
ドット絵 Aseprite のスプレーで「霧・雲」を描く方法
ドット絵の背景に霧を描きたかったので、調べたことを記事にしました。
霧・雲 のほかにもいろんな使い方ができそうです。
ご参考になりましたら幸いです。
使用しているソフトは Aseprite です。
スプレー機能の紹介

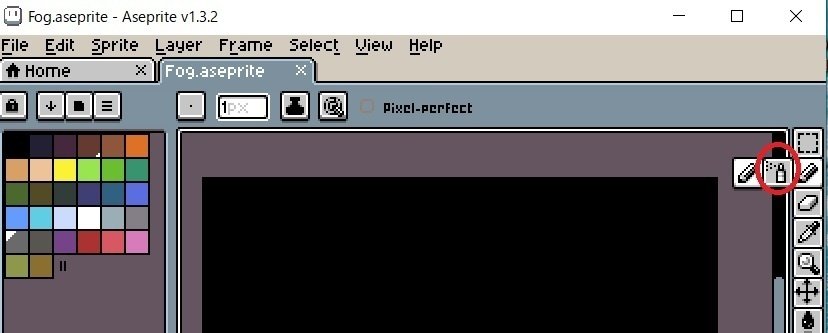
Aseprite のペンツールをクリックすると現れるスプレーを使用します。

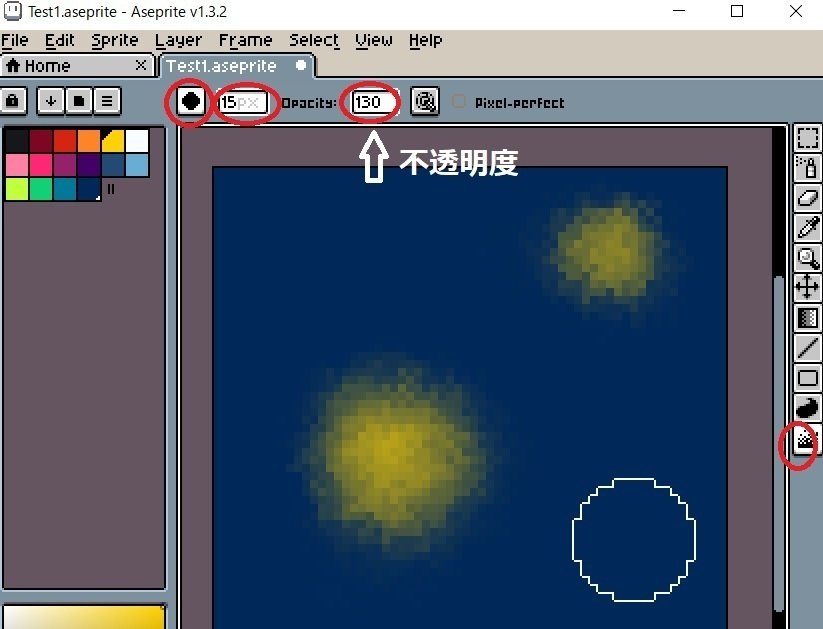
スプレーを選択すると上図の表示になります。
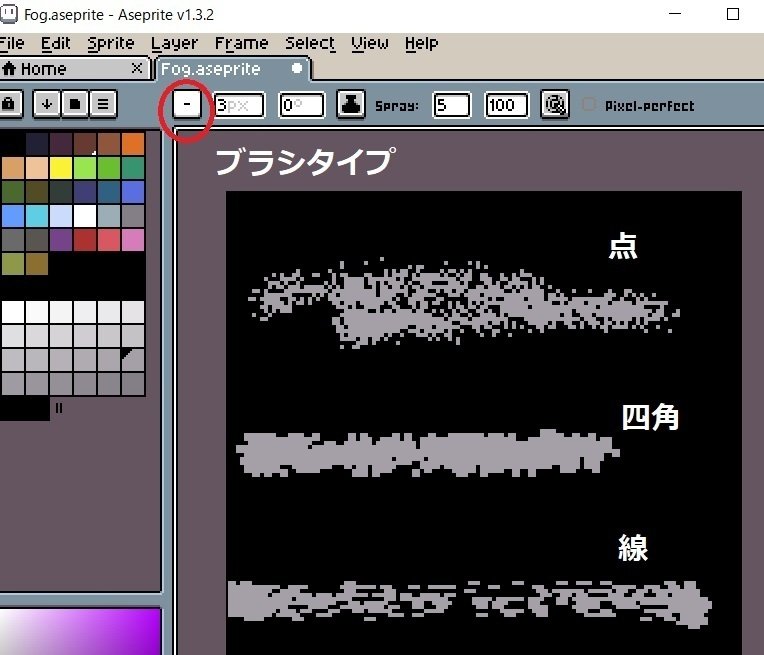
ブラシタイプは、丸、四角、線、を選べますが、四角と線はブラシサイズを
2px 以上にする必要があります。


ブラシサイズは状況によると思いますが、3px ぐらいまでが使い勝手が良さそうです。

インクタイプはデフォルトで Simple Ink になってますが、霧を描くときは
透明な感じにしたいので Alpha Compositing を使います。あとでまた説明いたします。

スプレーの幅は用途やキャンバスサイズに合わせて使います。

ブラシのスピード数値を上げると、描かれる面積が多くなります。
ワンクリックごとに描くことも可能です。
上図を見ると木の葉を描くのにも使えそうです。
ブラシスピードの右側にダイナミクスの項目もありますが、現時点では使い方が分かりません。
ブラシの機能については以上です。
続いて背景で霧を描く方法に移ります。
背景で「霧」を描く

参考例として、このドット絵に霧をかけていきます。
キャンバスサイズは 128 x 128 px です。
スプレーを使いササッと描いたものです。

インクタイプを Alpha Compositing にして、Opacity(不透明度)を 70
他の数値は上図通りです。霧の色は薄めのグレー。
霧はレイヤーを別にしてます。
霧は一気に描かず、所々ワンクリックして足す感じで。
マウスで描きました。
湯気の参考例も描く予定でしたが、内容が多くなったため、あとは雲の参考例だけご紹介いたします。
背景で「雲」を描く

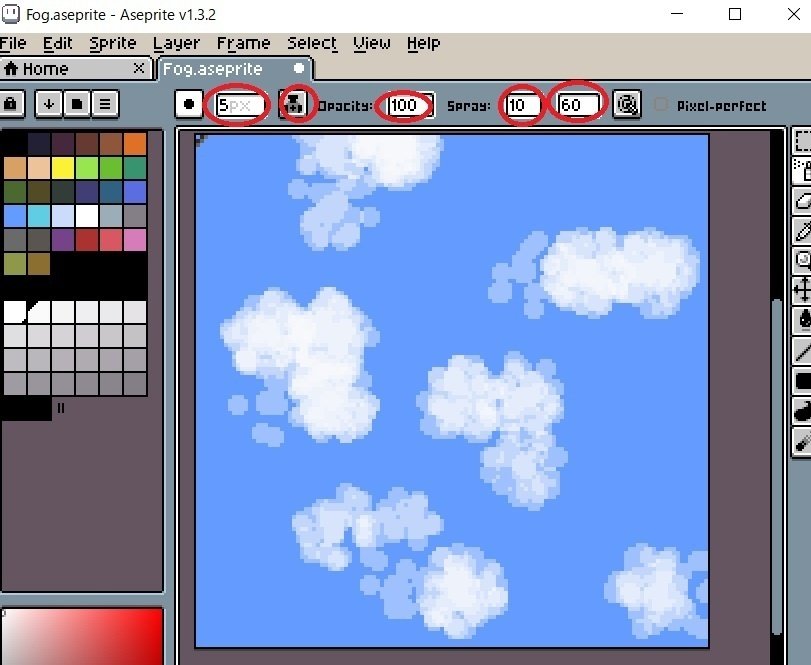
インクタイプを Alpha Compositing にして、Opacity(不透明度)を 100
他の数値は上図通りです。雲の色はほぼ白。
雲はレイヤーを別にしてます。
続けて描こうとすると円形が目立つため、ワンクリックごとに足していく感じで。数値を調整すればもっとうまく描けると思います。

上図はスプレーではなく、グラデーションで空を描いたものです。
キャンバスサイズ 128 x 128px

追記
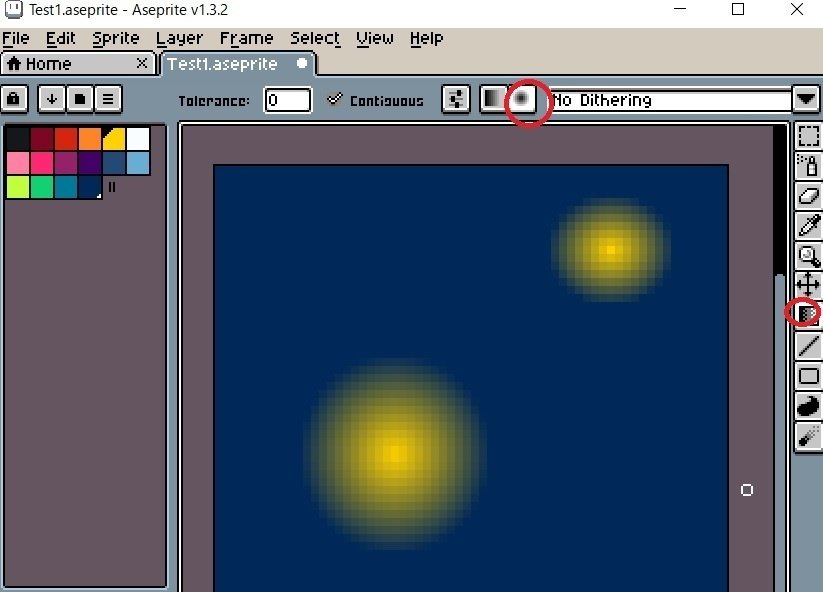
赤丸の所で Radial Gradiant を選択すれば円形のグラデーションも可能です。
光源のグラデーションを表わせます。
楕円や縦長のグラデーションも作れます。
背景色を塗りつぶしたあと、グラデーションをかける色を選択
描きたい位置でドラッグして大きさを決めます。

円形のグラデーションを右側の Jamble ツールでドラッグすると
色を混ぜ合わせたような見栄えにできます。モフモフ感がでますね。
以上となります。
最後までご覧いただきありがとうございました。
参考ページ
