
音声SNSアプリのUIデザインにチャレンジしてみた【vol. 2】
こんにちは👋
前回の続きで、UI/UXデザインのコミュニティBONOで取り組んだ『音声SNSアプリ』のUIデザイン制作DAY4〜DAY6についてまとめてみます📝
↓前編はこちら
↓こちらがお世話になっているBONOです🌟
DAY4 - 検索
まずは検索のUIです。
▶︎DAY4-1 参考のリサーチ
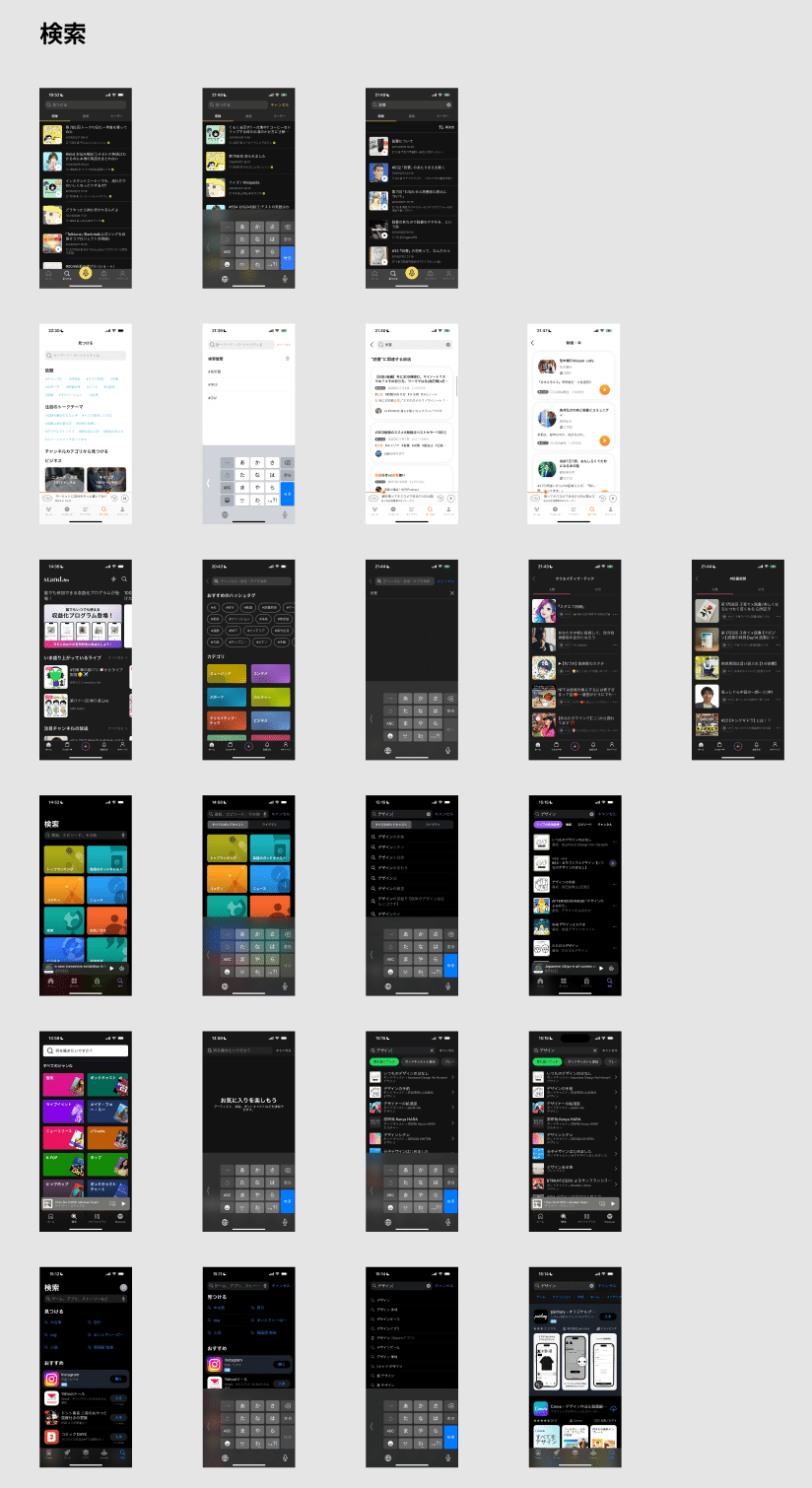
始めに他サービスの例から見てみます。

載せているもの以外でも、自分が普段使いするアプリの検索UIもリサーチしました
✍️気づき/所感
検索フォームのUI
iOSのデザインガイドライン(Human Interface Guidelines)に沿っている
カーソルを当てると、検索のキャンセルボタン/ 検索フィールド内の×ボタンが出現
Androidの場合(Material Design)は、キャンセルボタンではなくフォームの左側に「←」ボタンが出現
高さ:36px or 40pxが多い
stand.fm
検索をボトムナビとして設置せず、ホームタブに設置している
設計を見直す必要がある場合は、一つの手段として試せそう💭
「ハッシュタグ / 関連ワードから検索」「ジャンル/カテゴリから検索」を設置している例が多い
▶︎DAY4-2 表示情報の整理
参考を元に、検索の表示情報について整理します。
画面の目的
キーワードやハッシュタグ,書籍カテゴリから投稿を探す
気になる本に関する投稿を探したい
書籍カテゴリ別の投稿から新しく本を探してみたい
必要な情報 ⭐️が重要
ヘッダー
タイトル
⭐️検索バー
⭐️人気のハッシュタグから探す(FVで存在が分かるようにカテゴリ検索よりも上に設置とする)
ハッシュタグ
書籍カテゴリから探す
カード or リスト
▶︎DAY4-3 自分で作ってみる
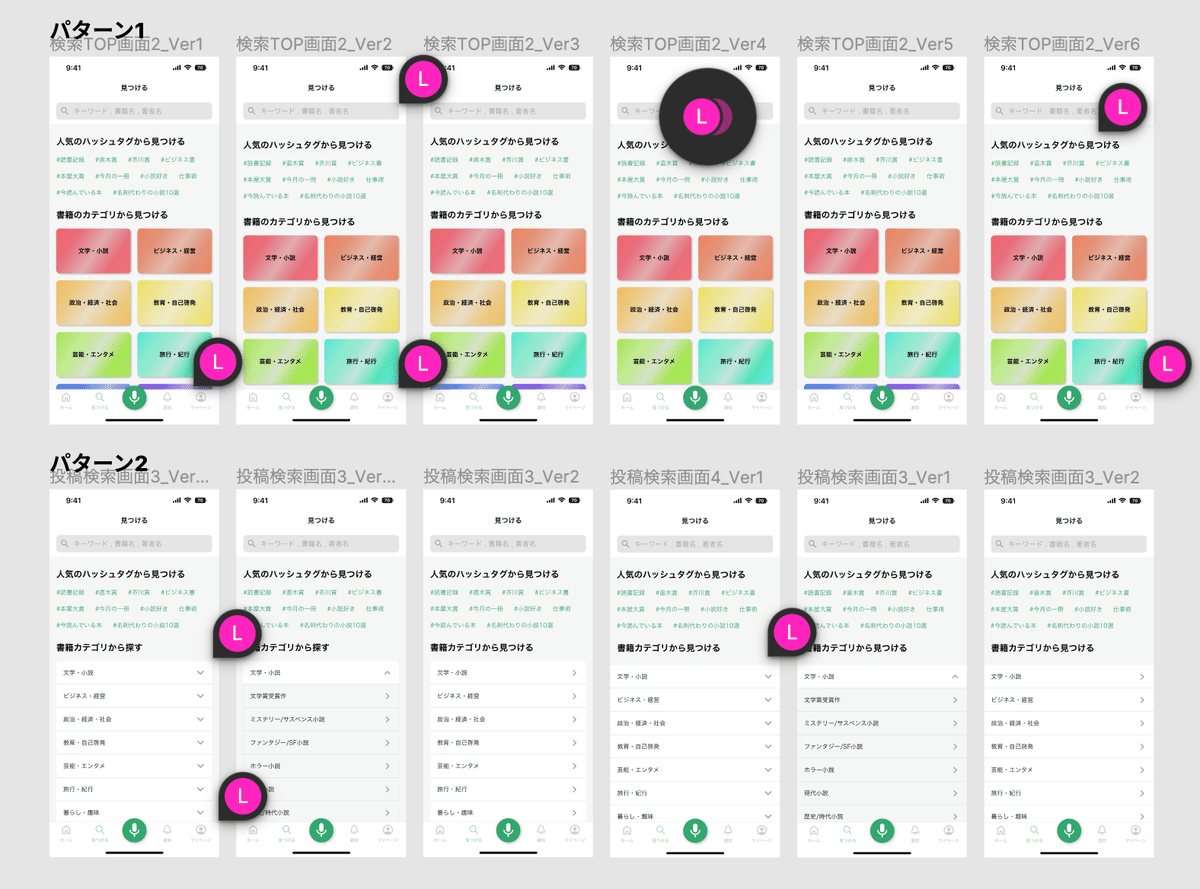
整理した表示情報を元に2パターンを作成しました。
(主にVoicy / stand.fmのUIを参考にしています🙏)


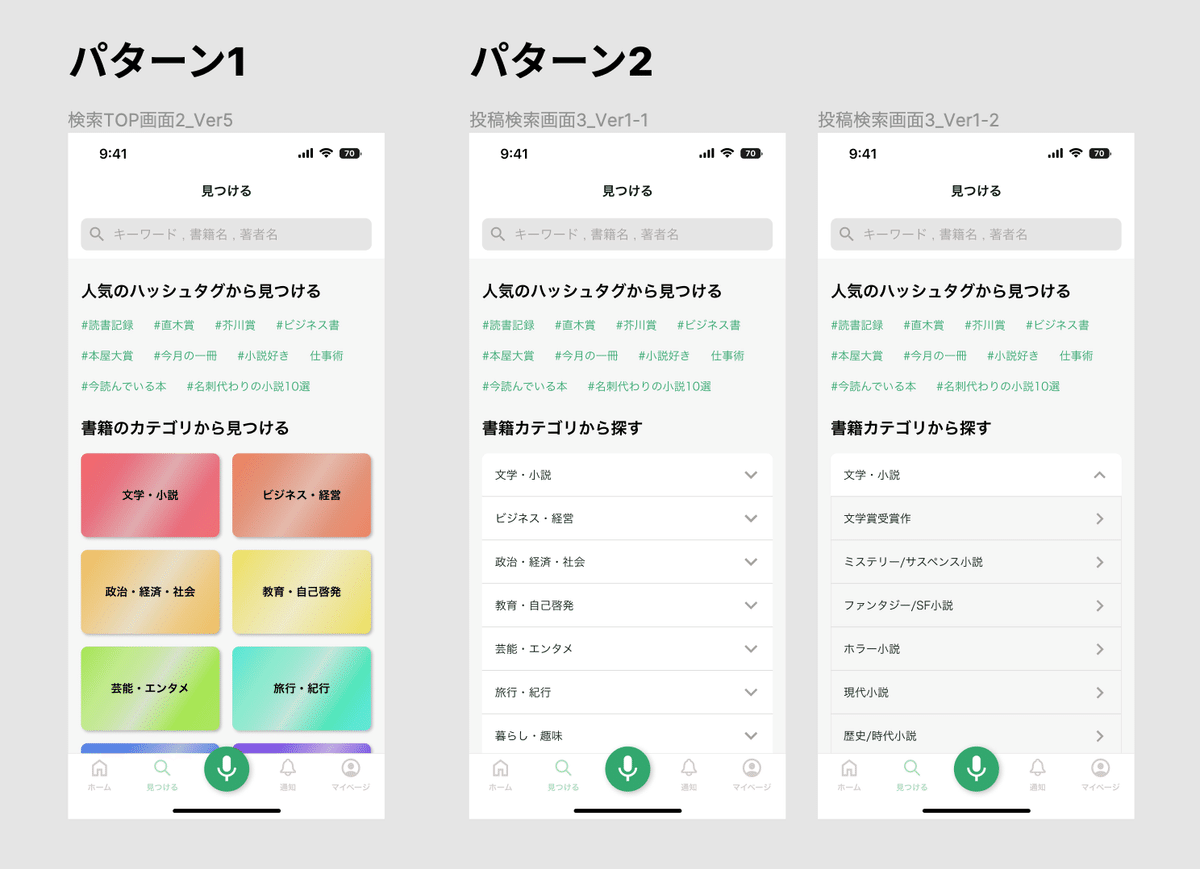
パターン1:書籍カテゴリをカードリストで選択
パターン2:書籍カテゴリをドロップダウンリストで選択
パターン2はカテゴリの種類が多いなかテキストだけのリストが羅列されており、パッと見で何が何なのか判別がつきづらく視認性が良くなさそうです。(アイコンをつけることができれば判別もしやすくなりそうですが、今回扱うコンテンツではつけることが難しい)
カードリストにイメージ画像を設定した方が直感的で分かりやすい見た目になるので、パターン1をFIXに持っていくことにしました。
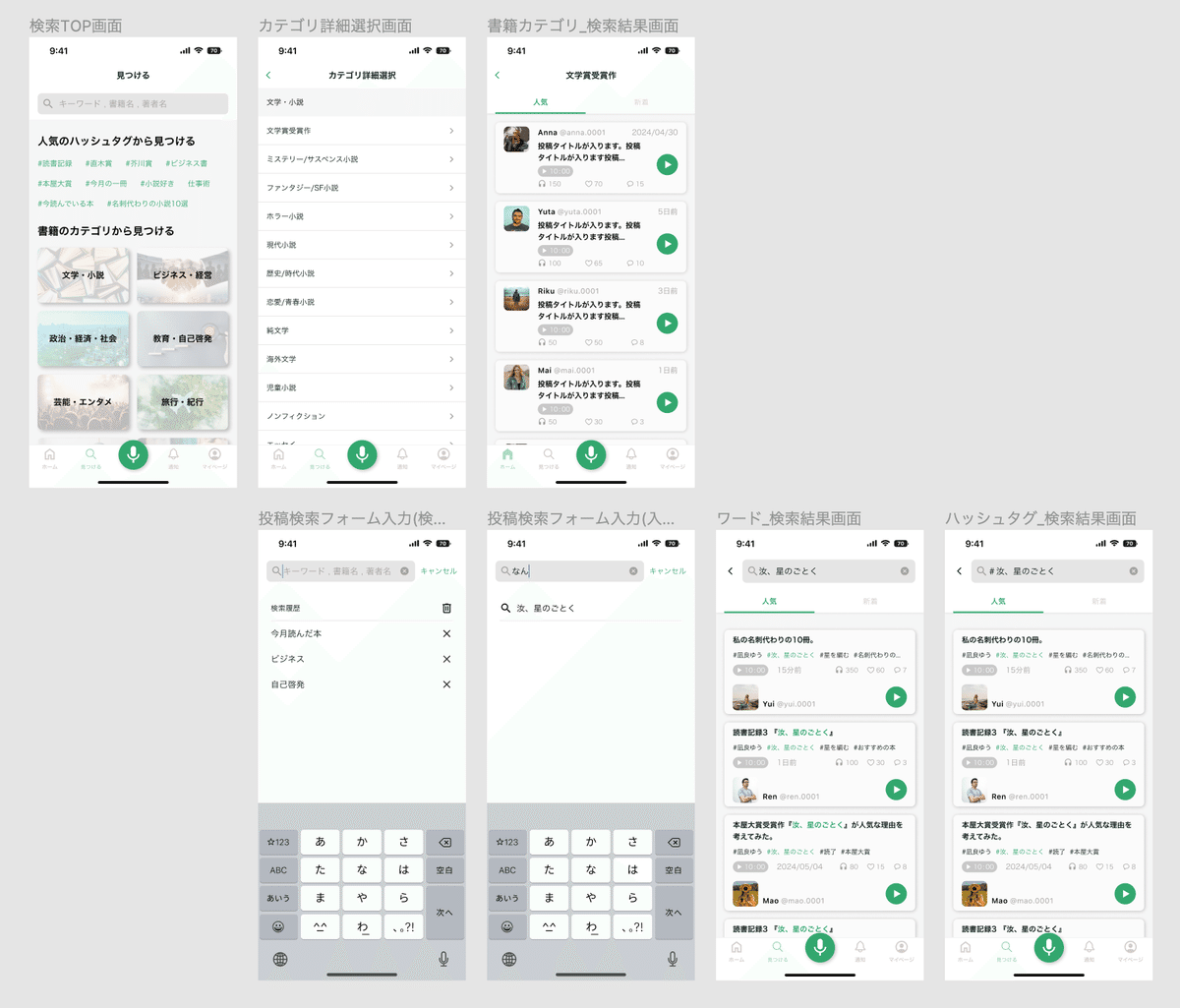
ということで、「カテゴリ検索」「ワード検索」「ハッシュタグ検索」した場合の検索フローをすべて作成したものがこちら↓

✍️意識した点 / 所感
検索TOP画面
リストカードのテキスト:14px→16pxに調整
背景画像を設定したことで、視認性が少し悪くなったように感じたためサイズを上げてみた
検索フォームの高さ:40pxに設定
リサーチの例でもあった36pxでは少し小さく感じた
検索結果画面には「人気」「新着」の投稿を表示
おすすめの投稿は、レコメンドとしてホームタブに設置済み
おすすめ以外で探す場合のユースケースとして、「人気の投稿」「新着の投稿」があると考えた
書籍カテゴリからの検索結果画面
「メニュータブ」「投稿カード」
ホームのフィードUIと同じコンポーネントを使用して、サービス内での共通化を意識
検索フォームからの検索結果画面
「メニュータブ」
ホームのフィードUIと同じコンポーネントを使用して、サービス内での共通化を意識
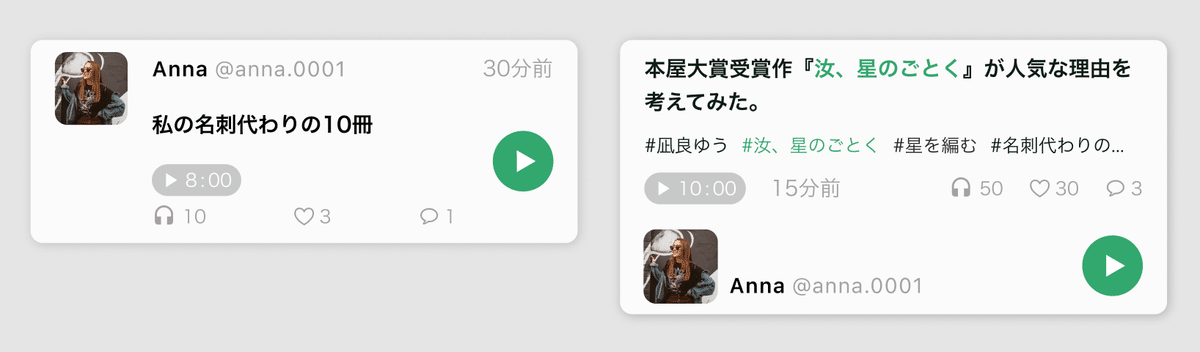
「投稿カード」
ワード検索のため”投稿タイトル”と "ハッシュタグ"が目立つように設計
ホームのフィードUIで使用した投稿カードのコンポーネントを元に、表示情報の優先度を整理し直して調整
カード上部に「投稿タイトル」「ハッシュタグ」を設置(検索ワードと一致するテキストにはハイライトをつけて分かりやすさを意識)
アカウント情報と再生ボタンは下部に配置して調整
投稿カードのコンポーネントの比較↓

検索UIについては以上です✔️
DAY5 - 通知
続いては通知のUIです。
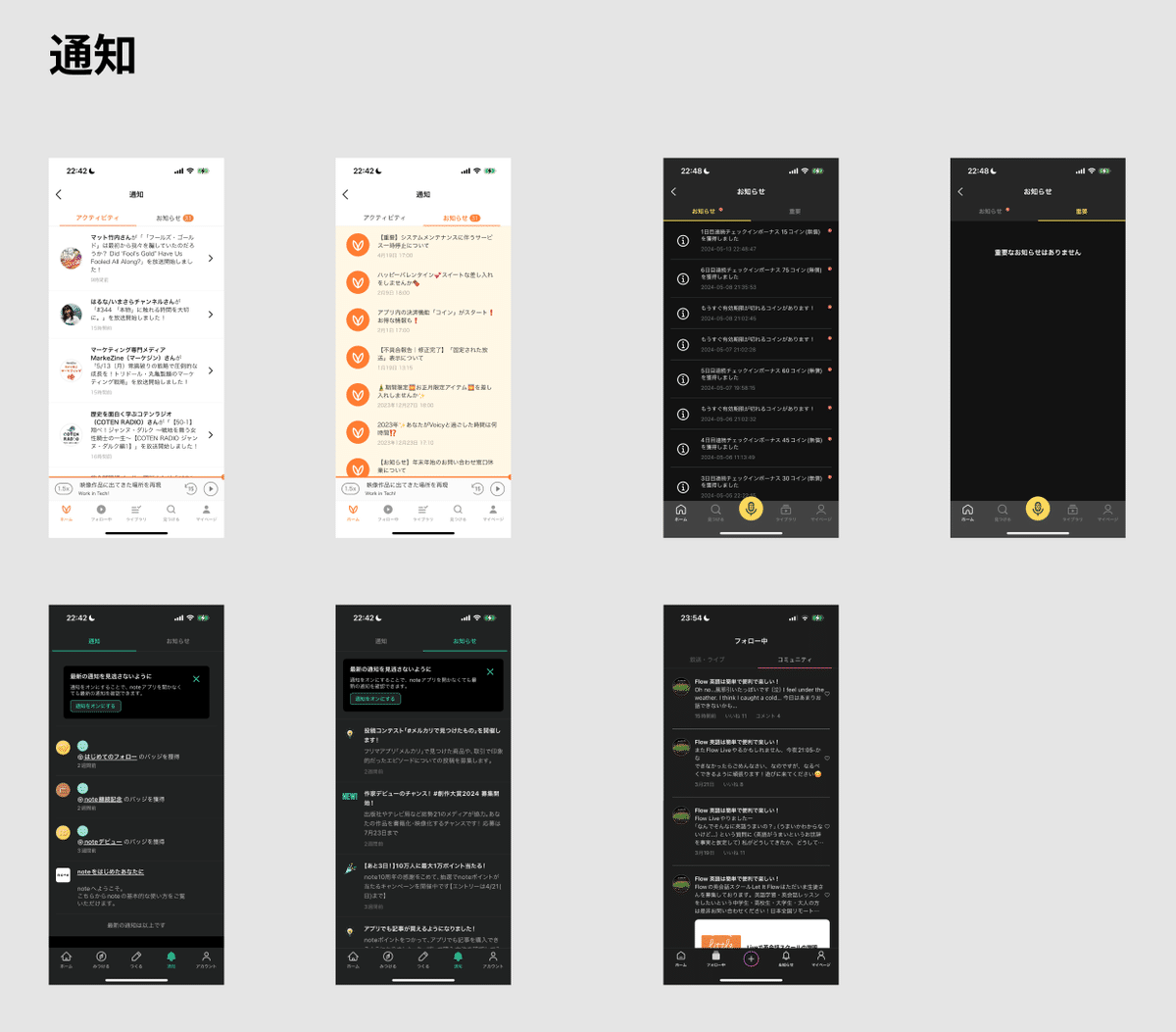
▶︎DAY5-1 参考のリサーチ
始めに他サービスの例から見てみます。

他にもTwitter, Instagram等もリサーチしました
✍️気づき/所感
リストUIで設計している
一覧性が高い
左側にアイコン,右側にテキストで整列していて、視覚的に分かりやすい
通知カテゴリ別にアイコンを使用している
パッと見で何の通知か判別しやすくなる
▶︎DAY5-2 表示情報の整理
参考を元に、通知の表示情報について整理します。
画面の目的
ユーザーや運営から届く通知を確認する
必要であればアクションも行う
必要な情報 ⭐️が重要
ヘッダー
タイトル
タブメニュー
アクティビティ(ユーザーからの通知)
お知らせ(運営からの通知)
アクティビティ
⭐️プロフィール画像
⭐️通知アイコン
フォロー
いいね
コメント
通知テキスト
〜さんにフォローされました
〜さんがあなたの投稿にいいねしました
投稿の詳細
〜さんがあなたの投稿にコメントしました
投稿の詳細
⭐️アクション
フォローするボタン
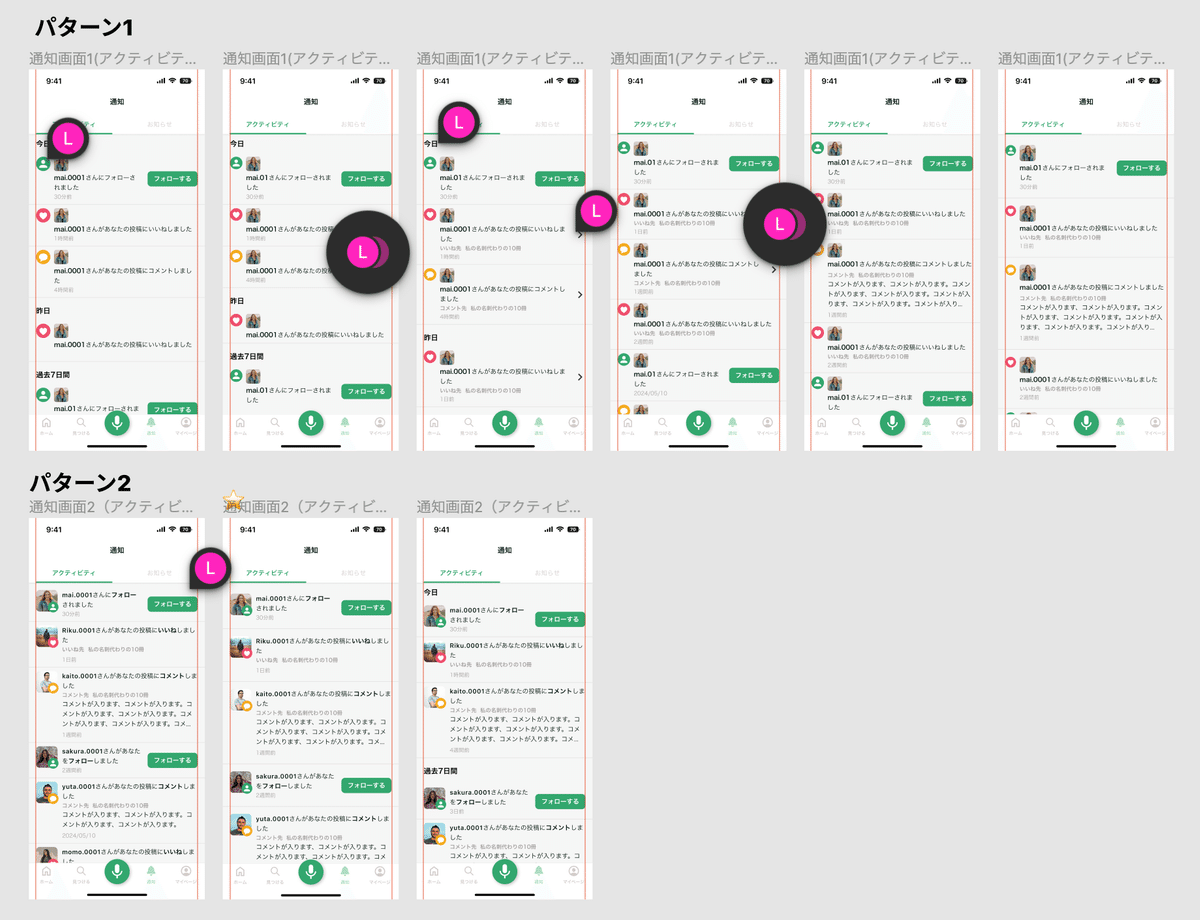
▶︎DAY5-3 自分で作ってみる
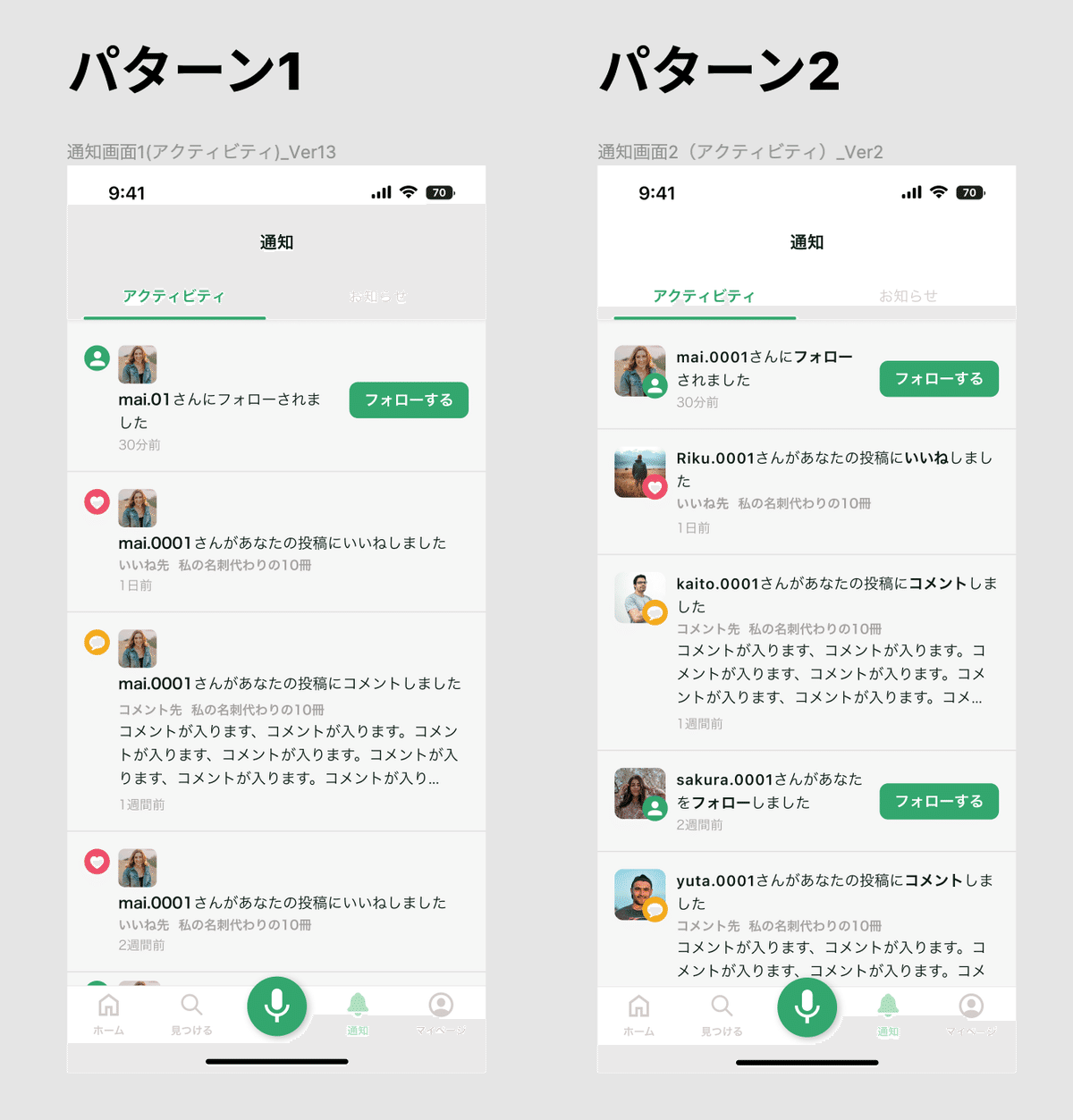
整理した表示情報を元に、今回は自分でパターン1を作成後、カイさんの解説動画を見てパターン2にブラッシュアップしてみました🙏


✍️意識した点 / 所感
通知アイコンの色
フォロー
フォローボタン(アクション)にあわせて、テーマカラーのグリーン
いいね
ピンク(好意をイメージ)
コメント
オレンジ(活発さ,あたたかさをイメージ)
パターン2はプロフィール画像と通知アイコンのグルーピングを変更したことにより、スッキリとした見た目に調整できました。
特にプロフィール画像は、他画面でも使用している48pxに設定しても余白に余裕が持てます🙆♀️
パターン1は2と比較すると、リストの高さを必要以上にとるため少し微妙です…
同じ情報量でもパターン2の方がFVで確認できる通知も多くなりやすく一覧性も高くなるため、こちらをFIXに持っていきたいと思います。
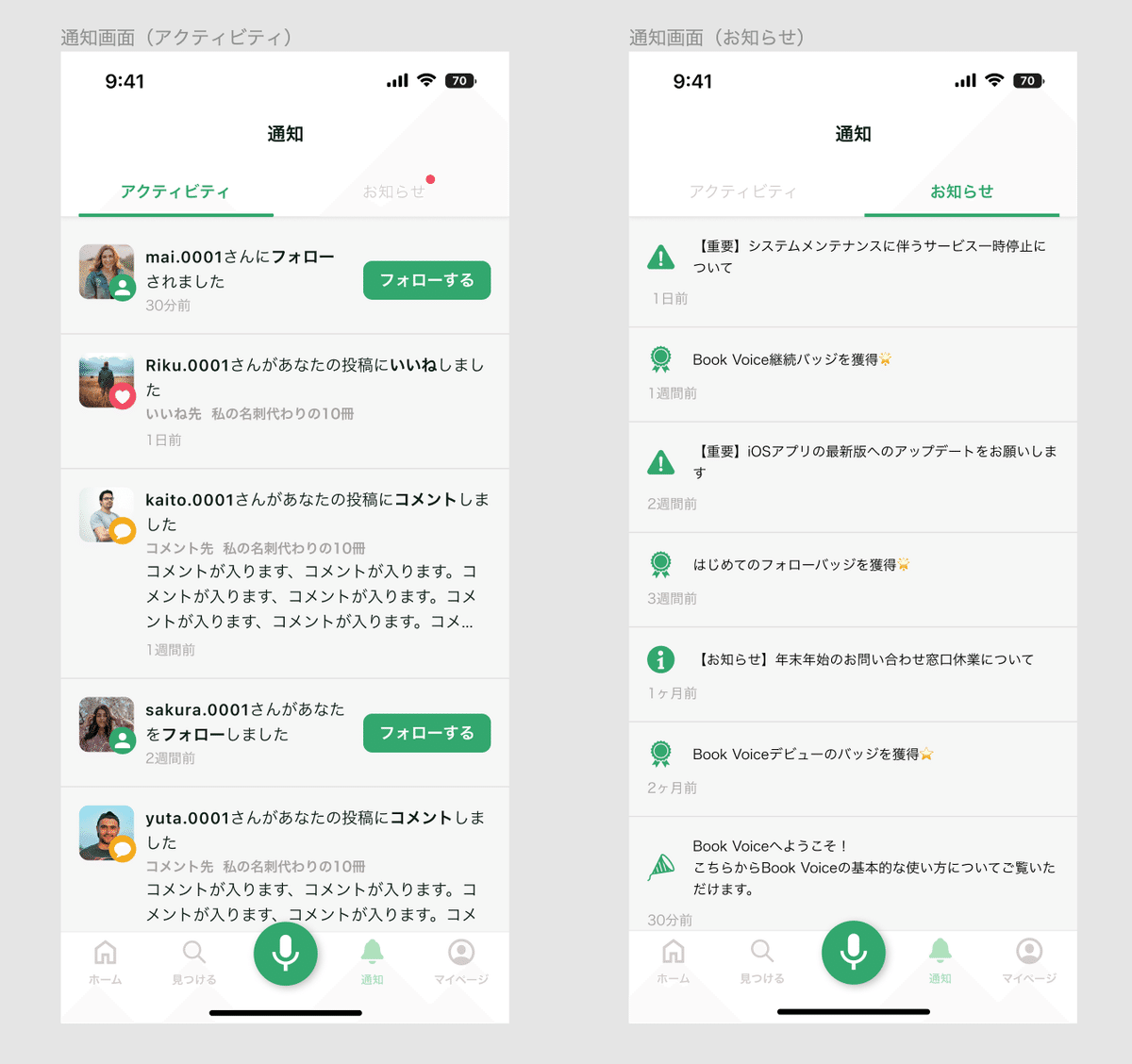
同じようにお知らせタブも作成したものがこちら↓

通知UIについては以上です✔️
DAY6 - 設定
最後は設定のUIです。
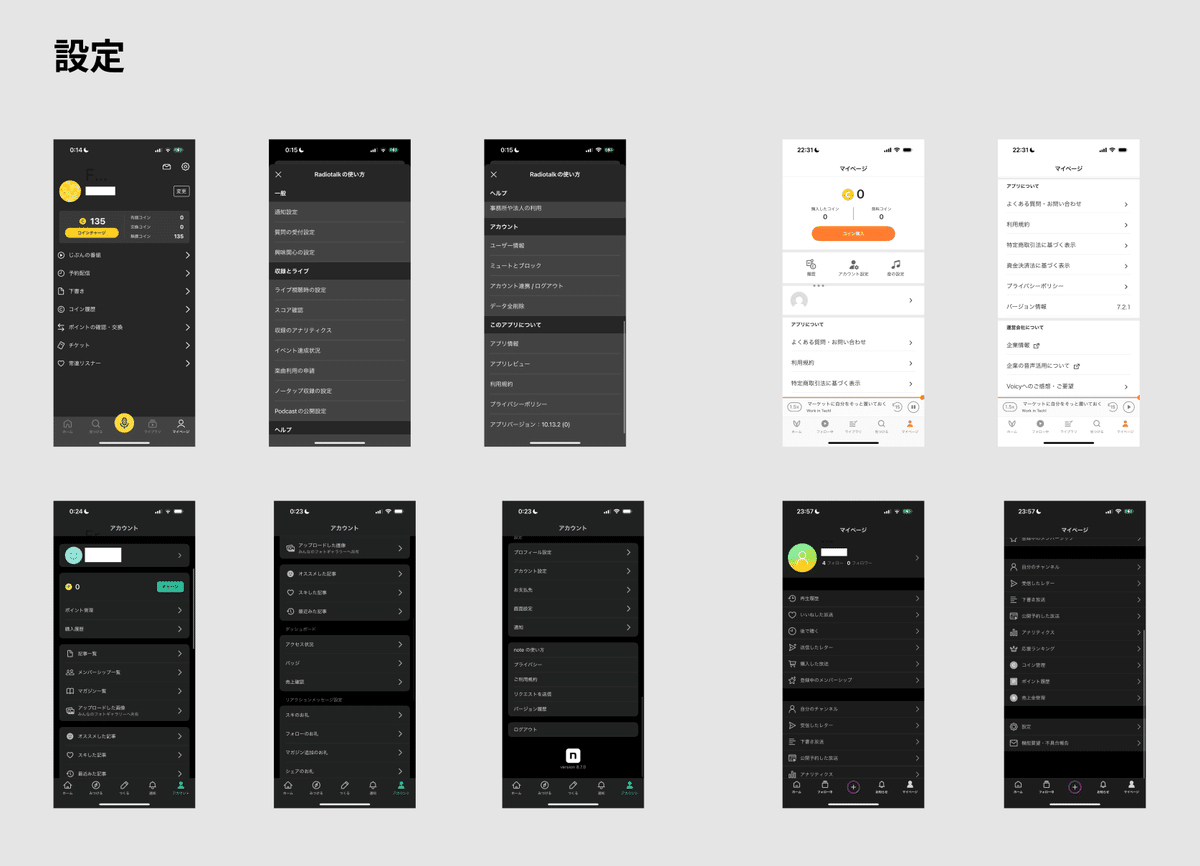
▶︎DAY6-1 参考のリサーチ
始めに他サービスの例から見てみます。

他にもTwitter, Instagram,iOSのOS設定画面等もリサーチしました
✍️気づき/所感
プロフィール情報は、他の項目から独立している
確認/編集する機会が多いから?
SNSの性質上(フォローする=つながりを重視)、プロフィールは大事な情報という位置付けになる
リスト項目の高さは44px〜56pxの設定が多い
リストの名前にアイコンがついていると認知 / 判別がしやすい
リストと背景でコントラストをつけている
▶︎DAY6-2 表示情報の整理
参考を元に、設定の表示情報について整理します。
画面の目的
各種設定項目を確認して必要なアクションをとる
必要な情報 ⭐️が重要
⭐️プロフィール
プロフィール画像
ユーザー名
⭐️設定
アカウント情報
プライバシー
ユーザー管理
通知
音の出力
興味のある書籍カテゴリ
⭐️投稿について
自分の投稿
再生履歴
お気に入り投稿
いいねした投稿
後で聞く投稿
下書き投稿
予約投稿
アナリティクス
アプリについて
よくある質問
お問い合わせ
ガイドライン
利用規約
プライバシーポリシー
機能要望/不具合報告
アプリバージョン
運営会社
企業HP
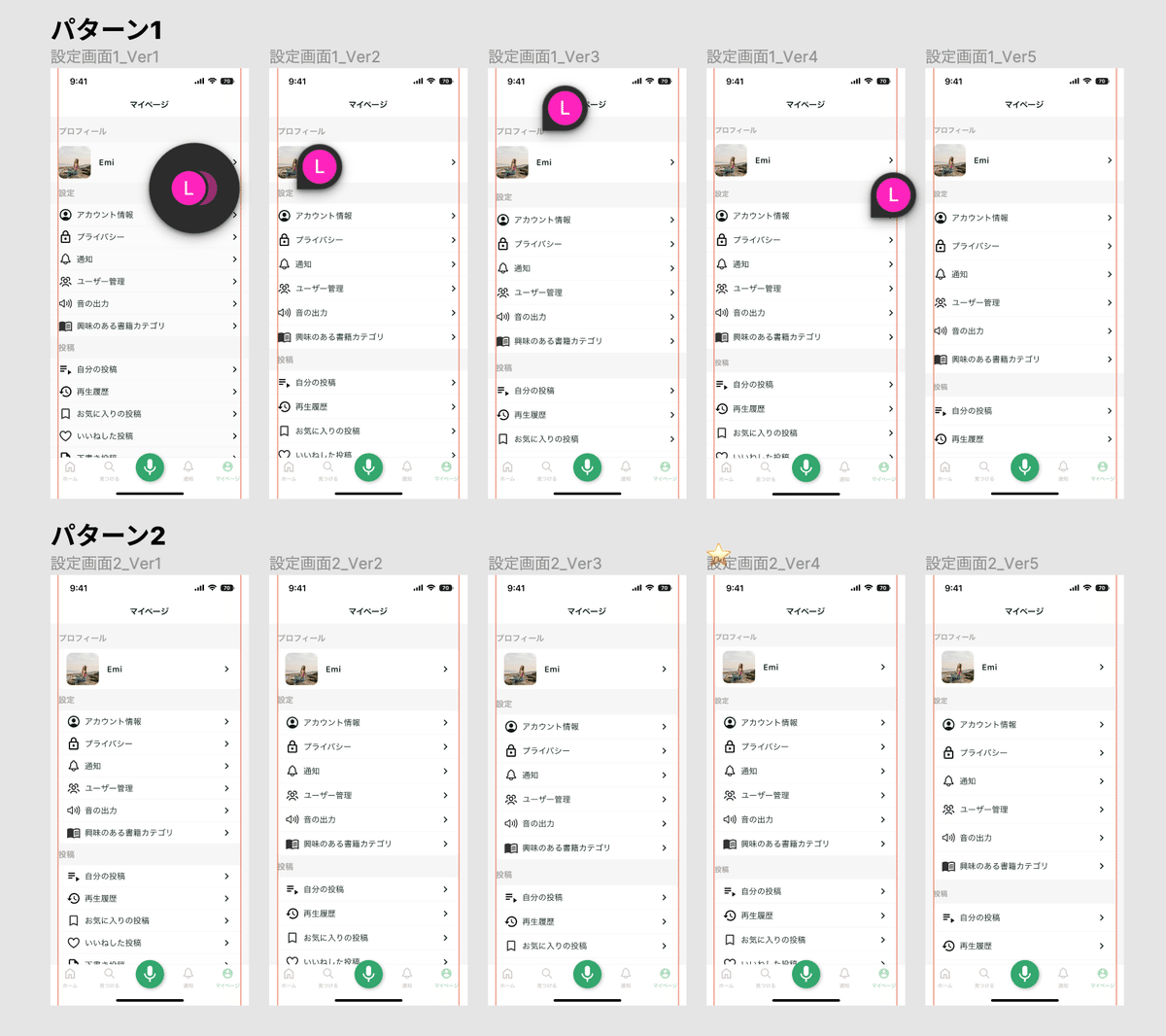
▶︎DAY6-3 自分で作ってみる
整理した表示情報を元に2パターンを作成しました。
(主にnote / stand.fmのUIを参考にしています🙏)


✍️意識した点 / 所感
設定の意味ごとにリストのブロックをカテゴライズ
リストの名前を想起できるようなアイコンを設定
リスト項目の高さは48pxに設定
44pxの場合
(個人的な感覚ですが)少し詰まって見えるかも?
iOSのOS設定画面ではほとんどの項目が44pxで設定されているが、今回の場合はiOSの設定ほど項目数も多くないので、少しゆとりを持って設計しても良さそうと判断
56pxの場合
44pxと比較するとタップもしやすそうだが、FVでのリストの見切れ具合が微妙になる
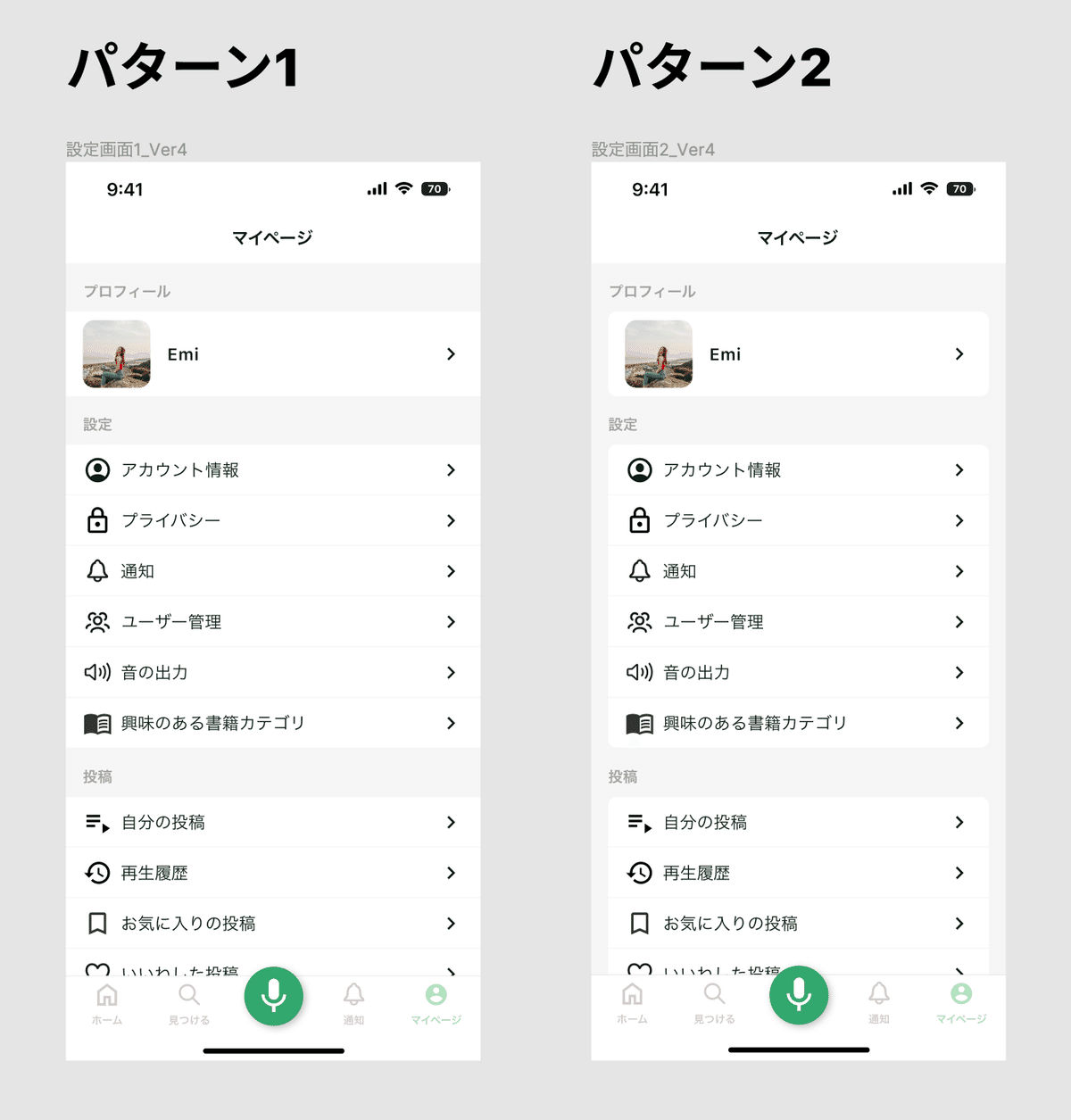
パターン1とパターン2どちらが良いか、特別な差はない気がしますが💭
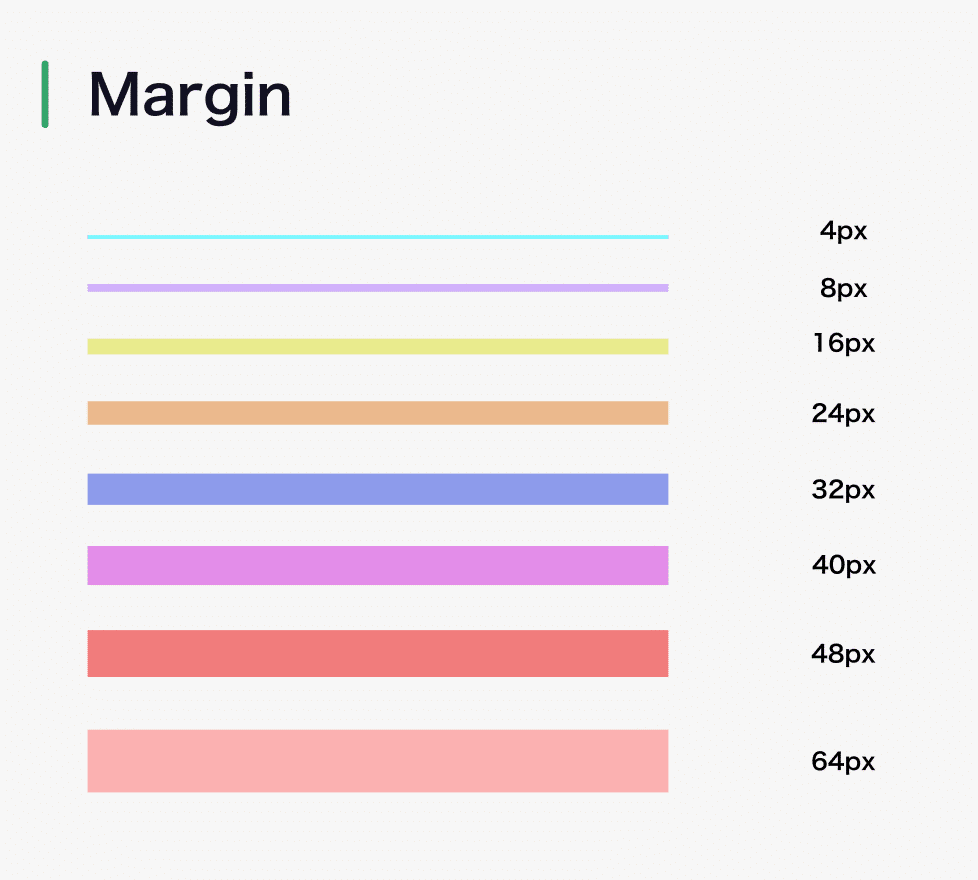
今回の場合、他の画面でも一律で画面の左右に16pxのMarginをとっているため、同じような設計となるパターン2をFIXとしたいと思います。
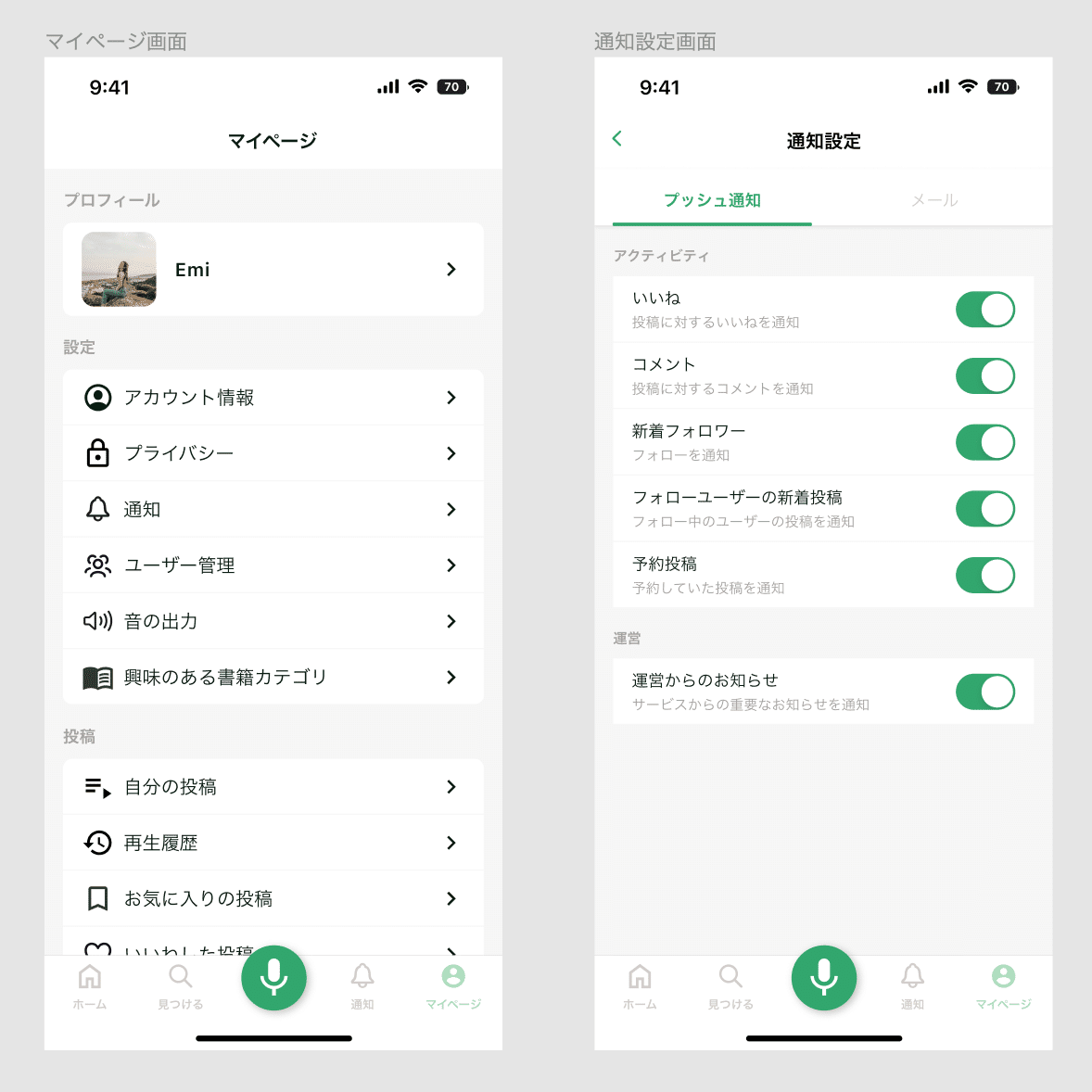
お試しに通知設定画面まで作成してみたものがこちら↓

以上、設定UIでした✔︎
プロトタイプ
完成系のプロトタイプを載せておきます🙏
あまり使い慣れておらず、設定に手こずってしまいました🫨
期待通りの動きになっていない部分あるので、もっと使いこなせるようになりたいです…
インタラクションに関して「この操作だとどういう動きするっけ💭」と考えてしまうこともあったので、今後リサーチ等をする時には操作時の動きについても着目したいと思います!
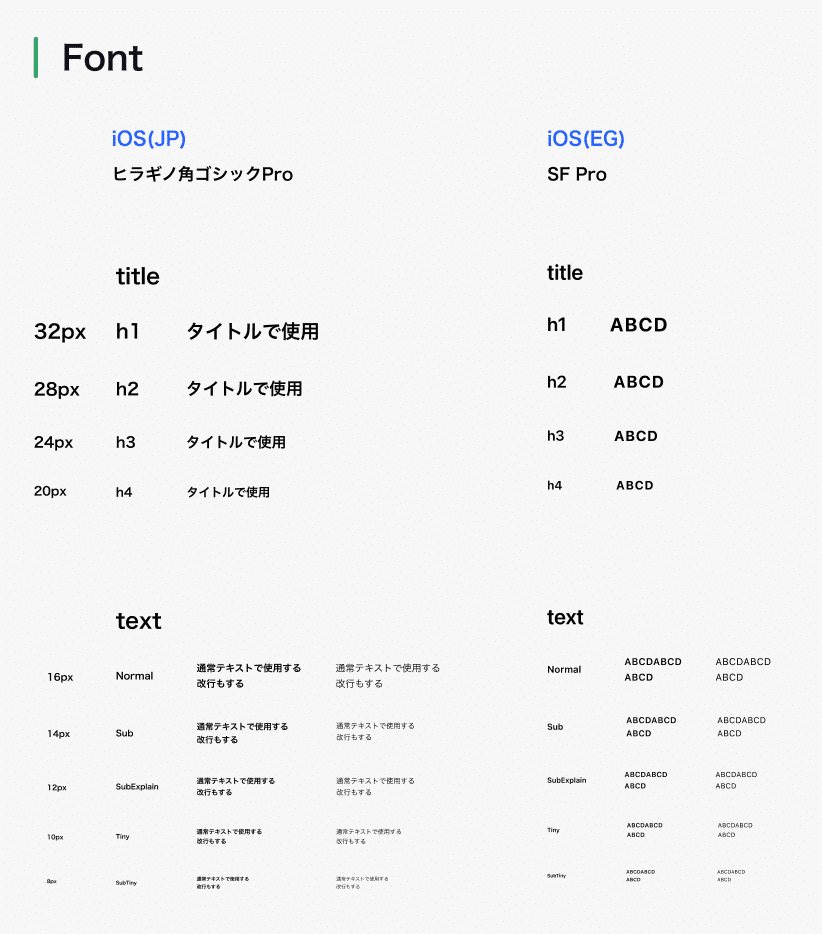
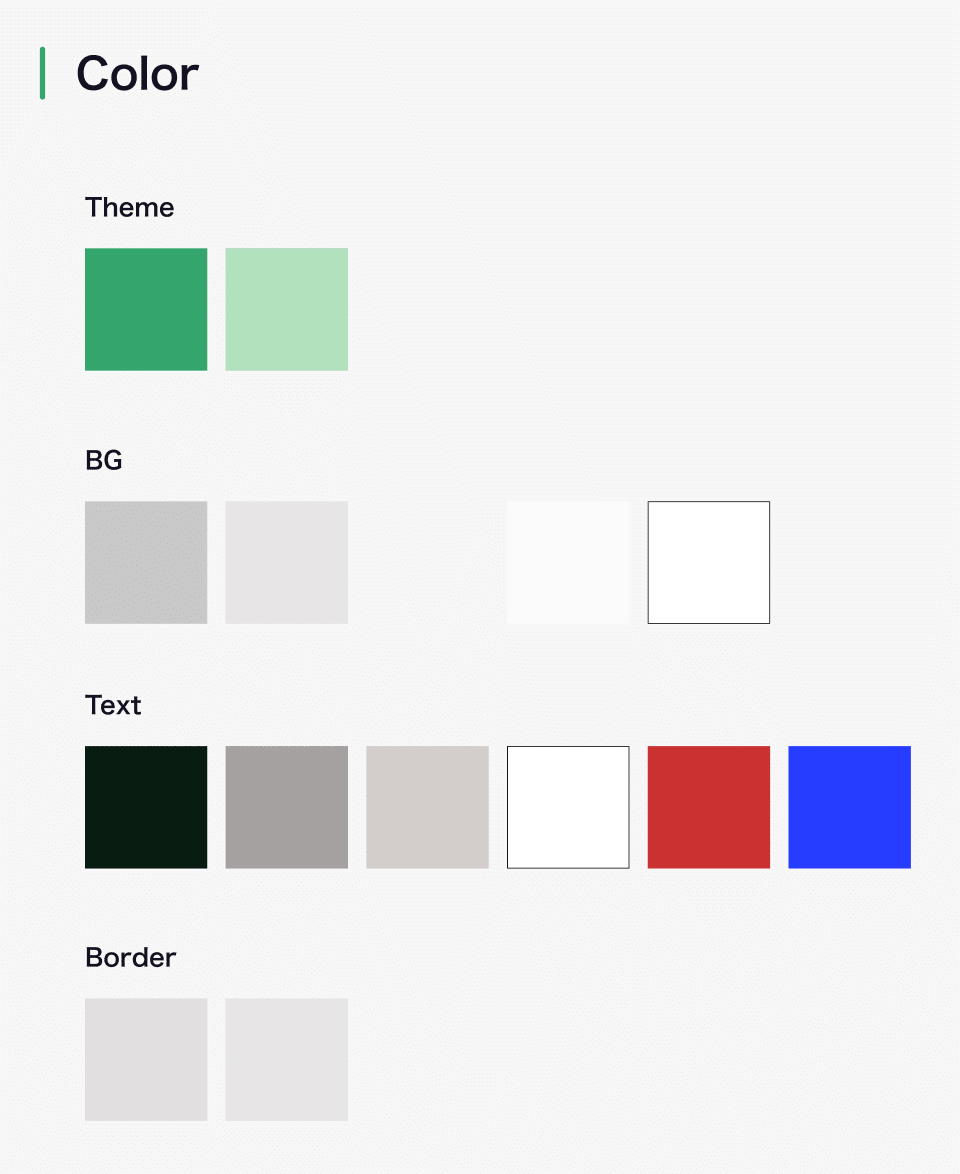
デザインガイドライン
📍今回使用したデザインガイドラインです



まとめ
以上『音声SNSアプリのUIデザインにチャレンジしてみた』の後編でした!
📝振り返り
参考リサーチ
まだまだ引き出しが少ないので、リサーチには時間がかかりました
普段からもっと色んなUIに触れて、日々の積み重ねで引き出しを増やしていきたいと思います
余談ですがunprintedというサイトに、有名サービスの機能別のユーザーフローの動画がまとめられており良い参考になりそうです💡
UIの作成
パターンをいくつか出して、自分なりに比較検討を重ねることができました
作ったものを一度寝かせることで改善案が色々と浮かびましたが、あれこれと考え始めるとキリがなくなり、最終アウトプットとして固めるまでに時間をかけすぎました(ビジュアル面に着目と言いつつ、考えているうちに情報設計面で悩みすぎていたかも…)
納得いくまでやりたい気持ちになりますが、今後はもっと早いサイクルでトライアンドエラーを繰り返していけるように意識したいです🫡
前編含め読んでくださった方がいましたら、ありがとうございます🙏
デザインのアウトプットを初めてしてみましたが、言語化してまとめるのも大変ですね…
慣れの問題もあると思うので、徐々にスピードも上げていけるようにしたいです👊
また別の自主制作についてもアップしたいと思うので、引き続き頑張りたいと思います!
