
Daily UI #031(File Upload)
Daily UI 31日目のお題は「File Upload」。
ファイル管理ツールのアップロード画面を制作します。
制作過程
今回は3時間くらいでした。
制作の流れ
前回の反省点の確認:1分
リサーチ:24分
要件定義:10分
必要な項目を考える:23分
ラフ:14分
ワイヤーフレーム:1時間1分
ビジュアル:1時間4分
-------------------------------------
計 3時間17分
リサーチ
Dribbbleや既存のファイル管理ツールなどを参考にしました。
主に参考にしたもの
・Dribbble(「File Upload」で検索)
・既存サービス(Convertio, Googleドライブ, I LOVE PDF, Google翻訳, box, Googleスプレッドシート, Miro, Lifebear)
要件定義
ChatGPTに要件を詰めてもらいました。
サービス名:FileEase
サービス内容:
個人や企業向けの安全で簡単なクラウドファイル管理サービスです。ユーザーは様々なファイル形式をアップロード、管理、共有できるプラットフォームを提供し、どこからでもアクセス可能なクラウドストレージを利用できます。ファイルのバージョン管理、コラボレーション機能、セキュリティ対策を完備し、効率的な作業環境を実現します。
サービスカラー:コーラルオレンジ
ペルソナ:
佐藤 真一(45歳・ITコンサルタント)
大手IT企業に勤務しており、クライアントのシステム構築や運用管理を担当。クライアントとの契約書やプロジェクト資料を安全に管理し、チームメンバーと効率的に共有する必要がある。FileEaseを日常業務で頻繁に使用している。特に重要な契約書や機密文書の管理に重宝しており、チーム内のファイル共有やリアルタイムでのコラボレーション機能を最大限に活用している。セキュリティ面にも高い期待を寄せており、ファイルのバージョン管理やアクセス権限の設定を日常的に行っている。
サイドバーの項目:
ダッシュボード、ファイルアップロード、マイファイル、共有ファイル、チームコラボレーション
ラフ
ここは割愛。
ワイヤーフレーム
制作したワイヤーフレームがこちら ↓


今回は豪華2枚仕立てです。上がメインで作るファイルのアップロード画面、下がその背景になるホーム画面です。
ビジュアル
もう少し手を加えたのがこちら ↓


完成
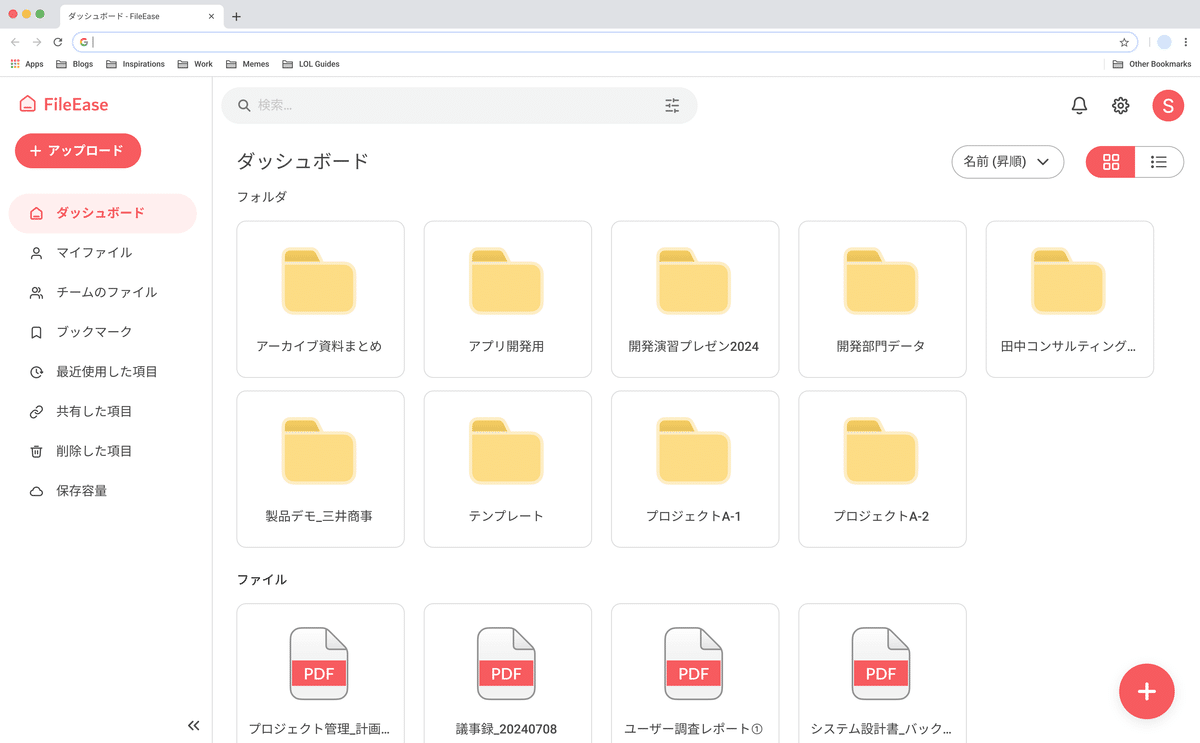
制作した画面がこちら ↓

アップロードボタンを押すとポップアップとして表示される想定です。下の画面はこんな感じ ↓

デザインのポイント
フォルダ・ファイルのアイコン
ただのモノクロアイコンだと物寂しかったので、立体的に見えるよう色をつけました。Windowsのエクスプローラーのアイコンが近いでしょうか。
細かく管理できる権限
アップロードした時点で公開範囲や編集権限を設定・確認できるようにしました。この辺りのセキュリティに対する意識で、既存サービスとの差別化が図れたらいいなという気持ちです。
制作してみて
・リサーチしていると、今回作ったようなアップロード画面が出てくる既存サービスは意外となかったです。いきなり画面にドラッグ&ドロップでアップロードできたり(Googleドライブがそう)、アップロードボタンを押すとエクスプローラーが開いたりするものが多かったです。実際にサービスを作るときは、そもそもこの画面が必要なのか検討の余地がありそうです。
