
毎日大量の情報を発信するカスタマーサクセスが、「正しく伝える」ために心がけていること
こんにちは、shimotsu(@shimotsu_)です。国産のヘッドレスCMS「microCMS」を提供する株式会社microCMSで、カスタマーサクセスとして働いています。
カスタマーサクセスは、その製品やサービスを利用する顧客の成功を支援することが使命です。「成功」の定義がそもそも曖昧で、提供する製品やサービスによっても異なるので、一口に「カスタマーサクセス」といっても実際の業務領域は各社によってさまざまです。
microCMSのカスタマーサクセスは、顧客と対面して導入支援や運用サポートをしたり、お問い合わせに対してサポートをするなどの業務がメインです。それに加えてプランに限らず全てのユーザーにサービスを利活用してもらうためのさまざまな情報を発信する役割も担っています。
発信している情報としては、例えば以下のようなものになります。これらの情報は主にテキストで発信されます。
製品ドキュメント
ヘルプサイト
ブログ(リリース情報、導入事例インタビュー、お役立ち情報、仕様変更のお知らせなど)
メールマガジン(サービスの更新情報、仕様変更のお知らせなど)
SNS(X)やDiscordコミュニティでの発信 …など
また、自分は現在カスタマーサクセスに加え、マーケティング領域の仕事も兼任しているため、上記のような、社外に発信するテキストに触れる機会が多いです。直接自分で書くこともありますし、他のメンバーが書いたテキストをレビューする機会も多いです。
正しく情報を伝え、サービスの価値を届ける
リリースした新機能の使い方、メリットがすぐにわかる
直近でおこなわれる予定の仕様変更の内容と、ユーザーとして対処すべきことがわかる
利用中にぶつかった問題に対して、ヘルプ記事でその原因と解決策がすぐにわかる
これらは、サービス提供者がユーザーに情報を正しく伝えてこそ実現できる世界です。
こちらが伝えたつもりでも、ユーザーが理解できる形で届けることができなければ伝えていないも同然。ですので、機能をよりよく理解し、サービスの真の価値を引き出してもらうために、情報を正しく伝えることは不可欠です。
そんななか、日々多くのテキストに触れるなかで「どうすればユーザーに正しく情報を伝えることができるか」ということに関心が向くようになってきました。
元々ブログを書いたり、Webメディアを運営したり、YouTubeチャンネルを運営したりと、人に何かを伝えることが好きではあったので、自然な流れだったと思います。
そうして、業務で経験を積むだけでなく関連書籍を読んだり、自分なりにいろいろトライアンドエラーを繰り返して、少しずつ学びを深めてきました。
そして後に、これは「テクニカルライティング」という専門領域に分類されるライティング技術であることを知りました。自分の関心領域はテクニカルライティングに留まりませんが、ほぼそれに近いと言えます。
テクニカルライティングとは、技術的な情報を特定の聴衆に対して明確かつ簡潔に伝えるための専門的な書き方です。このライティングスタイルは、製品のマニュアル、ヘルプファイル、科学技術記事、ビジネス文書など、多岐にわたる分野で用いられます。
このnoteではそれらの学びから得られた、ユーザー向けのテキストを作成するときに心がけているポイントを自分なりにまとめてみます。まだまだ勉強中の身ではありますが、同じような立場にいらっしゃる方々の参考になれば幸いです。
最終的な目的がはっきりしているか?
企業がなにか情報を発信するとき、そこには必ず目的があります。この目的をさらに解きほぐしていくと、それはつまり「誰に」「何を」伝え、「どうなってほしいか」ということに言い換えられると思います。
例えば一般的なSaaS企業では、以下のような目的で情報発信をすることになります。
情報を発信する目的
リリースする新機能について知ってもらい、使ってもらう【新機能のリリースブログ】
機能の仕様変更について知ってもらい、場合によっては必要な対応をしてもらう【仕様変更のお知らせ】
イベントやセミナーについて知ってもらい、参加登録してもらう【イベント/セミナーのお知らせ】
サービスを利用するうえで抱えている問題を、自分自身で解決してもらう【ヘルプコンテンツ】
この場合、届けたい対象はほとんど「ユーザー」になるかと思います。そのうえで、ユーザーに何を伝え、最終的にどうなってほしいかをまず検討します。
特に重要なのが、「どうなってほしいか」という要素。
リリースされる新機能を伝えるブログでは、機能の概要をただ伝えるだけはなく、それを使うメリットや使い方までフォローをする。仕様変更のお知らせをする場合、変更の内容を伝えるだけではなく、その変更により何らかの対応が必要なユーザーには対処法までをセットで伝える。
このように、情報を発信する最終目的は、ユーザーに対してなんらかのアクションをしてもらうことがほとんどです。「とりあえず見てもらえればOK」という、取ってもらいたいアクションを伴わない情報発信はあまりないのではないでしょうか。
逆に、「誰に」「何を」伝え、「どうなってほしいか」という目的がブレると、結局なにを伝えたいのか分からないテキストになってしまいます。
なので、テキストを書き始める前、書いている最中、書き終えた後、とさまざまなタイミングで、当初思い描いていた目的に立ち返り、ゴールに対してちゃんと伝えたい内容になっているかを見直す必要があります。
自分がテキストを作成する場合や他者が書いたテキストをレビューする際は、まず最初の段階で目的をしっかり明らかにすることを大事にしています。
ユーザー視点の内容になっているか?
テキストに触れる機会が多いと、強く意識しない限り情報の主語がついつい書き手(サービス提供者)目線になってしまいがちです。
発信主体はサービス提供者なので、内容が書き手目線になってしまうのも無理もありません。ですが、情報発信の最終目的がユーザーになんらかのアクションを取ってもらうことだとするなら、できるだけユーザーの目線に立った表現をするべきだと考えています。
「レビューの差分表示機能」の例
ここで、microCMSでの例をひとつ挙げてみます。
microCMSでは先日、「レビューの差分表示機能」がリリースされました。
そもそも「レビュー機能」とは、CMS内で作成されたコンテンツを他のメンバーに承認・公開してもらうための機能です。「レビューの差分表示機能」は、このレビュー機能を利用中に、コンテンツの内容が変更された際にその変更差分を簡単に確認できるようになるという新機能です。
プログラムを書くIT系エンジニアの方なら、GitHubのプルリクエストでのブランチの比較を想像してもらえればこの機能をイメージしやすいと思います。

文字通り、コンテンツの変更前後の差分が表示されるので、この機能については社内では「レビューの差分表示機能」と呼ばれていました。当然、新機能を発表する際のリリースブログにおいても当初は「差分」という表現でタイトルに採用されていました。
レビュー機能でコンテンツの変更差分が表示できるようになりました
「変更差分の表示」はこの機能を端的に捉えており、間違っている表現ではありません。
ただし、そもそもの前提として、この機能を使う想定のユーザーは、CMS内のコンテンツ運用を担当する方々(職種でいうと、マーケター/ディレクター/広報…など)であり、普段プログラムやGitHubにあまり馴染みのない非エンジニアの方も多く含まれています。
そのため、「差分」という、どちらかというとエンジニアフレンドリーな表現ではその機能がパッとイメージしづらいのではないかと考えました。

上位のヒットコンテンツのほとんどが理系的な意味での用語解説となっている
そこで、本機能を紹介するリリースブログのレビューを担当していた私は、以下のようにタイトルを変更する提案をしました。
レビュー機能でコンテンツの変更内容が比較できるようになりました
「変更差分が表示できる」という表現をやめ、もっと直接的に「変更内容が比較できる」のように変更しました。些細な違いではありますが、後者の表現のほうがより多くの方に、機能のイメージを直感的に持ってもらえるのではないかと思います。
これは実際に執筆を担当してくれたメンバーにも受け入れられ、ブログのタイトルとして採用されることになりました(本文の表現も、これに伴い修正を加えました)。

特に、microCMSの場合は利用者の属性が「エンジニア(APIを使って開発をする)」と「非エンジニア(管理画面でコンテンツを運用する)」に大きく分かれているため、どちらの属性のユーザーに向けた情報なのかを常に意識することが大事だと考えています。
これはあくまで一例ですが、その情報を届けたい対象の目線に立った表現をするという分かりやすい例かと思います。
パッと見でよくわからない印象になっていないか?
これまでの2つが具体的でかつイメージしやすい内容であったのに対し、いきなり抽象的な話になってしまいました。しかし、これもとても重要なポイントだと考えています。人間の、いわゆる「認知特性」に関する観点です。
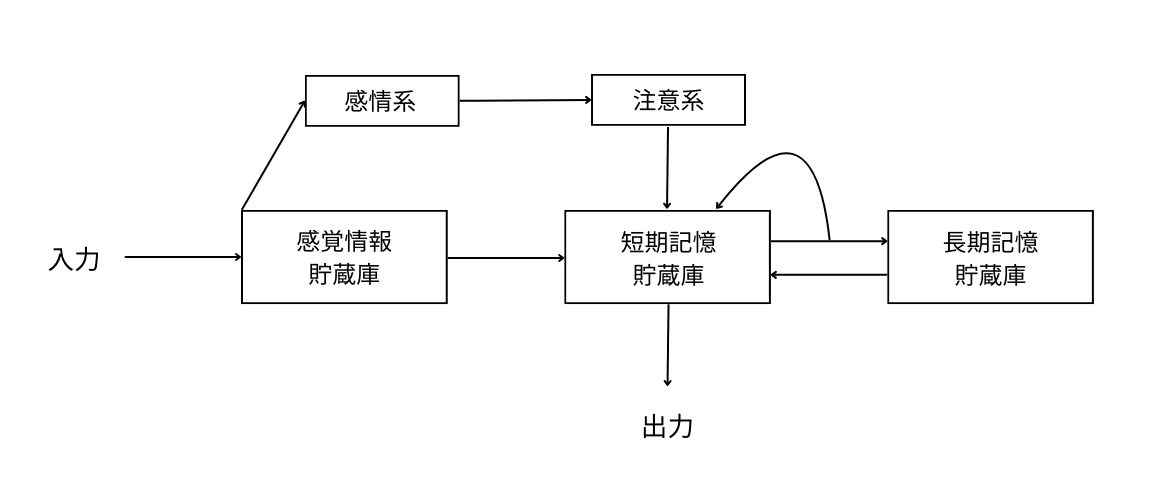
以下の図は、人間が情報を入力し出力するまでの過程を簡易的なモデルとして図示したものです。

全体としては以下のような流れになります。
五感を通して人間に入力された情報はまず「感覚情報貯蔵庫」に貯められます(0.5秒ほど)。
その後、感情の動きや危険回避の動きとともに「短期記憶貯蔵庫」に留まります(20秒ほど)。
2における判断の結果、何らかの行動を起こしたり(出力)、長期記憶として貯めておく「長期記憶貯蔵庫」に転送されます。
ここで、個人的に特に重要だと思っているのが、最初の「入力」した直後の段階です。
つまり、情報を受け取った人間が「感覚的」に何を感じ取るか、という点です。情報を記憶したり、行動を起こす前に、感情になにかを働きかける、ということは結構意外なんじゃないでしょうか。
このような認知特性を踏まえて、テキストを作る側の立場としては「パッと見の印象」を整えることの重要性は軽視できないのではと考えています。
あなたも、仕事相手や同僚からメールやSlackのメッセージを受け取ったとき、「なんかダラダラ書いてあって読む気しないな……(ちょっと後回しにしよう…)」と感じたことはありませんでしょうか?
これはまさに入力された情報を処理する最初の段階で、感情的に拒否してしまっている状態だといえます。どんなに良いことを書いていても、初手の印象だけで拒否反応が生まれてしまい、その後読み進めてもらえないこともあるということです。
microCMSドキュメントの例
ここで、ひとつ例を見てみましょう。またしても身近な例で恐縮ですが、「microCMSドキュメント」でパッと見の印象の改善につながったケースです。
元々、ドキュメントの各ページ内で、普通のテキスト(地の文)とは別に補足情報を伝えるUIパーツとしてコールアウトがありました。

それまで、コールアウトの種類は1種類(「Information」)のみで、地の文に対する補足情報/注意事項・警告/利用のヒント/アドバイスなど、すべて「Information」と題したコールアウトを使って運用していました。
「Information」はさまざまな要素を包括できる単語なので、通常の運営においてはさほど問題になることはありません。
ところが、ページによっては、難しい機能の説明や込み入った説明をする際、このコールアウトが何個もずらりと並ぶ状況になってしまうことがありました。
ドキュメントがちゃんと運用され、コンテンツとしての成熟度が上がるほど、細かな情報を書き足すケースも増え、どれが補足情報で、どれが注意で、どれがヒントなのかがパッとわかりづらい状態になっていたのです。
そこで、コールアウトのデザインパーツとして、
Caution(注意や警告)
Tips(使い方のヒントやアドバイス)
の2つを追加し、内容に応じて使い分けるようにしました。
すると、これらの補足情報が並んでいたとしても、ひと目見たときにどんな種類の情報かが分かりやすくなりました。

見栄えにおける、足切りラインを超える
ただ「パッと見の印象を良くする」といっても、あまりに抽象的すぎてどのように工夫すればいいかが難しいかもしれません。そこで、意識したいのが「見栄えにおける、足切りラインを超える」ということです。
媒体やコンテンツに限らず、例えば自分が意識するようにしているのは以下のようなポイントです。
適切な改行や余白がなく、なんとなく「だらだら」した印象を与えていないか?
見出しやテキストの強調表現は適切に使われているか?
(キャプチャがある場合)注目してほしい箇所がすぐに分かるようになっているか?
行間の高さは適切か?
箇条書きは適切に使えているか?
ひとつひとつは細かいTipsレベルの話ですが、改めて大事なことは「それをパッと見た人間の感情に配慮する」ということです。
第一印象に寄り添い、最初の印象で足切りされないレベルに仕上げる工夫を怠らないようにしたいと思っています。
「文」は短く、「文章」は長くてOK
最後は、よりベーシックな日本語の作文テクニックの話になりますが、文の長さについてです。結論から言うと、「文章」は長くてもいいが、「文」はできるだけ短くしましょう、ということです。
テクニカルライティングの領域では、基本的には「一文一義」を目指すとよいと言われています。つまり、ひとつの文で伝えるのは、ひとつの物事についてのみ、ということになります。
一文一義のセオリーを守ると、自然に文が短くなっていきます。文は短いほど誤読が少なく、理解がしやすくなります。いわゆる「ねじれ文」という、主語と述語がちゃんと対応していない文になりづらい、というメリットもあります。
また、「文」が簡潔で理解しやすければ、それが積み重なった「文章」が長くなろうともロジックとしては理解しやすい文章になります。
✕ 一文が長く、結局何が言いたいのか分かりづらい例
パスワード入力画面が表示されるので、登録してあるパスワードを入力しますが、画面に入力した文字は表示されません。
◯ 一文が短く、伝えたい内容が明確な例
パスワード入力画面が表示されます。登録してあるパスワードを入力します。このとき、画面に入力した文字は表示されません。
ちなみに、このnoteについても、冒頭からけっこう強めに「一文一義」を意識して書いています。文がサクサクとリズミカルに読めて、内容が頭に入ってきやすいのではないでしょうか?
思い切って箇条書きにしてみる
あまり深く考えずに文を書き連ねていくと、「〜で」や「〜し」「〜り」などのような汎用的な助詞をいくつも使って文が長くなってしまいがちです。
そのような場合は、以下のように箇条書きに書き換えてしまうなどの手段も有効です。
✕ 「〜し」で前後の文をつないでしまい、やや分かりづらくなっている例
「ページレイアウト」タブから「ページ設定」を選択し、「ページ設定」ダイアログボックスで用紙サイズや余白を設定します。
◯ 箇条書きにすることで操作内容が明確になる例
1. 「ページレイアウト」タブから「ページ設定」を選択します。
2. 「ページ設定」ダイアログボックスで、用紙サイズや余白を設定します。
上記で取り上げた例だけを見ると、「別にそこまで分かりやすさは変わらないな」と思ってしまうかもしれません。
ただ、この「一文一義で書く」というセオリーが守られている文章とそうでない文章は、内容の理解のしやすさが段違いです。
特に、製品ドキュメントやマニュアル、ヘルプコンテンツなど、「より正しく理解してもらう」ことが重要なコンテンツにおいてはとても大事な観点です。
最後に
日々多くの情報を扱うカスタマーサクセスとして、どのように発信すれば物事を正しく伝えることができるか、という観点でいくつかポイントを書いてみました。
改めて振り返ってみると、これはSaaSやカスタマーサクセスでの仕事に限らず「伝えるべき人に情報を届け、望むように動いてもらう」ことを目的として情報発信をするすべての人を対象とした内容と言ってもいいかもしれません。最終的に、めちゃくちゃ抽象的で、壮大なテーマになってしまいました。
カスタマーサクセスのようにユーザーと接する機会がある人でも、そうでない人でも、今回の内容がなにかの学びになれば嬉しいです。
