
デザインチームで受付アプリを作るぞ #4
レタスさんから報告を引き継いですっかり更新し損ねていた受付アプリ作成の工程続編です。
6月以降の作業は私が引き継いでいたんですが、うっかり更新し損ねていました。。
これまでの経緯を簡単にまとめると…
1. ツールの共有したいよね
2. 受付分かりづらい問題もあるし受付アプリのUI作成を題材にしよう
3. 要件からUI作る工程をナレッジ共有の題材にしましょ
4. 実際に要件から画面構成考える
5. Sketchファイルを順番に触って技術共有
6. 一通りラフワイヤー作ったよ
詳細はこちらから。
ここからの流れは以下のようになります。
7. 本格的に作り込む前に。本当にそれでいいの?(UX設計)←今回ここ
8. 守破離、守破離(UI作成)
9. あとはよろしく(コーディング)
と、いうことで続きの内容…というより、実際に作り込むにあたってもう一度振り返ろうからスタートです。
早速コンセプトの確認から。

ターゲット:ゴーリストに用事のある人
ニーズ :簡単に来訪の旨を知らせたい
提供価値 :ストレスフリーな連絡ができる
本当はユーザーリサーチいれなきゃですが…
行えず。。
リリース後のカイゼンフェーズでしっかりいれていきます。
ここで決めたコンセプトを元にこれまでの遷移を見直しました。
例えば、Topからの遷移は、
もともと入り口を「商談などの訪問」と「人材紹介の面談」という用件で分けて、そこから呼び出したい人を選ぶというフローにしていました。
Before

これだと目的を選ぶ⇨人を選ぶ⇨呼び出しという流れになって、ちょっと面倒くさい。
あらかじめ予約番号などを伝えて、それを入力してもらうという方法であれば人を探すということもなく済むのでストレスフリーでは?ということで、コード入力画面を追加しました。
After


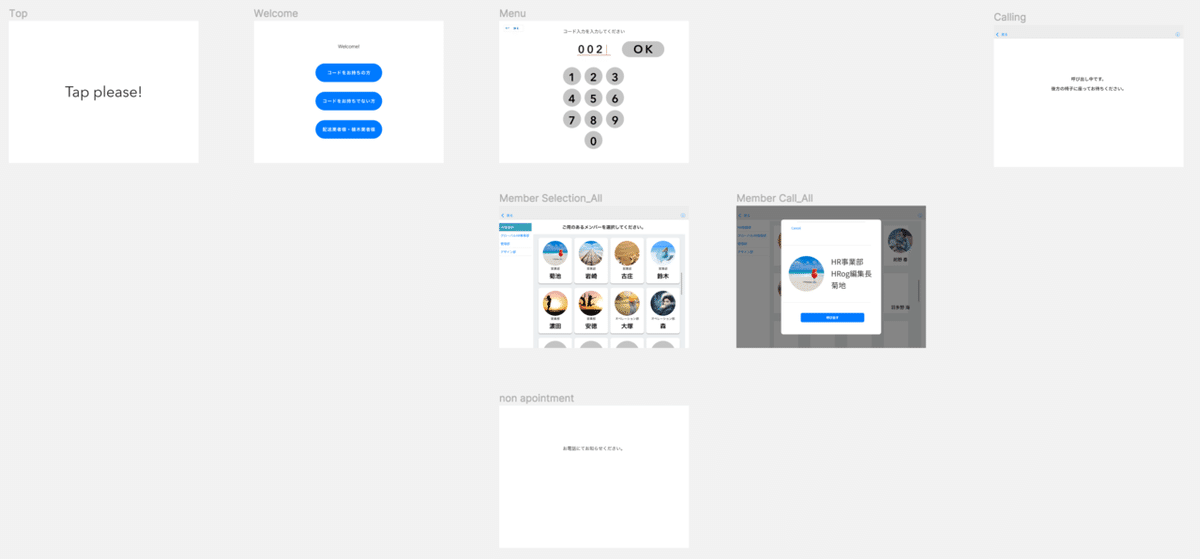
全体の構成もこのように変えました。
Before

After

ざっくりワイヤーは出来上がったので、ここからはUIを作り込んでいきます。
ここから先は(もう終わってますが)次回に続きます。
余談ですが、、今回からの作業は手を動かすのが1人になるのをいいことに、使ってみたかったfigmaでの作業へ切り替えました。
