
デザインを言葉で説明するの難しい問題 - 分解、検証、翻訳
フェンリルのプランナーの柴田です。
デザイナーではない人にとって、デザインの良し悪しを判断するのは難しいものですよね。「なんとなく良い」「ピンとこない」まではわかるのですが、「なぜ良いのか」「なぜピンとこないのか」を言葉にするのは、それなりの経験と知識が必要となります。
しかし、そこをきちんと言葉にできないとデザイナーへのフィードバックは難しく、適当な指示で無駄な作業をお願いすることになります。何よりプランナーは自分でプレゼンすることが多く、デザインの魅力をクライアントに十全に伝えることができなくなります。この「デザインを言葉で説明するの難しい問題 」は、最もありふれていながら対処が難しい問題です。

今回はデザインの勉強もしていない僕が、どうにかデザイナーさんやクライアント様に対してデザインを言葉で議論する時の方法論を整理してみたいと思います。
デザイナーもデザインを説明するの難しい
実はデザイナー自身にとっても、自分が作ったデザインを言葉で説明するのは難しいものなのです。うまく言葉で意図を伝えられないためプランナーやクライアントのダメ修正指示に涙を飲みながら対応する、なんてよくあること。自分が作ったものなのに?と思われるかもしれませんが、これはデザインと言葉が「別の言語」を使っていることが原因ではないかと思っています。
メッセージ(原題:Arrival)というSF映画をご存知でしょうか?「宇宙船がばかうけっぽいと話題になった映画」と言えば思い出す方もいるかもしれませんね。この映画は「言語によって思考が決まる」という言語学上の仮説を元に作られています。劇中では宇宙人の言語を人間が理解することで思考に変化が生じ、物事の見方や考え方に変化が起きるという構造になっています。(ちなみに名作です)
僕はこれがデザイナー自身にも起きているのではないかと思うのです。つまり、デザイナーにとってはビジュアルこそが言語となってしまい、それがビジュアルの思考と言葉の説明を隔てる原因になっているのでは?ということです。
もちろん、案件の情報をインプットされた時点では言葉で考えていたはずです。しかし、実際にデザインを作成するときには考えをビジュアルに変換していき、まるで言葉を組み立てるように、要素を組み合わせパーツを作り画面を構成していくことになるのではないでしょうか。ビジュアルで見比べ、組み替えることで「良くなった」「悪くなった」を検証しブラッシュアップしていると、その判断の論拠や理屈をいちいち言葉に翻訳するかというと確かに疑問ですし、後から言葉で説明しろと言われても難しい部分があります。
無論デザイナーさんも論理系から直感系まで様々です。考えをきちんと言葉で整理しながら作成する方もいらっしゃいます。また、自分の思考経路を言葉で辿り直すことが得意な方もおられます。こういった方々はわりと言葉で説明するのが得意な方だと思います。しかし、やはり言葉にするのが苦手なせいで損をしているデザイナーさんが多い印象を受けるのです。
デザインを分解し検証し、言葉に翻訳
とはいえ、プランナーやディレクターはその良し悪しを判断し、言葉にしなければなりません。ビジュアルという言語で組まれたデザインを言葉に翻訳して検証を行わなければ、デザイナーともクライアントも話ができないわけです。そこで僕がよくやるのは、デザインを広がりと深さで分解検証する方法です。
ここで言う広がりとはデザインがどんな要素で作られているかの分解要素で、深さとはその要素がどのような目的や背景を持って作られているかの検証事項です。実際はその時々で粒度は様々ですが、今回は広がり部分は感覚派デザイナーも知っておいて損はない「デザインの要素と原則」、深さは有名なJesse James GarretさんのUXの構成要素から引用させてもらいました。

このような形でデザインの広がりを要素ごとに分解して、その深さが正しいかを検討します。端的に言えば、「これってなんのためにこうなってんだっけ?」というのを要素ごとに言葉にして考えるというだけの話です。デザインを言葉にできない大きな要因は、デザイン全体について語ろうとしてしまうからであり、素人でも語れるレベルまで分解すれば適切な議論は可能なのです。

考え方の例として、1つのボタンを検証してみましょう。
広がり(表層)
・画面中央に配置(空間)
・大きな角丸(形)
・青(色)...
こんな要素を持ったボタンがあったとします。その深さを探ってみると
深さ
・骨格 → 優先順位が高く、押しやすいよう下部に大きくレイアウト
・構造 → タップしてほしい導線は「画面中央に青配色」を共通化して誘導
・要件 → 10秒以内に購入判断と購入アクションができるように
・戦略 → ユーザーが必要とする商品を起動から30秒で購入させる
ざっくとした感じですが、「短時間で商品を購入させることを目的に、10秒以内で判断とアクションさせるため、導線をわかりやすく共通化して、優先度がわかるようにレイアウトする必要があるので、青い大きいボタンを中央に大きく配置しよう」というデザイナーの思考を言葉で逆算する形になります。
こじつけでいいから逆算して話してみる
実際は逆算というよりも、表層のデザインを無理やりにでも戦略レベルまでこじつけてみる作業に近いです。ちゃんと戦略レベルまで話が通ればそれは意図通りのデザインとなっており、逆に戦略レベルまで紐づいていないのであれば適切とは言えない可能性が高くなります。例えば、このボタンがオシャレに画面に馴染む形状と色で小さく配置されていたら、戦略レベルの「パッと買わせる」という目的達成は困難になるので別の方法を考える必要が出るわけです。
無論、この分解と検証が間違っている場合もあります。むしろドンピシャで思考を逆算できることの方が稀です。しかし大切なのは、一回言葉に翻訳することで議論をかわしやすくすることです。言葉にすることでお互いの共通認識ができ、その後のブラッシュアップやプレゼンがより適切なものになるのです。
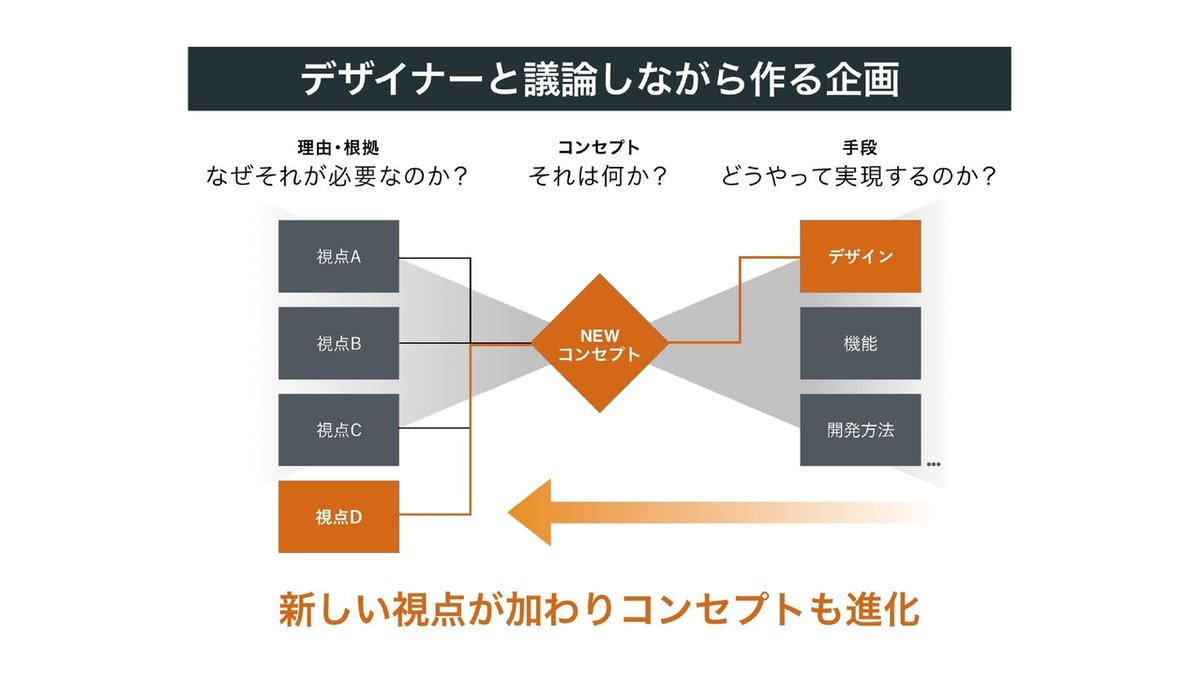
デザイナーの視点から企画がブラッシュアップ
このようにデザインを言葉に翻訳していくことは有用だと考えますが、さらに面白いうポイントは、デザインを作る時にデザイナーさんが考えた思考を知ることによって、企画やプロジェクト自体がブラッシュアップされることがあるということです。
通常であれば、企画を作るときはプランナーが主体で動くことが多いです。いくつかの根拠からコンセプトを決め、コンセプトに沿ったデザインをデザイナーに依頼します。

しかしデザイナーさんはコンセプトだけではなく、独自にユーザーや市場の情報をインプットしてそれも考慮に入れつつ作成してくれます。なので、デザインを分解すると自分とは違った視点でユーザーや課題を見つめていることがあります。その視点の斬新さや面白さをうまく企画に取り入れられると、自分だけでは思いつかなかったような企画が出来上がることがあるのです。

つまり、デザインを言葉に翻訳して議論することは、単にデザインのブラッシュアップやフィードバックを適切に行うだけではなく、デザイナーの視点をプロジェクトに組み入れてお互いの長所を活かし合うことにつながるということなのです。
デザインの説明やフィードバックに困っている方は一度、広がりの分解と深さの検証で、言葉に翻訳することを試してみてはいかがでしょうか?また良い方法論があれば共有したいと思います。
お読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?

