
1-24 デザイン日記#15 イメージカラー
こんにちは。今日は商品のイメージカラーをサイト全体に反映した3つのサイトを比較していこうと思います。
今回比較するWebサイト
ラムネ|森永製菓株式会社:https://www.morinaga.co.jp/ramune/
キリンレモン:https://www.kirin.co.jp/products/softdrink/kirinlemon/
meiji THE Chocolate:https://www.meiji.co.jp/products/brand/the-chocolate/
ラムネ|森永製菓株式会社

サイトの種類
・サービスサイト
目的
・商品紹介、売上アップ
配色
・ベースカラー白(#ffffff)
・メインカラー 青緑(#34aaac)
・アクセントカラー赤(#db4746)
ターゲットユーザー
(性別)男性
(年齢)10代
(職業)学生
(部活)陸上
(悩み)部活を引退してから本格的にスタートした受験勉強が思い通りにいっていない。勉強に対する集中力を上げたい。
良いと思った点
・配色は主に商品のパッケージカラーを採用している(サイト全体の雰囲気にラムネっぽさが出ていて良い)
・ターゲットユーザーを絞った紹介をしている(ターゲットユーザーからの売り上げアップに繋がる、商品イメージの向上)

・ラムネの形をイメージしたイラストを背景に伝えたいことを大きく掲載(瞬時に目が行く、可愛い)

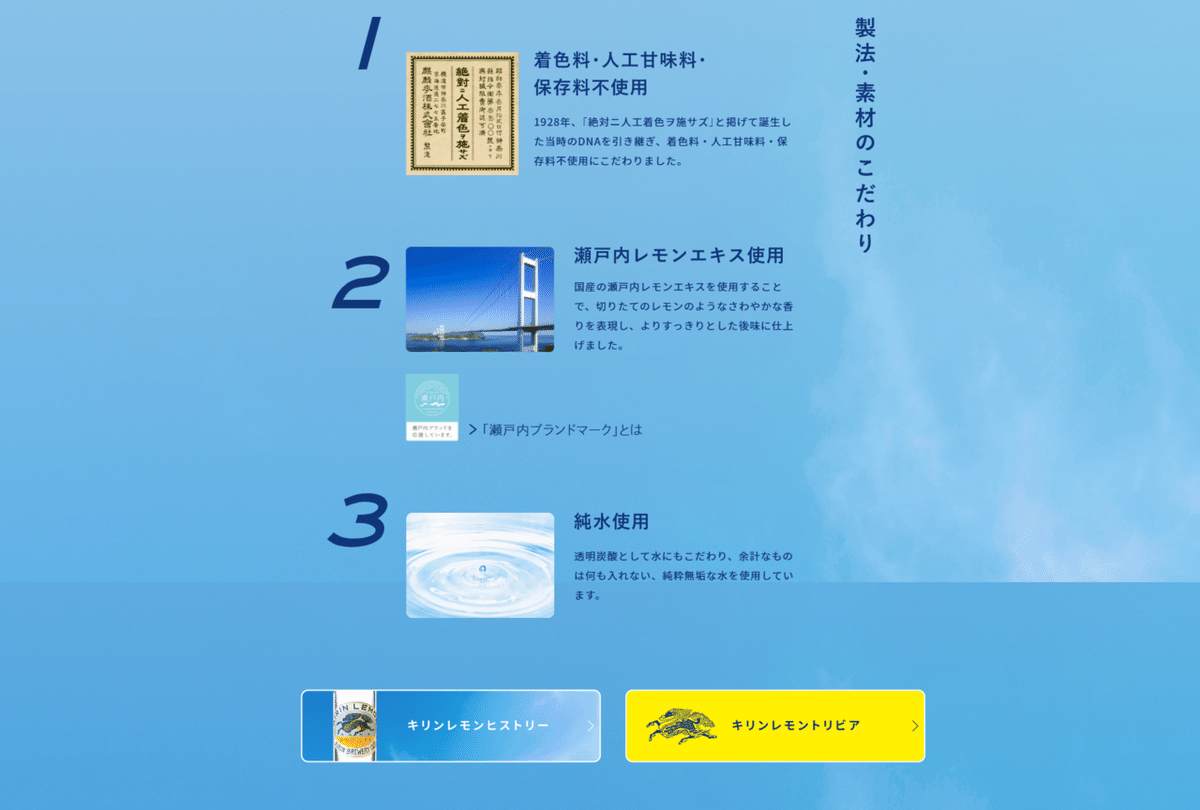
キリンレモン

サイトの種類
・サービスサイト(コーポレートサイトの一部)
目的
・商品紹介、売上アップ
配色
・ベースカラー白(#ffffff)
・メインカラー 青(#005ba6)
・アクセントカラー黄色(#ffe900)
ターゲットユーザー
(性別)男性
(年齢)20代
(職業)工場作業員
(好きな芸能人)上白石萌歌
(悩み)仕事が忙しくて大変。彼女に太っていることが理由で三か月前に振られている。ダイエットを成功させて彼女を見返したい。
良いと思った点
・配色は主に商品のパッケージカラーを採用している(サイト全体の雰囲気にキリンレモンっぽさが出ていて良い)
・商品のこだわりや詳しい内容をしっかりと記載(商品のよい所を存分に引き出せている)

・余白多めで無駄なコンテンツを置いていない(わかりやすい)

・サイト内で上白石萌歌ちゃんの紹介をしている(上白石萌歌ちゃんファンが喜ぶ、ファンが商品を買ってくれる)

meiji THE Chocolate

サイトの種類
・サービスサイト(コーポレートサイトの一部)
目的
・商品紹介、売上アップ
配色
・ベースカラー白(#ffffff)
・メインカラー 茶色(#492d19)
・アクセントカラー 色々
ターゲットユーザー
(性別)女性
(年齢)アラサー
(職業)事務職
(趣味)ヨガ、芸能ゴシップ
(悩み)周りの友人が次々と結婚していく。結婚への焦りもあり、仕事中にも心ここにあらずでミスばかりしてしまう。何か楽しみが欲しいと感じている。
良いと思った点
・配色に茶色を使い、商品のイメージを全面に出している(サイト全体の雰囲気にmeiji THE Chocolateっぽさが出ていて良い)
・カカオ豆の写真を目立つ場所に配置(素材にこだわった旨味が自慢とアピール出来ている)
・整列の活用とちょうど良い余白(ちょうど良い余白ときちんと整列をしたレイアウトで綺麗な印象が与えられている)

まとめ
サイト全体の配色に商品で使われている色を用いているサイトを3サイト比較してみました。ターゲットユーザーを絞った紹介ページの利用や有名芸能人を使った宣伝など様々な工夫がされていましたが、サイト全体の雰囲気を作る配色の重要性を感じられました。
