
Daily UI #023(Onboarding)
Daily UI 23日目のお題は「Onboarding」。
興味のあるトピックを選ぶ画面を制作します。
制作過程
今回は3時間半くらいでした。
制作の流れ
前回の反省点の確認: 1分
リサーチ: 54分
要件定義: 6分
必要な項目を考える: 21分
ワイヤーフレーム: 25分
ビジュアル: 1時間47分
------------------------------------
計 3時間34分
リサーチ
最初は、アプリでできることを複数画面を使って表現しているやつにしようかと考えていました。

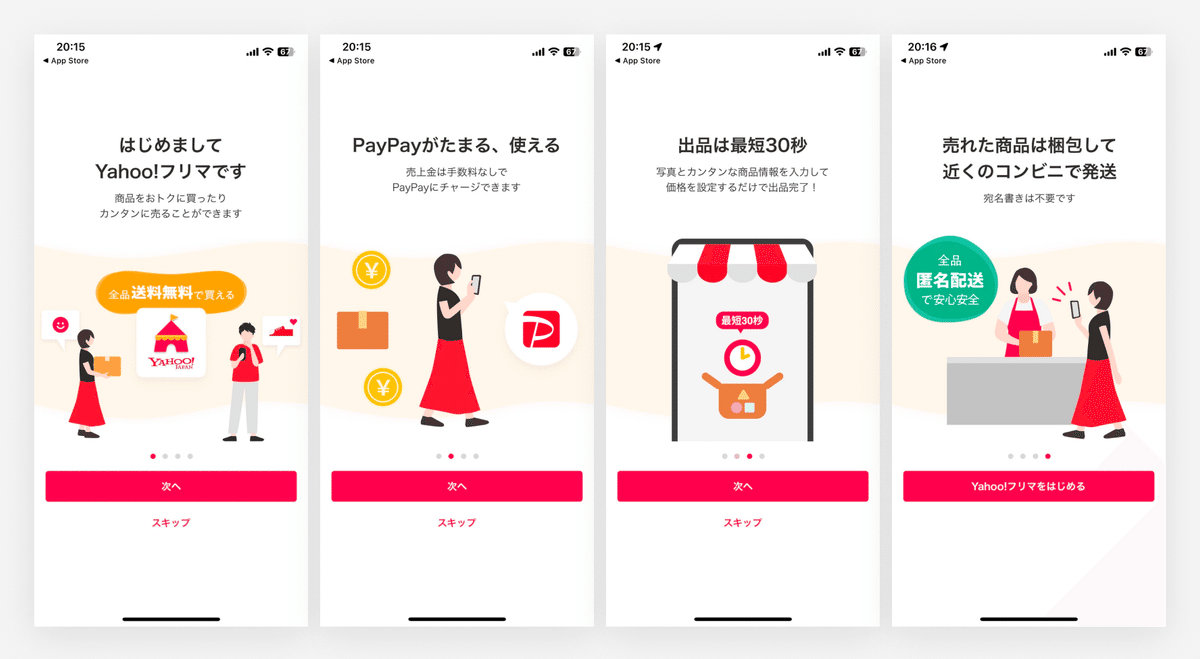
が、普段自分が見るときは大体すっ飛ばしているなあと思い、ユーザーが興味のあるトピックを選んでホームをカスタマイズする画面を作ることにしました。なので、トピックを選ぶ画面のある既存アプリを中心にリサーチしました。
主に参考にしたもの
・既存サービス(Twitter, LINE MUSIC, Pinterest, note)
・Dribbble(「Onboarding」で検索)
・Mobbin(「Onboarding」で検索)
・Pinterest(「card ui」「list ui」「chip ui」などで検索)
要件定義
いつものようにChatGPTに要件を詰めてもらいました。
サービス名:InspireHub
サービスカラー:ミッドナイトブルー、サンセットオレンジ、ホワイト
サービス内容:テキストメインのSNS
ペルソナ:中村 彩香(25歳・フリーランスのライター)
・居住地: 東京
・趣味: 読書、カフェ巡り、ブログ執筆、旅行
・利用目的: 他のユーザーの投稿やトピックを閲覧し、執筆のインスピレーションを得たり、自分の文章や考えを共有したりする。
合わせて、必要な項目も考えます。
項目
・タイトル:InspireHubへようこそ!
・説明文:「興味のあるトピックを5件以上選択してください」
・戻るボタン
・トピック一覧
・次へボタン
ワイヤーフレーム
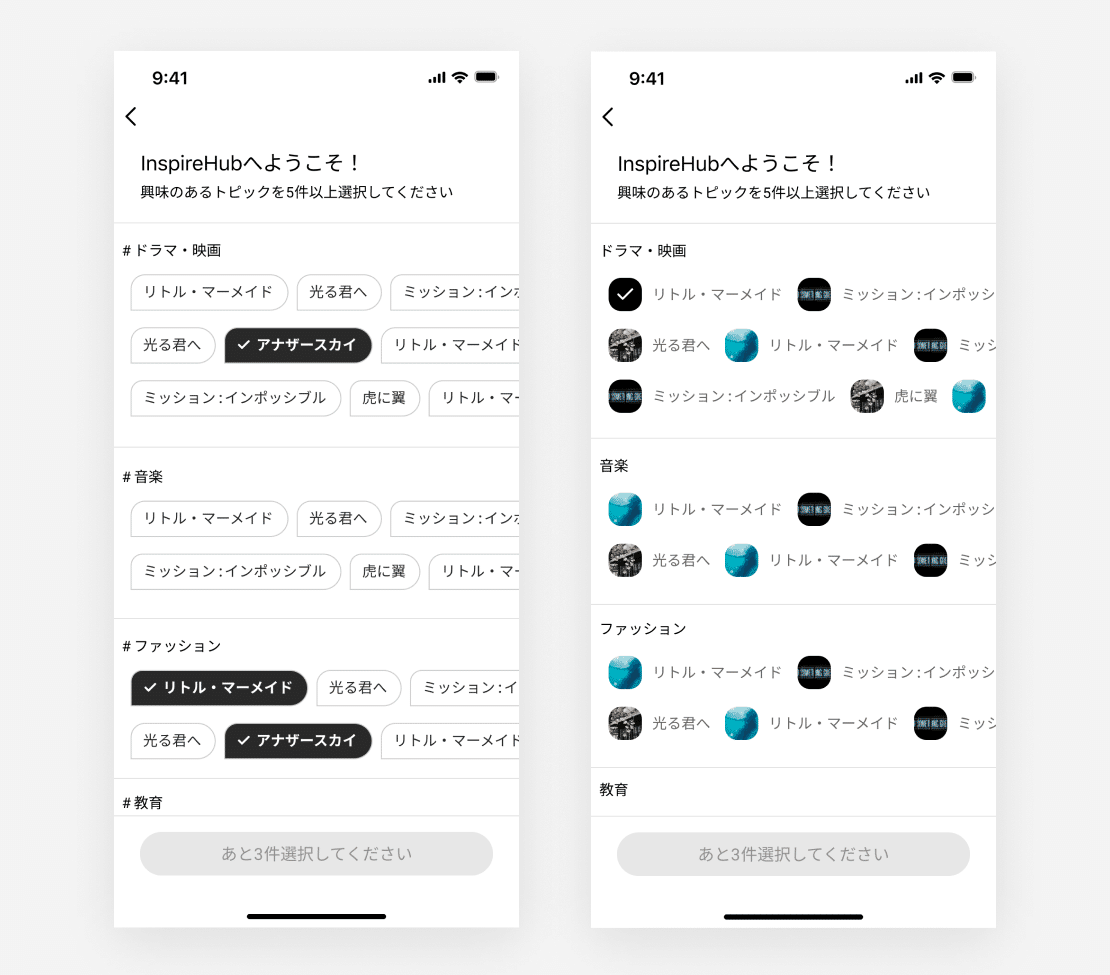
制作したワイヤーフレームがこちら ↓

テキストメインのSNSを想定しているので、かなりTwitter寄りのデザインになりました。5件選択すると、下のボタンが「次へ」に変わる想定です。
ビジュアル
全然違うテイストのも考えたんですが、かなり見にくい+やかましいのでやめました。

グラスモーフィズム(すりガラス風)のデザインにしたかったんですが、配色が難しくて却下しました。
完成
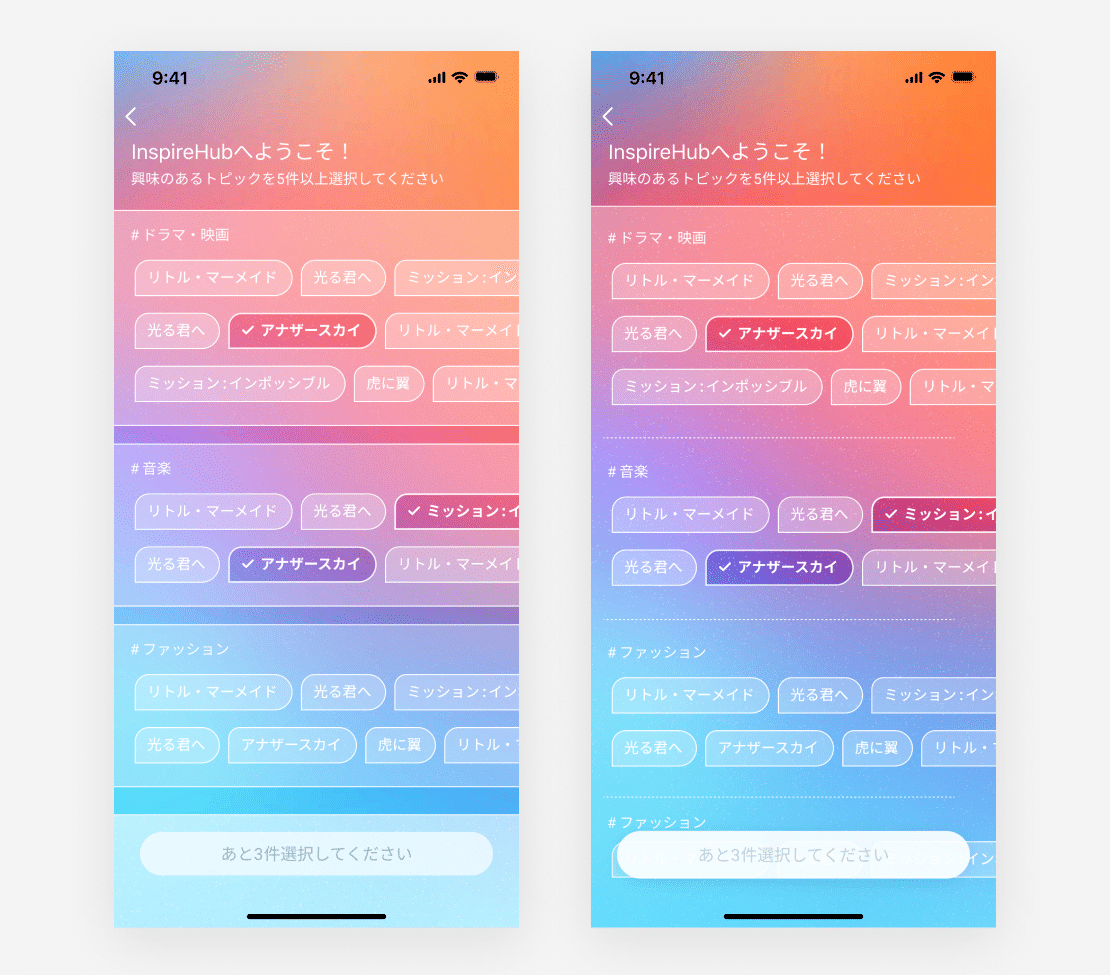
制作した画面がこちら ↓

色のついているところは選択済みのトピックです。ここで選択したトピックが、ホームタブ・検索タブで優先して表示される想定です。
デザインのポイント
吹き出し風chip
ただの角丸や四角だとつまらないので、チャットの吹き出しっぽくしてみました。
「あと○件選択してください」ボタン
グレーアウトしたボタンはどうすれば押せるのか分からないからあまり使わない方がいい、というのを聞いたことがあって、じゃあどうすればいいか分かればいいんじゃないかと思って作ってみました。
制作してみて
・だいぶTwitter寄りになってしまいました。もう少しオリジナルにできたら良かったです。
・吹き出し風chipを作るのが意外と難しかったです。文字数によって左上の角丸の大きさを調整しないといけないので、地味に面倒くさい。
