
【備忘録】目に見えない大きなムダに気づく:実践! タイムマネジメント研修 ~より少ない時間で、より高い成果を出すために~
クラスタリングの振り返り
大きくて面倒に感じる仕事、例えば「気が重い仕事」は、ボリュームが大きすぎるか、仕事のイメージが漠然としていてゴールが見えにくいことが原因です。こうした仕事も、クラスタリングを活用して小さな時間を使ってチマチマ進めてみると、驚くほどはかどります。
クラスタリングの効果:
気分が軽くなる:どうせ無駄にしていた時間を少しでも進めればラッキーという気持ちで始められます。
少しずつ仕事が進む:最初は進みが遅くても、少しずつ方向性やアウトプットのイメージが固まってきます。
進み方が早くなる:段々と仕事が進むペースが上がり、気がついたら最初の部分が完了しています。
以前は、日中の短い時間に気づかず、終業後に初めて手をつけていたため、アウトプットイメージを固めるのに多くの時間をかけていました。しかし、クラスタリングを実践することで、日中の細かい時間だけでその部分をクリアでき、気持ちも楽になります。
さらに効果を実感:
面倒な作業も小さな時間で少しずつ進めることで、苦痛が軽減されます。
残業するよりも、小さな時間を積み重ねる方が精神的に楽です。
結果的に、残業が大幅に減り、いつもなら20時間かかる残業が、今回はせいぜい5時間に減りました。しかも、その重い仕事が次第に楽しくなり、効果を実感できました。
視点を変えて: 仕事の組み立て方
時間の使い方だけでなく、仕事の中身のあり方も成果を上げるためには重要です。私たちの無意識のクセや習慣、思い込みが足を引っ張ることがあります。そこで、まずはみなさんの仕事力を確認する演習を行います。
演習
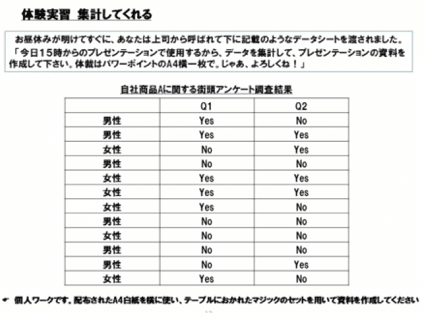
題材: 『商品Aに関わる街頭アンケート調査結果』
内容:
表には、性別、Q1、Q2と書かれたセルが並び、その下に男性、女性、Yes、Noの回答が12行にわたって記載されています。
つまり、12人(男性と女性)が、Q1とQ2という2つの質問に対してYesかNoで答えた結果が記載されています。

プレゼンテーション演習の概要
状況:
あなたは今日の午後一番で、商品Aに関する街頭アンケート結果を基に、役員向けにプレゼンをしなければなりません。上司からは、データを集計し、パワーポイントでA4横一枚にまとめたプレゼンテーション資料を作成するよう依頼されました。
背景:
商品Aは新製品で、開発中のため社内秘です。みなさんはこの商品がどんなものか知らない状態で進めます。アンケートは、開発部員が街に出て、商品Aに関して以下の2つの質問を行ったものです。
Q1: 興味ある?
Q2: 買う?
このプレゼンの目的は、役員にアンケート結果を報告することです。特に提案や承認を得る必要はなく、ありのままに結果を伝えることが目的です。
課題:
今から15分間で、個人ワークとしてこのアンケート結果を集計し、プレゼン資料を作成してください。
アウトプットの共有と多様性の確認
演習が終了したら、出来上がったアウトプットを共有します。この演習では、作った資料の詳細を説明したり、お互いに理解する必要はありません。ここで大切なのは、同じ指示を受けても、様々な資料の作り方があるという事実を確認することです。
観察:
多くの企業でこの演習を行ってきましたが、最も多いのは円グラフを使った資料です。特に、1つや2つではなく、3つ以上の円グラフを組み合わせたものが圧倒的に多いです。
このように、指示は1つでも、それを受け止める脳が複数あれば、それぞれ異なるアウトプットが生まれます。例えば、24人が同じ指示を受けたなら、24通りのアウトプットが出来上がります。30人いれば30通り、50人いれば50通りのアウトプットができることは容易に想像がつきます。
視点の転換と上司の期待
ただし、指示を出した側の脳は1つしかありません。つまり、指示を出した上司が求めているアウトプットイメージは基本的に1つです。「こんなのもいいな、あんなのもいいな」と、何通りも想定しながら仕事を頼むことはあまりありません。
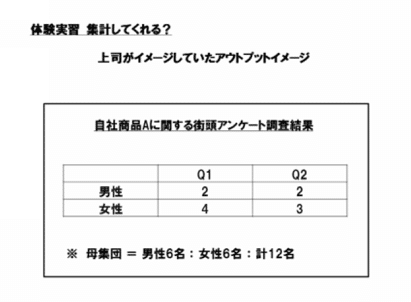
今からお配りするのは、上司が「こんな感じのアウトプットが出てきたらいいな」と期待していたイメージです。

アンケート結果のプレゼンと振り返り
シンプルなアウトプットの例:
アンケート結果は、Q1とQ2、男と女の4象限のマトリックスにYesの実数が入っており、調査母数が書かれているという、非常にシンプルな構成です。Noの数は逆算すればわかるようになっています。ある会社の管理職研修でこの形式を紹介した際、参加者から「こんなんだったら自分で作れ!」と怒りの声が上がったことがあります。
時間の無駄に対する苛立ち:
最初からこのようなアウトプットが求められていると分かっていれば、2~3分で作成できたはずです。しかし、皆さんは15分、頑張った方は20分かけて資料を作成しました。そのため、「無駄なことをさせられた」という苛立ちを感じるかもしれません。
「◯◯に気をつけろ!」という教訓
このような状況で、よく指摘されるのが以下の点です。
やりすぎ:
上司の期待に対して、かなりやりすぎた結果、無駄な時間を使い、半数の人が納期を守ることができませんでした。思い込み:
指示を受けた瞬間に、無意識に「カラーで見やすい、ビジュアルに優れたアウトプットが求められているに違いない」と思い込んでしまいました。曖昧な指示と確認不足:
この思い込みに陥った原因は、上司の曖昧な指示と部下の確認不足にあります。

この『やりすぎ』という事象のメカニズムについて
やりすぎを防ぐ、言い換えれば、思い込みでやりすぎに陥らないための、確認やコミュニケーションのテクニックを共有。まずは早速、やりすぎという事象について解説したページが下記。

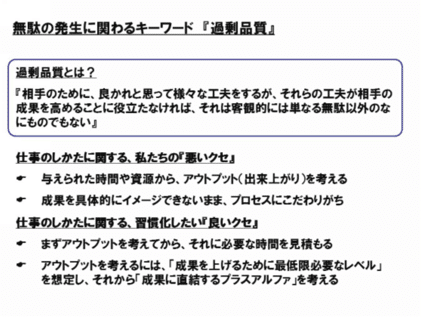
過剰品質とその影響
過剰品質とは:
過剰品質とは、かっこつけた表現ですが、要するに「やりすぎ」のことです。現場で観察していると、上司から部下や顧客から営業担当など、上下関係がある間柄で仕事が依頼されると、7割から8割のアウトプットが過剰品質になっています。
クラスタリングを意識的に取り入れることで、残業時間を大幅に減らせるだけでなく、過剰品質を排除して適正品質に戻すことで、業務に支障を与えずに人員を削減できるケースもあるほど、その影響は大きいです。
なぜ過剰品質が生まれるのか:
今回の演習では、なぜ多くの人が精緻な円グラフや棒グラフを作成し、データを分析して意味を抽出しようとしたのかを考えてみましょう。上司は単に「集計して」と頼んだだけなのに、なぜそんなに手をかけたのか。
原因は「悪いクセ」にある:
私たちは与えられた資源から、アウトプットイメージを無意識に推測してしまいます。例えば、演習で置かれたカラーのマジックセットを見て、「カラーを使うなら見やすさが求められている、つまりグラフが必要だ」と類推してしまう。また、上司の指示に「パワーポイント」や「プレゼンテーション」といった言葉が含まれると、スライドでの発表をイメージしてしまいます。
時間の影響:
アウトプットイメージに最も影響を与えるのは、与えられた時間です。今回の演習では15分という時間が与えられ、その瞬間に「15分かかるアウトプット」を無意識に計画してしまいました。その結果、無意識に15分をフルに使うつもりで取り組み、新たな要素が加わると時間内に終わらなくなってしまいます。
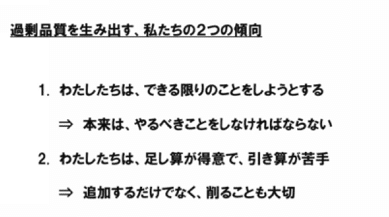
2つの傾向に気をつけるべきポイント
できる限りのことをやろうとする:
与えられた資源をすべて使い切ろうとするのは私たちの無意識のクセです。上司や顧客に評価されたい、叱られたくないという思いから、限界まで品質を高めようとします。その結果、過剰品質が生まれるのが普通です。足し算が得意で、引き算が苦手:
私たちは何かきっかけがあると、無意識に仕事の要件を追加してしまいます。新しい取り組みを追加するのは得意ですが、それをやめるきっかけをつかめず、過剰品質が積み重なっていきます。
過剰品質の蓄積:
皆さんが前任者から引き継いだ仕事について考えてみてください。過去の先輩たちが様々な工夫を足し続けた結果、膨大な過剰品質が伴っているかもしれません。これを解消し、適正な品質に戻すことが重要です。