
「解釈」の本をどう解釈したか 「それ、勝手な決めつけかもよ?」のデザインをめぐる思考の旅
noteについて、これからはゆるくやっていこう、そう決めた。
そう決めたはずだったんだけど、さっそく、そうはいかなくなってしまった、
かもしれない。
きっかけはこのこのツイートだ。
やっぱり、新八さん、すごい…本当にリスペクトです。
— 阿部広太郎|『それ、勝手な決めつけかもよ?』刊行🎊 (@KotaroA) May 31, 2021
新八さんのnoteのおかげで哲学に触れられて… #それ勝手な決めつけかもよ の装丁をぜひお願いしたいと思って…
たくさんの感謝と完成に至るまでの話を、ぜひまたゆっくりさせてください🤲🏻 https://t.co/o5rMLSjrCo
先週、最終回のつもりで書いたnoteを投稿したあと、「それ、勝手な決めつけかもよ?」の著者でコピーライターの阿部広太郎さんに、さっそくリアクションいただいた。
ありがとうございます!すごく嬉しいです!!#それ勝手な決めつけかもよ の装丁ができるまでは、デザインをめぐる思考の旅のようなものだったので、何らかの形で残しておきたいなと思っています!
— 井上新八 (@shimpachi) May 31, 2021
いずれまたぜひゆっくりお話させてください!
完成に至るまでの話か〜、なんだか大変な「旅」みたいな日々だったな…って、深く考えずにこう返したら、
そこに至るまでの思考の旅。その旅を体験できるチケットがもしあるなら買いたくて仕方がないですし、超絶読みたいです...!!(なんて言うとプレッシャーをかけしてしまいますよね><)最初の打合せから思いを受け取ってくださって空高く昇華してくださって本当にありがとうございます😭🙏🏻
— 阿部広太郎|『それ、勝手な決めつけかもよ?』刊行🎊 (@KotaroA) May 31, 2021
こんな返信が来た。
はい、超プレッシャーです。
すみません。わかりにくいですよね。
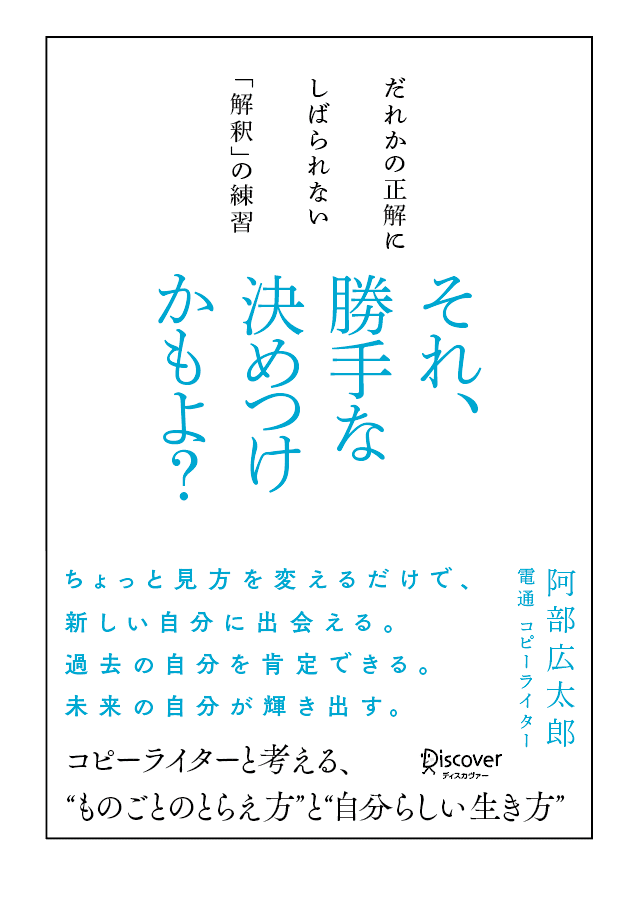
阿部広太郎さんの新刊「それ勝手な決めつけかもよ?」
この本の装丁デザインを担当したのがわたしだ。
この本がこのデザインに至るまでのプロセスについて「書いて欲しい」とゆるく催促されたので、今回はそれに応えてみようと思う。
書くのが大変なテーマなんだけど、忘れる前に書いておかないとたぶん二度と思い出せないし、今日書かなければたぶん一生書かない。
ある意味で苦難への挑戦だ。
以前、一度「ぜんぶ、すてれば」のデザインについて書いた。
この時はどちらかというと「発注から完成までのプロセス全部見せます」という内容だった。

「デザイン」をどう考えているかについては少ししか触れなかった。
触れるのが難しかったのだ。
だから少しそこを避けるような書き方をした。
ビジュアル的な思考プロセスを言葉にするのは難しかったし、大したこと考えてないなと思われるのではないかっていう恐れもあった。
「どう思われるか」については、この際忘れよう。
積極的に恥をかくつもりで挑むしかない。
ただ、果たして書けるのか…いまの段階ではまだわかならい。
とにかく、やってみる! とだけ言っておく。
「書けない」という思い込みも、案外「勝手な決めつけ」かもしれないからね。
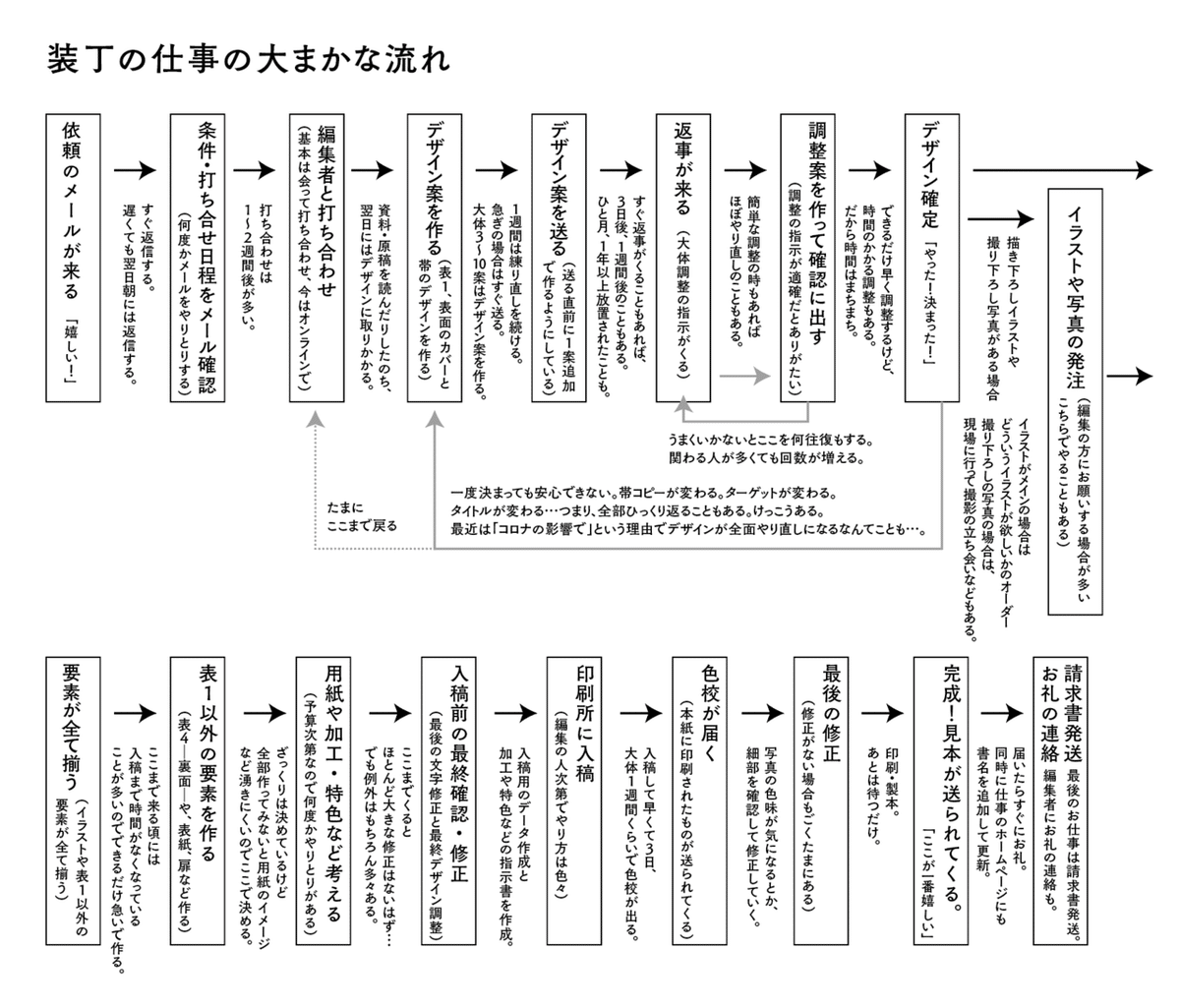
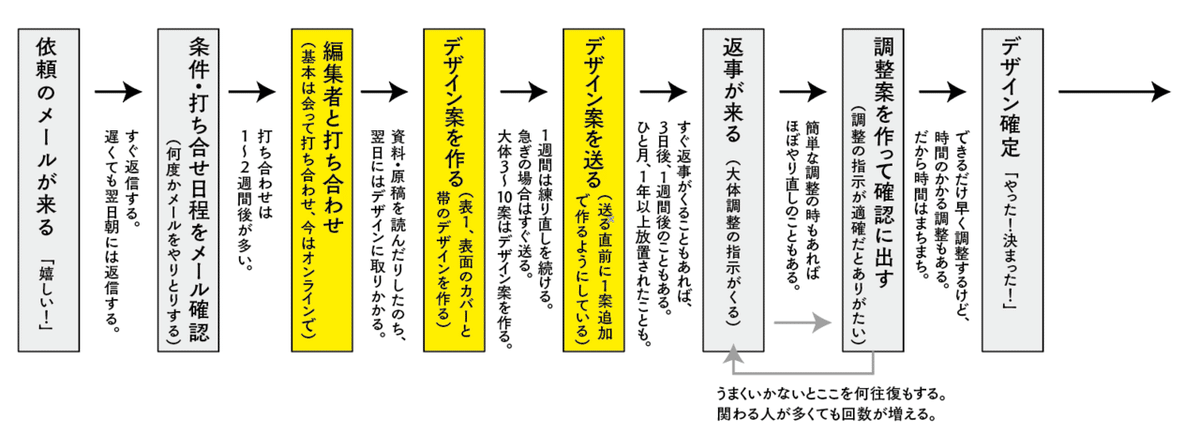
今回書くのは、装丁完成までのプロセスでいうとこの部分。

打ち合わせして、装丁案を作り込んで送るまでの話に絞って書く。
デザインが完成するまでのプロセスは本当にどの本もバラバラで、アプローチも、作り方も、本のジャンルや内容によって全然変わってくる。
年間200冊、すべてに別々の物語がある。
ただ、やはりその中でも「それ、勝手な決めつけかもよ?」は少し特殊なケースだった。
この時は、他に50冊以上の本を同時進行でデザインしていたけど、ずっとこの本が頭に棲みついていた記憶がある。
打ち合わせ
まずは簡単に打ち合わせの日のことを書いておこうと思う。
2021年3月30日(火)
この本の打ち合わせが行われた。
このご時世なので打ち合わせはZOOMだ。
たいていの打ち合わせは編集者とデザイナーの2人で行われる。
全仕事の90%はそうだ。
ときどき編集者が2名だったり、関係者が大勢参加するときもある。
ときどき著者が参加することもあるけど、あまり多いケースではない。
この日の打ち合わせは、版元の編集者2名と著者の阿部広太郎さんも参加しての計4人での打ち合わせ。かなりのレアケースだ。
阿部さんのお名前はもちろん知ってはいたのだけど、それは知っている編集者が「企画メシ」という阿部さんの主催している講座に通っていて、それは熱っぽくその良さを語っていたからで、それ以上のことは知らなかった。
「コピーライター」で「企画メシ」の人というくらいの事前知識。
はじめてお話する阿部さんは、まっすぐな人だった。
ZOOM越しだったけど、まっすぐさがまっすぐ伝わる「熱」を持っていた。
わたしに向けた自己紹介もかねたお手紙もいただいた。
そして熱のこもった企画の説明を直接していただいた。
阿部さんはわたしのnoteも読んでくれていて、なぜ頼むに至ったか、熱を入れて話てくれた。
なんだか嬉しくて舞い上がってしまった。
嬉しくなる反面、少しまいったなと思った。
スタートから完全に巻き込まれてしまった。
「しまった」とは少しネガティブな言い方だけど、ちょっと近づきすぎた気がした。
日頃からデザインの取りかかりには、ある程度の「距離感」のようなものが必要だと思っていて、引いたり近づいたりしながら考えていくようにしている。
最初はちょっと距離があった方がいい。
今回は最初から接近しすぎたかも…そう思った。
ただ時を戻すことはできないので、こうなれば「とことん前のめりで行こう!」と、打ち合わせをしながら阿部さんの前著「心をつかむ超言葉術」を即購入した。
打ち合わせ中にわたしが書き留めたのはこんな感じのメモ。
ざっと箇条書きしておく
・解釈は自由を広げる翼
・自分を開く→掘り下げていく
・他人の意見を聞きすぎてしまう人に読んで欲しい
・20代 30代の若い人たちに読んで欲しい
・清涼感がある雰囲気 真っ白
・タイトルがあおり気味だからやさしく問いかける感じ
・どこかに違和感を入れる
・飛び立つ?羽のモチーフ
・表面はおだやかだけど芯は強い
・カバーを外した表紙に何か仕掛けが欲しい
最後のひとつは、阿部さんからのリクエストだ。
「表紙に何か」これは今すぐ考えることではないけど覚えておこう。
さて、打ち合わせも終わり、今回の仕事はいつも以上に力が入ってしまいそうだななんて思いながら、改めてAmazonでさっき買った「超言葉術」のページを見た。
そこで阿部広太郎さんのプロフィールを読んで思わず、「ぎゃーーーーーーー!!」って声を上げてしまった。ほんとに叫んでしまった。
1986年3月7日生まれ。埼玉県出身。中学3年生からアメリカンフットボールをはじめ、高校・大学と計8年間続ける。慶應義塾大学経済学部卒業後の2008年、電通入社。人事局に配属されるも、クリエーティブ試験を突破し、入社2年目からコピーライターとして活動を開始。「今でしょ! 」が話題になった東進ハイスクールのCM「生徒への檄文」篇の制作に携わる。その他にも、尾崎世界観率いるクリープハイプがフリーマガジン「R25」とコラボしてつくったテーマソング「二十九、三十」の企画。松居大悟監督による映画「アイスと雨音」、「君が君で君だ」のプロデュース。ソーシャルエンターテインメントの「ダイアログ」シリーズのクリエーティブディレクション。作詞家として「向井太一」や「さくらしめじ」に詞を提供。自らの仕事を「言葉の企画」と定義し、映画、テレビ、音楽、イベントなど、エンタメ領域からソーシャル領域まで越境しながら取り組んでいる。2015年より、BUKATSUDO講座「企画でメシを食っていく」を主宰。著書に『待っていても、はじまらない。-潔く前に進め』(弘文堂)。
これがそのプロフィール。
声を上げたのはここ。
松居大悟監督による映画「アイスと雨音」、「君が君で君だ」のプロデュース。
な、なんですと。「アイスと雨音」ですと。
この映画のプロデューサー様が、阿部さん。
ああ、なんと。そんなことが。
「アイスと雨音」大、大、大、大好きな映画。
これは見た日のブログ。3年前。
ちょうど「カメラを止めるな」がブームになった年だけど、ワンカット映画の衝撃度で言えば圧倒的に「アイスと雨音」だ。
演劇の舞台初日を目指す若者たちの青春劇群像劇。
70分間のワンカット映画。
ワンカットの映画なのに時間も空間も場所までぶっ飛ぶ。
さらに若者たちの青春ドラマと演劇の物語がシームレスに交差する。
こんな表現が可能なのか?!っていう衝撃的な映画だった。
単なる演劇の舞台裏的な物語が、手法を変えたことで全くちがう世界に変容していた。
「こんなのはじめて」って映画は一瞬で心をつかんでくる。
もう、大大大大好きな映画だ。
好きな映画は生きる希望を与えてくれる。
わたしはいつも大好きな映画には「命を救っていただいた」と感謝している。
その映画のプロデュースをした人。
つまり命の恩人のような人だ。
そんな阿部さんの「解釈を変える」テーマの本。
「アイスと雨音」だって解釈をひっくり返す映画だったじゃないか。
ああ、なんてすごい仕事を引き受けてしまったんだ。
こりゃ大変なことになってしまった。
興奮40%、不安40%、言葉にできない何か20%のゆれる想いを抱えた打ち合わせ後の余韻タイム。
どんなデザインにする? 頭の中をだーーっと色んな考えがかけめぐった。
考えといっても、具体性のない「どうしよう?」っていう迷いのようなものだ。
とりあえず3分くらいそのまま放置してみたけど、そんな悠長なことはしていられないのが現実だった。
ちょうどこの頃、50冊以上のデザインの仕事を同時に抱えていて「どうしよう?」なんて考えている余裕はまったくなかった。
他の仕事が山積みだ。
とにかく目の前にあることに集中しよう。
考えるのは明日になってから──
こうして打ち合わせの日が終わった。
デザイン案作成1 打ち合わせの印象で作る
打ち合わせの翌日、編集者からタイトル回りの文字要素と帯のネーム案が送られてきた。
【カバー表1】
タイトル:それ、勝手な決めつけかもよ?
サブタイトル:だれかの正解にしばられない「解釈」の練習
著者名:電通 コピーライター 阿部広太郎
【帯表1】
メインコピー:
ちょっと見方を変えるだけで、
新しい自分に出会える。
過去の自分を肯定できる。
未来の自分が輝き出す。
サブコピー:
コピーライターと考える、
“ものごとのとらえ方”と“自分らしい生き方”
【帯表1別案】
メインコピー:
過去の失敗も、未来の不安も「自分の正解」に変えられる。
サブコピー①:コピーライターと考える、
“ものごとのとらえ方”と“自分らしい生き方”
サブコピー②:解釈は自由への翼
帯は2案あって、どちらにするかはデザインを見て決めたいから、2パターン作ってもらえると助かるとのことだった。
さてどうするか…
こんなときは前日の資料だけざっと見て、まずは1案作っておくのがよい。
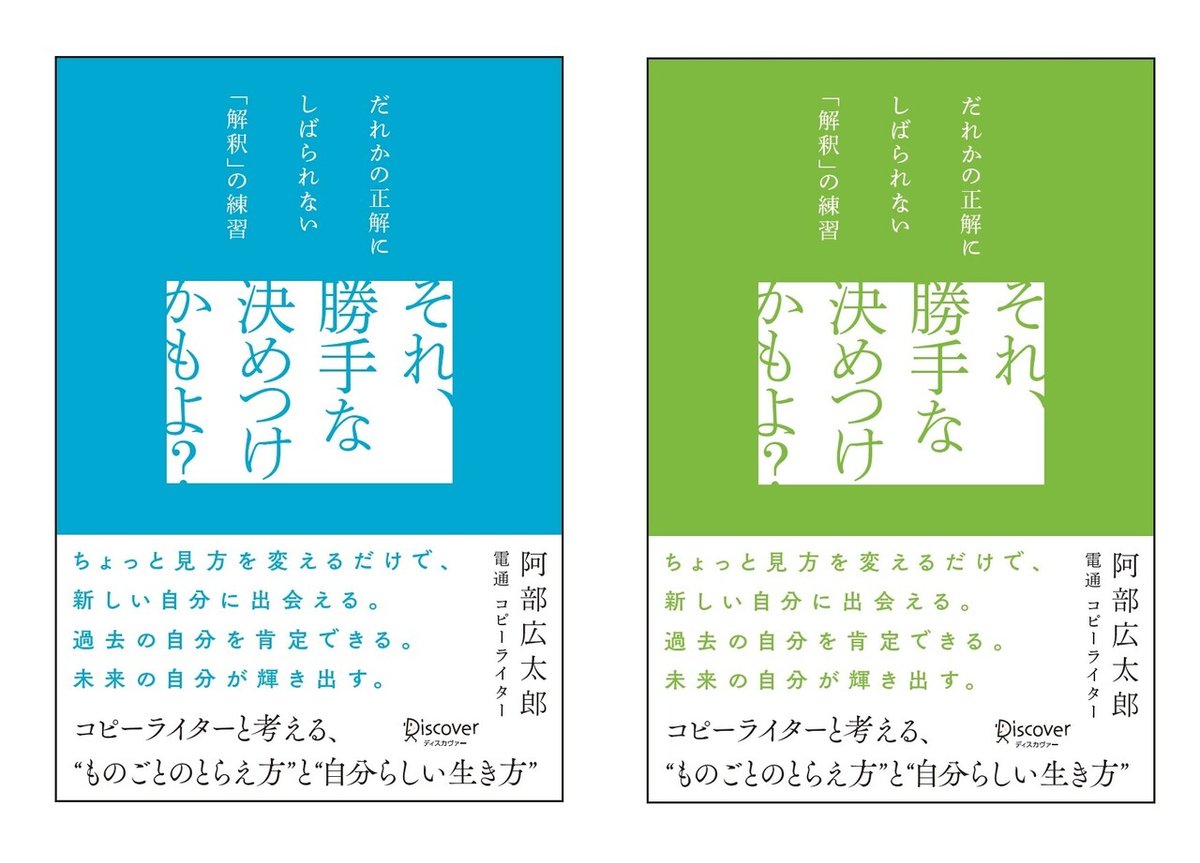
まずは文字をおいて作ってみた。

これが最初に作った案。
それなりに文字の大小はついてるし成立はしている。
「タイトルを読ませる」ことに特化するなら、なしではない。
ただ面白みはまったくない。
ここに何かひとつ意味を足すとどうなるだろうか。
「それ、勝手な決めつけかもよ?」って言葉が枠の中に閉じ込められているというのはどうだろうか…

少しコンセプトが加わった気がする。
これはこれでよいとして、ひとまずいったん忘れることにする。
次に作ったのがこれ。
タイトルを円にしてサブタイトルを囲んでみた。

こうすることでサブタイトルに目がいく。
サブタイトルに強い主張があるのでありだ。
しかし、こうすることでタイトルの主張が弱くなる気もする。
もう一案は「決めつけ=かたくななもの」のモチーフで石を使った。
石=意志ってダジャレのニュアンスもある。
ま、どうせ誰にも見せないし…って思って作った案。
(こうやって見せているけど、しかも画像まで購入して)
ここまで作って、少し時間をおく。
ちょっとだけ寝かせてみる。
デザイン案作成2 原稿のさわりを読んで作る
さて、日が変わってまた取りかかる。
この間にもらったゲラに少しだけ目を通した。
「はじめに」を読んだくらいで、ちゃんと全部は読んでいない。
「もう少しタイトルを立たせてみよう」そう思った。
タイトルの問いかけが、そのまま中につながっていく感じがよさそうだ。
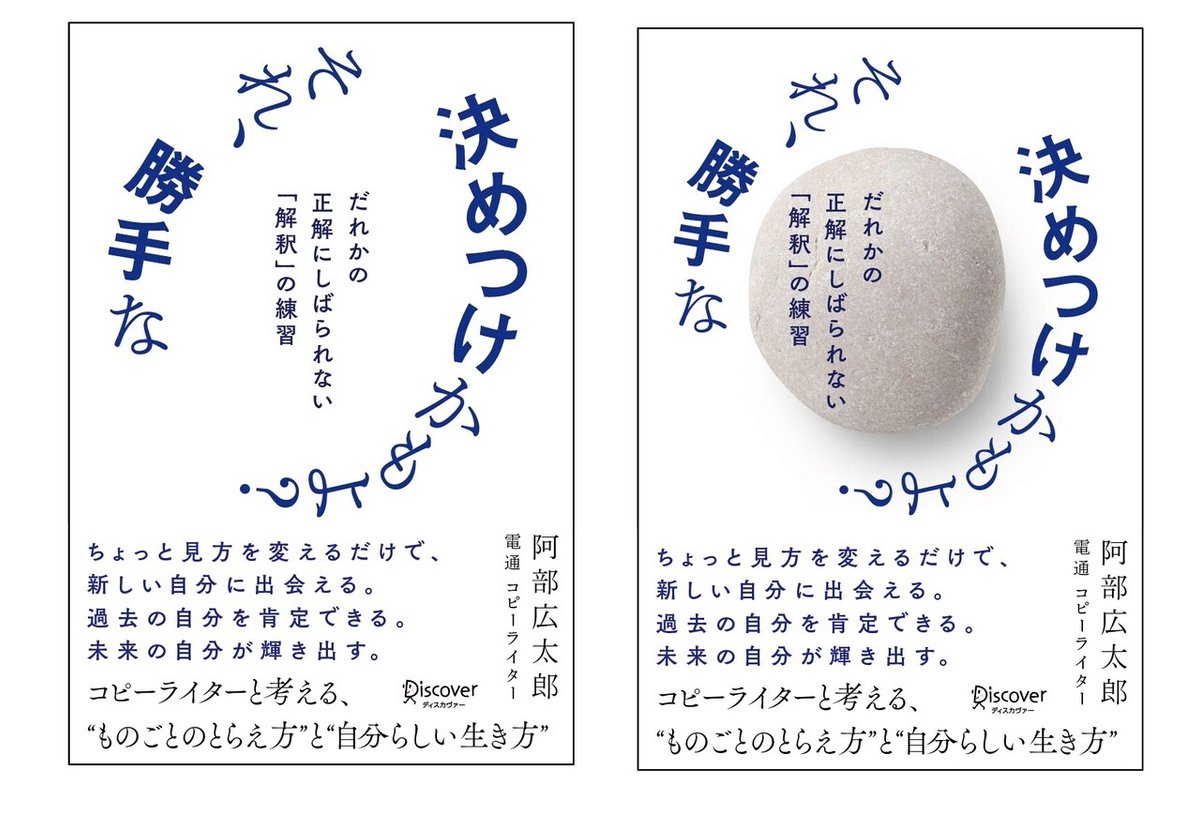
それで作ったのがこれ、サブタイトルと著者名をカギ括弧に見立ててタイトルを囲むデザイン。

囲うことでタイトルの主張が強くなる。
更に「かもよ?」という言葉を逆さに使うことで、少し違和感が出せないかという実験もしてみた。
これは意外にいいかもしれない。
「勝手なきめつけ」という強い主張に対して「かもよ?」というやさしい問いかけが切り離されて、より強く意味が生まれる感じがする。
帯のコピーはもう一案の方を使った。
コピーの要素が多いので、デザインで変化を付ける分、帯に動きが出てくるので、こっちのコピーの方が良い気がする。
ここでいったん、文字だけで組む案を離れてみることにする。
なにかビジュアル的なワンポイントが入れられないか。
「石」はダジャレっぽいので他に何かないか。
打ち合わせ時に考えていたのは「羽」だった。
自由に羽ばたくための翼。
ベタすぎる気がするけど試してみる価値はある。

悪くはないけど、ありがちな感じがする。
他のモチーフを考える。
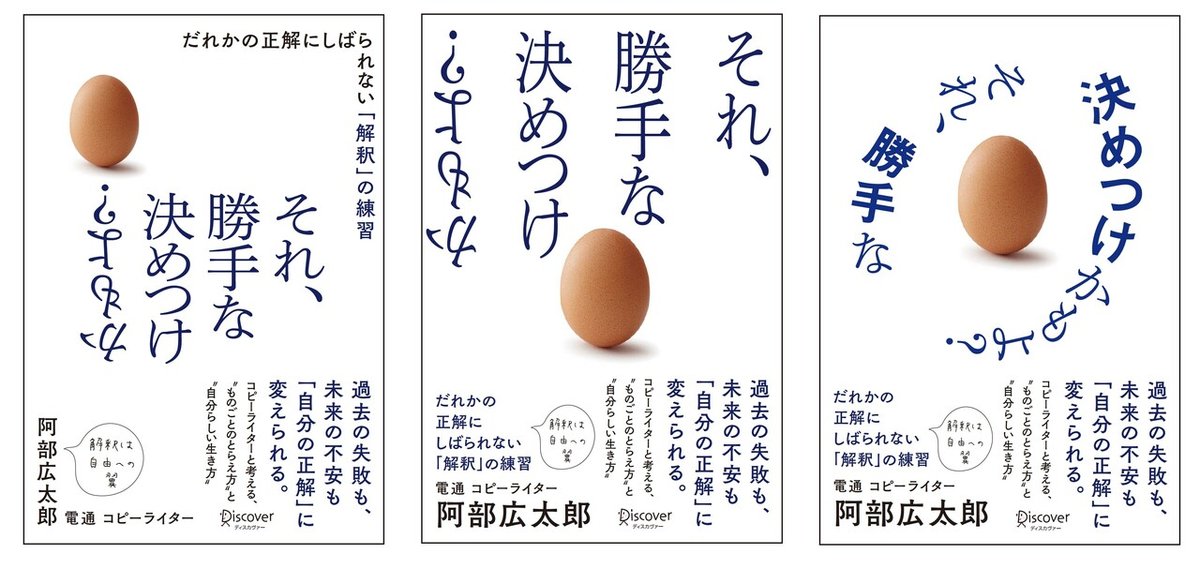
「タマゴ」はどうだろうか。
立ってるタマゴ。つまりコロンブスのタマゴだ。
コロンブスがタマゴを立てた逆転の発想=新しい解釈のような意味にできないか。

悪くはない気がする。
羽に比べるとビジュアルも直接的ではない。
ただ、まだ少し意味が押しつけがましいというか、直接的すぎる気もする。
ビジュアルの要素をもう一歩引いてみる、意味を遠くするとどうなるだろう。
ここからしばらく思考をめぐらせていろいろな画像を探してみる。
いろいろ見ていく中で考えたのはナスカの地上絵だった。
解釈次第で意味を変える絵だ。
ただ、デザインにどう取り入れるかが難しい。
他になにかないか。
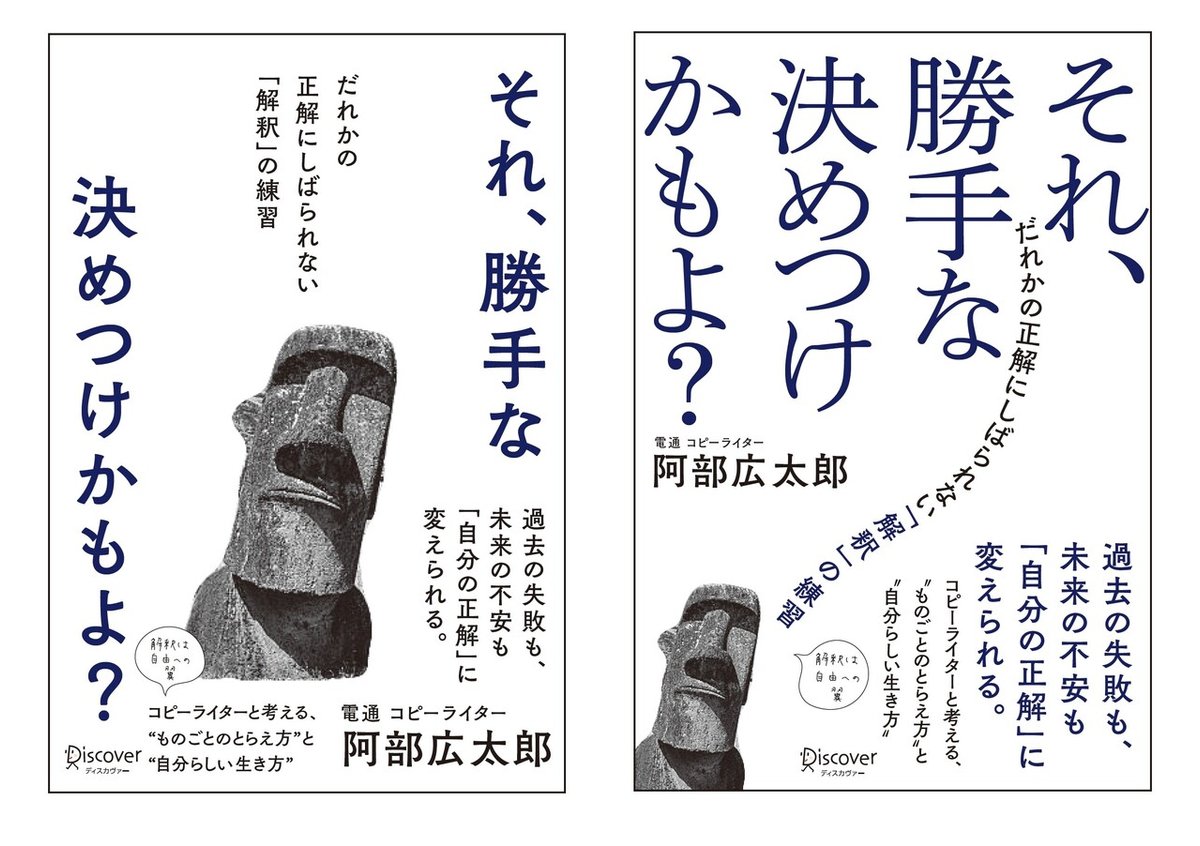
モアイはどうだろう。
石でできた謎の石像。今だに何の目的で作られたのか定説はない。
定説がないから解釈が自由。
そんなモアイを使ってみるのはどうだろう。
やってみよう。

けっこうインパクトはある。意味もきちんとあると思う。
ただ、ちょっとモアイが強すぎるかもしれない。
そしておそらく意味をわかってもらうまで時間がかかる。
もっと一瞬で「どんな本か」つかんでもらう必要がある。
課題は何となくわかったけど、とりあえずいったんこの状態ではここまで。
少し時間をおくことにする。
少しだけ寝かせる。
デザイン案作成3 著者の過去作を読んで作る
次の段階のデザインを進める前に阿部さんの前著「心をつかむ超言葉術」を読んだ。毎朝1冊本を読む習慣をはじめて41日目、朝からじっくり読んだ。
刺さる。なるほどこれは良い本だ。
言葉の本質を探究しつつ、新しい言葉に気づくための本。
本にこんなことが書いてあった。
「誰かなんていない」
そう「誰か」はいない。
だからこの本のデザインも特定の誰かに向ける必要がある。
それは誰だ。
なんとなく頭の中にそんなことを置きつつ、ふたたびデザインを考えはじめる。
一瞬で価値観が変わることが伝わるようなビジュアルはないだろうか。
すぐ思いついたのはエッシャーの騙し絵だ。
絵画を使うのはいいかもしれないけど、ちょっとアカデミックな雰囲気になりすぎてしまうかもしれない。
他にそういうモチーフはないか…
こういうのはどうだろうか…。
逆さにすると凹凸が逆になる。
作ってみた。

確かにひっくり返すと凹凸が逆になる。
しかし、これ、本をひっくり返さないと意味がわからない。
そんなこと誰もしないだろう。
他にはないか?
「アンビグラム」はどうだろうか。
文字を逆さにすると違う漢字になるというもの。
これも逆さにしなければわからないけど、ちょっとした違和感があるので、ひっくり返したくなるかもしれない。
「解釈」をひっくり返すとやっぱり「解釈」になるとか…うーん、どう作ればいいかはわからないけどアイデアとしてはストックしておきたい。
他に何かないか?
いつか仕事をしてみたいイラストレーターさんのホームページやTwitterやインスタなどをチェックする。
あ、これは絵柄的に良さそう!と思ったらとりあえずストックする。
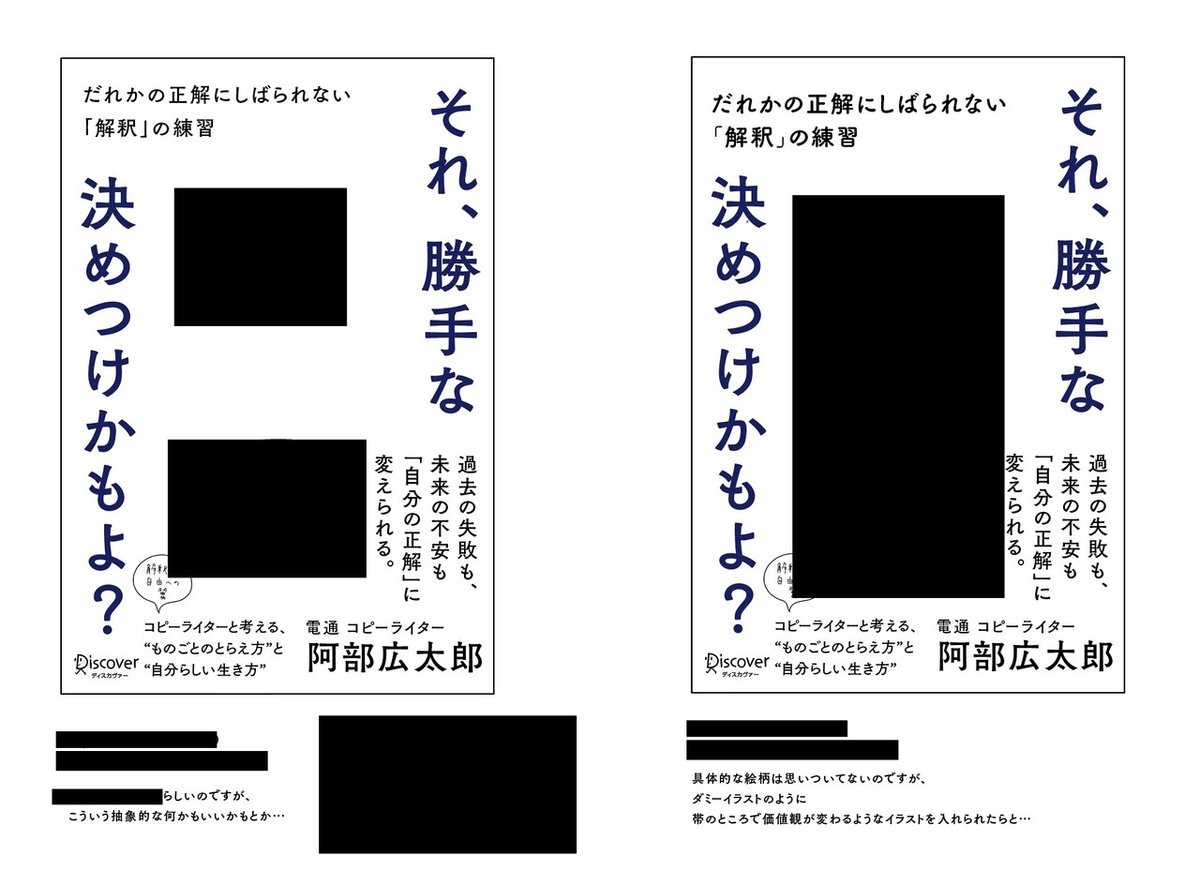
そうしていくうちに、「これは解釈についてのイラストだ!」っていうイラストに出会った。すごく単純な線で描かれた「ただの○」なんだけど、キャプションをつけるとそこに意味が生まれる。
こういうのも良さそう!
そのイラストレーターのイラストを使った案で2案作成した。
(許諾を得てないのでイラスト部分は隠した)

その他にも別のイラストレーターのイラストを使って何案か作ってみた。
イラストを使うのもありかもしれない。
ここで、もう少しだけ発想の方向を変えてみる。
いったん頭を切り変えて、加工で特徴を出す方向性も考えてみる。
箔押しは?エンボスは?
予算の都合もあるので実現できるかはわからないけど、考えるのは無料だ。

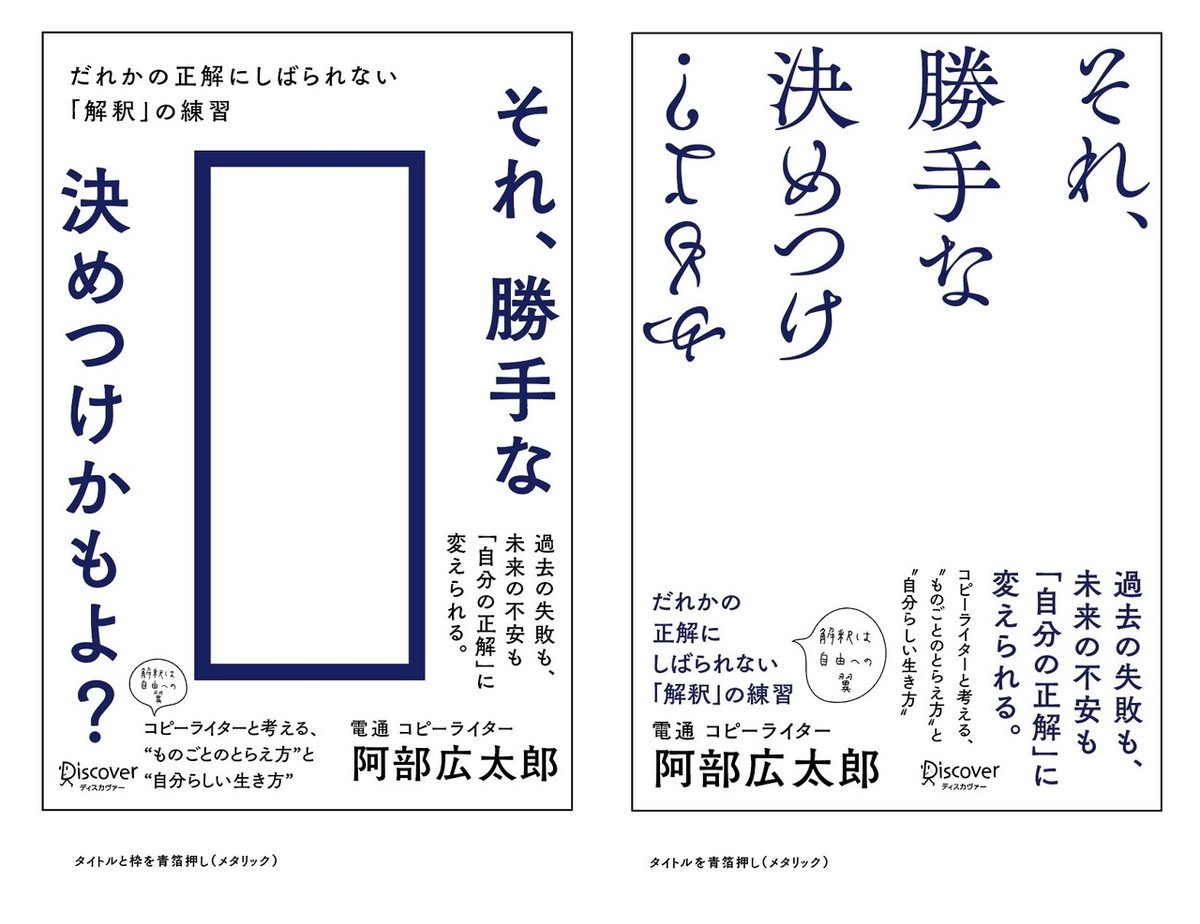
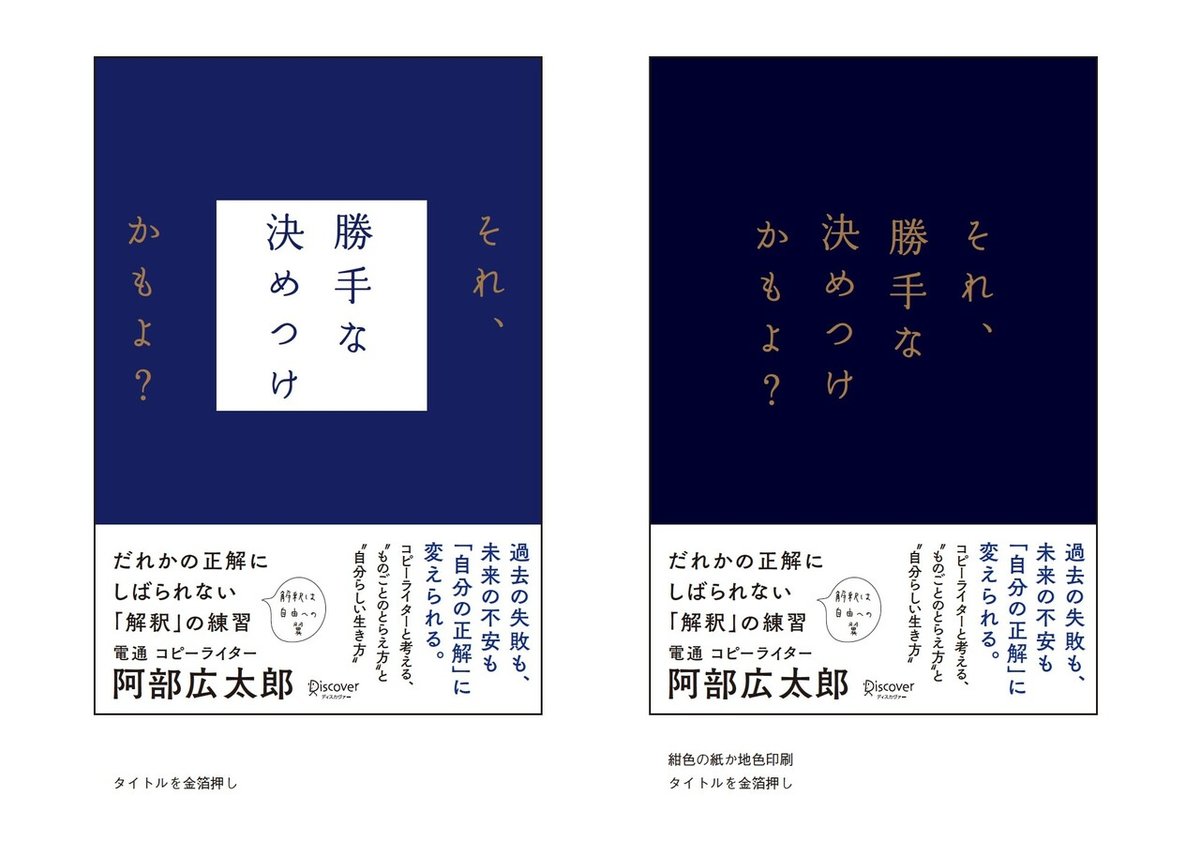
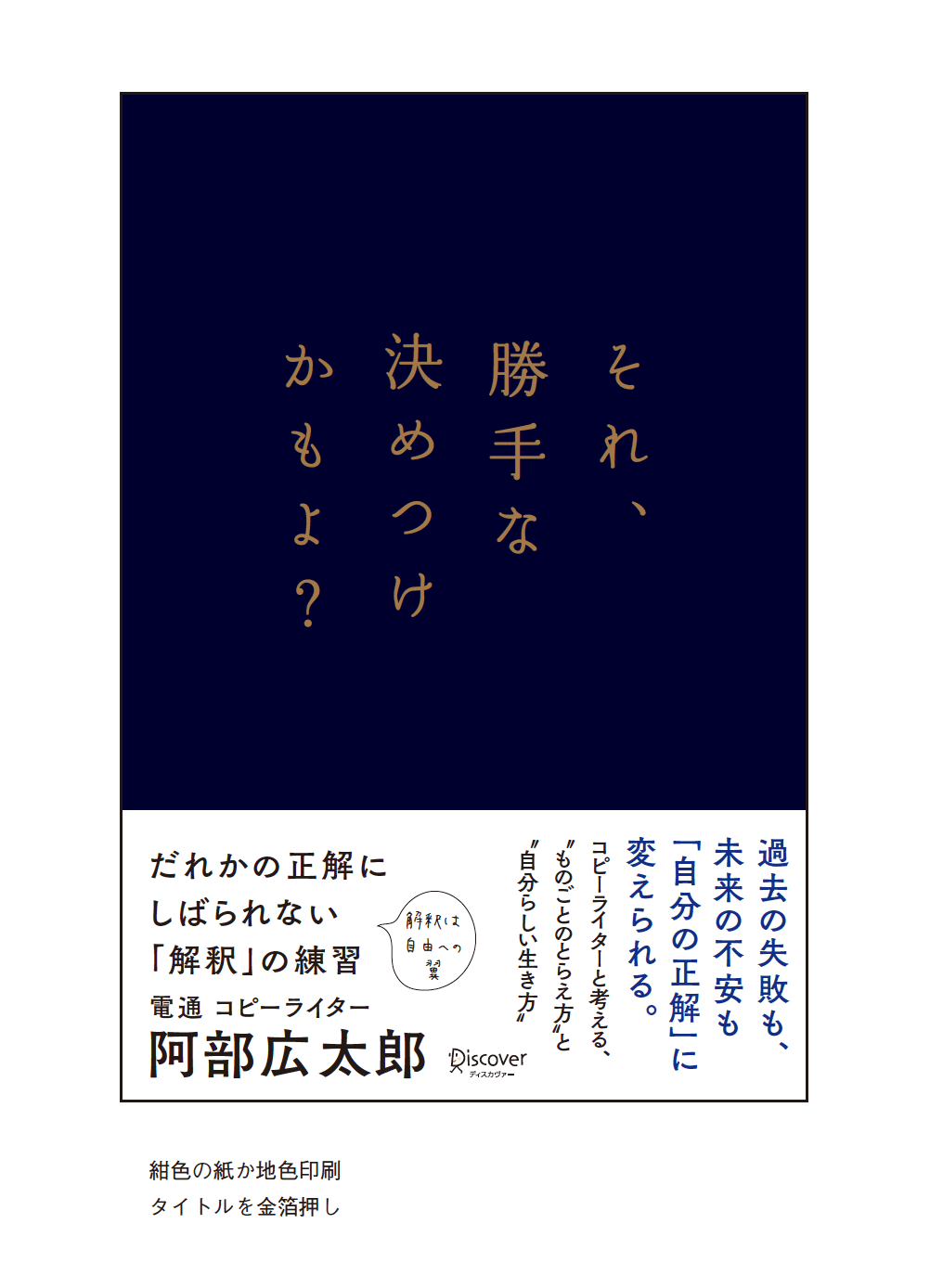
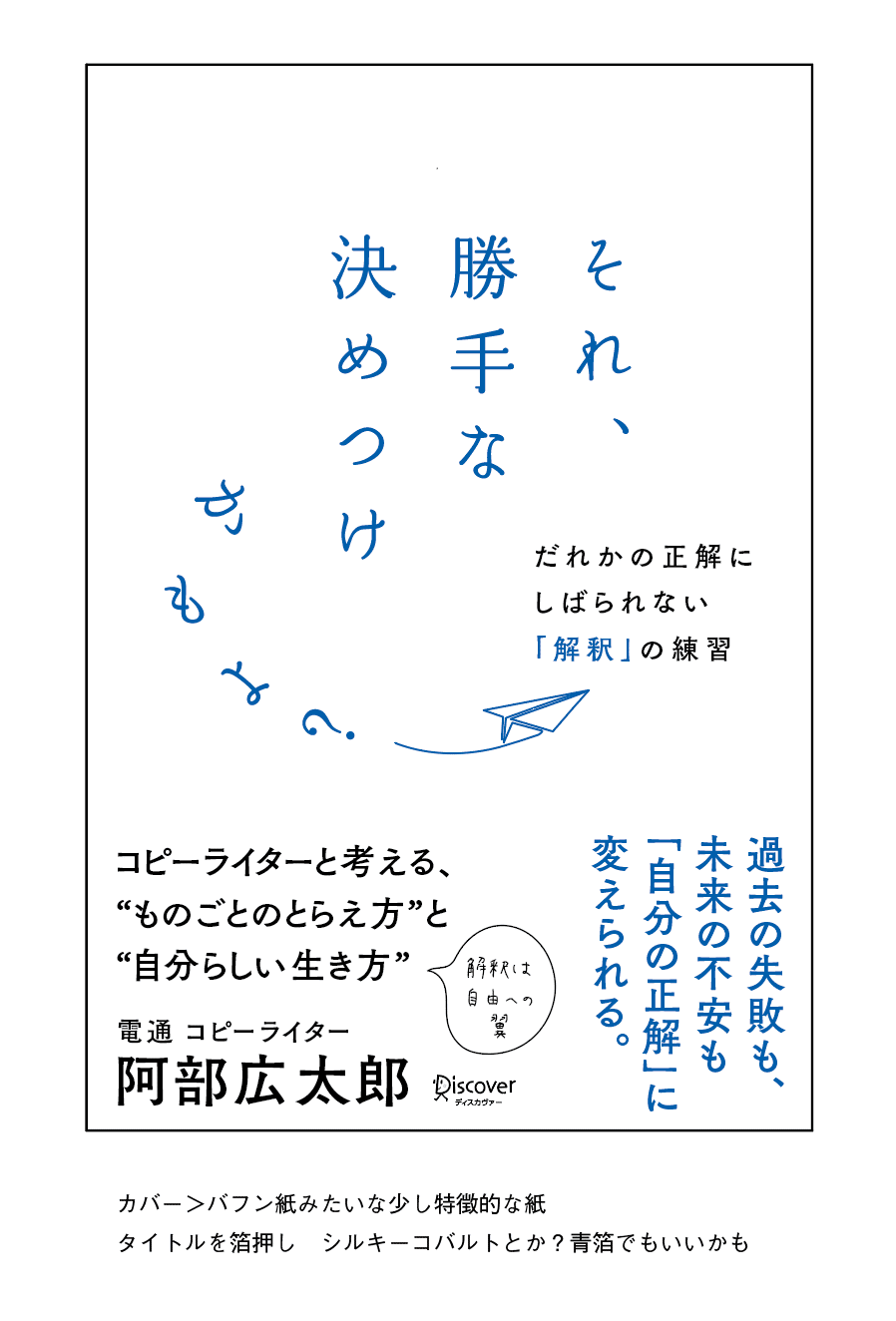
青のメタリックの箔押しで、シンプルに四角い枠を目立たせるデザイン。
あえてセンターに空白を作ることで特徴を出せないか。
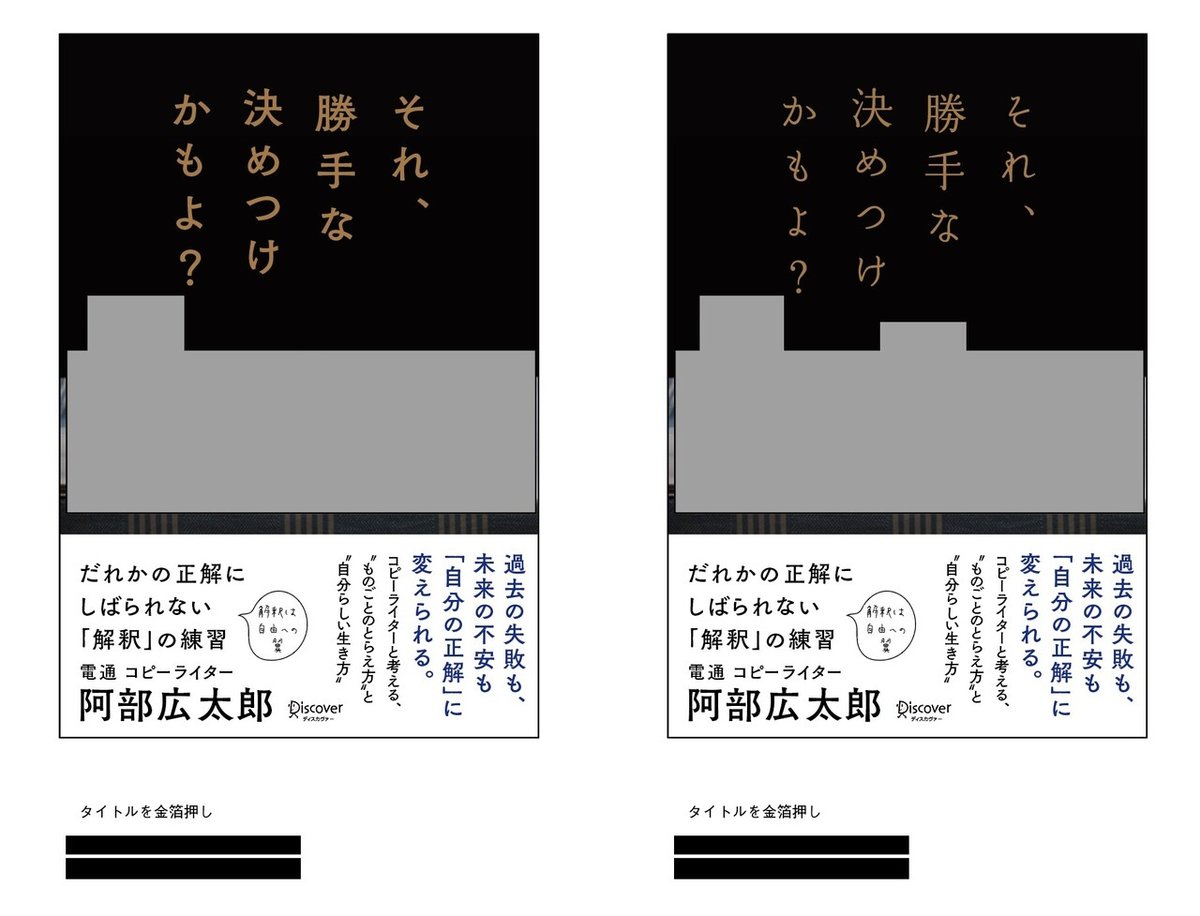
もうひとつはタイトルを箔押しして上に置き、センターに余白を作るパターン。
箔押しはそれだけでインパクトがあるので、このくらい大胆なデザインにしてもいいかもしれない。
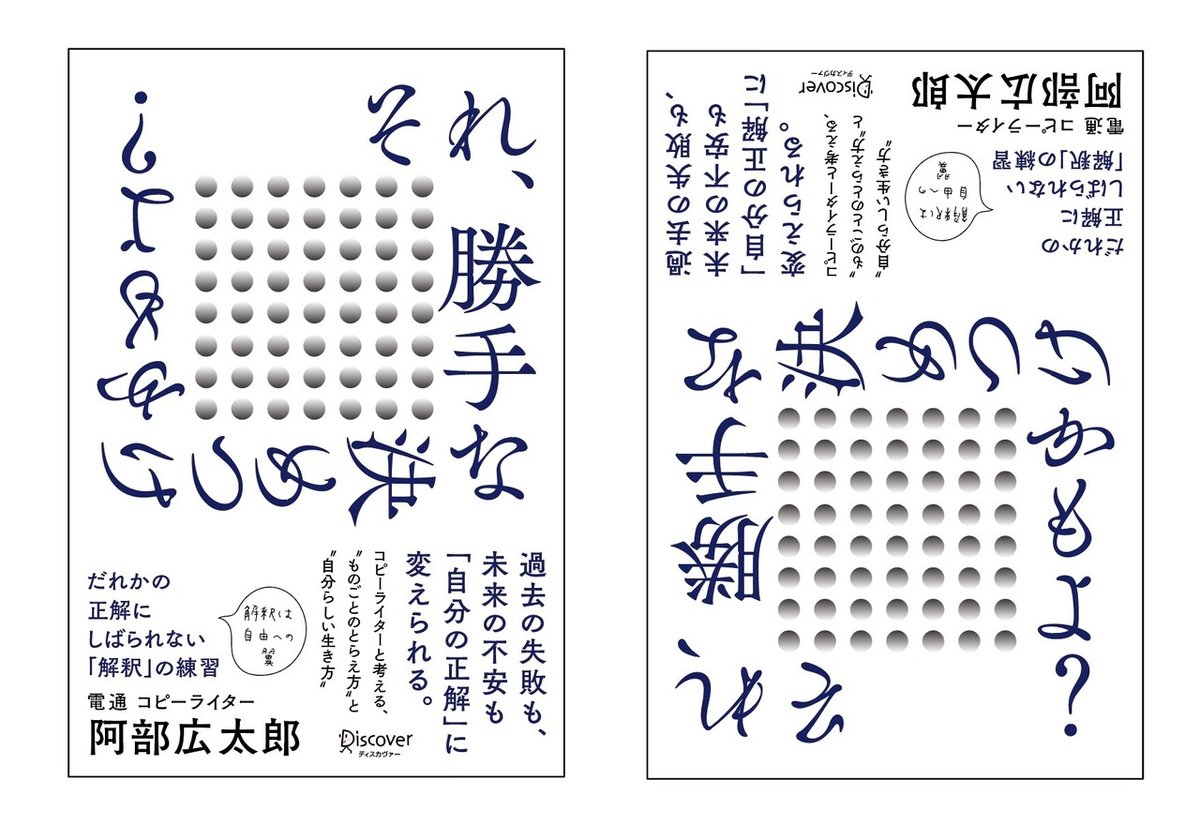
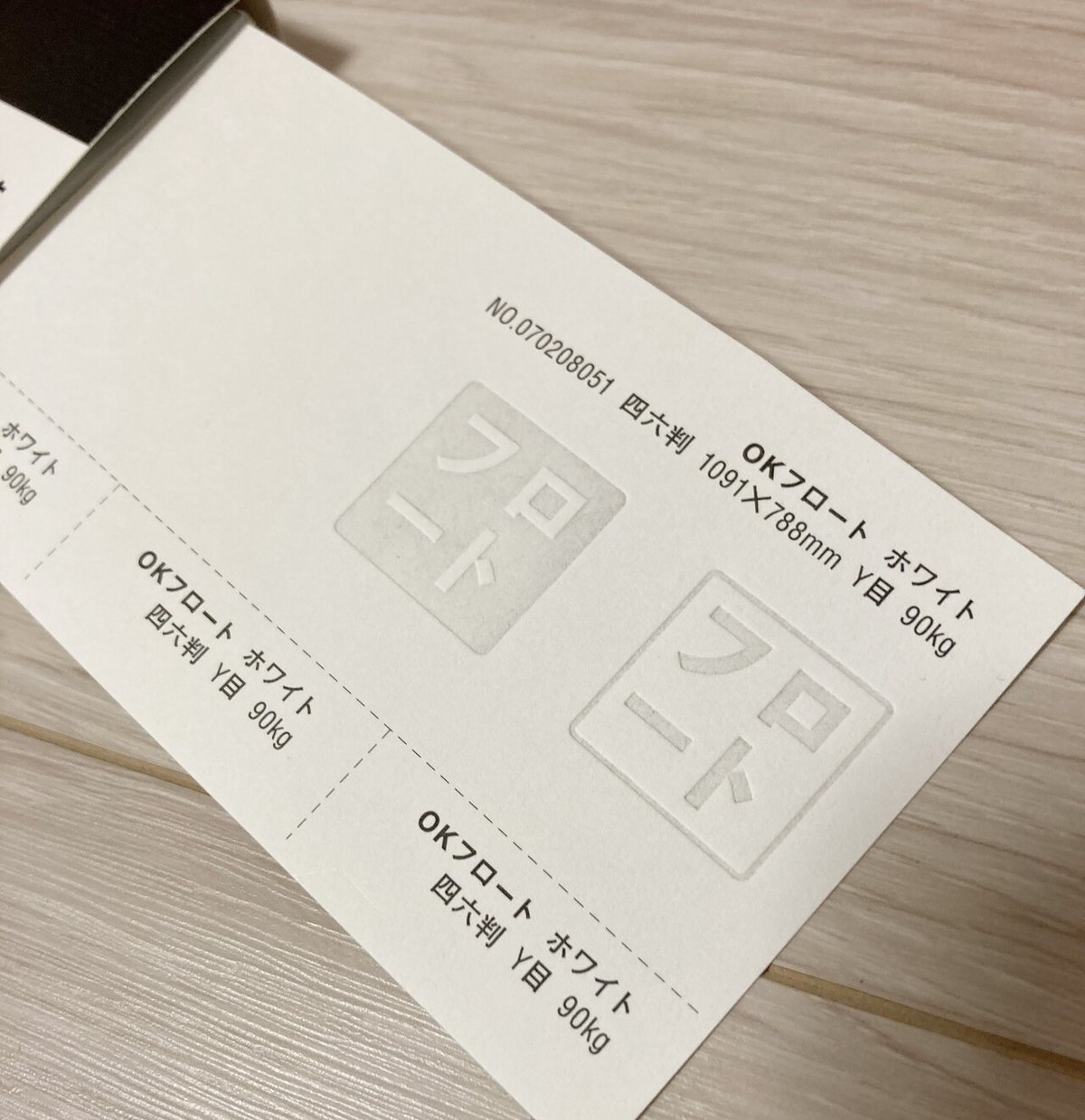
他の加工はないか…そうだ!たしか、こんなサンプルが届いていた。

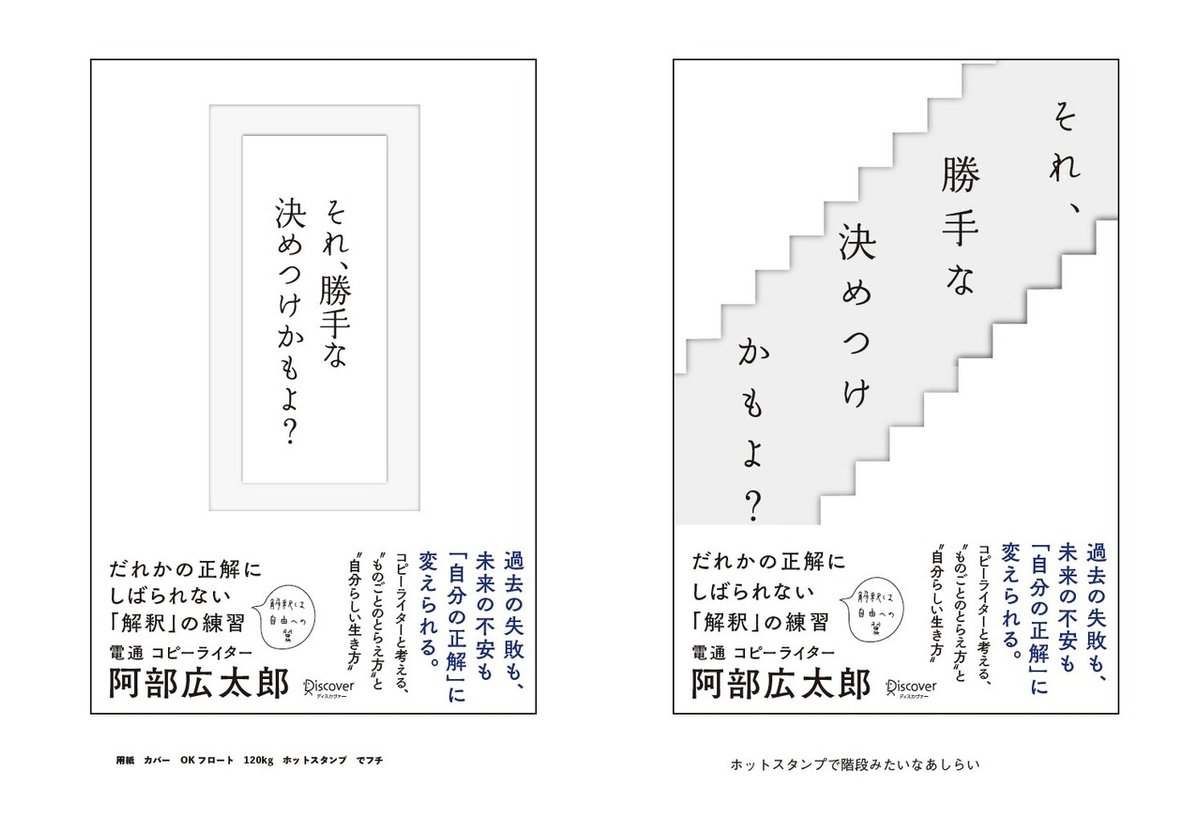
OKフロートという紙にホットスタンプを押して凹凸をつける特殊印刷。
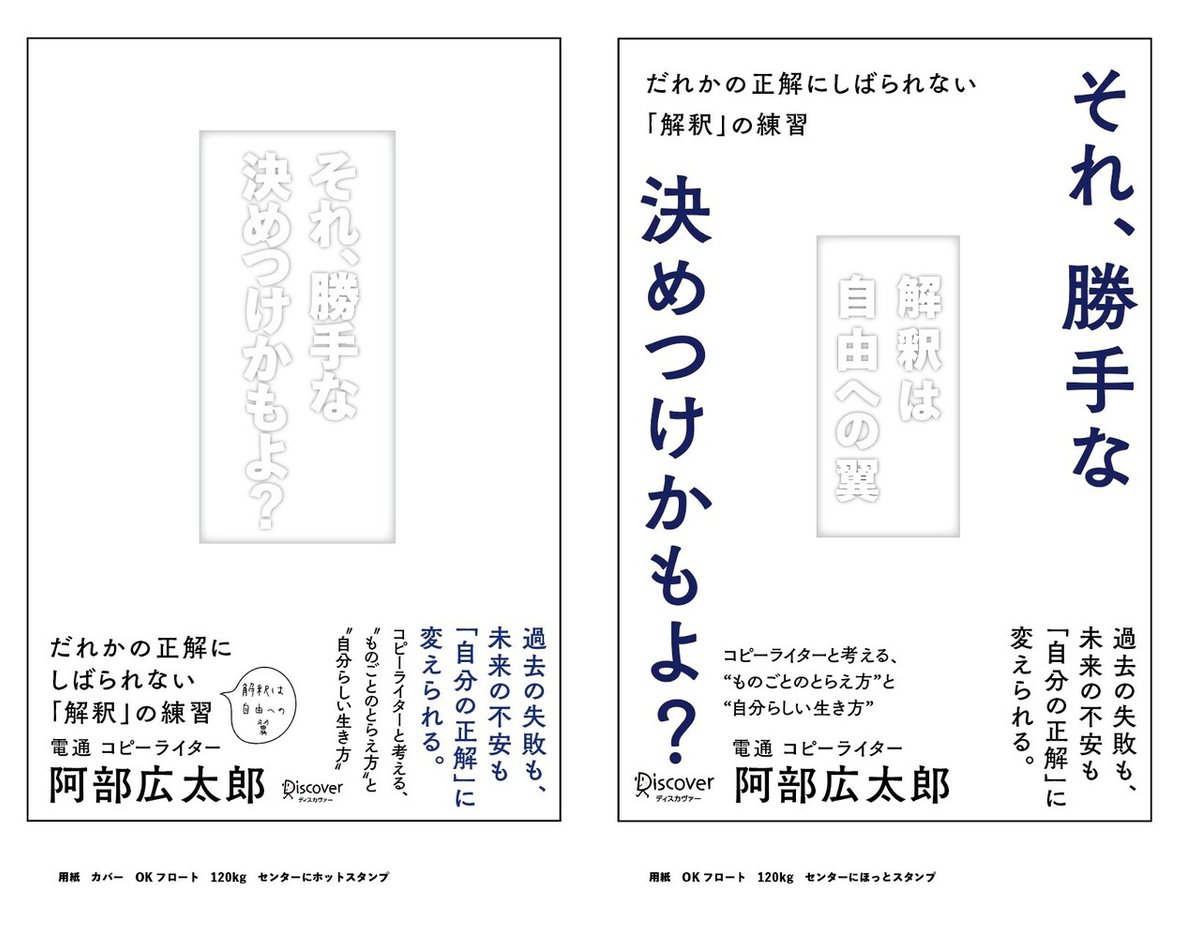
これを使えないか。たとえばこんな感じ。

タイトルを印刷しないでで凹凸だけでみせる。
もしくはサブタイトルを凹凸にする。
ちょっとやりすぎかもしれないけど…。
煮詰まってきたので、いったん、ここまで。
また日を空けてデザインすることにする。
デザイン案作成4 初校を読んで作る
数日空けた。
ここでもらった原稿、本の初稿を全部読んだ。
しっかり読み込んだ。
改めてなるほどこういう本なのだなと理解が深まった。
事実というものは存在しない。
存在するのは解釈だけである。
ニーチェ
こんなニーチェの言葉から始まる「解釈」をめぐる本。
解釈を積極的変えることでポジティブに現実を捉え直すためのレッスン。
同じ現実を生きていても、それをどう捉えるかで180度意味が変わってくる。
過去も現在も解釈次第で、いくらでも意味を書き換えられる。
前向きに今と向きあうための希望の本だった。
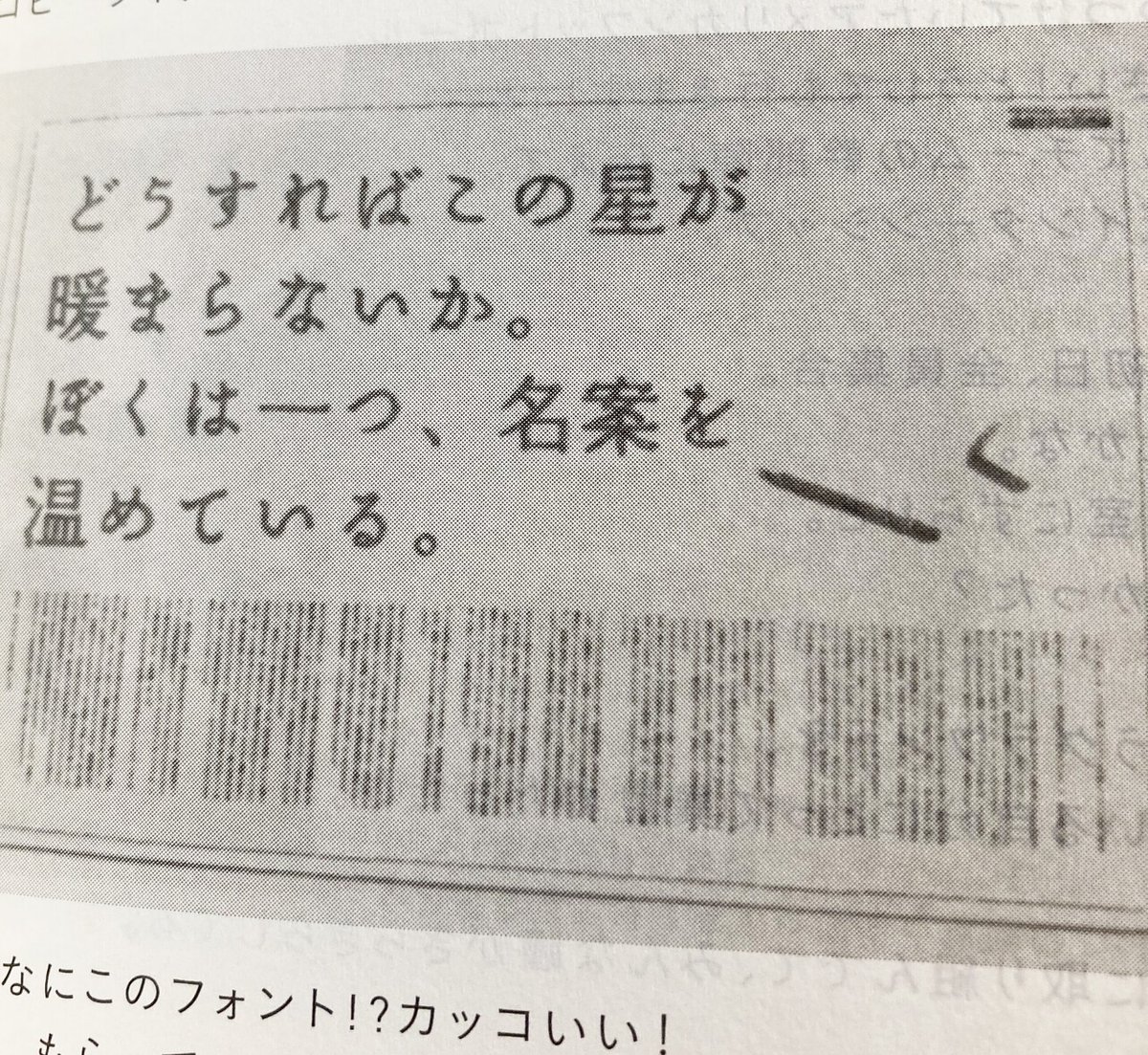
本の中に阿部さんがnoteに書いた「親友にふられた話をしてもいいかな?」という記事の再録が掲載されていて、あるページで手が止まった。
親友のスージーからもらった「コピーライター養成講座の課題」(?)の切り抜きのところ。「なにこのフォント!?カッコいい」って言葉が添えられたこの画像。

デザイナーなら調べなくてもすぐわかる。
フォントは「丸明オールド」。
これ、いい!!!
この本のデザインを誰に向けるか?ってことに、答えが見えた気がした。
過去の阿部さんに向けてデザインするっていうのはどうだろうか?
スージーと一緒に未来を見ていた頃の阿部さんに届けるデザイン。
しかしそれをどう形にするかだ。
まずは丸明オールドのフォントを使ってみる。

前に作っていた「加工」を前提にしていた案に少し変化をつけつつ、丸明オールドの書体を使ってみる。
このほかにもいくつか試作してみたけど、どうにもこの書体がよく見えてこない。
こういうときはリセットした方がいい。
いったんこの考えから完全に離れる。
使わないとは思うけど、子供の写真を使った案を息抜きに作ってみる。

これは完全に遊びの試作だ。
(ただここに掲載するために画像は購入した)
写真を使うのも悪くないかもしれない。
特に右の案はインパクトもある。
もっと何かテーマに合いそうな写真はないかいろいろと見て回った。
海外の写真家の作品で、少しトーンは暗いのだけど遊び心のある写真を見つけたのでためしに入れてみた。
※許諾をとってないので画像は隠した。

試しに書体を丸明オールドに変えてみた。
あ、いいかも!このサイズ感と配置なら書体が活きてきそうだ。
丸明オールドを使うならこのサイズ感が良さそうだ。
寄り道はしてみるものだ。
いったん離れることで見えてくることもある。

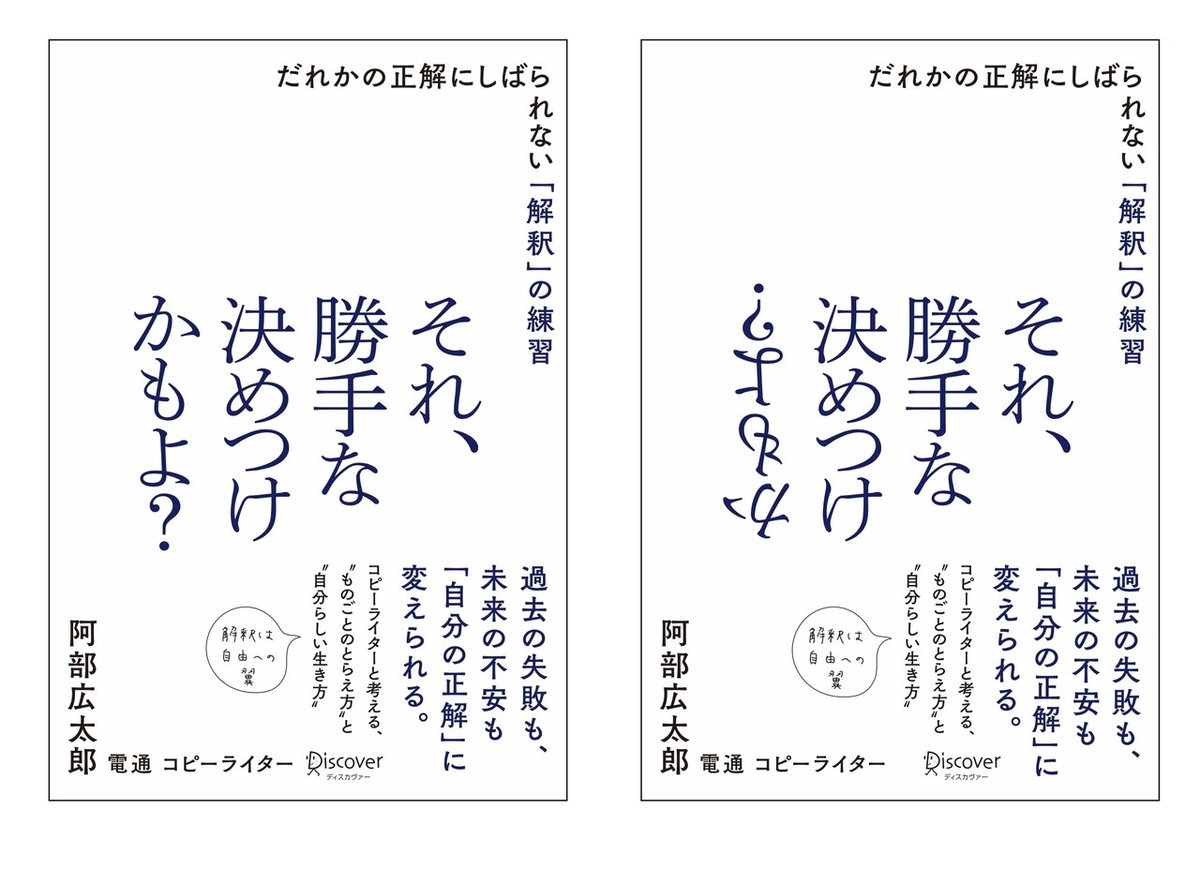
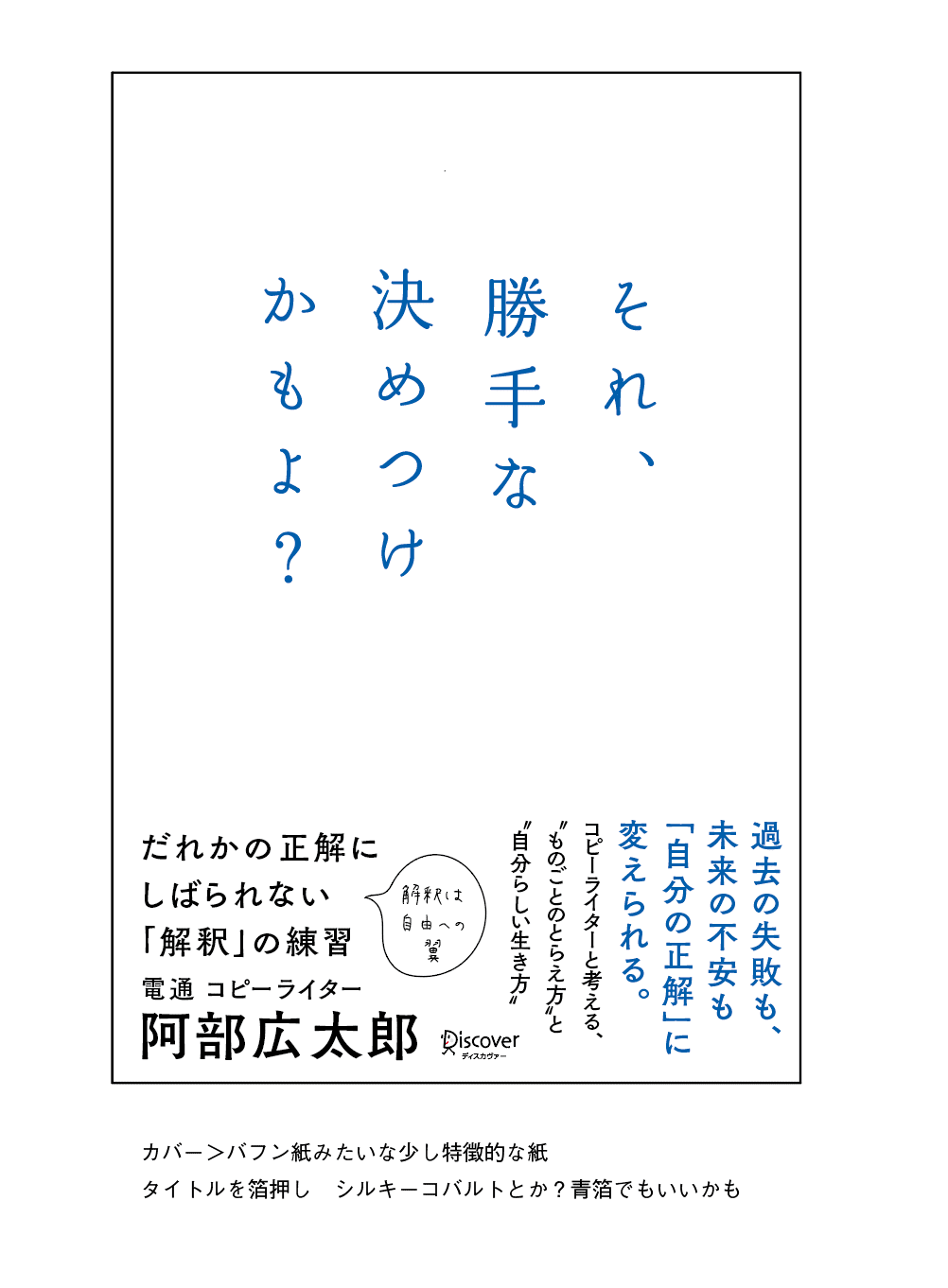
そして新たに作ったのがこの2案。
左は一番最初に作ったイメージを踏襲している。
枠の中に「勝手な決めつけ」が囲われていて解放されようとしている感じ。
右はシンプルに飾りなし。
ド直球のデザインだけど、案外これがストレートでいいかもしれない。

見れば見るほど、なんだかこれが一番いいような気がしてくる。
出しつくしたんじゃないか、もう。
そしてすごくシンプルな所に戻ってくるという…。
ただいろいろと巡ってきたからこそたどり着いたデザインであるのも確かだ。
よし。これでいこう!
もう一晩寝かせて翌日、最後に見直して送ることにする。
デザイン案作成5 最後に1案作り足す
この本のデザイン案は4月9日(金)に送ると決めていた。
デザイン期間は10日間。
実際の締め切りは翌週の12日(月)だったけど、月曜は終日予定があったので前の週に送ろうと決めていた。
最後にデザイン案を見直す。
作りすぎた…。
いったい何案あるんだ!?
ここに載せていない案や試作途中の案もたくさんあって…
何案あるのか検討もつかない。
さて、どれを残してどれを削るか。
多すぎても困るだろうし…
なんとなく10案くらいに絞って送ることにした。
最初に作った案、タマゴを使った案、加工を前提にした案、最後に作った案…
いくつかピックアップして送る準備をする。
そしてここで最後のひとあがきをする。
最後にもう一案考える。
これはずっと仕事のルールでやっていること。
(詳しくはこちらを)
全然違う案をいちから考えるか…
いや今回は「これ」だと思っている案にもうひとアイデア入れてみよう。
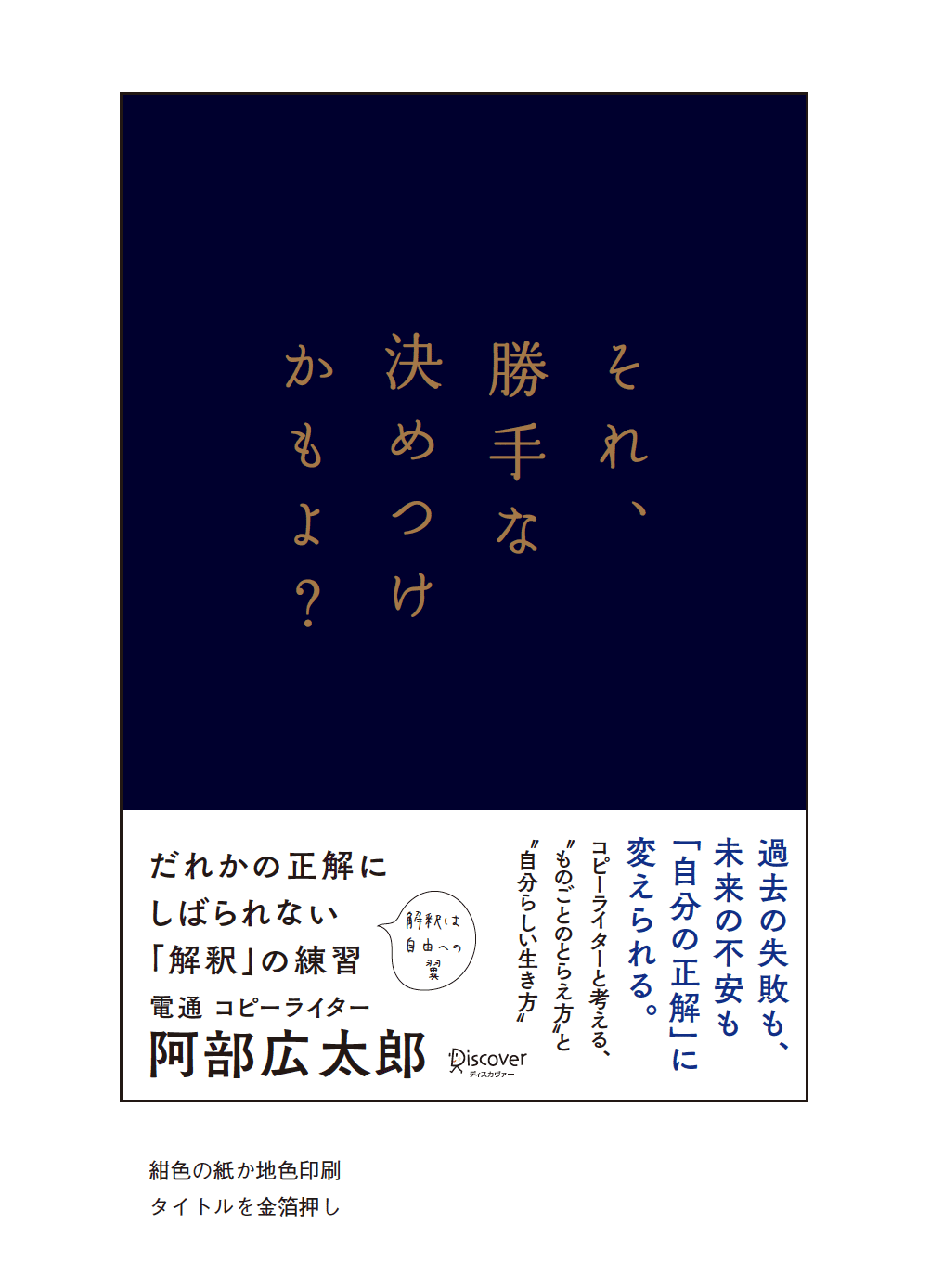
そうすると、まちがいなくこれだ。

シンプルかつ力強い、でも押しつけがましくないデザイン。
フォントのセレクトには過去の阿部さんに向けてのメッセージも込めている。
これにどんなアクセントを加えるか?
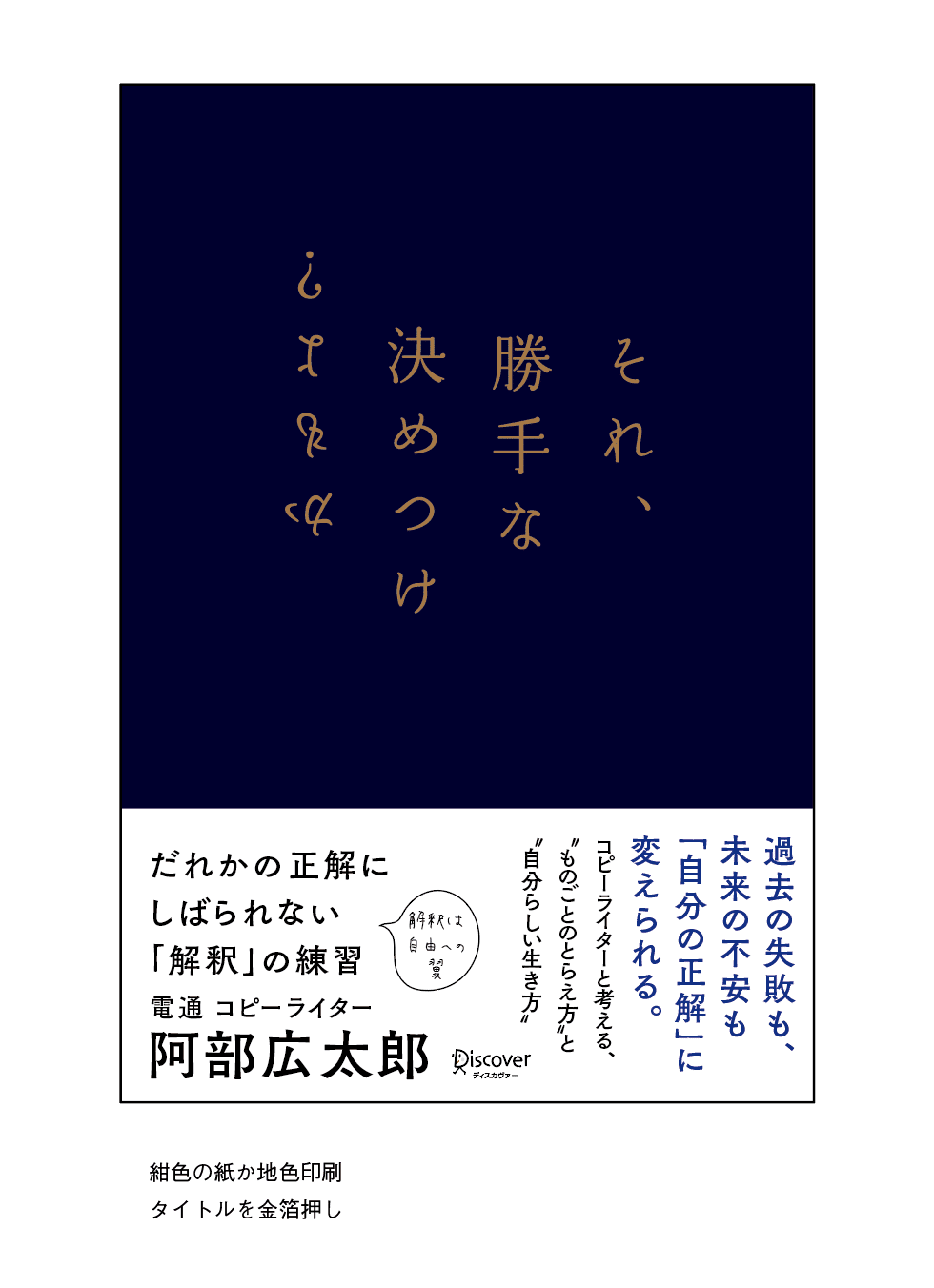
途中で作っていた「かもよ?」を反転させるのはどうだろう。

いいかも。でももうひとアイデア欲しい。

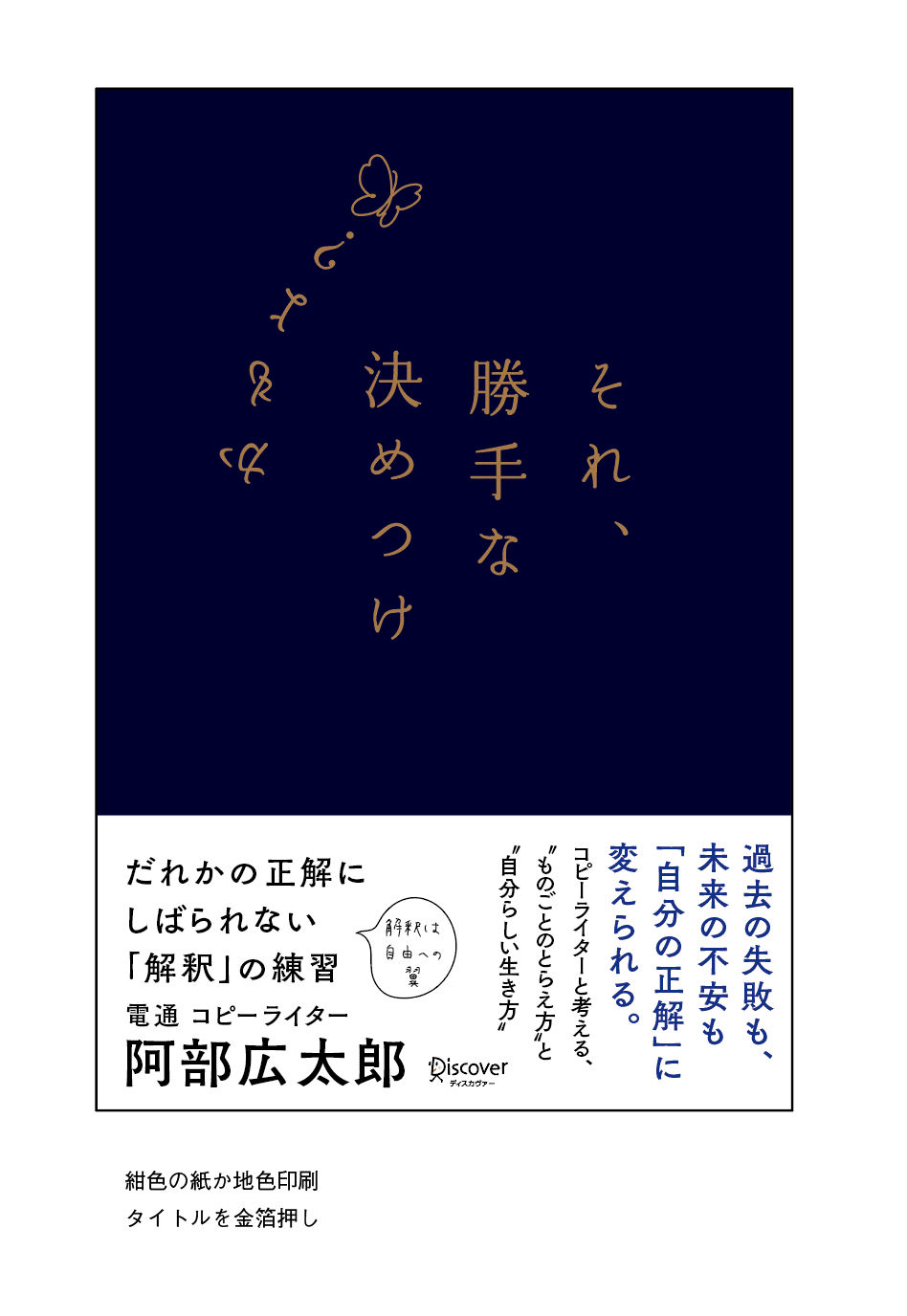
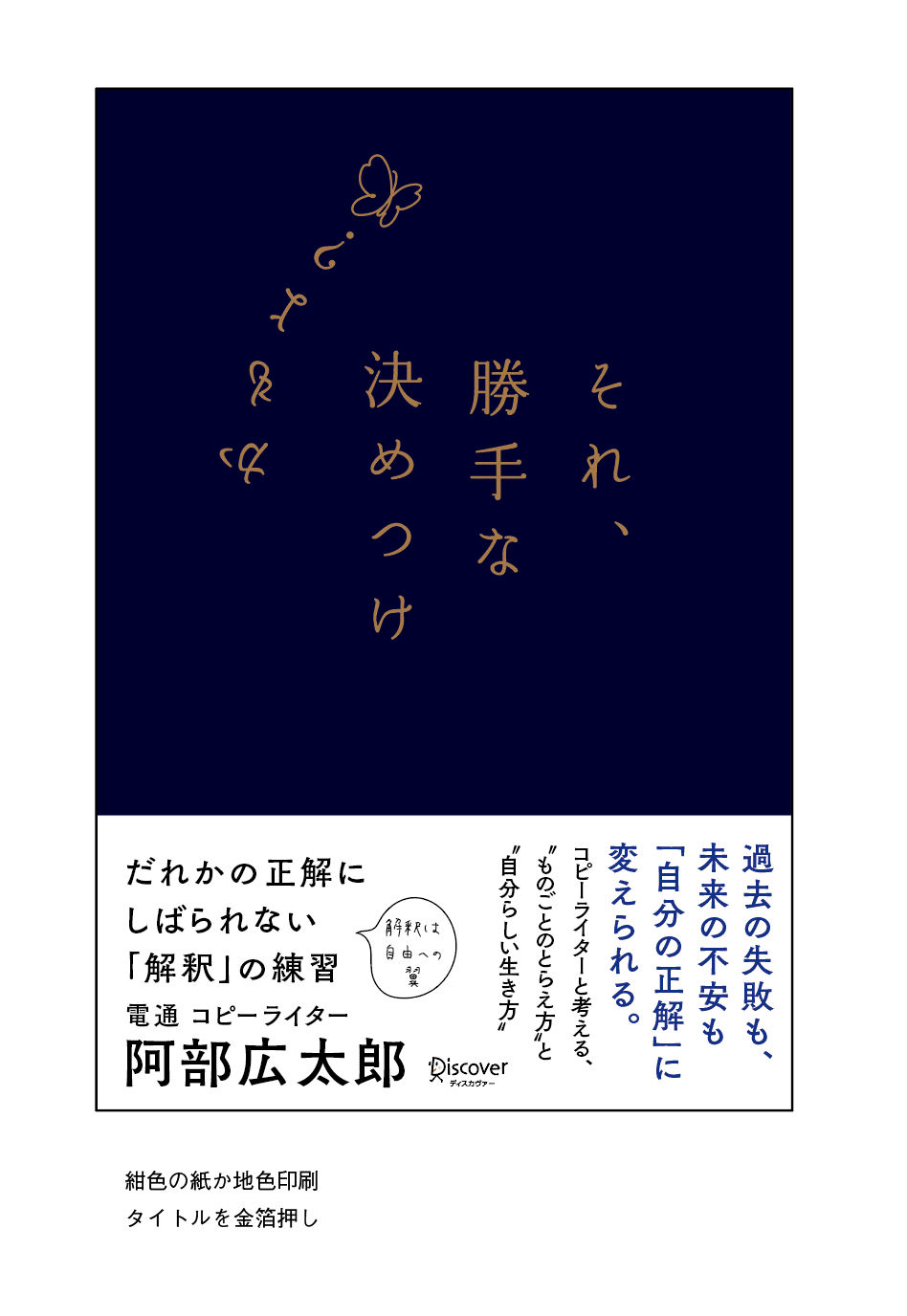
これでどうだろう。
しなやかになった気がする。
カーブした「かもよ?」から蝶が羽ばたいていくイメージ。
当初考えていた「飛び立つ」「羽ばたいていく」要素も入った。
これでいいのでは!!?
うん。これで出し切った。
どれが選ばれるかはわからないけど、ここが終着点だ。
よし送ろう…。
メールに貼り付け、送信ボタンを押そうとした…
けど…押せなかった。
まだ届かない気がした。
何が足りないのかわからない。
でも、送っちゃダメだって声がした。
もう一日、もう一日だけ考えよう。
送るのが土曜日になってしまうけど、このまま送るわけにはいかない。
デザイン案作成6 本当に最後のひとあがき
一晩寝て、なにが足りないか考えてみた。

足りないんじゃなくて、もしかして足しすぎたか?
「かもよ?」の処理、良い感じの違和感がでているけど、逆さにした上でさらにカーブまでしている。ちょっとやり過ぎだ。
よりシンプルにしたい。
いったん「かもよ?」を戻そう。
そして背景は白にした方がよさそうだ。
その方が清涼感が出る。

その上でどういう変化を出すか。
「かもよ?」にはなにかしら変化をつけたい。
やりすぎない程度の変化…
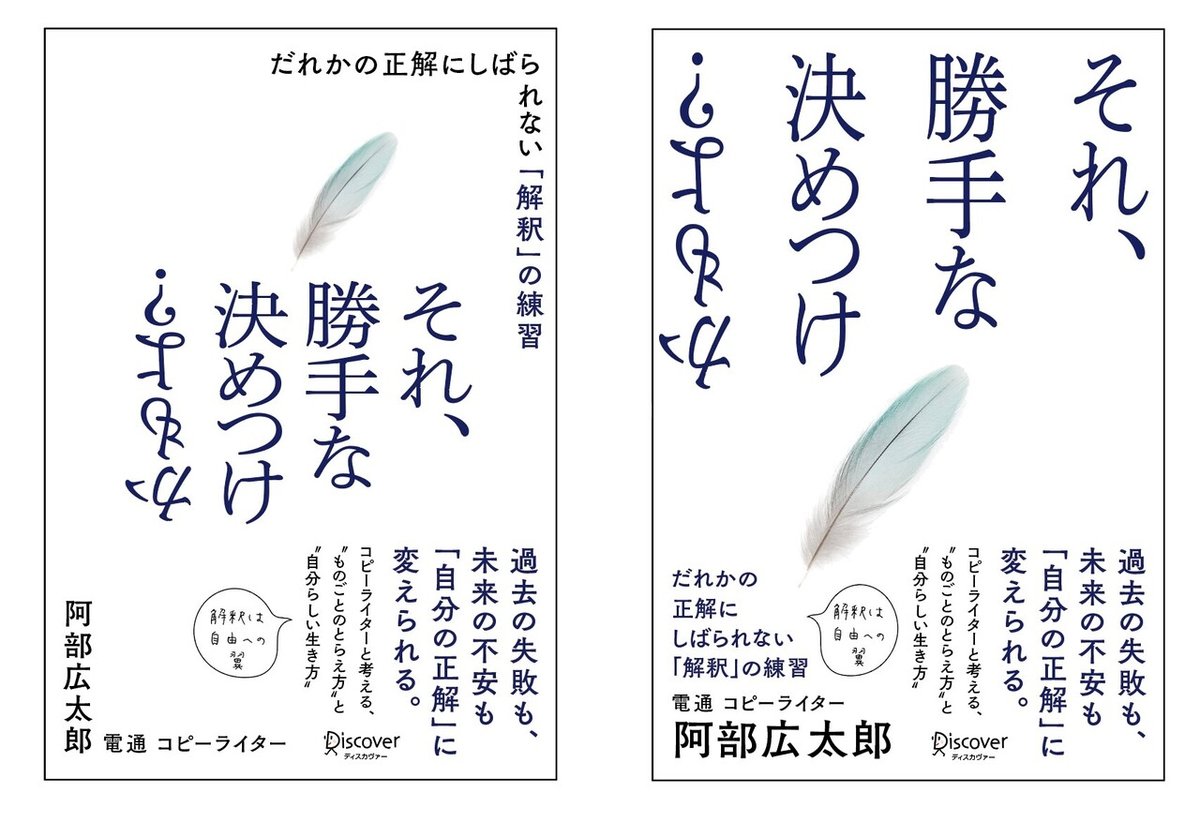
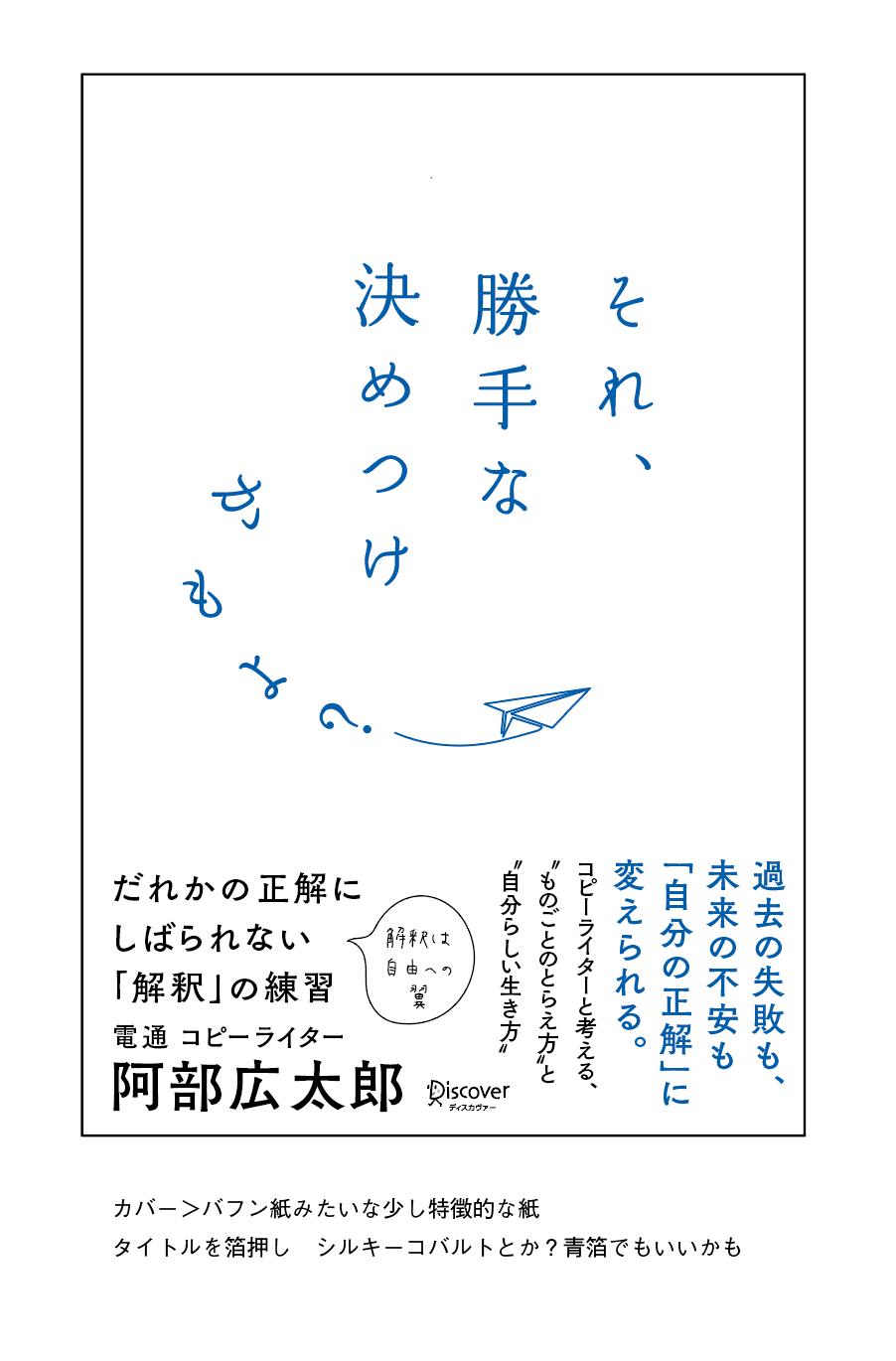
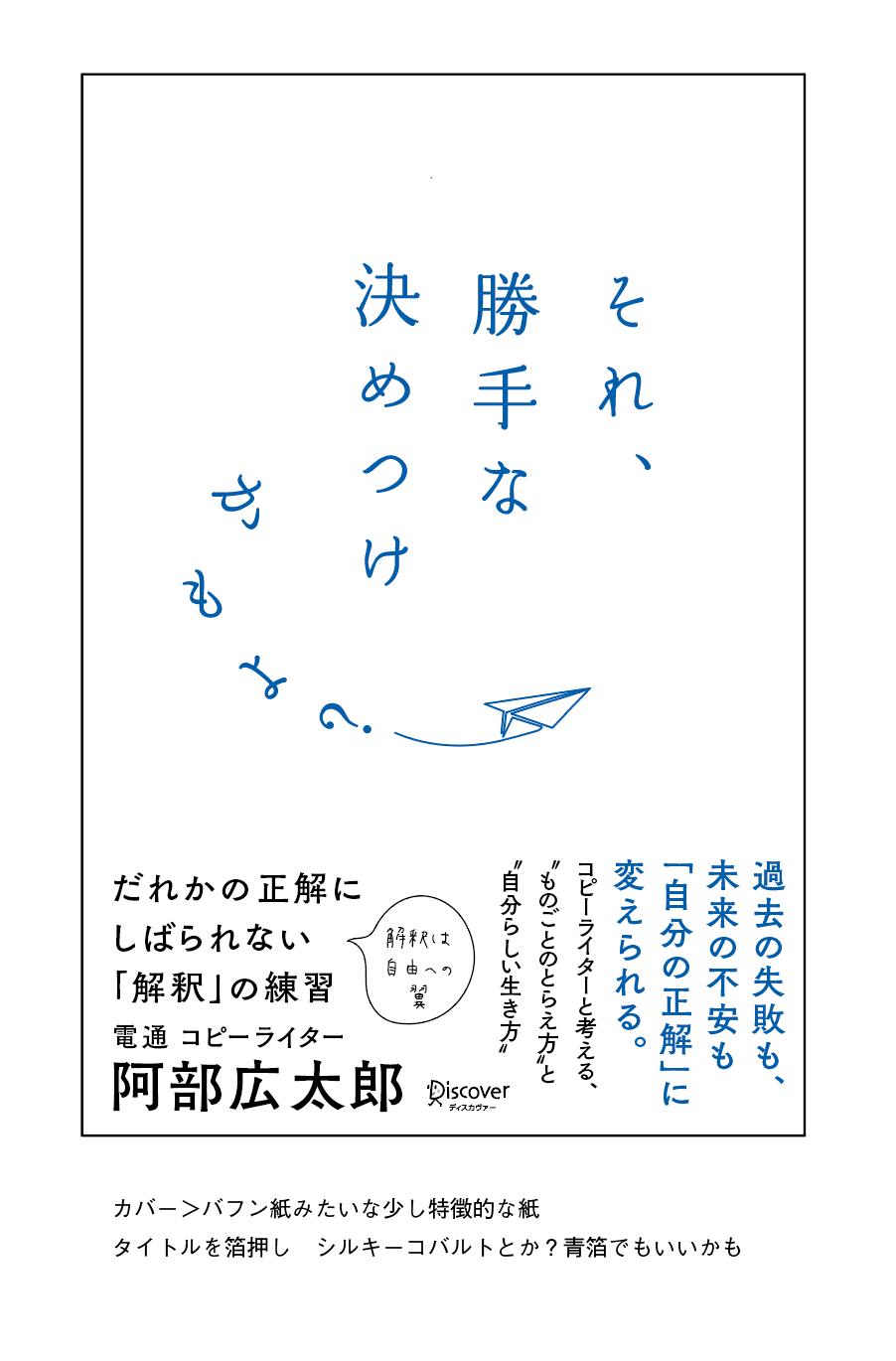
少しずつ試しながらこのデザインに行き着いた。

これでどうだろう。
「かもよ?」がカーブを描きつつ、そこから紙飛行機が飛んでいく。
ふわっと軽やかに上がる感じ。
この紙飛行機は、未来に向けて飛んでいくと同時に、過去の阿部さんに向けても飛んで行く、そういうイメージだ。
うん。いい気がする。
これなら自信を持って送れる。
これで送ろう。
さて、もう一度送る準備だ。
どうやって送るか。
自分の中では「この案」というのを決めた。
もちろん最後に作った案だ。
ただ、デザインを送る時に「この案がイチオシで」と書くことはない。
初見の人が見たら全然別の案がいいとなるかもしれない。
それならそれでいい。
思い入れが邪魔してこちらが良い判断ができていない恐れもある。
ただ、なんとなく最後の案になる自信があったので、できるだけたくさんの案を送っても良いかなと思った。
仮に他のが選ばれても別に問題があるわけではない。
それでもあまりにも多すぎるので削るものは削った。
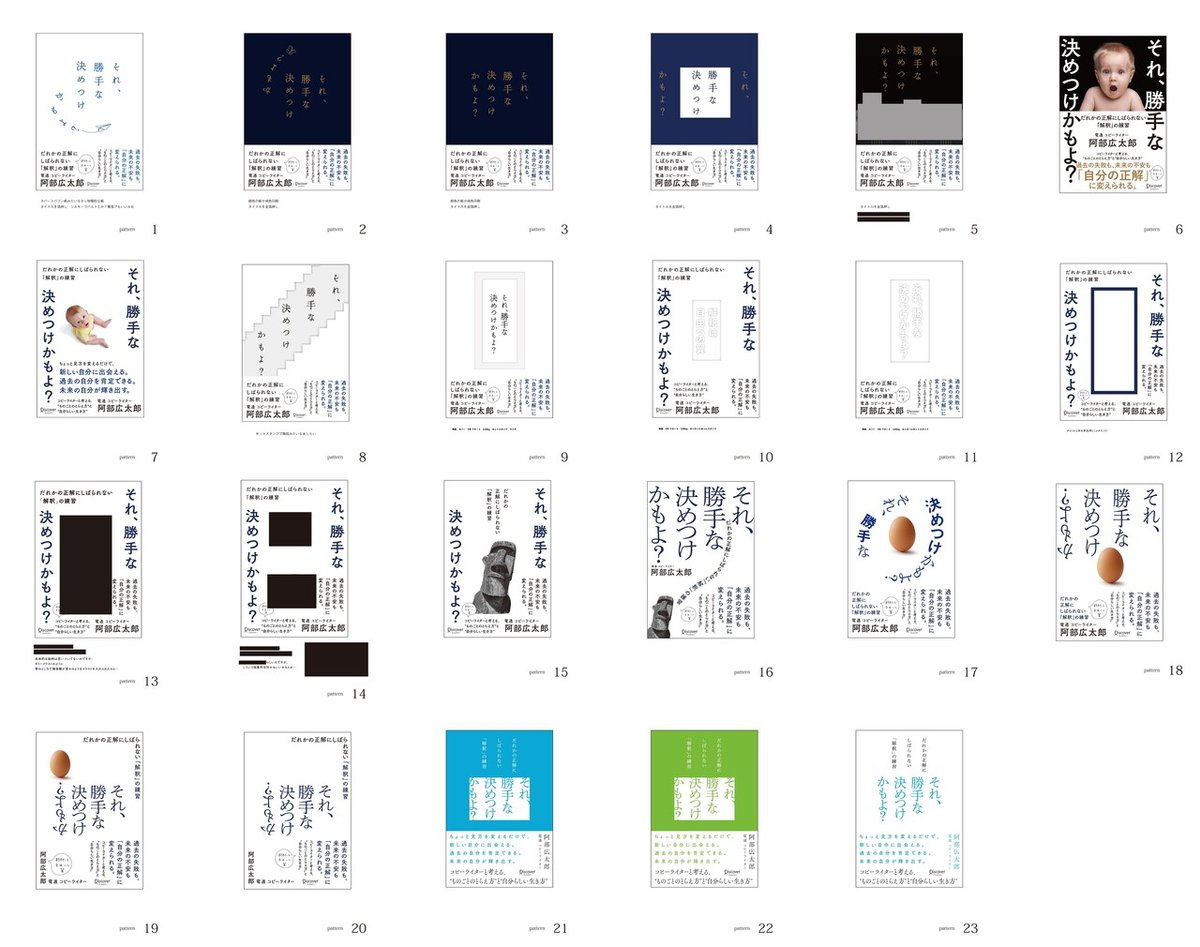
送ったのはこの23案だ。
1が最新のものであとは作った順番通り、23が一番古い案だ。

4月11日(土曜日)の午前中に送った。
締め切りよりは早いけど、自分で設定した締め切りよりは1日遅かった。
メールを送ってあとは返事を待つだけ…
なはずだったのだけど、送ったあともまだ少し胸がそわそわしていた。
何か見落としている気がした。
午後になってもう一度最後に作った案を見直した。

うーーん。どこも悪くない気がする。
何が足りないんだろう…。
……。
じっくり見ていて、気がついた。
「あ! ここか!!!!」
時間をあけたら足りない部分が見えてきた。
よく見たら「解釈」の本のはずなのに、「解釈」という言葉に目がいくようにデザインされてないことに気がついた。
これでは不完全だ。
それでこう作り直した。

どこが違うの?って「まちがいさがし」みたいだけど、変えたのはサブタイトルの場所だ。
サブタイトルを紙飛行機が向かう先に配置した。
紙飛行機が「解釈」という文字に向かって飛んでいくイメージ。
これらな「解釈」に目がいく。
これでパーフェクトだ。やりきった。
「最後にもう一案だけ追加させてください」と書いて、この案を1案目に付け足した計24案のPDFを再送した。
そして完成へ 〜エピローグ
週が明けて数日して返信がきた。
満場一致で最後に作った案に決まったという連絡だった。
メールを受け取って小さくガッツポーズした。
相変わらず60冊近い仕事を抱えていたけど、なんだか心の中は晴れやかだった。
外でメールを受け取ったので、気持ちよく空を見ながら「カバーを外した表紙に何か仕掛けが欲しい」というオーダーの答えが決まった。
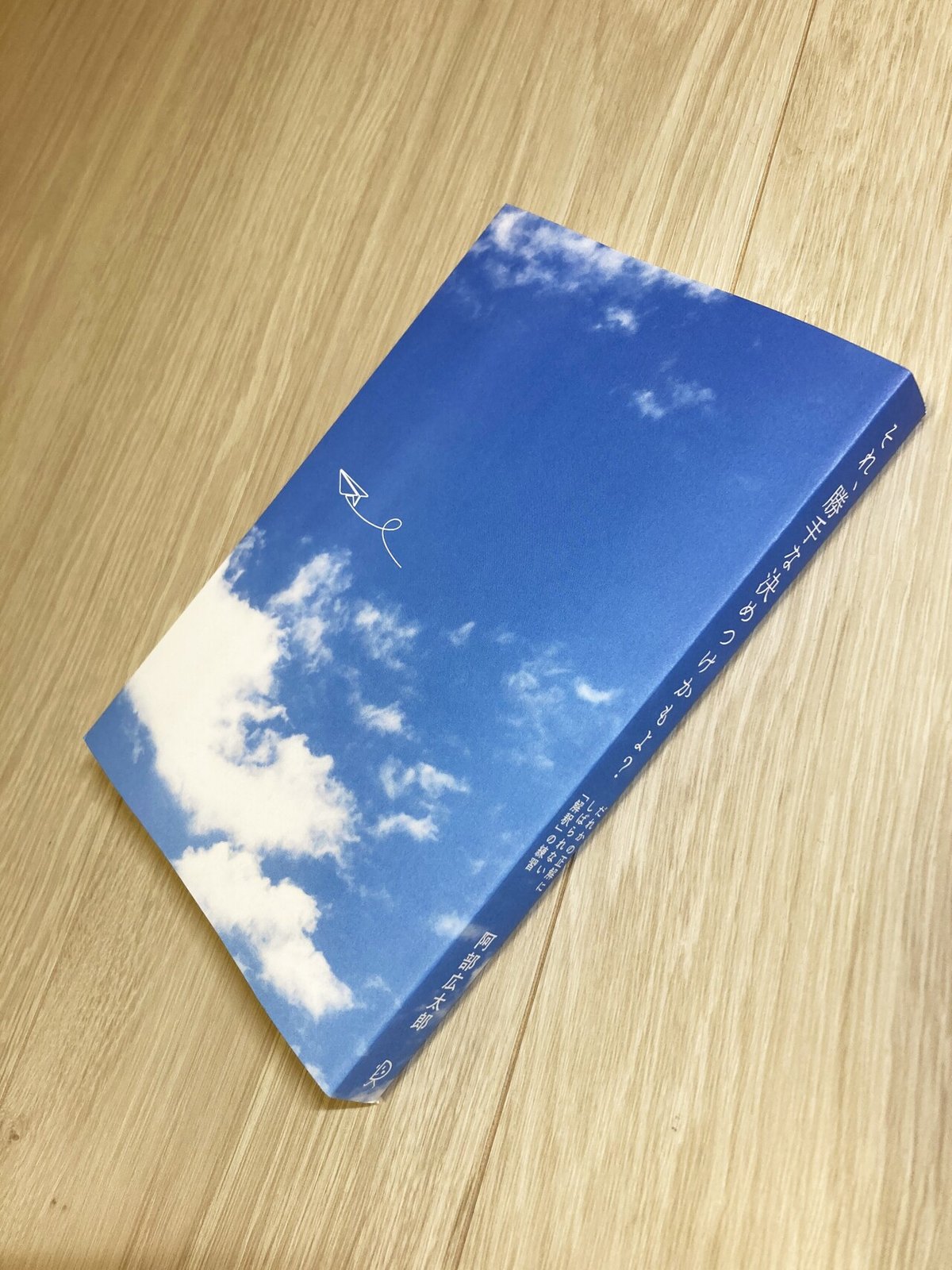
そうだ、表紙は青空の写真にしよう。
そこから小さな修正作業を何度か繰り返してデザインが完成した。

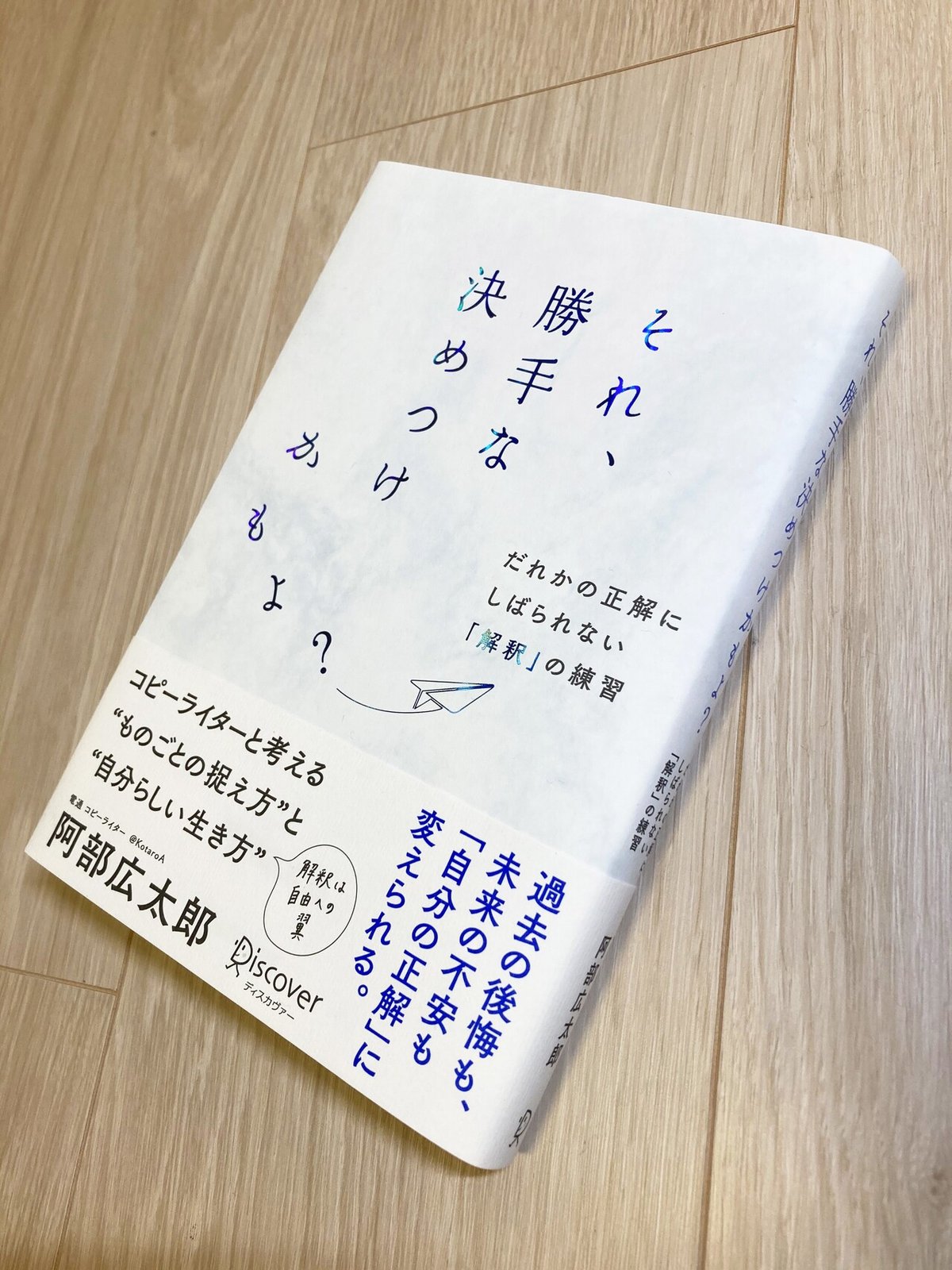
これが完成したデザイン。
○用紙・加工仕様
カバー
アトモス ホワイト 120kg マットニス+HK209ブルー(箔押し)
帯
OKミューズガリバーリラ ホワイトS 110kg マットニス
表紙
ミルトGAスピリット スーパーホワイト 180kg
見返し
ポルカレイド メレンゲ 90kg
カバーの紙は、
「アトモス ホワイト 120kg」
ホワイトと言いながら白くない。
あわい水色のマーブル模様が入っている紙。
不規則な模様なので本によって表情が変わってくる。
「解釈は人それぞれにある」って意味をそこに込めた。
タイトルの箔押し加工は、メタリックの青だけど、ホログラム仕様になっていて、見る角度で微妙に色合いが変わって見える「HK209ブルー」という箔を使った。
これも角度を変えて見ると見え方が変わるという意味で選んだ加工だ。
表紙には空の写真を4色で使った。

表紙にカラー印刷はぜいたくだけど、これは無理を言ってお願いした。
使ったのはわたしが8年前にフィンランドで撮った空の写真。
紙飛行機が本の1ページ目に向かって飛んでいくイメージ。
カバーでいったん右に飛んでいった飛行機がくるっと反転して戻ってきたので、軌跡の線を回してみた。
どうだろう?
これが、わたしが解釈した「解釈」の本のデザインだ。
思いは込めた。そして、伝えた。
果たしてそれは伝わっただろうか。
この紙飛行機はきちんと向かう先に届いただろうか…
答えはまだわからない。
作ってる間中、なんだか旅をしているみたいだった。
この旅は、たくさんの回り道をして、結局シンプルなスタート地点のようなところに戻ってきた。
まるで始まりと終わりの場面がつながっているブックエンド方式の映画のようだ。
冒頭とラストのシーンは同じはずなんだけど、その間に経験してきたことがラストの意味を完全に書き換える。
同じものを見ていても解釈で意味は180度変わってくる。
結末は同じでもその過程にムダなものはひとつもない。
それを改めて感じる旅だった。
デザインは解釈の旅だ。
正解のない答えを探す旅。
1年に200回、そんな旅をしている。
そう解釈したら、デザインの仕事にわくわくしてきた。
よし、今日も旅に出よう。
画像:iStock.com/malerapaso、Gueholl、Floortje 、Mlenny、STEEX 、tommasolizzul lumyai l sweet/Shutterstock.com
