
Daily UI #033(Customize Product)
Daily UI 33日目のお題は「Customize Product」。
グラフ作成アプリの画面を制作します。
制作過程
今回は4時間弱くらいでした。
制作の流れ
前回の反省点の確認:1分
リサーチ・要件定義:51分
必要な項目を考える:19分
ラフ:15分
ワイヤーフレーム・ビジュアル:2時間15分
-----------------------------------------------------
計 3時間41分
リサーチ
Dribbbleや既存のグラフ作成アプリを参考にしました。部分的に参考にするため、違う分野のアプリも少し見ています。
主に参考にしたもの
・Dribbble(「Customize」「Pie Chart」「graph」などで検索)
・既存アプリ(簡単便利「グラフメーカー」, GraPho, なるはやグラフ, iPhone設定, 一日予定表, Timetree)
要件定義
ChatGPTに要件を詰めてもらいました。
サービス名:GraphEase
サービス内容:
GraphEaseは、簡単に美しいグラフを作成・カスタマイズできるアプリです。直感的な操作でデータをビジュアル化し、学業や個人のプロジェクトに最適なグラフを作成します。
作成できるグラフの種類:
棒グラフ (Bar Graph), 折れ線グラフ (Line Graph),
円グラフ (Pie Chart), 散布図 (Scatter Plot), 面グラフ (Area Graph), レーダーチャート (Radar Chart), ヒストグラム (Histogram), 積み上げ棒グラフ (Stacked Bar Graph)
カスタマイズできる項目:
カラー, ラベル, フォント, レイアウト, 凡例, グリッド, アニメーション
サービスカラー:ティールブルー (Teal Blue)
ペルソナ:
佐藤 花(20歳・大学生)
・居住地: 東京都新宿区
・趣味: 映画鑑賞、友達とカフェ巡り、音楽フェス
・特徴: 経済学部の学生で、レポートやプレゼンテーションにグラフを多用する。手軽に視覚的にわかりやすいデータを作成できるツールを探している。
合わせて、必要な項目も考えます。
項目
・グラフ
・グラフのビジュアル
・タイトル
・グラフの種類
・項目
・ラベル名
・数値
・色
・並び替え
・削除
・項目の追加
・カスタマイズ
・ラベル
・凡例
・フォント
・レイアウト
・各種アクション
・ホームへ戻る
・キャンセル
・保存
・エクスポート
・PNG
・JPEG
・SVG
・テンプレートとして登録
・別のフォルダへ移動
ラフ
ここは割愛。
ワイヤーフレーム
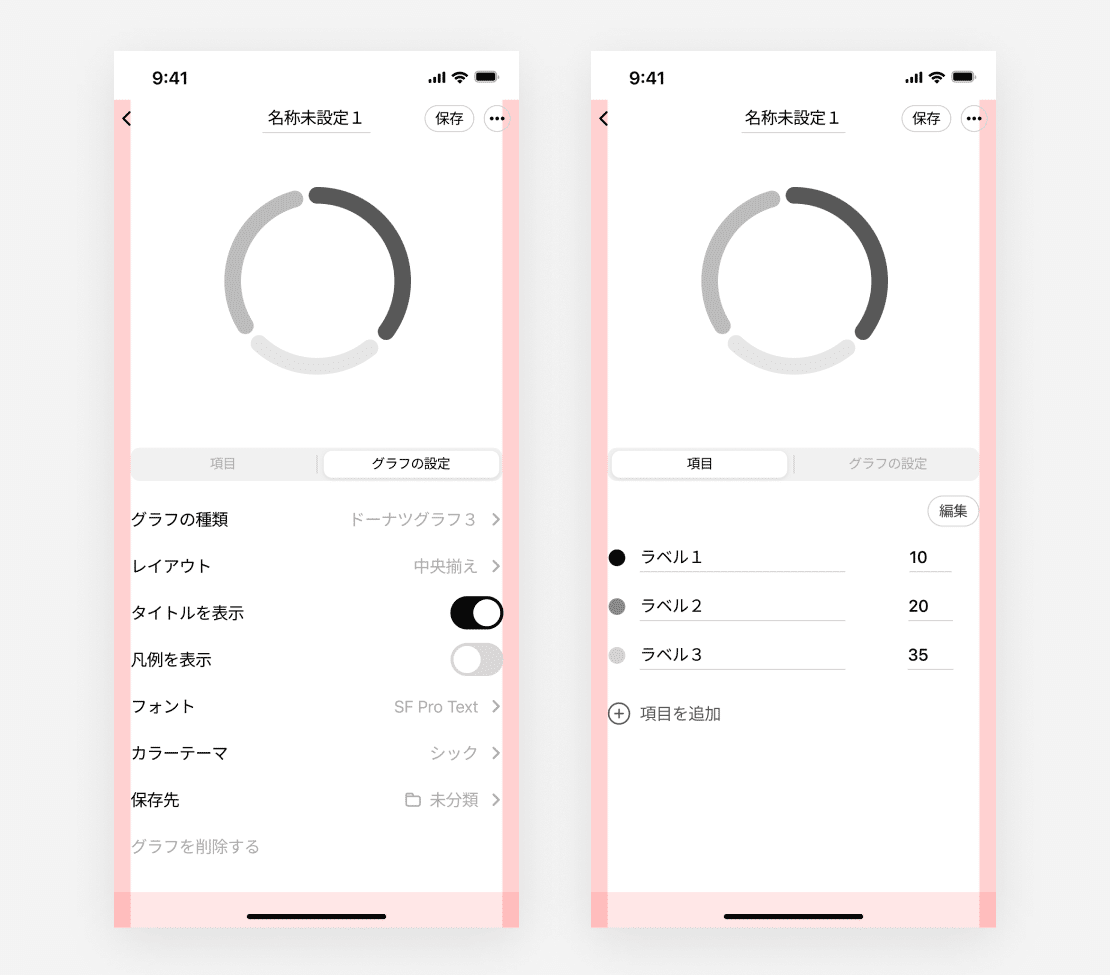
制作したワイヤーフレームがこちら ↓

左がグラフのデザインをカスタマイズできるタブ、右がグラフにデータを追加していくタブです。
ビジュアル
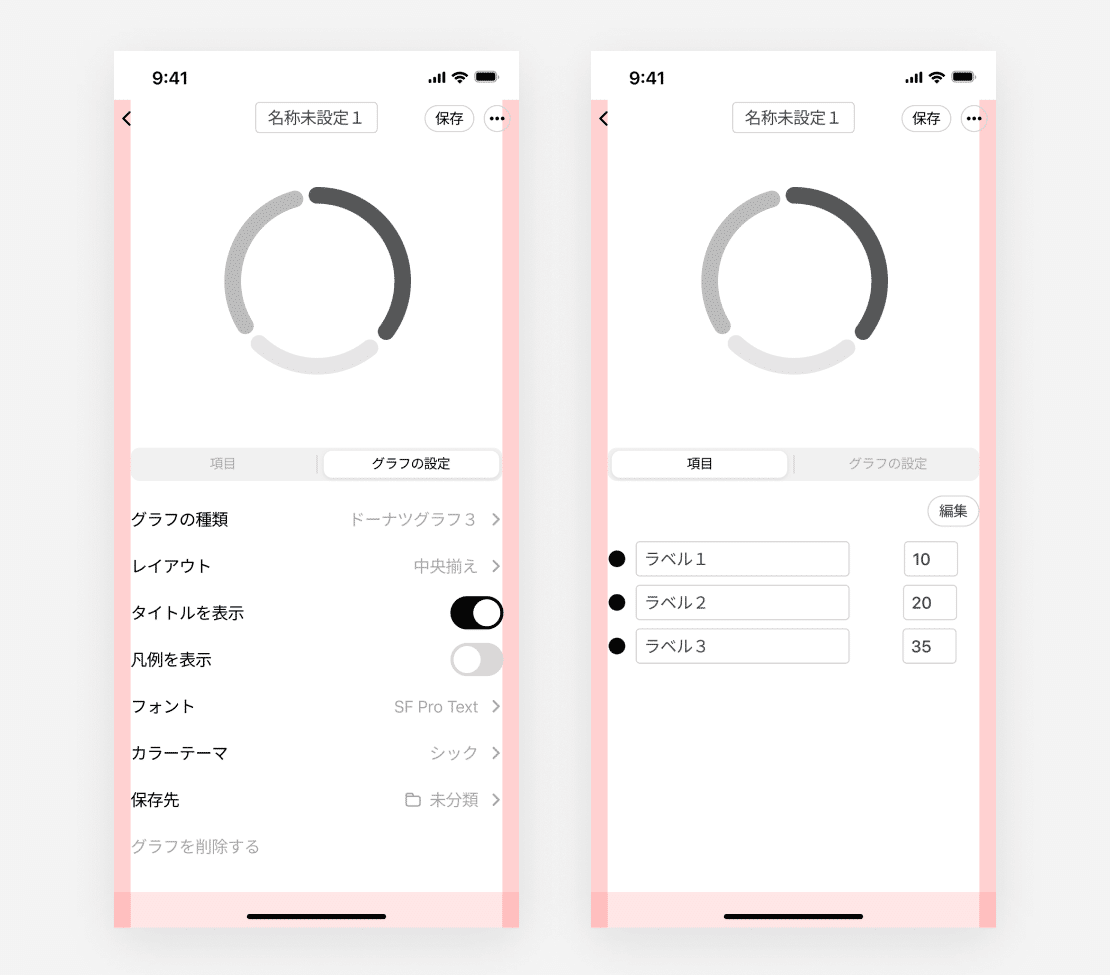
もう少し手を加えたのがこちら ↓

入力フォームのデザインを、下線から枠線に変更しました。より入力できそうな感じが出たかなと思います。少し色をつけたのがこちら ↓

完成
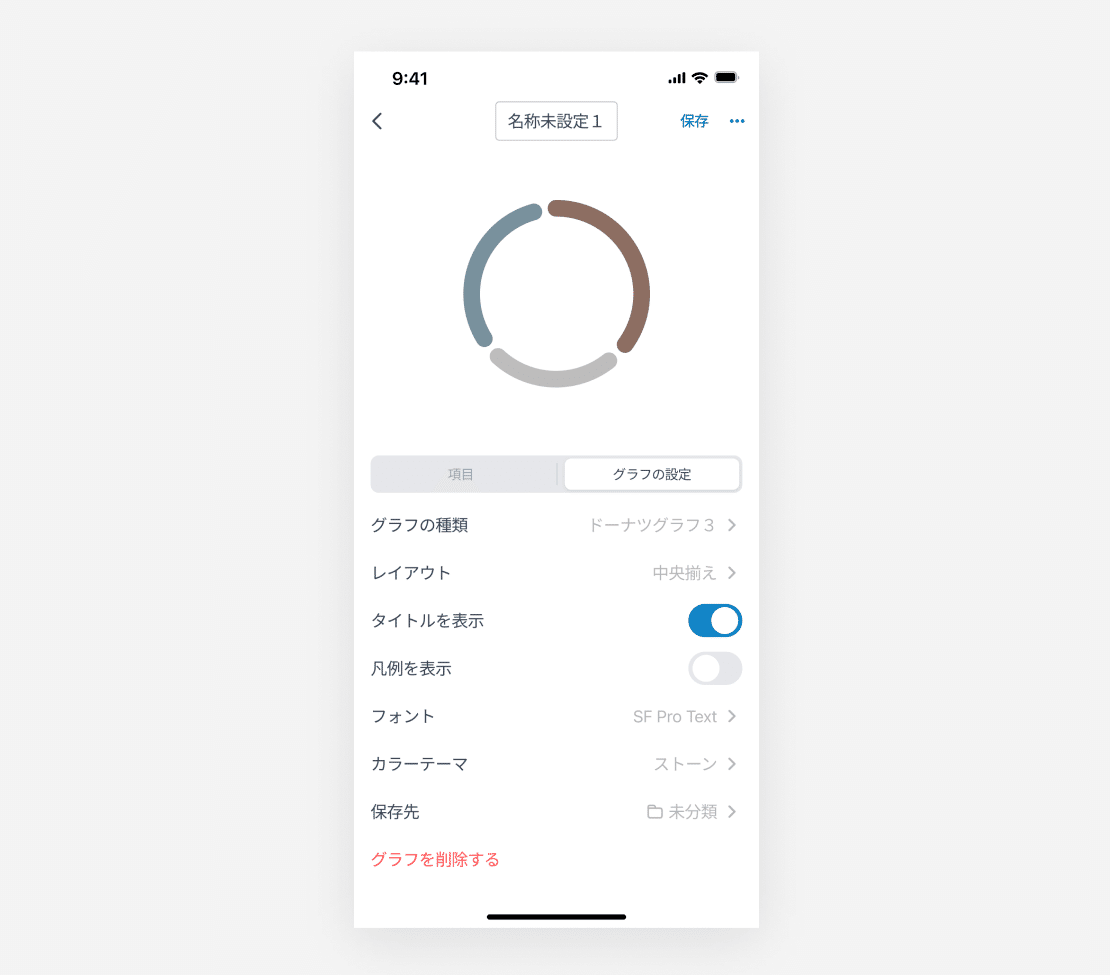
制作した画面がこちら ↓

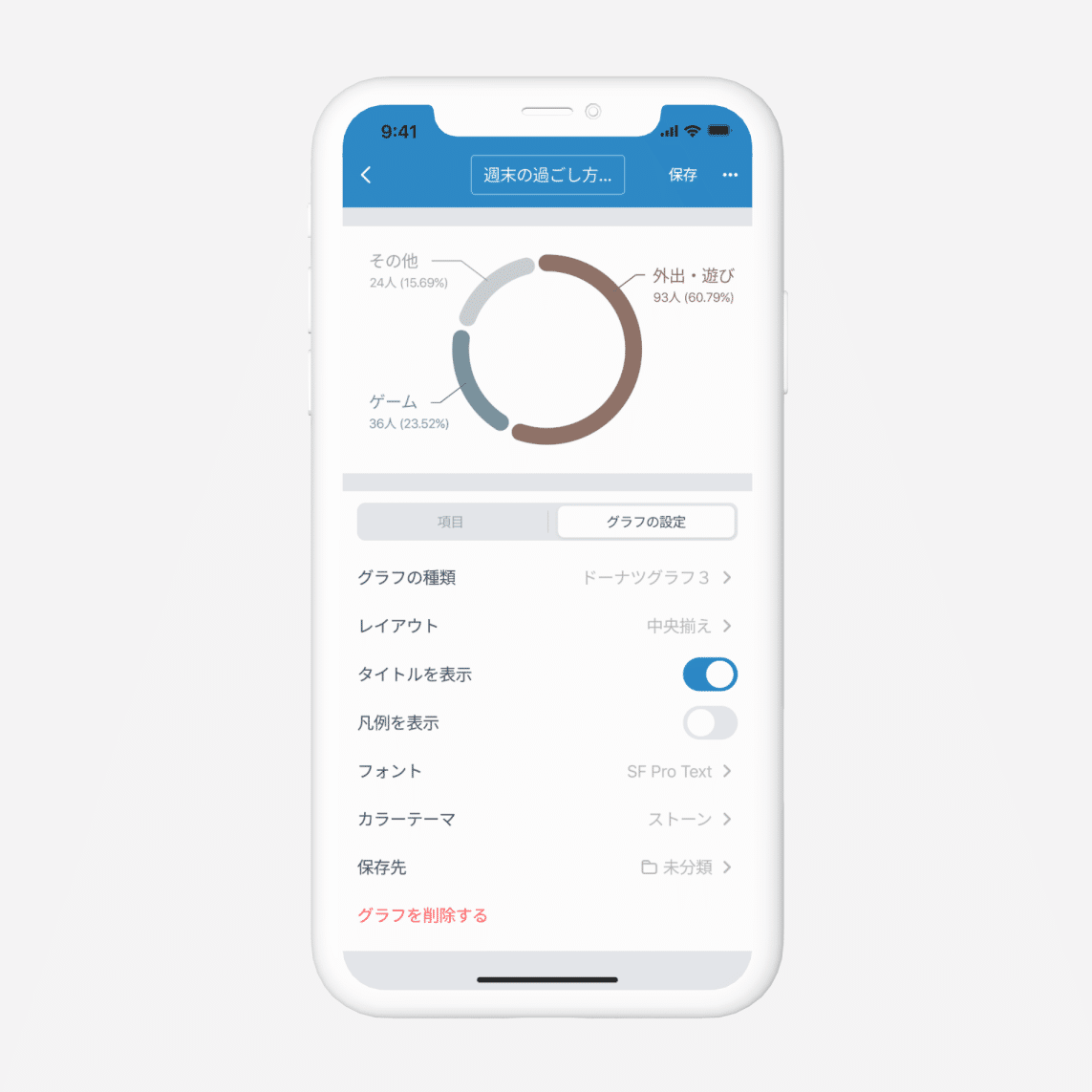
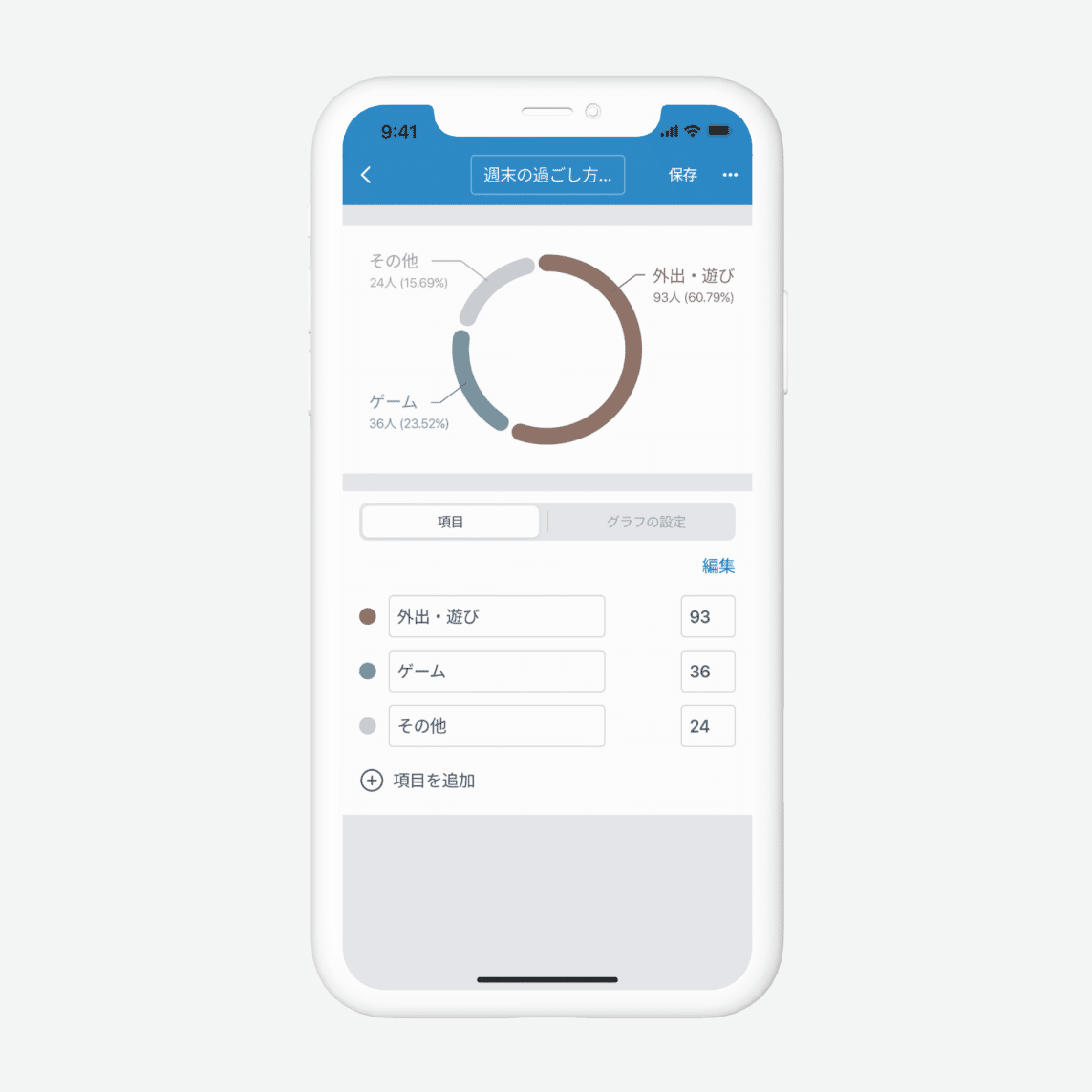
データを追加するタブの画面 ↓

青字の「編集」ボタンを押すと、データの並び替えや削除ができる想定です。
デザインのポイント
背景のあしらい
今までは白一色のことがほとんどだったんですが、今回は画面上部を濃いめの色にし、背景をグレーにしました。これで度々課題に感じていたラフっぽさが解消された気がします。
制作してみて
最近の制作だと、個性を出したいと思ってよく見るデザインを避けていたんですが、先に王道のデザインにしてから少し崩す方がやりやすいかもと思いました。
