
【超有料級】生成AIで鬼リッチな体験ができるQRコードの作り方を徹底解説!
はじめに
皆さん、ごきげんよう。
生成AIで絵本や小洒落たQRコードを作ってるセイヤです。
今回はカメラで読み込むとQRコードのデザインが飛び出してくる「浮かび上がるQRコード」の具体的な作り方と活用方法を分かりやすく解説します。
とここで、情報が溢れかえる今の社会で自分をどうやって差別化するか悩んでいる方は多いのではないでしょうか。
特に、自分の商品やサービスを持っている人、または交流や出会いの場で強い印象を残したい人にとっては、見せ方に一工夫を加えるだけで大きな変化をもたらすことができます。
なので、このnoteではそんな目立ちたいあなたのために、「生成AI × QRコード × AR(拡張世界)」というインパクト抜群の圧倒的差別化方法を書いていきます。
オフライン・オンラインどちらでも活躍できる万能なアイテムで、しかも誰でも超簡単に作れるんです!
約7分以内で読めます。それでは参りましょう。
完成イメージ
このnoteでいう「浮かび上がるQRコード」とは下記ツイートのように、
カメラで読み込むとQRコードのデザインが3Dで飛び出し、それをタップすると該当URLへ遷移するものを指すこととします。
【超速報】
— セイヤ | 全米🥇のAIクリエイター (@seiya_ai_money) November 3, 2024
ついに・・・
浮かび上がるデザインQRコードが完成した🎉🥳🎂
使用した制作ツールは以下の通り。
・ChatGPT(DALL-E 3)
・Tripo AI
・Canva
・palanAR
来週中までに具体的な作り方をnoteに書く予定。ガチ簡単。
多分これ人に爆モテする奥義だと思う。
次スレッドで試す方法を紹介⏬ https://t.co/m6UeHPKhmb pic.twitter.com/4V3JINa8lv
つまり、以下の手順を踏むことで該当URLへ誘導することができます。
1. スマホの標準カメラでQRコード読み込む
2. 起動したWebAR上のフォーカスをQRコードにぴったり当てる
3. 3Dで飛び出してきたオブジェクトをタップする
まるで宙に浮かんでいるかのような立体感を持った3Dモデルが現実世界にいるかのように人々の目を引きつけます。ポケモンGOをイメージすると分かりやすいかもです。
こうしたQRコードを作れば、名刺/SNS交換のときやオンライン上などで、相手に圧倒的な印象を残すこと間違いなしです。
前提条件
この「浮かび上がるQRコード」を作るためには以下の4つのツールを使用するので、それぞれアカウントを作っておきましょう。
1. ChatGPT or Recraft :万能生成AI or 画像生成AI
2. Tripo AI:3Dモデル生成AI
3. palanAR:WebARコンテンツ作成に特化したノーコードツール
4. Canva:Webデザインツール
作り方
① QRコードの背景イラスト兼3Dモデルの元を生成する
まずは「ChatGPT(DALL-E 3モデル)」もしくは「Recraft」の画像生成AIを使って、QRコードの背景にするイラストと、カメラをかざした時に飛び出る3Dモデルの元となるイメージをアスペクト比1:1で生成します。
QRコードに描かれたデザインの大部分が3Dとして現実世界の中でそのまま飛び出すので、QRコードの背景にするイラストと、飛び出る3Dモデルの元は同じとなります。
自分は黒柴犬が好きなので、ChatGPTに以下のプロンプトでイラスト生成を依頼しました。
# 命令文
以下の条件を踏まえた上で、ステップを段階的に実行してください。
# 条件
・クールなベッドバンドを着けた可愛い黒柴犬(全身)
・背景は何もないただの真っ白
・圧倒的にワクワク
・圧倒的主人公、圧倒的世界観
・圧倒的に幾何学的×水彩画××ネオン×圧倒的3Dを融合したスタイル
・アスペクト比1:1
・いかなる理由でも文字は入れないこと
# イラスト生成のステップ
1.詳細なプロンプトを作る前に個々のアイデアの詳細なタスクリストを作成します。
2.リストのアイデアをステップ・バイ・ステップで完了します。
3.個々のアイデアが生成されたら、4つのイラストのための詳細で完璧なプロンプトを作成できます。常に最初にスタイル、次にテキスト、次にオブジェクト/要素を選びます。
4.これらのプロンプトが高いクリック率を生み出す理由を詳しく説明します。
5.非常に厳しい目で各プロンプトを評価して、4つのイラストのクリック率が高くなるように改善の提案をします。
6.プロンプトの順序が常に正しいことを確認します(スタイル、テキスト、オブジェクト/要素)。
7.提案された改善に従って新しい詳細なプロンプトを作成します。
8.イラストを作成します。
すると、以下のような可愛くてかっこ良い黒柴犬が出来て満足しました。

生成のコツは、該当するモノ1個の全体を生成してもらうことです。理由はイラストをQRコード化/3Dモデル化した時に一番分かり易く可視化できるためです。今回で言えば、上記イラストのように黒柴犬1匹の全身を描いてもらいました。
使用ツールに関しては、普段よく「ChatGPT」を使うのであればそのまま「ChatGPT」を、より緻密orよりリアルスティックなイラストを生成したい等、イラストの質に徹底的に拘りたい場合は高品質なイラストを生成できるで有名な「Recraft」を使うと良いでしょう。
因みに「Recraft」の具体的な使い方はこちらを参照してください。
② 3Dモデルを生成する
次に「Tripo AI」を使って、ステップ①で生成したイラストを基に3Dモデルを作成します。カメラをかざした時に現実世界に浮かび上がる3Dオブジェクト自体を作成するフェーズです。
「Tripo AI」は本当に直感的に使えるツールで、イラストから簡単に忠実な立体的なモデルを生成することができます。「平面の情報からのみでよく見えない部分まで再現できるよな!」と毎回生成する度に凄く衝撃を受けると思います。
「Tripo AI」のCreateページで、赤枠部分からステップ①で生成したイラストを選択してImage To 3DModelしてもらいます。

先ほどの黒柴犬のイラストから、以下のような3Dモデルを作成しました。

これがカメラ上で現実世界の中で浮かび上がると思うとワクワクしますよね。
「Tripo AI」ではアニメーションもつけれますが、今回は3Dモデルをタップして該当URLへ遷移させる挙動をスムーズに行いたいので、あえてアニメーションは指定していません。趣味やアート目的であれば全然良いと思います。
生成し終えたら、ステップ③で使用できるようにglb形式で保存します。
「Tripo AI」の詳細はこちらを参考までに。無料でも毎月クレジットが貰えるので、まずは無料プランで試すのが良いでしょう。
③ WebARを作成する
そして、ステップ①と②を元に「palanAR」を使ってWebARコンテンツを作成します。
スマホでデザインQRコードを読み取ったときに、新たに起動したWeb上で3Dモデルが現れるように設定するのがこのフェーズになります。これにより、実際に「浮かび上がる」体験を提供できます。
手順は以下になります。
1.WebARプロジェクトを新規作成

2.「画像認識」のARを選択

今回はデザインQRコード(正確にはデザインQRコードの背景イラスト)がWebカメラで認識されたら3Dモデルを表示させるという挙動にしたいため、「画像認識」ARを選択しています。
3.プロジェクト名を入力

4.ステップ①のイラストを画像マーカーとして設定

この時点では作成中のWebARのURLは取得できないため、デザインQRコードも作成できないです。よって、デザインQRコードの背景イラストを設定します。
それでも「palanAR」はQRコードの奥である背景イラストを比較的正確に認識してくれるので、これが成立するという訳なんです。感謝ですね✌️
5.画像マーカーの向きを選択

後述する「活用事例」の「SNS・名刺交換」であれば水平、「商品やコンテンツの誘導」であれば垂直が無難かと思います。
自身はSNS・名刺交換に使用したかったので、「床などに水平に設置」を選択しました。
6.「自由作成」テンプレートを選択

7.AR編集
ひとまずこちらを参照すると良いと思います。
「AR編集」メニューから「AR素材」を選択後、「ファイルから追加」でステップ②で生成した3Dモデルを入れ込みます。実際にWebカメラでかざした時にどのように3Dモデルを表示させるかをこの編集画面で指定していきます。

次に、右のプロパティから、表示する3Dモデルのサイズや位置、回転具合を調整していきます。
そして、イベント編集欄から「新規イベント追加」を選択して、3Dモデルをタップした場合の挙動を設定します。今回は3Dモデルをタップした時に該当URLへ遷移したいので、以下のように設定していきます。
✅タイミング:「ARオブジェクトをタッチした時」
✅オブジェクト:今回入れ込んだ3Dモデルのファイル名
(例:黒柴犬の3Dモデル)
✅アクション:「指定したURLに遷移する」
✅URL:自分が本当に誘導したいURL
(例:自身のnoteのプロフィールページ)

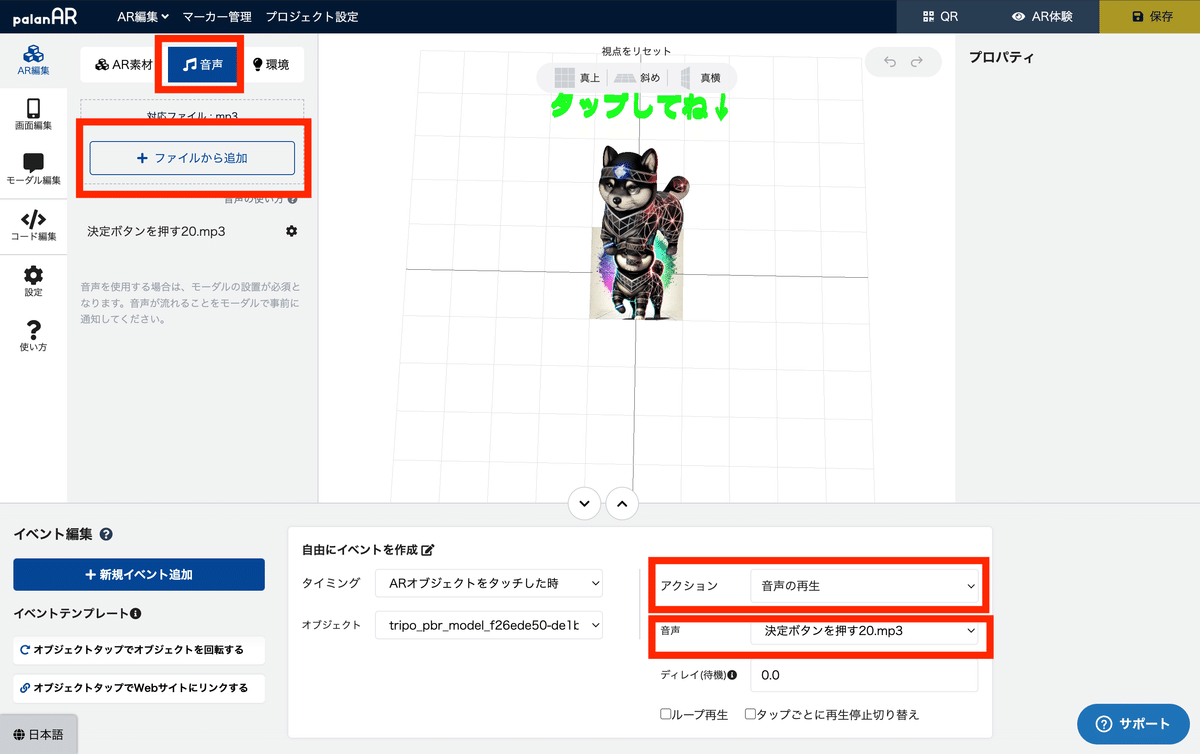
また、3Dモデルをタップした時に一瞬効果音を鳴らしたいので、「音声」の「ファイル追加」からフリー効果音をダウンロードした上で、以下のように設定します。
✅タイミング:「ARオブジェクトをタッチした時」
✅オブジェクト:今回入れ込んだ3Dモデルのファイル名
(例:黒柴犬の3Dモデル)
✅アクション:「音楽の再生」
✅音声:今回入れ込んだフリー効果音のファイル名

編集が全て終了したら保存し、「AR体験」を選択します。

8.WebARプロジェクトが起動するURLをコピー

WebARプロジェクトが起動するURLと自分が誘導したいURL両方あるので、混合しないようにしましょう。前者はデザインQRコードを読み込んだ場合の遷移先、後者はWebAR上の3Dオブジェクトをタップした場合の遷移先になります。
④ デザインQRコードを作成する
最後に、ステップ①のイラストとステップ③のURLを元に「Canva」を使ってデザインQRコード化していきます。誰でも一瞬でお洒落なQRコードが出来上がります。
実際の作り方はこのnoteの「作り方」に記載していますので、ぜひご覧下さい⏬
最初にカメラをかざすのがこのQRコードとなります。かざすとステップ③で作成したWebARが起動します。

あとは実際にテストして確認していきます。
期待通りに表示・動作できたら完成です。お疲れさまでした🎉
活用事例
オフライン-SNS・名刺交換
SNS・名刺交換がもはや恒例行事となっている交流会や合コンなどの出会いの場において、この「浮かび上がるQRコード」を使ってSNSや名刺を交換することで、相手に強烈な印象を与えることができます。
「ただの白黒QRコード」から「遊び心満載の立体感あるQRコード」へと変わることで、会話のきっかけも作りやすくなります。「最初の会話さえできれば後は流れで何とかなる」って方は少なくないと思うので打ってつけです。
出会いの場にいる人数が多いほど印象の残り方で他の人に比べて優位に立ち、その後の関係向上を手助けしてくれるでしょう。友達やビジネスパートナー、恋人などあらゆる関係性で役立つと思います。
オンライン-商品やコンテンツの誘導
自身のSNSやホームページ、スライド資料等にこの「浮かび上がるQRコード」を掲載し、自身が本当に見せたいコンテンツ(例えば、このnoteとか)や商品のURLに誘導することもできます。
QRコードのデザインが飛び出してくるという、遊び心をくすぐるリッチな体験によって圧倒的なポジティブな印象(「凄い!」「面白い!」「羨ましい!」という感情とか)を植え付けることができるでしょう。ユーザーはポジティブな印象のままで自分が見せたいものにアクセスするので、その後のユーザーのアクションを促進させる手助けになると考えます。
おわりに
今回は「浮かび上がるQRコード」の具体的な作り方と活用方法を紹介しました。
誰でも簡単に作成できる「浮かび上がるQRコード」は、プライベートやビジネスどちらでも効果的に活用できる超今時の魅力的なアイテムです。
皆さんの個性やサービスをもっと多くの人に知ってもらうために、ぜひ試してみてください。自分のことを覚えてもらいたい、差別化したいと思っている人にとって強力な武器になると思います。生成AI時代にこれを使わない手はないと言っても過言ではないでしょう。
ここまで読んでくださり、ありがとうございます。
共にAIライフをこれからも楽しみましょうね😎
おまけ
私セイヤは「AI疲れ」に困ってる方の無料相談(期間限定)に乗っております。
「生成AIの波に乗りたいけど、情報が溢れすぎて正直疲れちゃった」と感じる方はぜひ、XのDMもしくは公式LINEにて気軽にご連絡ください。また、今回を含む今までのnoteに関する質問でも何でも構いません。絶対に後悔させません。
待ってます😁
※QRコードは(株)デンソーウェーブの登録商標です。
