
プロダクト周りの文章校正をSlack botで半自動化してみた話
この記事は、弁護士ドットコム Advent Calendar 7日目の記事です。
前日はpoemnさんの「Google Optimizeを使った様々なA/Bテストのパターン実装」でした🎄
みなさんこんにちは。
弁護士ドットコムでデザイナーをしているhosogaiです🐹
今年の7月から社内Slackでtextlintを使った文章校正botを運用しており、先日めでたく本運用となりました🎉
今回は導入までの流れや、現在の利用状況の紹介をしようと思います。
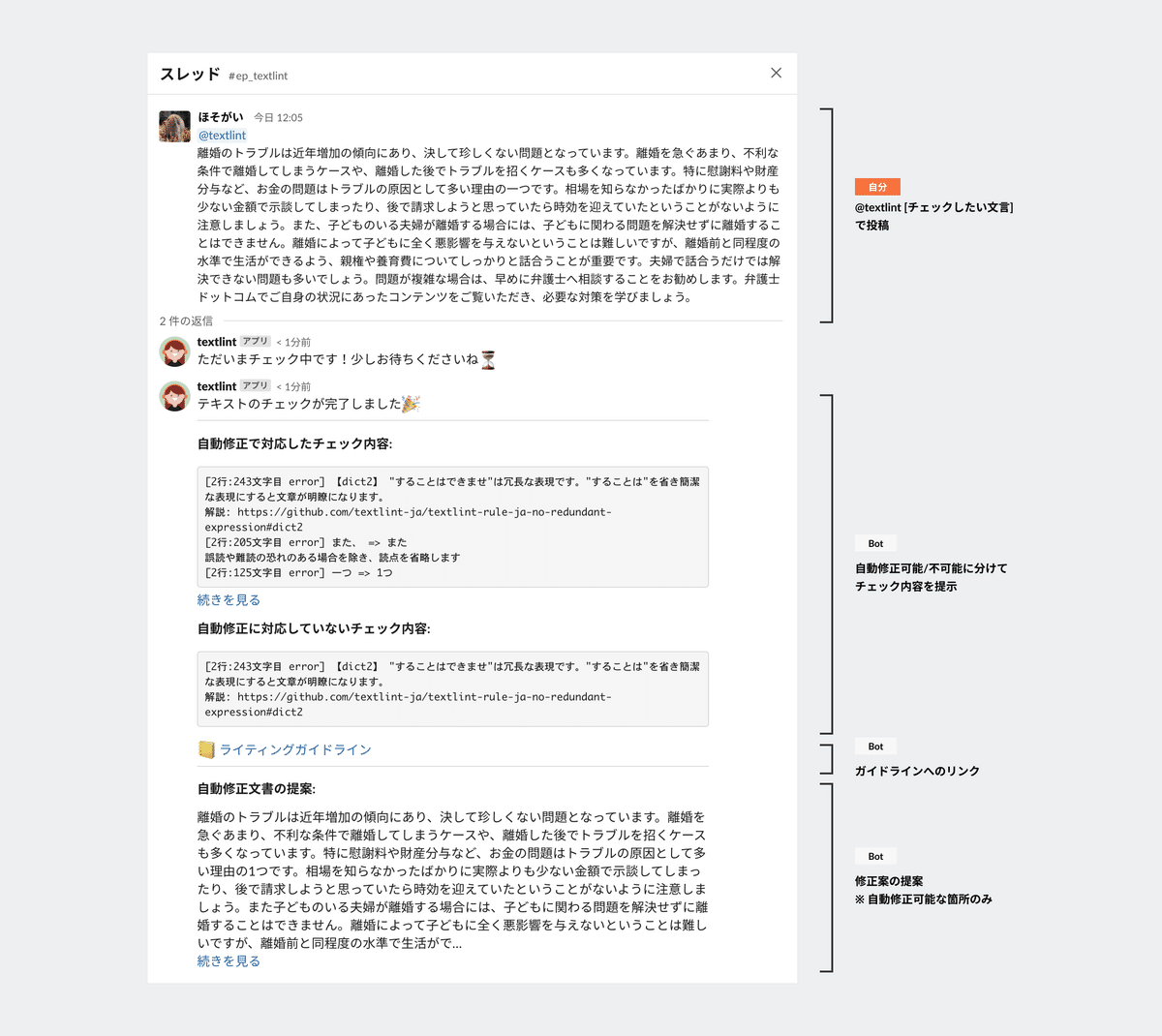
Slack bot「凛さん」の紹介

弁護士ドットコム サービス内の文章校正(表記ゆれほか)を半自動的に行ってくれるSlack bot「凛さん」です。
使い方は下記の3ステップで、社内のメンバーなら誰でも利用できるようにしています。
文章校正用の Slackチャンネルに参加
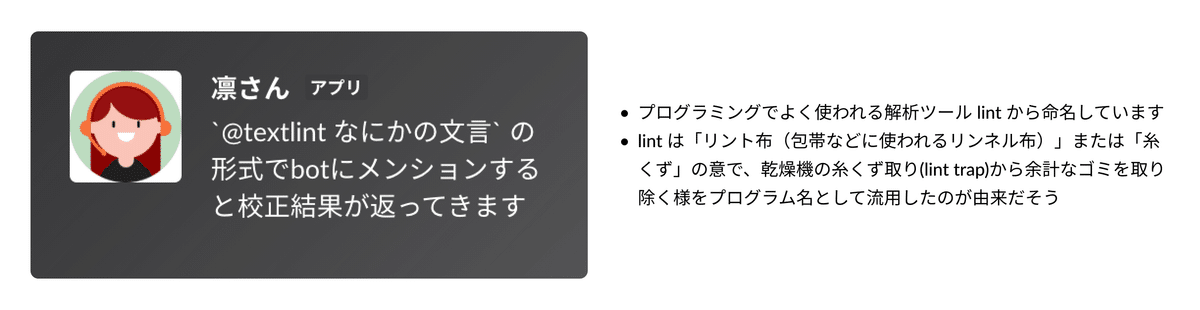
`@textlint なにかの文言` の形式で凛さんbotにメンション
凛さんbotがスレッドに返信した校正結果を受け取ります🚀

導入の背景
弁護士ドットコムの表記のルールやガイドラインはいくつかまとまったものが存在しており、元々レビュー自体は行われていました。
ただ、基本的に目視でレビューをするため、
毎回すべてのルールを1つずつチェックするのは難しい(ルールの数が増えると、レビューに時間がかかる)
レビューする人によって、指摘内容が異なる(全員がすべてのルールを覚えているわけではない)
という課題がありました。
私が所属しているデザイン部でも「textlintなどを入れて半自動化できないか」という声が何度かあったため、実現方法を探りたいと思ったのがきっかけです。
試験運用開始までにやったこと
社内Slackで「textlintのルールづくりにトライしようかなー」とつぶやいたところ、当時同じチームだったエンジニアのkomiyamaさんが手伝いを名乗り出てくれました。
デザイナーだけで仕組み化までは難しいだろうなと思っていたので、試せることの幅が広がりとてもありがたかったです。
導入方法を考える
まずはtextlintを使った文章校正の導入事例を一通り調べました。
大きく分けると、3つの方法があるようです。
開発環境でチェックする
`git commit` するときにlintする
テキストエディタのtextlintプラグインでlintする
公開したWEBページをチェックする
Puppeteerなどでページのテキストを取得してlintする
Chrome拡張機能をつくり、いま見ているページをlintする
チャットbotにテキストを投稿してlintした結果を返す
最近の事例では、SmartHRさんが取り組みを詳しく紹介されていてとても参考になりました。
誰がどのタイミングで使うか考える
最初は既存の表記ゆれが気になっていたのもあり「開発環境でチェックする」方向で検討していました。
しかし「元になる文章は誰が/どのタイミングで考えているのか」をあらためて考えてみると、開発よりもっと前の段階で、デザイナーやディレクターが中心になって考えるパターンが多いことに気づきました。そうなると、新しい変更が入ったときには開発環境のコミット時だけではチェックのタイミングが遅く、修正に時間がかかりそうです。
導入がうまくいかなかったときは容易に撤退できるほうが良いということもあり、まずはSlack botでの試験導入となりました。
ルールの初期案をつくる
一般的な文書で利用するためのルール(二重否定、ら抜き表現、一文の文字数ほか)は、ありがたいことにすでに多くのパッケージが公開されているので、インストールするだけである程度のルールができあがります。
既存パッケージだけで対応できないものは、textlintの辞書機能(prhベース)で弁護士ドットコム用に追加ルールを追加しています。
辞書ルール 例1: プロダクト特有のサービス名の表記ゆれ
- expected: 一括見積り
patterns: 一括見積もり
prh: 機能名
- expected: 感謝の声をおくる
patterns: /感謝の声を(送る|寄せる|投稿する)/
prh: 機能名
- expected: みんなの法律相談
patterns:
- みん法
- 皆の法律相談
prh: 機能名辞書ルール例2: WEBサービスでよく使う表現の表記ゆれ
※ 記者ハンドブックを参考に表記ルールを設定しています。
- expected: 問い合わせ
patterns:
- 問合わせ
- 問合せ
- expected: 申込書
patterns:
- 申し込み書
- 申込み書
- expected: 申込フォーム
patterns:
- 申し込みフォーム
- 申込みフォーム
- expected: 見積$1
patterns: /見積も(り|る)/
specs:
- from: 見積もり
to: 見積り
- expected: 見積書
patterns: /(見積り書|見積もり書)/
specs:
- from: 見積り書
to: 見積書Slack botでルールが動くようにする
ここはエンジニアさんのパワーをお借りました。
作成した弁護士ドットコムのルールプリセットはnpmパッケージで一般公開しています。
コードはGithub上で管理し、mainブランチにマージするとnpmパッケージが更新されるようにしてもらっています。
Slack botは社内のGitlab上にリポジトリがあり、
コマンドを1つ叩いてpackage.jsonを更新する
更新ブランチをつくってmasterブランチにマージ
の2点を行えば、自動でSlackbotにもルールが反映されます。
追記 -- 2021/12/17
「詳しいことはきっとエンジニアブログで解説があるはず」…と書いておいたら本当に書いてくれました🥳 < :yattane!:
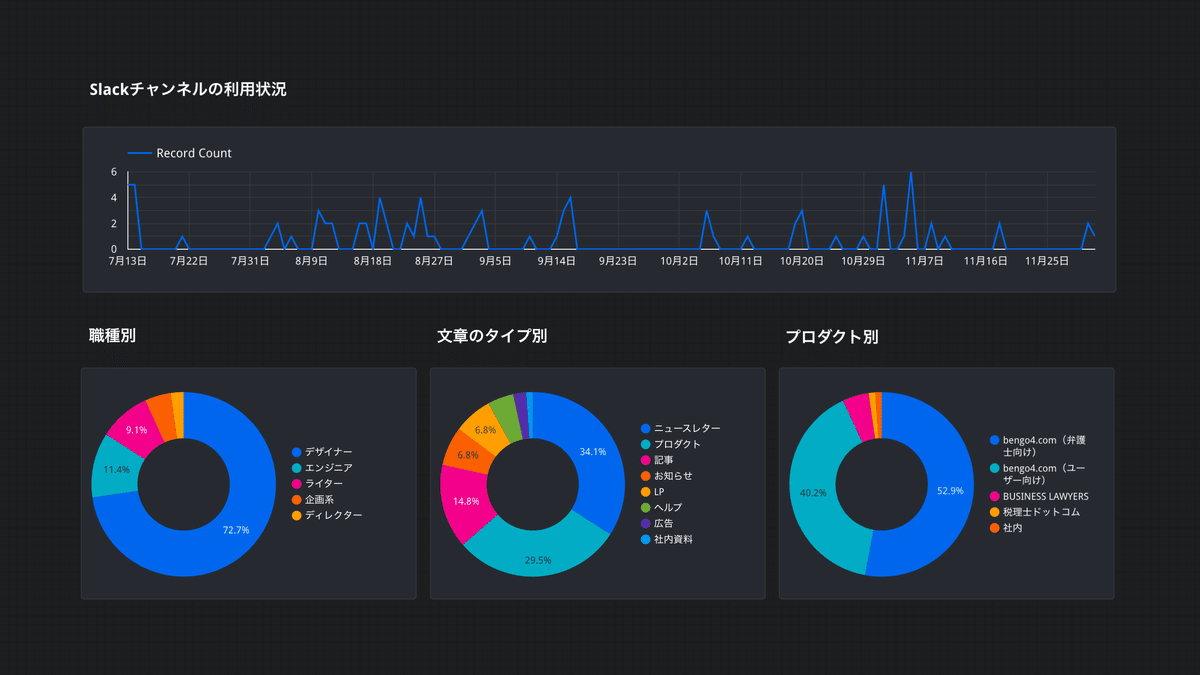
試験運用とその後の利用状況
まずは弁護士ドットコムのサービスに関わるデザイナー・エンジニアを中心に参加者を募り、7月中旬〜10月末の約3か月半で10〜15人ほどのメンバーに試験的に使ってもらいました。
実際に文章を投稿して、思ったようにルールが適用されなかったり気づいたところをコメントしてもらうようにお願いし、試用期間中に何度か改善を入れていきました。
【改善例】
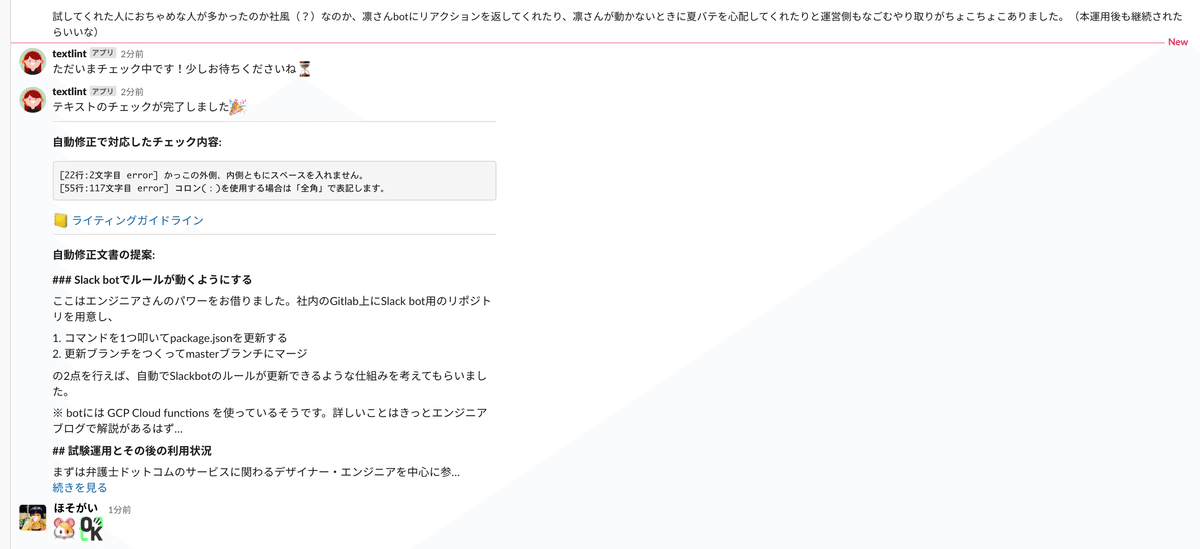
校正結果の表示をスレッド返信型に変更
「ら」抜き言葉など、自動修正に対応していないエラーの表示
ライティングガイドラインのリンクを追加
投稿文字数が多い場合に「少し待ってね」のメッセージを出す
辞書ルールの追加・修正
プロダクト内のテキストチェックが中心だろうと予想していたら、ニュースレターやLP文言など販促系のクリエイティブチェックにもよく使われていたのが意外な発見でした。
試用期間中の改善で辞書ルールやBotの機能が一定基準を満たしただろうということで、11月から本運用を開始しました。
デザイナー・エンジニア以外の職種や、弁護士ドットコム以外のプロダクトを担当するメンバーにも周知し、使ってもらう範囲を広げています。

導入してよかったこと
ルールを集約できる
慣れない正規表現を必死に調べながら辞書をある程度の形にするまでが大変でしたが、1回つくってしまえばあとはbotにルールを聞きにいけば良いので、レビューがとても楽になりました。
npmパッケージにルールの最新版があるので、少し準備をすればローカル環境でも同じルールで文章校正の環境づくりもできます。

いつでも気軽に校正を頼める
ルールを調べるのは億劫だけれどわざわざ人に聞くほどでもないような、ちょっとした文言チェックが時間を問わずできるようになりました。
急いでリリースや納品が必要なものは、凛さんbotに投げることで機械的なチェックを通せることに加えて、Slackに投稿することで少し落ち着いて文章を見直せるといった副次的なメリットもありました。
文章校正の結果をチームで話し合える
試用期間中の使い方を見ていると、凛さんbotの結果を「lintにかけてみましたが、ここを修正しませんか?」とチームに共有して活用してくれるメンバーもいました。
「訴求内容として適切か」の推敲や「校正結果をどこまで適用するか」の最終的な判断はチームで相談して決めてほしいと案内しています。ライティングガイドラインも読みながら、どんな伝え方が適切か話し合うきっかけとして使ってもらえればと考えています。
今後の話
他の事業部でも試しに使ってみたいという声もいただいており、プロダクトを越えてルールの充実や仕組みの改善ができれば良いなと思っています。既存の表記ゆれはまだ対応できていない箇所も多いので、開発環境でのチェックもトライしていきたいですね🔥
おまけ
試してくれた人におちゃめな人が多かったのか社風(?)なのか、凛さんbotにリアクションを返してくれたり、凛さんが動かないときに夏バテを心配してくれたりと運営側もなごむやり取りがちょこちょこありました。
(本運用後も継続されたらいいな)