スクリーンショットをとる便利ツール
右手首を骨折して利き手が使えないと、画面キャプチャーとるの難しいんですよね💦
そんな話を知人にしたら、「私はこれ使ってるんだけど」と、スクリーンショットをとるのに便利なツールを教えてくれました。
スクショが楽にとれる便利ツール「FireShot」
それが、こちらの「FireShot」というツール↓
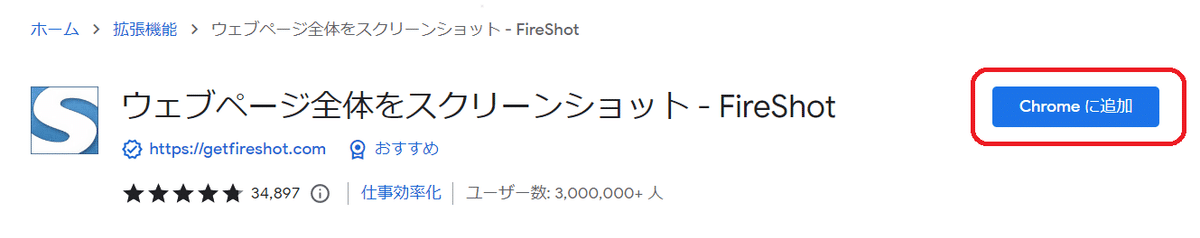
まずこのページにアクセスします。
Chromeの拡張機能に「FireShot」を追加
「Chromeに追加」をクリックします。

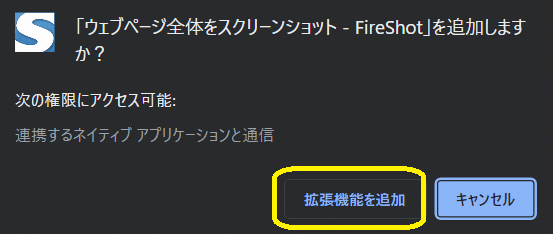
「拡張機能を追加」をクリックします。

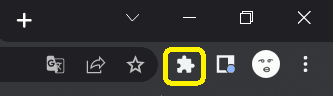
Googleクロームに、このようなアイコンが表示されるので、これをクリック

ピンのマークをクリックして、固定します。

「FireShot」のアイコンが表示されるようになります。

WEBページ全体のスクショをとる方法
スクリーンショットをとりたいWEBページを開いて、「FireShot」のアイコンをクリックします。

「ぺージ全体をキャプチャー」をクリックします。

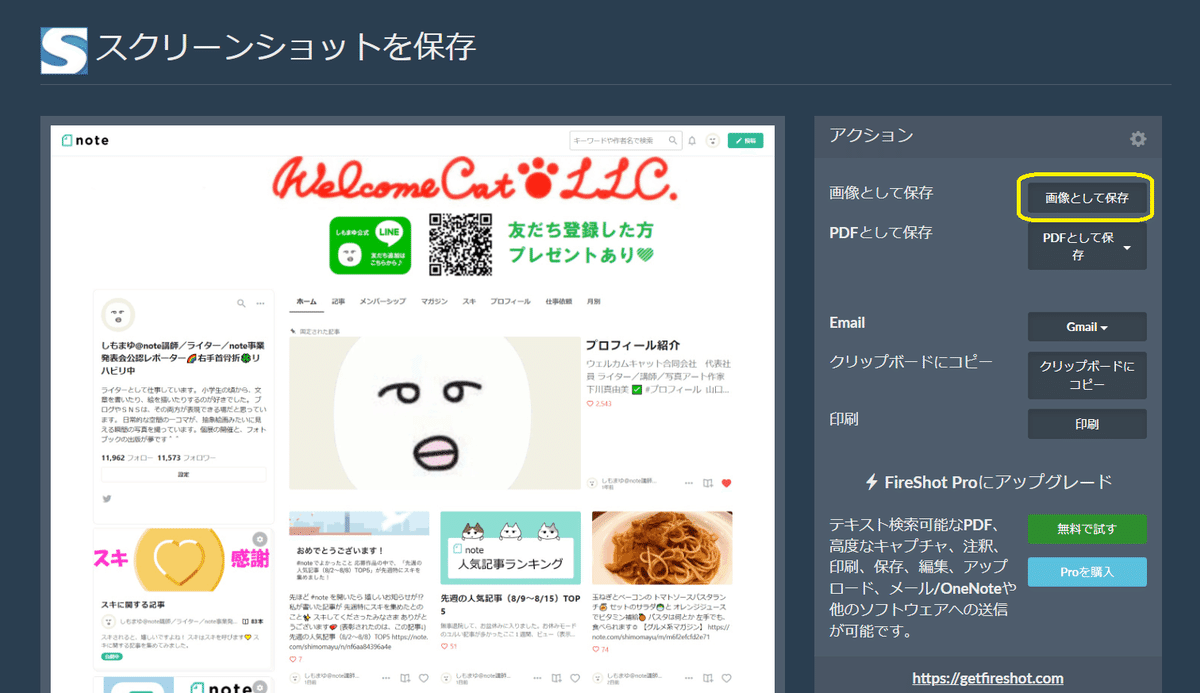
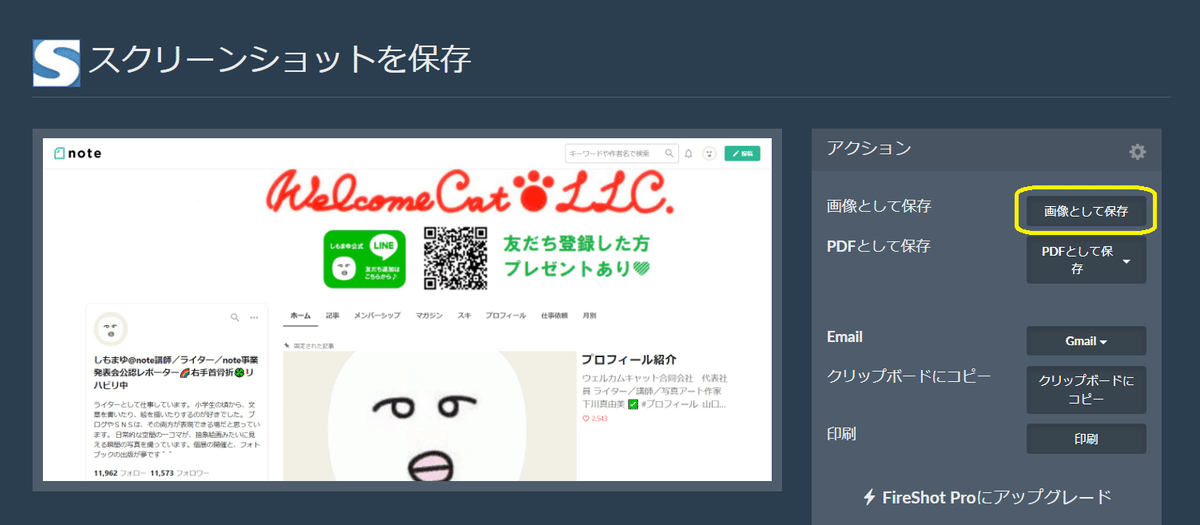
「画像として保存」をクリックします。

保存したのが、こちら↓

私のnoteのクリエイターページ全体を、1枚の画像として保存することができます。
これまで縦に長い画面は、いくつかに分割してスクショをとって、フォトショップで合成していた私💦
PNG形式の画像・PDFとして保存可能!

「FireShot」なら画面全体を、PNG形式の画像や、PDF形式で保存することができます。これは便利ですね!
画面の部分のスクショをとることも可能

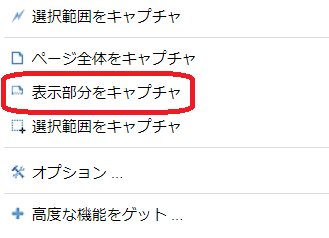
「選択範囲をキャプチャ」をクリックしてドラッグすれば、選択した範囲だけ画面キャプチャーをとることもできます。

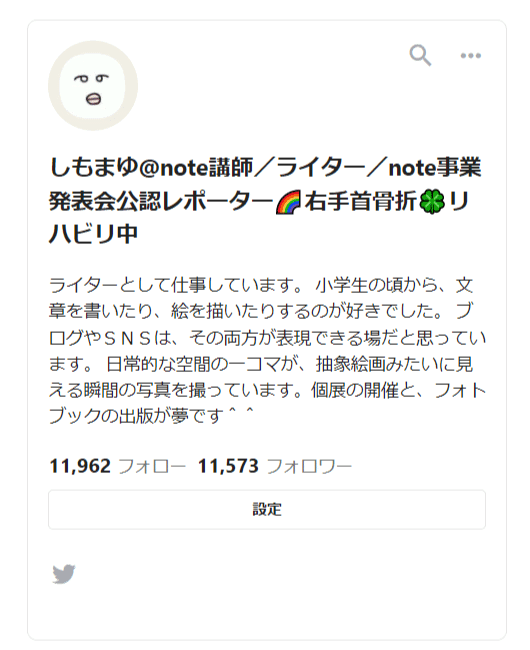
noteのプロフィール部分だけを選択して、画像として保存したものがこちら↓

表示されている部分だけ画像にすることも可能

「表示部分をキャプチャ」を選択すると、画面に表示されている部分だけ、スクリーンショットをとることができます。

画像として保存したものが、こちら↓

スクロールしないで見える範囲の画面だけ、画像にすることができます。
「FireShot」を使って書いた記事
「FireShot」を使って、この記事も書いています😊
アメブロとTwitterを連携する方法
中野区のSNS講座のアンケートに、アメブロとTwitterに関する質問があったのですが・・・この設定方法についての記事がなかったことに気づいて💦
質問にお答えするため、書いた記事がこちら↓
この記事で使っている画像も、「FireShot」を使っています😊
便利なツールなので、ぜひ使ってみてくださいね💛


いいなと思ったら応援しよう!