
Mac版 p5.jsをローカルで開発してみよう!(テンプレートあります。fx(hash) NFTも考慮)
p5.jsをローカルで開発、作品を管理していく方法です。
これはMac版の記事です。Windows版はこちらです。
問題
みなさん、p5.jsのコーディング環境は何を使ってますか?
p5.js web editor や OpenProcessing が人気だと思います!
お気軽さが最高で、また、公開したいものを載せるには良いですが、下記のようなリスクがあります。
ソースの履歴管理ができない
バックアップが不十分
OpenProcessingはライセンスの考えが明確にあるけど、p5.js web editorは自分で表記を気をつけないといけない。
見せたくないソースコードが丸見え
↑NFTを意識し始めて、いろんな記事を見て分かったのですが、「盗用の問題」なども結構あるようです。
解決案
ローカルで開発、gitで管理すると良いと思います。
参考開発環境
PC: #MacBookAir + #UltraWideMonitor
JSRunner: #nodejs (for use fxhash command)
Editor #cursor or #vscode
HttpServer #livepreview (VSCode Extension)
VMS #git
Browser #arc (Windows ならば Chrome)
Terminal Editor内蔵
ローカルのソース管理場所
個人的には下記のディレクトリにさまざまなプロジェクトを管理しています。
/User/USUER_NAME/projects/ここのプロジェクトごとのディレクトリ
(今回の説明の作業ディレクトリは、/User/USUER_NAME/projects/my-p5-projects を想定しています。)
テンプレートのテンプレート
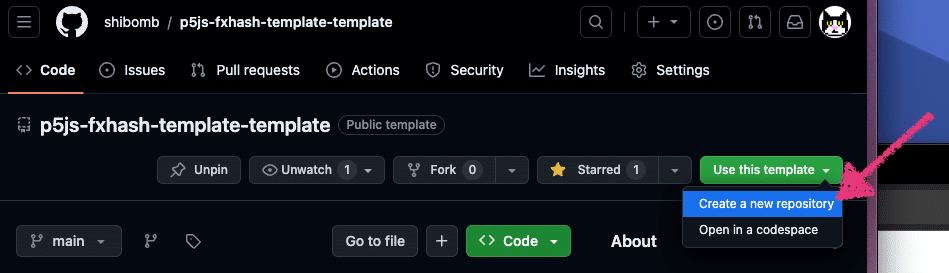
これは git repository template ですので、下記の画像のようにご自身のリポジトリ「my-p5-projects(なんでも良いです。例です。)」として取り込んでください。

ご自身のリポジトリができたら、ローカルPCのご自身の作業フォルダに git cloneしてください。
(使い方は後述します。)
アートプロジェクト管理としては、/User/USUER_NAME/projects/my-p5-projects/projects/[アートごとのディレクトリ] として、すべてのアートをこのリポジトリで管理してみよう・・・ということです
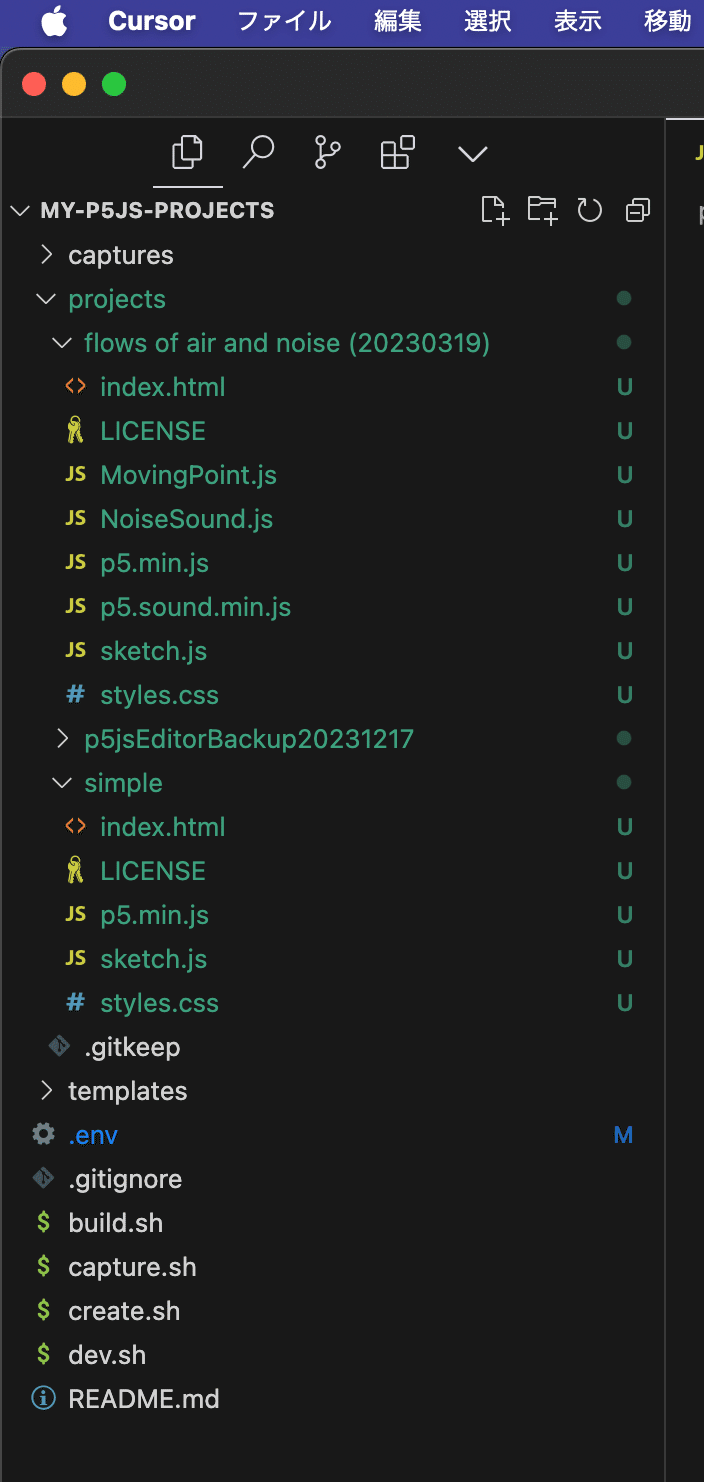
Cursorで my-p5-projects を開いて作業します。
左ペインではこんな感じになっているはずです。

構造
テンプレートプロジェクトの構造
ルート
captures/
*.jpg - キャプチャをテストしたキャプチャ画像。
projects/
*/ - アートプロジェクトのディレクトリ。
tempates/
fxhash/ - fx(hash) libとテンプレート。
p5js/ - p5.js の lib とテンプレート。
.env - ユーティリティの設定。
*.sh - ユーティリティのスクリプト。
README.md - READMファイル。
.gitignore - git無視ファイル。
作成した1つのアートPROJECTの構造
root/projects/PROJECT/
LICENSE - あなたのアートとライブラリのライセンス。
index.html - html
styles.css - css
sketch.js - あなたのp5.jsスケッチ。
p5.min.js - p5js lib.
fxhash.js - fx(hash) lib.
index.js - fx(hash)のパラメータ定義。
使い方
#Cursorで my-p5js-projectsフォルダを開き、内蔵ターミナルを起動してください。
以下の各種作業用のシェルスクリプトを実行してください。
新規作成
0.一度だけ .env の内容を変更します。
ARTIST="yourname https:\/\/yourname.xyz"
LICENSE="CC BY-NC-ND 4.0"fx(hash) doc : Licensing your Projectを参照。
テンプレートを新しいプロジェクトディレクトリにコピーする。
方法は 4パターンあります
# 自動でプロジェクト名生成(例:20231217205712) (p5js and fxhash を使用する)
./create.sh
または
# 自動でプロジェクト名生成(例:20231217205712) (p5jsのみを使用する)
./create.sh 0
または
# p5js and fxhash を使用する
./create.sh [PROJECT]
または
# p5jsのみを使用する
./create.sh [PROJECT] 0既存p5 web editor のソース取り込み
ダウンロードしたp5 web editorのソースを、my-p5-projects/projectsフォルダ内に展開するだけで基本的に管理対象になります。
開発
1.開発サーバーを実行する
./dev.sh [PROJECT]2.sketch.jsでp5.jsを使ってコーディングしてみよう。
3.git commit と push
方法は2パターンあります。
#自動で 20231217205712 のようなコミットメッセージが付きます
./gitcommit.sh
または
./gitcommit.sh [MESSAGE]リリース
1.upload.zipを作る
./build.sh [PROJECT]2.キャプチャーのテスト
./capture.sh [PROJECT]3.upload.zipをfx(hash)にアップロードする。
fx(hash) mint generative
カスタマイズ
ご自由に!
template/p5js内の各種ファイルを自分好みにしておく
template/p5js内にカラーパレットのjsなどのオリジナルライブラリを置いておく
たまに使うものは、templateディレクトリ内に別ディレクトリを作って、手動コピーするとか
他のアイデアがあれば、教えてください!みなさんでシェアしましょう!
関連過去記事
過去に作ったボイラープレートは廃止しましたが、その時に fx(hash)へのNFTリリースの話を書いたのでご参考まで。
おわりに
最後までお読みいただき、ありがとうございました。
p5.jsドキュメント日本語翻訳プロジェクトをはじめ、未来を作るキッズたちにITを伝える活動にも紐づいています。
よかったら、覗いてみてください。
