
明度・彩度の見比べ
色についての本を1冊読みたかったので
COLOR ベティ・エドワーズ 著
を読んでます。
その中で色の明度・彩度を判断するのに、明度環、彩度環というものを作り
それを明度・彩度の判定に使います。
絵の具を使ったものですので、デジタルの色とは異なりますが
明度・彩度がどれぐらいなのか少しは分かるようにしたかったので
色相環の各色について、明度環・彩度環を作り見比べることにしました。
それを記事にしたものです。
ご参考になりましたら幸いです。

参考文献の本では絵の具を使って色相環を作ってますので
上図はその色と異なります。ご了承ください。
この記事の目的は、色相環の各色で、明度・彩度がどうなるかを
見比べることです。
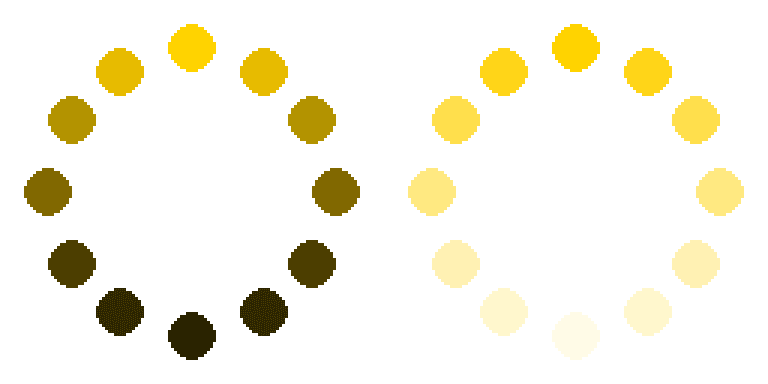
イエロー

明度・彩度ともに、1番上にあるイエローから下記の割合で変化させたものです。90% 70% 50% 30% 20% 10%
※ドット絵用ソフト Aseprite のカラーピッカー使用
明度環の途中の色を見ると、色相がイエローとは思えませんでしたが
そのようになるのだなと思いました。
彩度環の方は色相がイエローだと分かりやすいですが、彩度を判定するのは
難しいです。ただ変化具合は参考になります。
1つ分かったことは、彩度環の下の方の色は、イエローの明度(明るさ)が上がった色ではなく、彩度(鮮やかさ)が下がった色ということです。
イエローオレンジ

イエローオレンジの RGB値 が分からなかったため、イエローとオレンジの
グラデーションからイエローオレンジを作りました。
他の色でも RGB 値が分からなかったものはグラデーションから作りました。
オレンジ

オレンジの明度が下がると茶系になります。つまり茶系の色相はオレンジ系ということになります。
オレンジの彩度が下がると肌色のようになりますね。
レッドオレンジ

彩度が下がるとオレンジを含んだピンク色の感じに。
レッド

レッドはレッドオレンジと似てますね。色相がレッドとレッドオレンジの見分けがつかなくとも、色相がレッドとオレンジどちらか分かれば良さそうです。ちなみに円形になっているのは、縦や横の形より覚えやすい(イメージしやすい)理由があるようです。
また色相環では向かい合う色は補色の関係があり、明度環と彩度環で向かい合う色は相性が良いそうです。
レッドバイオレット

はじめから明度と彩度が低めなので変化が少ないようです。
バイオレット

こちらも始めから明度と彩度が低めなので変化が少ないです。
ブルーバイオレット

バイオレットより明るく見えます。
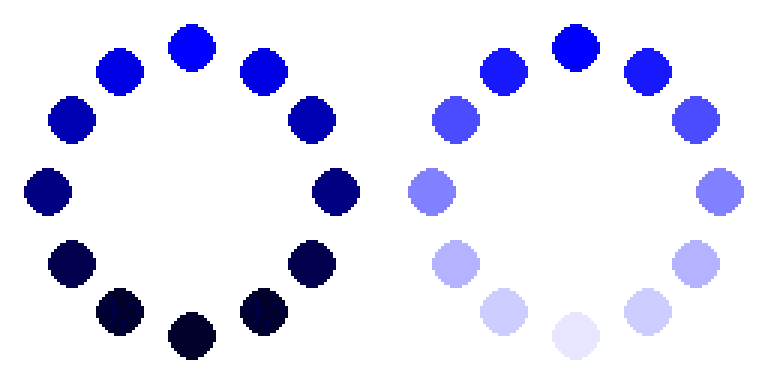
ブルー

明度が下がると紺色の感じに。
ブルーグリーン

始めから明度が低いです。彩度が下がるとグレーのように見えますが
ライトグレーとブルーでグラデーションを作ると、そんな感じの色になります。
グリーン

明度が始めから低いです。彩度も変化少なめです。
イエローグリーン

明度が下がると色相がグリーンに見えますが、グリーンはもっと濃い緑です。彩度が下がっても色相が緑系なのが分かります。
グレースケール

白と黒は「 無彩色 」と言われ、彩度がなく、色相環には含まれてません。
よって上図はグレースケールの明度差を下記の割合で表したものです。
255%(ホワイト)230% 200% 150% 100% 50% 0%(ブラック)
以上となります。
色相が近い色は見比べないと分かりづらいですね。
最後までご覧いただきありがとうございました。
