
iPhoneやiPadでインペインティング!?現実から虚構を生み出す新機能を実装
StableDiffusionやDALL-E2が話題になり始めた頃から、Inpainting(インペインティング)が話題になりました。
インペインティングというのは、簡単に言うと、画像の一部を指定して指示文を与えて修正することです。
ただ、インペインティングを試すには、Google Colabでの難しい操作や、GPU入りのマシンが必要でした。
そこでMemeplexでは、インペインティングをブラウザだけでできるようにしてみました。
あまりにもできることの幅が広がってしまい、収拾がつかなくなる恐れがあるので、今の所ユーザーレベル2以降の方に向けてβテスト中ですが、近いうちに全ユーザーに解放するようにしたいと思っています。
インペインティングを使うとどうなるのか。実際に買ったばかりのiPhone14 Pro Maxでやってみます(でもiOS16が入っていればどれでもできます)。
まず、写真を撮ります。季節柄、ハロウィンの定番キャラクター、ジャック・オ・ランタンを選んでみました。なんでもOKです。

iOS16で写真を撮って、対象物を長押しすると綺麗にくり抜いてくれます。
次に、Memeplexで適当に山の絵を描いて、個別ページでインペインティングを選びます。

インペインティングで長押しして「ペースト」を選ぶと、さっきコピーしたキャラクターを貼り付けることができます。

貼り付けてから、修正したい部分を指で指定します。
これはかなりざっくりした指定になります。

その後、「送信」を選ぶとクリエイトモードになります。
そこでたとえば「ロボット」のような言葉を与えると、こんな絵が出てきます。

指定した部分がロボットになりましたね。
これはジャック・オ・ランタンが大きすぎたので小さくしてもっと欲しいものを描いてみたいと思います。
まずこんな感じから。

ビーチにジャック・オ・ランタン。意味不明な組み合わせですが、とりあえずカップルを消しましょう。カップルを消して、ジャック・オ・ランタンを頭に被った女性を出現させてみます。

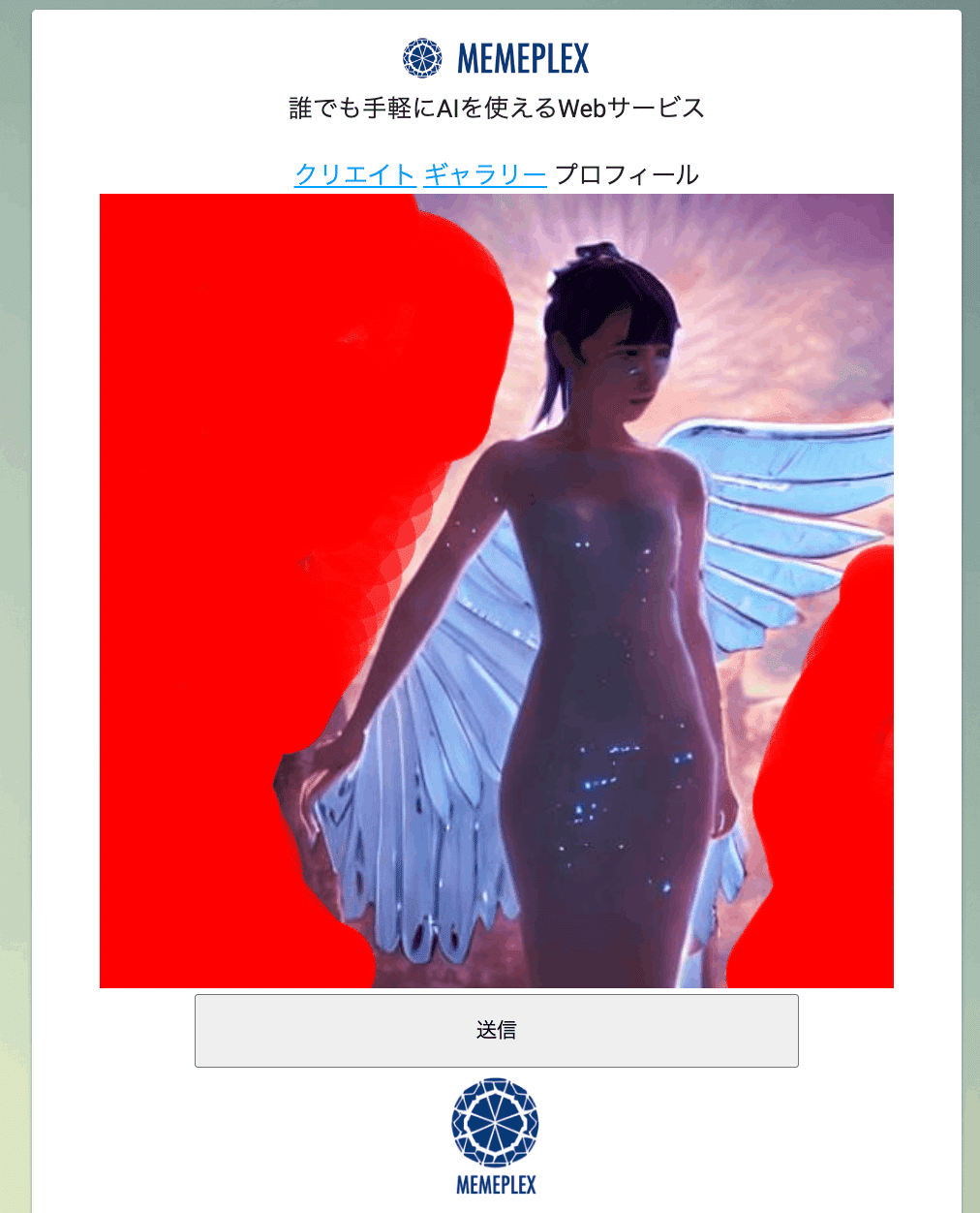
カップルのところを赤くマークして、「body of woman」と加えただけです。なのでカップルのいたはずのところがちょっと不自然になってますね。
これ全体をインペインティング対象にして、ジャック・オ・ランタンも写真ママではなくAIにリライトさせます。

すると、なんとも邪悪な魔女っぽいのが出てきました。
おしおきだんべー、という感じです。
顔が怖いので、ジャック・オ・ランタンと体の部分を選んで「笑う」という言葉を与えてみるとこうなりました。

やばい。アルカイック・スマイルな女性がでてきてしまいました。完全に別物です。
下半分と顔を選んでさらに修正するとこんな感じになりました。

こんな感じで、きっかけは実写の写真なのですが、うまく使うことで創作のきっかけを掴むことができます。
ちなみにインペインティングは写真とか使わなくても普通に画像の修正にも使えます。

こんな感じの絵の背景部分だけを選択します。

それから言葉を与えます。たとえば「ロンドン」

あれはまさしくビッグベン。
まさにロンドンになったと言えるでしょう。
たとえば「古代エジプト」

たとえば京都

こんな感じで一度描いた絵を何度も再利用できます。
また、イラストをループバックしたりインペインティングしたりすることで違った表現も得ることができます。

こういうシンプルなイラストを入力して、ループバックで「かわいいクマのイラスト」と入力すると


使い方の工夫次第でさらにできることが広がるのではないかと思います。
では、Enjoy
