
WordPress高速化施策【EWWW Image Optimizer】で「画像圧縮」!!
しばらくWordPressを高速化する施策として便利なプラグインを活用する事をシリーズ化していこうかなと思います。
今回はWordPressプラグインの「EWWW Image Optimizer」の使い方を紹介していきます!
EWWW Image Optimizerとは
簡単に言うと画像をロスレス圧縮してくれるプラグインで、このプラグインを利用することで圧縮前より画像の表示速度が早くなります。JPG形式の画像などでも単純に画像サイズが大きかったりするとそれなりのファイルサイズになるので、この機会に見直してみると良いかもしれません!
画質に関してはほとんど差異がない、と思います。
インストール
WordPress公式のプラグインディレクトリに登録されているので、導入はEWWW Image Optimizerから、もしくはWP管理画面のプラグインの新規追加から検索して見ましょう!

左上の「EWWW Image Optimizer」を「今すぐインストール」して「有効化」してみましょう。
実は・・・
有効化するだけで実は今後メディア通してアップロードした画像は自動的にロスレス圧縮化されていきます。
しかし、このままでは過去にアップロードした画像や、テーマで使用している画像には反映されていないため、こちらの設定の仕方を説明していきます。
設定方法
過去にアップロードした画像をまとめて圧縮する。
設定方法といっても小難しい事はなくボタンを押すだけです。
このボタンを押すとメディアライブラリにある画像をまとめて圧縮されます。
【メディア→Bulk Optimize→Optimize Media LibraryのStart optimizing】

演算時間はメディアライブラリにある画像の数で変わってきますが、そこまで長時間にはならないと思います。
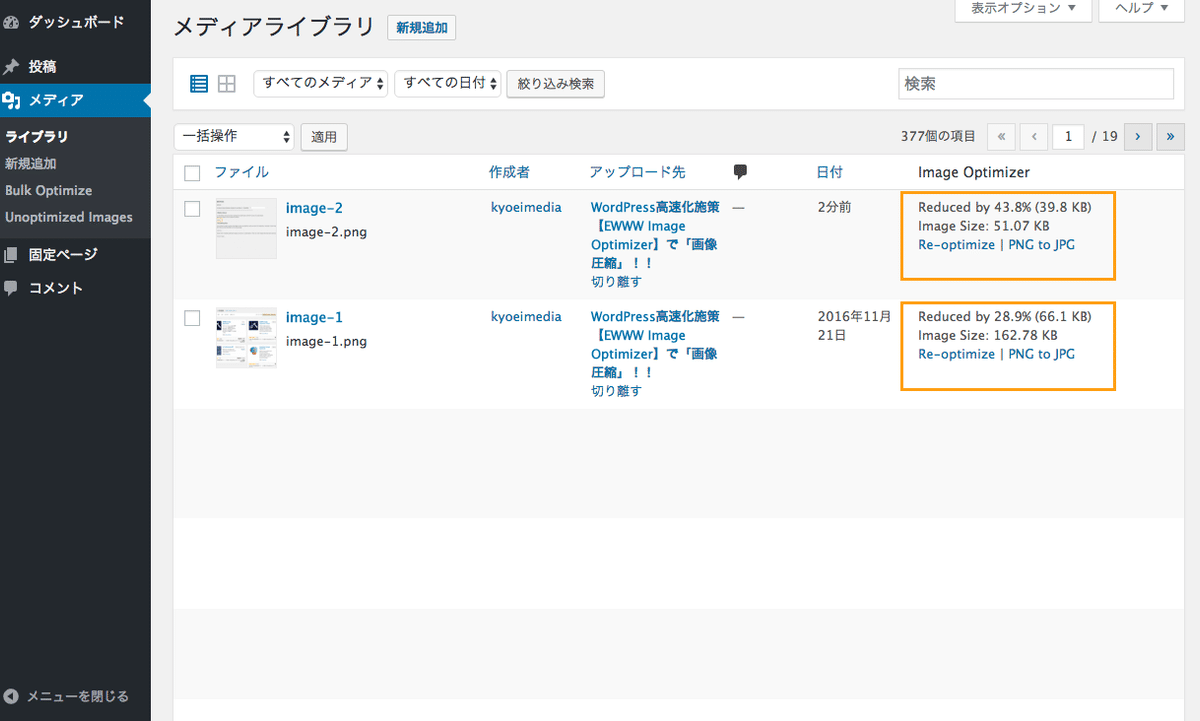
実際にどのように画像が圧縮されたかを見てみましょう。
メディアライブラリ→画像一覧をリスト表示へ変更して下さい。
するとImage Optimizerという項目があるので、ここから元画像からどれくらいロスレス圧縮されたかを確認することが出来ます。

WordPressテーマで使用している画像を圧縮する。
もちろんメディアライブラリにはない画像もWordPressホームページには表示されていますよね。
ボタンであったり背景画像であったりetc
特にオリジナルでテーマを作成した場合は直接テーマに組み込んでいる画像も多くなると思いますので、しっかり圧縮していたほうが良いですね。
【メディア→Bulk Optimize→Optimize Everything Else】

EWWW Image Optimizerは難しい設定が不要なので、初心者の方にもとても使いやすいプラグインなので是非試してみてください!!
