
VRChatでカスタムアバターを使うために必要なこと【VRChatへアップロード・確認編】
1.前回までのおさらい
前回はVCCというソフトウェアを使用して、VRChatにアバターをアップロードする為に必要なUnityプロジェクトを立ち上げるまでの手順をご紹介しました。
VRChat SDKの画面はここでは一旦閉じて大丈夫です。

2.必要なファイルの準備
今回はケモノ&人外なアバターを作るVRoidモデラーのMxU工房様(@crazycat___12)のVRChat用アバター"ティアちゃん"のPC版をインポートしていきます。
1)VRChat用のUnityPackageを確認します。
Boothからダウンロードしたファイルには以下のパッケージファイルが含まれていたので、今回はこちらをインポートしていきます。

2)さらに必要なファイルがあるので、追加でダウンロードします。
今回使用させて頂くティアちゃんのPC版アバターにはlilLab様の"lilToon"というファイル群が必要になってきますので、事前にこちらもダウンロードしておきます。
今回はlilToonの1.3.7を使用させて頂きます。

3.必要パッケージのインポート
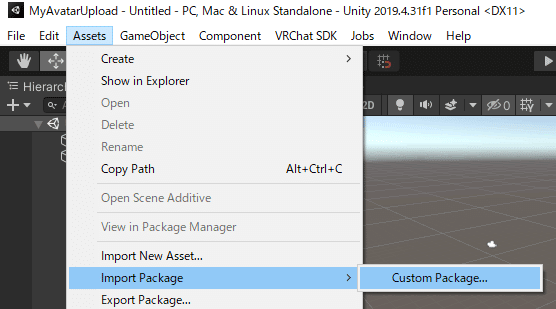
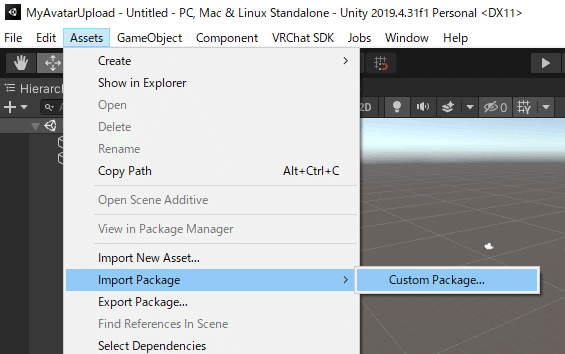
1)UnityEditorのメニューバーから、Assets→Import Package→Custom Packageを選択します。

2)lilToon_1.3.7.unitypackageを選択します。

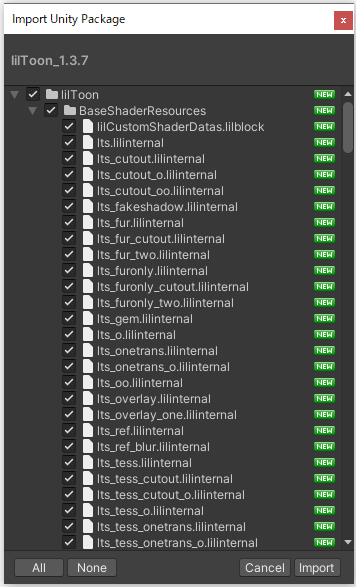
3)Import Unity Packageのウィンドウが表示されますので、
”Import”ボタンをクリックします。

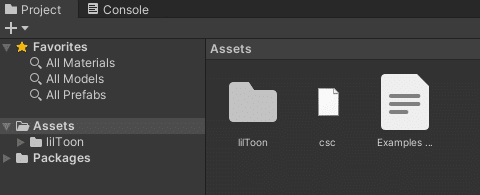
4)Unityエディター下部にある"Project"ビューに、Assets>lilToonというフォルダが作成されていればインポート成功です。

5)再びUnityEditorのメニューバーから、Assets→Import Package→Custom Packageを選択します。

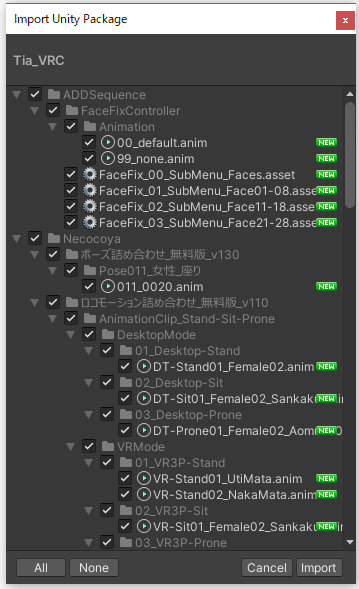
6)今度はティアちゃんのUnityパッケージをインポートします。
lilToonより先にインポートしないように注意しましょう。

7)同じ様にインポート用のダイアログが表示されるので"Import"ボタンをクリックします。

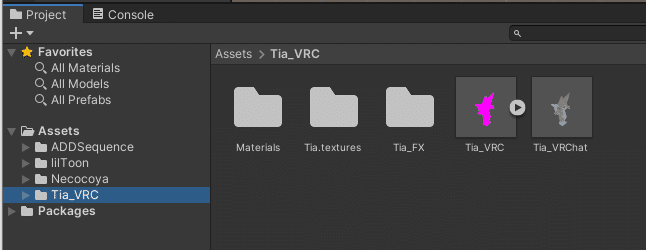
8)今度はプロジェクトビューにAssets>Tia_VRCフォルダが作成されていればOKです。フォルダの中身は次のようになっています。

4.アバターをVRChatにアップロードする
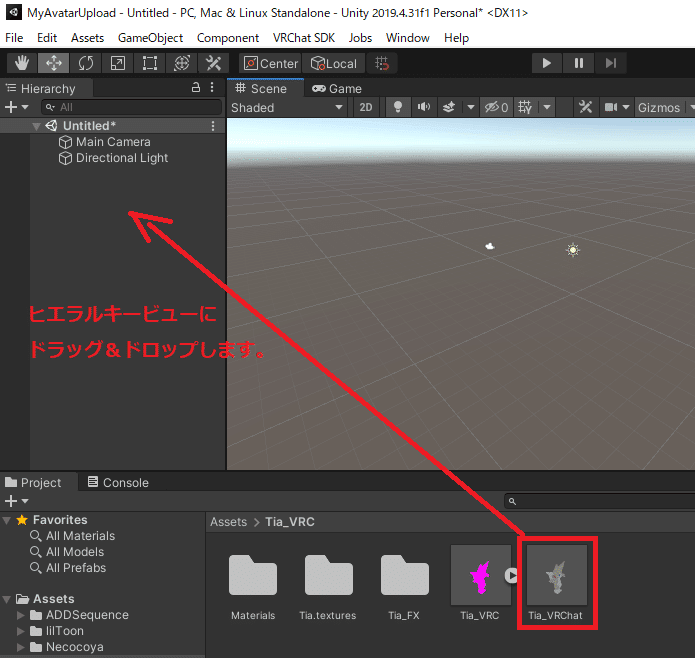
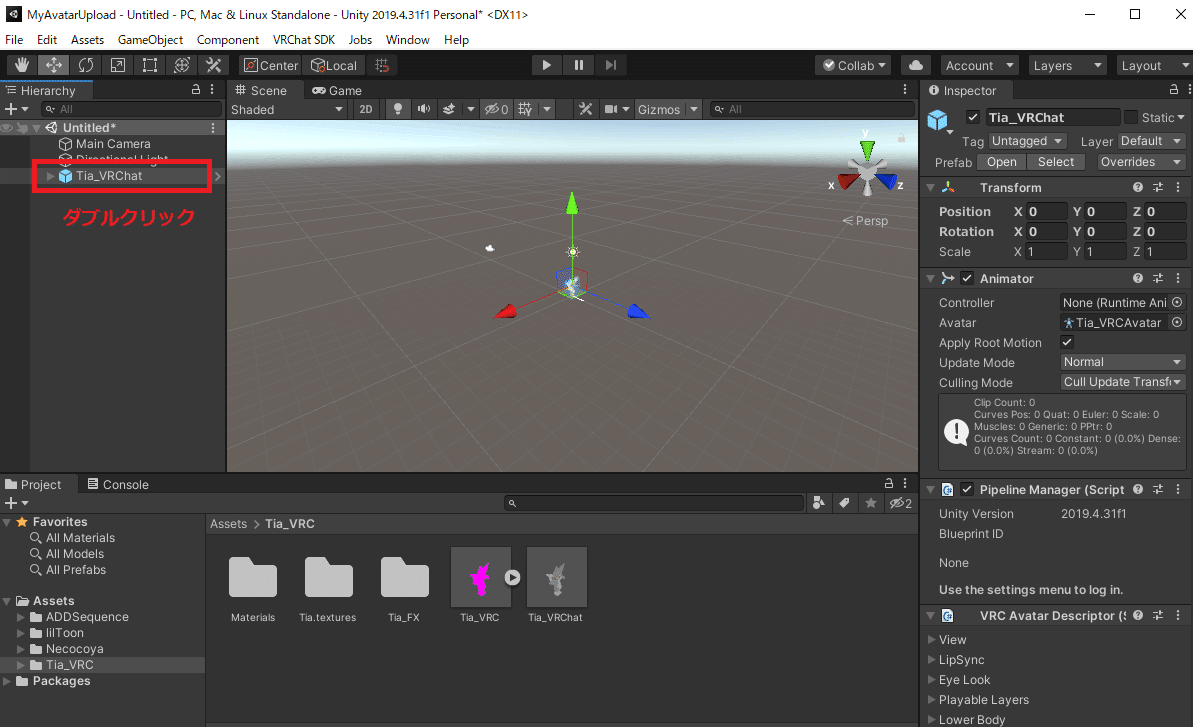
1)Tia_VRChatプレハブファイルを、ヒエラルキービューにドラッグ&ドロップします。(ファイル名:Tia_VRChat.prefab)

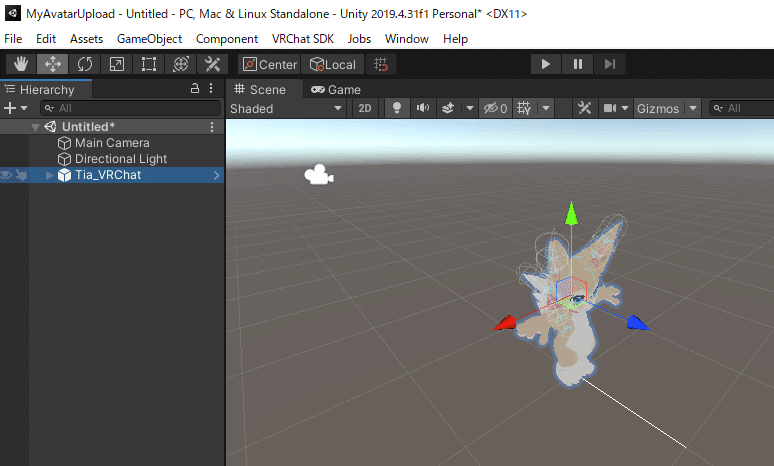
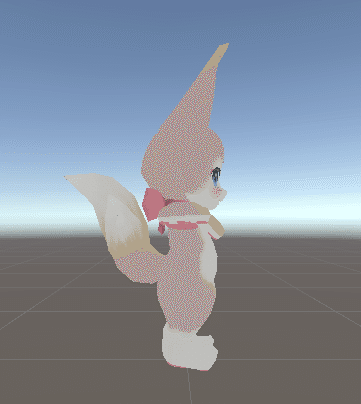
2)小さくて見づらい時はヒエラルキービュー上の"Tia_VRChat"をダブルクリックします。

3)良い感じにシーンビュー上で大きくフォーカス表示してくれます。
(ヒエラルキービュー上でゲームオブジェクトを選択した状態で、シーンビュー上で"F"キーを押しても同じ結果になります)

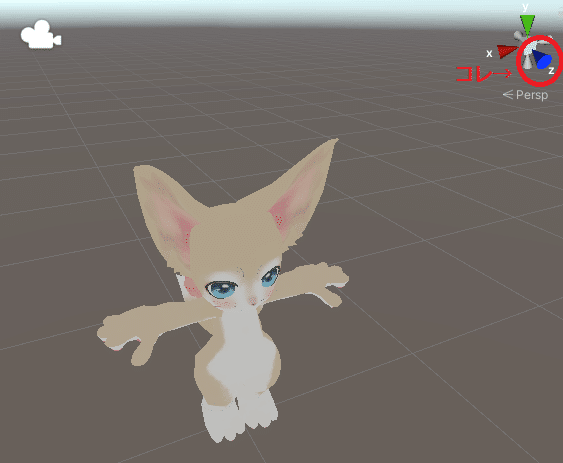
4)正面から確認したい場合、シーンギズモの青色のコーンをクリックします。

なんだこれは・・・最高に可愛すぎる・・・

5)側面から確認したい時はシーンギズモの赤いコーンをクリックします。

横から見た状態も確認できます。かわいい。

6)上面から確認したい場合は、シーンギズモの緑色のコーンをクリックします。

上から見ても、かわいい。

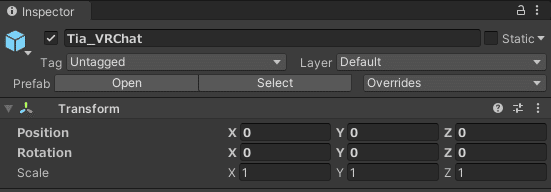
7)Inspectorビュー上のTransformコンポーネントを確認します。アップロード前に念の為トランスフォームのPositionが0,0,0になっていることを確認します。

8)UnityのメニューからVRChat SDK→Show Control Panelを選択します。

9)表示されたポップアップのVRChat SDKウィンドウの中に、UsernameとPasswordを入力してサインインボタンをクリックします。

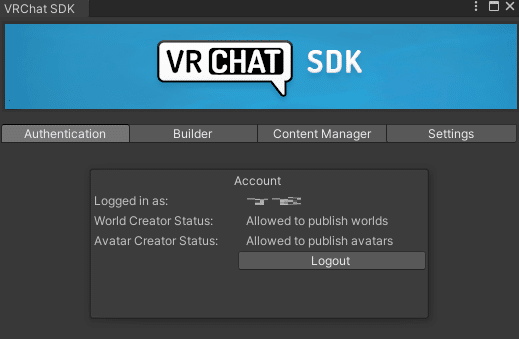
10)サインインすると以下の画面が表示されます。"Allowed to publish avatars"となっていればOKです。
※Trust LevelがVisitorのままではアバターをアップロードする事ができません。

11)Builderタブを選択します。次に一番下にある”Build & Publish for Windows"を選択します。

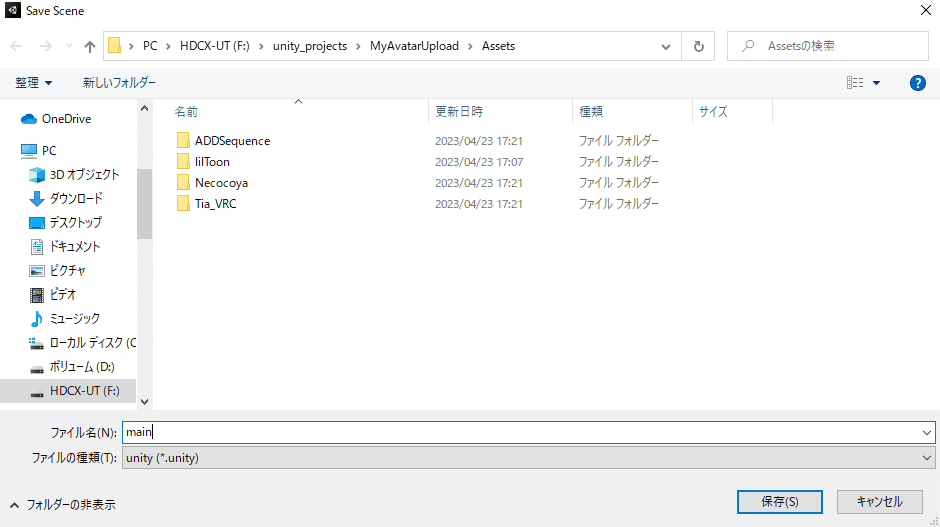
※途中でSave Sceneというウィンドウが開いた場合は、シーン名を決めて保存してねという表示なので保存します。(ここでは”main"としました)

12)Assetのビルドが始まります。プログレスバーの読み込みが完了するまで待ちましょう。

13)アップロードが完了すると、Unityのゲーム実行画面に以下のような画面が表示されます。

・Avatar Name : 自分管理用のアバター名を入力します。
・Description:説明文を入力する箇所です。空白でも大丈夫です。
・Content Warnings:セクシャルな表現や流血等の表現がある場合にチェックをする必要がある箇所です。今回はノーチェックで大丈夫そうなのでそのまま進めています。
・Sharing:"Private"を選択します。
・最下部のThe above information is ~にチェックを入れます。
14)Uploadボタンをクリックします。
アップロードの進捗バーが表示されますので完了まで待ちます。

15)完了すると以下のダイアログボックスが表示されます。"Okay"ボタンをクリックします。

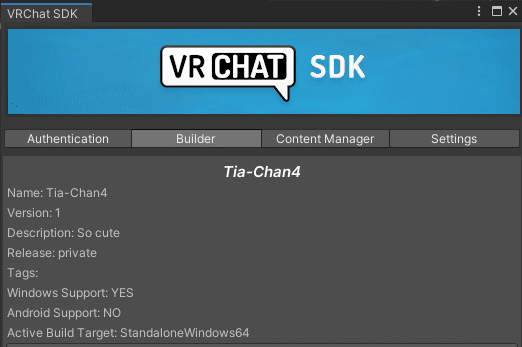
Unity側では完了後にVRChat SDKの画面には以下のようなアップロード時に入力した情報が表示されています。

これでアバターのアップロードはOKです。
5.確認してみる
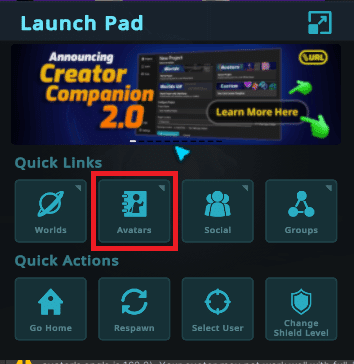
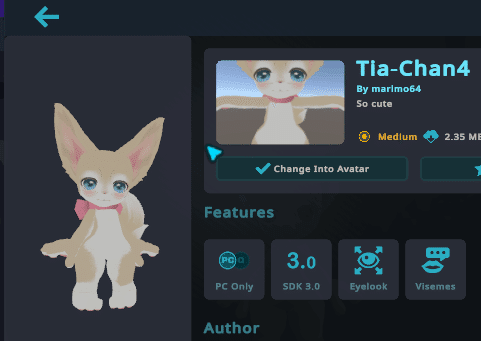
1)VRChatのデスクトップ版を起動して、アバターがアップロードされているか確認します。ログイン後のLaunch Padから"Avatars"を選択します。

2)左ペインにある"Uploaded"をクリックしましょう。

3)先ほどUnityの画面からアップロードしたアバターが表示されていれば成功です。ダブルクリックで選択します。

4)あぁぁぁあぁぁあああ・・・・カワイイ。

5)"Change Into Avatar"を選択してとアバターを変更しましょう。すぐにしましょう。

6)無事にアバターをアップロードすることができました。
素敵すぎる・・・

VRChatやUnity初心者でもVCCを使用するとUnityバージョンなどを気にせずに環境を用意する事ができるので迷うポイントが少なくなってとても分かりやすいです。
まだワールドのアップロードは良くわかっていませんが、今後はワールドのアップロード方法も記事にしていきたいと思います。
こちらのアバターは製作者様のBOOTHから購入できます。
表情も沢山ついていて、カラー変更も出来るなんて素敵すぎます。
アバターがオリジナルになるだけで、グっと遊ぶモチベーションが高まるのでVisitorからTrustレベルが上がった方は是非トライして見てください。
※私はDesktop版で20時間くらいプレイしてフレンドリクエストを送信したらNew Userになっていました。(承認はされていない)
前回の記事はこちらです。
