
ユーザーに寄り添うUXライティングについて〜学習アプリ編〜
こんにちは。スタートアップテクノロジー・デザイン部の柴﨑です。
学習アプリのUXライティングはモチベーションの維持やユーザーに寄り添ったサービスにするためのさまざまな工夫がされています。
今回は、Webやアプリで学習できるサービスのUXライティングに注目し、事例を機能ごとにまとめて紹介していきます。
UXライティングとは
UXライティングとは、Webやアプリ上に表示されるテキストやコピーをユーザーにとって明確かつ理解しやすいように作成する技術のことをいいます。
サービス内容を紹介する文章のようなものだけでなく、ナビゲーションや通知メッセージ、ボタンに表示されるテキスト、入力フォーム、メールなど、サービスに関わるライティング全体を対象とします。
UXライティングには、ユーザーに機能をわかりやすく誘導したり、サービス全体のユーザーの体験向上を助ける役割があります。
紹介するアプリ
今回事例の紹介であげているアプリを簡単にジャンル別にまとめてみました。

語学学習ためのアプリや、ITスキルアップ、受験勉強のためのアプリ、学習を記録するためのアプリなどを対象として観察しました。
ライティングにどんな違いや工夫があるのかを、画面や機能ごとにみていきます。
アプリ立ち上げ時のモーダル
まずは、アプリを開いた時に表示される画面の事例です。
初心者向けの学習サービスでは、ゲームでよく目にするような「ログインボーナス」の機能を提供しているケースが多く見られました。経験値を獲得したり、学習中に使用できるアイテムを取得したり、ゲーム感覚で学習できる仕組みが提供されていました。

スヌーピー英語のスタンプラリー表示は、学習を継続できていることが一目で分かり、モチベーションをあげる効果がありそうです。
閉じるボタンのラベル
英語の王様では、アプリ起動時に「来てくれてありがとう!」という感謝の言葉を伝え、モーダルを閉じるボタンのラベルが「ありがとう」という言葉になっています。
「とじる」や「OK」という言葉よりも会話をしているような印象があり、人間味がある雰囲気を感じます。
プッシュ通知
プッシュ通知に表示されるUXライティングの事例です。
一定期間アプリに触れていない時や、自分で設定した学習時間になると届く通知など、さまざまな種類がありました。
基本的にはモチベーションを上げるような励ましの言葉が多く、
毎日少しの時間でもアプリに触れてもらう(=学習してもらう)ことを目的としたライティングが多く見られました。

「今日も勉強しましょう!」「がんばれ!」等の直接的なメッセージだけではなく、学習する目的や毎日こつこつ続けることのメリットが書かれていたり、友人とメッセージのやりとりをしているようなライティングは個性があり特徴的でした。
どのアプリにも共通している点として、ユーザーと寄り添う、親しい関係を感じさせてくれるライティングがとてもいいなと思いました。
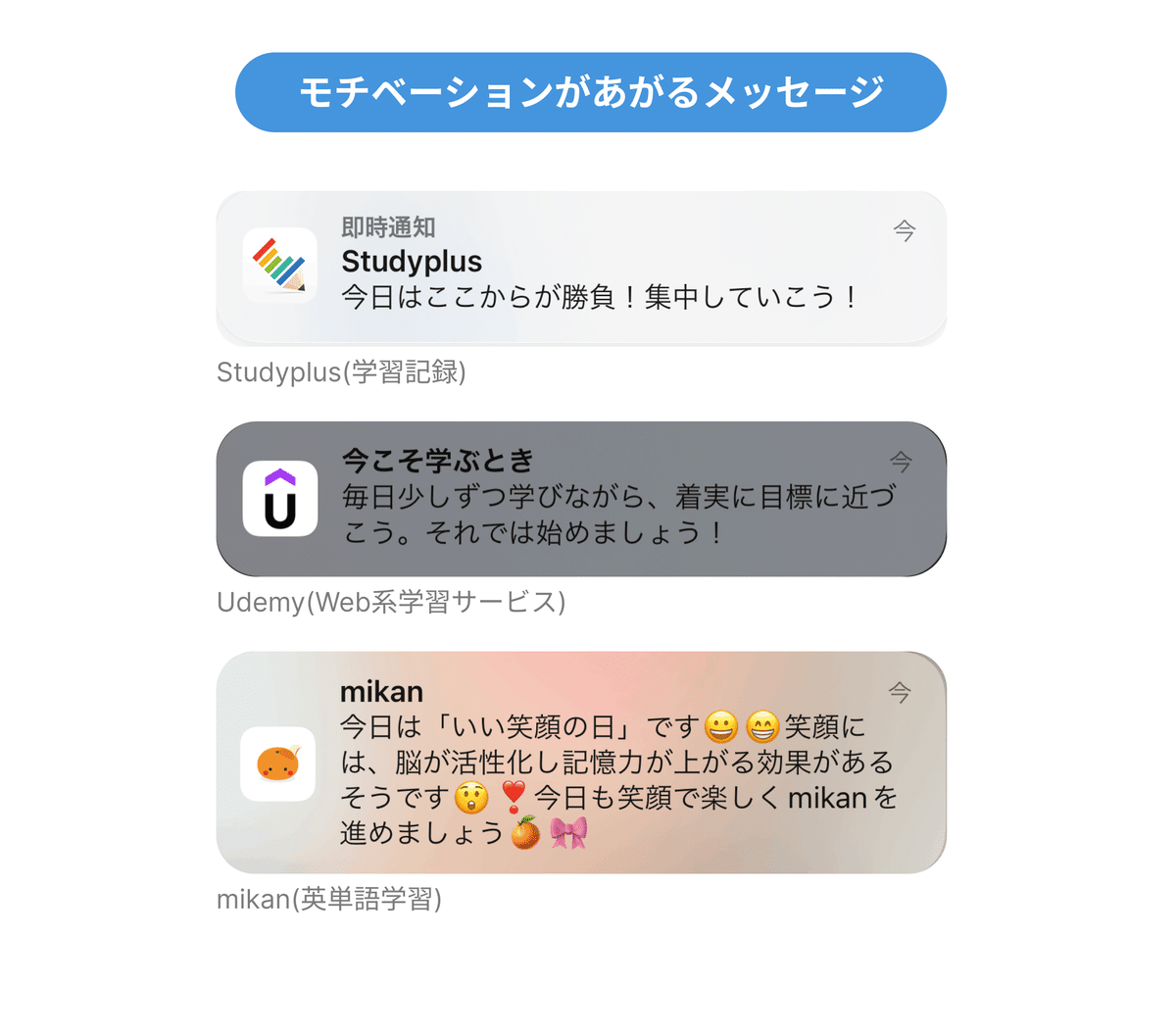
モチベーションが上がるメッセージ

「毎日少しずつでもいいので初めてみよう」といったモチベーションをあげるライティングです。
英単語学習のmikanはメッセージに絵文字がたくさん使用されていたり文字量が他に比べて多く、目に留まりやすい通知になっていると感じました。
友人からきたようなメッセージ

語学学習ができるDuolingoの「まだ学習してないの…?」といった煽り口調のメッセージは、キャラクターが言うからこそのユーモアがありとても面白いです。またキャラクターごとにメッセージが用意されているのか、通知の種類も多いためメッセージが来ても不快な気持ちにならない工夫がされていると思いました。
アプリ内でもキャラクターを登場させる場面が多く、連続してアプリを進めるうちにキャラクターとの関係性が深まるような感覚さえします。
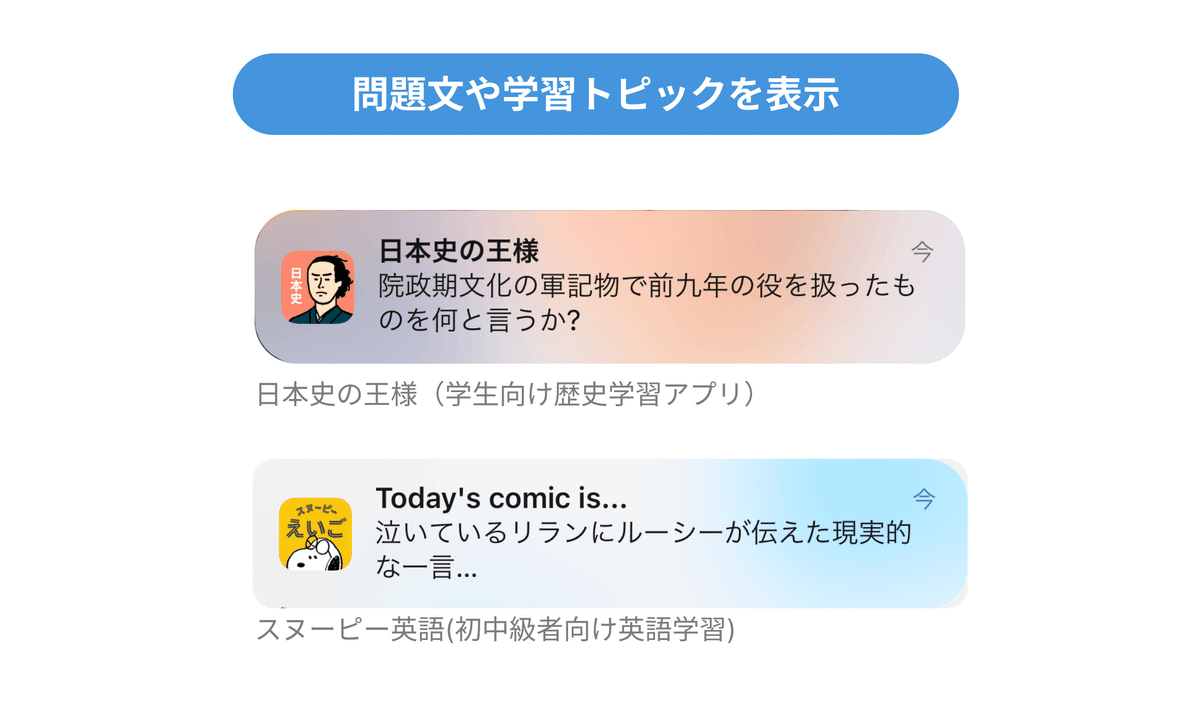
問題文や学習トピックを表示

通知に問題文や物語のあらすじを表示させるパターンは、思わずアプリを開きたくなるような仕様になっているのではないかと思いました。
スヌーピー英語は、物語を読みながら英語を学習するアプリなので、物語の内容が気になるようなメッセージが表示されています。
また、初級〜中級者向けのレベルの英語学習アプリになっているので、勉強というよりも気軽に本を読むような感覚でアプリを開いて欲しいのではないかと思いました。
日本史の王様は、問題文を通知に表示させることで、手軽に一つ問題を解くことができるので、学習を始める一歩を支援してくれているように感じます。
受験を控えた学生向けに作成された「〜の王様」シリーズは中高生の受験勉強の副教材の一つとしての役割があると考えられるので、スマホを学習目的で使用していない場合でも手軽に問題を解くことができる仕組みをつくるためのメッセージではないかと思いました。
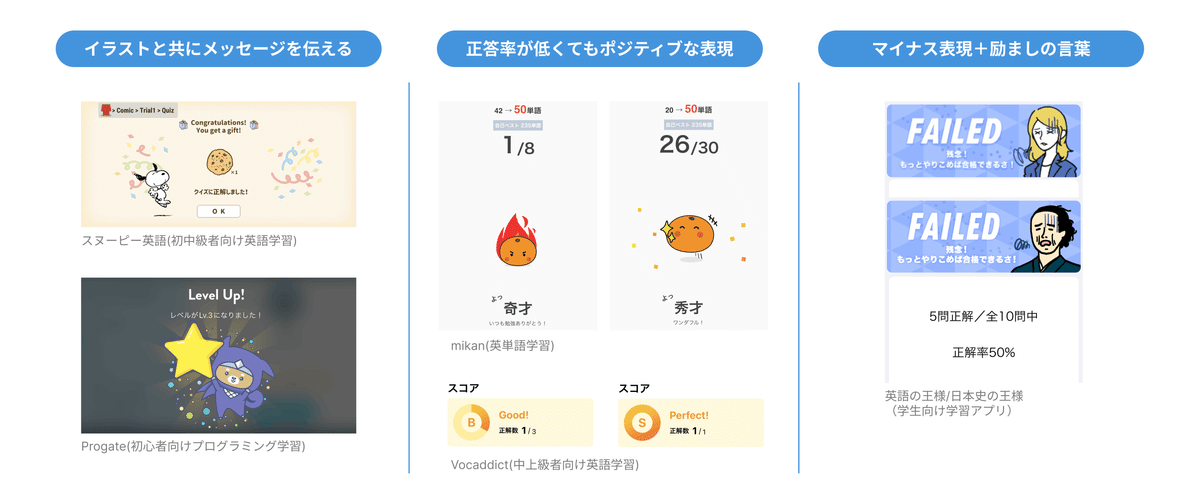
課題達成
設定した目標や課題を終了したときに表示されるメッセージです。
「お疲れ様でした!」「目標達成!」というメッセージを、イラストと共にして盛り上げてくれるアプリが多く見られました。
また、英語学習アプリは「Perfect!」「Good!」など英語での表記が多く見られることも特徴的です。

レッスンや課題を終了したときに表示されるUXライティングは、正答率に関係なくポジティブな表現が比較的多いです。
例外として「失敗(FAILED)」というメッセージが表示される場合でも、次へ繋げるための応援の要素が含まれるUXライティングが添えられており、ポジティブな気持ちになりモチベーションを保てるように工夫されているように思います。
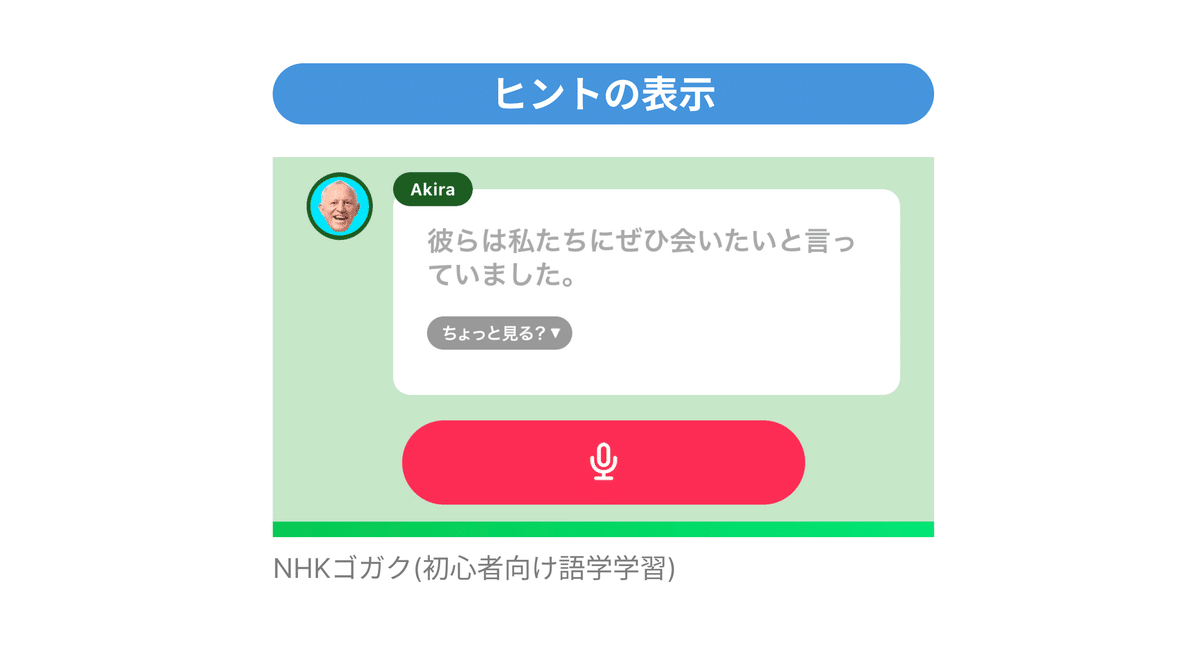
ヒントの確認
課題やレッスンの途中でヒントを確認したいときの表現の事例です。

「ヒント」のラベルが書かれたボタンを押すと問題のヒントが表示されるものが多く見られますが、NHKゴガクの英会話トレーニングでは「ちょっと見る?」とユーザーに語りかけるような表現でヒントのボタンが設置されています。
すぐに答えを見ず一度考えさせる工夫に加え、ヒントを得ることに対する罪悪感のようなものが少なくなる声かけのメッセージが良いなと思いました。
中断
レッスンや課題を途中で中断するときに表示されるメッセージの事例です。

一見シンプルなモーダル表示であっても「中断」の表現はアプリによってさまざまです。
・学習を終了
・退出
・中断
・リタイア
など・・・
モーダルのUI自体はOSのデフォルトであることが多く、メッセージの内容は他の画面では会話口調であっても、中断の画面では機械的なメッセージになっていました。
中断する行動(マイナスな行動)であるから少し突き放したような機械的なメッセージを表示するというよりも、中断することで今進めている内容が消えてしまうことの"警告"なので機械的な表現で他との差別化をしているとも考えられます。
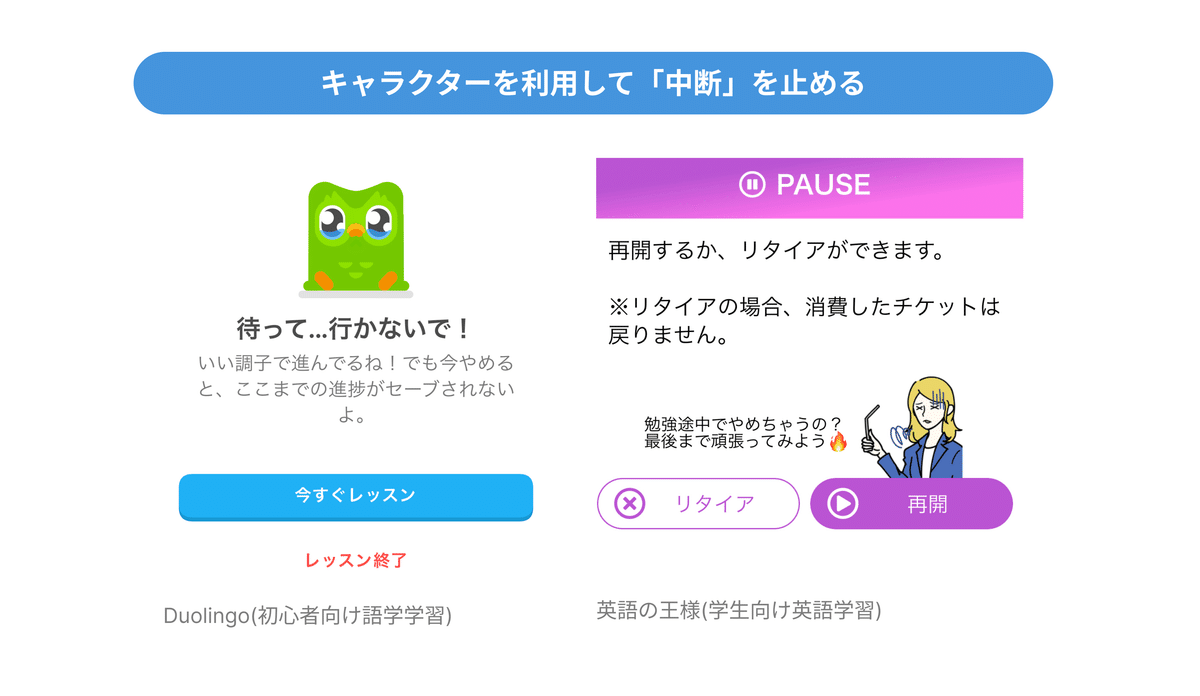
一方で、キャラクターを利用して中断を引き止めるパターンもあります。

キャラクターが中断して欲しくない旨をユーザーに語りかける(訴えかける)ような口調がよく見られます。
それに伴いボタンに表示されるラベルも異なり、アクションが「いますぐレッスン」や「再開」等、レッスンを中断せずに続けてもらうためのラベルになっているのが特徴だと思いました。
学習記録アプリ
学習アプリではないですが、集中という、勉強や仕事の時間管理と記録をしてくれるアプリのUXライティングも特徴的でした。

シンプルなタイマーアプリではありますが、各画面のメッセージが面白く親しみやすさを感じる上に、やる気を起こさせるようなメッセージがたくさん取り込まれています。
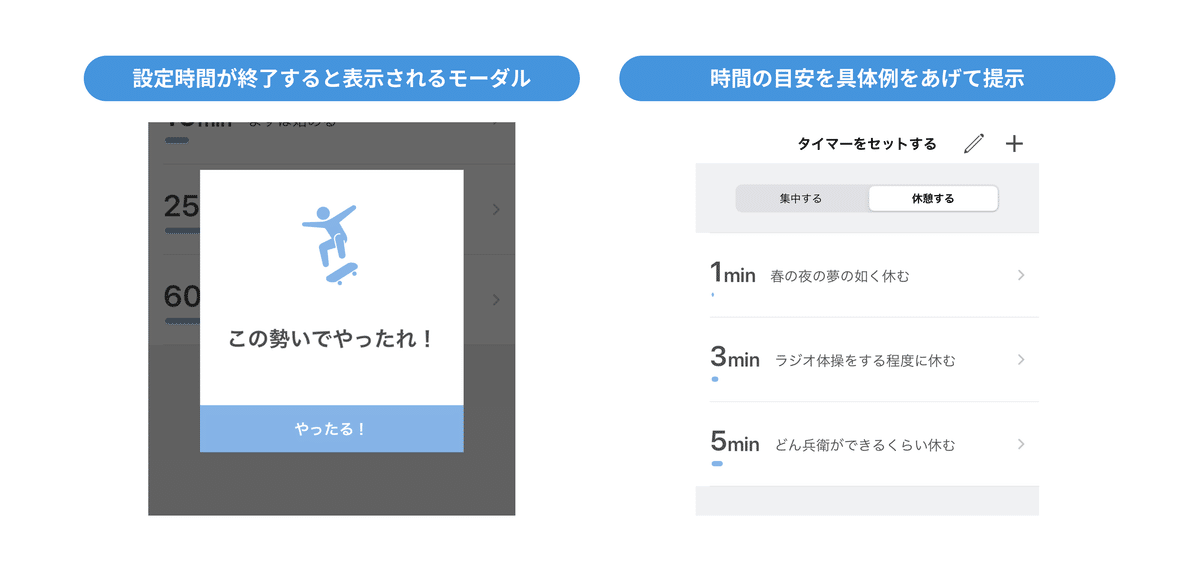
設定したタイマーが終了したあとのモーダルに表示される「この勢いでやったれ!」のメッセージに対して、モーダルを閉じるボタンが「やったる!」といった会話調になっており、ユーザーが次の勉強や仕事への意思表明をしているような感覚があります。
また、あらかじめアプリ内に時間が登録されているタイマーにはそれぞれの時間にあったネーミングが設定されており、時間の目安が想像しやすくユーモアもあってとてもいいなと思いました。
ユーザーがアプリを使う状況や、学習や仕事を終了しタイマーを使い終えたあとのユーザーの状況がしっかりイメージされていて、1つのアプリ内にストーリーがあるように感じました。
気になる方はぜひインストールしてぜひ使用してみてください。
まとめ
今回は、学習アプリのUXライティングの事例をピックアップして挙げてみました。
全体的にアプリ(機械)とユーザーという関係ではなく、人対人という関係を強く感じられるライティングの工夫が多く見られました。
学習アプリではユーザーに寄り添うメッセージと共にモチベーションをあげるメッセージが取り入れられてることが特徴で、キャラクターがトレーナーや相棒としてアドバイスをくれたり、一人で学習している感覚が薄まる工夫がされていました。
毎日継続して利用してもらいたいサービスやアプリは、よりユーザーに寄り添ったUXライティングが大切になってくるのではないかと思います。
さいごに
スタートアップテクノロジーは、さまざまなクライアントさまのプロダクト開発支援、エンジニア教育サービスの開発・運営をおこなっています。
デザイン部では、新規プロダクトのUIデザインやプロトタイピング、既存システムのリデザイン、エンジニアとの連携を見据えたワークフロー整備など、様々な局面でご相談をいただいております。
カジュアルな相談からでもぜひ、コーポレートサイトよりお問い合わせください。
