
【プリチャン】ARコーデ管理アプリ作ってみた その1 ~Vuforia編~
これは「プリッカソン Advent Calendar 2018」3日目の記事です。
プリッカソンには登録したっきりで挨拶もできていない状態ですが、せっかくの機会なので記事を書かせていただきます。
コーデ管理、追いつかなくなってみた
第一弾、第二弾は会員証の裏に印刷したコーデ管理ペーパーを仕込んで排出時に確認する方法をとっていましたが、第三弾の時点で限界を迎えました。
ということで
紙が限界だからスマホでコーデ管理をしよう!
↓
筐体とスマホでにらめっこして持っていないコーデを探すの大変そう…
↓
どうせならスマホのカメラで筐体を写して所持判定したくない?
という流れでどうにかして(できれば楽に!)筐体のコーデを認識しようというのが事の発端です。
Vuforia見つけてみた
画像認識というよりコーデ自体をARマーカーとして認識させれば簡単じゃない?と思って色々調べてみると丁度良さそうなものを見つけた。
VuforiaはQualcommによって提供されているAR開発ライブラリだ。
Unity 2017.2以降からは正式にサポートされるようになりUnityをインストールするだけで使用できる。
ちょうどUnityの開発環境は整っていたのでとても都合が良い。
使用方法は以下の記事で説明されているので、詳しい解説はそちらを参照してもらえると良いだろう。
Database作ってみた
先程紹介した記事を参考にLicense Managerでライセンスを登録する

1つのTarget ManagerのDatabaseには画像が100個までしか登録できない。
プリチャンの弾の中で現状最もコーデ数が多い第4弾(10月、11月)でも95種類なので、1つの弾につきデータベースを1つ作れば解決しそうだ。
(もしかすると、10月チャンネル、11月チャンネル、4弾共通にしたほうが後の管理はしやすかったかもしれない)

※SSは既にデータベースに画像を登録したものを使用している
※Database作成時には1弾2弾チャンネル他は消えてしまったので未登録
Databaseにコーデを登録してみた
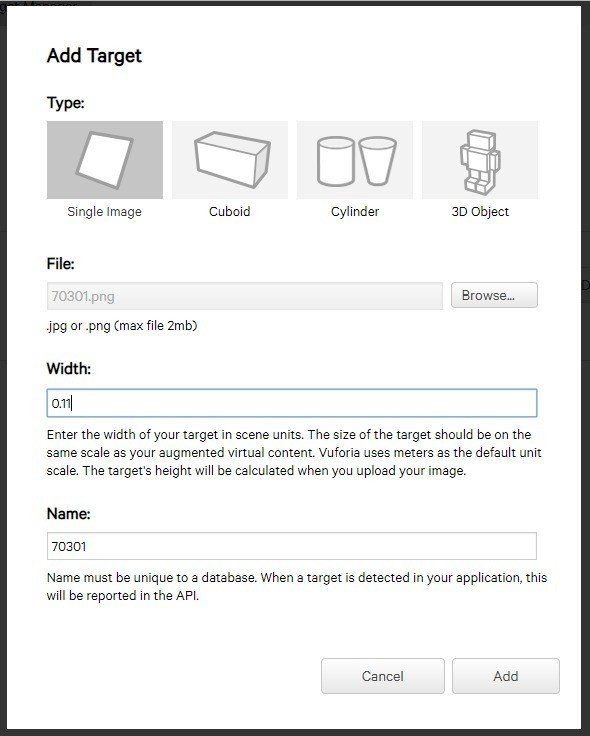
公式サイトのコーデ一覧の画像をそのままAdd TargetでDatabaseに突っ込む。ちょうど画像の名前とIDが同じなのでNameはそのまま、WidthはARマーカーを表示するときの大きさだが、色々試した見た結果0.11(11cm)がちょうどよさそうだった。

Databaseに登録することでARマーカーとして使用できるようになる。
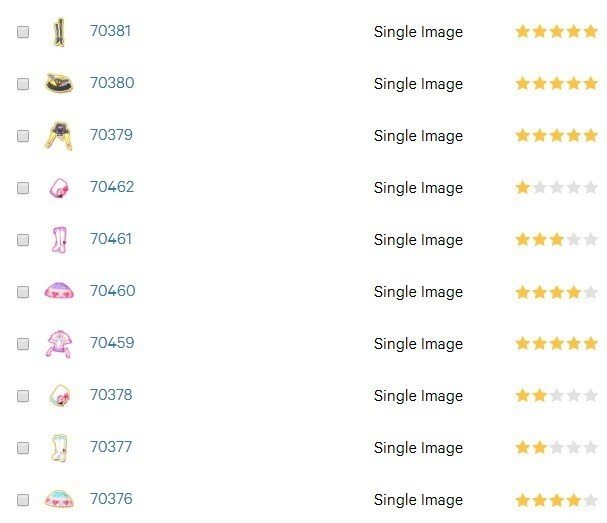
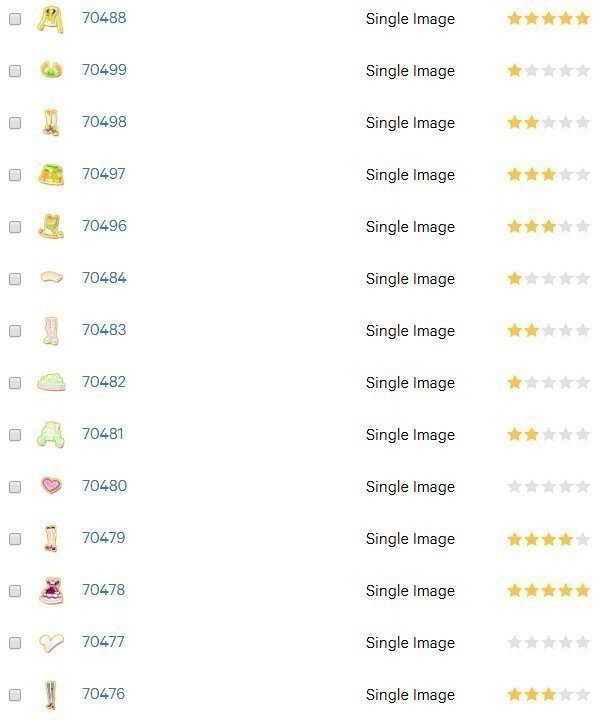
登録後に表示される★はマーカーとしての検出のしやすさを表している。
検出レートに関してはプリチャン的に以下の傾向がある。
・面積の少ないヘアアクセやシューズは苦手
・色が薄いスイートハニーやドーリーワルツは苦手
・逆に色が濃い目のシークレットアリス、ユニバースクイーンは得意
・色違いコーデは両方反応したりする

ちなみにミラクル☆キラッツセレクションは地獄でした…
特にプリパラナース…

Databaseに登録された画像ごとに特徴点が見れたりするのも面白い。
★5と★1では特徴点の数が段違い。


色違いコーデのホイップいちごのソーダ(1枚目)とベリー(2枚目)は特徴点が似ているので、両方同時に検出されたり、お互いを誤検出したりする。


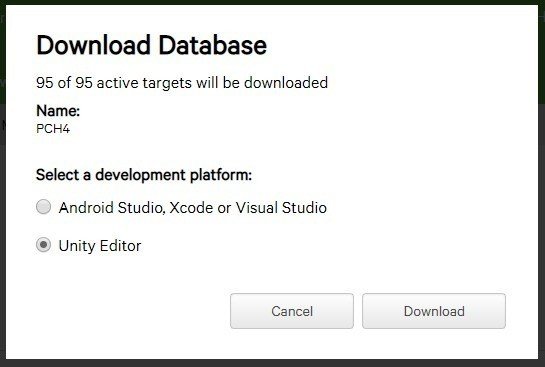
Databaseにコーデを登録したらDawnload DatabaseでUnity Editor用に出力をして、Unityにimportすることで検出が可能となる。

あとは紹介した解説記事に従っていけばコーデ検出が楽しめます。コード書かずにここまでできるなんて、素晴らしい時代になりましたね。
おまけ:第5弾、苦戦してみた
Databaseにコーデを登録してみた、の流れで第5弾もDatabaseに突っ込もうとしたらこんなエラー表示が…

原因を調べてみると、公式のコーデ画像が第4弾までは24bitのpngだったのが、第5段では8bitのpngになっている様子…。ひと手間かけてグレースケール化して対応しなきゃいけなくなったのは少し残念。
検出実験やってみた
UnityにDatabaseをimportした後、ちょっと見た目をいじったりしたあとに筐体で検出実験をしてみました。
成功例を載せているので調子がいいですが★2以下の検出レートのコーデはほぼ検出されないので現状は検出レートが低いコーデを記憶しておく等の力技運用で解決しています。
まとめ
思いつきではじめたARコーデ管理アプリでしたが、時代のおかげで(開発だけなら)無料かつ短期間でギリギリ実用圏内のアプリを作ることができました。Vuforia自体の使い方の解説は先人の素晴らしい記事に丸投げしつつ、プリティーシリーズ的な部分に注目して記事を書いてみました。
検出実験のツイートではスプレとの連携などなど、この記事で触れなかった部分に関しても、また機会があれば記事を書きたいと思います。
Session Continues... 次回は「GASでWeb Scraping編」です
この記事が気に入ったらサポートをしてみませんか?
