
Daily UI #027(Dropdown)
Daily UI 27日目のお題は「Dropdown」。
単位換算アプリの画面を制作します。
制作過程
今回は4時間半くらいでした。
制作の流れ
前回の反省点の確認:1分
リサーチ・要件定義:54分
ラフ:14分
ワイヤーフレーム:1時間3分
ビジュアル:2時間14分
-------------------------------------
計 4時間26分
リサーチ
単位などを換算するアプリを制作することにしたので、既存の単位変換アプリを主に参考にしました。
主に参考にしたアプリ
万能電卓:多機能計算機, 単位換算・変換, アメリカ単位変換, 日米単位変換, 単位換算換算計算機, Yahoo!乗換案内, Google翻訳, DeepL, 単位 換算 コンバーター 単位…, 旅行用-通貨両替電卓, 単位変換器-Unit Converter, 乗換MAPナビ, auナビウォーク, WESTER, 日本乗換案内-MetroMan, なごやバス地下鉄ナビ
要件定義
いつものようにChatGPTに要件を詰めてもらいました。
サービス名:UnitConvert Pro
サービスカラー:ネイビーブルー 、ライトグリーン、ホワイト
ペルソナ:山田 太郎(35歳・ グラフィックデザイナー)
趣味:読書、旅行、料理
ペインポイント:デザイン業務や日常生活で多くの単位換算が必要になるが、複数のアプリを使い分けるのが面倒。
目標:一つのアプリで簡単に多くの単位換算を行い、仕事の効率を上げること。
合わせて、必要な項目も考えます。
項目
・アプリタイトル
・お気に入り登録
・テーマカラーの変更
・履歴
・再計算
・削除
・設定
・ヘルプ
・単位換算機能(ドロップダウン)
・変換前(入力フォーム、単位ドロップダウン)
・変換するボタン?
・変換する単位の交換ボタン
・変換後(数字、単位)
・変換先追加ボタン
・為替レートなら更新ボタン
・一覧表
ラフ
ここは割愛。
ワイヤーフレーム
制作したワイヤーフレームがこちら ↓

いろいろな単位が変換できる想定です。すべての単位は右上のメニューアイコンから見ることができ、上部の横列がお気に入り登録した単位変換です。変換する単位を選ぶ部分をドロップダウンにしています。
ビジュアル
もう少し作りこんだのがこちら ↓

色はあまり作ったことのなかった茶系にしました。
完成
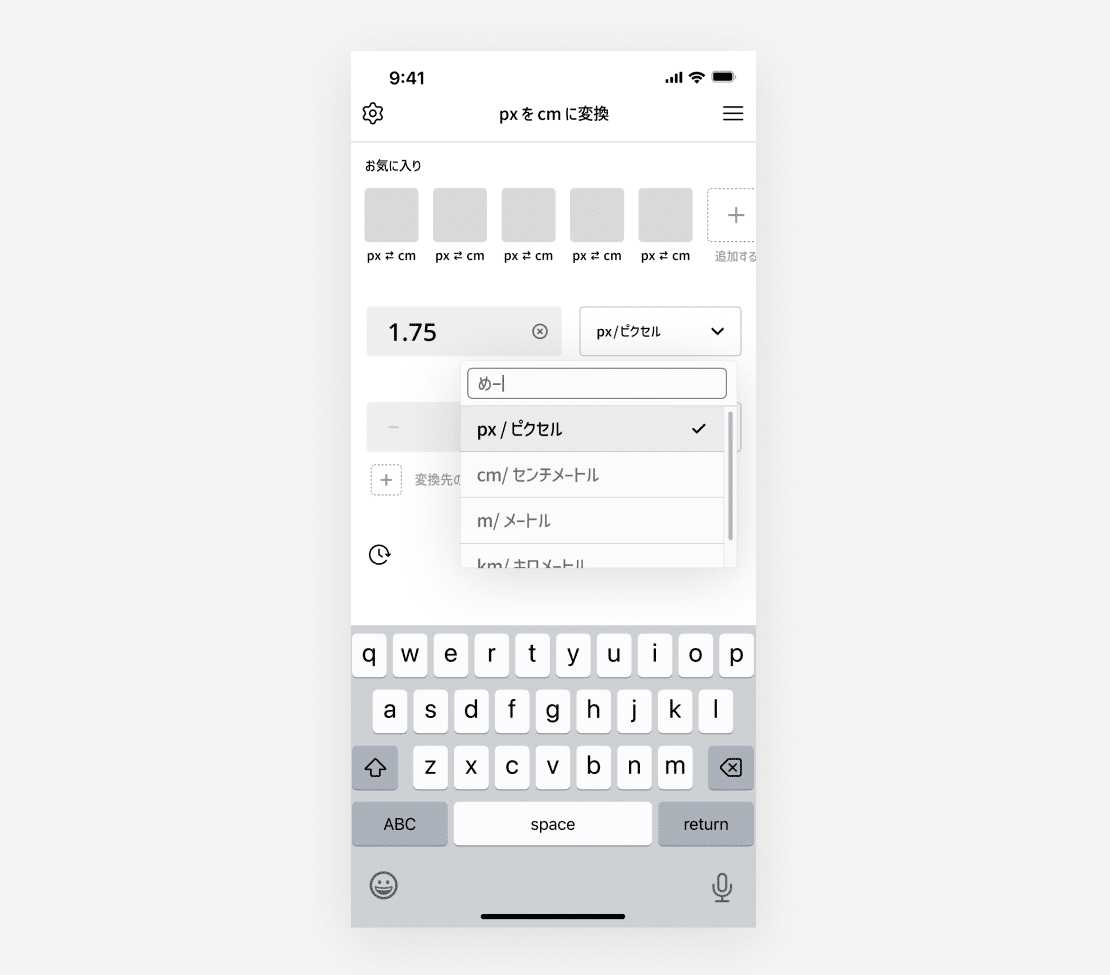
制作した画面がこちら ↓

ドロップダウン・キーボードを閉じるとこんな感じ ↓

画面下部には、その時に選択している単位の換算表を表示する想定です。
デザインのポイント
ドロップダウン
選択できる単位が多くなる想定だったので、ドロップダウンの中でも検索窓付きのUIにしました。コンボボックスというらしいです。一覧から選択もできるし、検索して探すこともできるという二刀流のUIです。便利。
「変換先を追加」ボタン
変換後の数値を表示した下に置いた+マークです。これで、1つの単位を複数の他の単位に変換できます。
制作してみて
・全体的にちょっと色が薄かった気がします。そのせいか、ちょっとラフ感が否めません。
・リサーチは、要件を詰める前とビジュアル制作とで分けてやった方がいいかもしれないと思いました。今回は要件を詰める前のリサーチは多めにやったつもりなんですが、ビジュアル検討用のリサーチがちょっと少なかった気がします。
