
Webデザイン 自由研究 #01
私が感じた「イケてるデザイン」のWebサイトを、現役Webディレクター目線で分析して、毎月1本くらいの頻度で「なぜイケてるのか?」を分析し、デザインの言語化をしていきたいと思います。
(デザインの感じ方は人それぞれは異なり、正解は無いものだと思います。あくまで、私が感じた「イケてるデザイン」の自由研究なので悪しからず。)
#01|Bacardi ブランドサイト
記念すべき1本目はギャラリーサイトを眺めていたところ、たまたま見つけて自分にめっちゃ刺さったBacardiのブランドサイト。
近年のWebデザインはリッチなアニメーション演出が注目されがちですが、このサイトは必要最低限のアニメーションで「商品を魅せる」ことに重きを置いたデザインになっています。
使用フォント
・英文は「Monotype-grotesque」
イギリスで昔から愛されているグロテスク風フォント。
シンプルで綺麗なフォルムがかっこいい。(今度つかってみよ)
・和文は游ゴシック体
シンプルな書体で自分もよく使うフォント。
文字ウェイトも種類が豊富で使いやすく、Webでの見栄えも良い。
TOPページデザイン
ファーストビュー

商品のブランドサイトの性質上、たくさんの商品を紹介する必要があるので、ファーストビューではカルーセル形式のバナーを採用。アニメーションも単なるスライドではなく、少しだけパララックス(視差効果。動作に合わせてオブジェクトに動作を入れること)演出が入っており、それだけでこのサイトの世界観に引き込まれてしまう印象に。
それと・・今回なるほどなーと思ったのが、このページネーション!

単純に考えたら「写真をヒーローヘッダーにしてインパクトある写真を大きく見せよう!」となり、写真の上に「・・・・・」のようなページネーションを付けがち。
それがこちらでは、商品名をページネーションとしており、これ自体が既にナビゲーションとしての役割も機能している。
デザインの見た目からしても、画面全体に写真をどーん!だけでなく、ここに帯のワンクッションがあるだけで、うるささが出ず洗練された感じが出て、これから進んでいく世界観の定義付けとしていい味を出しています。もうこれだけでお洒落。(黒縁で区切ってるのも統一された世界観のポイントですね)
MENU

MENU内もページ全体で統一されたフォント(Monotype-grotesque)で作成されています。ここもインパクトある大胆なレイアウトで格好いいですね。
さらに、アクティブなページを赤くしてユーザーに迷子にさせない気遣いもぬかりないです。
TOPページ | ファーストビュー下 コンテンツ

MENU内にあったコンテンツ(RUMS・COCKTAILS・ABOUT)の3つをここで全て出し切っています。ただ、MENU内のコンテンツ名とは違う形でここに掲載していますね。
ここで敢えて各ページのタイトル(RUMSなど)を入れていないのは、それぞれのページ名から遷移してもらう意図ではなく、「どの気分でいこう」などのコピーでユーザーに共感を与えてさらに深掘りしてもらう手法なのかなーと思いました。所謂「響くコピー」で興味を持ってもらう意図なのかと思います。
TOPページ | コンセプト

「DO WHAT MOVES YOU」。
ただ画面全体に打ち文字しているだけのに絵になっているように見えますが、これは英字の上に置かれた手書き風の和文の装飾のおかげですね。
基本的にこの様なデザインて、大きな和文にちょっとした装飾で英文をつけたりするのですが、これは逆になっています。
何よりもレイヤーを上にした「らしくいこう」を読ませる為の手法なんだと思いました。それだけで絵の奥行きも出て、もうずっと格好いいです。
ちなみに、和文の装飾がないとやっぱり少しのっぺり感が否めないです。↓

カッチリした英文とラフな和文の組み合わせ、アリですね。(どっかで使お)
TOPページ | プロダクト(商品)

アートのような写真を大胆に惜しみなくレイアウトしたプロダクト部分。写真にマウスオンするとホバーアニメーションが入り、リンクの示唆をしています。
画像は半分にバツっと別れているので、それぞれ違うリンク(合計4つある)かと思えば「Bacardi GOLD」と「Bacardi 8」の二つのリンクだけでした。
一瞬、私自身がそのように勘違いを起こしてしまったので、ユーザビリティ的にはどうなんだろう?と正直、感じた部分ではありました。
何か意図はあるのかもしれないですが、言語化できるほどの分析ができませんでした。(わかる人いたら教えてください。)
ただ、絵はめちゃくちゃ格好いい。
TOPページ | プロダクト(menu)

このコンテンツの見出しにも統一されたフォントで大胆にレイアウトされています。
「デザインは余白で決まる」と言われているほどですが、このサイトでは余白を意識したデザインはほぼ使われていないです。
ただ、それぞれのコンテンツの区切りをしっかりと統一された世界観で見せているので、自然とお腹いっぱいにならずスクロールしてしまいます。
「見た目が美しいデザインはより使いやすいと感じられる」美的ユーザビリティ効果ですね。これを全てに通して突き詰められているのが、ディレクションとデザイナーの賜物だと思います。
ただ、横スクロールのUIを使う時はユーザーにアクションを想起させるスクロールバーやアイコンは必須とされておりますが、こちらでは使用されていません。
このようなインターフェースに慣れていないユーザーは、純粋に横スクロールに気づかず見逃してしまうかと思いました。(デザイン的に入れたくない気持ちはめっっっちゃわかります。)
ですが、横スクロールのアクションを起こすタイミングは心理的に「もっと調べたい!」と関心が高いユーザーに有効なアプローチ方法です。その顕在層へのアプローチだから見逃されてもOKという考え方でしたら、そこ捨てるのもアリかもしれないですね。
TOPページ | NEWS

ここもさすがだなーと思うのが、良い意味でNEWSがNEWSぽくないこと。
NEWS箇所って最終的にどうしても「よくあるデザイン」に落ち着いてしまいがちです。
こちらでは見出しのフォントサイズも19pxと他のサイトに比べると大きめで、さらに1つ1つを黒線でバツっと区切るもなかなかチャレンジです。
ですが何一つ嫌な感情を受けず、ずっと見ていられます。美しい…。
これまで何度も「統一」というワードを出して来ましたが、ページ全体を通して統一された世界観の賜物なんだと思います。(まんまとのめり込まれている自分)
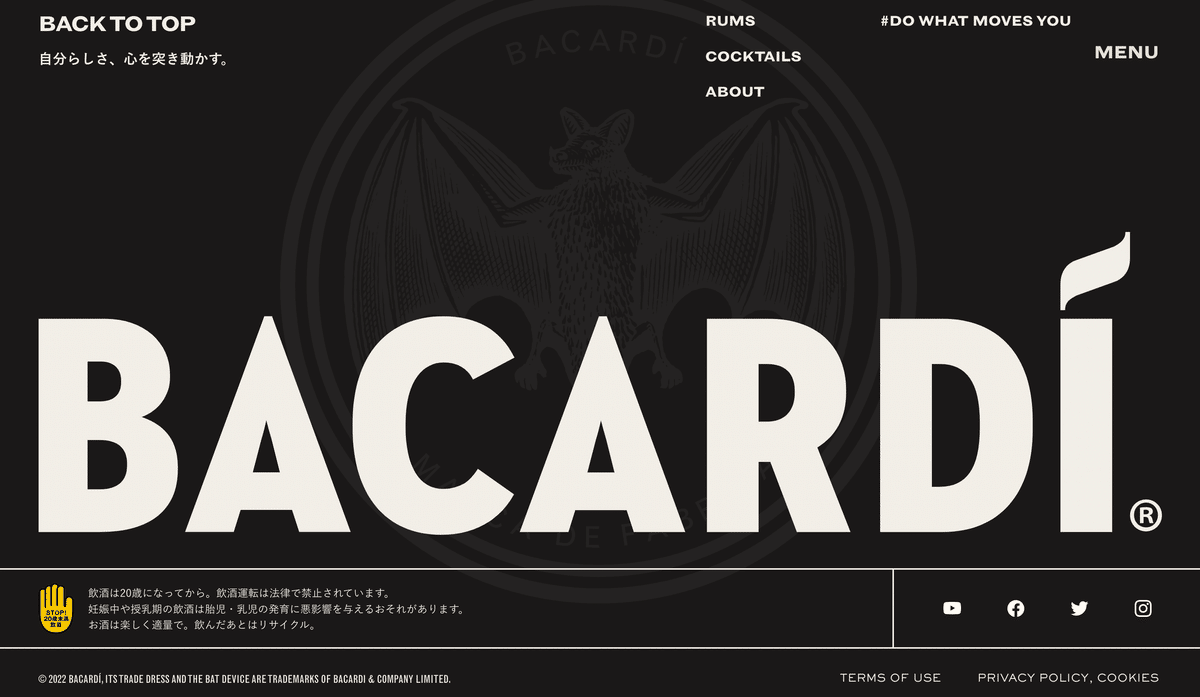
TOPページ | フッター

最後に黒ベタにどっしりとブランドロゴで締めて「あー!いい作品だった!」となるような締め方です。一つの映画を見たような感じ。まさにコピー通り、私の心が突き動かされちゃってます。
ポイントなのがこの黒ベタも黒100%ではなく、若干他の色も混ぜて(#1A1818)そこまで威圧感を与えていない事。
RGBの黒100%だと以外とパキっと発色してしまってキツい印象を与えてしまいがちです。(文字色とかでもそう)
そこも意識してデザインされているのがさすがだなーと感じました。
まとめ
イケてるデザインは何となくイケてるのではなく、ちゃんと理由があります。センスだけで片付けられるものではありません。奥が深く楽しい。
良いデザインを見て、アイディアや設計のインスピレーションをもらう。決して悪い事ではないです。
Apple創業者のスティーブ・ジョブズも、このようなことを言っていました。
「ピカソは「優れた芸術家は模倣し、偉大な芸術家は盗む」と言った。
だから僕たちは、偉大なアイデアを盗むことに関して、恥じることはなかった。」
人間は他者から学び、それを自分に活かす事は恥ずかしいことではありません。日々追い続けるアイディアのインプットが何よりも大事なんだと思います。
自分の立場上、デザイナーから上がってきたものを言語化してクライアントに説明・説得するという場面が都度訪れます。
「なんでここはこうなの?」と聞かれたときにごもってしまっては、せっかくのデザインも台無しになってしまいます。
普段のインプットをこのようにデザイン研究として、分析をするアウトプットを続けて行きたいなと思います。
私自身、初めてこのようなことをデザインの言語化をしてみましたが、なんとなーくただデザインギャラリーを眺めるだけよりも、細かく分析すればするほど制作現場の顔が浮かんできたりして楽しいし、何よりも勉強になります!
Webデザインたのしい。
