
Daily UI #012 (E-commerce Shop)
Daily UI 12日目のお題は「E-commerce Shop」。
通販アプリの商品詳細画面を制作します。
制作過程
今回は5時間ほどでした。下の方まで画面を作ったため、時間がかかりました。
制作の流れ
前回の反省点の確認:1分
リサーチ:44分
要件定義:17分
必要な項目を考える・ラフ:25分
ワイヤーフレーム:45分
ビジュアル:2時間33分
-----------------------------------------
計 4時間43分
リサーチ
既存の通販アプリを主に参考にしました。
主に参考にしたサービス
SHIEN, Temu, ユニクロ, ZOZOTOWN, IKEA, Nike, 楽天市場, ヤフーショッピング, minne, creema, ヤフオク, メルカリ, App Store, Google map
要件定義
いつものようにChatGPTに土台を考えてもらい、こちらで調整しました。
今回は、ペルソナが買いそうな商品にするために、かなり細かめに決めています。サービスカラーは今まで使ったことのない色をこちらで指定しました。
サービス名:ShopEase
サービス内容:
幅広い商品を手軽に購入できる便利な通販アプリ。使いやすいインターフェースと多様な支払い方法を提供し、快適なショッピング体験を実現します。
販売する商品:
衣料品(メンズ、レディース、キッズ) 、家電製品(スマートフォン、家電、ガジェット)、 日用品(洗剤、トイレットペーパー、キッチン用品)、食品(生鮮食品、加工食品、お菓子)、美容・健康商品(コスメ、サプリメント、フィットネス用品)、本・メディア(書籍、電子書籍、DVD、音楽)
アプリ内でできること:
商品の検索と閲覧、カートに追加して購入、お気に入り商品の登録、注文履歴の確認と再注文 、各種支払い方法の選択(クレジットカード、電子マネー、銀行振込など)、配送先の登録と変更、レビューの投稿と閲覧、セールやクーポンの確認と利用
サービスカラー:ピンク
ペルソナ:山田直美(32歳・会社員)
・東京都渋谷区在住
・夫と2人暮らし、子どもなし、共働き
・ 多忙な生活の中で効率的に買い物を済ませたい
・家庭用品や衣料品などをまとめて購入することが多い
・便利で安全な支払い方法を求めている
・お得なセールやクーポン情報に敏感
今回は商品の詳細画面を作るので、商品の情報も考えてもらいました。
商品名: リラックスフィットスウェットパンツ
商品説明: このリラックスフィットスウェットパンツは、快適な着心地とスタイリッシュなデザインを兼ね備えたアイテムです。自宅でのリラックスタイムやカジュアルな外出にもぴったりの一枚。高品質なコットン素材を使用し、柔らかく肌触りが良いのが特徴です。
サイズ:S, M, L, XL
カラー:グレー、ブラック、ネイビー
価格: 2,500円 (定価・税込)→クーポンコード適用で1,800円
送料: 300円(3,000円以上の購入で送料無料)
在庫状況:
・グレー:S - 在庫あり, M - 在庫あり, L - 在庫あり, XL - 残りわずか
・ブラック:S - 在庫あり, M - 在庫あり, L - 残りわずか, XL - 在庫切れ
・ ネイビー:S - 在庫あり, M - 在庫あり, L - 在庫あり, XL - 在庫あり
レビュー(件数): 85件
レビュー(星5段階評価): 4.4(平均評価)
販売ストア:ComfortStyle
制作中に多少変更はしましたが、おおよそこれを基に作っていきます。
必要な項目を考える
おおよそリサーチが済んだところで、画面に含める項目を考えていきます。
項目
・商品画像
・画像枚数
・カルーセルor<>
・商品名
・価格
・通常価格
・クーポンコード適用時の割引価格
・送料
・在庫状況
・サイズ
・カラー
・レビュー
・件数
・星5段階評価
・販売ストア名
・カートに追加
・お気に入りに追加
ラフ
ここは割愛。
ワイヤーフレーム
制作したワイヤーフレームがこちら ↓

完成
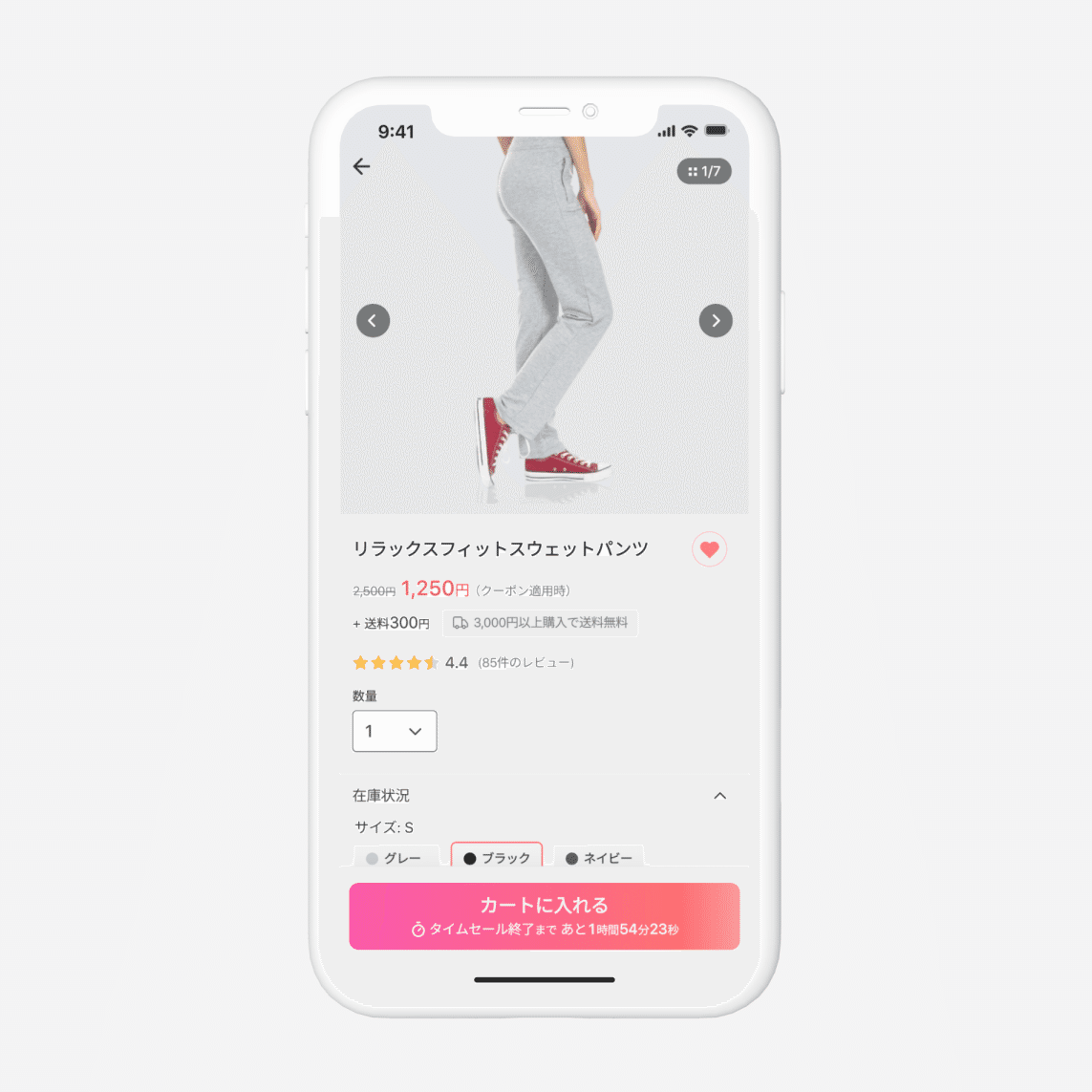
制作した画面がこちら ↓

モックアップに入れるとこんな感じ ↓

デザインのポイント
在庫状況
「カートに入れる」ボタンを押さなくとも、一覧ですぐに見られるようにしました。過去に、欲しいものがあって買おうとしたら欲しい色だけ売り切れていた、なんてことがあったのでそのガッカリ感を避けられるようにしました。
「カートに入れる」ボタン
タイムセール中の画面を想定し、グラデーションで強調してみました。下にはセールまでのカウントダウンを載せています。
折りたためるメニュー
今回作ったような商品詳細画面は下に長くなりがちなので、アコーディオンメニューで開閉できるようにしました。
制作してみて
・ペルソナをより細かく設定できたのが良かったです。家族構成や居住地なども決めたので、よりペルソナが買いそうなリアルな商品にできたんじゃないかと思います。
・あんまりオリジナリティが出せなかったのは反省点です。画像下のテキスト部分をハーフモーダル風にしたり、既存のものとちょっと違うUIも試したんですが、画像にかぶっている感じがして落ち着かなくてやめました。
・数量のUIを終盤で作ったんですが、力尽きてほぼ既存のもののトレースになってしまいました。もうちょっと検討できると良かったです。
この記事が気に入ったらサポートをしてみませんか?
