
出張申請ソフトを制作してみた 〜OOUIの実践〜
こんにちは。
今回はUI/UXのデザインコミュニティBONOのコンテンツの一つ「情報設計コース」で取り組んだ『出張申請ソフト』の自主制作についてまとめます📝
↓こちらがお世話になっているBONOです🌟
概要
社内向けの「出張申請」を申請〜承認までオンラインで完結できるサービスのプロダクトデザインです💻
以下概要となります。
▶️ 申請フローの流れ
申請者(出張者)→ 1次承認者(上長)→ 2次承認者(経理)→ 完了
▶️ 制作スコープ
①出張者が申請を提出する
②1次承認者が申請を差し戻す
③1次承認者が申請を承認して、2次承認者へ承認依頼をする
制作物
完成系のプロトタイプがこちら
取り組む目的
ユーザーが求めるニーズ=要件に沿ったUIを論理的に作成することを目的とし、そのために大事な思考となる『オブジェクト指向UI(OOUI)』を意識して取り組みました。
ここで言う『オブジェクト』とは「要件に必要となるUIのベースとなるコンテンツ(情報)のこと」を指します。
「オブジェクト指向」と聞くと開発のイメージが真っ先にあがりましたが、UIも実装と結びつくものですので、たしかに同じ考え方になるなと💡
「オブジェクトの情報=DBに格納されている」とカイさんの解説でもありましたが、制作に取り組んでいたタイミングで、現職の業務でも開発さんの実装設計を見学する機会があったため、理解がより深まった気がします。
オブジェクト指向を取り入れることで、複雑な機能開発においても情報設計をシンプルに組み立てていくことが可能となるわけです。
ということで、
①要件から情報を整理する
② 整理したものを設計(構造化)してUIにおこす
③ 要件に戻って再考する
①〜③のサイクルを繰り返して、要件に沿ったUIの作成を実践してみました💨
1. UIの要件定義
まずはUIの要件定義を行います。
目的を考える上で、UIで達成すべきタスクを整理して方針を固めていく工程です。ここが定まっていないと制作の軸がブレてしまうため、大事な作業となります。
1-1. 参考リサーチ
要件定義のイメージを膨らませるために、まずは似たカテゴリの参考をリサーチします。(この段階では要件面に着目したリサーチです)
「出張申請」とピンポイントで探すのもなかなか難しかったため、今回は同じシチュエーションとなる社内申請系のもの全般を対象としました。
↓参考の一部

1-2. ユースケース / UI要件の整理
集めた参考も見つつユースケースを整理して、UIで達成すべき要件を一度書き出してみます✍️
※要件は後から再検討する可能性もあるため、初めから完璧は目指しません
↓申請者側と承認者側それぞれでまとめたものがこちら


1-3. 行動フローの整理
UI要件を一旦整理したところで、ユーザー体験のタスクをより具体的にイメージしていくために、行動フローを書き出してみました。

整理を行うなかで「これは必要だろうか💭」と考える節もいくつか出てきましたが、後で再検討する必要もあるかもしれないので、あまり時間をかけて悩みすぎないことを意識しました。この段階ではとりあえず思いつく限りを発散させるイメージです。
2. 情報設計(OOUI)
2-1. オブジェクトの抽出
ここでオブジェクト指向UI (OOUI) の手法に則り、UI設計の軸となる”メインオブジェクト”を定めていきます。
カイさんの解説ではオブジェクト=『要件に必要でありUI表現のベースになる"操作したり作成する"中心コンテンツ』と表現されていましたが、分かりやすくてしっくりときました💡
📍オブジェクトの特定手順
1. 行動フローの中から名詞を抽出
2. 抽出した名詞同士の関係性を整理して、メインとなるオブジェクトを定めていく
↓上記の手順に沿って整理をしてみたものがこちらです

今回の例で言うと、他のオブジェクト(名詞)との関係性も多く、かつ、各申請項目をまとめて扱うものとして「申請内容」をメインオブジェクトと定義することができそうです。
2-2. ビューの設計
次に行うのが、オブジェクトを表示するビュー (画面)の設計です。
各オブジェクトの構成要素=表示情報(プロパティ)と、それに紐づくアクションまでを洗い出して画面単位で整理し、遷移フロー(導線設計)まで考えてみます。
↓各フローごとに整理したものがこちらです

シングル:単体のオブジェクトが表示される画面
表示情報は後で具体化して詰めていく中で再検討する可能性もあるため、この段階で完璧は目指していません。
ここまで整理ができたら、情報設計は一旦完了です✔︎
3. ユーザー像 / サービスコンセプト
方向性を持って制作を進めていくために、ここでサービスのコンセプトを自分なりの仮説で定めてみました。

4. ラフの作成
続いてラフの作成に移ります。
UIとして具体化をしていくために、まずはラフを作成して大まかな方向性を決めていきます。
4-1. 参考リサーチ
この段階でもう一度参考のリサーチをしました🔍
初めのリサーチは要件面に着目していましたが、ここからは構造面やビジュアル面にも着目してみます。
申請系の機能は普段使い慣れているわけではないうえに、参考を集めるのは少し大変でした・・(SaaS系の知見もっと深めていきたいと思います!)
業務管理系のデモ機能等を可能な限り探して触りつつ、イメージを膨らませていきました💭
↓集めた参考


4-2. ラフに起こす
参考から具体化するイメージが湧いてきたところで、実際にラフに書き起こしてみます。
◼️申請一覧 / 承認一覧画面
・ステータスごとのタブの分け方、一覧リストに表示させる情報を検討

◼️申請作成画面
・情報設計の段階で「申請内容」と大きく一括りにしていたものを、「基本情報」「行動予定」「書類添付」「内容確認」とSTEP形式で入力させる方針で整理(項目が多いため1画面でまとめると長くなり、入力途中でストレスを感じやすくなりそう)

◼️申請詳細画面
・「申請者側で確認する詳細画面」「承認者側で確認する詳細画面」で一部の表示の出しわけなどを整理

◼️承認画面
・差し戻しフロー、2次承認者の設定フローを検討

割と細かい部分まで書き起こしてみたかもですが、方向性がだいぶクリアになったと思います🙆♀️
5. UIの作成
ここからUIの作成に移りますが、意識したことを予めまとめておきます。
操作は可能な限り少なく完結できるようにする
日々忙しく業務をこなす人にとって、申請/承認作業は基本的に面倒に感じるもの
操作も効率化を意識して余計な工数は削減し(操作的に分かりやすさを損なわない程度に)、ユーザーへのストレスを減らす
「何をどこまで入力すれば良いのか」を分かりやすく
どのくらいの情報量/粒度で入力すれば良いのか分かりづらいと、操作を進める上でストレスとなってしまう
可能な限り選択式のUIを起用して、自由形式で入力させない(承認側としても統一性のある入力形式の方が確認もしやすくなる)
シンプルで直感的に操作しやすい設計,デザインに
UIのパーツ(コンポーネント)は共通化をする=一貫性を持って学習コストを抑える
配色は必要最低限に留める
情報量が多いため、目にかかる負荷はなるべく減らしたい
装飾にこだわってノイズにならないようにする
今回はプロトタイプとして
Ver1:配色は行わず、構造/骨組みをおおよそ決めていく
Ver2:配色&余白感も調整しつつ、要件も再度見直しながら整理
Ver3:改善をしてブラッシュアップ
という感じで作成をしてみました。
各画面設計で検討/意識した点についてピックアップしてまとめていきます✍️
申請一覧画面
▶️ Ver1.0

◼️申請リストの表示項目
・「ステータス」を一番左に配置(目に留まりやすいよう視線誘導を意識)
→ 承認待ちの場合、ユーザー的に一番気になるのは承認状況と考えた
▶️ Ver2.0

◼️申請リストの表示項目
・「申請日」を「出発日」に変更
→出張開始までに申請が完了していることが望まれる
→期日を気にする意味でも出発日を表示する方が良さそうと考えた
▶️ Ver3.0

◼️申請リストの表示項目
・「出発日」の横にドロップダウンボタンを設置
→申請日を気にするケースも一定ありそう?表示の切り替えができるように追加
・タイトルブロックの背景色を削除
→リスト内容よりも目立つ印象を感じた
◼️申請リストの3点リーダーメニューを削除
・検討をした結果、一覧画面から申請内容に関する各操作まで実行できなくても良さそうと判断
→頻繁に行う操作でもなさそうなため、申請の詳細画面から実行できれば事足りると考えた(特に「申請の取り下げ,削除」について考える場合、確認画面を挟むのが望ましそう→詳細画面に導線設置が自然に感じる)
基本情報入力画面
▶️ Ver1.0

◼️「氏名」「所属」の入力欄
・基本情報として登録済みの場合は内容が自動反映される仕様で検討
(ツールチップで補足付き)
→ 変動するケースはあまりない情報と思われるため、入力操作を減らす目的
◼️同伴者の設定
・予定参加者の追加のUIを参考(Googleカレンダー / rakumo)
▶️ Ver2.0

◼️ボタンの優先度(他の申請作成画面も同様)
・優先度高い順に「行動予定へ」→「下書き保存」→「閉じる」として、プライマリ,セカンダリ,ターシャリを使い分け
▶️ Ver3.0

◼️同伴者の設定
・モーダルではなく画面上でそのまま検索&設定できる仕様に
→操作がスムーズになる(モーダルにする理由も特別ないと考えた)
・設定後の削除導線をホバー時だけの表示に
→削除は使用頻度高くなさそう&見た目もシンプルになる
行動予定入力画面
▶️ Ver1.0

◼️行動予定の登録
・予定登録系のUIを参考(Googleカレンダー / rakumo)
→ 業務のスケジュール管理でカレンダーアプリを使用する機会は結構多いかも?
→ 見慣れたものに近いと「申請作業」という堅苦しさも感じづらくなりそう
▶️ Ver2.0

◼️「日当費」を追加
・要件に追加する方針に
◼️行動予定のリスト表示
・カテゴリにアイコンを追加
→一覧で見る際、アイコン付きの方が何の予定か瞬時に判別がついて分かりやすくなる(行動予定追加モーダル内のカテゴリタブも合わせて調整)
▶️ Ver3.0

◼️「日当費」の配置を変更
・後で作成した内容確認画面の設計にあわせるかたちで調整
◼️行動予定リストの表示
・削除導線の配置を変更
→ ホバーで表示されるドラッグアイコンからのメニューに設置
→Ver2.0ではリストを直接タップで行動予定のプレビューを考えていたが、タップ場所によっては削除導線とも重なりそうで操作性が良くないと考えた
→削除はそもそも使用頻度が高くないものと思われるため、表示の優先度を下げた
・複製導線の追加
→ 同じ行動予定を入力したいケースもありそうと考えて追加(入力の効率化)
書類添付画面
▶️ Ver1.0

◼️アップロード済みのファイル
・リサーチをもとに出したA案 / B案を比較して、A案を起用
→ 添付後、簡単にプレビュー可能な方が便利と判断
(参考UIではB案が多かったため、こちらの方が一般的?ではありそう)
▶️ Ver2.0

◼️アップロード済みのファイル
・プレビューと削除の設計を別パターンで検討
→アクション同士が近いため誤操作を招きそうと考え、参考以外でパターンを出してみた
→プレビューのためのクリック操作と削除のためのクリック操作が同じような扱いに感じられそうで、少し分かりづらいかも・・?
▶️ Ver3.0

◼️アップロード済みのファイル
・プレビューと削除の設計をVer1.0のかたちで調整
→ホバー時のインタラクション(削除は赤)で、誤操作は防ぎやすくなりそう
→Ver2.0よりも直感的に分かりやすいと判断
承認者設定画面
▶️ Ver1.0

◼️STEPの追加
・ラフではSTEPを最小限にできないか検討のうえ、内容確認画面の最後に承認者の設定を入れていた
→内容確認であれば「確認」のみを目的とする設計の方が自然で望ましいと考え、新しくSTEPとして追加
◼️1次承認者の設定
・基本情報入力画面の「同伴者の設定」と共通コンポーネントを使用
→一貫性を持たせて、ユーザーの学習コストを下げる
▶️ Ver2.0

◼️承認者の設定
・承認者は1人のため「承認者の設定ボタン」「メンバー検索フォーム」にdisabledの制御仕様を追加
▶️ Ver3.0

◼️承認者の設定
・基本情報入力画面のブラッシュアップ同様に、設定モーダルをなくして画面上で完結する設計に調整
◼️承認者の設定後
・検索フォームをdisabledにするA案、検索フォーム自体を非表示にするB案を比較してA案を起用
→B案の方がシンプルに見えるが、検索フォームが消えるとユーザーは少し困惑するかもしれない?
申請内容確認画面
▶️ Ver1.0

◼️レイアウト
・コンテンツ幅を入力画面よりも狭めに設定
→同じ設定では間延び感がして、確認画面にしては締りのない印象だった
▶️ Ver2.0

◼️申請の合計費用
・日当費の合計を含めた
・行動予定リストの費用に合わせて全て右揃えにし、視認性を意識
▶️ Ver3.0

◼️編集ボタン
・Ver2.0では少し目立つ印象を感じたため、優先度を下げた
承認一覧画面
▶️ Ver1.0

◼️承認リストの表示項目
・「出発日」をデフォルト表示に設定(申請一覧画面と同様)
→承認の優先度を判断するために、出発日を注視できると良さそう
▶️ Ver2.0

◼️承認依頼の通知を表示
・依頼がある場合、画面を開いている状態でも気づきやすいように、ナビゲーションと承認リストに通知の表示を追加
▶️ Ver3.0

◼️承認依頼の通知を追加
・通知ラベルを画面上に追加(注意を引くように黄色に設定)
◼️承認リストの3点リーダーのメニューを削除
・申請一覧画面と同様(詳細画面に導線を設置できれば十分と判断)
出張申請詳細画面
(承認者側が確認する詳細画面の設計から着手)
▶️ Ver1.0

◼️申請の共有
・3点リーダーからメニューを開くA案と、共有ボタンからメニューを開くB案を比較して、B案を起用
→ボタンが直感的に分かりやすい
→共有メニュー内にリンクのコピーやサードパーティへの共有導線を表示できる方が設計的にもシンプルで便利だと判断
→3点リーダーで設計する場合はメニュー項目が「共有」の1つだけになる=わざわざ3点リーダーから開かせる必要もない(申請内容に対するアクションがさらに増えていく場合には、3点リーダーの方が良いかもしれない)
▶️ Ver2.0

◼️申請ステータスを追加
・表示した方が良いと考え、ステータスラベルを追加
◼️申請の共有ボタン
・内容全体にかかる操作のため、画面の一番上に配置
▶️ Ver3.0

◼️モード状態との差別化
・Ver2.0の画面仕様はモード状態(申請作成モード/承認モード)の場合のみ使用としたいため、サイドバーを表示させたままの画面仕様に変更
◼️申請タイムラインの配置
・申請/承認コメントに大事な記載がある場合、すぐ目に留まる方が良さそうと考えて画面上へ配置を変更
→詳細画面で下までスクロールして確認することは実際あまりなさそう?
→進捗(詳細)を確認する意味でも、ユーザー的にはタイムラインを気にするケースの方が多いと想定してみた
◼️承認者の変更ボタン
・頻繁に使用する想定でもないため、優先度をターシャリへ下げた
こちらの画面設計を元に、各ステータス別での申請詳細画面も作成してみました。

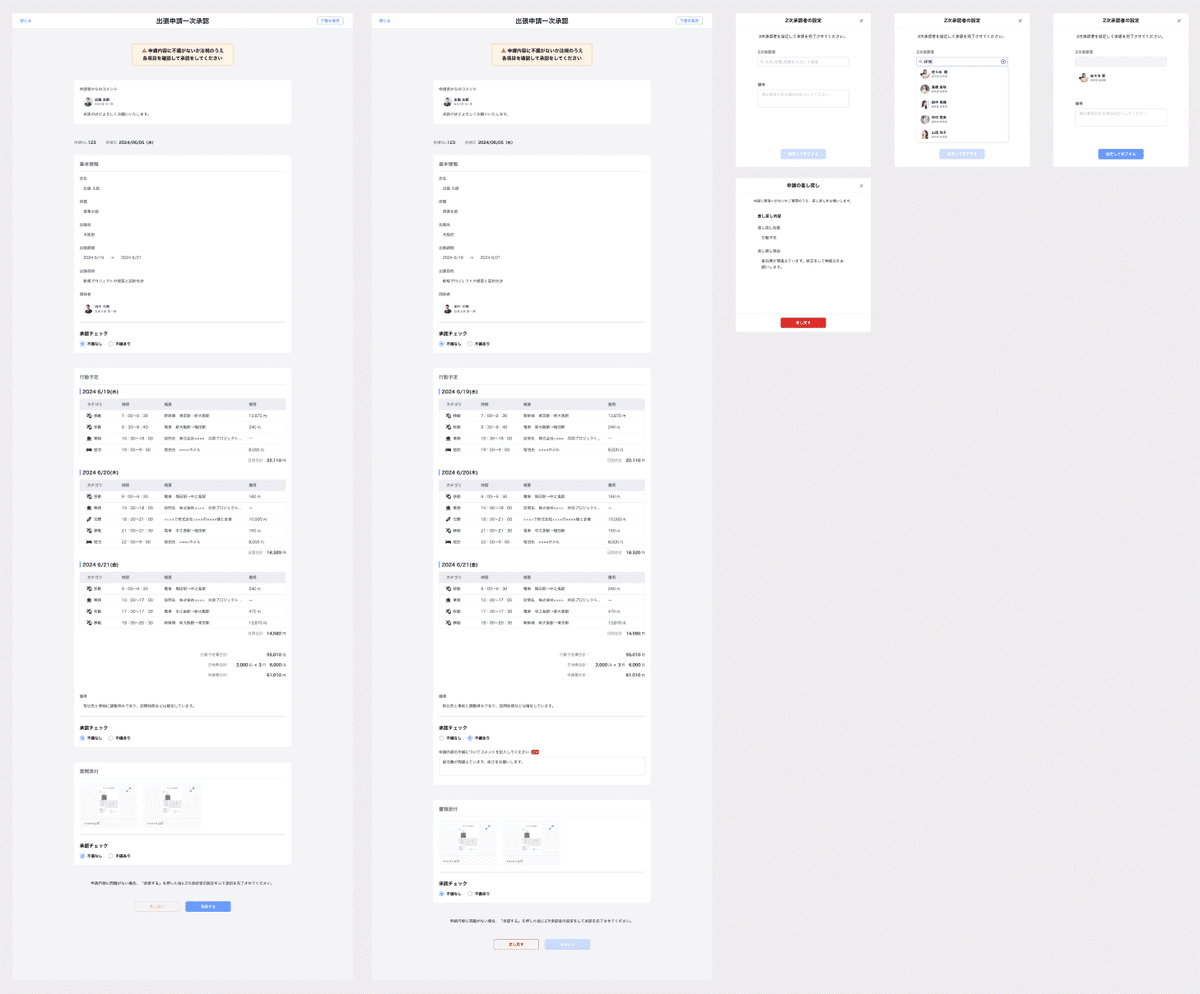
1次承認画面
▶️ Ver1.0

◼️申請内容のチェック(不備あり or 不備なし)
・ラジオボタンで選択をするA案と、通常のボタンで選択をするB案を比較して、A案を起用
→2択のうちどちらか片方のみを選択する意味では、ラジオボタンの方が直感的に操作しやすそうと考えた
◼️差し戻しコメントの入力
・項目ごとに差し戻しコメントの入力フォームを表示
→リサーチでは最後にまとめて入力する例が多かったが、不備に気付いた時点ですぐに入力できる方が使いやすいと考えた
→修正をする申請者側に対しては、不備がある項目を明確に提示する=必要な情報が分かりやすく、申請者としても対応が楽になりそう
▶️ Ver2.0

◼️2次承認者の設定
・承認画面から2次承認者の設定項目を削除
→差し戻しを行う場合は必要のない情報のため、ノイズになりそう
・「承認する」押下後に設定モダールを表示するA案、承認フローを2STEPに分けて設定画面を別途設けるB案を比較して、A案を起用
→B案では、STEP1とSTEP2でプライマリボタンの適切な文言に悩んだ…
→承認フローで最後の承認者の場合、次の承認者の設定は不要になる=1画面で完結できることを考慮すると、STEPフローにすることで必要以上に出しわけ仕様が増えてしまうと考えた
▶️ Ver3.0

◼️承認チェックのレイアウトを変更
・Ver2.0は、各項目のまとまりが分かりづらく感じた
◼️承認するボタンの上に補足説明を追加
・2次承認者の設定がどこからできるのか気になるかも?と考えた
◼️差し戻し確認モーダルを追加
・差し戻しでミスがあるとさらに二度手間となるため、念押しの確認の意味で追加
長くなりましたが、UIの作成について以上となります🙏
デザインガイドライン
📍 今回使用した簡易的なデザインガイドラインです



まとめ
以上、OOUIに基づいたUI設計の実践でした🙌
「情報の整理→設計に起こす→要件を再考」のサイクルを行き来しながら解像度を高めつつ、抜け漏れのない設計ができたと思います。
↓表示情報とフロー図のBefore/Afterがこちら


実際にやってみて思いますが、なかなか泥臭い作業です💦
(が、複雑な情報を整理していく過程はスッキリとして気持ちが良いものです👍)
情報設計をきちんと整理しないままUIの作成を進めてしまうと、後々抜け漏れに気付いた際の手戻り工数が大変なことになりそうだと感じました。。
情報量の多い複雑な仕様であるほど特に…
実際の現場でプロダクトの機能追加はよくあることだと思いますが、拡張性を持ちつつ柔軟に開発を進めていくためにも、デザイナーとしてはOOUIの思考法を常日頃から意識して実践することが大事なのだろうと思います💡
慣れないドメインであるうえに塾考を重ねたため、時間はだいぶ要してしまいましたが、気づきや学びも多い制作となりました。
ただ、仮説でのアウトプットまでしか出せていませんので、まだまだ改善点はあるはず・・(個人的には、申請詳細画面の設計はもう少しパターンを出して考えられると良かったかもと思ったり💭時間がかかりすぎたため、今回は一旦強制的に区切りをつけましたm)
今後の取り組みとしては、検証を通した改善までを実践していきたいです💪
というわけで、引き続き頑張ります!
