
アクションゲームツクールMV用プラグインを作成してました
久しぶりのnoteです。
しばらく更新がなかったですが生きてます。
夏場は畑いじりとかでちょっとサボってましたがちょこちょこ制作は進めています。
ゲーム制作は諦めてないよ!
更新ない間はメインキャラのシステムとかを考えてましたが、ここ最近(2週間くらい)はアクションゲームツクールMV用のプラグインをいくつか作成していました。
(アクションコマンドしかないですが)
プラグインを作ってた理由としては、公式のアクションコマンドがちょっと不便なところがあったり、キャラクターのロジック制作でリンクとかコマンドが多くなって画面がスパゲティたこ配線でごちゃごちゃして分かりにくくなったり、あとこういうものがあると便利かなとかそういうことがあって、こうなったら自分でプラグイン作ろうかってなって、ちょっと寄り道してプラグイン制作をすることになってたよう
ちなみに自分はプログラマーではないので詳しいことはよくわかりません。
公式プラグインやアクツク公式サイトのPDFという数少ない資料を参考にしながら作りました。
アクツクMVのプラグイン自体、個人で配布している人がほぼ皆無(自分で調べた限りでは)だったので参考資料が少なすぎて作り上げるのがかなり大変でしたが、なんとかちゃんと動いてくれるようになるくらいまでは出来ました。
せっかくなので作ったプラグインをちょっと紹介しようかなとおもいます。
あったら便利かなくらいのレベルです。
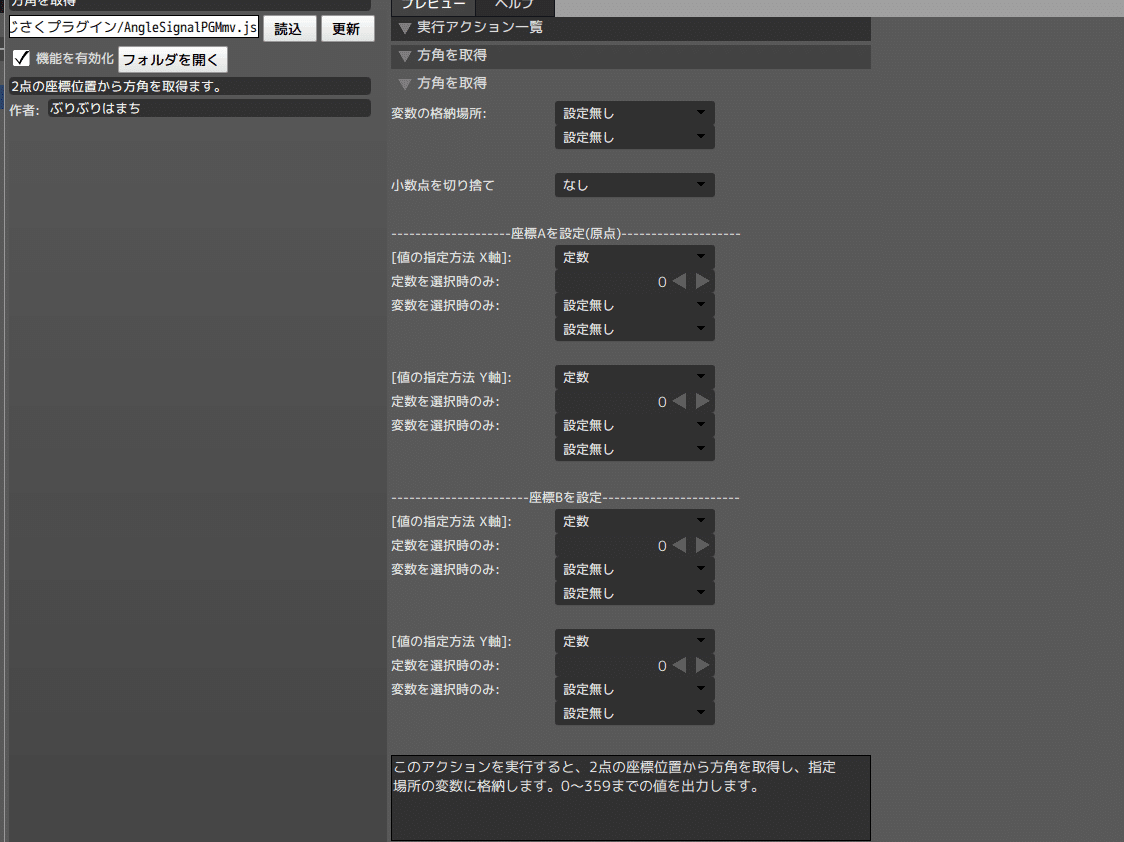
方角を取得

2点の座標で0-359度の方角を出力します。
表示方向の値と同じで上方向を値0で時計周りで値が大きくなるよう合しています。
個人的にオブジェクトの方角を検出できないのは痛手だったので真っ先に作ったプラグインです。
フックアクションとか作るのに使うかな。
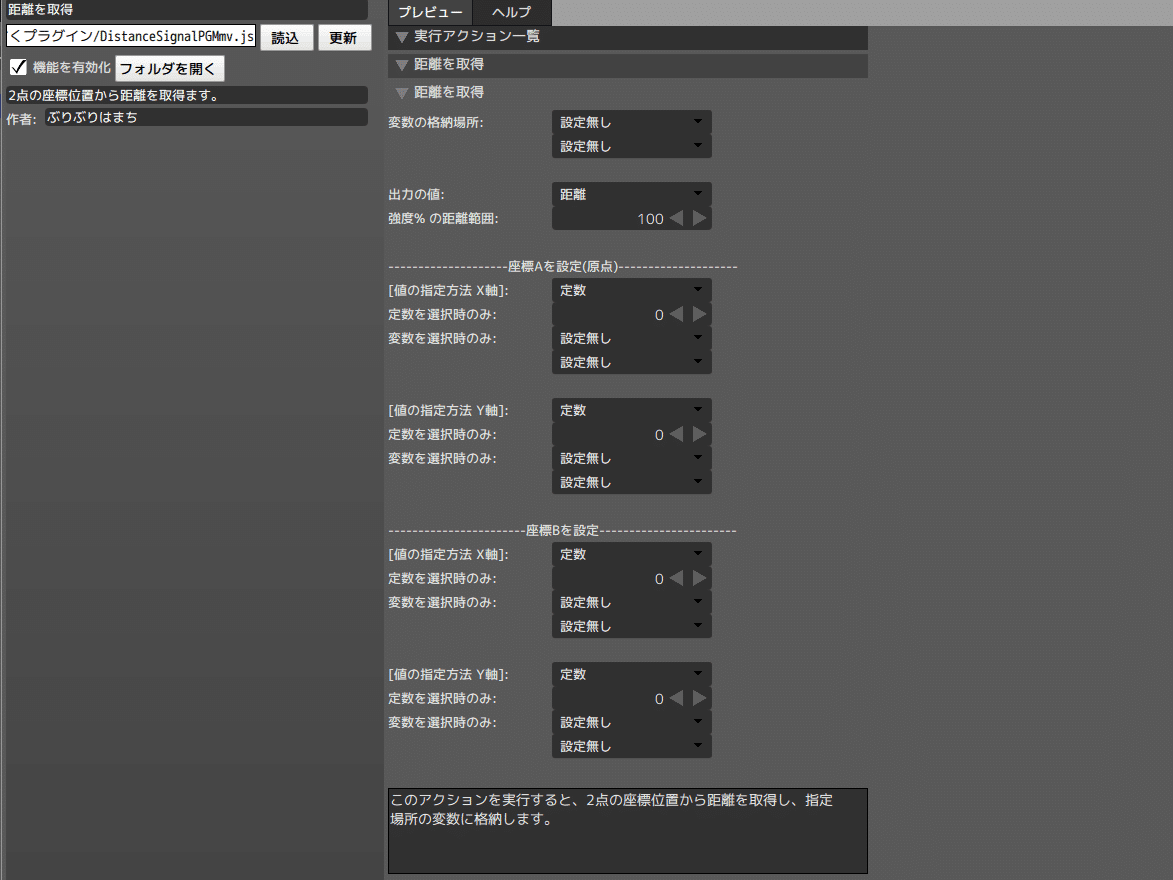
距離を取得

2点の座標の距離を出力します。
プレイヤーと敵キャラがどのくらい距離が離れてるとかに使えます。
これも真っ先にに作ったプラグインです。
プラグインなしでも出来ますが、コマンドだらけになるのが嫌なので作りました。
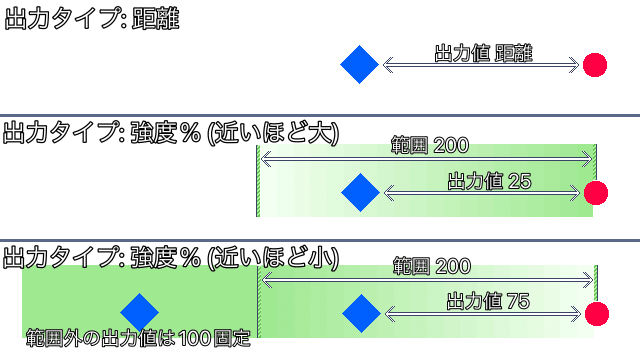
値の出力は距離の他に、対象のオブジェクトと距離が近いほど値が100%に近づくなどといった出力方法も作ってみました。

100%の値は100です。最初は100%を1.00で返していましたが、よくよく考えたらオブジェクトの変数のスケール%の値は100%が100扱いなのでそちらに合わせて作ってます。
1.00を100%扱いしたい場合は後から0.01を掛け算してあげてね。
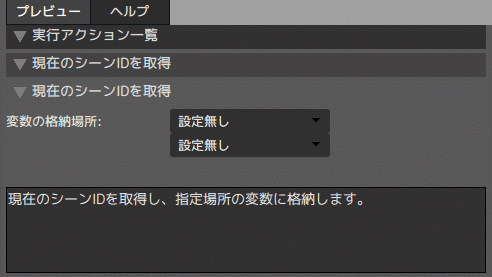
シーンIDを取得

現在のシーンIDを取得できます。
メニューシーンで使うとどうなるのかまだ未確認ですが、メニューシーン以外に置いてあるオブジェクトで実行すると1とか2とかの値を返してくれます。
シーンIDはオブジェクトIDみたいに新規作成した順に付けられていく感じ?
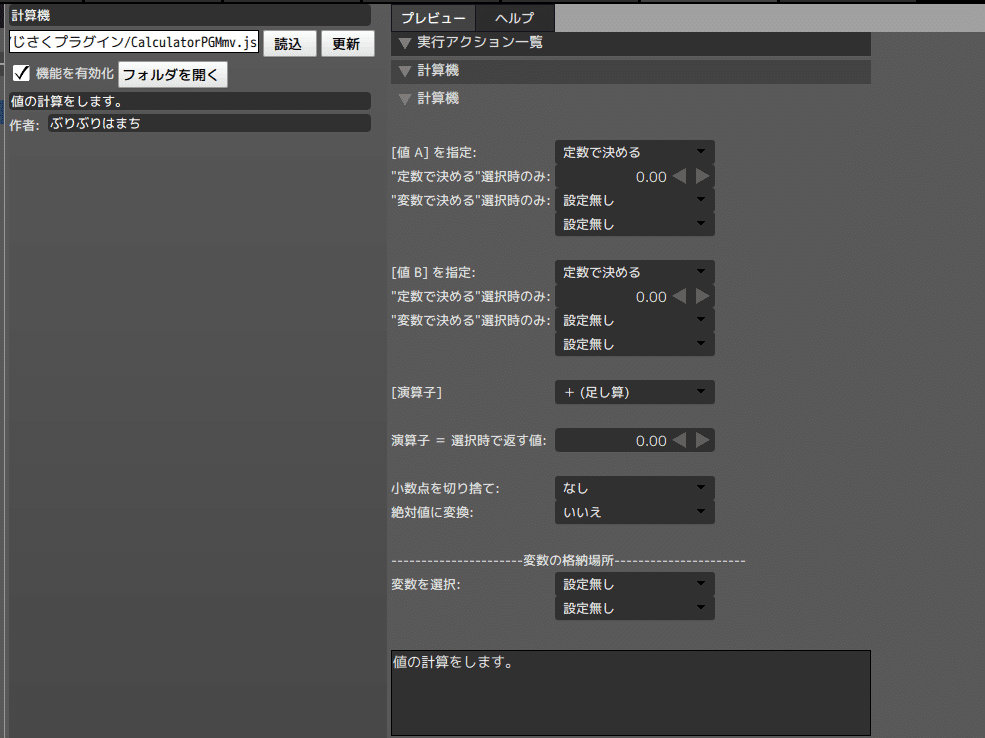
計算機

変数などを値を使って簡単な計算をします。
公式のアクションコマンドは変数の値が上書きされてしまう問題があって扱いづらくて作りました。
演算は「累乗」、「最大値を返す」、「最小値を返す」などもできます。
出力後は「小数点切り捨て」、「小数点切り上げ」、「四捨五入」、「絶対値」に変換することもできたり公式コマンドにはない機能もつけてます。
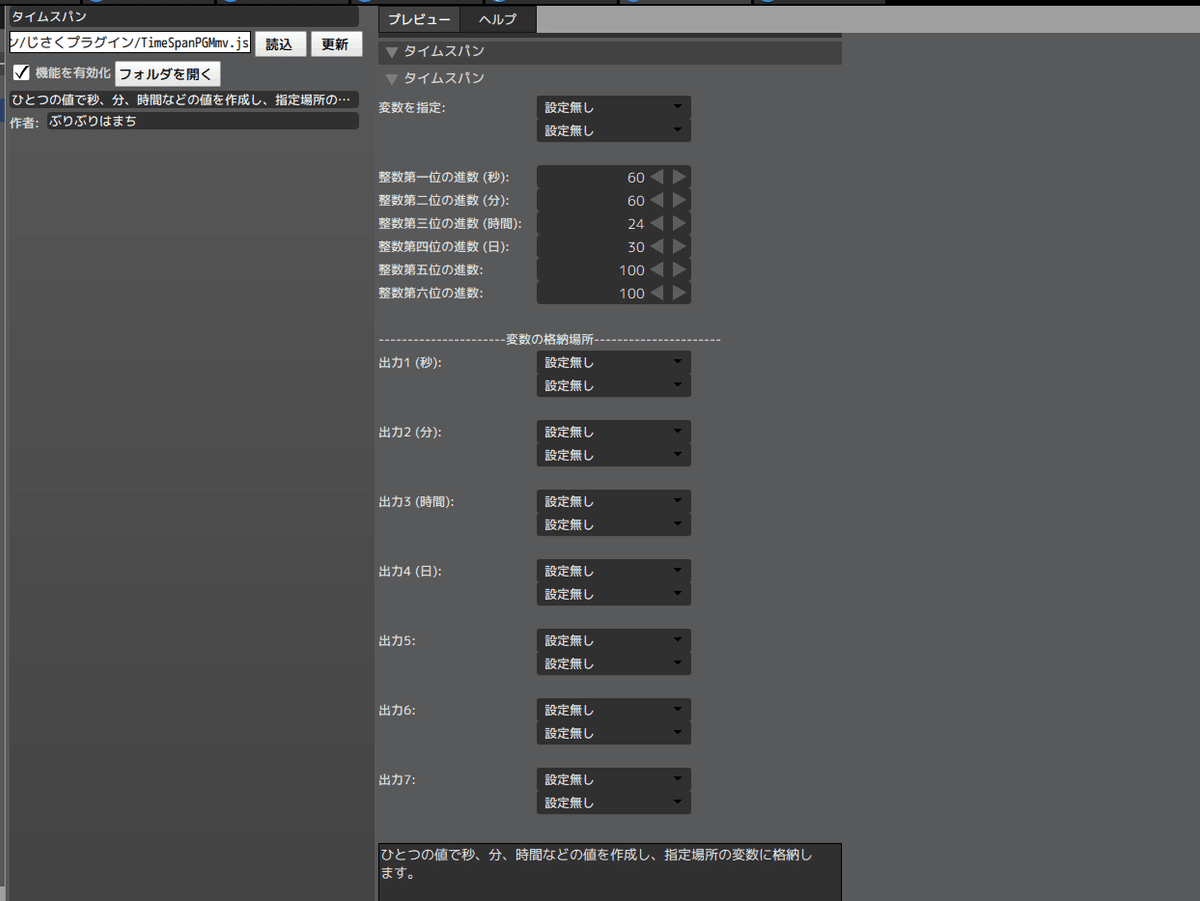
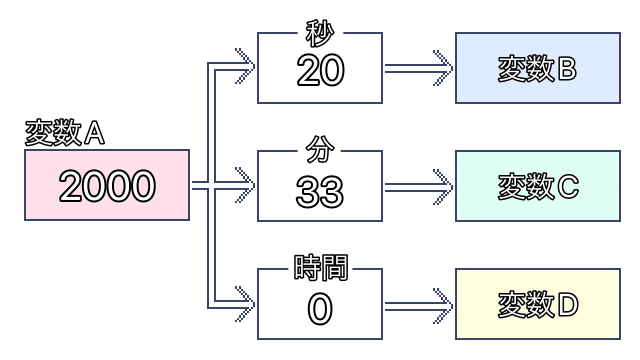
タイムスパン

ひとつの変数の値で「時間」「分」「秒」のように桁を分けることができます。また、進数を変える(60進数を100進数にしたりとか)こともできます。
タイマーを表示したいものを作るのに役立ちますが、それ以外にも「この桁の数字だけを取り出したい!」ていつ時とかにわりと役立ちます。

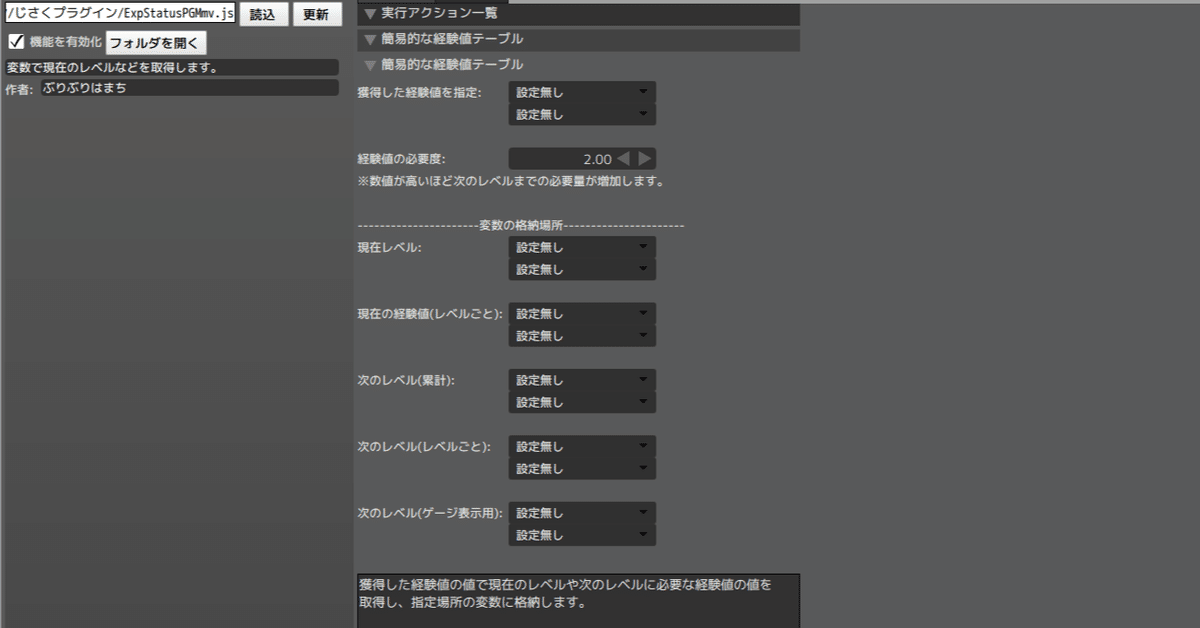
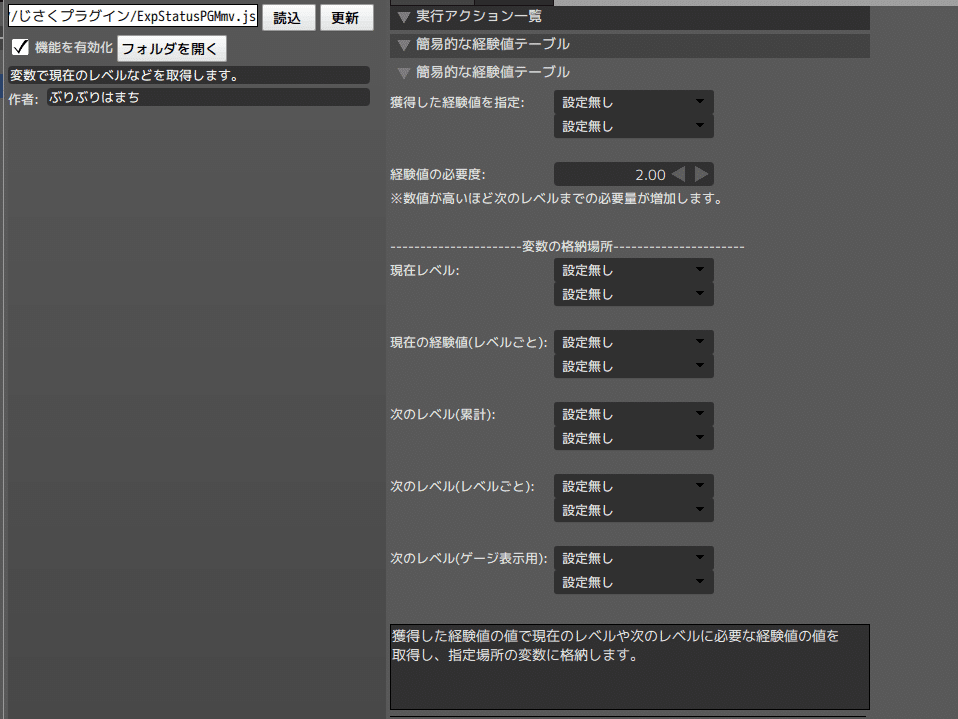
簡易的な経験値テーブル

ひとつの変数の値で獲得した経験値をレベルに変換します。
次のレベルに必要な経験値の値も取得できます。
タイムスパンを応用して作りました。
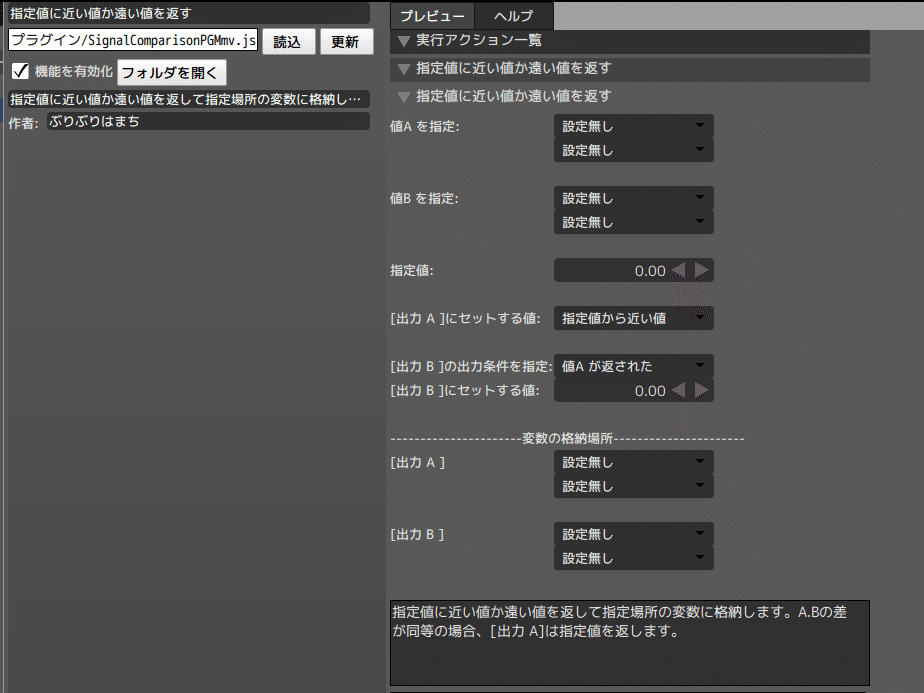
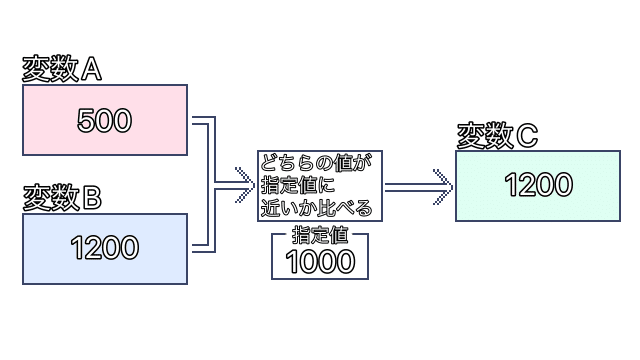
指定値に近いor遠い値を選ぶ

指定値に近いほう、または遠いほうの値を返します。
返す値は指定した [値A]または [値B]です。
もし差が同等の場合は指定値の値を返します。

上記の出力方法とは別に、例えば数値Aを返した時のみ好きな値を出力するという出力方法も作っています。
その値は[出力B]に設定した変数に格納されます。
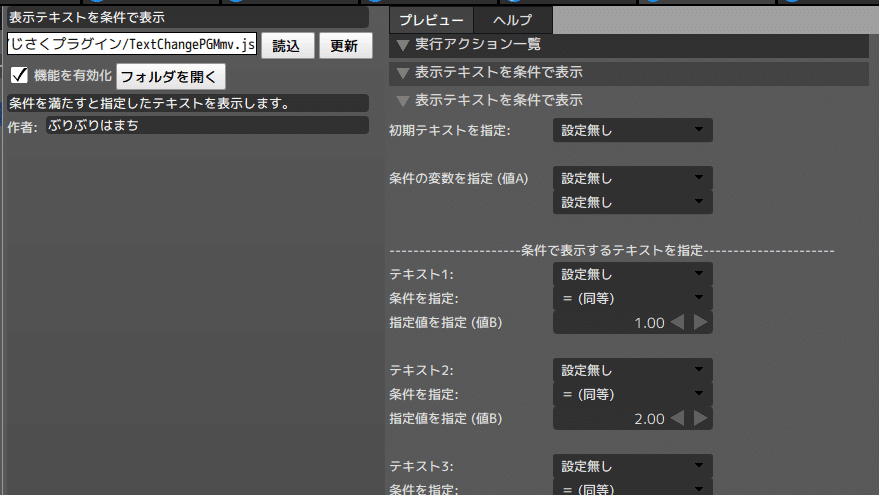
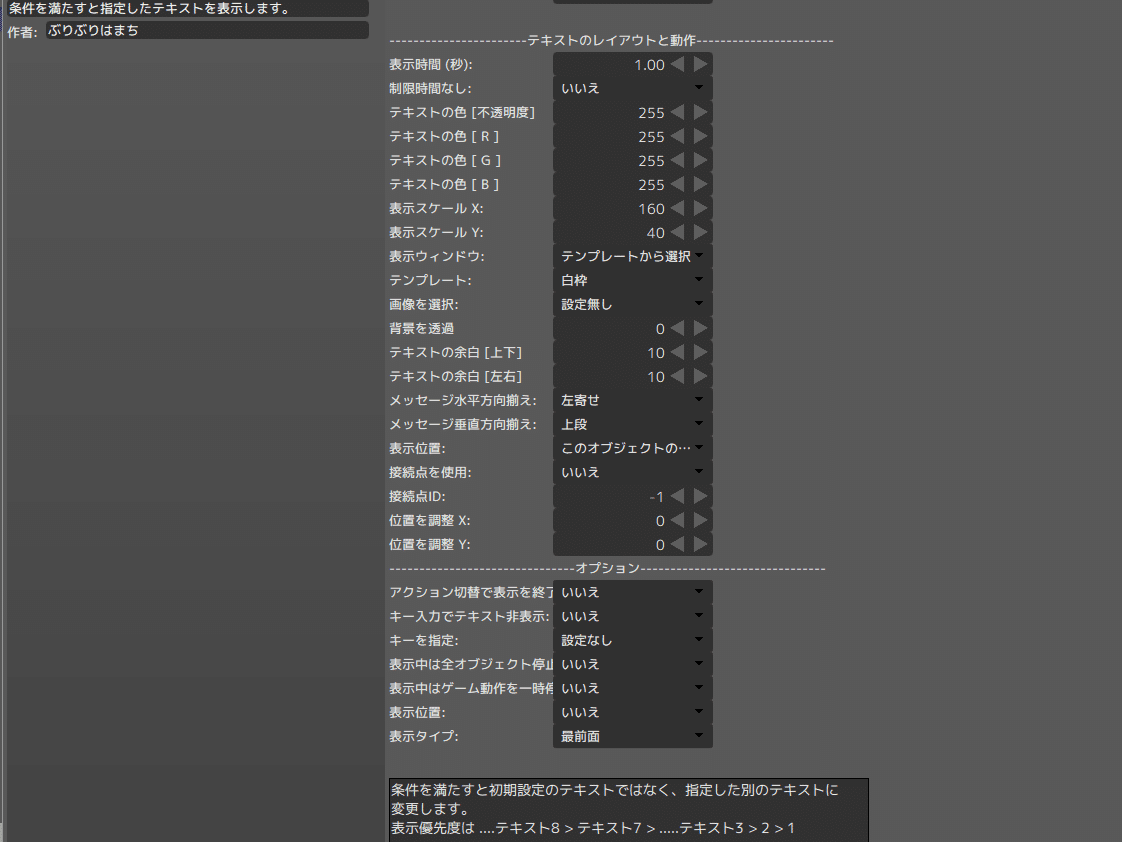
表示テキストを条件で表示

指定した変数が条件を満たすとテキストが変わります。
具体的にどういう仕組みなのかというと、例えば最初は初期設定の会話内容を表示するけどゲーム進行に応じて会話などが変化していくようなシステムです。

↑テキストの表示設定は公式コマンドの「テキスト表示」と内容はほぼ同じです。
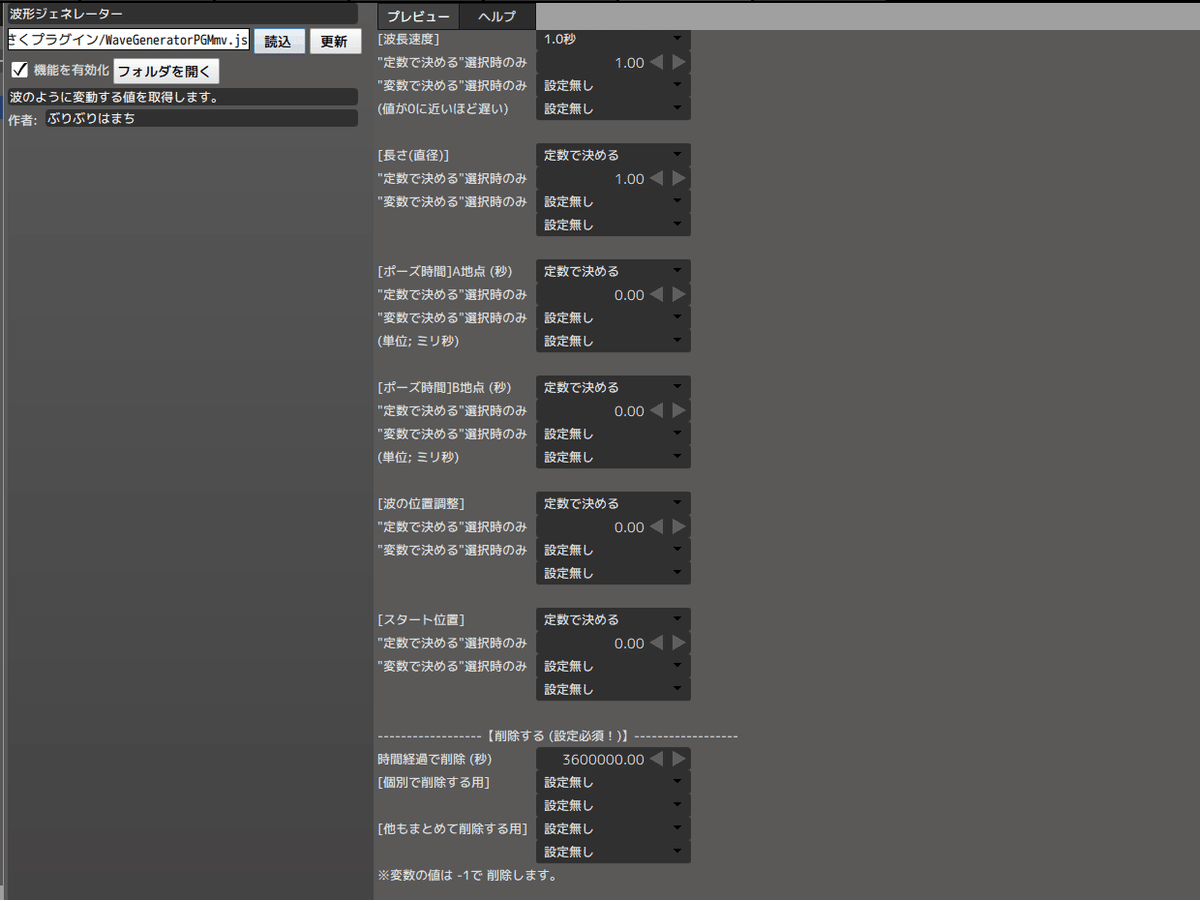
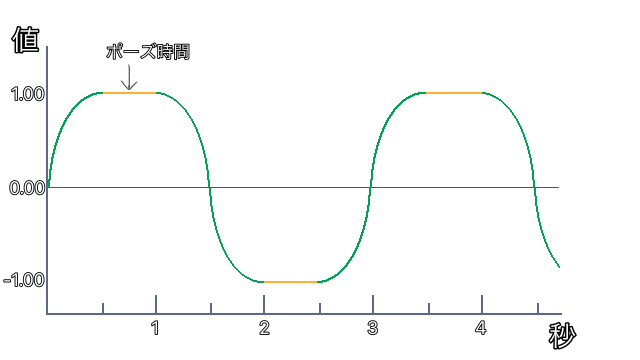
波形ジェネレーター

サイン波のように値が変動します。
値が半径の頂点になると波形が一時的にポーズする機能とかあります。
例えば、停止するときに速度が減衰するピストン床の動きを作りたいときなどに使います。
他にも使い道は色々ありますが、扱うにはわりと上級者向けかもしれないです。

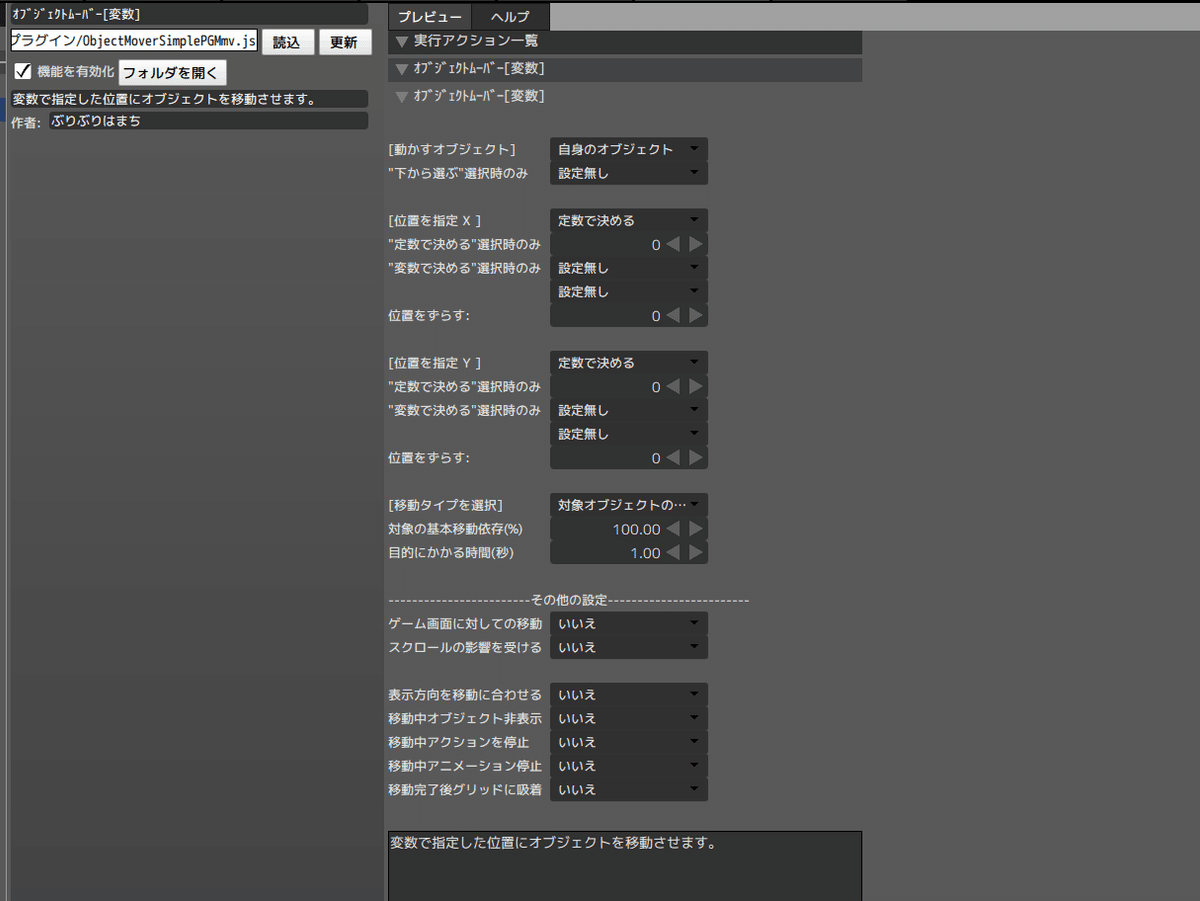
オブジェクトムーバー(変数)

変数の値で指定された場所にオブジェクトを移動させることができます。
公式で変数で位置指定は出来なかったので作りました。
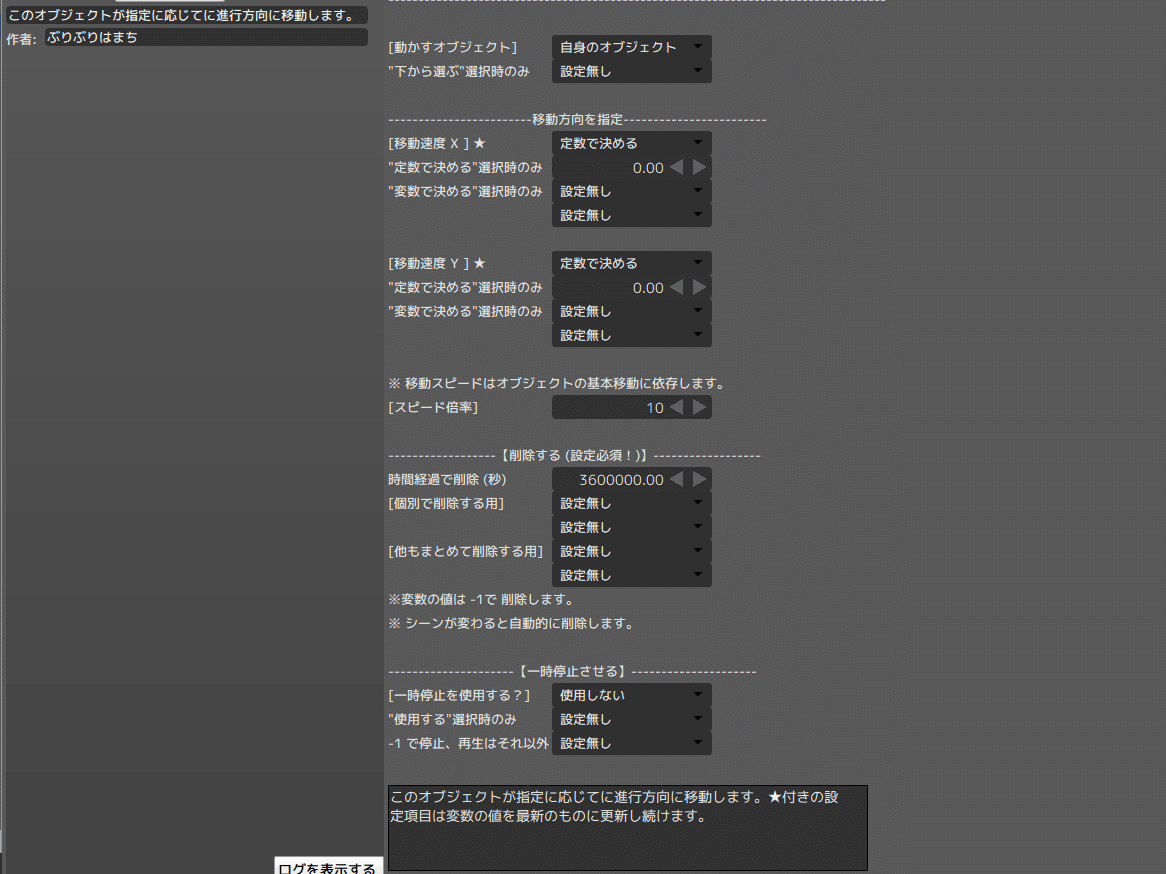
アドバンスオブジェクトムーバー

進めたい軸に値を入れるとその方向に移動します。
[移動速度 X]をいじると左右に、(負の数で左に移動、正の数で右に移動)
[移動速度 Y]をいじると上下に移動します。
斜め移動をさせたい場合は[移動速度 X]と[移動速度 Y]両方に値をいれると斜め移動します。
移動速度は[移動速度 X]と[移動速度 Y]の値が大きいほど速度が上昇します。
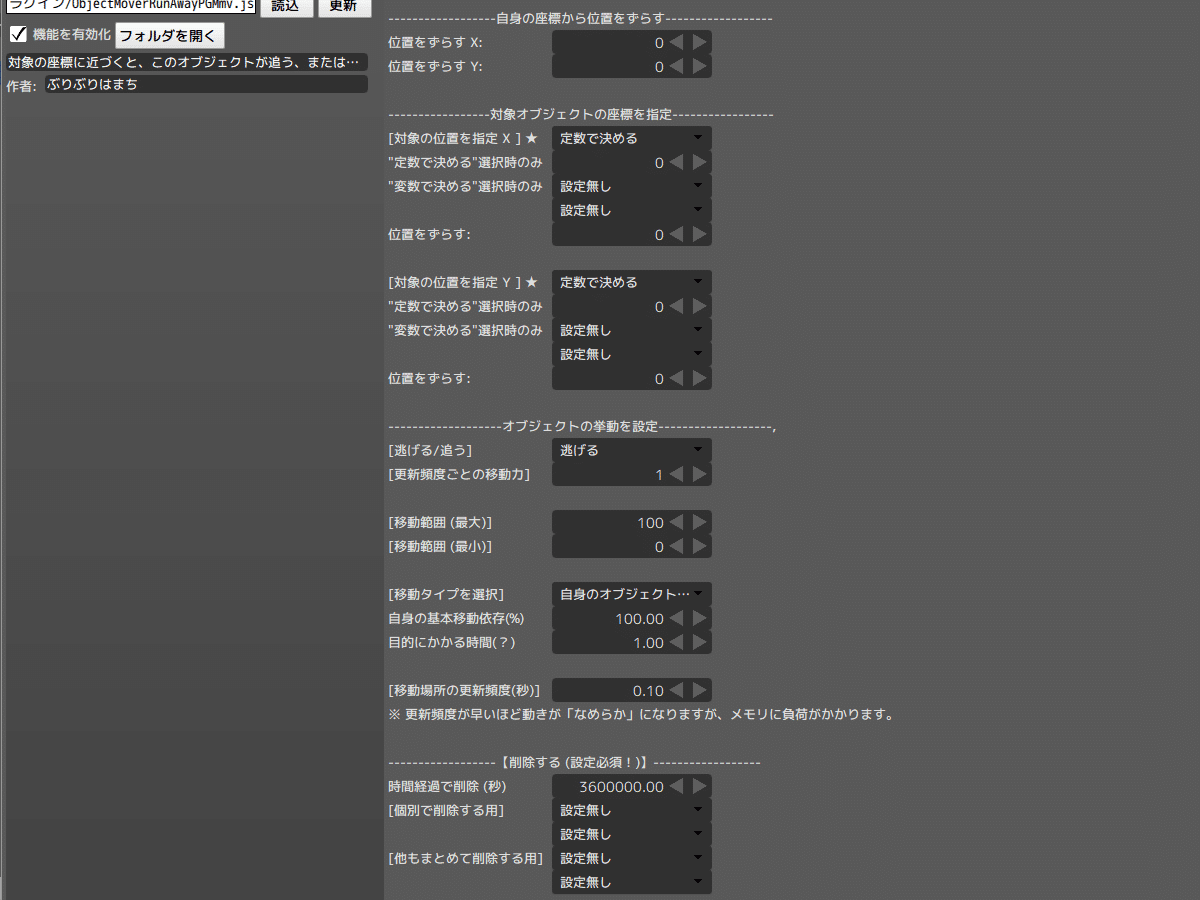
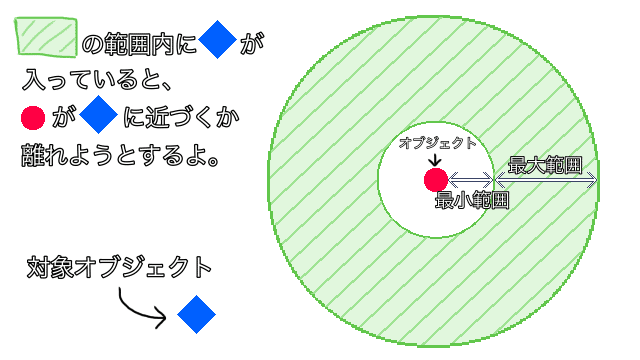
オブジェクトムーバー(逃げる/追う)

指定したオブジェクト(座標)が近づくと自身のオブジェクトは近づいてくるか離れようとします。

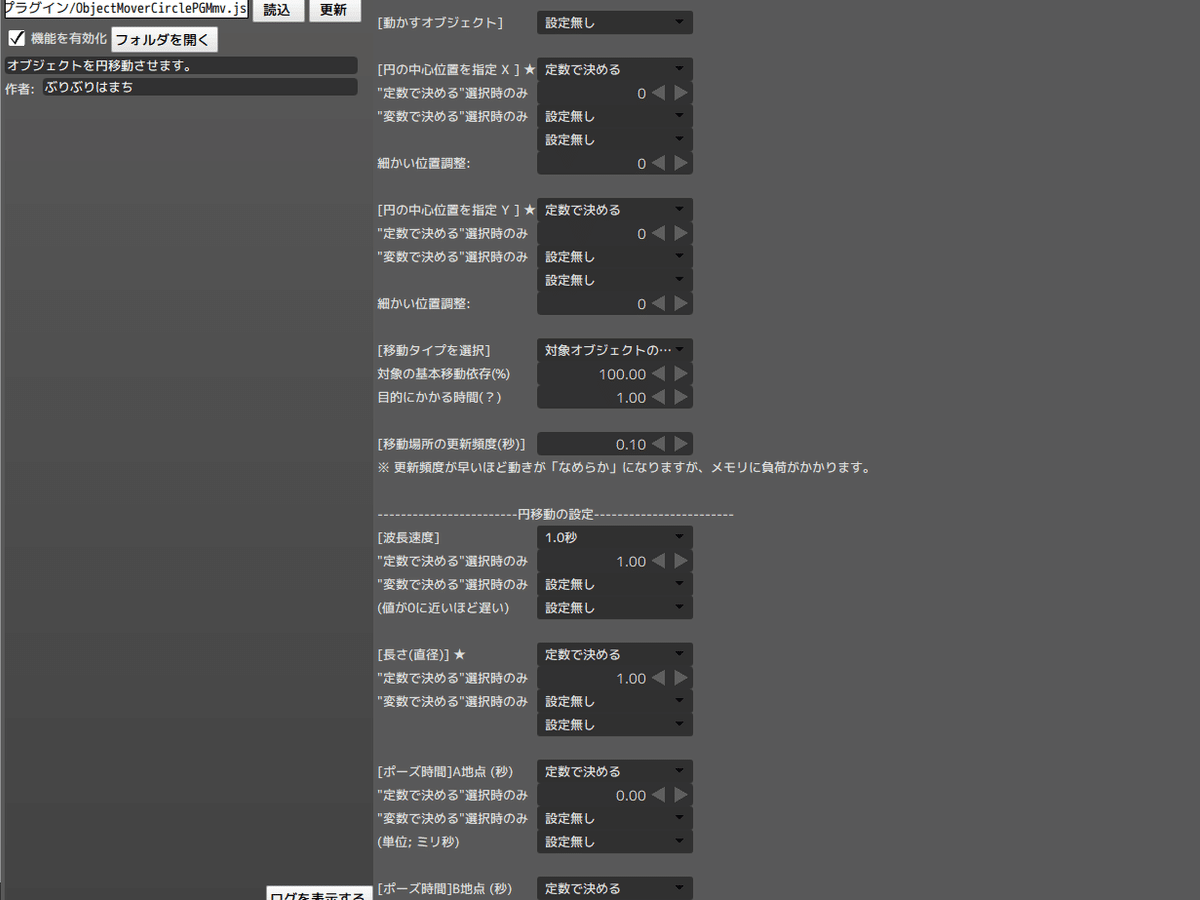
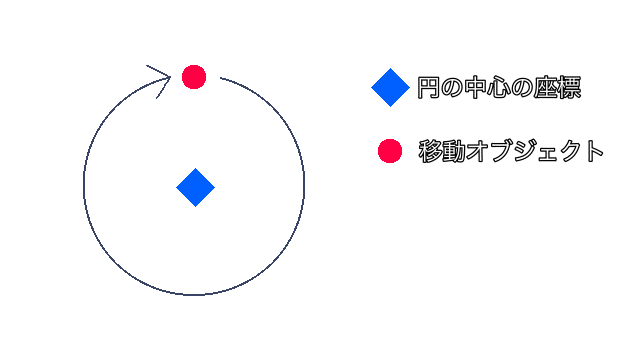
オブジェクトムーバー(円移動)

指定座標を原点に円をかくように周りを移動します。

いま出来てるプラグインは以外です。
作ったプラグインはGitHub に公開したので、もし使用したいものがあったらどうぞ。
非商用、商用ゲーム問わずにどうぞ。
他にも作ってたりしますがとりあえず今はこんな感じです。
次の更新はいつになるか分かりませんがまた次回。
