
RGB の理解と活用
色調整するのに HSV( H 色相 S 彩度 V 明度 )で調整する
ことが多かったですが、RGB( Red Green Blue )が役立つ場合も
あるため、RGB について調べてみました。
個人的に考えたことですので、1つの参考程度にご覧いただければ幸いです。記事で使用しているソフトは、Aseprite というドット絵用ソフトです。

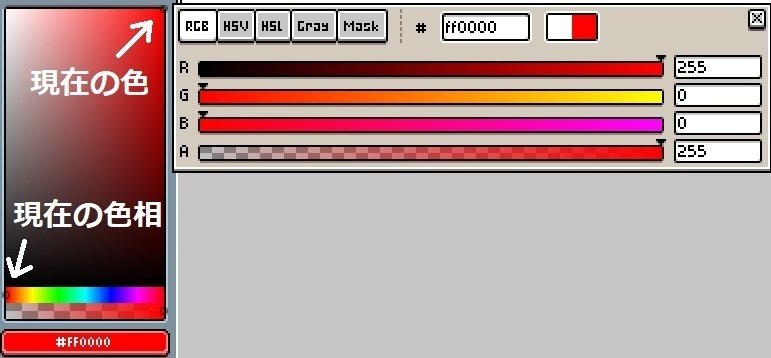
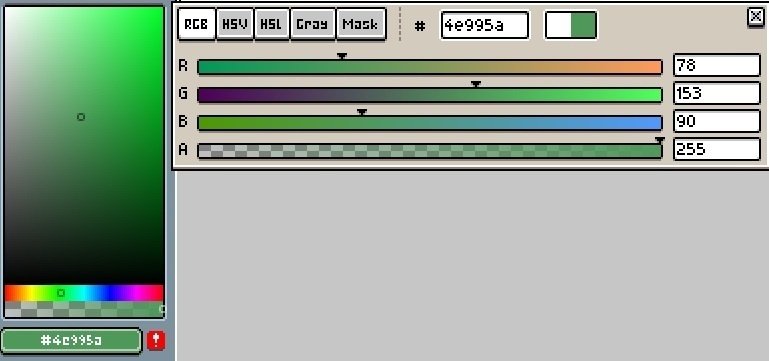
Aseprite のカラーピッカーの下にある色表示の所をクリックすると
RGB などで色が調整できるバーが表示されます。
A はアルファチャンネルのことで透明度を表します。
通常 A は 最大値 255 になってますが、数値が 0 に近づくにつれ透明度が増していき、A が 0 で RGB がすべて 0 の場合は透明になり
A が 0 で RGB が全て 0 でなければグレースケール(無彩色)になります。
A 255 で RGB が全て 0 の場合はブラックで
A 255 で RGB が全て 255 はホワイトです。
あとは RGB の数値によって様々な色になります。
RGB の理解
R G B をそれぞれ動かすと、どのような影響があるか、少し知っておきましょう。

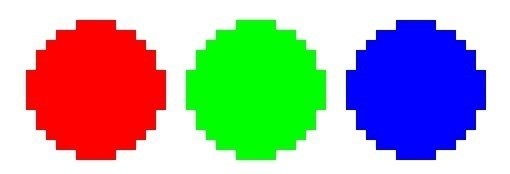
RGB( 255, 0 , 0 )はレッド
RGB( 0, 255, 0 )はグリーンではなくライム
RGB( 0, 0, 255 )はブルーです。

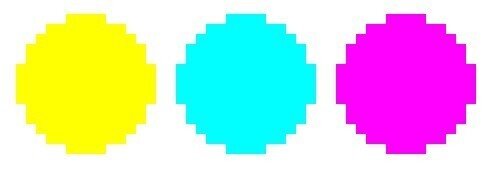
RGB( 255, 255, 0 )がイエロー
RGB( 0, 255, 255 )がシアン
RGB( 255, 0, 255 )がマゼンタです。
RGB( 255, 255, 0 )はレッドとライムの中間色のように思えますが
そうではなく、絵の具を混ぜ合わせて色を作る感覚と異なります。

RGB の数値を動かすと、色にどのような影響が及ぶか、カラーピッカーの
所を見ると分かります。
上図では分かりづらいですが、現在の色と現在の色相が小さい丸で表示
されており、RGB が変動すると小さい丸が動きます。
現在レッド ( 255, 0 , 0)で、R の数値を下げると、レッドの明度が下がるのが分かります。
R 255 はそのままで G の数値を上げていくと、レッドからオレンジ、オレンジからイエローに変わっていきます。色相の小さい丸が右方向に動くので
色相が変わっていくのが分かります。

R 255 はそのままで、B の数値を上げると、赤からマゼンタに色相が変化します。カラーピッカーの下部分にある色相バーで、小さい丸が左方向に動いていきます( G の数値を上げた場合と逆方向の色相になる )。
このような関係が分かりました。
RGBの活用

RGB( 255, 0, 255 )マゼンタ色です。
調整バーの色表示と、数値を変えることで分かることは
R の数値を下げると色相がブルーになっていく
G の数値を上げると 彩度が下がっていく
B の数値を下げると色相がレッドになっていく
そのようなことが分かります。
明度と彩度の調整は HSV の方でできるため、RGB は
色相を変化させたい時(目標色の色相に近づけたい時など)
色みを足したい時
などに活用できるでしょう。
RGB 変動による影響
RGB の数値を動かすことによる影響をもう少し見ていきましょう。

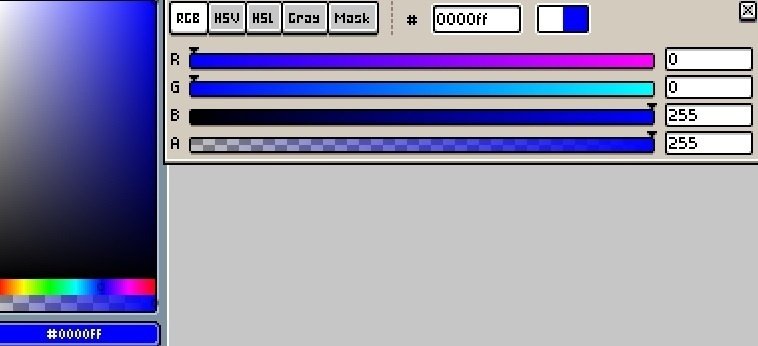
RGB( 0, 0, 255)ブルーです。
RGB の数値が全てどちらかの端にあるのはまれですが
上図では R と G を動かすと色相が変わり、B を動かすと明度が下がる
状況です。
RGB のどれか1つだけ動かす場合、上の状況では彩度を変えられません。
そのようなケースもあるということで。
※ HSV に切り替えれば、この状況で彩度を変えられます。

RGB の数値を任意に選んだ状況です。ほとんどの色はこのように RGB の
数値がバラバラです。
一般的なこのような状況で、RGB を動かすとどのような影響があるでしょうか。
1つはバーの色から分かるように、色相が変化します。
また、RGB の数値が全て端にある場合と異なり、数値を動かすと
色相・明度・彩度があっちこっちに変化します。
よって明度・彩度を調整するなら HSV の方で
繰り返しになりますが
色相を変化させたい時(目標色の色相に近づけたい時など)
色みを足したい時(もっと赤っぽくしたいなど)
は RGB を活用すると良いでしょう。
現時点ではこのような理解と活用になります。
新たに気づいたことがあった場合は、後日追記するかも知れません。
以上となります。
最後までご覧いただきありがとうございました。
参考ページ
