
Daily UI #011 (Flash Message)
Daily UI 11日目のお題は「Flash Message」。
前回制作した画像管理アプリの転送時フィードバックを制作します。
制作過程
今回も大体3時間くらいでした。
制作の流れ
前回の反省点の確認:1分
リサーチ・要件定義:34分
必要な項目を考える:7分
ワイヤーフレーム・ビジュアル:2時間13分
--------------------------------------------------
計 2時間55分
リサーチ
そもそもFlash Messageとはどういうものなのか、軽く調べました。ざっくり見たところユーザーのアクションに対するフィードバックで、他のUIパーツで言うとtoastが近いようです。
toastと似たものでsnackbarがよく挙げられますが、toastはメッセージのみ、snackbarはアクションを含められる点が違うようです。ただ、Dribbbleで検索すると両方出てくるので、この辺は割と曖昧なのかもしれません。

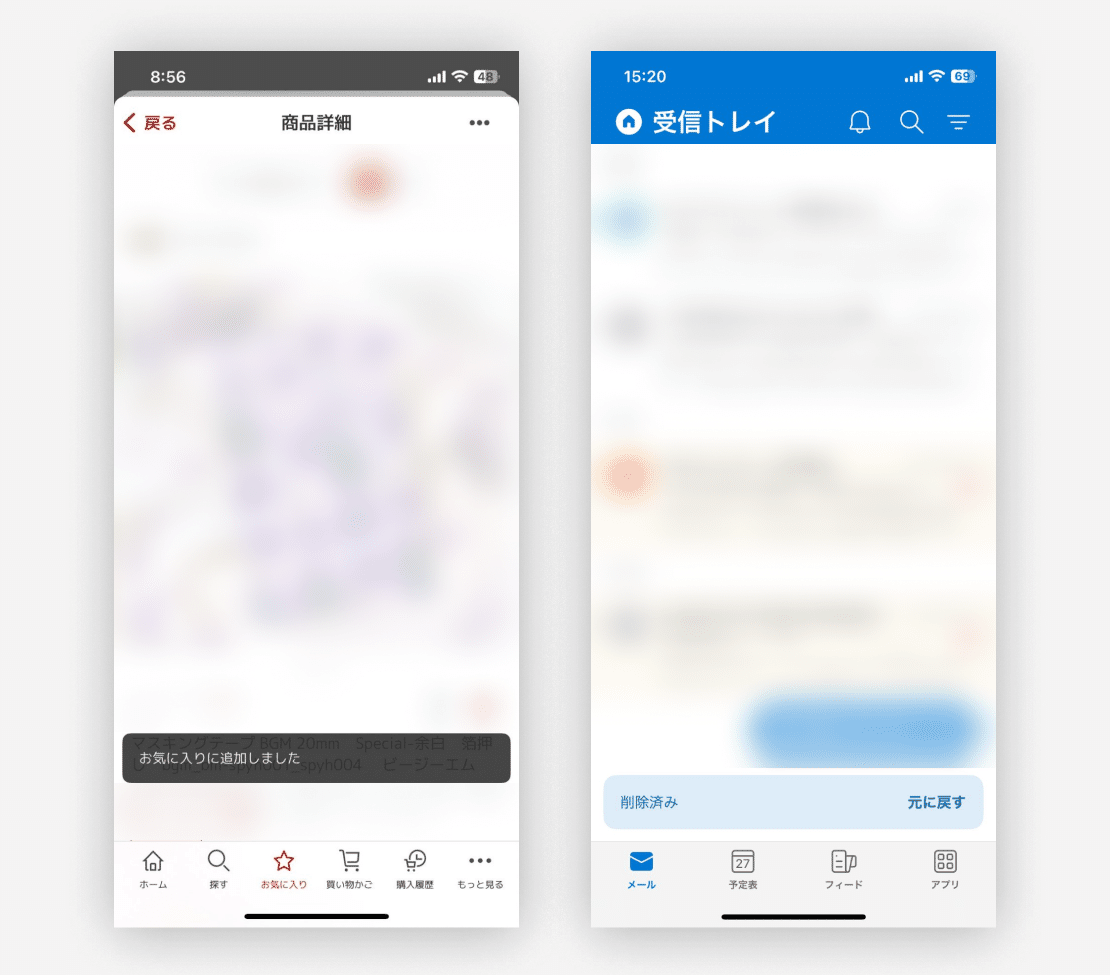
右:Outlookのsnackbar「元に戻す」というアクションが含まれている
また、既存アプリとDribbbleのデザインを参考にしました。
主に参考にしたアプリ
Outlook, 楽天市場, X, Instagram
要件定義
前回制作した写真アプリの設定をそのまま使いました。今回は、前回作った画像転送画面の後に表示されるFlash Messageを作ることにします。
(前回から流用)
サービス名:
PicShare |画像保存・管理アプリ
画像選択画面に載せる項目:
選択した画像のプレビュー 、フォルダー選択、キャプション入力欄 、パソコンへの送信ボタン、共有設定(公開/非公開など)
サービスカラー:
明るく爽やかなブルーやグリーンを基調とした、安心感と親しみやすさを表現した配色
ペルソナ:
大谷直樹 (35歳・フォトグラファー/クリエイター )
・写真撮影が趣味であり、仕事でも活用している。
・イベントや旅行先で撮影した写真をスマホやパソコンで管理し、SNSやウェブサイトで共有
アプリ内でできること:
写真アップロード・保存、フォルダー作成・整理、写真にキャプションを追加して記録 、パソコンとの画像共有機能、写真の公開/非公開設定、パソコンに送信した写真のバックアップ保存 、パソコンでの写真編集ソフトとの連携、パソコンからの写真ダウンロード機能
前回の制作物はこちら ↓
必要な項目を考える
おおよそリサーチが済んだところで、画面に含める項目を考えていきます。
今回は少なめです。
項目
・アイコン
・✕ボタン
・成功メッセージ
…画像を正常に転送しました
・エラーメッセージ
…画像を転送できませんでした
送信先のデバイスのストレージ容量が不足しています
ビジュアル
レイアウトに大きな違いはないので、配色やあしらいでいろいろパターン出しをしました。

背景が黒いのも統一感が出てかっこいいかなと思ったんですが、写真の上に載せたらあんまり目立たなかったのでやめました。
完成
制作した画面がこちら ↓



今回は3種類作ってみました。順に、成功ver.・失敗ver.・注意ver.です。
デザインのポイント
背景の透け感
全体的に透過したオブジェクトを使い、画像に目が行きやすいようにしました。Flash Messageは透過度・色の違う塗りを2色重ねていて、ちょっと手が込んだデザインになっています。
他にも、画面上部に黒いグラデーションを入れたりタブバーを半透明にしたりしています。こういう透かし系デザインは、Figmaのエフェクト「背景のぼかし」を使うととてもいい感じになります。
制作してみて
・既存アプリを見ると、Flash Messageは画面上部に出てくるものと、画面下部に出てくるものとありました。同一サービス内では大体統一されている印象でした。どういう基準で決めているんだろうか…
・色合わせが難しかったです。同じ色にすると、面積の違いで違う色に見えたり、アイコンは良くても文字だと見えにくかったり。この辺りの調整に時間がかかりました。
・はじめは、成功=緑・失敗=赤というイメージが強かったんですが、既存アプリを見て意外と同じ色でもありなんだなと気づきました。例えばXは水色で統一、楽天市場やInstagramは黒で統一、といった感じです。ただ今回は色も違う方が分かりやすいだろうと思い違う色にしました。色統一派は、制作コスト削減のためなんでしょうか。

右:Instagram(黒で統一)
