
Daily UI #010 (Social Share)
Daily UI 10日目のお題は「Social Share」。
画像管理アプリの転送画面を制作します。
制作過程
今回は3時間ほどかかりました。
制作の流れ
前回の反省点の確認:1分
要件定義:20分
リサーチ:16分
必要な項目を考える:6分
ラフ:13分
ワイヤーフレーム:35分
ビジュアル:1時間27分
--------------------------------------
計 2時間58分
要件定義
個人的に、スマホからパソコンへ画像を送ることが結構多いので、画像保存・管理アプリ内でより簡単に転送できるUIを作ろうと思います。
普段はLINEのKeepメモを経由して送っているんですが、PC版LINEは立ち上がりが遅くてあんまりスムーズではないです。AirDropは見知らぬ人が出てくるのがなんか嫌なので使ってません。
というわけで、KeepメモやAirDropに代わる転送UIを作ろうと思います。詳しいところはChatGPTに詰めてもらいました。
サービス名:
PicShare |画像保存・管理アプリ
画像選択画面に載せる項目:
選択した画像のプレビュー 、フォルダー選択、キャプション入力欄 、パソコンへの送信ボタン、共有設定(公開/非公開など)
サービスカラー:
明るく爽やかなブルーやグリーンを基調とした、安心感と親しみやすさを表現した配色
ペルソナ:
大谷直樹 (35歳・フォトグラファー/クリエイター )
・写真撮影が趣味であり、仕事でも活用している。
・イベントや旅行先で撮影した写真をスマホやパソコンで管理し、SNSやウェブサイトで共有
アプリ内でできること:
写真アップロード・保存、フォルダー作成・整理、写真にキャプションを追加して記録 、パソコンとの画像共有機能、写真の公開/非公開設定、パソコンに送信した写真のバックアップ保存 、パソコンでの写真編集ソフトとの連携、パソコンからの写真ダウンロード機能
リサーチ
既存の写真・画像関連のアプリを主に参考にしました。
主に参考にしたもの
iPhone写真アプリ, App Store, X, Google Drive, Pinterest, iPhone純正メモ, AirDrop
必要な項目を考える
おおよそリサーチが済んだところで、画面に含める項目を考えていきます。
項目
・背景の画面
・写真一覧
・バックボタン?
・編集、選択ボタン
・共有画面
・選択した写真のプレビュー
・横並び+各写真に削除ボタン
・選択枚数の表示
・すべて見る>ボタン?
・バックボタン?
・共有するデバイス、人などの設定
・パソコン
・タブレット?
・人
・入力欄
・写真名
・キャプション、メモ
・送信ボタン
ラフ
ここは割愛。
ワイヤーフレーム
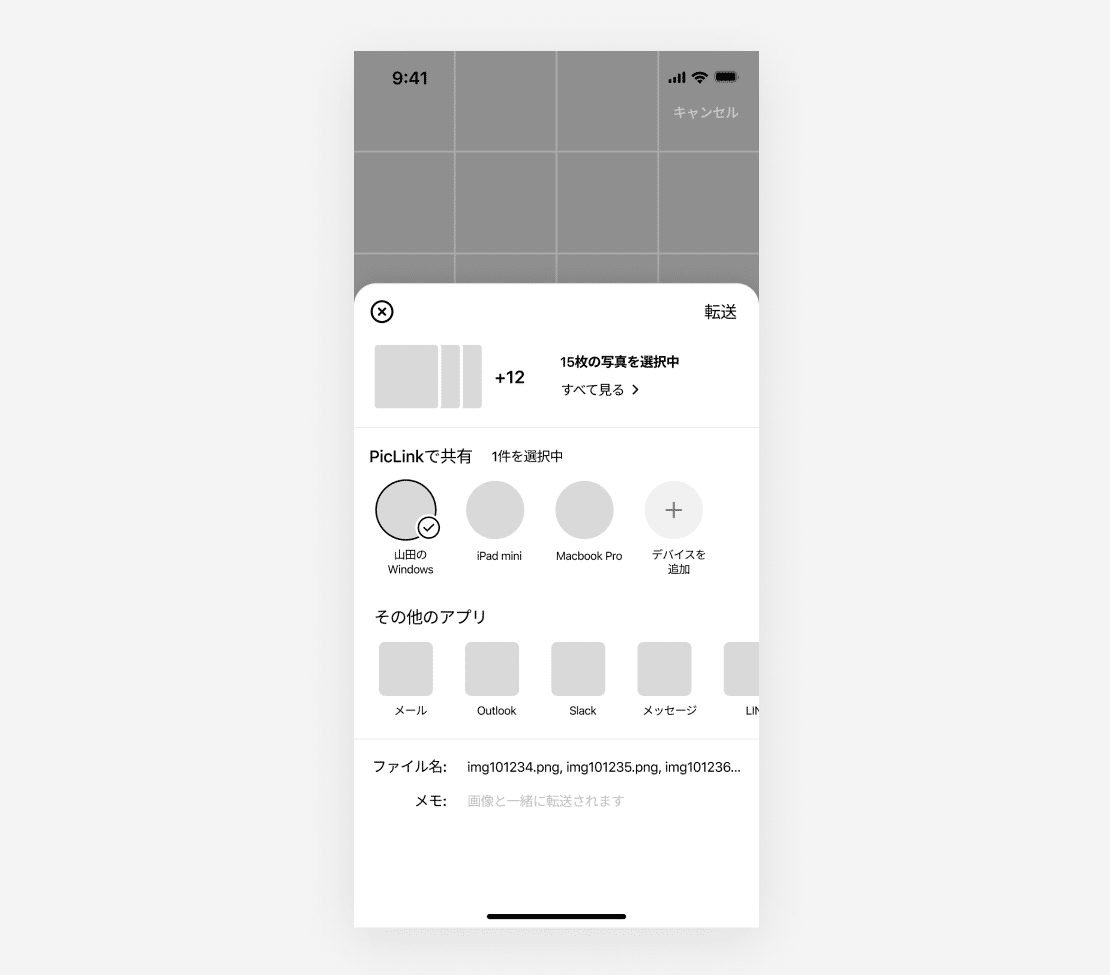
制作したワイヤーフレームがこちら ↓

背景には画像の一覧画面があり、写真を複数選択して共有アイコンを押すとこの画面になる想定です。
完成
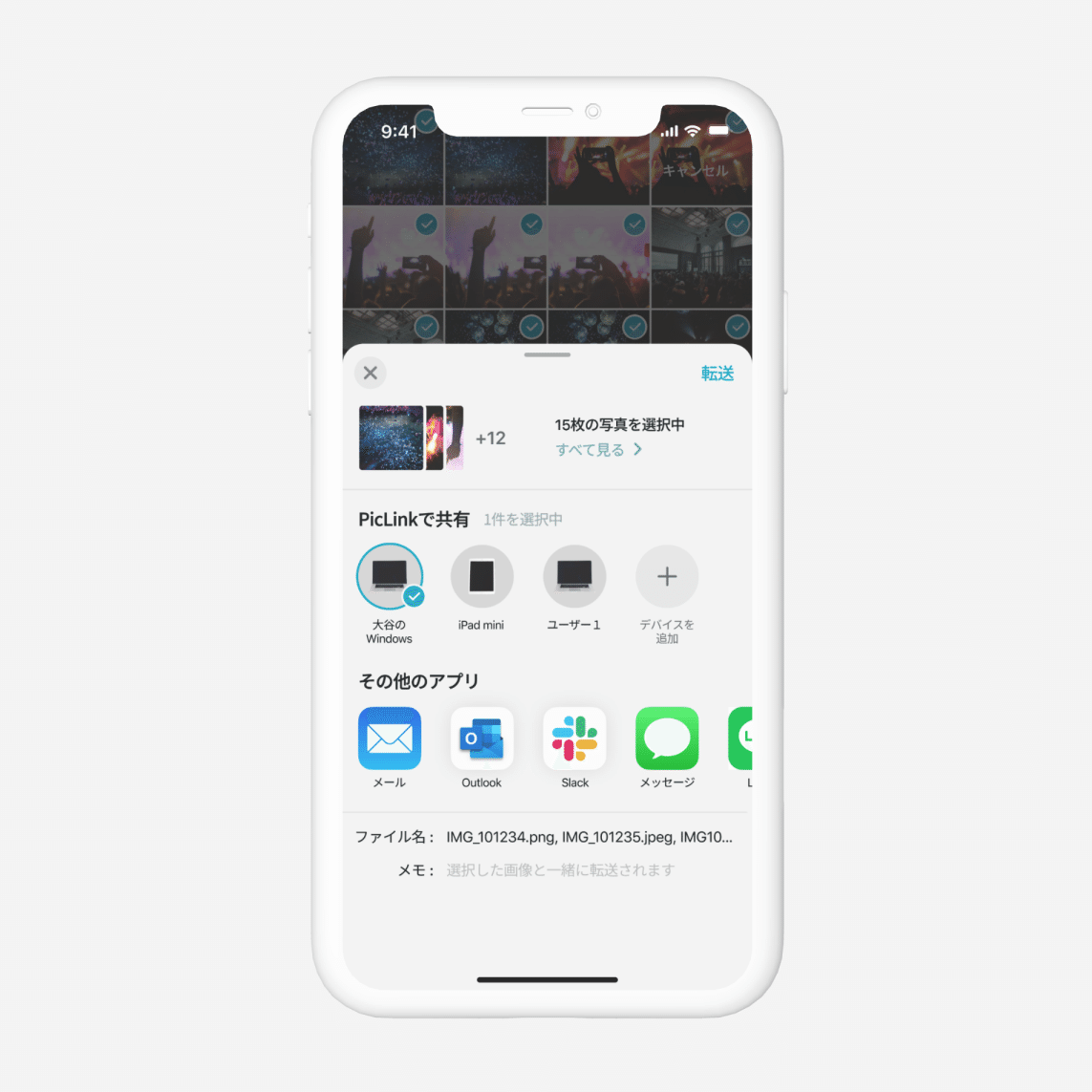
制作した画面がこちら ↓

デザインのポイント
PicLink
これが、今回作りたかったスマホ⇔パソコン間で簡単に転送できる仕組みです。一度、転送先のデバイスを追加しておけば、後は選択するだけで送れる想定です。AirDropのようにONにしている近くの人が表示される機能は想定していないです。自分が登録したデバイスだけが表示されるので、その点安心かなと思います。
ファイル名とメモ入力欄
写真を大量に扱うであろうプロのフォトグラファー(ペルソナで設定した人)であれば、一言メモ欄があると便利なんじゃないかと思って付けました。微妙に違う画角で何十枚も撮ったりすることもあると思うので、写真ごとにテキストを付けて区別する、というのも想定しています。
制作してみて
・既存UIの組み合わせだけでなく、オリジナルのシェア画面を作れたのが良かったと思います。
・引き続き、Figmaのミラーリング機能で確認しながら作りました。前回気づいた余白の大きさ(周りは狭く、同じ項目間は広くする)を意識しながら制作できたと思います。
・本当は、同じ画面内で選択した写真を個別に選択解除できると良かったんですが、上手く入らず諦めました。代わりに、「すべて見る>」で別画面に遷移して、そこで選択解除ができる想定です。同画面で選択解除できる方法をもう少し探ってみても良かった気がします。
・また色が偏り始めているので、全然違う色に挑戦したいです。ピンク、紫辺りとか。
