
Replit Agentで デザイン重視のLPをつくって無料でデプロイしてみる
11月から、プロンプトひとつでバックエンドも含めたアプリケーションを作ることができるReplit Agentが非常に盛り上がっています。皆さんはReplit Agent、使いこなしてますか?
WEBサービス製作AIはvercel v0 や Boltなどもありますが、Replitはバックエンドも含めたサービスも作ってくれる点や、作成したサービスに対して後から細かく編集できる点、実際のサービス利用でも事足りるDepolyオプションを用意しているなど、より本格的でカスタマイズ可能なソリューションを提供しています。
そして何より、WEBサービス製作という作業がReplit Agentという名の通りエージェントとのやりとりを中心とした非常に洗練された体験となっており、まさに前回紹介したエージェンティックワークフローの台頭といえるでしょう。
今回は、Replitを使っていて自分が不満に感じた「適当に頼むだけだとデザインがダサい」「デプロイオプションが基本有料となり、ちょっとしたアプリやLPが無料で出しづらい」という2つの問題が解消できるかを解消したく、「デザイン重視のLP(ランディングページ)をつくって無料でデプロイしてみる」ということにトライしてみようと思います。
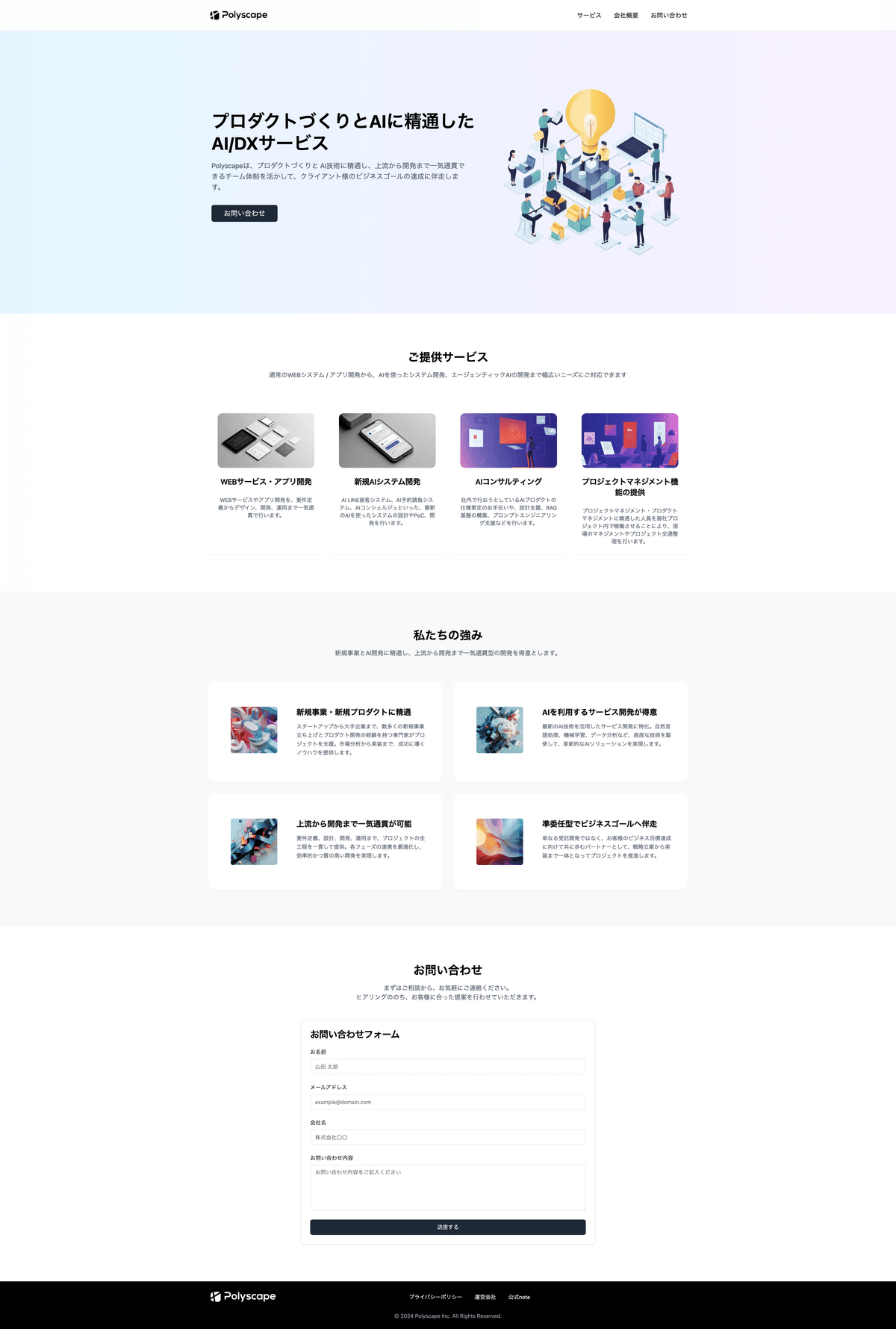
完成したWEBサイト
今回は、Polyscapeで実際に行っているAI/DX事業のLPを、実際に近い情報を入れて構築しました。こちらはあくまでサンプルですが、
https://shimap-deploy-test.replit.app/
こちらのアドレスにデプロイされています。お問い合わせも動きます。Replitで通常出力されるサイトデザインよりも、洗練されたデザインにすることができたと思います。アニメーションなんかもついていますので、実際のサイトで確認してみてください。


この記事について
今回は、このWEBサイトのデザインおよびお問い合わせの処理を実際にReplitで構築し、Staticデプロイメントという機能を使ってほぼ無料に近い形でデプロイする具体的な手順とトラブルシューティングを解説していきます。
Staticデプロイメントは、公式のチュートリアル等にも手順が載っていますが、そのままやるだけではビルドエラーでデプロイに失敗してチュートリアル通りにならない、デプロイしたとしても画像が表示されないといった問題もありましたので、そういった問題を解決する方法も解説していきます。
今回は静的なサイトを実装していますが、この記事で紹介するデザインアプローチは基本的にReplitで動的なアプリケーションを作る場合も適用することが可能です。また、バグったときの一般的な解決法といった部分にも触れています。
このサイトは半日ほど、時間にして4-5時間で作成しています(デプロイのトラブルシューティングは除く)。カスタマイズ可能なLPがこの速度で出せれば、仮説検証の速度は非常に高くなると思います。とりあえずLPを無料でデプロイしてニーズを調べる、といったことが数時間でできるようになれば、サービス開発者やプロダクトマネージャーとしてはこれ以上の武器はありません。Replit Agentは、そんな非エンジニアのための強力なツールとなります。
今回のステップは、ある意味、「任意のデザインをReplitで再現する方法と手順」ともいえるので、 LPの作成以外でも、すでにデザイン案が固まっているケースでのデザイン再現、といった用途にも利用することができます。
Replit Agentは、「とりあえず短時間でなんとなく動くサービスを作る」というところまではすぐに到達できる印象ですが、「実際のビジネスで使うにはクオリティがあと一息足りない」ということになることが多い印象でした。実際のビジネスでは、たとえ10分で作れたとしても、一定のクオリティに達していなければ意味はありません。今回の記事では、「Replitを実際のビジネスで使う」ということを目標に、いわば「とりあえず動かすことができる」Replit初心者から、実用に至るまでの中級者的な手法をご紹介します。
ここから先は
この記事が気に入ったらチップで応援してみませんか?
