
Daily UI #017 (Purchase Receipt)
Daily UI 17日目のお題は「Purchase Receipt」。
通販の注文確認メールを制作します。
制作過程
今回は4時間くらいでした。
制作の流れ
前回の反省点の確認:1分
リサーチ・要件定義:51分
必要な項目を考える:24分
ワイヤーフレーム:1時間4分
ビジュアル:1時間41分
---------------------------------
計 4時間1分
要件定義
以前作った通販アプリで商品を買った際の注文確認メールを作ることにします。
(過去回から流用)
サービス名:ShopEase
サービス内容:幅広い商品を手軽に購入できる便利な通販アプリ
販売する商品:衣料品 、家電製品、 日用品、食品、美容・健康商品、本・メディア
ペルソナ:山田直美(32歳・会社員)
・東京都渋谷区在住
・夫と2人暮らし、子どもなし、共働き
・ 多忙な生活の中で効率的に買い物を済ませたい
・家庭用品や衣料品などをまとめて購入することが多い
・便利で安全な支払い方法を求めている
・お得なセールやクーポン情報に敏感
合わせて必要な項目も考えていきます。今回は細かい情報が多いので盛りだくさんです。
項目
・メールアドレス、送信元
・メール件名
・日付
・サービス名
・注文へのお礼「この度は「ストア名」をご利用いただき、誠にありがとうございます。ご注文内容にお間違いがないか、ご確認をお願いいたします。発送が完了しましたら別途メールをお送りいたします。商品の発送まで今しばらくお待ちくださいませ。今後とも「ストア名」をよろしくお願いいたします。」
・ご注文内容
・販売ストア:ComfortStyle
・注文ID
・注文日時
・支払い方法
・商品名:リラックスフィットスウェットパンツ
・数量
・単価、小計
・種類、サイズ、カラーなど
・商品コード
・価格
・商品小計
・送料
・クーポン、商品券利用
・合計金額
・詳細
・注文者
・お届け先
・請求先
・配送方法
・備考
・注文詳細を確認する
・その他
・送信専用メールです「本メールは自動配信メールです。このメールに返信いただいてもお答えできません。」
・ご注文に関するお問い合わせ
・ご注文のキャンセルについて
・その他ご不明な点がございましたらヘルプページをご確認ください。
・このメールにお心当たりが無い場合、お手数ですがShopEaseまでお知らせください。
・プライバシーポリシー
・発行元
・ストア名
・住所
・コピーライト
・宣伝
・サービスHP
・ストアHP
・公式SNS
リサーチ
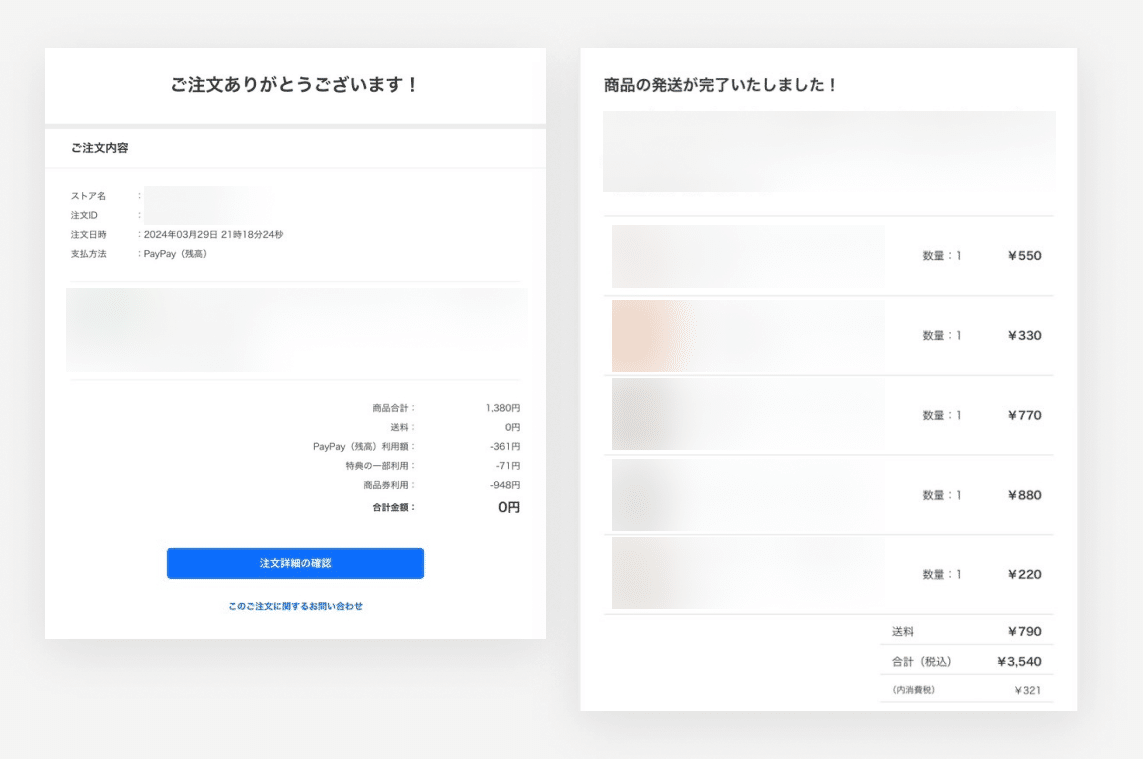
手元にあった注文確認メールと、紙のレシートを主に参考にしました。
主に参考にした通販サイト
楽天市場, ヤフーショッピング, minne, creema, base, ヤフオク
今回は、「文字のみ」という縛りで挑戦してみます。商品画像を貼った方が分かりやすいですが、容量削減なのか文字だけのメールも多かったです。紙のレシートの雰囲気がいいなと思ったのもあります。
ワイヤーフレーム
制作したワイヤーフレームがこちら ↓

実線・点線もテキスト入力で作っています。
完成
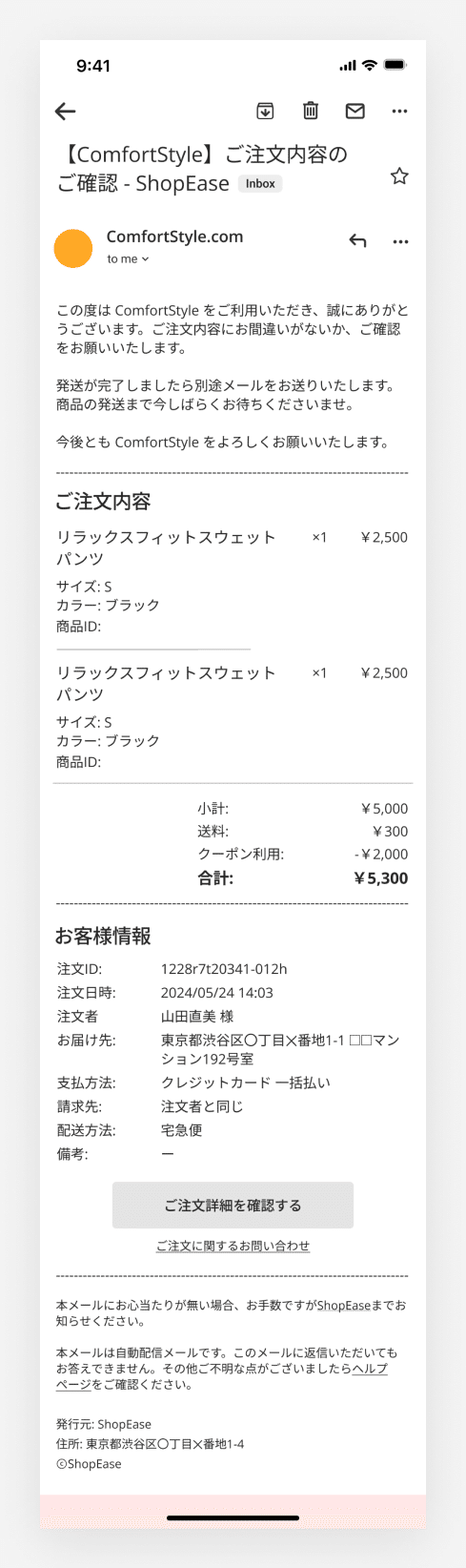
制作した画面がこちら ↓

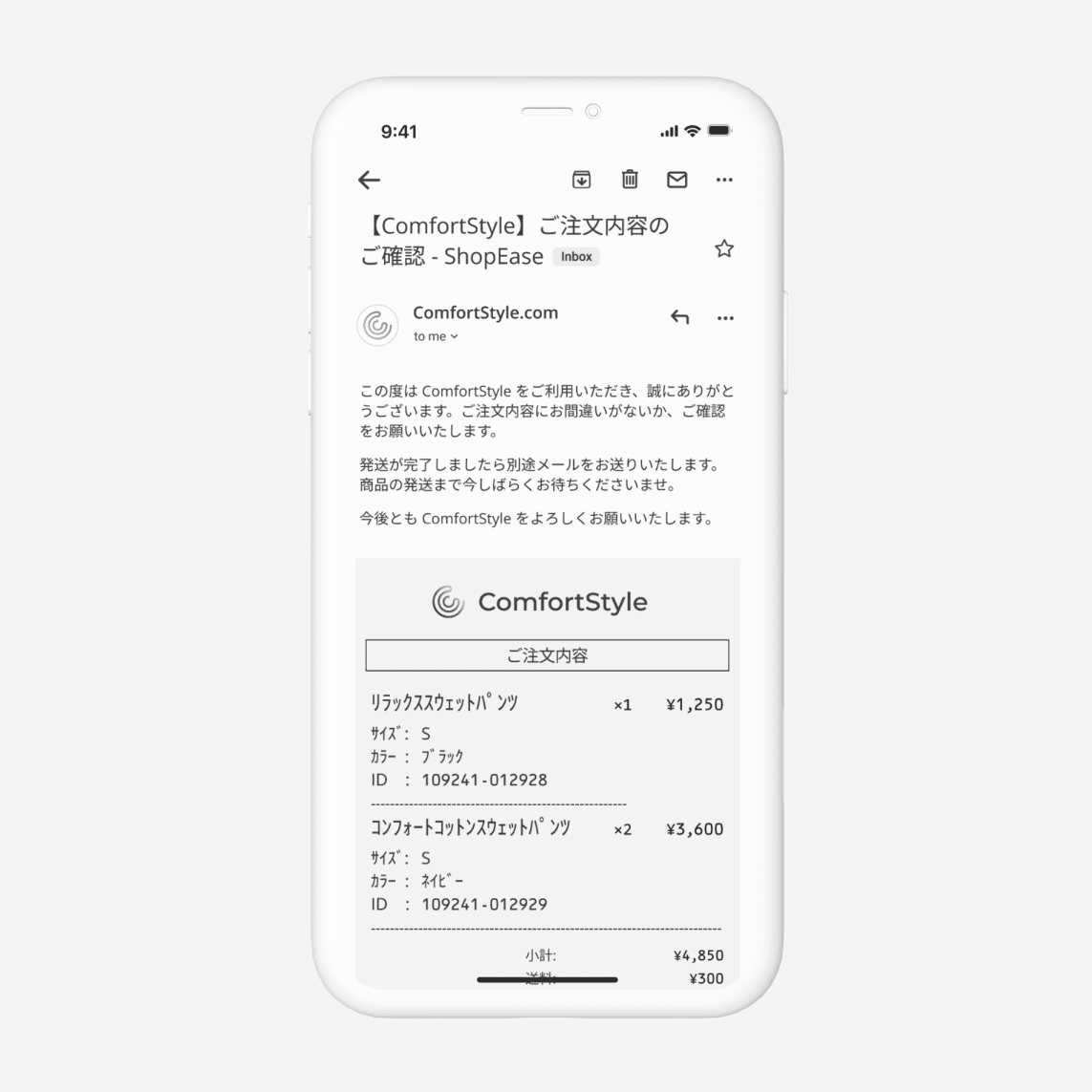
モックアップに入れたところ ↓

デザインのポイント
テキストのみのレシート
ロゴ画像以外は、すべて文字だけで再現できるデザインにしました。これなら容量も軽くて済むし、制作コストも小さくて済みます。
制作してみて
・紙のレシートを見ると、半角カナでより多くの文字を入れていたり、文字を両端に揃えて見やすくしたり、いろいろ工夫されていて面白かったです。
・文字の揃え方もいろいろあって面白かったです。中には、1つの注文メールで右揃え・左揃え・中央揃えが入っているのもありました。1つのまとまりの中でも揃え方が分かれているので結構複雑でした。作るときはだいぶ感覚でやってしまったので、もう少しちゃんと観察しても良かったかなと思います。