
デザイナーが素早く戦力になるために心がけているキャッチアップとアウトプット
こんにちは、フリーランスプロダクトデザイナー@ShikiCheriです。今回は参画したプロジェクトの制作事例を紹介しつつ学んだこと、自分が心がけているキャッチアップとアウトプットのコツについてまとめました🎉



3ヶ月限定(月40時間)の短期プロジェクト参画で成果を出す
短期間・短時間での関わり方でしたが、簡単なサポートとしての関わりではなく、一部の新規施策のデザインを任せてもらい、デザイン提案とともに率先して施策を推進するためのアウトプットに注力しました。
デザインを通してプロダクトの理想を具現化する
施策はゴールが決まっているものの、検証も含めて形になったデザインをもとに決める進め方でした。そのため発散しすぎて機能を壮大に広げすぎないよう、ゴールまでの最短ルートを正しくデザインで示す必要がありました。
フルリモートの環境下、非同期で正しく伝えるための工夫が必要
関わったメンバー、事業責任者(CEO)1名、PM1名、デザイナー2名、エンジニア3〜4名の中でも、フルタイムメンバーは少なくフルリモート環境でした。その場ですぐ相談がしづらい状況のため、非同期に最適なデザインプロセスを行う必要がありました。
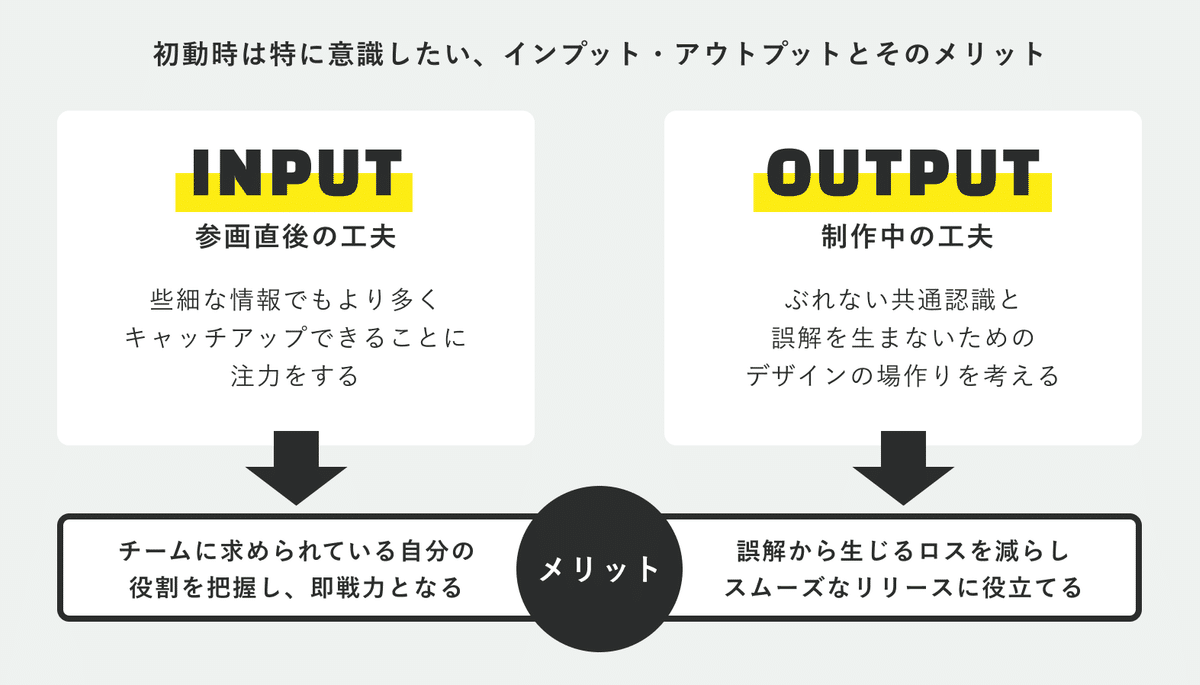
インプットフェーズとアウトプットフェーズで心がけたい"誤解を作らない仕組み"
そんな状況下、短期間で着実に事業を前進させるために2つのフェーズで意識していることがあります。

参画直前:
この組織のデザイン課題・自分に期待していることを正しく把握する
新しい組織へのジョイン時に、いつも必ず関わるメンバーと顔合わせを兼ねたオンボーディングをお願いし、以下のような内容の把握や認識合わせのための時間を確保しています。

特に時間がない状況だとすぐ制作に着手したいところですが、制作開始前に関わるメンバーと話しやすい関係を築くことができること、事前に把握しておくことでチームが求めるデザイナーのパフォーマンスを発揮できるメリットが大きいので、キャッチアップ期間ではいつも最初に注力して行っています。
開始直後:
息を吸うように"独り言”をポストすることで多くの情報収集となる
「わからない」は小さなことでもアウトプットにおけるブロッカーになることがあります。特に入りたてのことは事業に限らず疑問点も多く、これが作り進める上での障害となり制作スピードダウンの原因となります。もちろんすぐにメンバーに聞くことは大事ですが、聞くほどでもない些細な疑問、自分がなんとなく思うこと、なんでも気軽にポストしていくことも合わせて意識的にやっています。

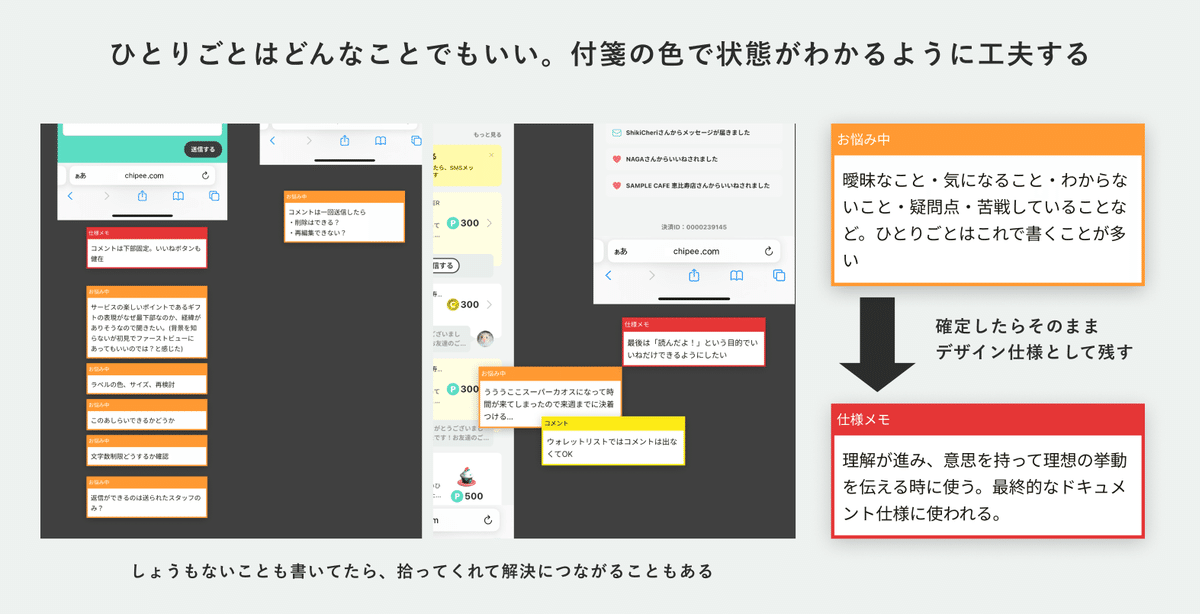
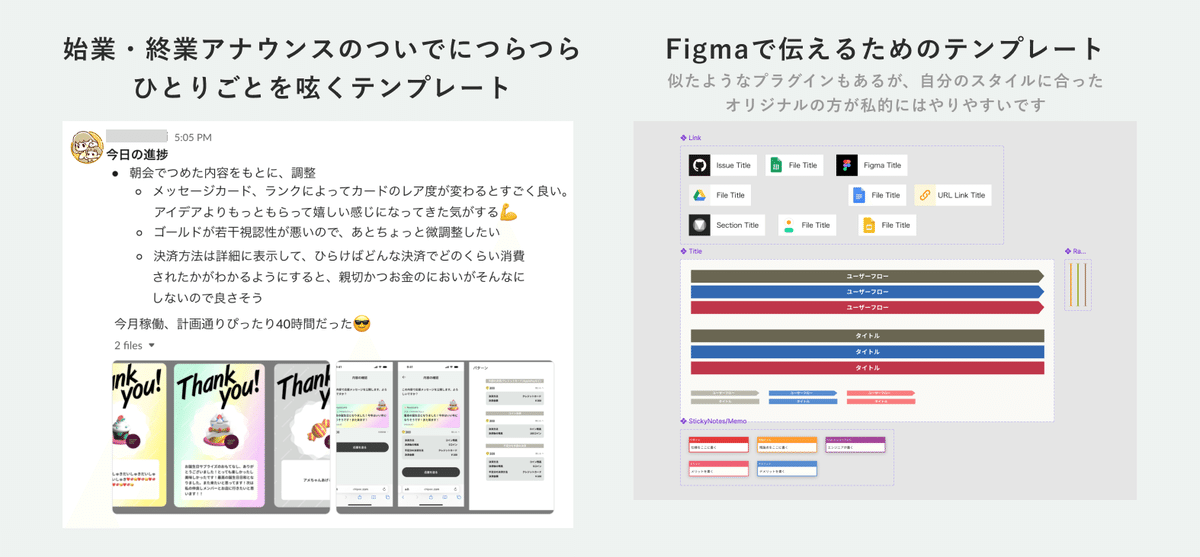
私はこのための「独り言のフォーマット」を伝えるツールとして用意しています。例えば、始業・終業開始を知らせるための一報に添え、誰かが気づいて回答してくれることで次回の稼働時にはいいスタートダッシュを決められます。Figmaではデザイン仕様のためのフォーマットに"独り言"もかける付箋を用意することで状況をメンバーに伝えることができます。

わざわざ聞くほどでもないことでも、誰かが拾って回答してくれたことが実は制作する上で非常に参考になる情報となり、素早く制作することに役立てています。
※Figmaにはコメント機能もありますが、コメントを開かずとも見られる、決まったことはそのまま仕様に変換できる、軽く状況を伝えるのにスクショで一緒に見せられるメリットから、ツールを活用することが多いです。

制作開始:
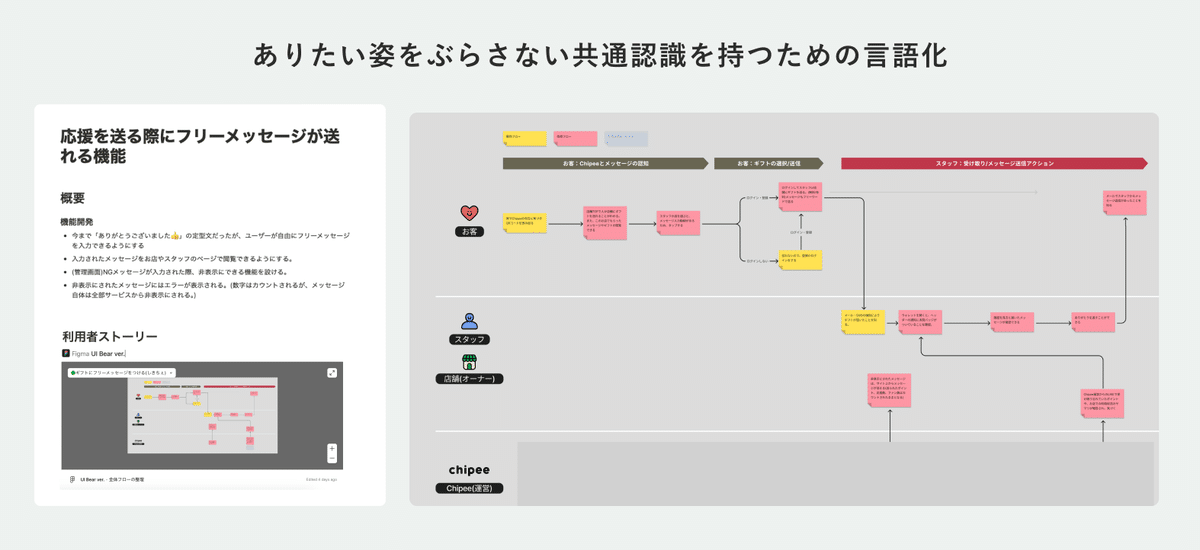
デザインだけでは伝え切れない、「なぜやるのか」の共通認識を積極的に示す

作っていく施策の機能のデザインベースで議論を行うと、ブレストとしてメンバーごとに理想が広がり、機能が拡大しすぎてしまうことがあります。
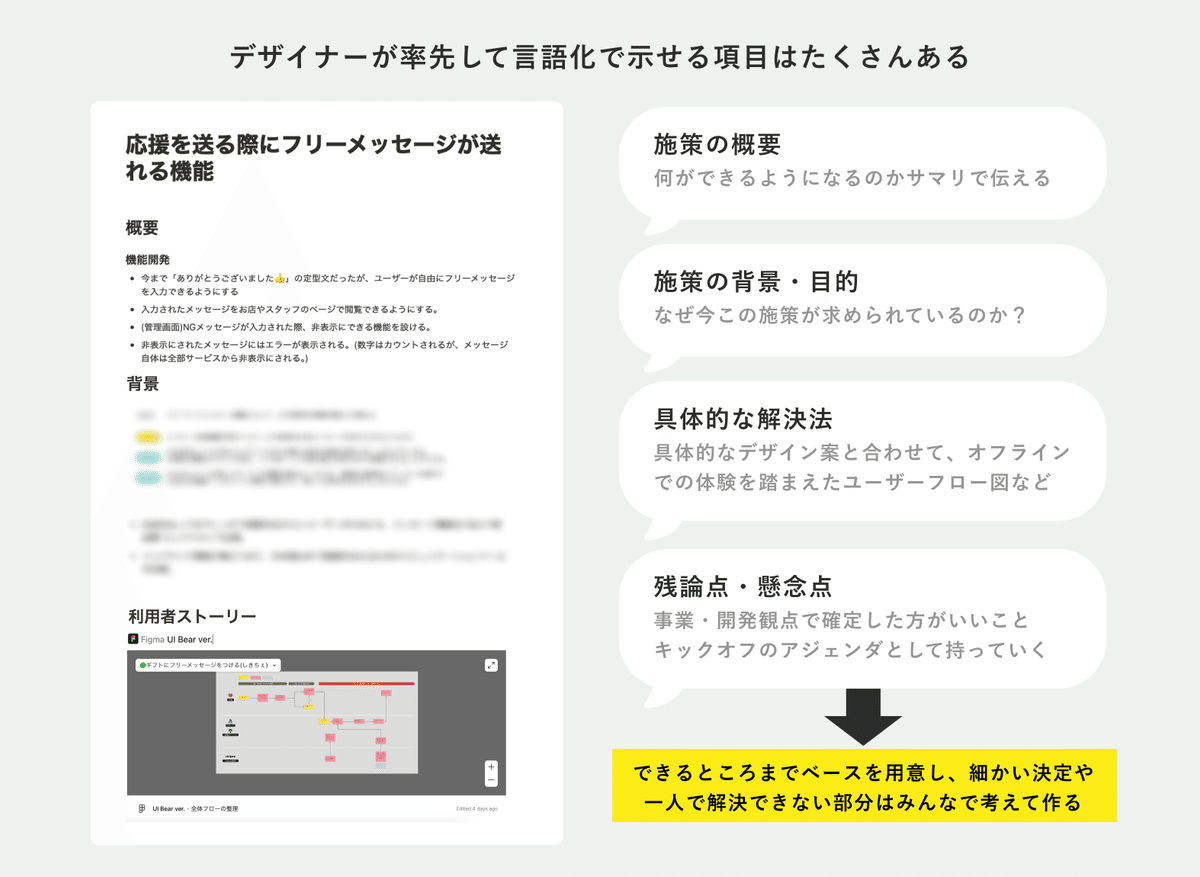
これを防ぐために、デザインと合わせて「なぜやるのか」をドキュメントで言語化して全員で共通認識を揃えることで、目線を合わせることができました。言語化のメリットは非常に大きく、例えば議論が迷った際に原点に戻りやすくなること、実装開始時に改めて施策の経緯や背景を説明するときもスムーズになります。

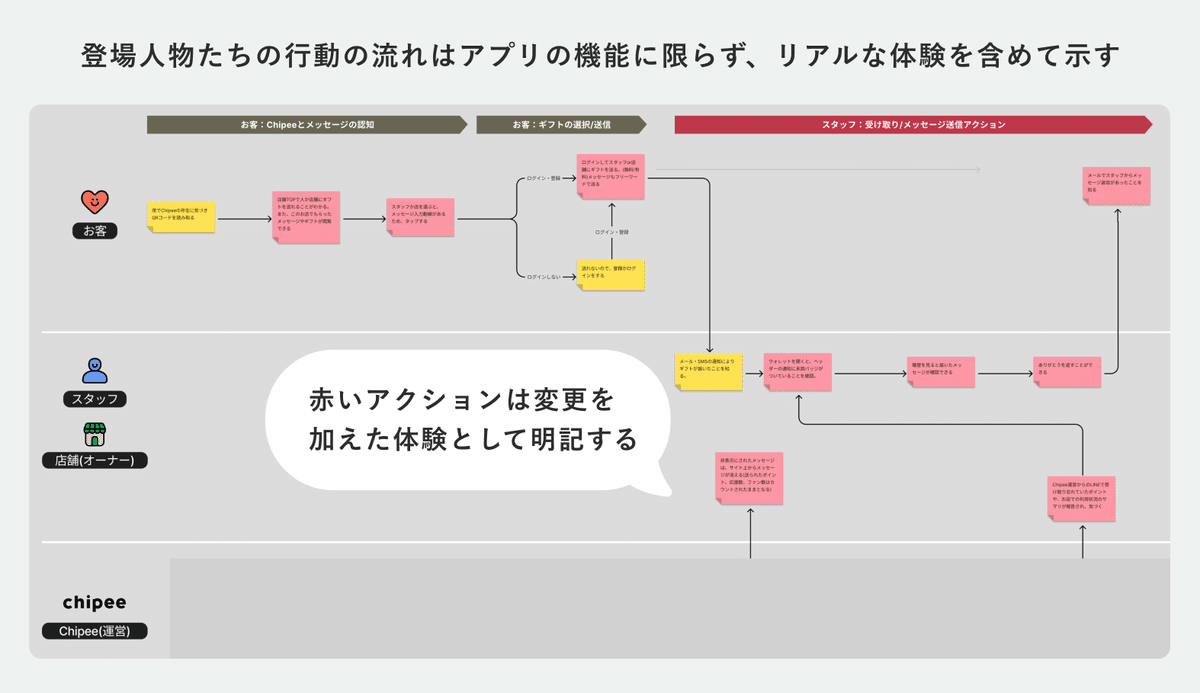
また、この言語化と合わせてユーザーストーリーもデザインとは別でいつも整理しています。このフロー図はリアルな体験も含めるため、UIデザインとは別に用意することが望ましいです。特にSaaSなどサービス内で関わる人が多い場合、ユーザーストーリーをもとにゴール達成までのフローを整理することで、必要な機能を考えやすくなります。
制作中:
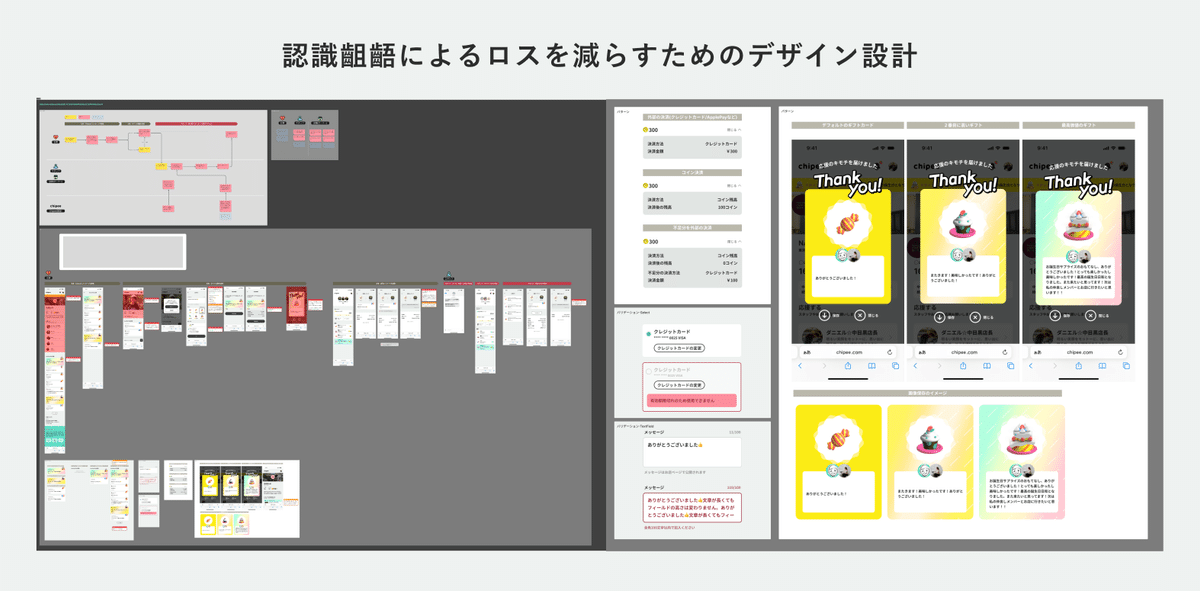
困ったらFigmaを見れば解決できる、誰がみても誤解を生まないデザインデータ
一方デザインデータ自体には「エンジニアが実装しやすいこと」を最も意識して制作しています。
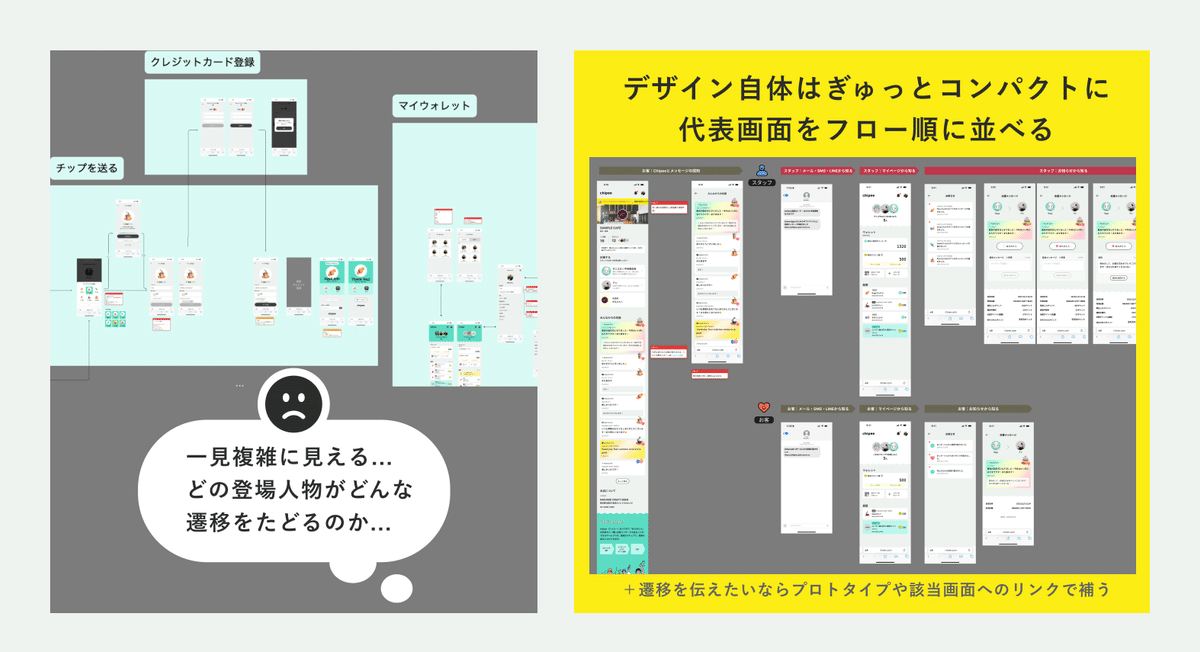
エンジニアに"迷路"を読み解かせない

1つ目は、デザインカンプで画面遷移図を作らないことです。画面遷移図は全体の把握には適しているものの、フローが枝分かれすることで同じ画面が集約できずに、実装時にすべてのパターンの把握漏れになることがあります。
最近のデザインツールは画面の制作だけでなく同時にプロトタイプも作れますし、簡易的に該当フレームまで遷移するリンクを貼ることもできるのでフローはそれらで補いながら、データ自体はできるだけ一覧性を重視したデザインデータ作りを心がけています。
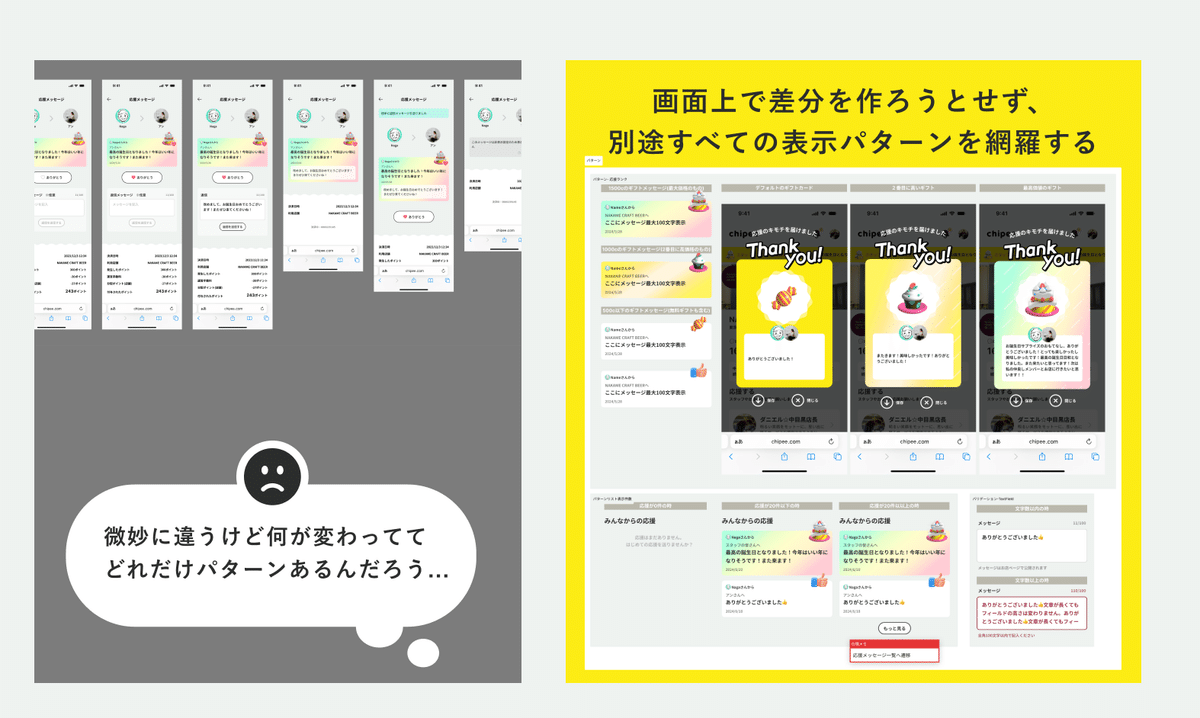
エンジニアに"間違い探し"を読み解かせない

2つ目は、デザインカンプで全ての表示のパターンを作ろうとしないことです。ビジュアルを作ることに長けているデザイナーは特に、1画面で完結している綺麗なデザインパターンを作りたくなります。
ところが各UIのパターンを画面上で網羅しようとすると、多くの画面が必要になり、エンジニアは差分を読み解く作業に追われます。そのため、デザインカンプでは、画面とは別の領域で、各要素ごとの状況別のパターン差分を一覧で見られるようにまとめて制作しています。
結果:
4施策の新機能提案、3施策リリース、問題なく引き継ぎまで完走
デザイン制作後は開発キックオフでのデザイン共有を行い、最終的に3つリリースすることができました。説明のための全体プレゼン、リリースに間に合わなかったものも含めた施策の引き継ぎも、事前に共通認識のための言語化やデータ作りを心がけていたからこそ迷いなく実行できたと思います。
関わったメンバーからもありがたい評価もいただけました!

終わりに:
新しい形のプラットフォーム創造に挑戦するチッピーの魅力
チッピーは感謝・応援の気持ちを形にして届け、信用としてプラットフォームに蓄積していけるサービスです。新しい価値を今日本に形成しようと様々な方面で検証をしながら進めています。
このチームでは、デザイナーの役割として決まった施策内容をデザインに書き起こすだけの関わり方はしません。ゴール達成のための模索フェーズから、多くの提案・チーム全体を引っ張っていく高度なディレクション力も必要でした。アウトプットのプロセスは非常に難易度が高く苦戦したこともありましたが、やりがいがあり学びが多かったです。
日本に新しいコミュニティの世界を創るためにチャレンジできる仲間を求めています。現在、積極的に採用を進めているので興味を持った方はご覧ください!
どんな会社だろう?どんなサービスだろう?と気になった方はぜひ、note発信をしているのでこちらもどうぞ!
いいなと思ったら応援しよう!

