Modular Avatarを使って自動で服を着せて、EXメニューも追加する方法
はじめに
お久しぶりですこれは毎回服や小物を着せるときにメニューを設定するのが面倒だったのでMAの機能を使ってたんですがまとめが欲しかったので備忘録を書きました。
0からツールを使わずに設定していくので少しレベルが高いと思いますが、使いこなせるようになると便利だと思います。
途中ミスることもあるので素体アバターで作成することをお勧めします。
ここを参考にする人はがんばってください。
準備
用意するもの
アップロード出来たアバター(今回はマヌカちゃんです)
着せる洋服(今回はPセーラー)
Modular Avatar(以降MAと呼ぶ)の入ったアバターがアップロードの出来る状態のVCCプロジェクト
とりあえず服を着せる
今回は洋服なのでMAの説明通りにします
アバターに洋服を入れます
を右クリック
"Modular Avatar"を選択
"②Setup Ouutfit"で服を着せます

これで問題なければ服は追順します。
ただ着せるだけならこれでデフォルトの服を消しましょう
ここからが今回の本題
今回はこの着せた服にEXメニュー等を入れていきたいと思います
コンポーネントを追加する
以下の追加機能(コンポーネント)を"Inspector[インスペクター]"の『Add Component』(赤丸の部分)から追加します(わからない人は同じ文字のモノを入れましょう)
着せた洋服をクリック
以下の追加機能(コンポーネント)を"Inspector[インスペクター]"の『Add Component』(赤丸の部分)から追加します(わからない人は同じ文字のモノを入れましょう)
Animator
MA Merge Animator
MA Menu Installer
MA Parameters

画像の様にたくさん追加されていればOKです
FXレイヤーの作成
まずはFXレイヤーと言うのを作ります
ざっくり流れを言うとFXレイヤーでは「Aの状態が条件を満たすとBになる」を記憶させておくモノです
(図解で「Aの状態が条件を満たすとBになる」を後で入れる予定)
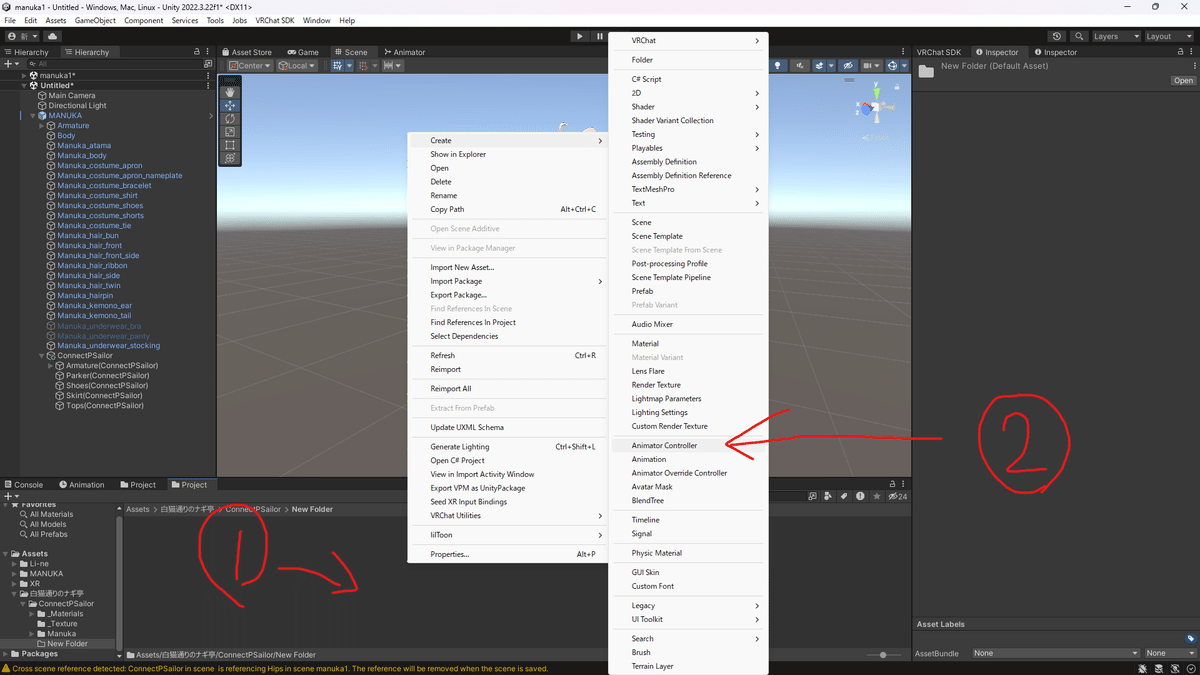
自分のわかりやすいフォルダを開いて①で右クリック→Createから②Animator ContollreをクリックしてFXレイヤーを作ります
この時の名前も分かりやすければなんでも大丈夫です
自分のわかりやすいフォルダを開く
①"Project"の中で右クリック
Createから②Animator Contollreをクリック
名前を分かりやすいモノにする
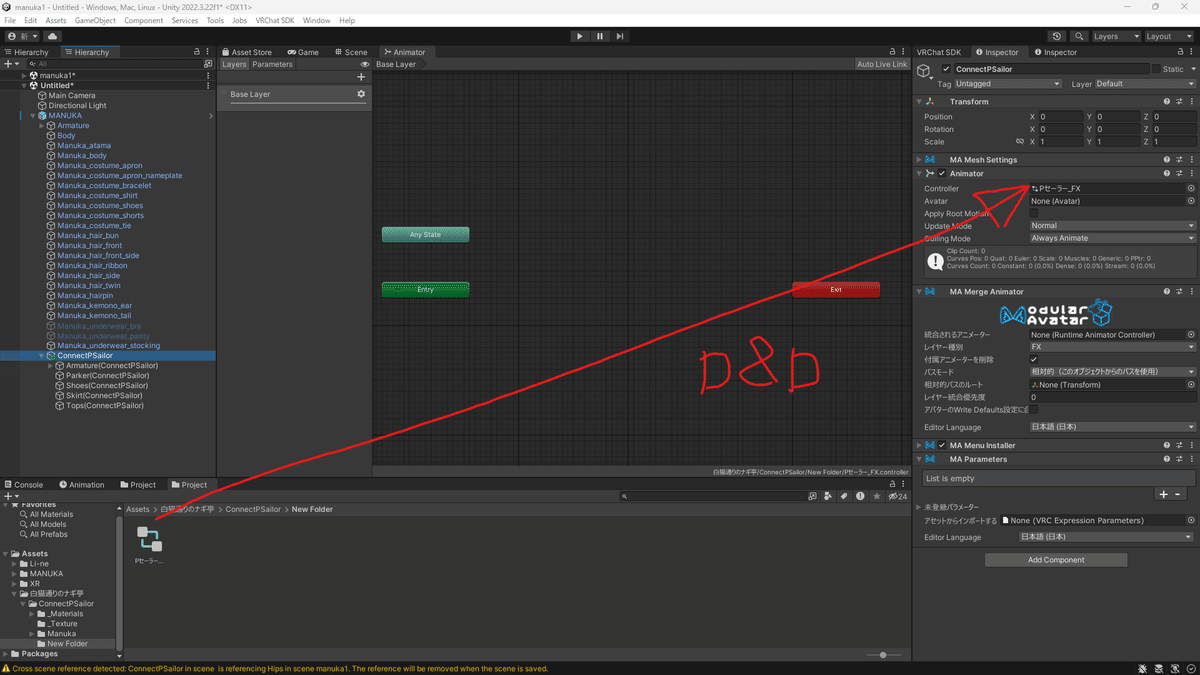
FXレイヤーのハコの完成

作ったFXレイヤー(以降PセーラーFXと呼ぶ)を「Animator」の"Controller"にD&D(ドラッグ&ドロップ)する

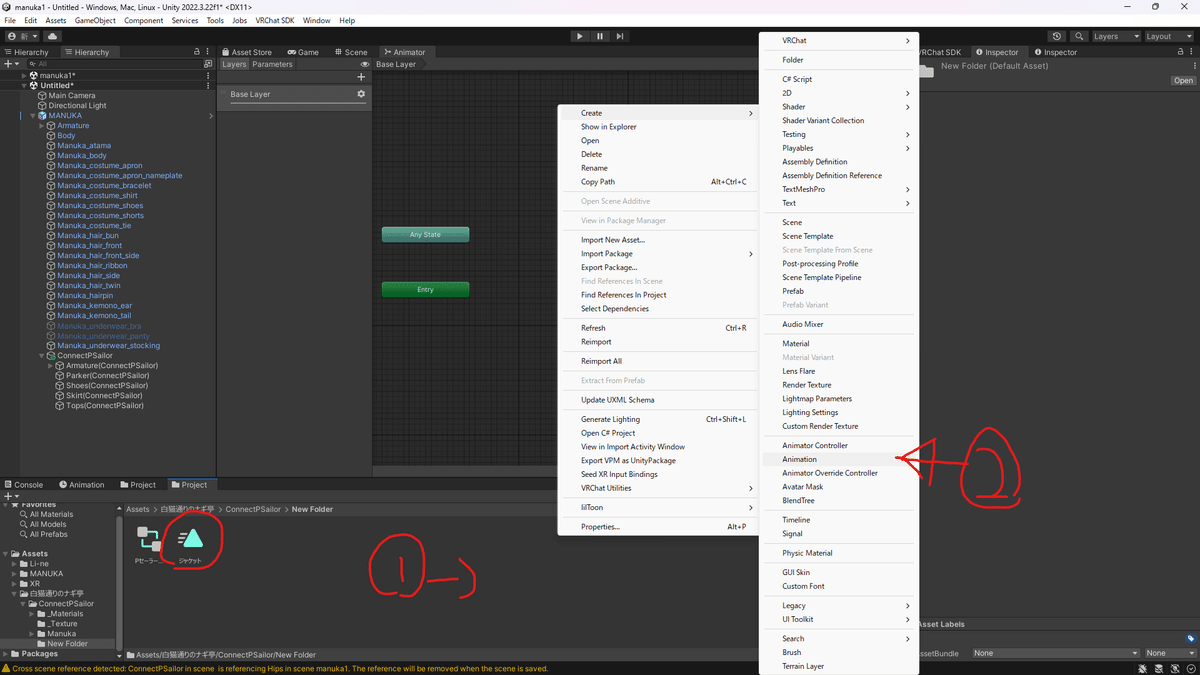
次はアニメーションを作ります。色々なアニメーションがありますが長くなるので今回の説明ではジャケットのオンオフだけを説明します
①"Project"の中で右クリック
Createから②Animationをクリック
画像のような三角(赤丸のやつ)を作る
わかりやすい名前を付ける(今回は「ジャケットON」にしました)

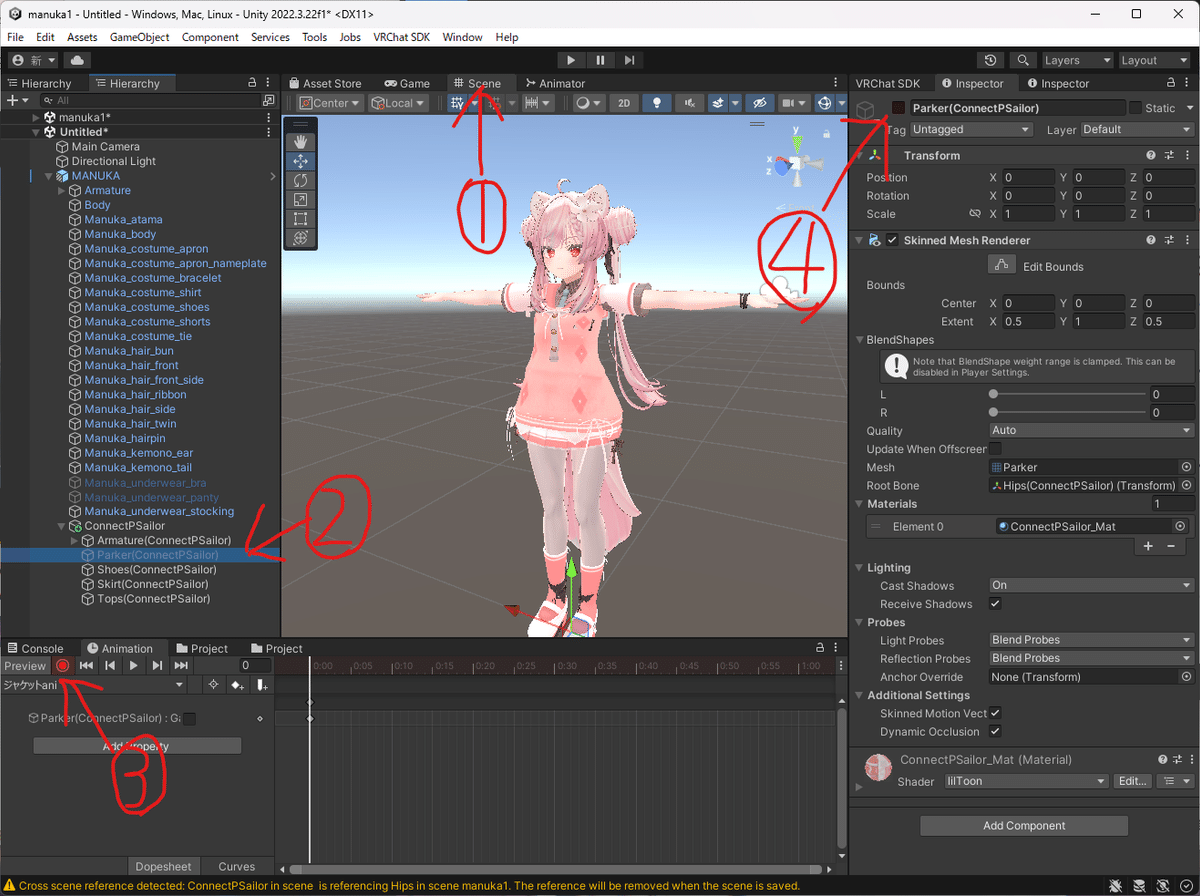
ジャケットONを③ダブルクリックします
PセーラーFXをダブルクリックして"Animator"を呼び出します
①ジャケットONをレイヤー内に②D&D
ジャケットONを③ダブルクリックします

"Animation"が起動するので"Scene(シーン)"を見やすいようにしておく
"Scene"を見ながら"Hierarchy(ヒエラルキー)"から服の一部(ジャケット)を選択する
アニメーション編集が出来るようになるので録画ボタンを押す
録画されているので
非表示にしたり[BlendShapes(シェイプキー)]を操作してアニメーションを完成させる

他の作り方は多すぎるので今回は割愛します
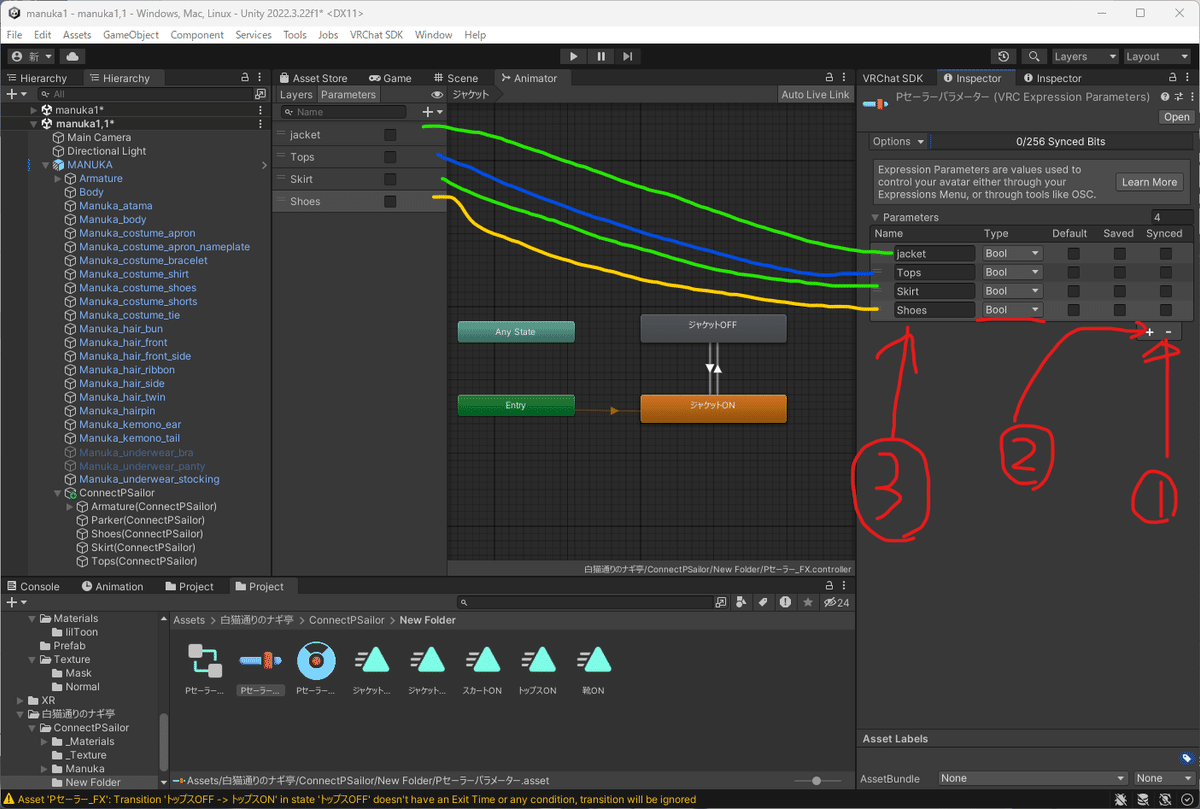
アニメーションが出来たら次は発動条件を作ります
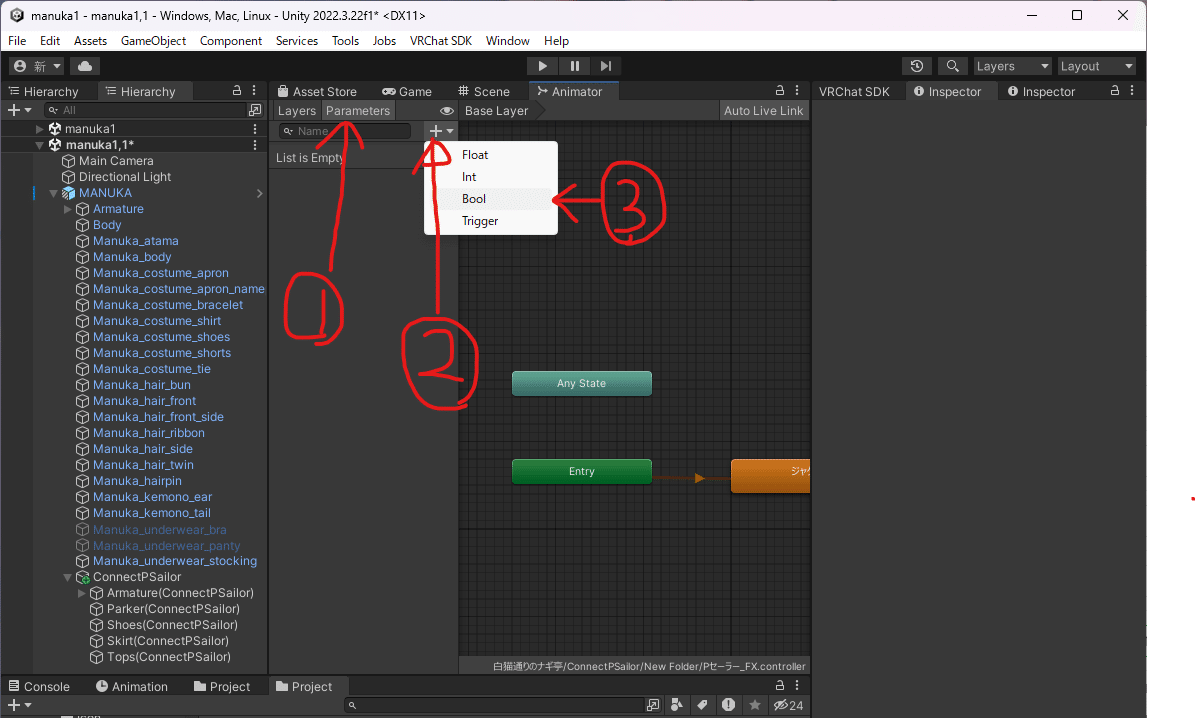
"Animation"の上にある①Parametersをクリック
②+をクリック
③Bool(ブール)を選択する
かりやすい名前を英字で記入(今回は「jacket」にしました)

Floatは%
Intは選択
BoolはON↔OFF
と覚えると個人的にわかりやすい
アニメーションを複製しOFFのアニメーションも作る
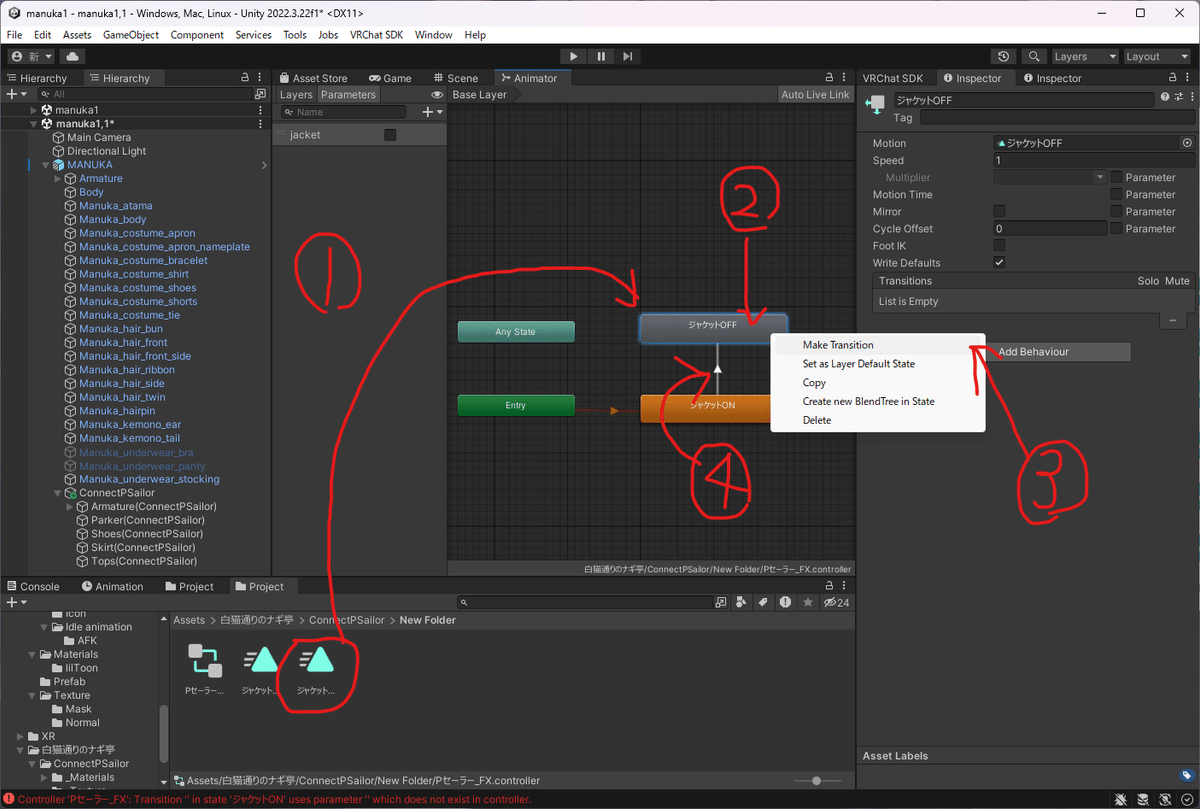
①作ったアニメーションを"Animation"に入れる
②アニメーションを入れると『ステート』と言うのが出来るのでそれを右クリック
③Make Transitionをクリック
白い線が出てくるので④の様にONからOFF、OFFからONの2本繋ぎます

複数アニメーションを作るならLayerをかえておきましょう
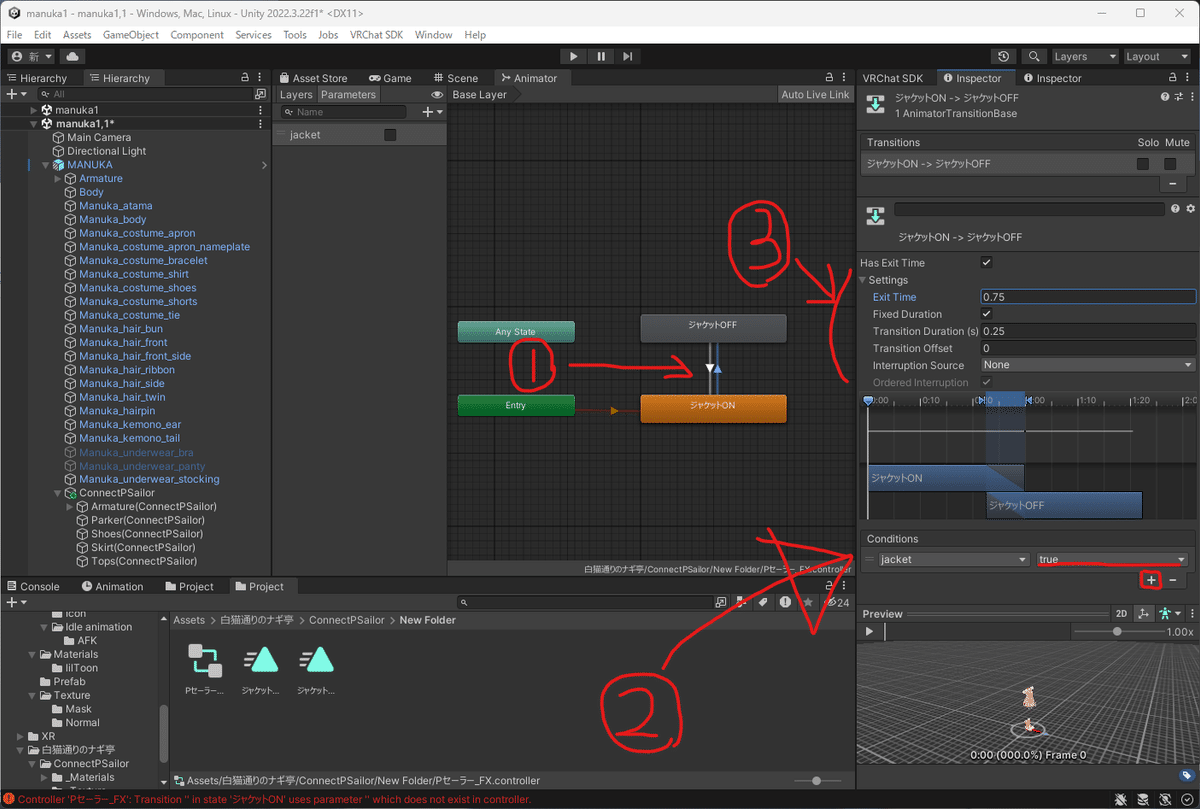
①のトランジッションをクリック
"Inspector"の②"Coditions"+で条件を増やす
今回は条件が一つなので、青い方のトランジッションの赤線部分を"true"白い方の赤線部分を"False"にします
タイムラグなく出し入れしたいので③を『0』にします
最後に"Has Exit Time"の✅を外せば完成です

変えたい条件にしよう
他の差分も作る場合もこれと同じような作業をしましょう
エクスプレッション メニューの作成
次にEXメニューとEXパラメーターを作ります
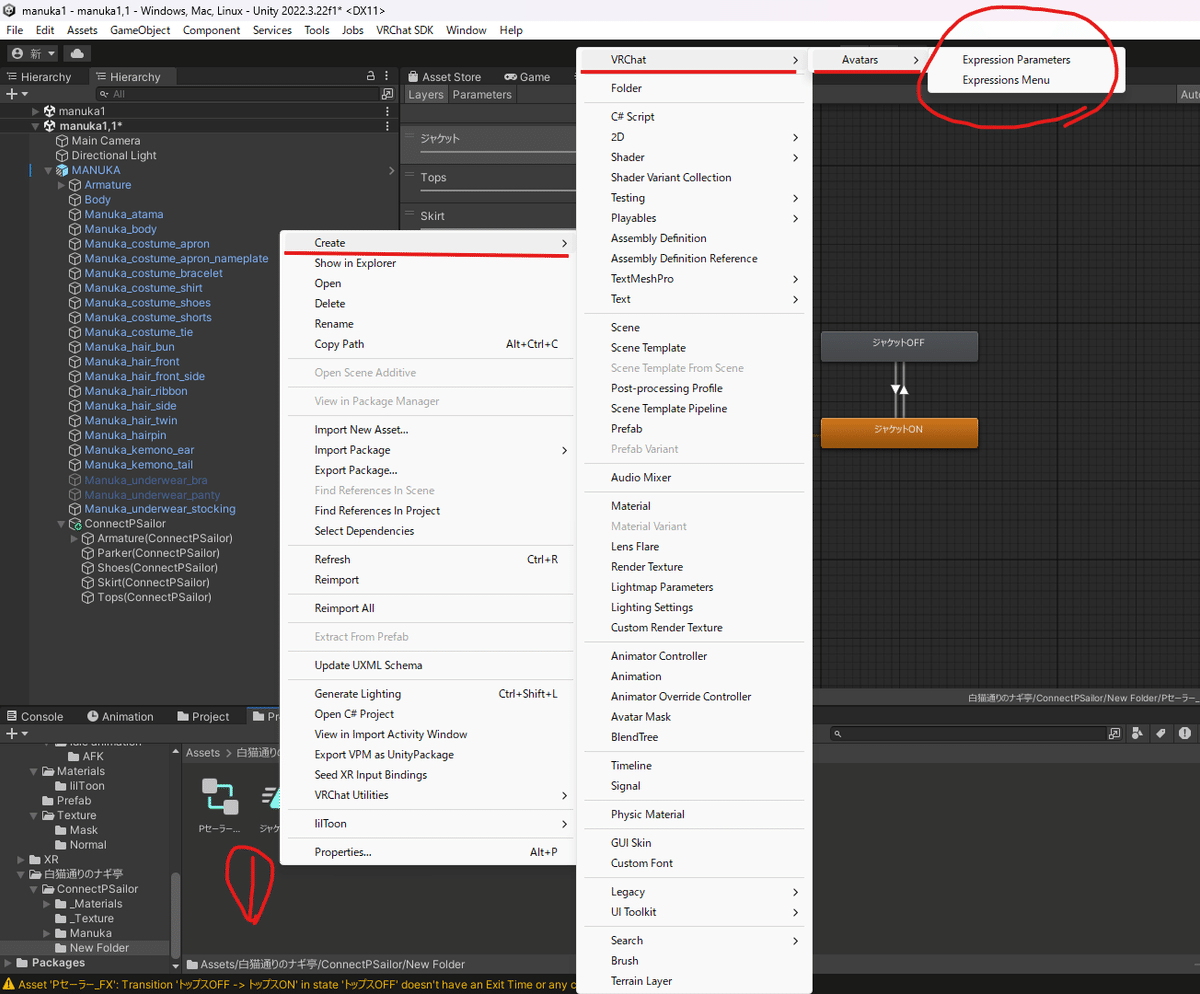
①"Project"の中で右クリック
"Create">"VRChat">"avatars"から赤丸の項目を一つずつ作成します

わかりやすいモノにしておきましょう
(今回はPセーラーメニュー・パラメーターにしてます)
EXパラメーターから作る
先にEXパラメーターから完成させます、メニューを作るにも参照先が必要だからです
初めから入っているものはいらないので①で削除
EXメニューに入れるだけの条件だけ②+をクリック
③NameにはFXレイヤーのParametersに入れた文字を大文字小文字全く同じで入れる
赤線のタイプを同じにする

EXメニューを作る
作ったEXメニューをクリックして"Inspector(インスペクター)"を表示させる
『+』をクリックしてメニュー内容を追加
名前をわかりやすいモノにする(これがボタンの名前になる)
③「type」の"Bool(ボタン)"を"Toggle(トグル)"にする(こうしないと押してる間しか機能しない)
条件を入れるために関連付けさせたいEXパラメーターを④にD&D
EXメニューに関連付けさせたい条件を⑤の"Parameter"で選択

ボタンがわかりやすくなるよ
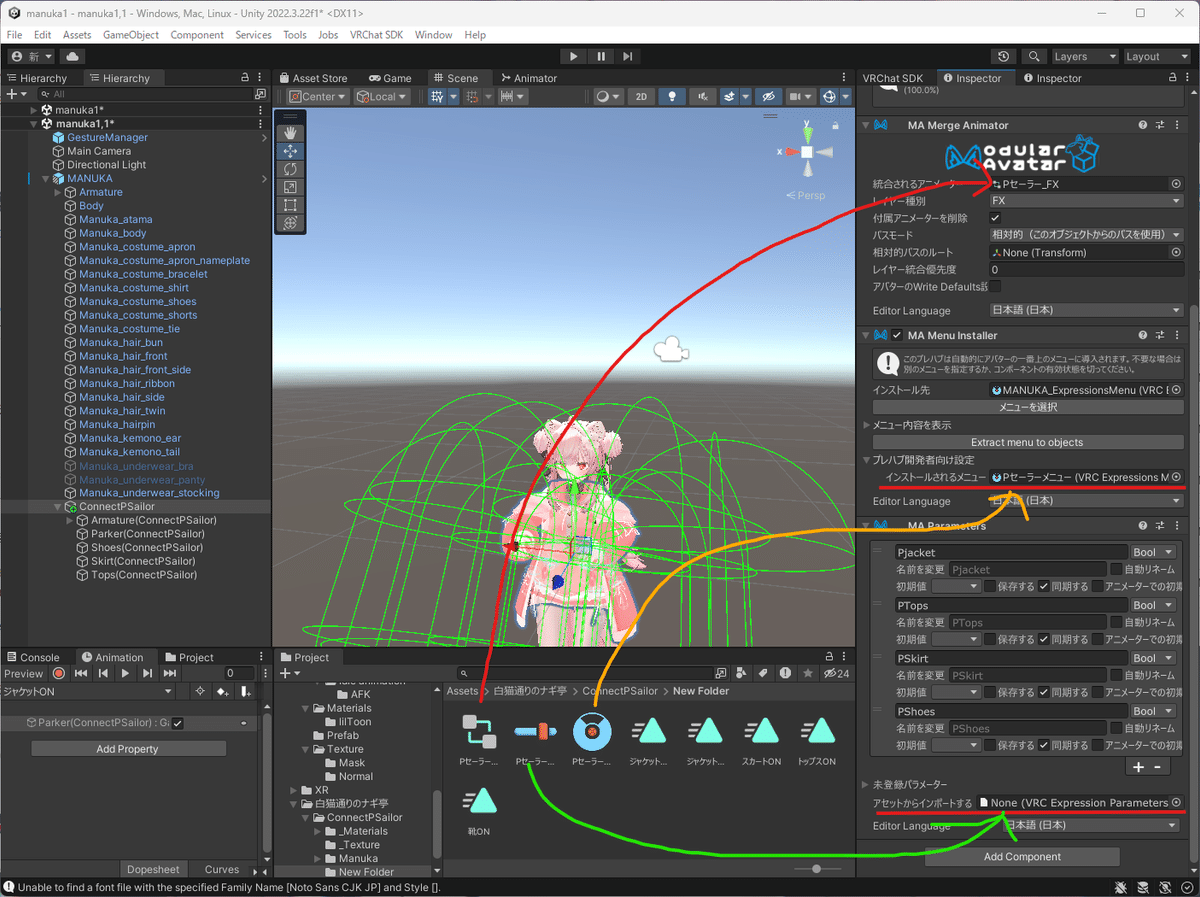
作ったものをコンポーネントに入れる
FXレイヤーはMA Merge Animatorの「統合されるアニメーター」で上書きされる
EXメニューはMA Menu Installerのプレハブ開発者向け設定の「インストールされるメニュー」で上書きされる
EXパラメーターはMA Parametersの未登録パラメーターの「アセットからインポートする」で追加される

少し変更しています
追加が終わるとMA Parameters(EXパラメーターの部分)は「Animatorのみ」になっていると思うので「Bool」に変えておきましょう
初期値→リセットアバターをしたときその状態になるよう入力が入る
保存する→ワールド移動しても状態を維持する
同期する→皆にも見えるようにするかどうか
完成
これで完成です、お疲れ様です。
不具合がないかVCCの標準ツール「GestureManager」を使って動作確認してみてください。
あとはこれをunityパッケージしとけば使いまわせる自分だけの設定の完成です。
パッケージの仕方はまたいつか…
