
GoogleスプレッドシートでUTCからJST変換
仕事でとあるログデータを出力したら、
Mon, 07 Nov 22 03:58:01 +0000と日時スタンプが協定世界時 (UTC=Coordinated Universal Time)でした。
時間を9時間プラスで読み替えれば良いだけ。でも、15〜24時は日付も1日足す必要があり、今後、ログ出力する機会がありそうなので、Googleスプレッドシートでなんとかできないか?を色々試す。
まず考えたのが、SPLIT()関数で
Mon, 07 Nov 22 03:58:01 → Mon, 07 Nov 22 と 03:58:01
と分割。後者の時間は、+time(9,0,0)と9時間足すだけ。
問題は前者の日付。
SPLIT()関数やIF論理式などで、2022/11/07と形式を変換し、15〜24時だったら日付も1日足す。なんて書いてたらめちゃくちゃ長い記述になるので、途中で廃案。困ったらググる。
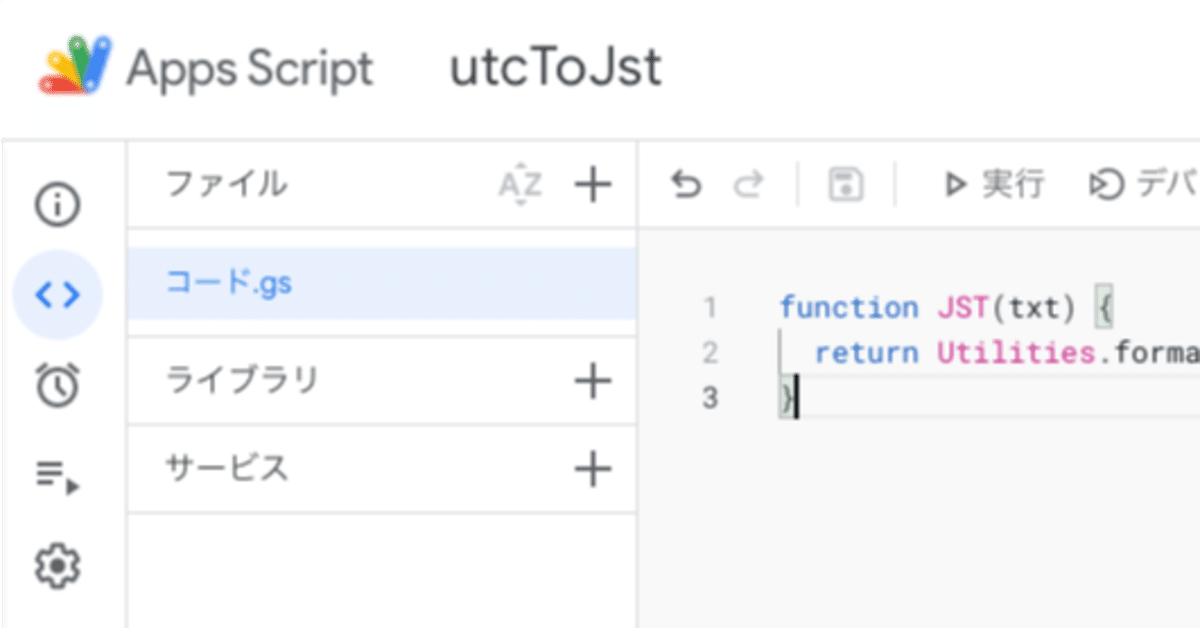
function parseDate(txt) {
return new Date(txt);
}と日付文字列をパース(解析→抽出)する方法あり。この関数をApps Scriptに記述

保存したら、あとは関数として使用

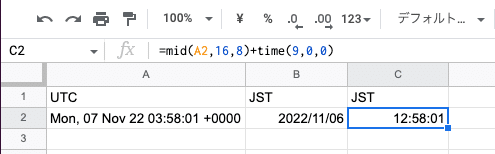
そして、mid()関数で時間を切り出し、+9時間

完成。でも、これなんかダサい。
せっかく関数を作ってるのに一発(2列でなく1列)で対応できないか?
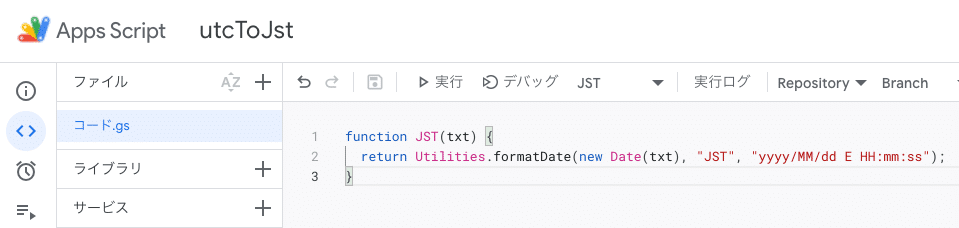
そこで色々調べたら、Utilities.formatDateが使えそう。このユーティリティと前述のparseDateを組み合わせて試行錯誤で完成したコードがこちら
function JST(txt) {
return Utilities.formatDate(new Date(txt), "JST", "yyyy/MM/dd E HH:mm:ss");
}※JST(txt)は関数名なので変更可能
※※日付形式の"yyyy/MM/dd E HH:mm:ss"は好みの形式に変更可能
Apps Scriptに記述し、

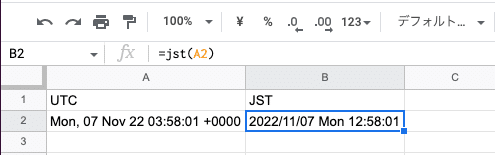
保存し、関数として使用

今度こそ完成です。
