
VRChatのワールドを作ってみよう
ご挨拶
皆さんこんにちは。
今回はVRChatでワールドを作ってみよう、と題した記事になります。
皆さん、ワールドを自分でアップロードしたことはあるでしょうか?
私の周りではワールドに手を出している人は割りと少ないです。
そんな、これまでワールド制作はやっていなかったけどやってみたい!という方に向けた記事として、今回はお送りします。
今回は、あり物のモデルを組合せて1部屋だけのワールドとして利用すること、をワールド制作とします。
なので、フルスクラッチによるワールド制作とは工程数等色々違いますが、最初のワールドを作るきっかけになれば幸いです。
記事の流れ
では早速、本記事で行うワールド制作の流れをご紹介します。
Unityプロジェクトの新規立ち上げ(VCC Udon sharp)
必要アセットの追加
オブジェクトの配置
当たり判定の設定(コライダー)
VRChatワールドとしての設定
Light(ライト)の設定
Light Probe(ライトプローブ)の設定
Reflection Probe(リフレクションプローブ)の設定
ライト関係のベイク
アップロード
以上の流れになります。
ワールドとしてとりあえず使うだけであれば、上記1~6の後に10でも大丈夫です。
但し、7~9は小規模なワールドであれば省略しても大丈夫かもしれませんが、大量のオブジェクト、広大なワールドなどで省略すると、ワールドを利用する人のPCに掛かる負荷がとんでもないことになる、かもしれません。
次の項目から画面のスクリーンショットを交えて紹介していきます。
使用するものと環境
本記事で扱う内容で使用するものを確認します。
Unity(2019.4.31.f1)
VRChat CreatorCompanion(VCC)
家具モデル(各自が使用したいもの)
以上です。
VCCとそれに伴うVRChat SDKなんかはVerが変わることで見た目や設定が結構変わったりしますので、記事執筆時点の情報、ということでご注意ください。
家具モデルはBoothで色々出てるので、各自で探してみましょう。
ワールド自体も売ってます。なので、一通りセットになってるものを見ながら、この記事でその成立ちに触れてみる、というのも良いかも。
1.Unityプロジェクトの新規立ち上げ(VCC Udon sharp)
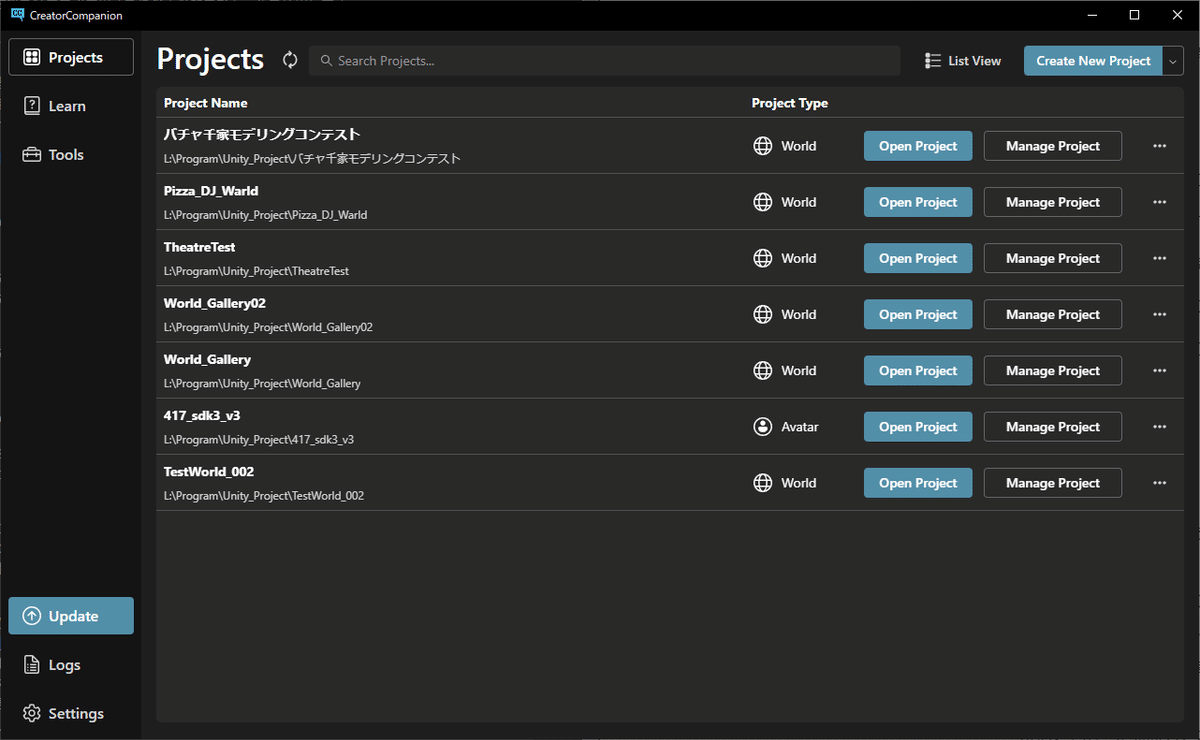
VRChat CreatorCompanion(VCC)を立ち上げます。

この画面の右上「Create New Project」をクリック。
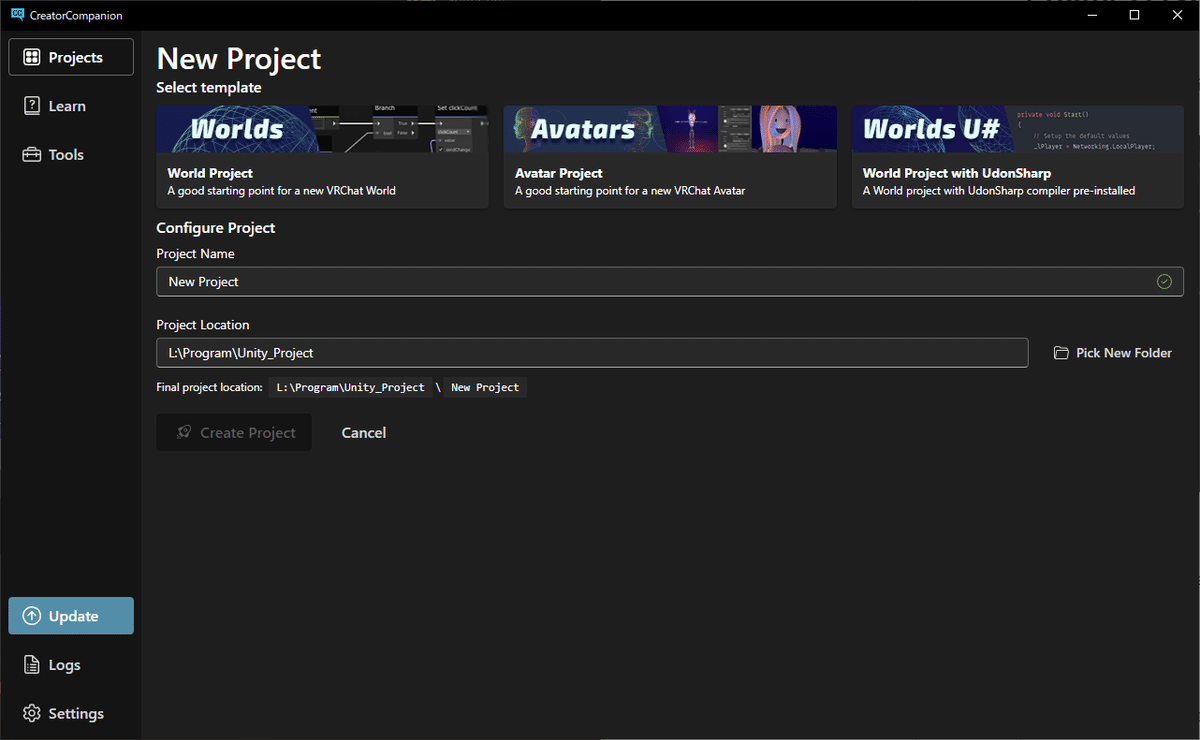
すると、以下の画面になります。

またも画面右上の「World U#」をクリックで選択し、
ProjectNameに作成するワールドのプロジェクト名を入力。
Project Locationは各自で管理しやすいところならどこでも、気にならなければそのままで。
ここまで設定が終わると、画面真ん中左あたりの「Create Project」が押せるようになっていますので、クリックして選択。
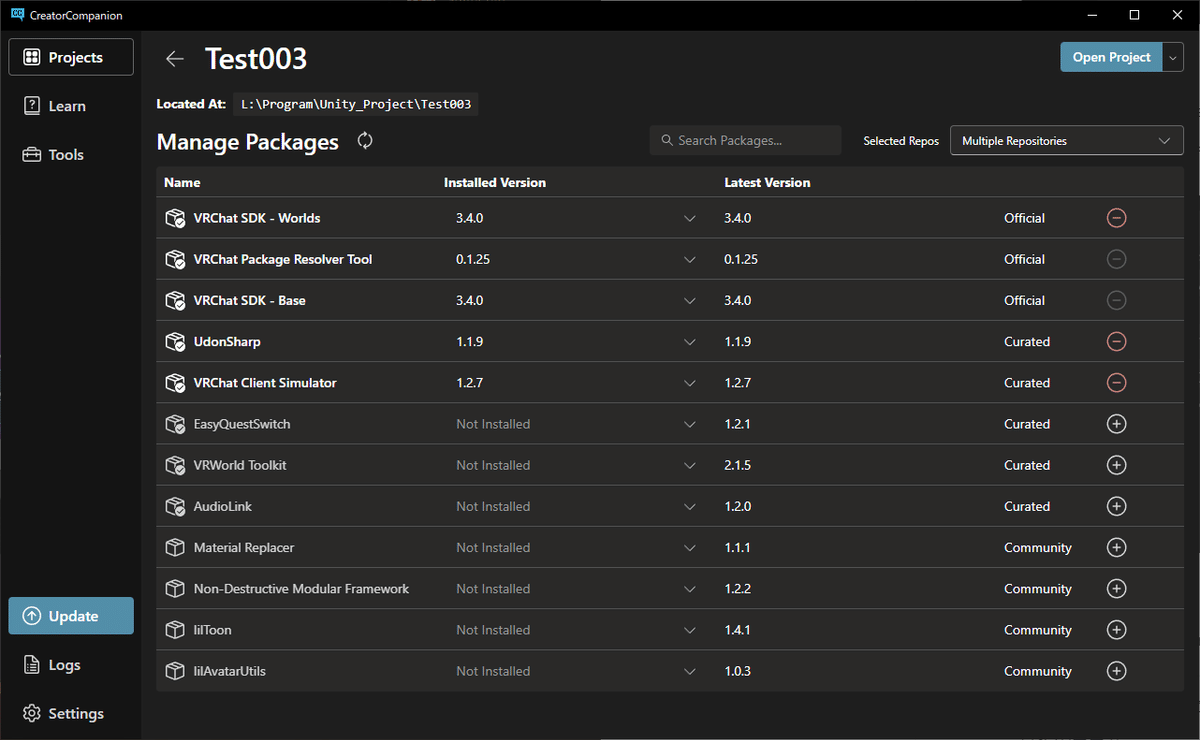
プロジェクトが作成され、以下のように「Manage Packages」という画面になります。
そのままでも特に問題ありませんが、私は念のため「VRWorld Toolkit」だけとりあえず追加します。
追加したいパッケージは、そのパッケージ名の1番右にある「+」を選択です。

パッケージの追加等ができたら、画面右上の「Open Project」をクリック。
すると、Unityが起動します。
新規プロジェクトの立上げはそこそこ時間がかかるので、気長に待ちましょう。

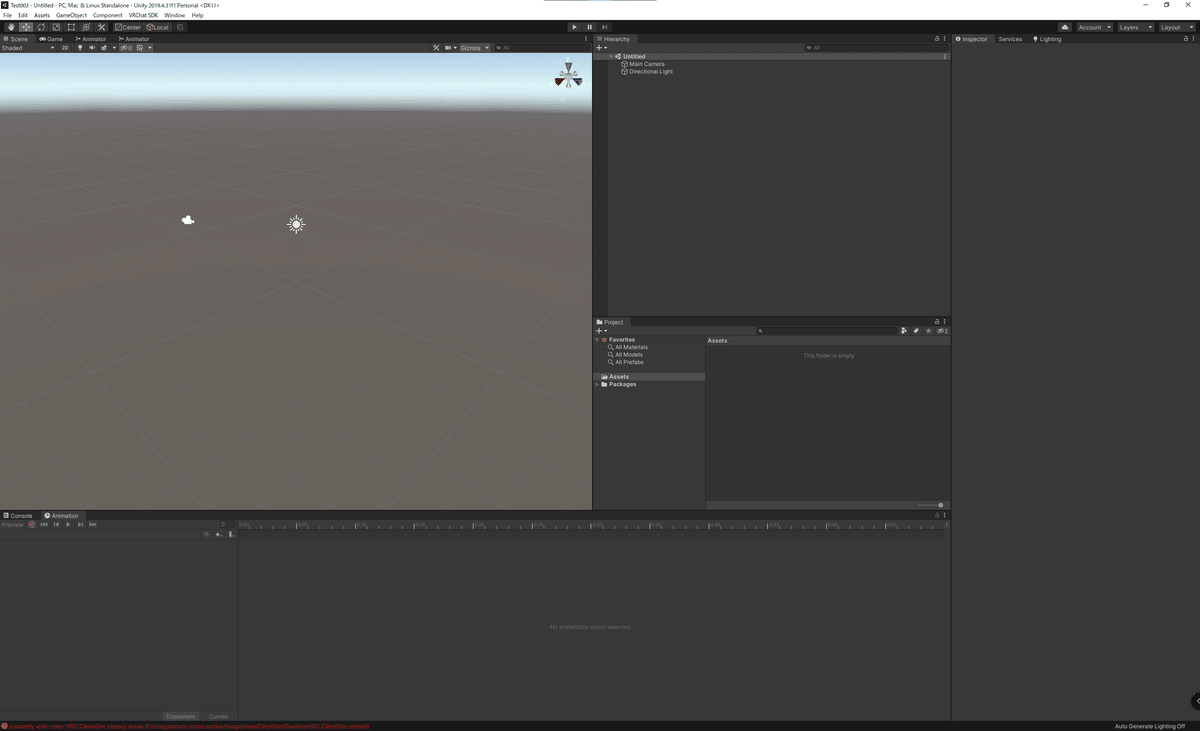
新規プロジェクトが立ち上がりました。
当然ですが何もありません。
Unity初心者の方向けに一応補足すると、画面(ウインドウ)のレイアウトは人によって変えているので、あまり気にしないでください。
2.必要アセットの追加
では、ワールドを作り始める前に必要なものを準備していきましょう。
今回はワールドとして最低限の機能だけなので、とりあえず以下のモノを追加します。
・QVPen https://booth.pm/ja/items/1555789
・インテリアと家具プロップパック VRChat
https://booth.pm/ja/items/2625572
QVPenはVRChatを遊んでいる方なら特に言うことは無いですね。
強いて言うなら、その時配布されているQVPenがVCC(Udon)のどのバージョンに対応しているか確認しましょう。一致しないと最悪使えません。
家具はお好きなものを選んでください。今回は無料で配布頂いてるものを使います。
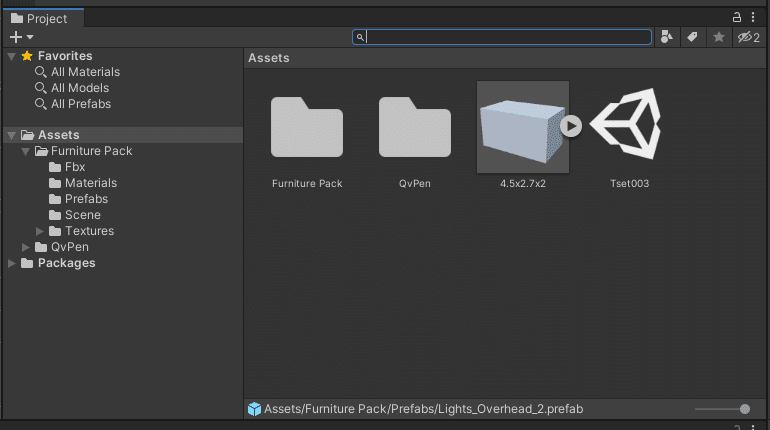
アセットの導入はアバターのアップロード経験があれば特に変わりません。
Unityの「Asset」ウインドウにD&Dしましょう。
アセットの追加は必要の都度行っていいので、他にも思いついたタイミングで増やせば良いと思います。
なお、Udonと言われるスクリプトによって機能を実装しているアセットは、そのアセットがどのUdonバージョンを想定して作られたか、で動かなかったり、プロジェクトがアップロードできなくなる可能性があります。
なので、そういったアセットは導入前にバージョン確認必須です。
3.オブジェクトの配置
導入したものを配置していきます。
この辺りからワールドを作ってる実感が出てきて楽しい、かもしれません。
家具などを配置する、前に部屋として区切りをつけましょう。
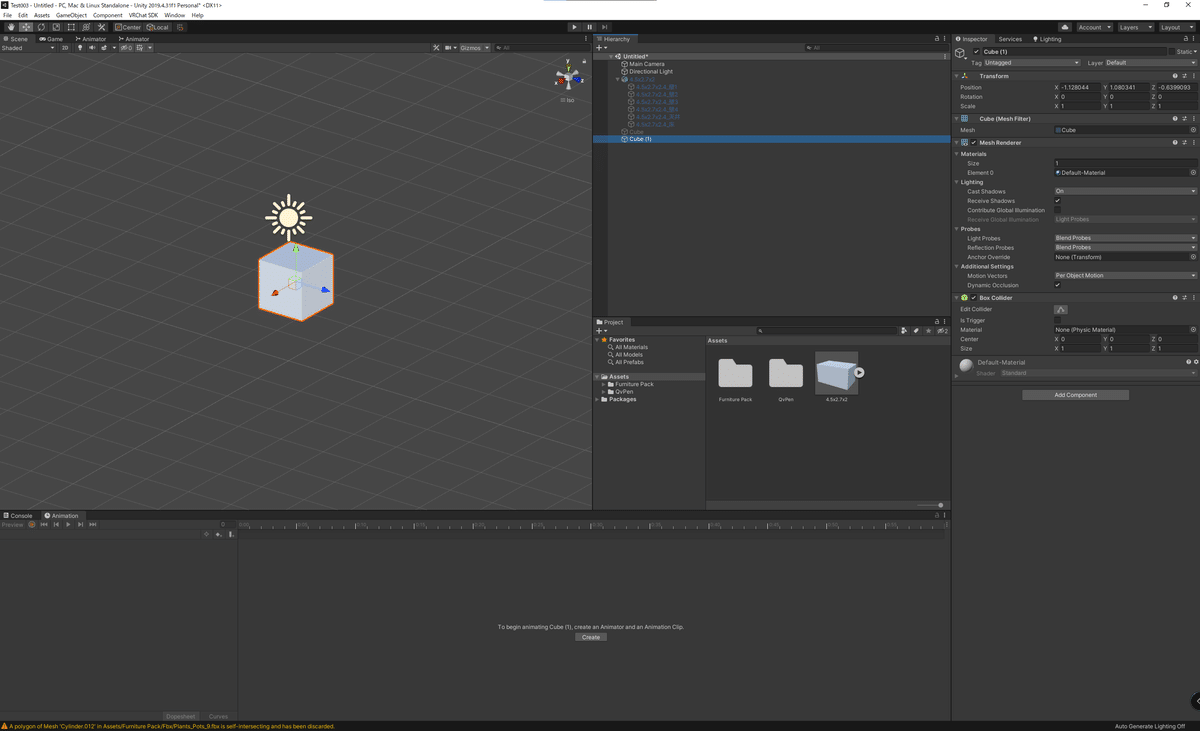
Unityの「Hierarchy」で右クリック→「3D Object」→「Cube」と選択します。

Sceneに真四角なCubeが作られました。
このままだと本当にただの四角なので、これを床として形を変えましょう。
サイズは何でも良いのですが、大凡縦長の8畳ぐらいで今回は設定します。

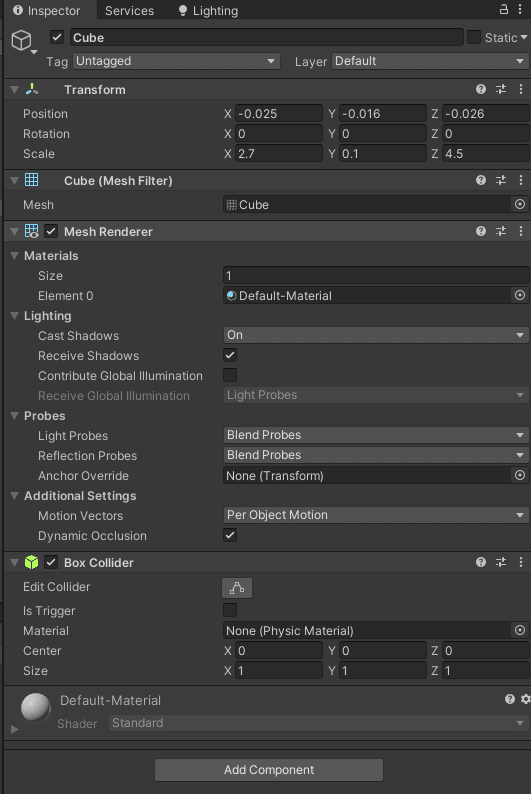
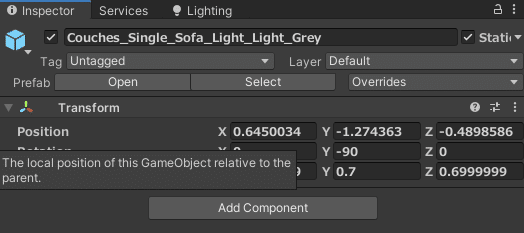
Unityで作成したCubeをクリックで選択すると、Inspectorウインドウに上の画像のような表示が出ます。
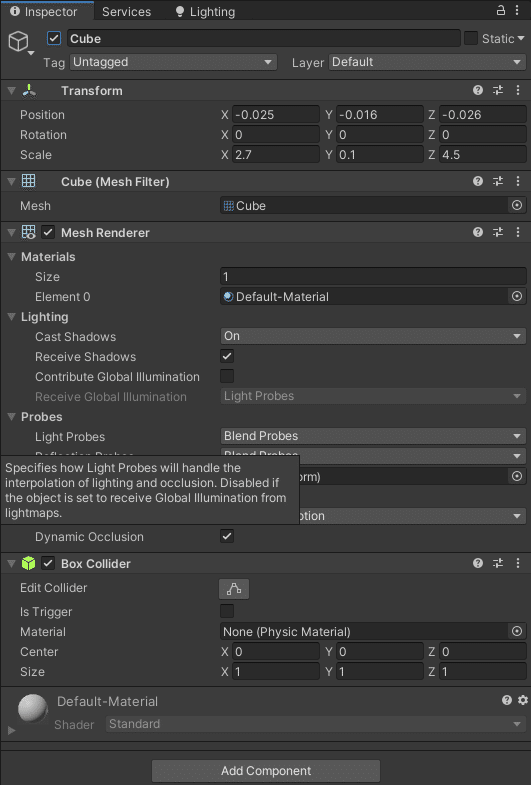
この画像で上の項目であるTransformのScaleを次のように変更します。

こんな感じで。
ScaleのY(高さ)は過度に大きかったりしなければ、割りとなんでも良いです。
Cubeの名前が変わってたりPositionが違うのは編集の都合です。気にしないで大丈夫。

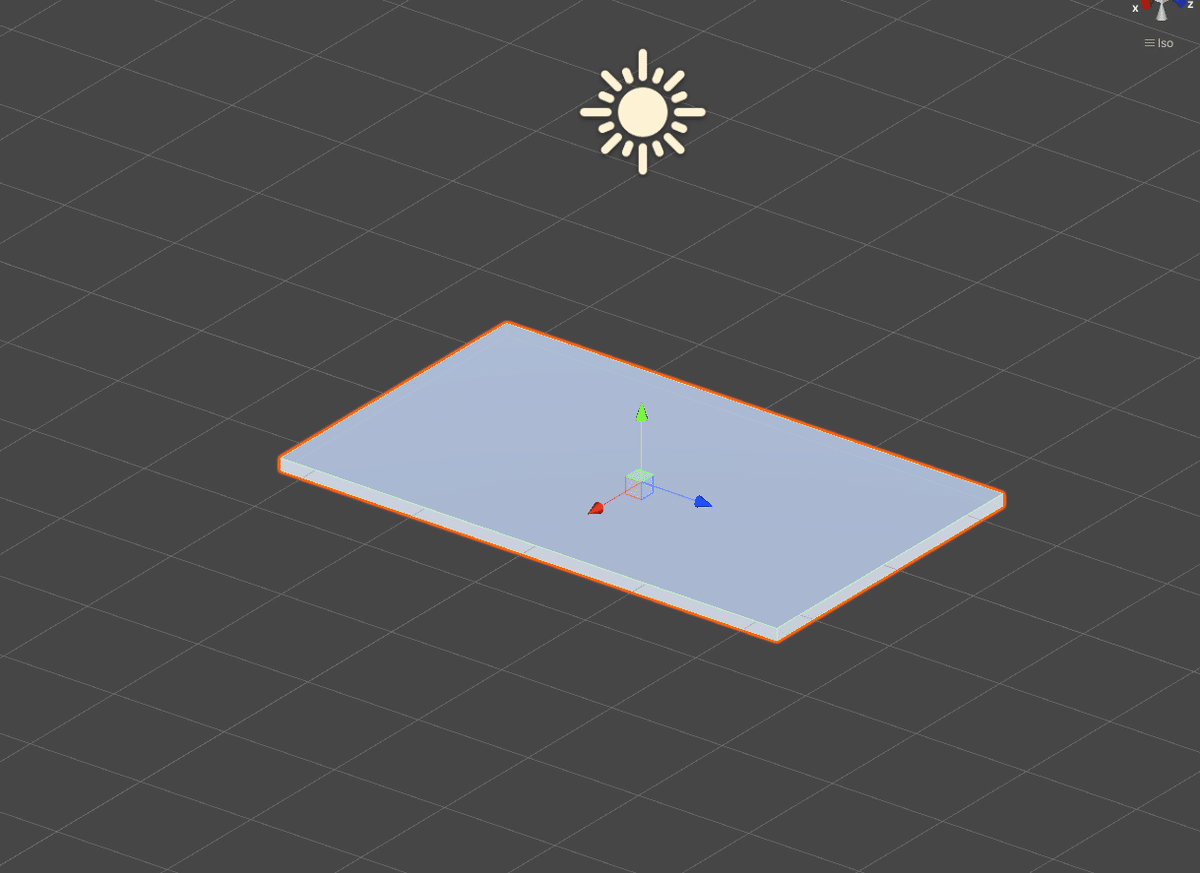
Cubeが平べったくなりました。
この範囲を床として家具などのオブジェクトを配置してみましょう。

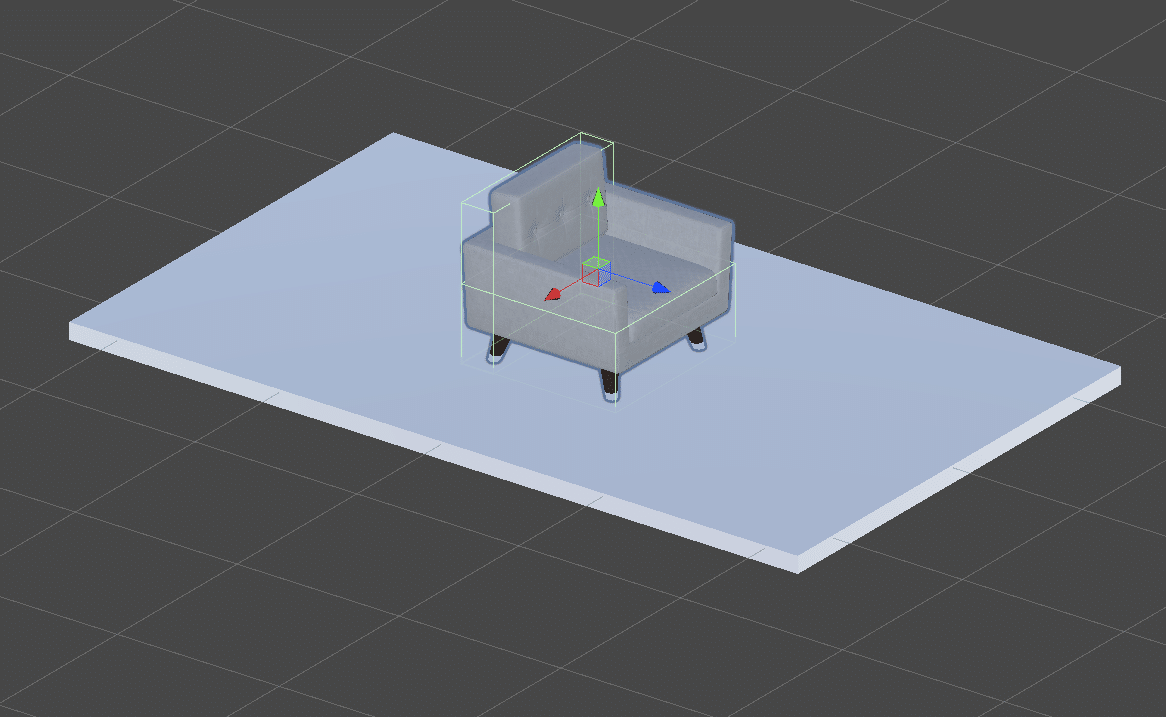
試しに1人掛けのソファを置いてみました。
…大きいですね、多分。
余談ですが、Unityの設定を特に変更していなければ、白い線のマス目は1x1mです。
サイズや向きを変更しつつ、部屋に収まるように配置していきましょう。

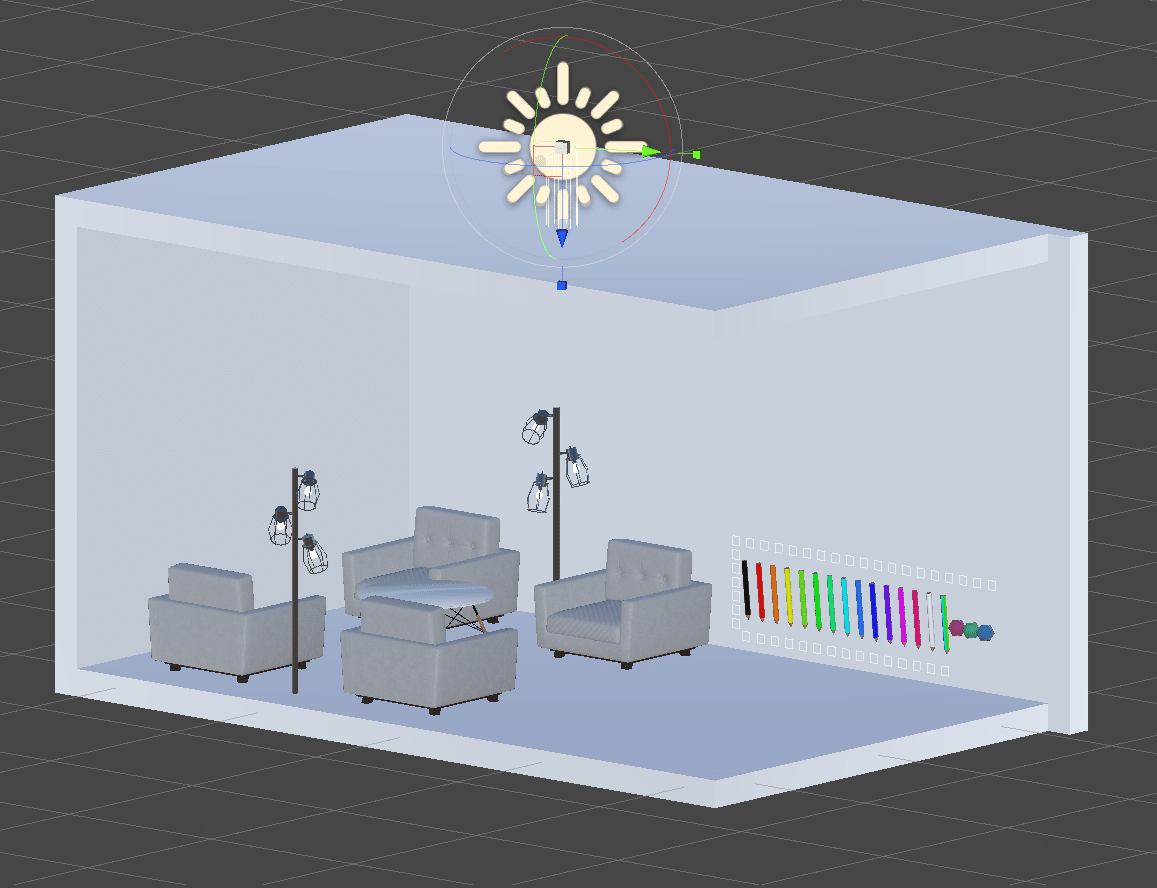
という訳で、オブジェクトのサイズや向きなんかを調整しつつ並べてみました。
今回は部屋の設定が小さいのでこんなもので。
天井や壁は床と同じように増やしています。
忘れてましたが、VRChatで定番のミラーも置いておきましょう。

ミラーはVRCSDKに含まれているのですが見つけにくいです。
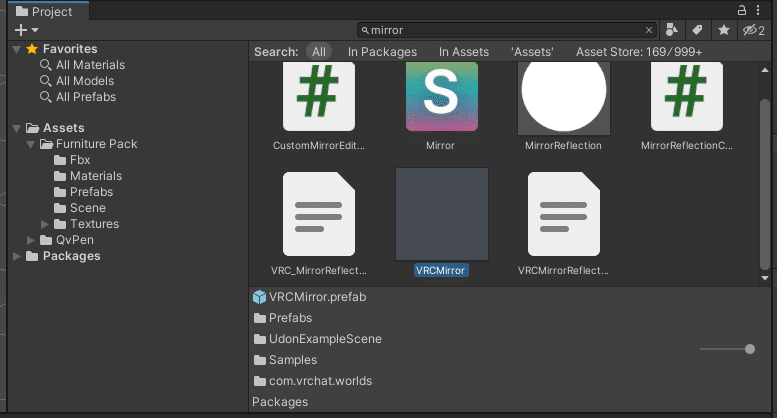
なので、Projectウインドウの検索窓に「mirror」と入力してみましょう。

「mirror」と入力すると検索結果が出てきます。
が、多分そのまま検索すると「VRCMirror」という目当てのものが出てこないので、検索窓のすぐ下「Search」とあるところで「All」を選びます。
すると、上のスクリーンショットのように検索結果が出てきて「VRCMirror」があるはず。
これを他のオブジェクトと同じように良いところに配置します。


ミラーを配置してみました。
今回はオンオフ(表示・非表示)スイッチや切替スイッチは設定しませんが、ミラーは負荷に影響しやすいので、できればそれらのスイッチは入れておいた方がいいです。
最低限のモノは置けたので、ここから設定関係です。
4.当たり判定の設定(コライダー)
当たり判定、見た目に分かり難いですがとても大事です。
ワールド作りの最初でありがちなのが、リスポーン地点(出現位置)床の当たり判定を入れ忘れて無限落下するのとか…
他にも、スタック(ハマって身動き取れなくなること)などがあります。
そのような自体を防ぐため、設定を確認しつつ、少なくとも主要な動線は実際に動いて確認するのがオススメです。
今回の記事に沿ってワールド作りをしている場合、床や壁は既に当たり判定を持っています。念のため確認してみましょう。

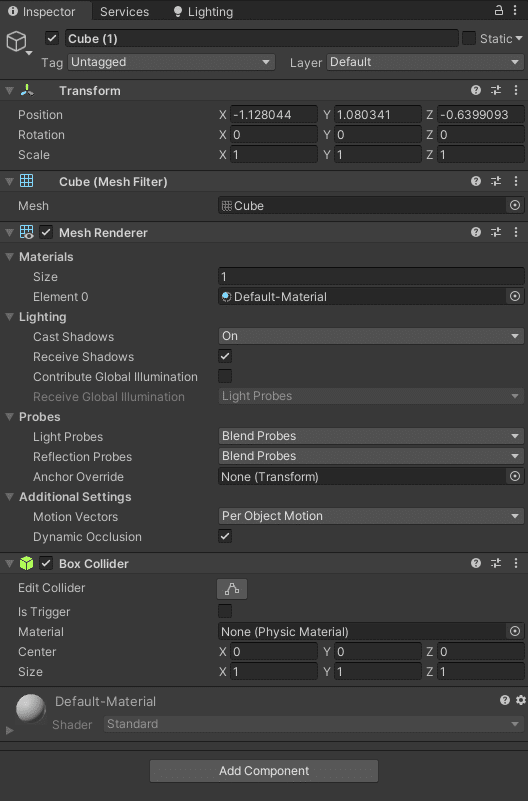
床に設定したCubeを選択するとこのようにInspectorが表示されます。
この中で「Box Collider」という緑のアイコンのComponentが当たり判定です。
Cube等Unityで生成した3Dオブジェクトには大体標準で当たり判定がついています。
今回の記事では出てきませんが、他に「Mesh Collider」などがあり、「~Collider」という名前で緑のアイコンなら当たり判定、とざっくり覚えておくといいかもしれません。
自分でBlender等でモデリングしたオブジェクトをUnityに持込んだ場合などは、いずれかのColliderを適切に設定しましょう。
追加をする場合はInspector最下部の「Add Component」からColliderと検索すれば、色々出てきて追加できます。
不意に落下したり壁抜けしないであろう設定ができたら完了です。
確認は後でまとめて行います。
5.VRChatワールドとしての設定
これも必須です。
少なくともリスポーン地点(最初の出現位置)を設定します。

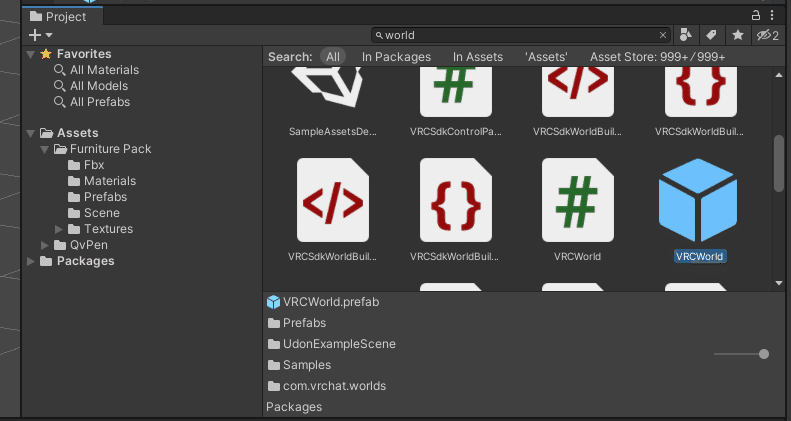
ミラーの時と同じように、Projectウインドウの検索窓に「world」と入力してみましょう。
すると、検索結果に「VRCWorld」が出てきます。
これを、これまで配置してきたオブジェクトと同じように、Sceneに設置します。
注意点は、Z軸の正方向が出現時の正面になる、低すぎてColliderに埋まらないようにする、の2つが最低限です。

VRCWorldを設置してみました。
見た目に見えるものでは無いので分かり難いですが、これで大丈夫です。
他に、VRCWorldを選んだ状態でInspectorを見ると移動速度やジャンプ力の設定などが変更できますが、とりあえずそのままで行きましょう。
6.Light(ライト)の設定
多分最難関の項目です。
簡単に済ませれば済みますが、凝り始めると無限に終わらないのではというぐらいに…
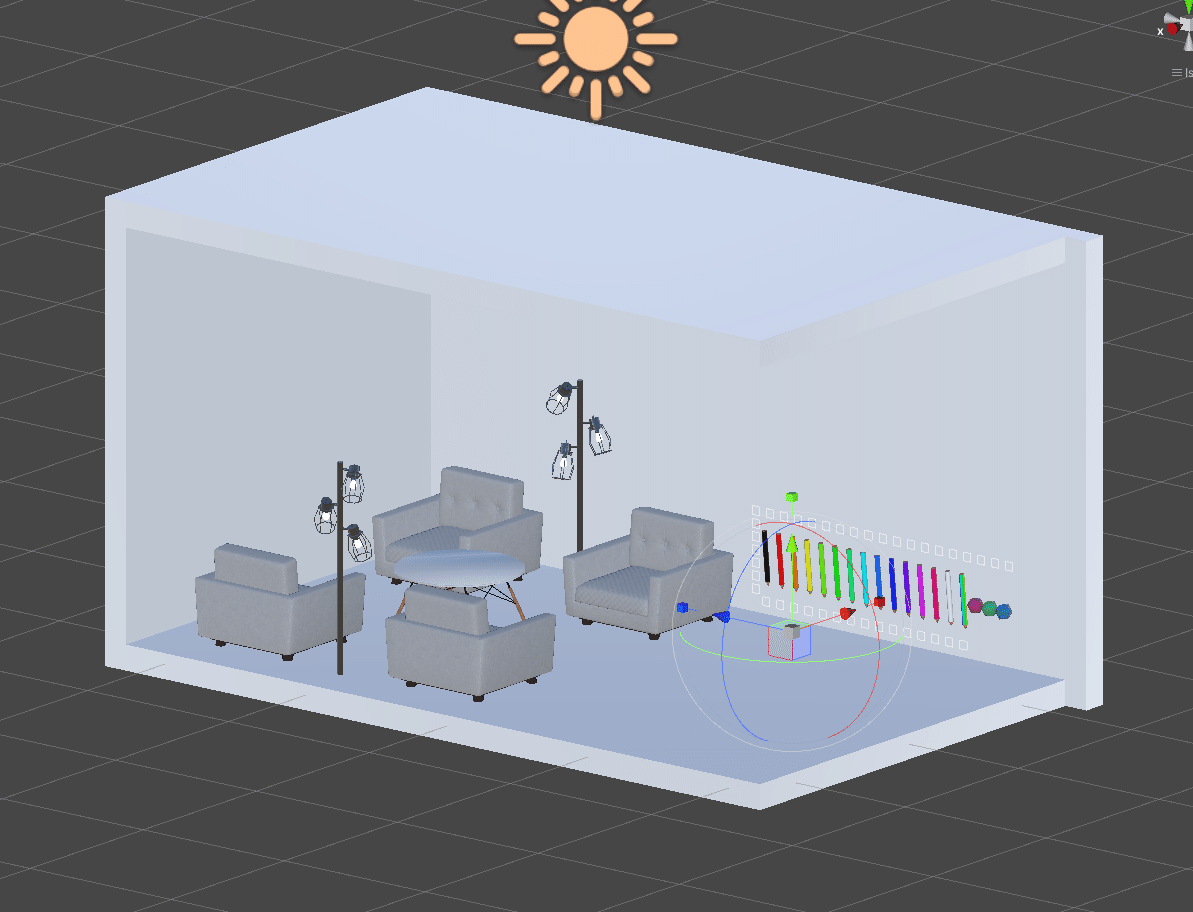
では設置、の前に設置したLightの効果をUnityで確認する方法です。
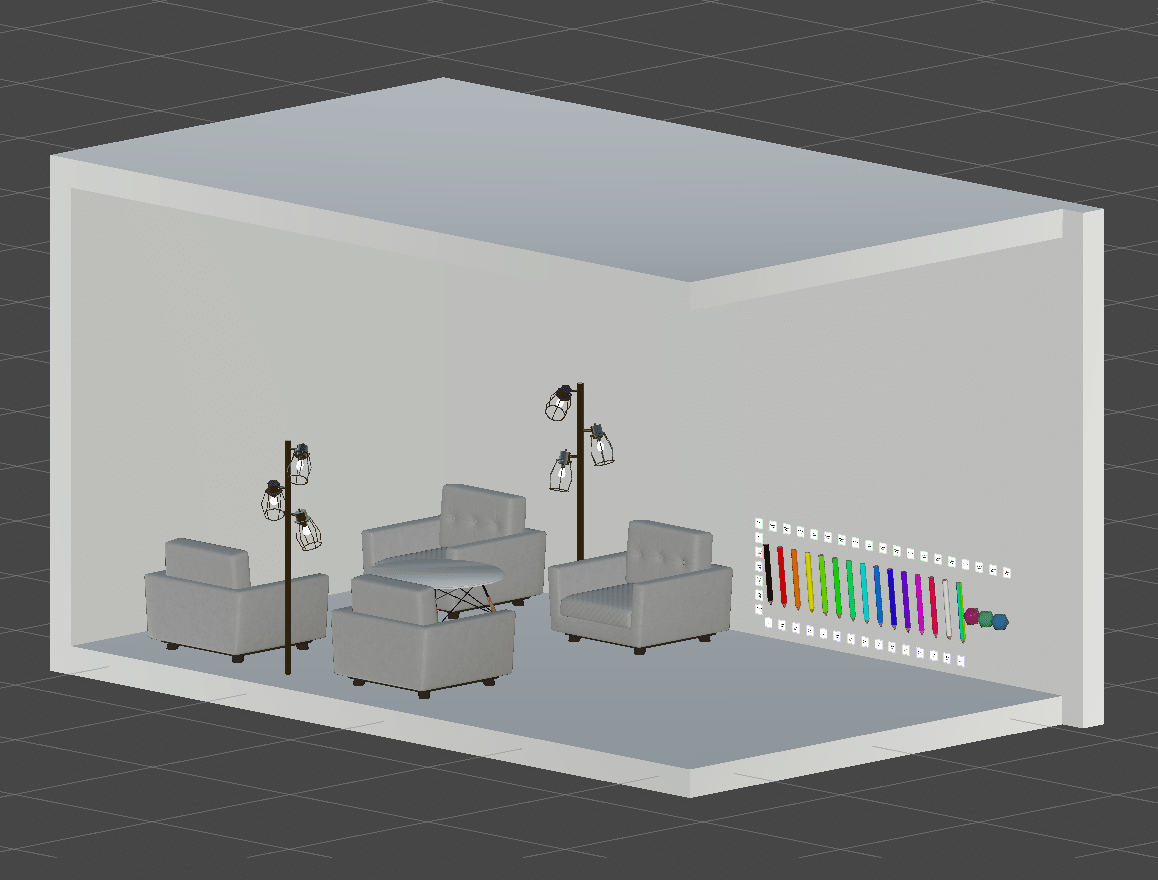
下の画像はLightの効果が反映されてない状態。
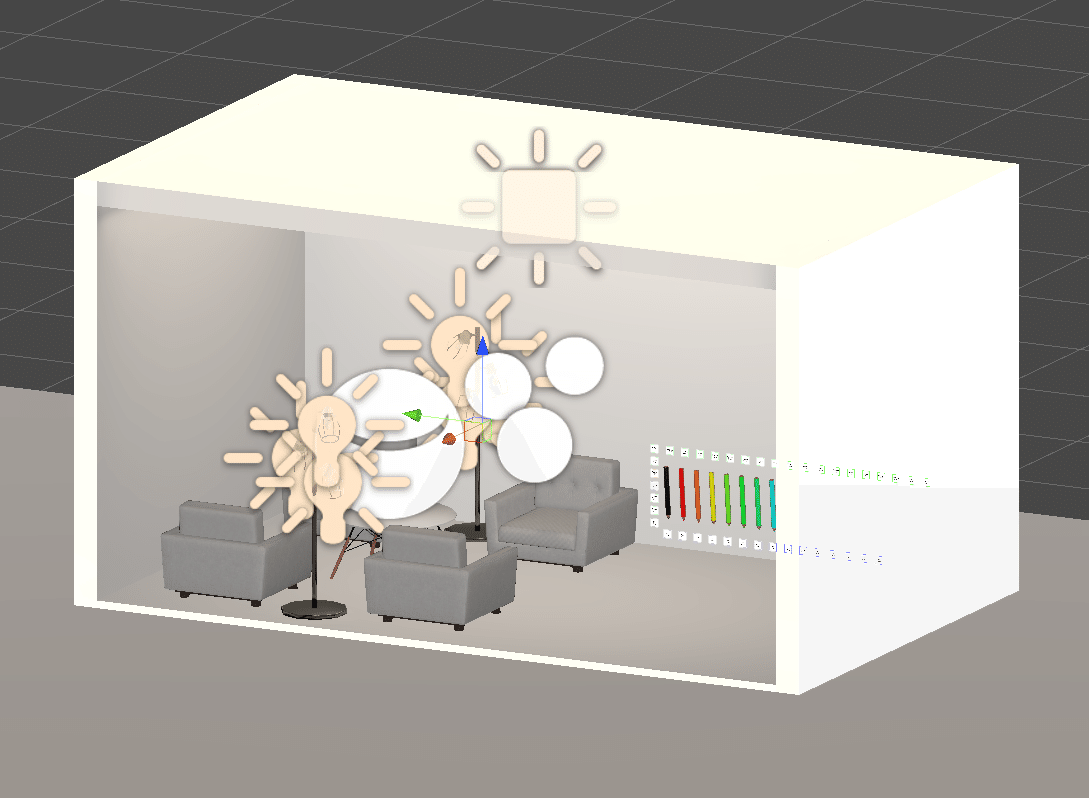
ここで、UnityのSceneタブの近くにある電球のようなマークを押します。



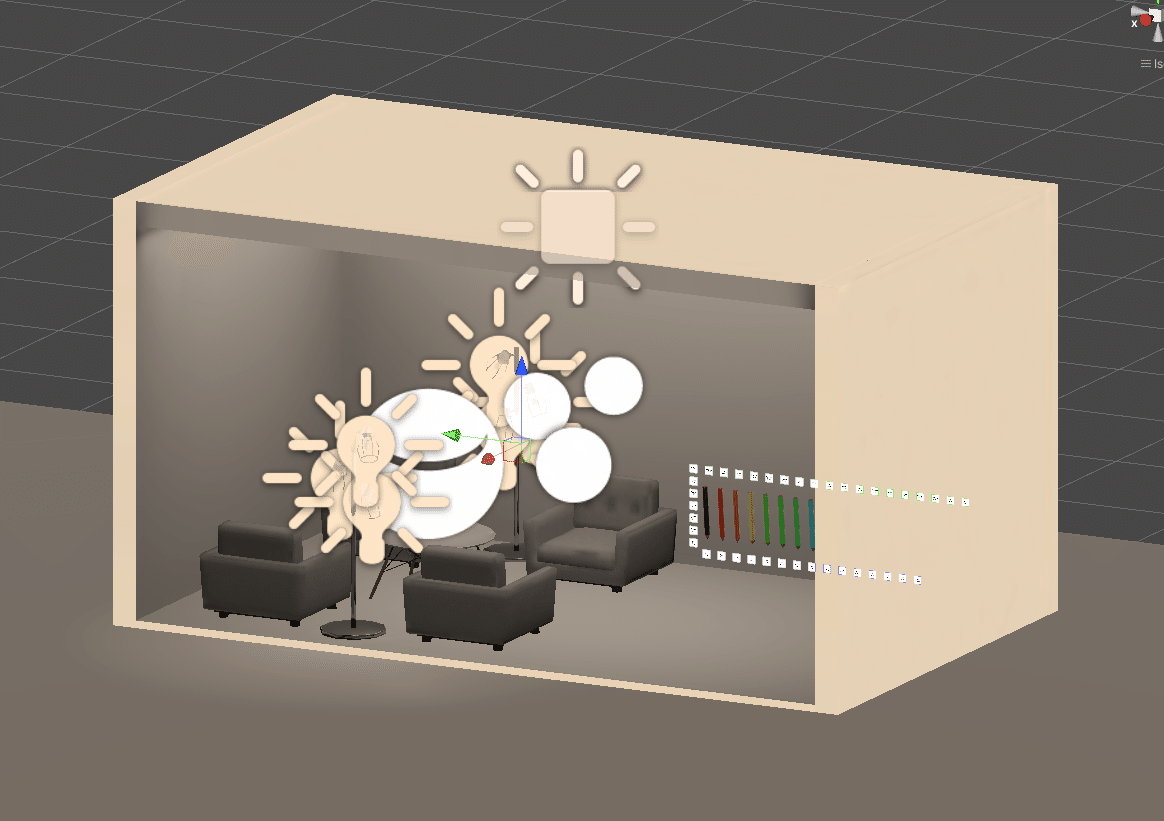
以降の作業はこの状態で行うと、Lightの効果・影響が分かりやすいです。
UnityのProjectを新規で立ち上げたときにできてる、Directoinal Lightは消しておきましょう。

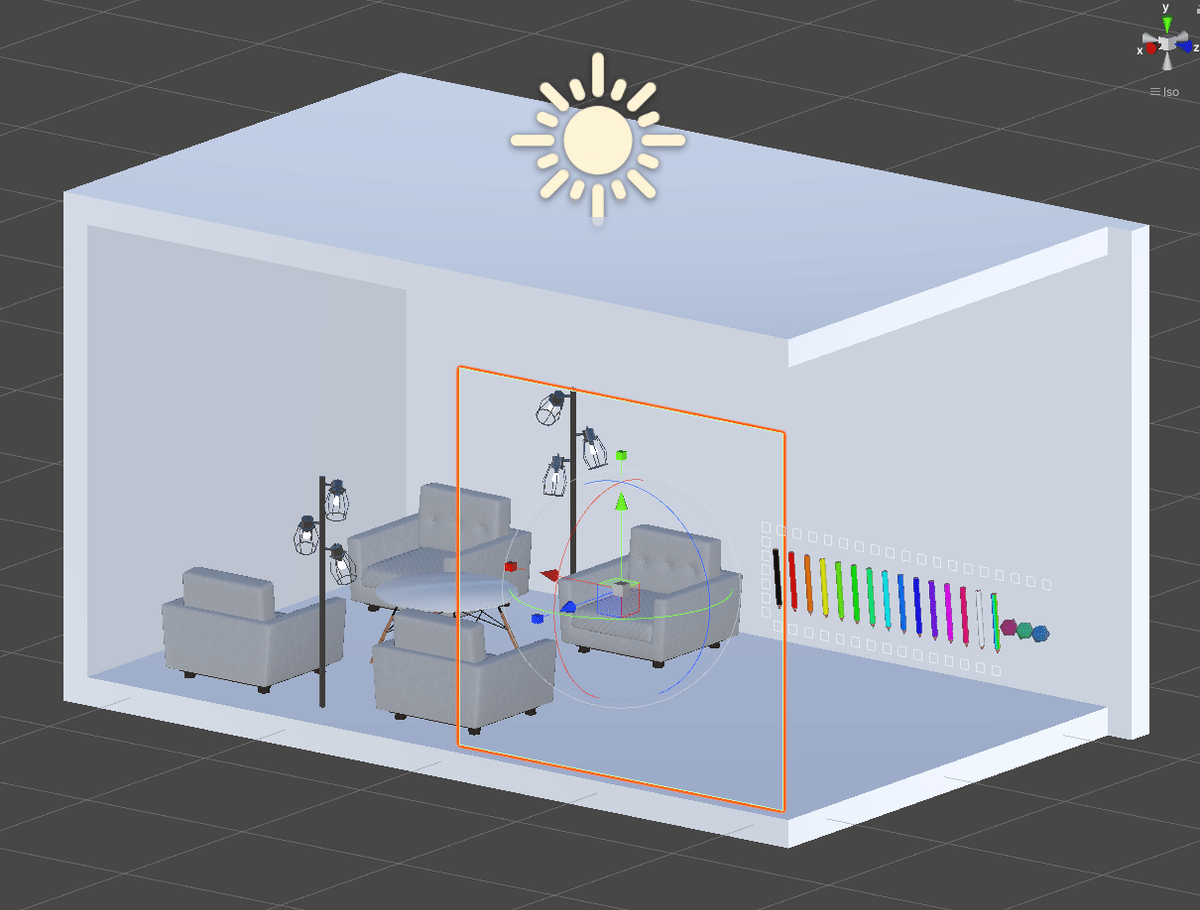
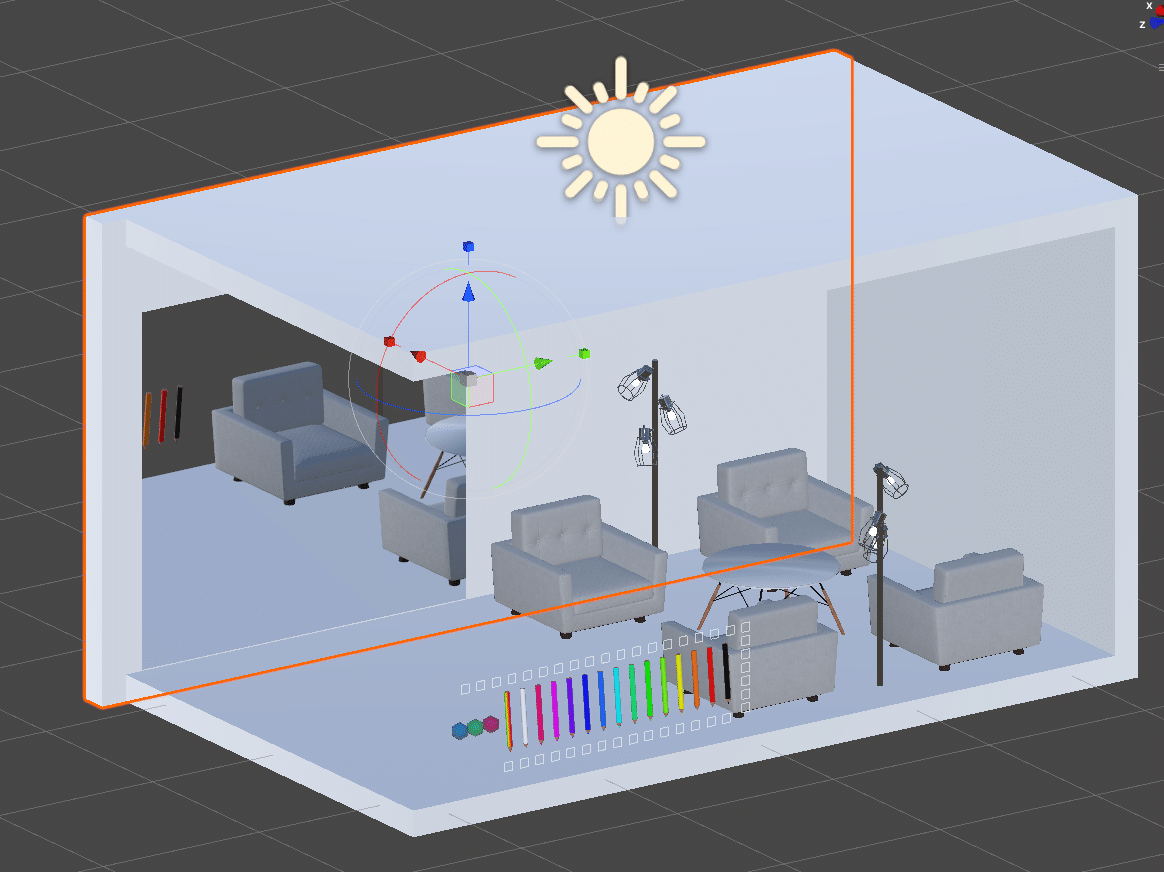
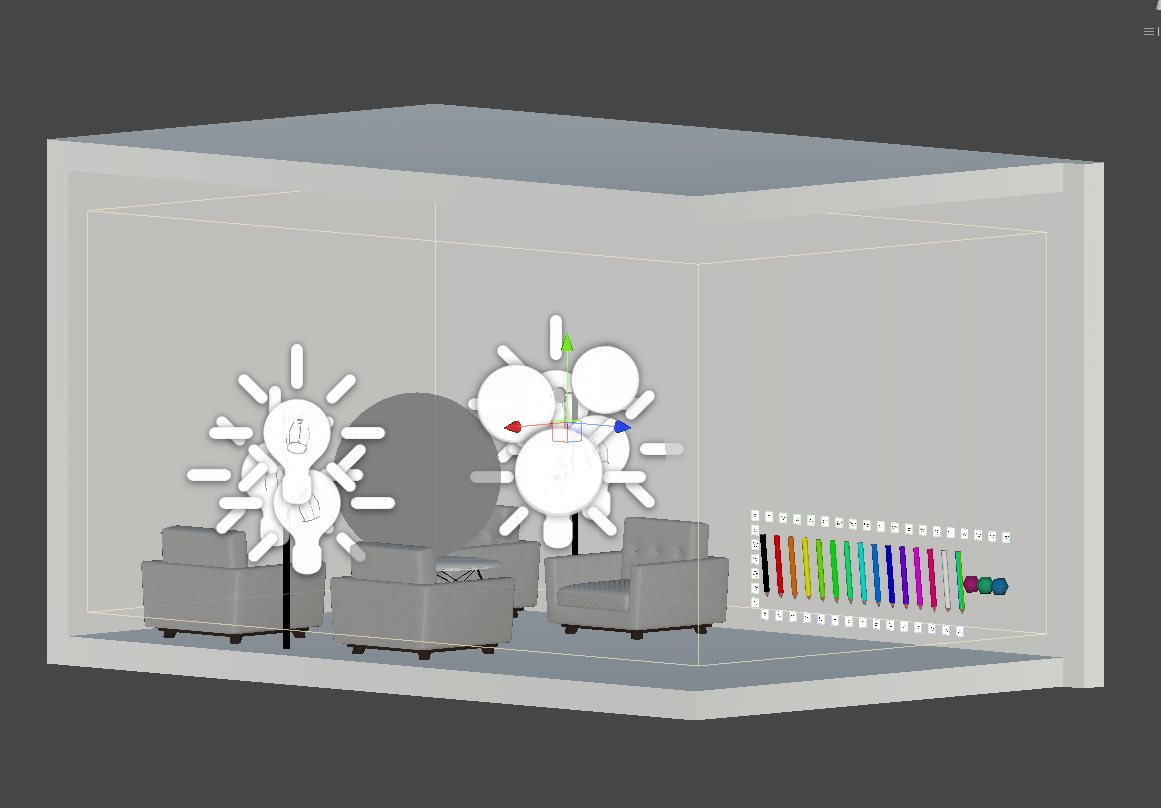
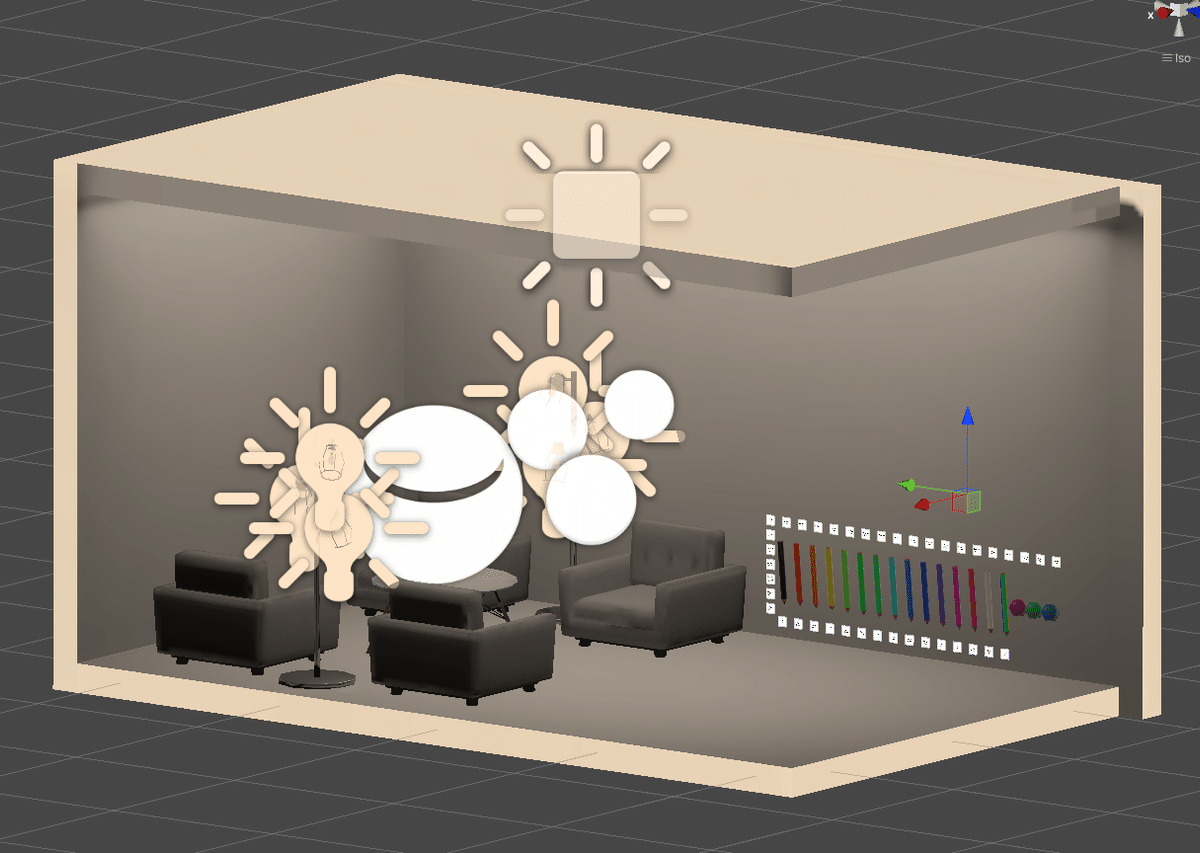
今回の私の部屋はこのような形ですが、照明は4つある1人がけソファの間だけです。これを光源として光るようにします。
(公開後追記:後で天井にAreaLightを追加しました)
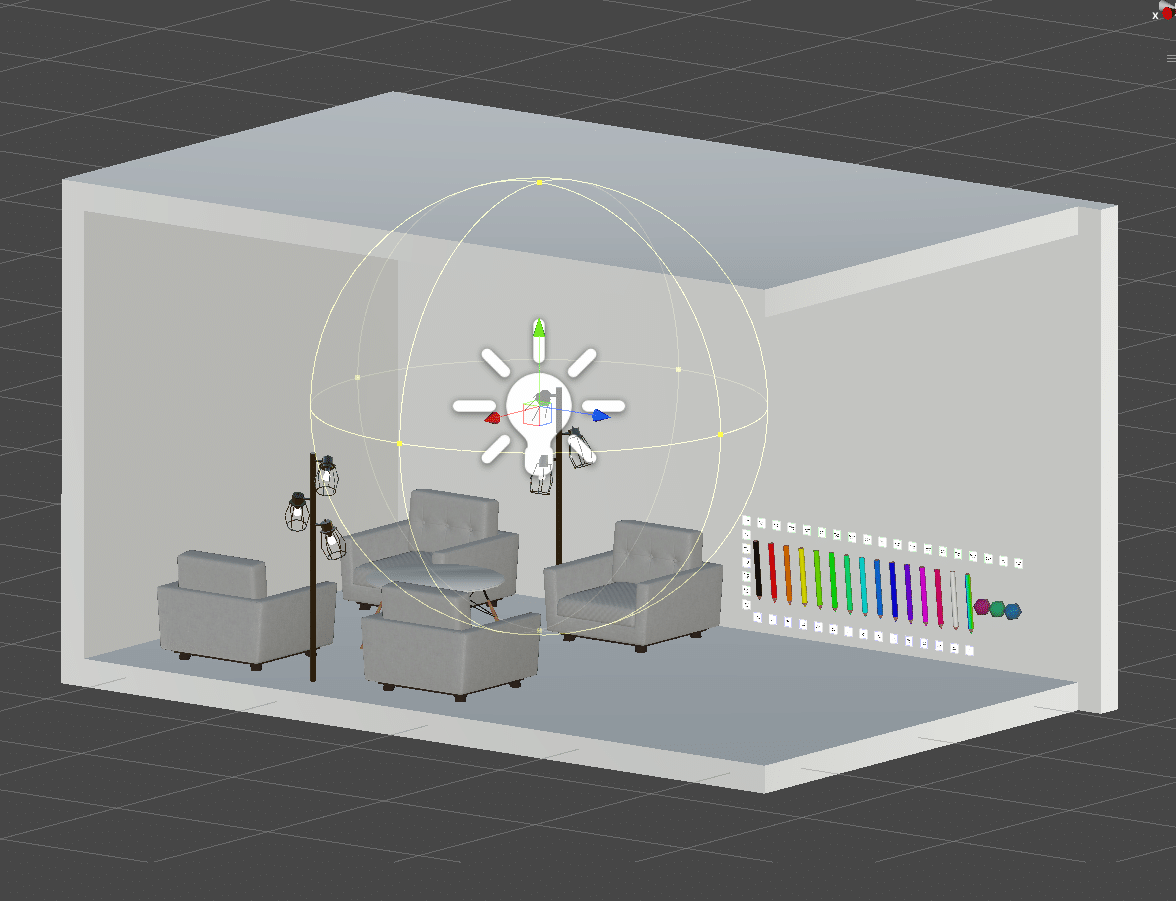
UnityのHierarchyで「Light」→「Point Light」と選択し、設置した照明部分に重ねて設置します。

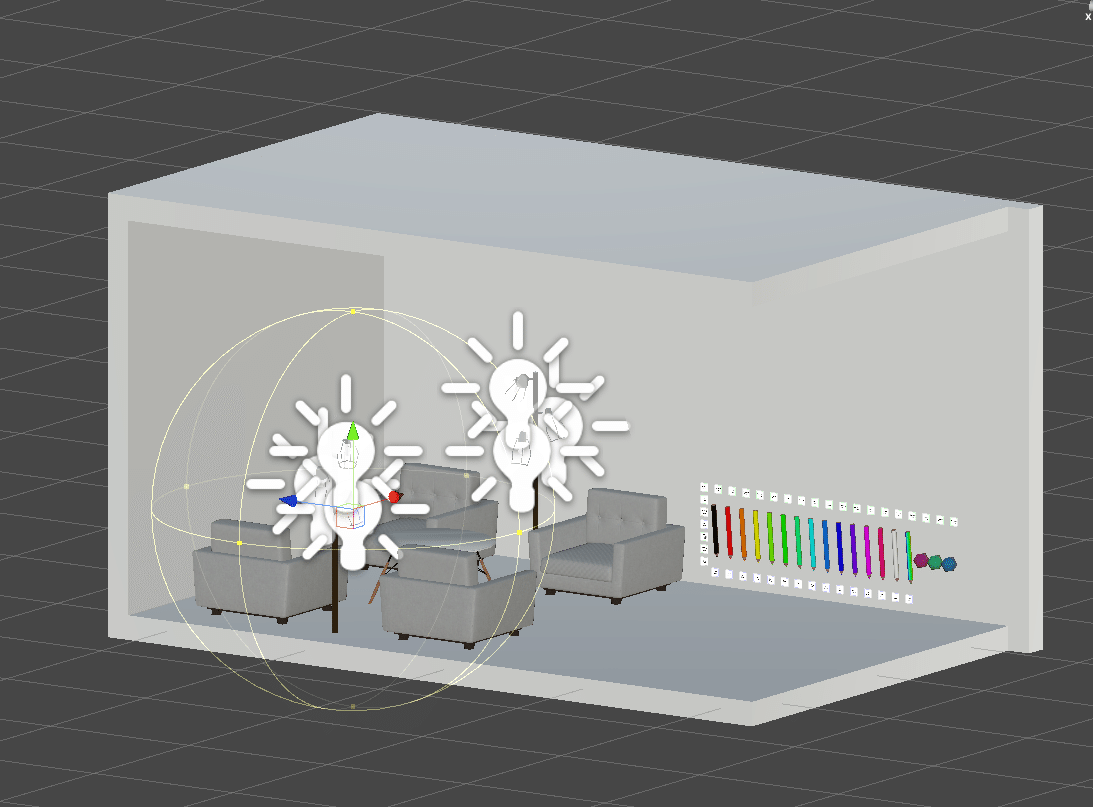
こんな感じです。照明の光源部分が3つあるので、同じように設置していきます。
この薄く見えている球体のフレームは光源の範囲になります。

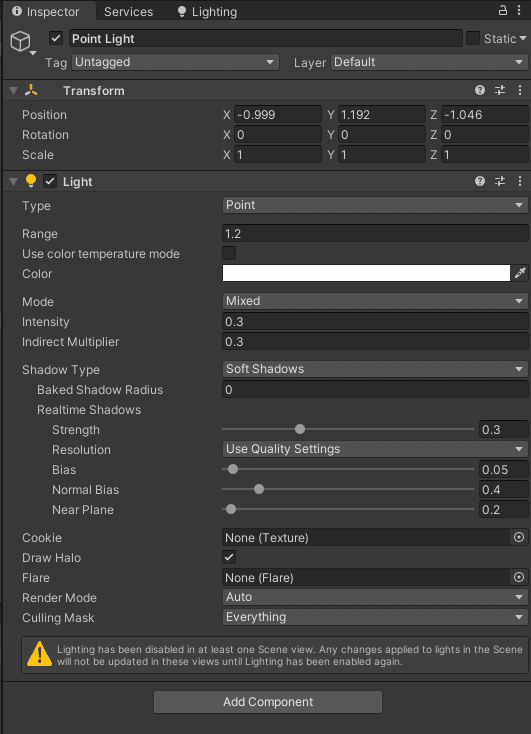
InspectorのRangeが範囲です。
Modeは光源の種類、基本はRealtimeかMixedでいいと思いますが、Realtimeライトを多く設置すると負荷はとても上がります。
Intensityが明るさです。
他の用語の意味は気が向いたら調べてください。今回は割愛。
以下に分かりやすく書いて頂いてます。

部屋の照明に合わせてPoint Lightを設置しました。
明るさや範囲、色味などは後で調整する必要がある、と思いますので設置したLightの設定を簡単に一覧で見る方法を紹介します。

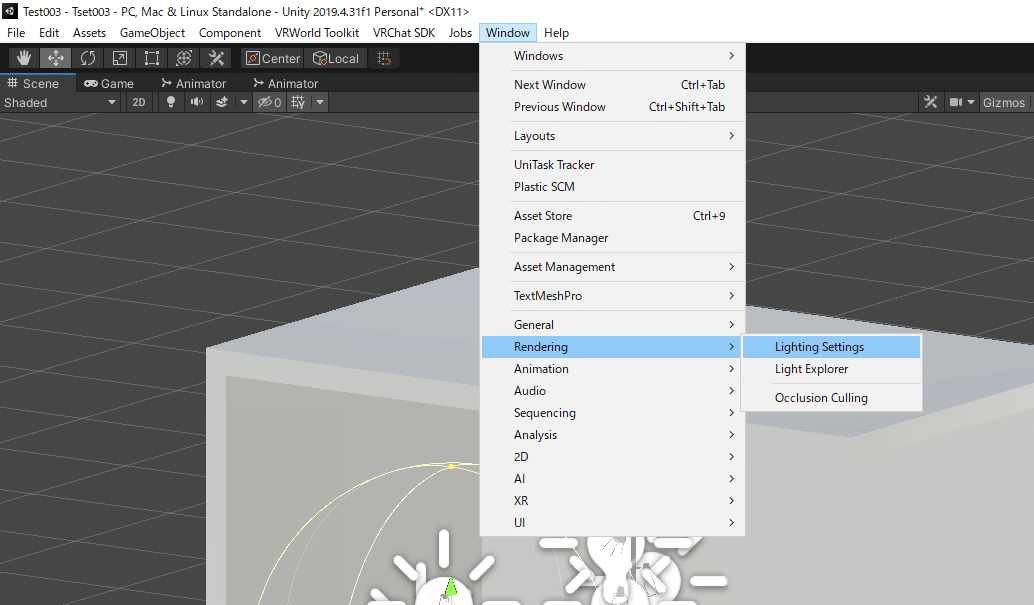
Unityの上部メニューから「Window」→「Rendering」→「Light Explorer」と選択します。

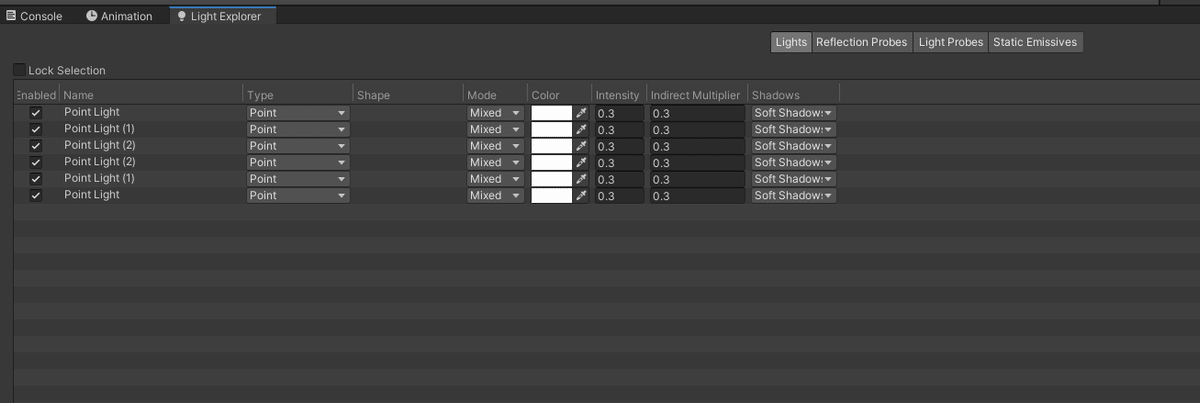
すると、Unity上にLight Explorerというウインドウが出現しますので、見易い位置にセットしましょう。
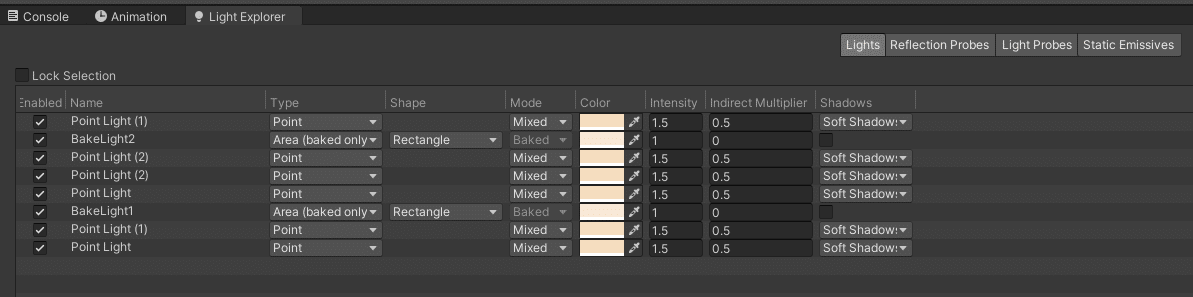
このLight ExplorerにはHierarchyに設置したLightと、その主な設定が一覧で表示されます。
光源が1つ、とかの簡単な設定であれば不要ですが、いくつか設置するときはとても便利です。
これで明るさ等、主な設定もすぐに確認できるようになりましたので、とりあえず次です。
7.Light Probe(ライトプローブ)の設定
正直この辺りから自分の知識は怪しいです…
が、ざっくりと言うと、Lightの影響をUnity上で事前に計算し、その結果を保存しておくことでゲーム中の計算量を減らす、というもの。
つまり、負荷が軽くなる、かも?
これも参考になる記事が沢山あるので、なんとなくやり方を掴んだら調べてみてください。
あと、Light Probeを自動で設定してくれるツールもあるようなので、それらを使うのも良いです。
今回は小さいですし、手動でやってみましょう。

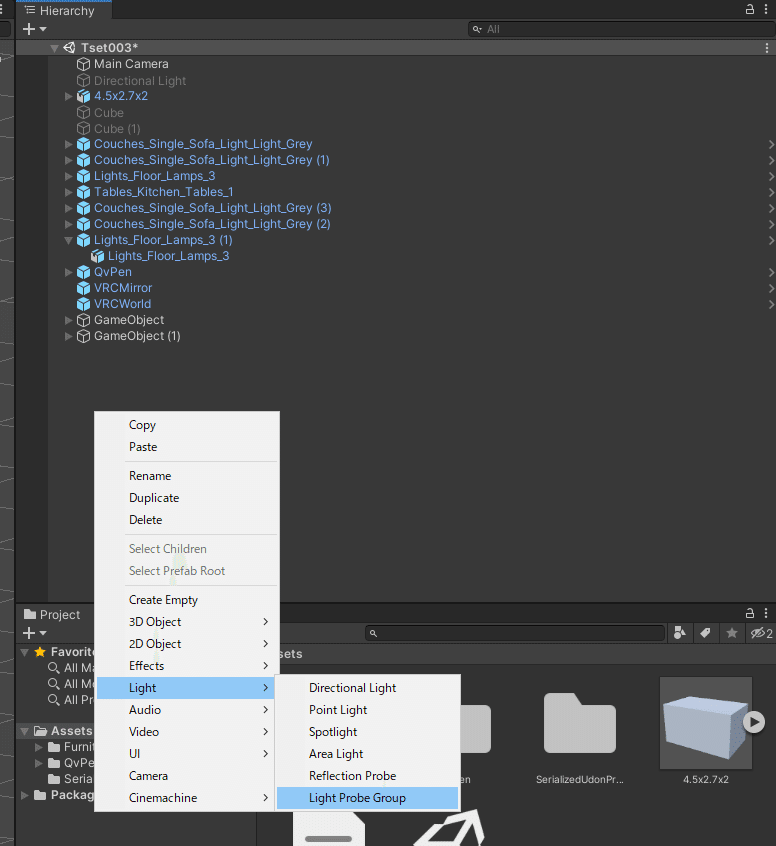
Hierarchy上で右クリック→「Light」→「Light Probe Group」と選択します。

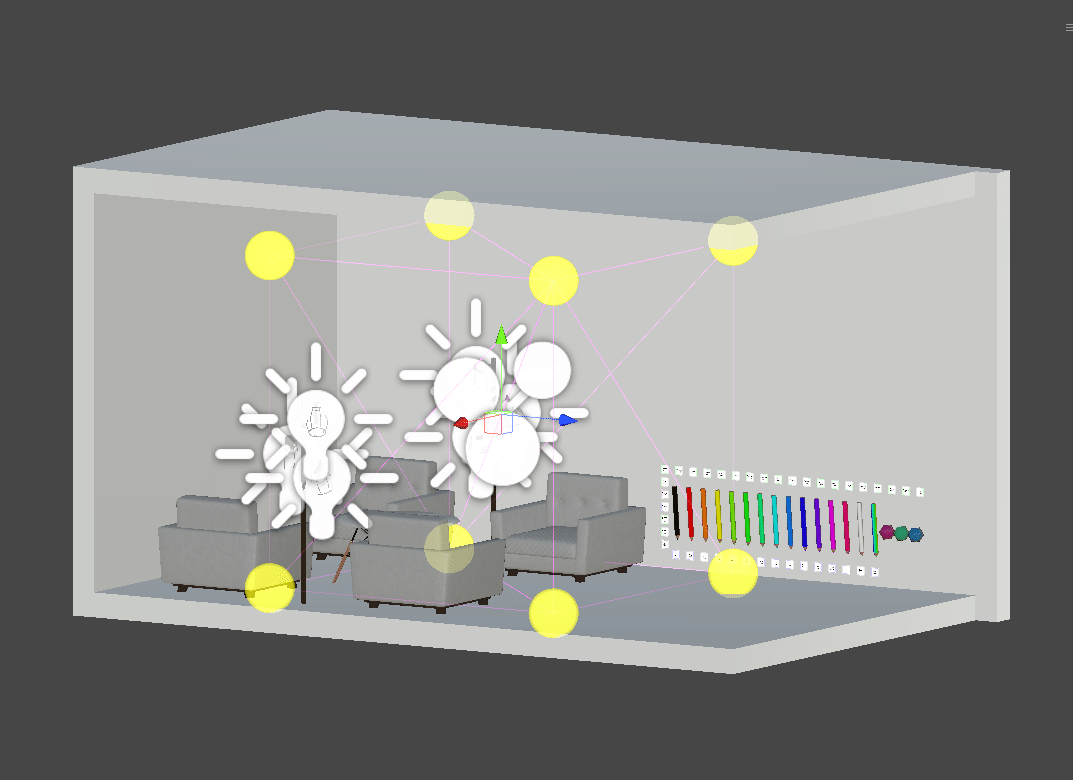
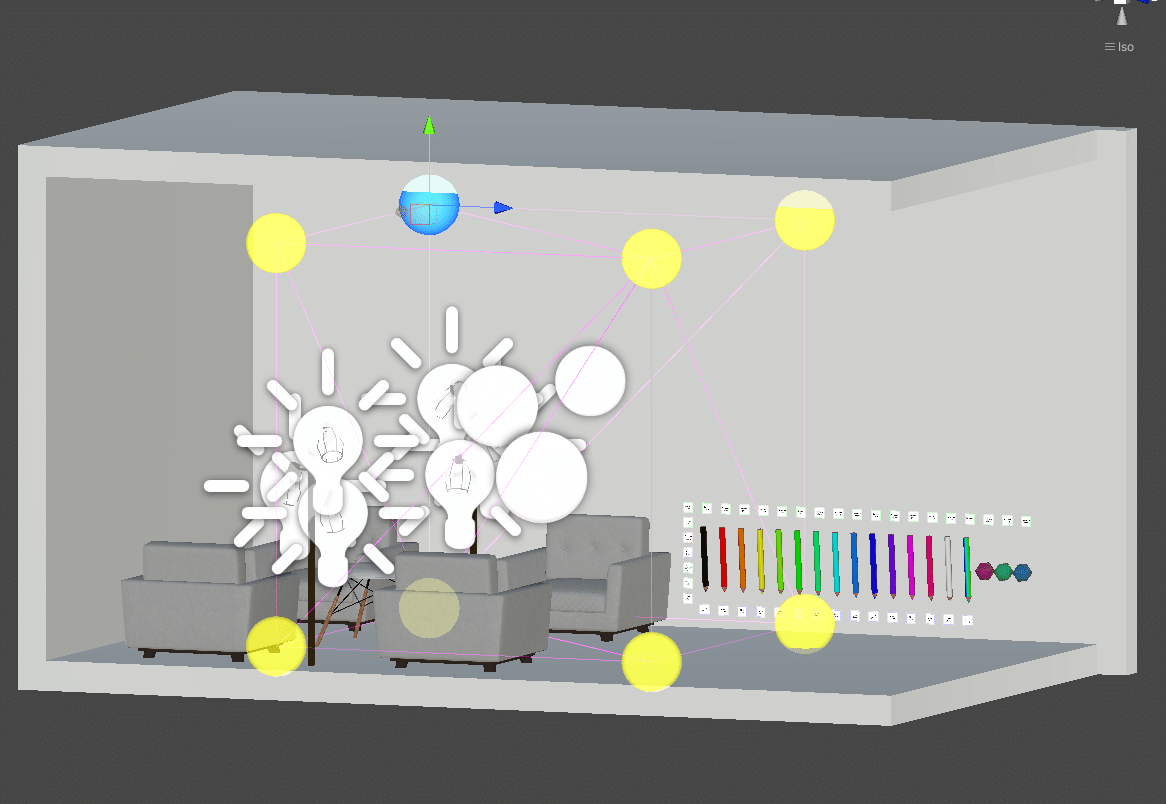
HierarchyにLight Probeが設置され、Sceneにこのように黄色い球が出てきます。
この黄色い球とそれを結ぶピンクの線がLight Probeの範囲です。
これを移動などして部屋と設置したオブジェクトに合わせていきます。

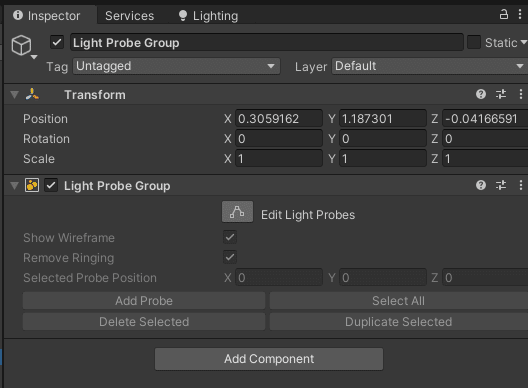
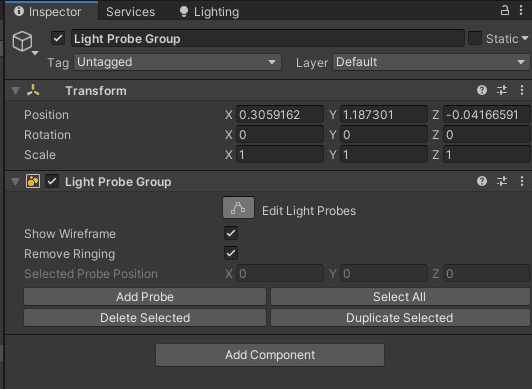
Light Probeの編集はInspectorのLight Probe Groupすぐ下にある「Edit Light Probe」を選択することで、編集状態になります。


Light Probeが編集できるようになると、黄色い球が選択できます。
これで黄色い球とピンクの線がオブジェクトに被らないようにしつつ、部屋を全体的にカバーできるように設置していきましょう。
黄色い球が足りないときは、InspectorのAdd Probeから追加できます。
もしくは、黄色い球を選択した状態でDuplicate Selectedを選択すると、選んでいた黄色い球の位置で追加されます。

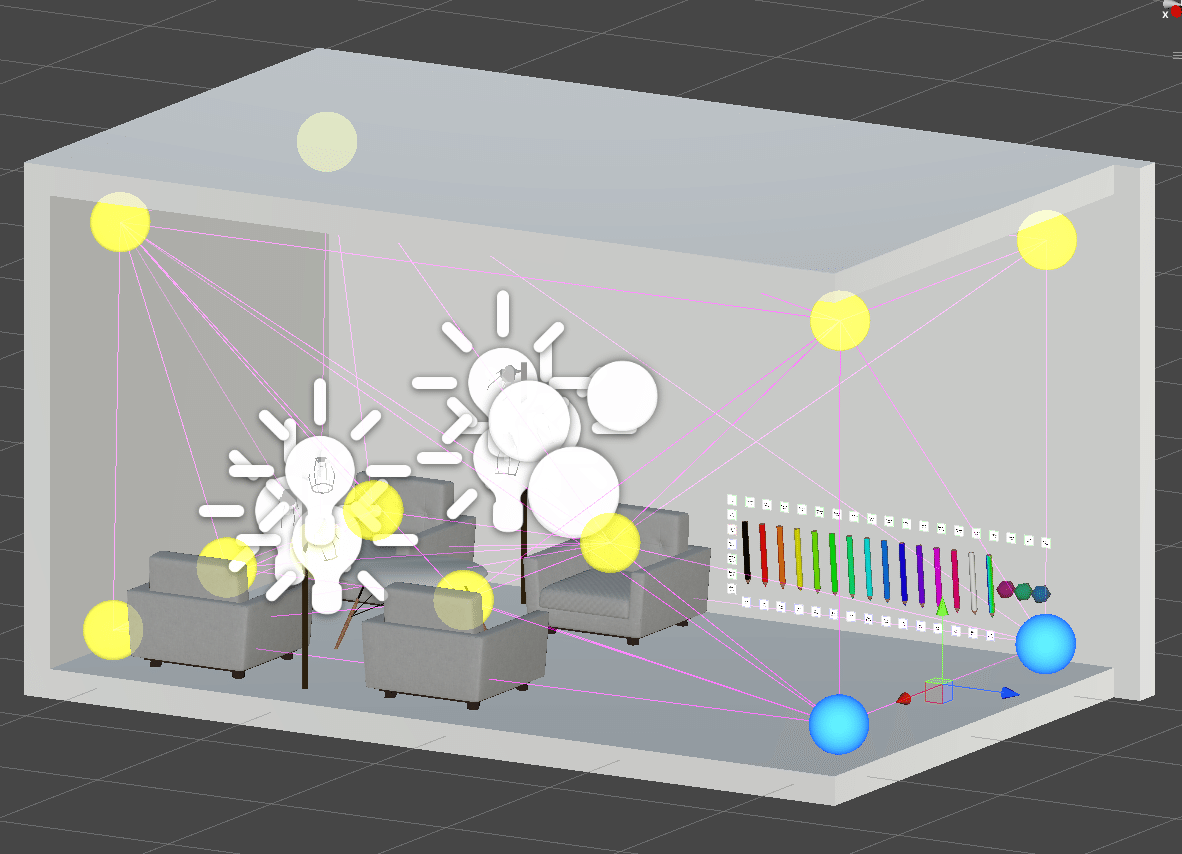
大まかにLight Probeを設置してみました。
これも光の当たり方を確認して、必要なら再調整です。
8.Reflection Probe(リフレクションプローブ)の設定
Reflection Probeこれは反射というか、映り込みを事前に計算する、らしいです。
Lightと一緒ですが、ゲーム内で反射や映り込みをリアルタイムに計算するのはそれなりに負荷がかかります。なので、これも負荷軽減とともに、表現の質もあがるとか?
こちらも参考になる記事が沢山あるので、是非見てみましょう。
ではReflection Probeの設置です。

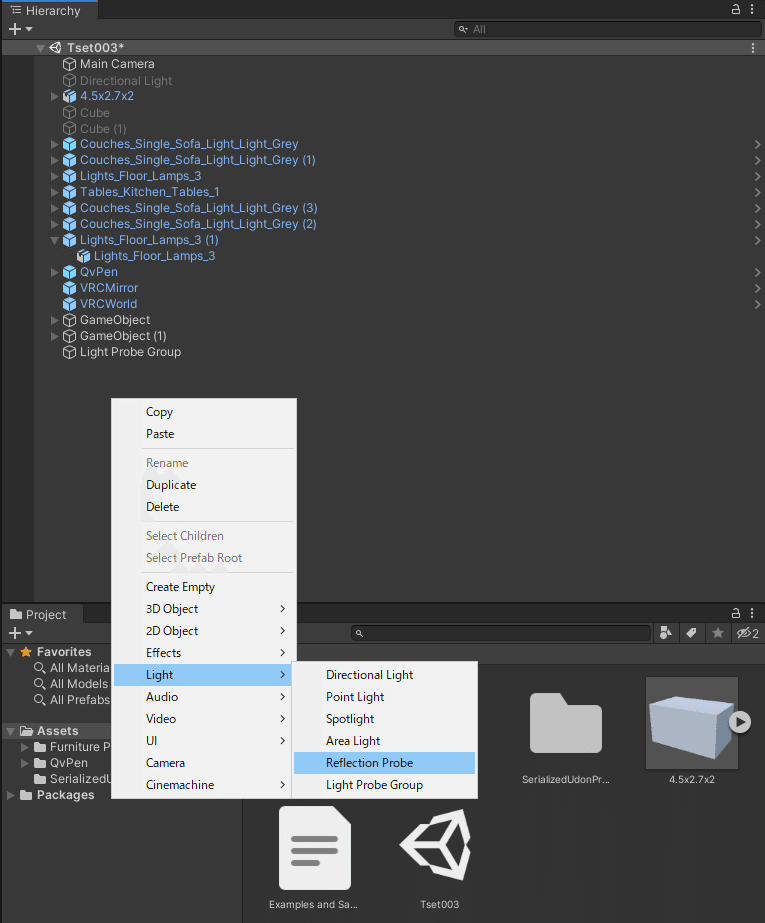
Hierarchyで右クリック→「Light」→「Reflection Probe」と選択します。

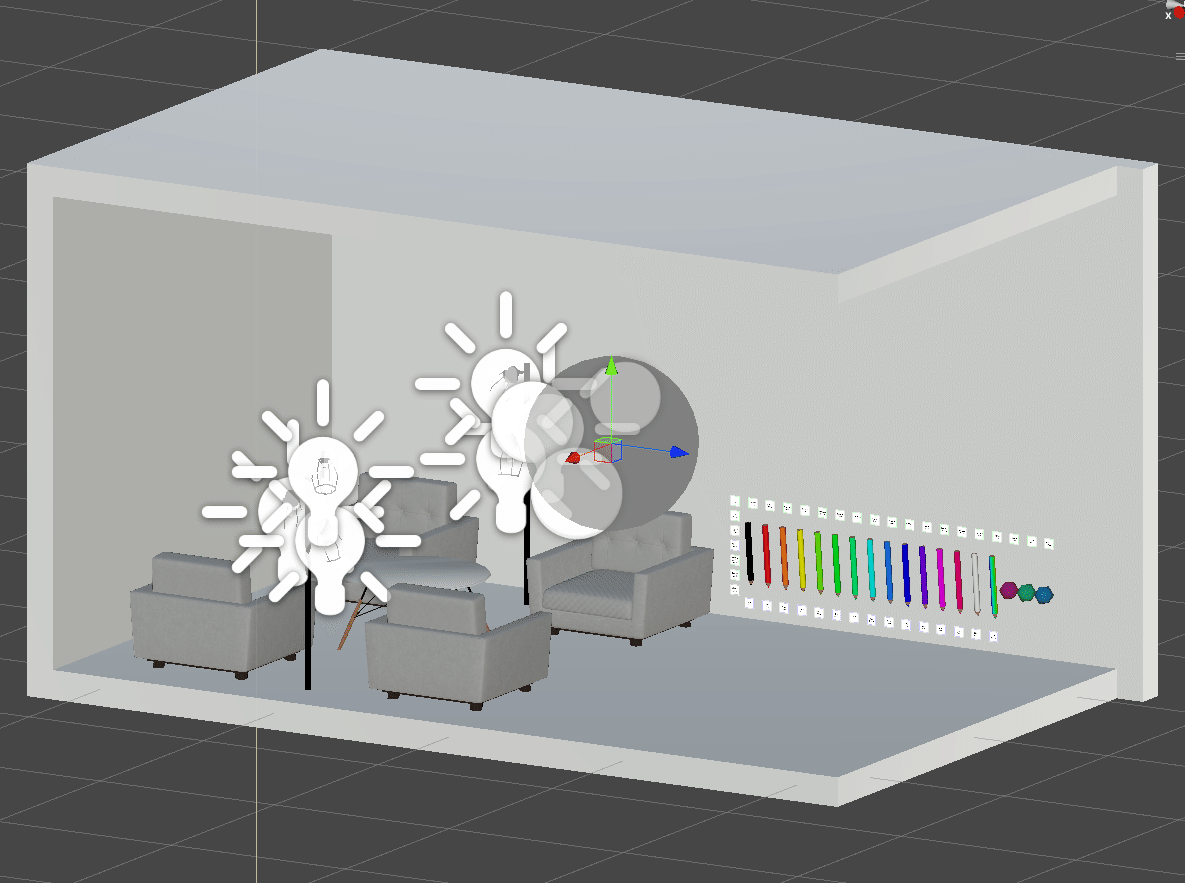
Scene上に球体が出現すれば大丈夫です。
この球体の位置から見た周囲の様子、を反射・映り込みの風景として事前に保存する、らしいので目線の位置にしておくと違和感が無いとか?

Reflection Probeも色々と設定があります。
まず、映り込む範囲?である黄色い枠を調整します。初期状態だと上のスクショのように部屋に対して大きすぎです。

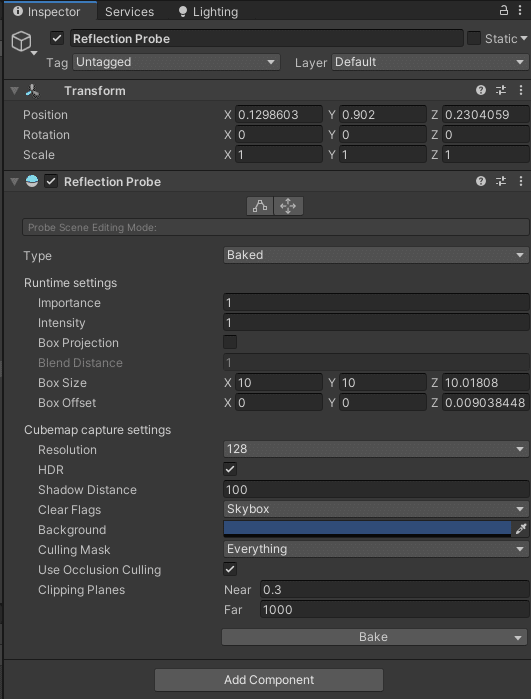
Reflection ProbeのInspectorです。
この中の点と線が繋がったようなアイコン、これを選択すると黄色い枠が編集できます。


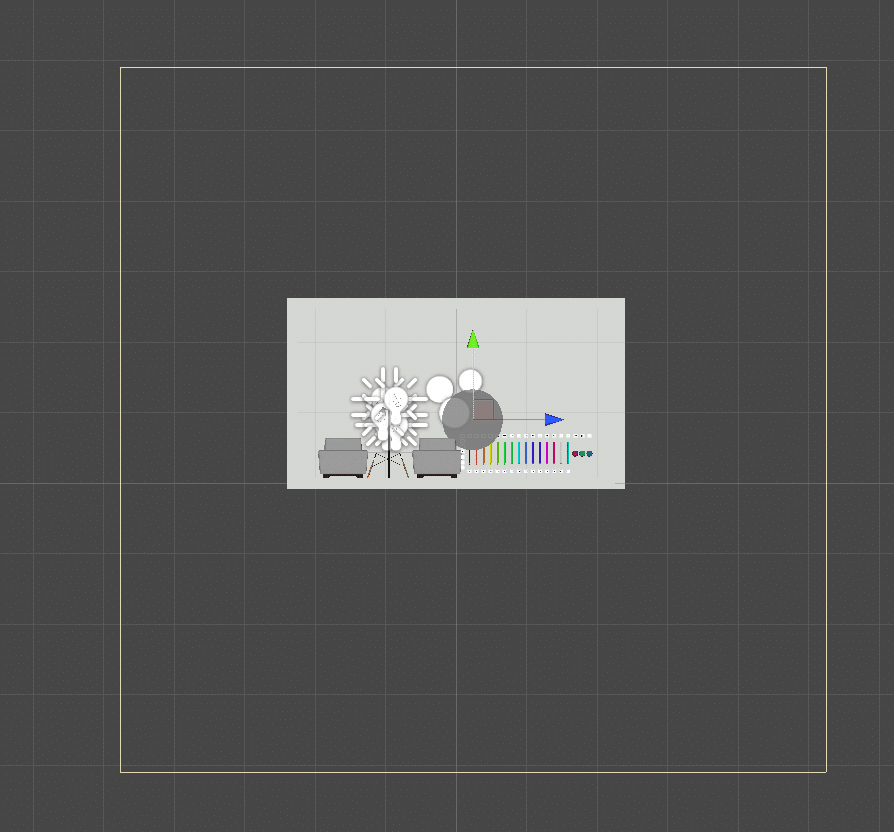
選択すると、黄色い枠で囲まれた部分が黄色く塗られ、中心に点が現れます。この中心の点を選択すると枠のサイズが調整できます。

調整しました。
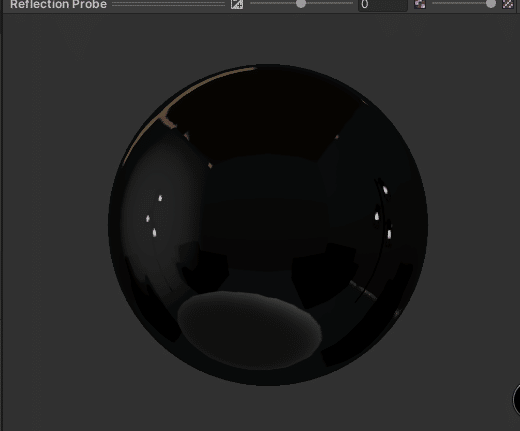
ここまでできたら、Reflection ProbeのInspectorで「Baked」を選択します。

Bakedが完了すると、Inspectorの下にある球体に変化があります。
これで完了です。
なお、Lightの設定を変えた場合など、光源に何かしらの変更をした場合は再度「Baked」をしておきましょう。
9.ライト関係のベイク
簡単に済ませれば簡単なはずですが、設定や関係するところが多くて1番躓くかも、そんな内容です。
9-1.Bake(ベイク)とSceneの光源関係の設定

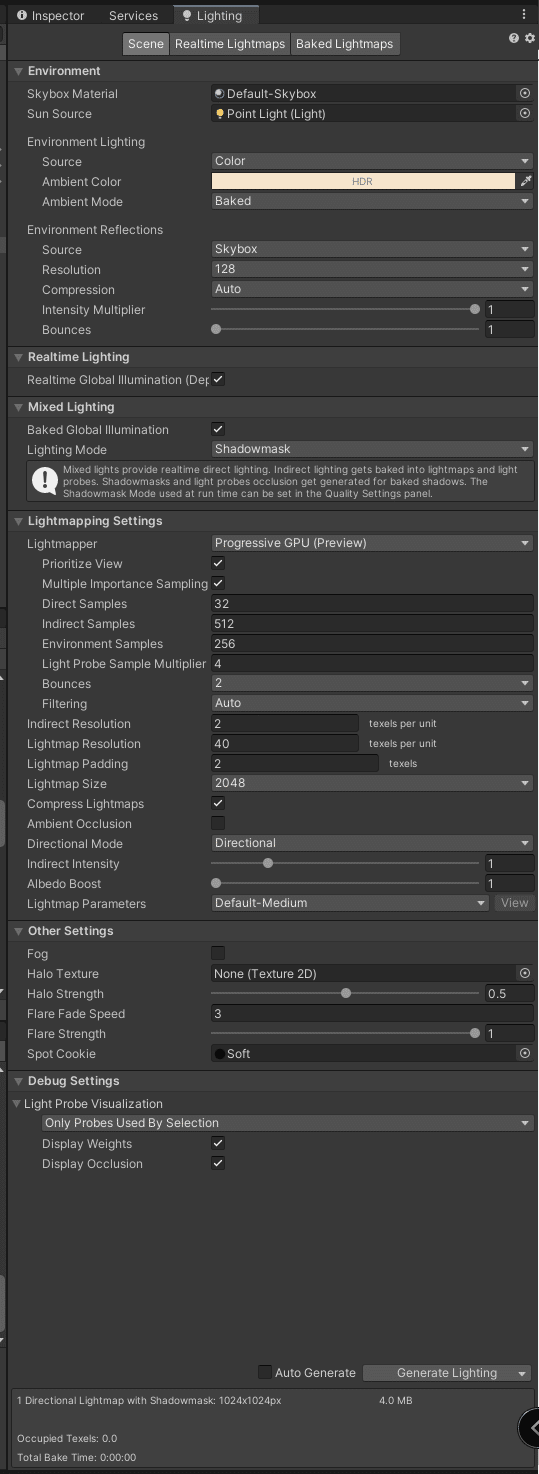
Lightingというタブを開きましょう。
Unityが初期設定なら、恐らくInspectorのタブに並んでLightingというタブがあります。
ここにプロジェクト全体のLightというか、光源に関する設定があります。
とりあえず自分の設定として紹介しますが、このあたりは目指すワールドと
クオリティなどの兼ね合いで自身で調べて調整するのが1番です。
また、これに関しても参考になる情報は沢山出てきますので、是非自分でも調べてみましょう。
https://docs.unity3d.com/ja/2019.4/Manual/LightMode-Baked.html
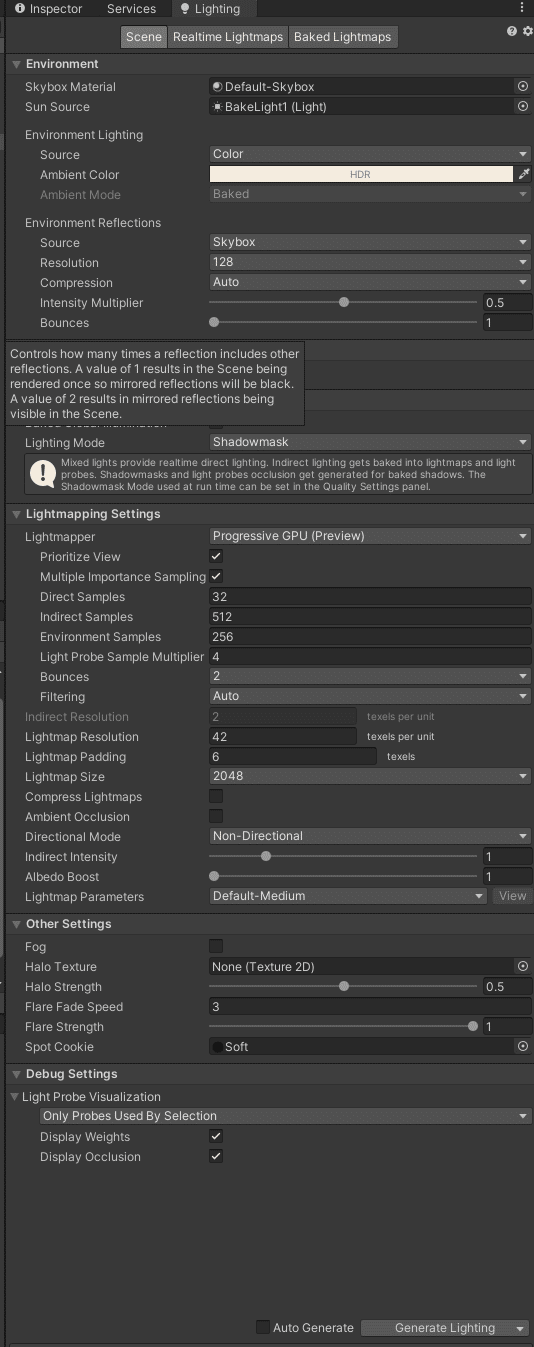
ここは変えておこう、といった設定は以下です。
SunSource 環境光の光源→Sceneに設置されているいずれかのLightを選びます。
Environment Lighting 環境光の設定項
Source SkyBoxから色を受け取るか、個別に色を指定するか選べます。今回は部屋の中だけのワールドなので、Colorで色を指定します。
Ambient Color 上記SourceをColorにしたときに出てきます。光源の色、明るさ等を指定。
Lightmapping Setting Lightmapという光源の事前計算に関する設定がいろいろあります。
Lightmapper とりあえずProgressive GPU(Preview)にしておきましょう。品質を求めるならCPUと言われますが、処理時間が凄いことになります。
Auto Generate 下の方にあります。チェックを外しておきましょう。チェックが入ってると、Lightの設定が変わるとかの度にBakeが走って待ちが出ます。
他にも変えるべき点や、考慮したい設定は一杯ありますが、容量や処理的な意味での重さとの兼ね合いもあるので調べてみてください。
9-2.Static(静的オブジェクト)の設定
ここまでで一応LightのBakeはできますが、オブジェクトにも設定が必要です。
この設定を行わないと、Bakeする(事前に光源を計算する)対象になりません。
これまでに設置したオブジェクトで、静的オブジェクト=動かさない・動かないオブジェクトをStaticにします。

設置したオブジェクトを選択し、Inspectorを確認しましょう。
すると、Inspectorの右上に「Static」というチェックボックスがあります、ここにチェックを入れていけば完了です。
もし1つ1つStaticにするのが面倒であれば、複数選択でチェックを入れてもいいです。
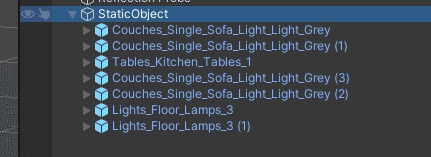
または、空のGameObjectを作成→その中にStaticなオブジェクトをD&D→親子関係の親になった空のGameObjectのInspectorでStaticにチェック、とすれば子のオブジェクトも一括でStaticにできます。


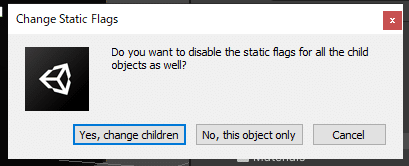
親になったGameObjectでStaticのチェックボックスを変更すると、子もまとめて変更するか聞かれます。
なお、Static設定は動的オブジェクト=持ったり動いたりするオブジェクトに行うと、見た目はそこにあるのに透明なそれを持てるようになります。
QVPenもStaticにしてはダメなものですね。
9-3.オブジェクトモデルのLightmap設定
設置したオブジェクトのモデルデータにも設定が必要です。
なお、自分で作ったモデルならほぼ必須、配布されているものなら要らないかも?といったところ。

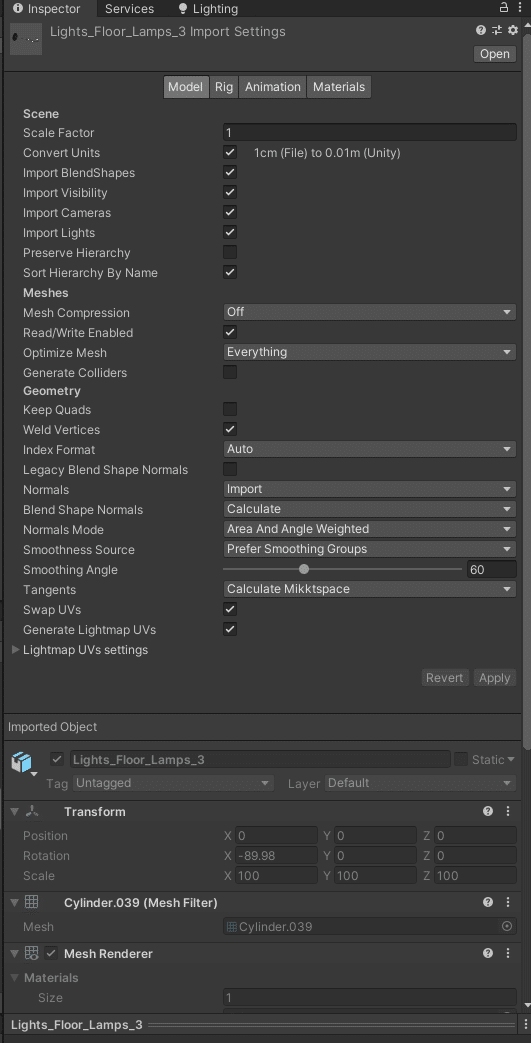
これは設置した照明オブジェクトのFBXを選択したInspectorです。
ここで1番下にGenerate Lightmap UVsとありますので、ここにチェックが入っていなかったらチェックを入れてApplyしておきましょう。
簡単に説明すると、Bakeで計算した光の当たり方を自動でUV(テクスチャ)として保管するか?といった設定です。
つまりチェックが入ってないとBakeしてもその結果はモデルに反映されない、となります。
ここまでの設定が出来たら9-1で見たタブの下にある「Generate Lighting」選択してBakeしてみましょう。
お使いのPCスペックやワールドの規模によってかかる時間は変わるので、気長に待ちます。

という訳でBakeまで完了しました。
…すいません案の定失敗してLight追加したり設定変えました。

使っているLightの一覧です。
まだまだ調整の余地はありますが、基本の構成はこのままです。
大きな変更点として、Bake用かつ全体の光源としてArea Lightを2つ追加しています。

Bake後のLighting設定です。
先の解説から主に変更しているのはSunSourceを追加したAreaLightに、LightmapResolutionを42、Lightmap Paddingを6です。
変更理由を物凄くざっくり書くと、Bakeした後に黒いモザイクのような影がオブジェクト等に入ってしまうことがあります。
これらを解決する方法や発生する理由は色々あるようですが、LightmapResolutionとLightmapPaddingを初期値から大きくすると解決することが多いです。
但し、ここを大きくするとワールドの容量が増えたりと、負荷的に悪くなっていくのでバランスが大事です。
10.アップロード
さて、ようやくアップロードです。
アバターアップロードと大きな違いはありませんが、ワールドはアップロード前にローカルでテストが出来ます。

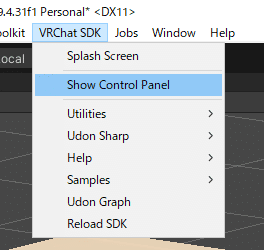
まず、Unityの上部メニューから「VRChat SDK」→「Show Control Panel」と選択します。アバターと一緒です。
新規のプロジェクトであれば、まずログインしましょう。

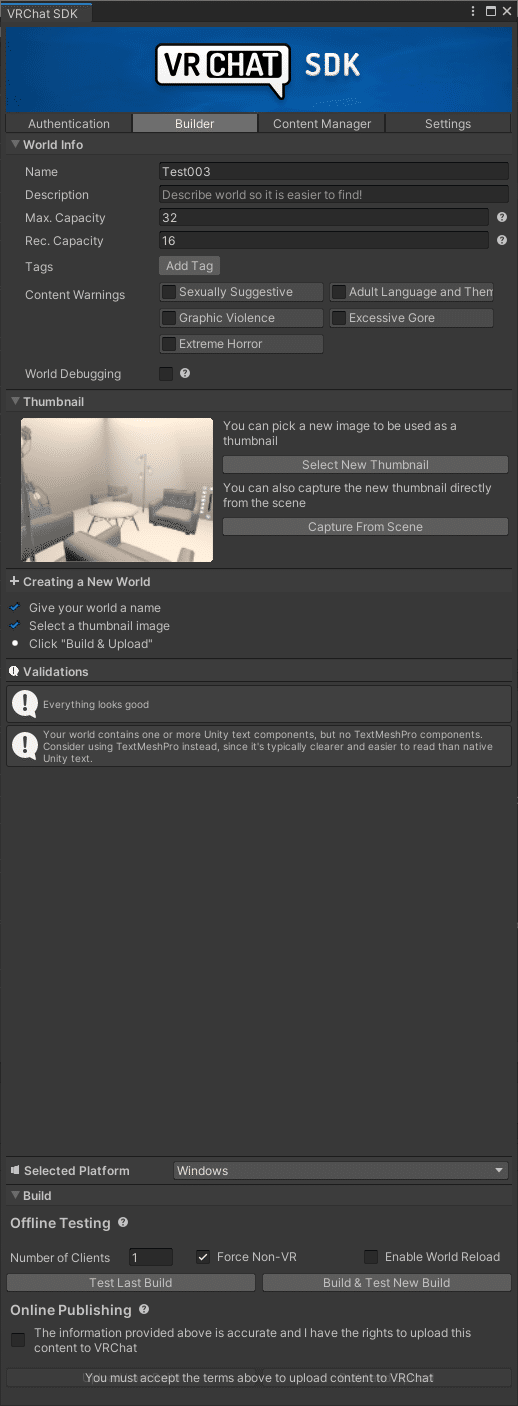
ログインしたら、Builderタブを選択し、ワールドアップロードのメニューを開きます。
各項目は次の通り。
Name ワールド名
Description ワールドの説明
Max Capacity ワールドに入れる最大人数
Rec Capacity ワールドの推奨人数
Tags ワールドにつけるタグ、検索とか説明に
Contents Warnings 注意点、NSFWとかに該当するか
World Debug デバッグ機能のオン、オフらしい
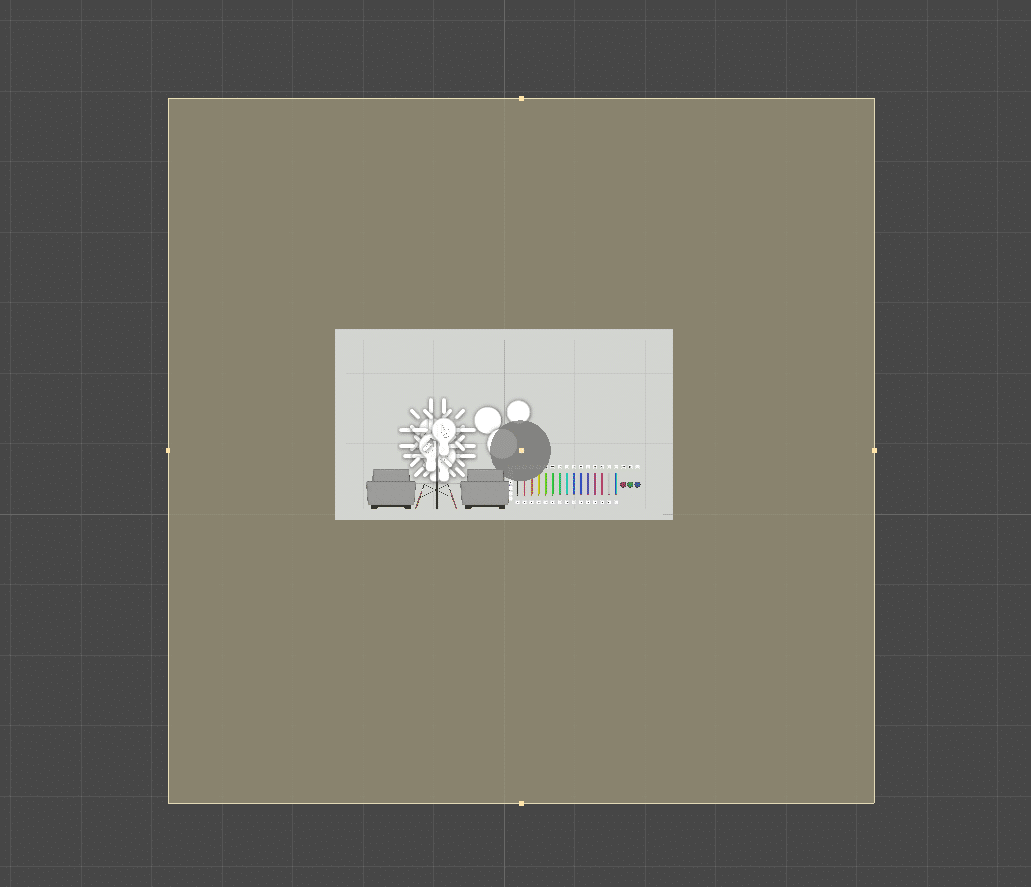
Thumbnail ワールドサムネイル。「Select New Thumbnail」で既に用意してある画像を選ぶか、「Capture From Scene」でUnityのSceneに写っている物をサムネイルとして使うか。
以上が設定項目です。
とりあえずアップロードするだけならNameとサムネイルの設定だけすれば大丈夫。
では、アップロードの前にオフラインでテストしてみましょう。
Offline Testingの「Build & Test New Build」を選択します。
少し待つとBuildが始まってVRChatが起動します。

デスクトップモードでVRChatが起動したら、適当に動いてCollider(当たり判定)の設定やLight、QVPenなどギミックが動作するか確認しましょう。
通常のVRChatと同じようにアバターが切り替えられますので、アバターを切り替えてサイズ感の確認をするのもいいです。
特に問題なければOnlineにアップロードしましょう。
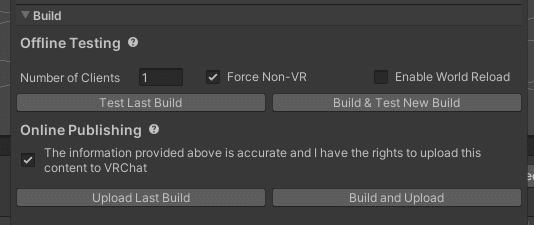
Offline Testingの下にあるOnline Publishingのチェックを入れます。

チェックを入れるとUpload Last BuildとBuild and Uploadが選択できるようになります。
先程OfflineTestでBuildしているので「Upload Last Build」を選択すれば大丈夫です。
もし、OfflineTest後に何かしら変更をしていて、1度もBuildしていなければBuild and Uploadでもいいです。
どちらかを選択して、緑の文字で完了の表示が出ればアップロード完了です。
このアップロードしたワールドはPrivate設定です。
Pubic化(一般公開)したいのであれば、アップロード後にSDKメニューに表示が増えているWorld Visibilityの「Publish to Community Labs」を選択しましょう。
Community Labsという枠に作ったワールドが移行され、来訪者数など一定の実績を獲得するとPublic化されます。
なお、Community Labsにアップロードするのは一定期間に1回と制限があるので、やたらにアップロードするのはやめておきましょう。
Privateなら特に制限はありません。
終わりに
ここまでお付き合い頂きありがとうございました。
大分説明を省いたところもあるので、この記事を読んでいただいた方の参考になるか怪しいですが…
質問などあれば何らかの手段で私までお伝え下さい。
分かる範囲で追記等する、かもしれません。
ともあれ、お疲れ様でした。
これを切っ掛けに、より楽しくVRChatで過ごせることを祈っております。
ではまたどこかで~
