
スケジュール画像効率化!SHINO式イラレフォーマット解説 #1
#広報担当を救いたい
#SHINO式イラレフォーマット
#Illustrator
#スポーツクリエイティブ
おはようございます。とあるJクラブの制作担当 SHIN🇯🇵です。
※ひのまるは「O(オー)」で"SHINO"です。
今回は、以前より予告しておりました
イラストレーターを用いた「スケジュール画像の効率的で正確な作り方」を解説します。
Jリーグの日程が発表になりました。
— ともさん TomoSan(サッカーユニフォームの世界) (@olaroupeiro) January 21, 2022
日程を画像で発表していたJ1クラブのビジュアルを集めてみました。
横型、縦型、縦横両方、スマホ待受け、ユニフォーム柄連動など、それぞれの工夫が垣間見えます。
個人的な好みはリーグもカップ戦も分けないでホームorアウェイで背景色を変えているところかな? pic.twitter.com/iSsyxJ6g90
Jリーグにおいてはクラブからスケジュール画像(壁紙)を発信するのが近年スタンダードになっています。今やサポーター自身がスケジュール壁紙を作ってしまうような時代…公式はそれに劣らぬクオリティで発信していきたいところです。期待も込めて、デザイナーを本業としない広報の方、初心者の方にもわかるように解説します。
使用するソフトはIllustrator。操作は全てMacで説明いたします。
なお、著作権侵害を回避する目的のもと、架空リーグ 2022ジャパンロマンチックリーグDivision1 を題材に使用します。
●全体レイアウト
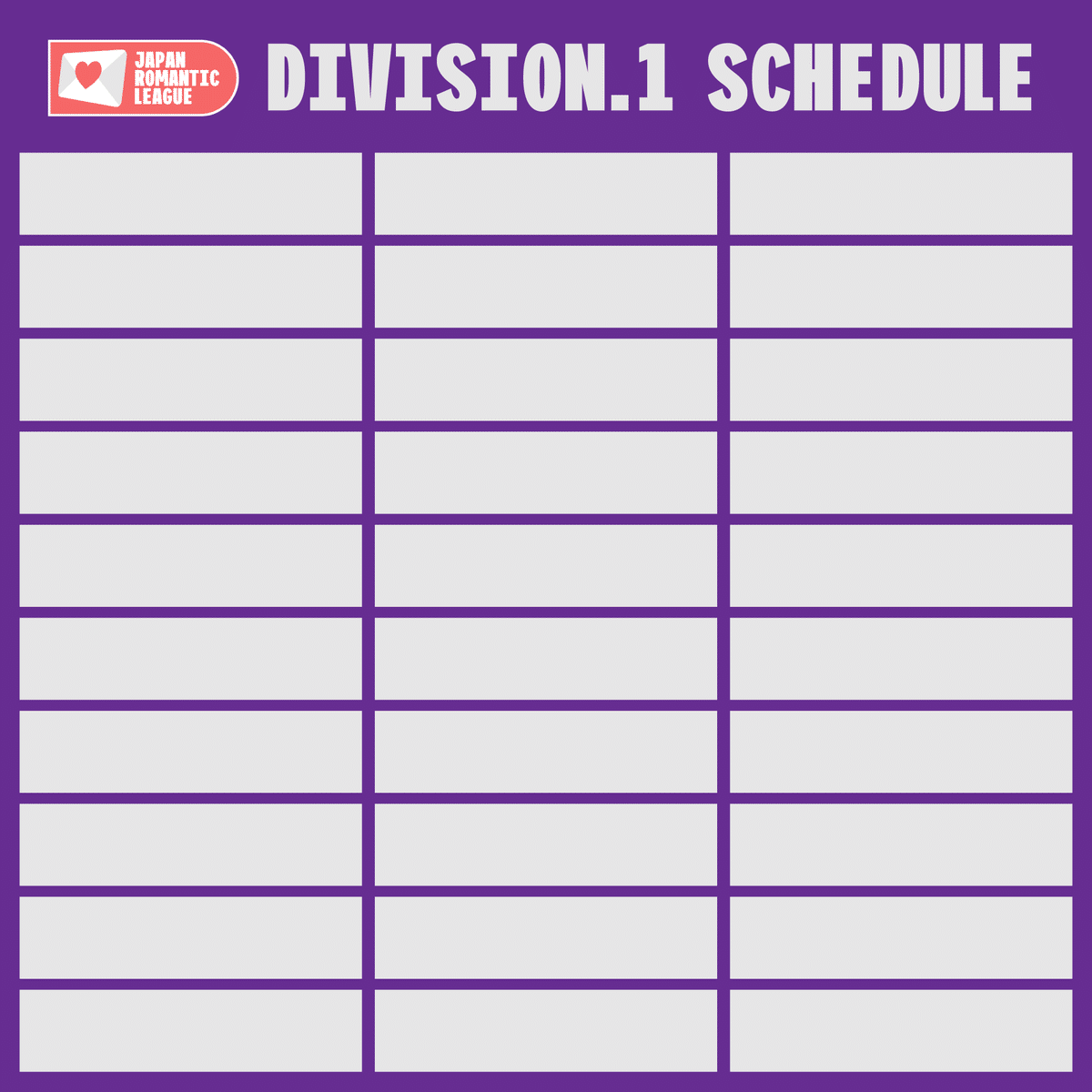
まずは画像全体のレイアウトをざっくり決めましょう。
今回のデザイン条件をまとめます。
★画像サイズ:1920px × 1920px(正方形)
★参加チーム:全16チーム(対戦15チーム×H/A 計30試合)
★レイアウト:10行×3列

田舎の小さな小学校のサッカー少年団所属のコーチから選抜された強豪チームです。
チームカラーは黄紫、ユニカラーはホーム黄・アウェイ白です。
今回は縦に流すレイアウトにしたいので、試合セルのアイソレーションは天地が狭く・左右が広くなっています。
●単体レイアウト
こんな感じで全体のレイアウトがざっくり決まったら、次は「1試合単体」のレイアウトを決めましょう。
今回表示する情報は下記とします。
①節数
②日付
③曜日
④対戦相手エンブレム
⑤対戦相手チーム名
⑥キックオフ時刻
⑦会場名
❽ホーム/アウェイ(後で背景色を変更)
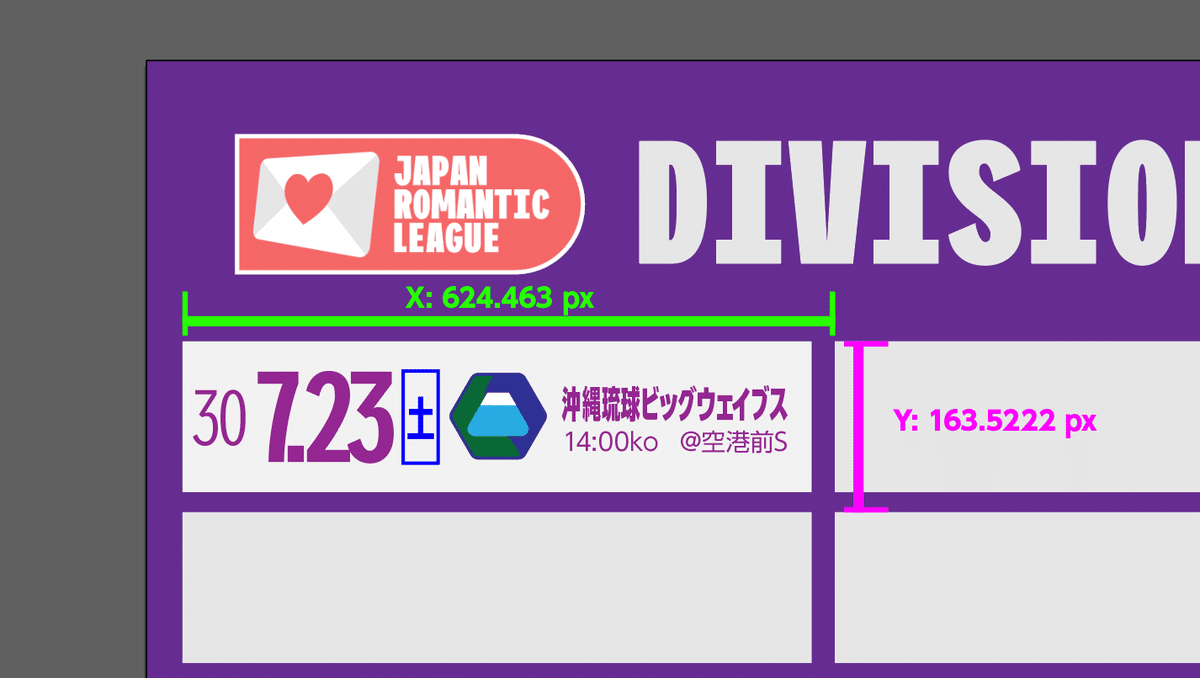
情報の重要度からデザインを決定し、今回はこのようになります。

琉球はスタジアムが無いため空港に隣接する運動公園の砂場にて試合を開催します。
最初に作成するサンプルで注意することは、考えうる中で一番長いテキストを流し込んでからレイアウトすることです。節数は2桁、ロマンスリーグは8月の末に閉幕なので日付は3桁、チーム名は沖縄琉球ビッグウェイブスが最長。
ここで最長のテキストを入れずにレイアウトを決めてしまうと、長いテキストが入らなくなってしまうので注意。
Jリーグで一番長いチーム名は「ジェフユナイテッド市原・千葉」
一番短いチーム名は「FC東京」(他 地名+FC/SC)
スタジアム名最長は「鳴門・大塚スポーツパーク ポカリスエットスタジアム」※今回は略称4字のため無関係。
エンブレムは後で リンク差し替え で一括で差し替えますので、ベクターではなく、「画像データ」として用意し、ドラッグ&ドロップで配置してください。
エンブレムサイズ比もきっちり揃うという嬉しいおまけ付きです。

●情報一覧シート作成
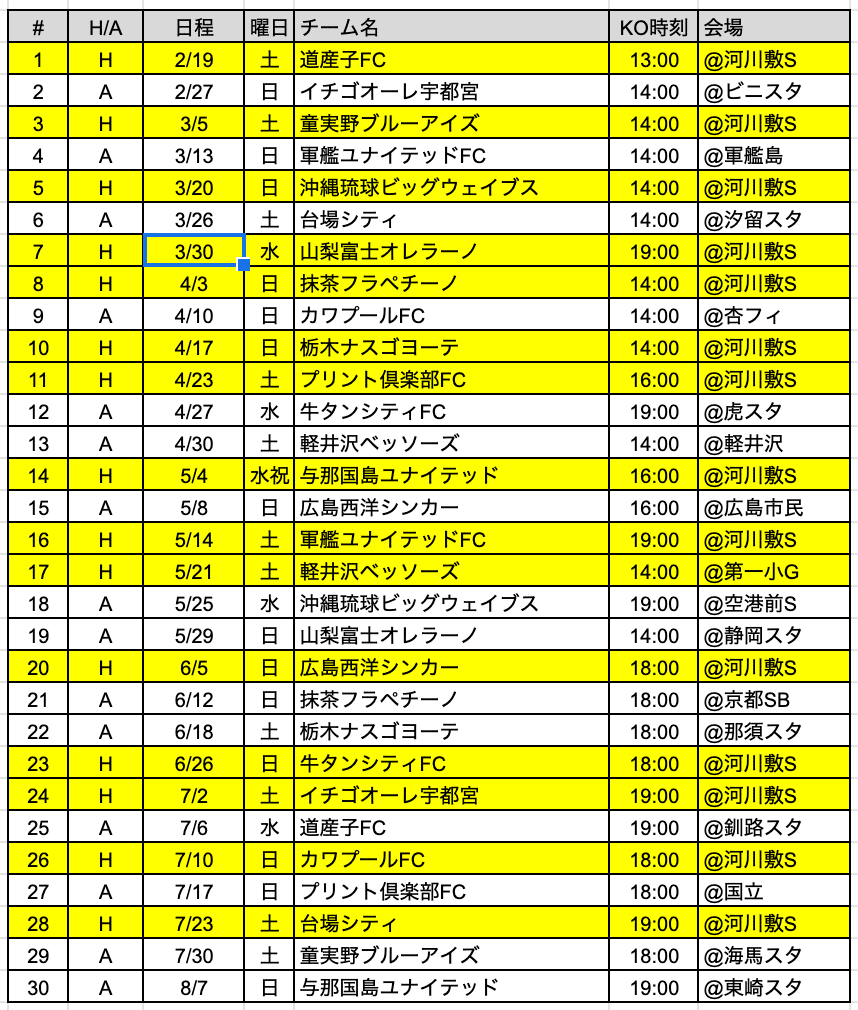
次に一旦イラレから離れてエクセル/スプレッドシートを用意します。
ここに、単体レイアウト作成に必要となるスケジュール情報をまとめます。

7/17はインフルエンサーのオフ会でスタジアムの使用ができないため、新国立にて開催を予定。
この情報を基にして画像データを制作します。
打ち間違いなど、ミスチェックはこの段階で済ませておくと良いです。
●テキストデータの流し込み
さあ、土台は完成しました。
単体レイアウトを全体デザインの一番左上に配置してみましょう。

こういった画像も正方形で作れたりといろいろ楽になりましたね。
ここまで来たら勘のいい皆様はお気づきなのではないでしょうか!!?!??!?

四角形+スマートガイドでマスとマスの距離を計測して

29個分コピー!
それぞれテキストオブジェクトをクリックして、ひとつずつコピペしていけば
…そんな訳ないですから
流石にそんなやり方でnote書きません。
この作り方ではコピペの過程でミスが起きやすいですし、テキストを一個一個コピペするのは超非効率的です。
…ちゃんと効率的で正確なやり方を記載するのでご安心を。
一旦ここまで戻りますね。


ここからですね。
●SHINO式イラレフォーマットとは?
ここで簡単に言うと、「SHINO式イラレフォーマット」とは、イラレのテキスト行送り数値設定と表計算ソフトウェアを利用したデザイン制作効率化方法です。
今回のスケジュール画像制作については、もしかしたら既に一般の制作会社では当たり前のように使われている手法かもしれません。
単体レイアウトの中からテキストを全て選択、レイヤーを分けます。

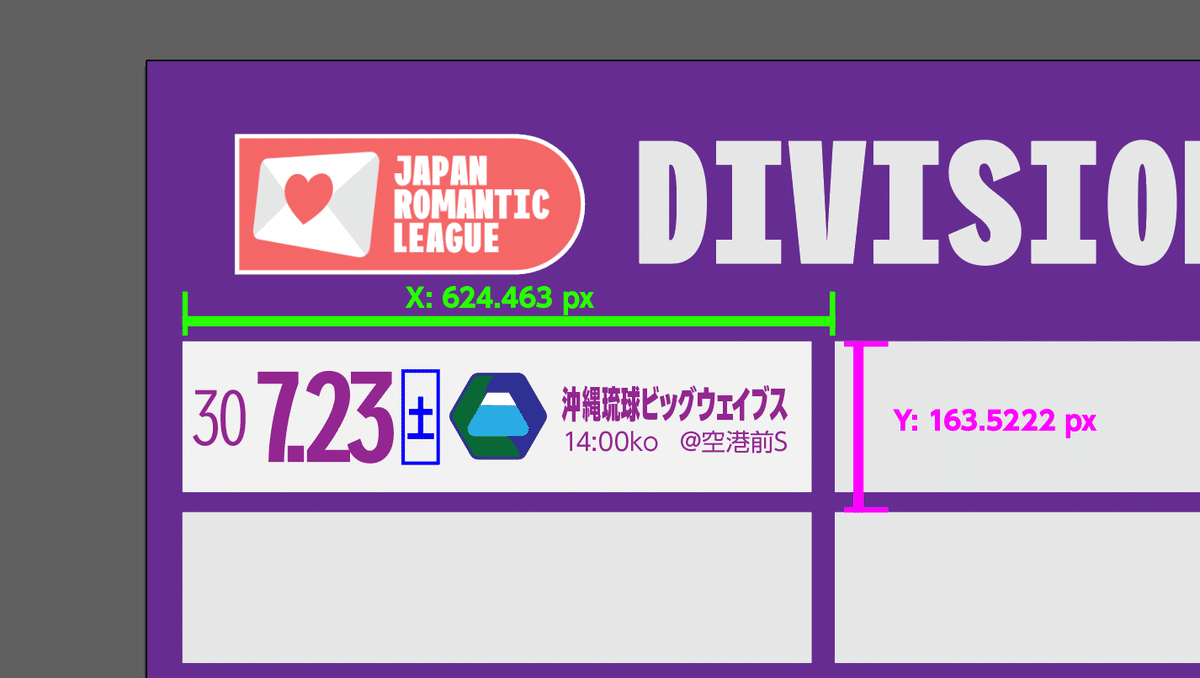
テキストを全て選択し、文字ウィンドウ→枠の縦の距離を入力します。

その後、情報シートから指定の列をレイアウト行数分コピーします。
(今回は10×3なので10)

そしてペーストしていくと…

情報シートからイラレ①テキストへコピぺ。
諸々テキストサイズ・色・書体の調整は行いつつも、簡単にテキストが流れ込みました。これを3列分繰り返します!
チーム名はコンデンスドフォントの出番!長いチーム名は50、短いチーム名は通常にしています。
今回使用したのはUD新ゴコンデ(モリサワ)。DAZNや栃木SC、大塚製薬の商品 ボディメンテでも使用されており、スポーツ業界にも進出してきていることがわかります。
こういったシチュエーションのみならず、スマホ時代のいま、縦画面にいかに情報を詰め込むかを考えたときに縦長のボディは最適。視認性を保ったままスマートにレイアウトすることができます。
これでテキスト部分は完成です。
そして最後にテキスト以外の部分を整えましょう。
オブジェクト類は基本、ここまで記載したコピペで問題ありません。
②オブジェクトを一括選択、29個分コピペ

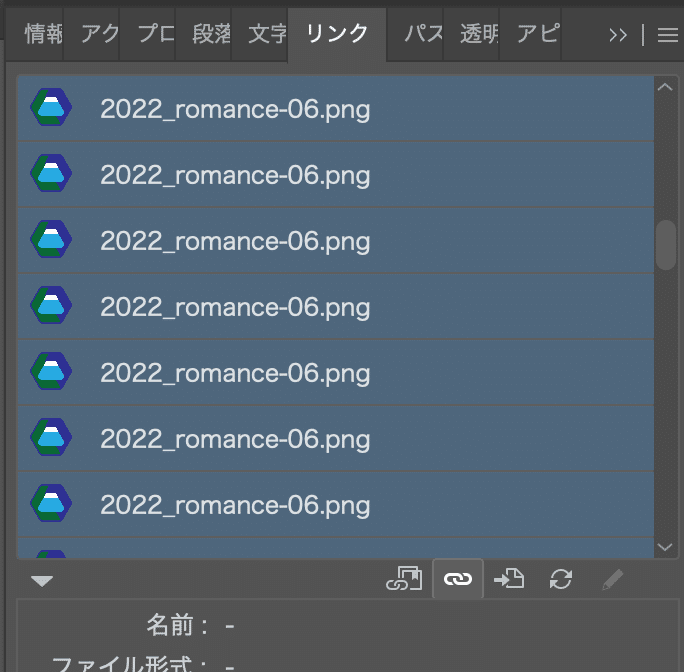
コピペできたらヘッダーメニュー>>ウィンドウからリンクをクリック。

Shiftを押しながらエンブレム30個全てを選択。
情報シートと照らし合わせながら降順でエンブレム画像データを選択していきます。(やや面倒)

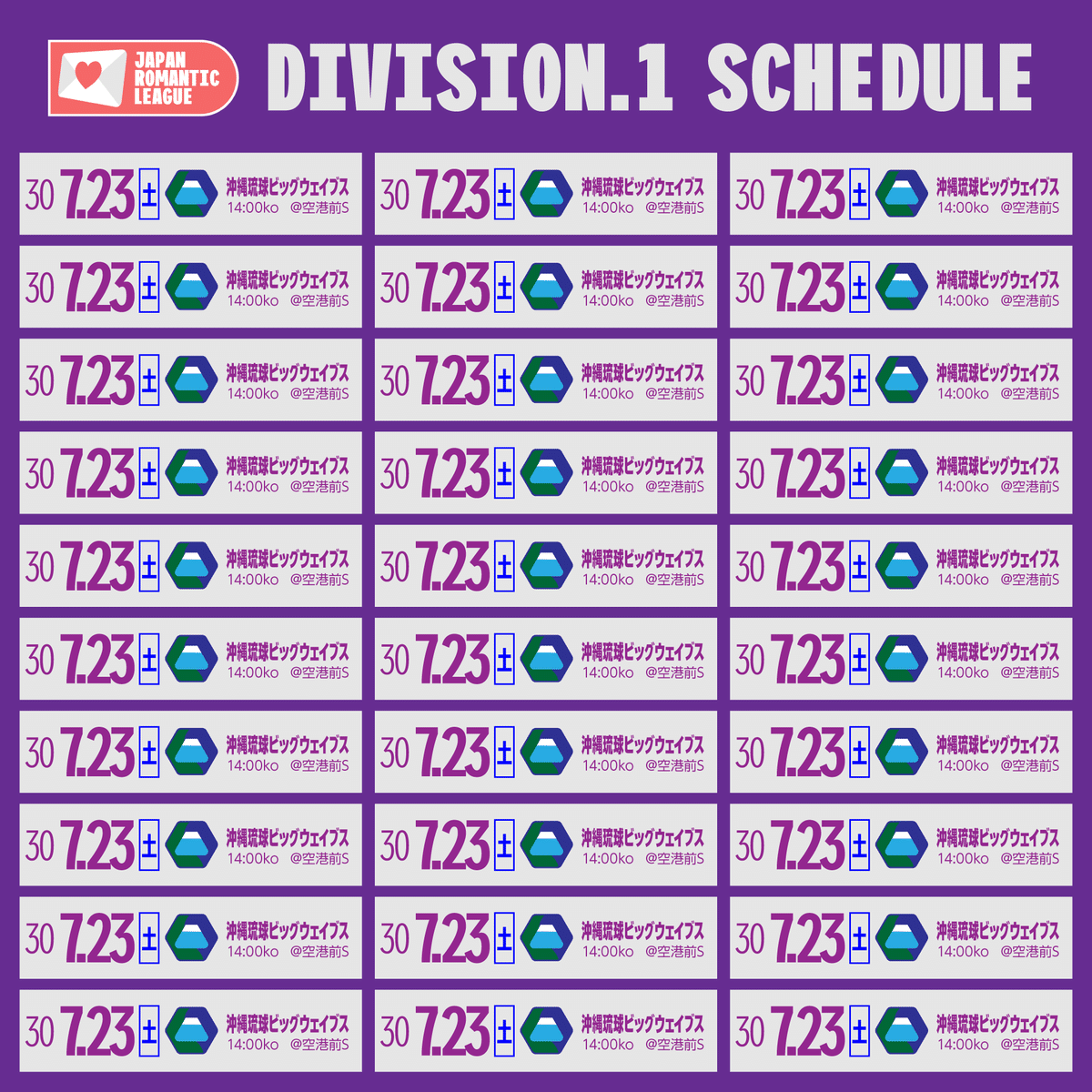
●ついに完成

優勝争いが予想される両チームの対戦は7/10を予定。
ホーム/アウェイは枠のカラーリングで区別。文字サイズや曜日のカラーは個別選択でスポイトツール(Optionクリック)を使って調整。
ヘッダーメニュー>>編集から「検索と置換」で
"00" → "00 ko" でキックオフ時刻を一括編集、
"/" → "." で日付表記を調整。

全ての微調整を終え、ようやく完成です!
急に出来上がったように見えるかも知れませんが、この行送り設定の方法だと本当に急に出来上がります。
●くぅ~疲れましたw これにて完結です!
いかがでしたか?
もしかしたら初心者には少し難しいやり方(説明)だったかも知れません。
しかし、この「SHINO式イラレフォーマット」は一度作ってしまえば来シーズンや別の制作物にも流用することができるのもメリットです!
スポーツ業界に限った話で言うと、このスケジュール画像に関して広報担当の方は相当大変な思いをされながら制作されているようですから、一度騙されたと思ってお試しいただくのがいいと思います。
【試合情報】
— 栃木SC公式 / Tochigi SC (@tochigisc) January 21, 2022
2022シーズン試合日程のスマホ壁紙です📱
ロック画面に設定して #栃木SC のスケジュールをチェックしよう😉👍✨
▼試合日程はこちらhttps://t.co/8RVOvlqjbT pic.twitter.com/CV4UlGBxtx
▲ビジュアルにも拘ってガチで制作した例
スケジュール壁紙については、
壁紙に設定するくらい熱心な人
→エンブレムを見ればわかる人
→チーム名表記削除
という考え方もアリですよね。
…まあ結論、こういうのって最終的にはシステムにお願いするのが一番いいんですけれども。
栃木SCのクリエイティブがかっこよすぎるので、それが活かせるわたるさん(@ps_wtr )の技術に感動です😊
— かほ (@kyaho__) February 19, 2022
きっとこれから多くのクラブの広報担当さんを助けるツールになると思う!気になることがあればなんでも聞いてくださいませ❤︎
最高の仲間たち☺️@you413yeah @oratos97 https://t.co/8r2SCYd0g1
●次回予告
SHINO式イラレフォーマット発展形!レイアウトをSHINOフォ化して試合告知画像を一括で書き出そう 〜アートボードを飛び越えろ〜
今回説明したSHINO式イラレフォーマットですが、いろいろな応用ができます。
きっと次回もスポーツクラブの広報担当の力になること間違いなし!
ぜひお楽しみに♪
●告知:クリエイターコミュニティ ひのまるブリッジ
「ひのまるブリッジ」とは、SHIN🇯🇵が主宰するスポーツのファンアートクリエイター・学生デザイナーが結集したコミュニティ。
デザインテクニックの配信や、学生デザイナーの紹介など、スポーツクリエイティブを次のステージへと進めるための活動を行なっております。プロスポーツクラブや企業へのデザイナー紹介実績多数!
現在は大学スポーツをターゲットに無料で学生デザイナーを紹介しております。
興味のある方はぜひご支援のほどよろしくお願いします。
Twitter: @hinomaru_bridge
※本記事の内容は個人の見解であり、会社や団体の意見を代表するものではございません。
