
Daily UI #021(Home Monitoring Dashboard)
Daily UI 21日目のお題は「Home Monitoring Dashboard」。
家電を操作できるアプリの画面を制作します。
制作過程
今回は約3時間半でした。
制作の流れ
前回の反省点の確認:1分
リサーチ:31分
要件定義:17分
ラフ:11分
ワイヤーフレーム:49分
ビジュアル:1時間37分
------------------------------------
計 3時間26分
リサーチ
既存のホームモニターアプリを主に参考にしました。意外とたくさんあってびっくりしました。
主に参考にしたもの
・既存ホームモニターアプリ(ホーム, Google Home, HomeGuardian.AI, Amazon Alexa, Sengled Home, Smart Life - Smart Living, クラウドインテリジェント, ORVIBO Home, Electrolux, HomeBatteries for HomeKit, SmartThings)
・Dribbble(「dashboard」などで検索)
要件定義
いつものようにChatGPTに要件を詰めてもらいました。
サービス名:SmartHome Control
サービスカラー:
メインカラー: #1E88E5 (ブルー)
サブカラー: #FFC107 (アンバー)
アクセントカラー: #FFFFFF (白)
ペルソナ:
田中 太郎(35歳・ソフトウェアエンジニア)
・居住地: 東京都
・家族構成: 妻と2歳の子供
・ライフスタイル:
テクノロジーに詳しく、家電製品をスマートホーム化することに興味がある。日常的に在宅勤務をしており、仕事と家事を両立させたい。家族の安全と快適さを重視し、外出先からでも自宅の状況を把握したい。環境に配慮し、エネルギー消費の管理に気を配っている。
・アプリの利用目的:
照明のコントロール、エアコンの操作、テレビの操作、カーテン/ブラインドの操作、セキュリティ管理、オーディオシステムの操作、エネルギー管理
ラフ
ここは割愛。
ワイヤーフレーム
制作したワイヤーフレームがこちら ↓

ビジュアル
制作途中 ↓

タブバーは、スポットライトが当たっている感じにしてみました。Dribbbleで見たデザインを参考にしています。ダークモードの方が映えそうだなと思い背景を暗くしたんですが、上部にイラストを入れるとあんまり合わなかったのでライトモードに戻しました。
完成
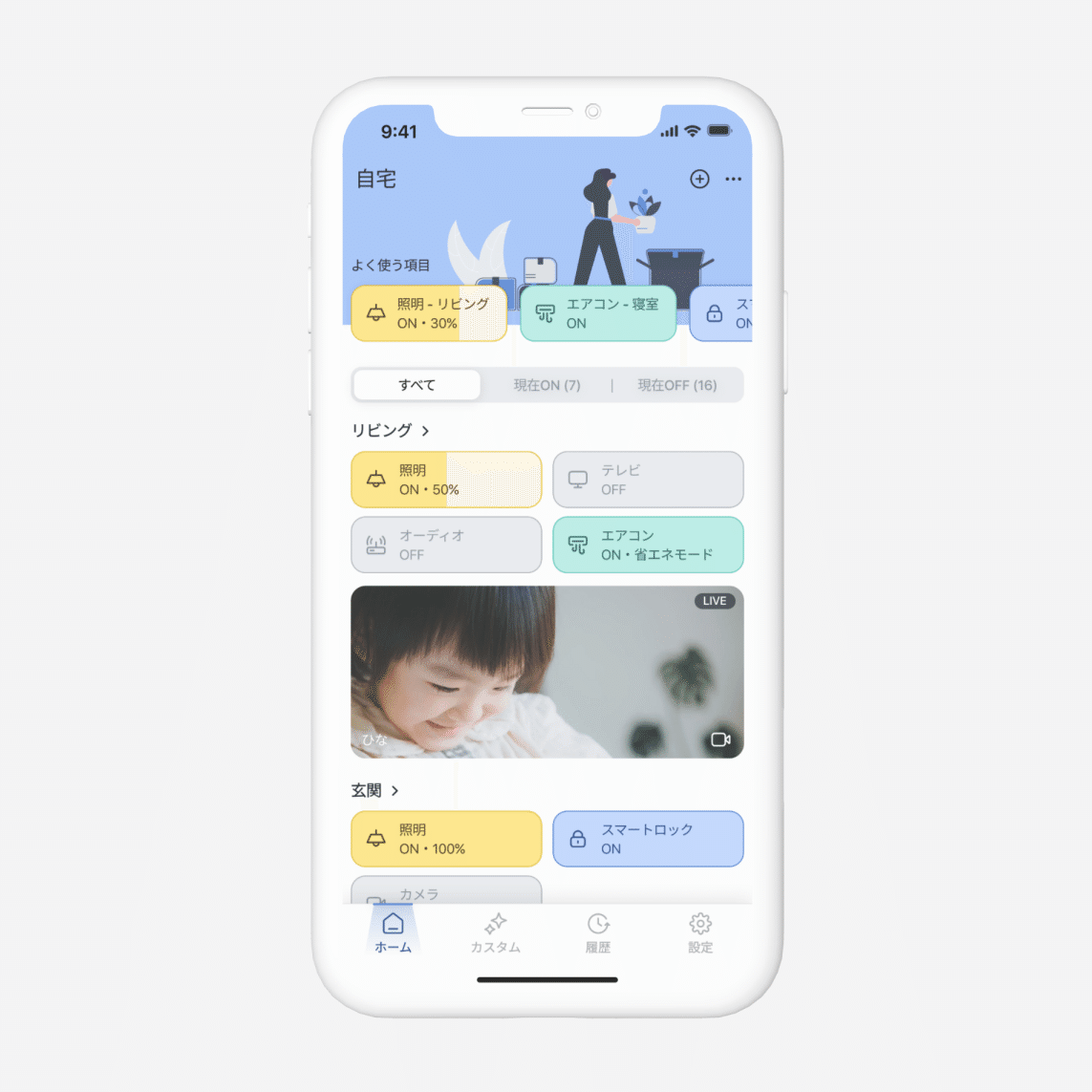
制作した画面がこちら ↓

場所ごとに家電を見られるようになっています。上部のタブだと、状態別(電源がONかOFFか)で見られる想定です。画面中央の画像は、リビングに設置したカメラの映像です。ペルソナが在宅勤務の想定なので、仕事中に部屋を出なくとも子どもの様子を確認できる想定です。
デザインのポイント
タブ分け
iOSで言う「Segmented Controls」を参考に作りました。「現在ON」と「現在OFF」タブにはそれぞれ該当する機器の数を()で書くことで、タブを押さなくとも一目で消し忘れなどがないか分かります。外出時なんかに使えるんじゃないかと思ってます。
制作してみて
・ペルソナのエコ志向を反映できなかったのが反省点です。先月より○%節約できています✨みたいなメッセージを出しておけば良かったかも。
