
WordPressテーマDIVERを使い始めて最初に困ったこと。動くマーカーが使えない?
ブログを始めて日々出来ることが増えていってます。WordPress初心者でもなんとか記事の投稿は出来るようになってきました。クオリティはまだまだですが、少しは成長出来てるのかなと思います。
今回はDIVERを使ってみて、超初心者が最初に困ったことについて書いていきます。
記事の作成の時に気付きました。
動くマーカーに惹かれたこともDIVERを選んだポイントの一つでした。わくわくしながら記事を書いていくと、使いたい機能が使えない。どこにあるのかわからなくて、Googleで調べてみましたが、解説されているサイトには違う記事投稿画面がありました。使いたい動くマーカーの機能が使えないのはすごく残念で、なんで使えないか気になりました。
今回はその対処法をまとめてみました。
WordPressの有料テーマDIVERを使ってみたい初心者の方にわかりやすく解説したいです。
まずは動くマーカーの使い方を説明

先に動くマーカーの使い方です。投稿で新規追加を押して、新しく記事を作成します。赤枠の部分にいろいろまとまってあります。

スタイルの部分を押すと

出てきました。動くマーカーは3色使えます。文章のマーカーを引きたい部分を選択してから、動くマーカーを押します。


そのあとに反映されているかプレビューで確認してください。
こんな感じで使います。全然難しくないです。
動くマーカーが使えなくて困った時の状態
実際使い始める時に何に困ったかというと、エディターの画面が違いました。こんな感じです。

先ほどの画面と比べると解ります。

同じ投稿の新規追加から入っても上のシンプルな状態で、動くマーカーをどこで使ったらいいか、わかりませんでした。
エディターが原因だった
いろいろ触ってみたけど使い方がわからず。Google先生に聞いてみました。
問題はすぐに解決。とは言っても解説にたどり着くまでに1時間くらいロスしてます。
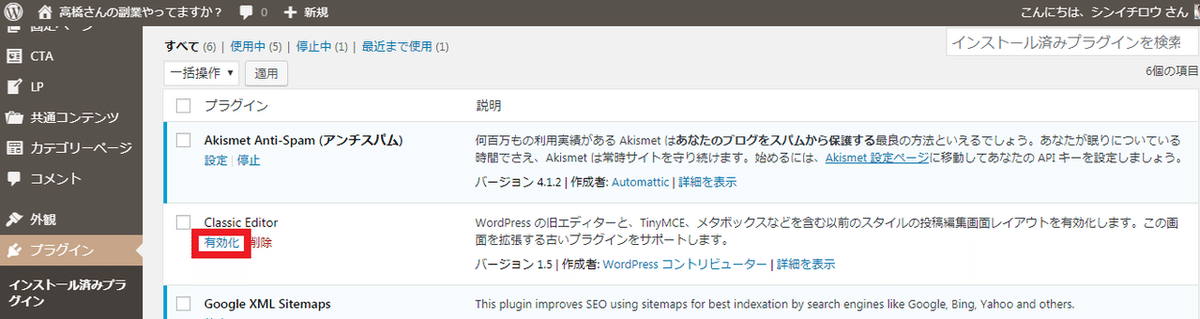
解決するにはプラグインにクラシックエディターをインストールするだけでよかった。WordPressのバージョンが変わってからこうなったようです。
プラグインって何?という私にはプラグインとは何かから調べる必要がありましたが勉強になりました。スマホでいうアプリみたいなものらしい。
インストールは簡単です。

①プラグインの上の方にある新規追加を押すといろいろ出てきます。
②を今すぐダウンロードです。検索するとすぐに出てきました。

あとは有効化してあげると投稿画面のエディターが変わってます。
これで無事に問題解決です。わかってしまえば全然難しくなかったのですが、ど素人の超初心者には謎だらけでした。同じように困った方がこの記事にたどり着くことを願います。
まだまだ、勉強することも多くブログの作成が楽しいです。また、noteにも書いていきます。
最後まで読んで頂きありがとうございます。
いいなと思ったら応援しよう!

