
ドット絵 Aseprite 曲線ツールを使いこなす
ドット絵で直線ツールはよく使いますが、曲線ツールの使い方が
よく分からず使っていませんでした。やっと使い方が分かったので
記事にしました。ご参考になりましたら幸いです。
Aseprite は有料のドット絵用ソフトです。

赤丸のやつが曲線ツールです。
見た目きれいな曲線を描く
長い曲線になるとどのようにドットをつなげれば良いか手探りで
やってきましたが、曲線ツールを使えば短時間できれいな曲線を描けます。

始点でクリックし、クリックしたまま終点でクリックを離します。
※ 終点でクリックしません

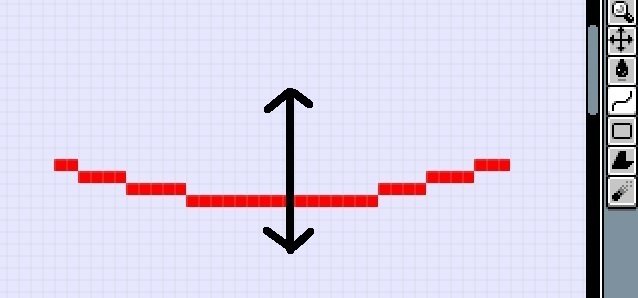
そのままマウスを上下に動かすと曲線になっていきますが
始めはマウスカーソルを直線の真ん中あたりにして上下に動かすと
良いでしょう。

そこから左右に動かし、希望の形になったらダブルクリックして確定させます。これが基本操作になります。
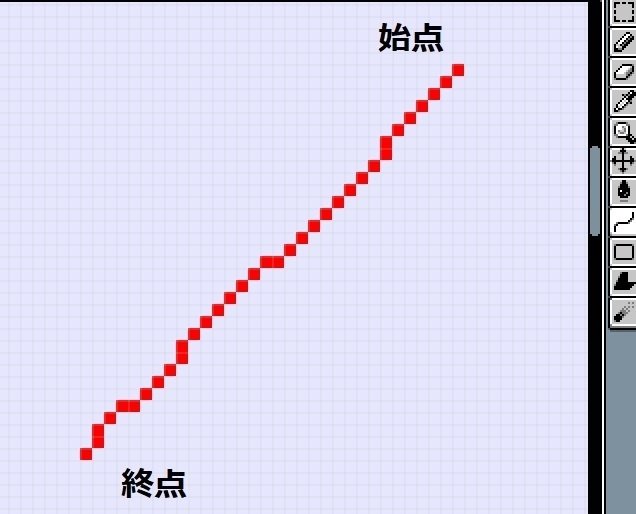
次に斜めに傾いた曲線を描いてみましょう。

斜めに傾いた曲線は先ほどと違った方法で調整します。
始点でクリックして、終点でクリックを離すのは同じです。

終点でクリックを離したら、始点の真下辺りまで、マウスを右方向に
動かします。

続いて矢印の方向にマウスを動かし曲率(曲がり具合)を調整します。

さらにマウスを矢印方向に動かし、希望の形になったらダブルクリックして
確定します。ここの調整が少し難しいです。
微妙にカーブをつけたい
やり方は「 見た目きれいな曲線を描く 」と同じです。
直線だと平面的に見えたり、硬い印象になる場合、ちょっと曲線にしたい
という場合があると思います。

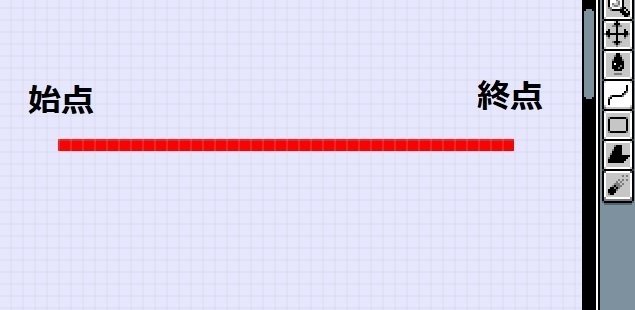
始点でクリックして、終点でクリックを離します。
この直線を少し曲線にしましょう。


このように微妙にカーブがかかった曲線も、曲線ツールを使えば短時間で
描くことができます。少し慣れが必要ですが。
S 字曲線を描く
S 字曲線を描く基本的な方法です。

始点でクリックして、終点でクリックを離します。

このような曲線にしたらクリックします。
※このような曲線の描き方は「見た目きれいな曲線を描く」方法をご覧ください。

続いて曲がった方向と逆方向にマウスを動かし、さらに左右方向で
S 字曲線の形を調整します。希望の形になったらクリックして確定。

その他
カーブツールを使い他にできることです。

始点でクリックしたら、クリックを離します。
希望の長さに線を引きクリックします。
※終点でクリックではなく、長さを見てクリック

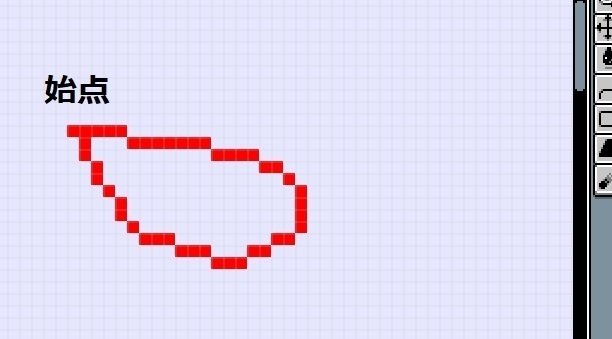
続いてマウスを動かすと、始点を中心として、曲線を含んだ図形を描くことができます。口、葉っぱ、雲などの形で使えそうですが、現時点では有効な使い方が分かりません。有効な使い方が分かった場合は、後日追記するかも知れません。

以上となります。
この記事を作成することで曲線ツールの使い方がやっと分かりました。
最後までご覧いただきありがごうござました。
参考ページ
