
らじみく画像館⑧
前回触れた巡音ルカのイラストを描いた後、アニバーサリーに向けてKAITOを描くことにしました。
作り方はルカとまったく同じで、ArtStudioのエフェクト”Outer Glow”で輪郭線をつけながら一気にパーツを描くようにしています。
下書き→アウトライン→彩色がワンアクションで済むので、作業スピードが上がります。
とは言え、最初のタッチではいきなり緻密なものにはなりにくいので、その過程を振り返ってみます。
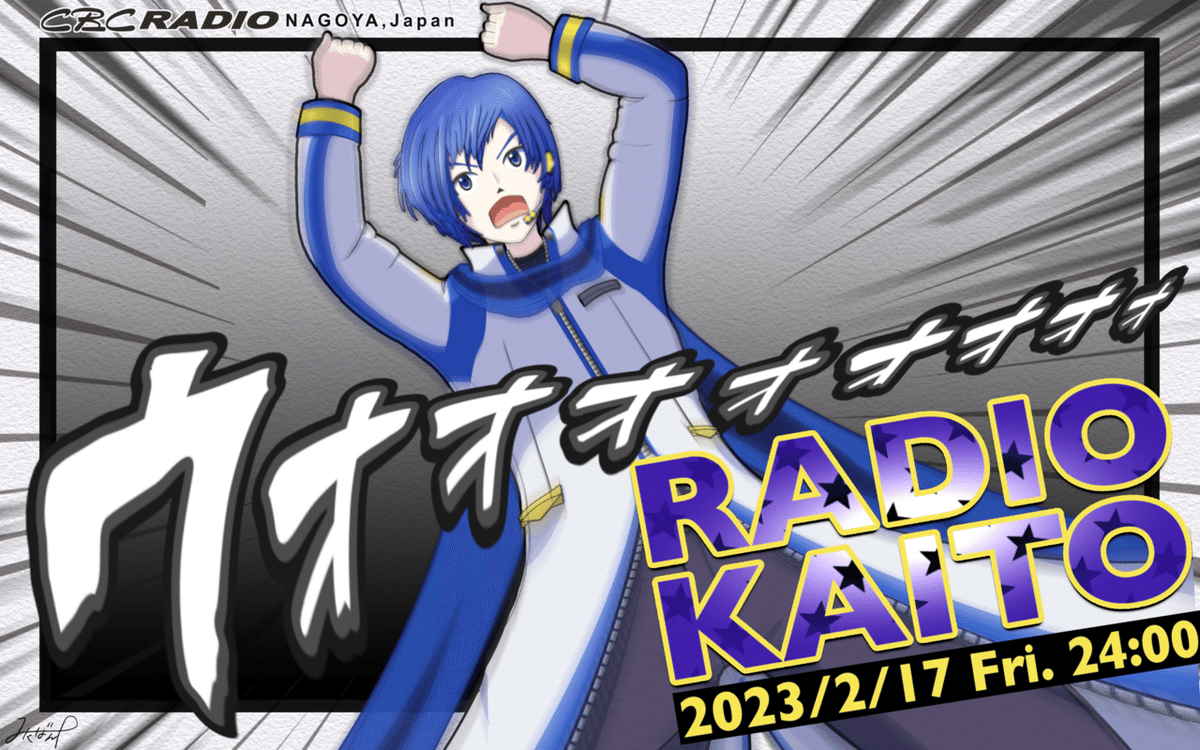
今回は2/17の『RADIO MIKU』KAITO回のradikoバナーを作ることにしました。
イメージは「あったかいと」の歌い出しです。

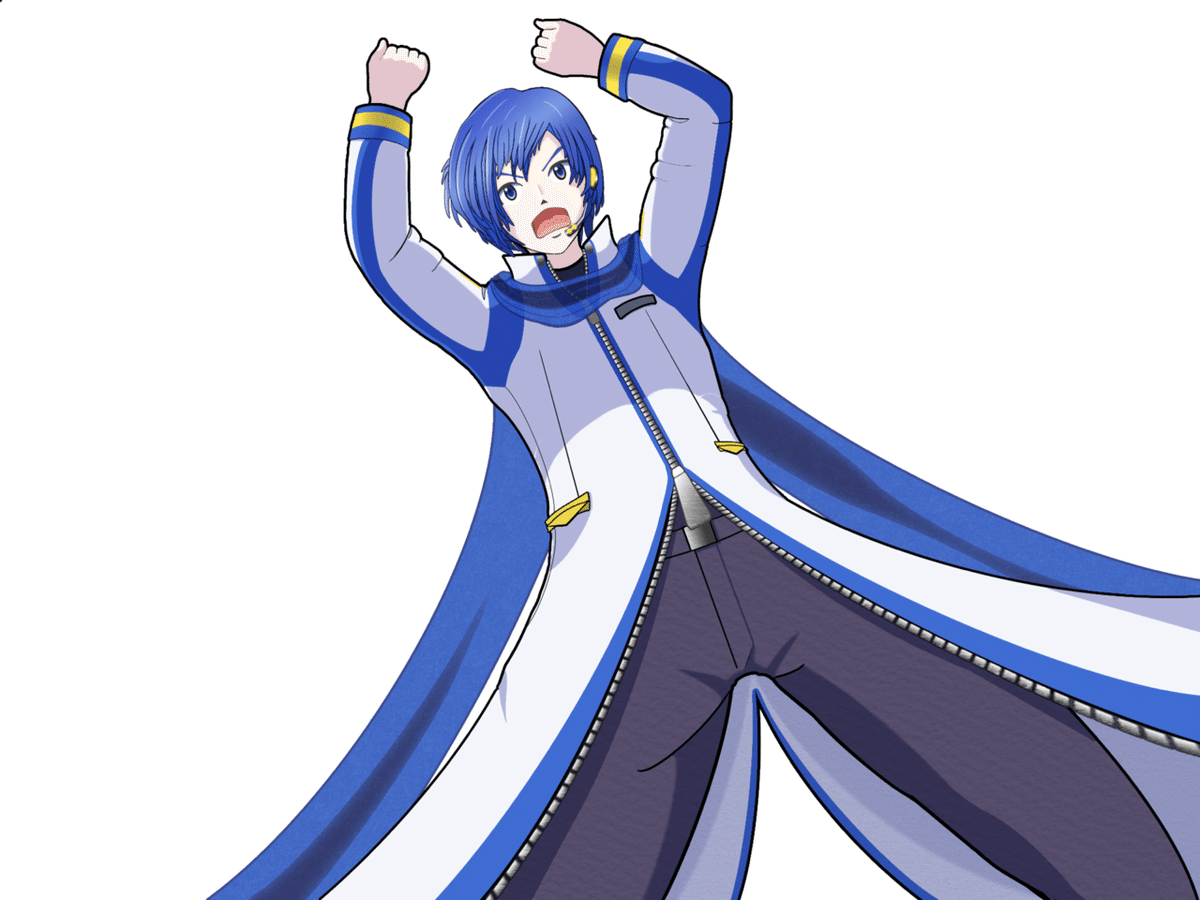
昂りを表現しようとローアングルで描き始めたのがこれ。
顔はボディや髪、服を大まかに描いた後でペンで描き込んでいます。
描いた手順としては、素体に当たる肌色パーツを一気に描きます。
この一気描きの後、手に消しゴムツールで指を作っていきます。
レイヤーはあらかじめ設定したアウトラインで縁取られるので、すべての線が均一化します。
前回描いたルカのような、プロセカの2Dキャラ的なタッチならこれで綺麗に描けると思います。
しかし昂るKAITOにしては淡泊な気もします。
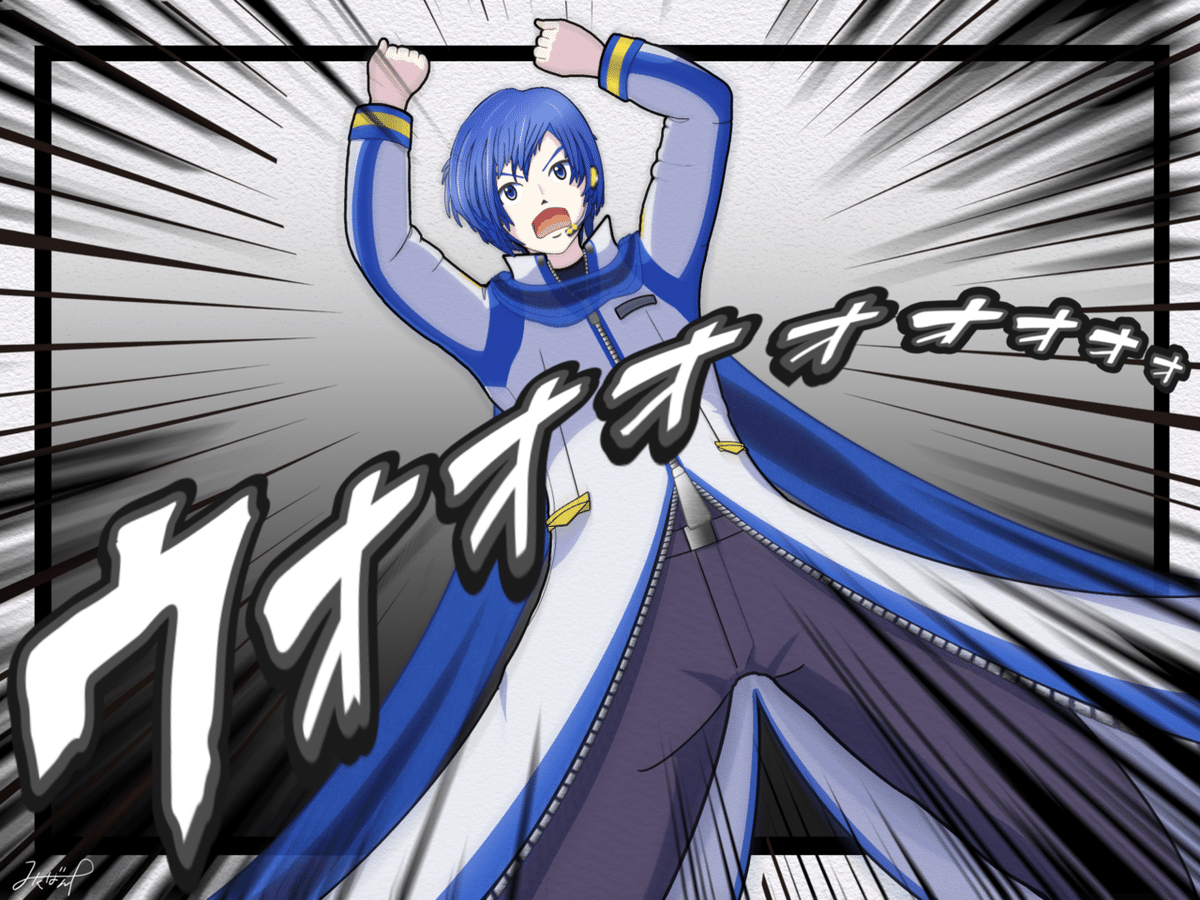
そこで、レイヤーを部分的にカット&ペーストで分け、それぞれにアウトラインの太さや濃さを調整して、荒っぽいタッチが出るようにしました。

顔は描き直し、髪はグラデーションを調整してから消しゴムツールで削り取っていきます。
服の皺も、同様に整形します。
ファスナーはパーツをひとつ描いて、それをコピぺで真田紐みたいな形の帯にしてから、衣装に貼り合わせるという、実際のファスナー作りみたいな工程で作りました。

ちょっとわかりづらいかもしれませんが、顔面めがけてのズームブラーをかけたレイヤーを重ねました。
顔から離れるにつれて、元画像との距離が生まれ、ちょっとアニメっぽい動きが加わります。

最後に商用フリー素材の効果線とフォントジェネレーターを使い、昭和漫画のような荒っぽいスタイルに近づけました。

ちなみにこのイラストは4:3のアスペクト比で作り始めましたが、radikoバナーは16:10、しかも横幅480ピクセルとかなり小さいので、先のブラーなど意図した効果がわかりづらいのが難点です。
いずれにしても、バナーなどオフィシャルで公開するものはOuter Glowで描くのがメインとなりそうです。
いいなと思ったら応援しよう!

