
これで業務効率UP? オススメGoogle Chromeプラグインtips
皆さんは普段どのブラウザを利用していますか?
僕は仕事もプライベートも、ブラウザはGoogle Chromeを利用しています。
Google Chromeは、日本国内でも40.62%(2019年7月現在)のシェアを誇っているので、きっとこれを読んでいる大半の方がお使いかと思います。
というか、世界シェアも54.11%なんですね…
Google恐るべし。
僕は笑屋株式会社でマーケティングを主に担当していますが、PC作業が多く日々の作業効率は上げていきたいです。そんなとき、多くのChromeプラグインに助けられています。
本noteでは、僭越ながら個人的Chromeのおすすめプラグインを紹介していきたいと思います!
これできっと業務効率も上がるはず?
Google Chrome プラグイン(拡張機能)って何?
そもそもプラグインとは、本来あるソフトウェアに機能を拡張させるために追加するプログラムのことです。スマホにも色んなアプリをインストールしてスマホ自体の機能を拡張させてますが、ざっくり言えばそれと似たようなものです。
Chromeでも様々なアプリケーションを追加してくことで、自由にカスタマイズすることができます。
尚、プラグイン自体は、Chromeウェブストアから追加することができます。
では、紹介していきます。
1. Google Keep Chrome 拡張機能
ボタン一つでGoogle Keepにウェブページ、画像、テキストなどを保存してくれるプラグインです。
調べ物をしていて後で見ておこうと思った記事ページなどが溜まって、いつの間にかタブ沢山開いてる…なんてことを回避できるので、おすすめです。
2. Slack Channels Grouping
Slackを多用している方に朗報です!
なんとSlackのチャンネルをツリー状で表示・整理してくれるのです!
Slackは簡単にチャンネルが作れるので便利な反面、使っている社員が多いほど、チャンネルが増えて大変ですよね。そんな方はとても役立つと思います。
確かにSlackのチャンネルはアンダーバーなどでカテゴライズすればある程度順番を整えてくれますが、ツリー状になるともっと見やすくなると思います!(あくまで個人の見解です)

3. Checker Plus for Gmail™
Chrome使っていれば、Gmailユーザーも自ずと多いはずです。
特にアカウントを複数持っていると、アクティブにしているアカウントへの通知にしか気づけない…なんて事故も起きることもあります。
そんなときにこのプラグインが活躍します。
実際に開いてないアカウントの通知だけでなく、ラベルごとに通知を切り替えたりもできる優れものです。
4. Pasty
これを使えばクリップボードにコピーした複数のURLをまとめてタブで開けます。
URL管理してるものが多い方や、チャットなどで共有された沢山のURLを一気に確認したい時などに役立ちます。また、ディレクトリが違うページを沢山開いて…みたいな確認作業する際にもおすすめです。
5. Full Page Screen Capture
1クリックで対象のWebページを1枚のキャプチャにしてくれます。お気に入りのサイトをキャプチャしたり、参考サイトとして共有したりする時に有効的です。

アプリのショートカットボタン押すだけで…

このように1枚絵にしてくれます。しかもPDFとpng.で出力が可能です。
例えば、LPについての修正を指示する際、少しずつスクショを取って組み合わせて…みたいな非効率なことをやる必要がありません(以前、僕はやってました笑)。
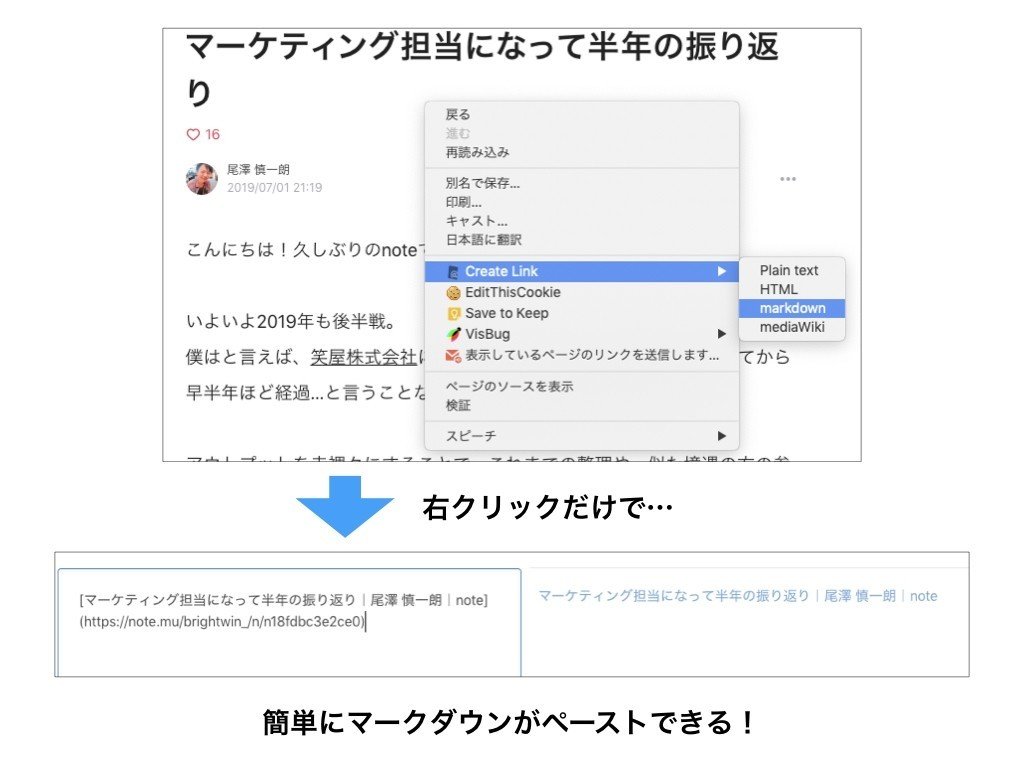
6. Create Link
端的に言えば、対象のウェブページのHTMLやマークダウンのリンクを生成できます。WordPressでブログを書いている方や、QiitaやKibelaなどでドキュメントを頻繁に書く方にとってはとても便利なプラグインです。
使い方も簡単で、右クリックだけでマークダウンが生成でき、ペーストするだけ。

弊社ではKibelaで社内ドキュメントを作成しているので、リンク化のマークダウンを書くことが非常に面倒でしたが、これのおかげでライティングのスピードが上がったことは間違いないです。
7. The QR Code Generator
1クリックで対象のウェブページのQRコードを生成してくれる、非常にシンプルなプラグインです。任意のテキストやURLのQRコード化なんかもできます。
8. VisBug
ブラウザに表示したページのデザインやコンテンツを検証・編集できます。
グリッドの確認だけでなく、要素の入れ替えや移動、画像の差し替えまで出来ます。
Chromeデベロッパーツールのデザイナー・ディレクター向けといった感じですね。

↑ こんな感じでデザイン要素だけを簡単に確認することができるので、サクッとフォントやカラーコード調べたい時などは重宝してます。
9. EditThisCookie
Cookieを追加、削除、編集、検索、保護、ブロックするプラグインです。バグなど挙動がおかしいと感じ、Cookieの影響かな?という時に検証として役立ちます。
確認のためにササッとCookie消したい時など楽です。
10. Tag Assistant (by Google)
こちらもシンプルで、ウェブサイト上にGoogle Analyticsのタグが設置されているか検証できるプラグインです。一発で検証できるので助かります。
11. Lighthouse
Googleの提供しているサービスでPageSpeed Insightsというものがあるのですが、その上位互換版のようなプラグインです。1クリックでウェブサイトのパフォーマンスが分かるので、LP作成した際などに重宝してます。
まだまだ便利なプラグインは沢山あるはず
今回は11個のChromeプラグインを紹介しました。幅広い方に有用なものもあれば、業務に特化したものもあり、Google Chromeがとても幅広いブラウザであると感じます。
ですが、まだきっと便利なプラグインはあるはず!
という事で、本noteは今後も不定期に更新すると思いますし、こんなの知ってるよという方はぜひ情報お待ちしてます。何だかGoogleの回し者みたいになってしまいましたが(笑)、ここで紹介したプラグインは明日から活用できるものばかりなので、ぜひお試しください〜!
