
デザインに活かせるフレームワーク20
久しぶりのnote投稿です。今回は自分の勉強がてら、UX・情報設計・アジャイル開発など、デザインに関わる様々な局面で知っておくと役立つフレームワークを集めてみました。
有名なものからデザイン以外にも使えそうなものまで幅広く選んでいますので、気になるものがあれば改めて実作業に生かすなり、掘り下げて研究するなり、資料に生かすなりしてもらえると良いのではないかと思います。
(ちなみにここでいう「フレームワーク」とは共通して用いることのできる考え方や思考の型や枠のようなもので、いわゆるCSSフレームワークの類ではありませんので、その点ご了承ください)
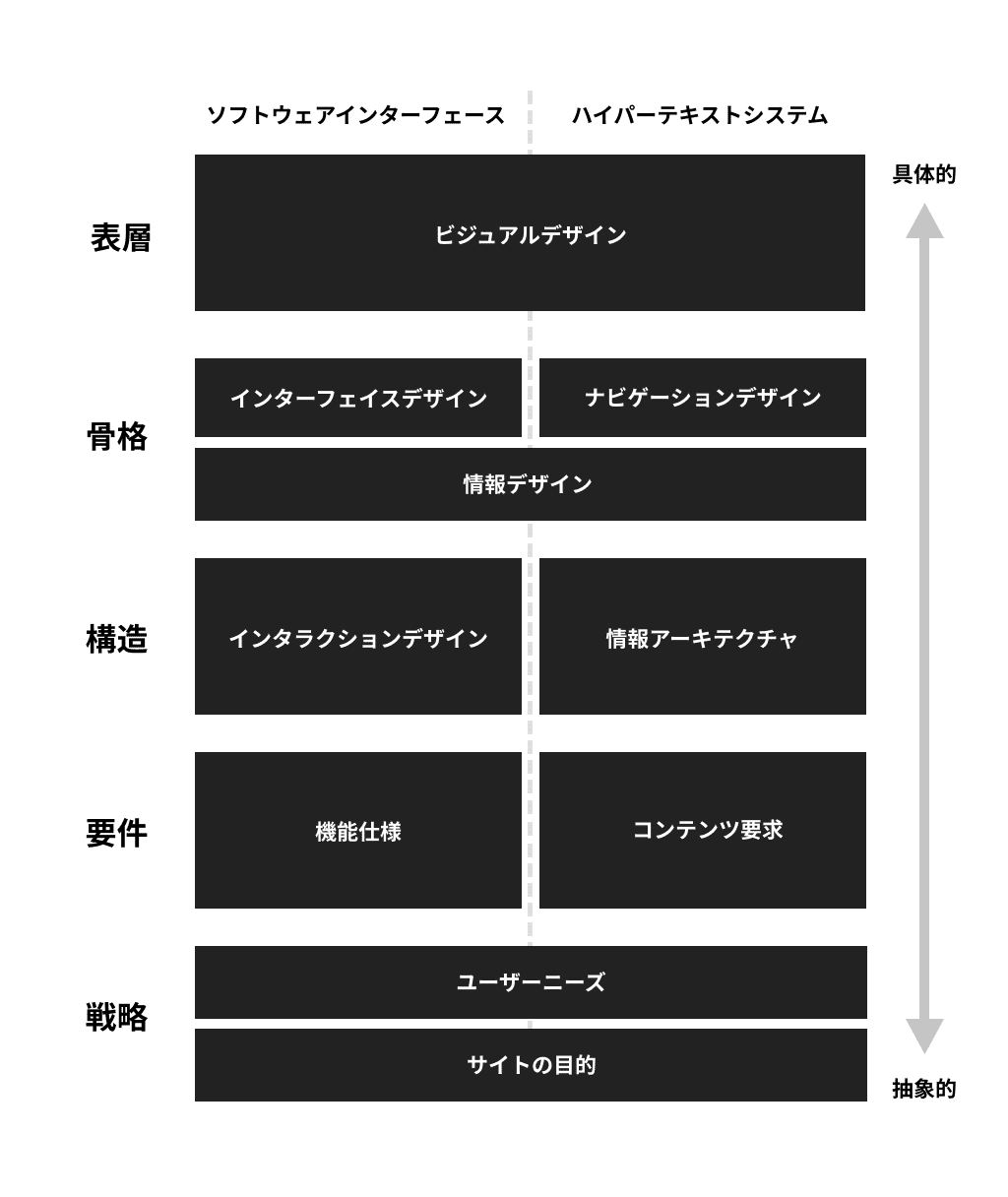
1.UXの5段階モデル

まずは有名なUXの5段階モデル。アメリカのUXデザイナーであるJesse James Garrett 氏が著書『Elements of User Experience(ウェブ戦略としての「ユーザーエクスペリエンス」)』にて提唱したUXの概念図です。抽象から具体へと、戦略・要件・構造・骨格の5段階を意識することで、一貫した戦略に紐づいたデザインを設計することができます。
個人的には各レイヤーが「ソフトウェアインターフェイス」と「ハイパーテキストシステム」で分かれているところが重要かなと思っています。前者はUI・機能・仕組みなどソフトウェアとしての「外側」、後者は画像やテキストや情報などコンテンツとしての「中身」であり、「どのように閲覧・操作するか」と「何をどのように配置するか」の両軸を段階的に検討・構築し、最後は表層的なビジュアルデザインで全体をまとめる......という流れは、確かにユーザーニーズを汲んだ理想の製品・サービスの設計の形として深く腑に落ちました。
5段階の各詳細については、ウェブや書籍ともに詳しい解説がたくさんありますので、そちらも参考にしてみてください。
2.HCDサイクル

HCD(Human Centered Design)とは、モノでなく人間=ユーザーを中心に据えた設計プロセス。ユーザーにとってより有効で使いやすく満足度の高い製品やサービスを提供するために、このプロセスと手法を繰り返します。
0.人間中心設計プロセスの計画
予備的な活動として、まずは人間中心設計を活用したプロセスの計画をします。プロジェクトの目標を考慮して、HCDサイクルを開発プロセスのどの段階に、どのように導入するのかを計画します。
1.利用状況の把握と明示
調査やインタビューにより、利用者の行動とその背景や要因を理解します。
2.ユーザの要求事項の明確化
利用状況を体系的に記述し、満たすべき要件やユーザーが何を求めているのか=要求事項を定義します。
3.要求事項を満足させる設計による解決策の作成
定義された要件に基づき、最適な解決策をプロトタイプを設計しながら生みだします。
4.要求事項に対する設計の評価
生み出された成果物を評価し、当初定義した利用者の要求を満たしているかを確認します。ここで問題なければ要求事項へ適合しているということで開発へと移行します。満たしていなければ、その程度に応じて要求事項の見直しや、解決策の練り直しを行うことになります。
このような反復するプロセスを活用することで、デザインの品質を継続的に改善させ、より強靭なものにすることができます。また、作ってみたらニーズに合致しない不必要なサービスであった、などの手戻りや失敗を極力防ぐことにもつながります。
3.ダブルダイヤモンド

英国政府のデザイン振興機関であるデザインカウンシルによって提唱された、課題解決のためのデザイン思考フレームワーク。「問題を発見する」「解決策を発見する」という2つの大きな菱形(ダイヤモンド)から構成され、さらに各々のダイヤモンドは発散と収束という2つの反復行為を行います。
探索(Discover):ユーザー調査や競合調査などを行って根本的な問題を発見するため、問題をリストアップする「発散」の段階。
定義(Define):探索段階でリストアップされた問題のうち、解決すべき問題を絞り込む「収束」の段階。ここで解決すべき問題を決定します。
展開(Develop):定義段階でリストアップされた問題に対して、解決策のアイデア出しを行う「発散」の段階。
提供(Deliver):展開段階でリストアップされた解決策を絞り込んで提案する「収束」の段階。課題に対する解決策が決定します。
ダブルダイヤモンドのプロセスを意識することで、意外に見失いがいちな、今自分たちは何をすべきフェーズにいるのかという視点、そして正しい問題と正しい解決策を発見するために絞り込みと発散を繰り返すというデザイン思考のエッセンスをプロジェクトの進行に導入することができます。
4.ハッセンツァールのUXモデル

ドイツのUX研究者であるマーク・ハッセンツァールが考案した、製品・サービスはデザイナー側・ユーザー側からそれぞれどのように捉えているのかを明確にすることで、UXの構成要素や想起プロセスを解き明かしたモデル。
まずは製品の性質を実用的属性(操作性、使いやすさ)と快楽的属性(刺激、喚起)と定義します(3つの枠の中央)。
その上でデザイナーは「製品の特徴」を「意図」して設計し製品を作り、その製品に操作性など何からの「性質」を付与します。しかしその製品を使ったユーザーがどのように感じるか、その「結果」は知ることができません。(図の上部)
一方でユーザーは利用状況の中で「表出」した「製品の性質」を知覚し、その「結果」として嬉しさや満足といった認知判断を行います。(図の下 部)
このモデルを俯瞰してみると、UXにはユーザーが利用状況の中で製品の性質を知覚し、その結果として評価判断を下すという二つの段階があると定義づけられます。一方で、厳密に言えばデザイナーは「UXを設計」することはできず、あくまでUXのために製品の品質を高めることしかできない、ということになります。
5.4つの品質特性領域

人工物の品質とUI/UXとの関係を、客観的・主観的/設計・利用という2つの軸で整理した図。ユーザビリティ分野の第一人者・黒須正明教授が提唱されています。
まず、「品質」には設計品質(図の左)と利用品質(図の右)があります。前者は設計時にデザイナーが設計するもので、主にユーザビリティが該当します。後者は利用する段階でユーザーが認知する品質で、主に利用の結果の満足の度合いであり、ユーザー体験(UX)と同義です。
さらに別の視点として、「品質」は客観的品質と主観的品質という区分で分けることもできます。前者は外的に(時間や計測値として)測定可能で、後者は内的(心理的)に測定するしかないものです。
これら二つの区別を組み合わせると、設計品質の中にある客観的品質と主観的品質、利用品質の中にある客観的品質と主観的品質という四つの品質特性群ができあがります。改めて4つの品質はこちら。
客観的設計品質:使いやすさなど定量的に測定可能な、デザイナーが設計する品質。ユーザビリティ。
主観的設計品質:デザイナーが設計時に設計するが、感性や心理に訴えかけるような品質。美しさや可愛らしさなど。
客観的利用品質:客観的設計品質を知覚して得られる、利用時に判断できる品質。例えば「発見しやすさ」「操作しやすさ」は客観的設計品質で、それを受け取り体験した結果認知するのが「有効性」「生産性」といった客観的利用品質ということになります。
主観的利用品質:主観的設計品質や客観的利用品質を経て、主観的に感じる品質。これが嬉しさや楽しさといった満足感になります。
設計段階と利用段階という時間の経過や対象者に注目してデザインの品質を分解したのは「ハッセンツァールのUXモデル」の発想と近いですが、このモデルはそれをさらに主観・客観的な視線を交えて網羅的・体系的にまとめた図になります。この4つの品質特性領域に至る研究は大変面白いので、興味のある方は黒須教授の著書『UX原論』を参考ください。
6.狩野モデル

顧客満足度に影響を与える製品やサービスの品質要素を分類し、それぞれの特徴を記述したモデル。東京理科大学の狩野教授によって提唱されました。
まず、縦軸には満足度、横軸には物理的な充足状況を置き、その要素が満たされることでどのように顧客満足度が変化するかを表したのがこのグラフです。
それぞれの品質グラフの解説です。
当たり前品質(グラフ右下):あって当たり前なので、それが充足されれば当たり前としか受け止められませんが、不充足であれば顧客の不満を引き起こす品質要素です。スマートフォンであれば電話をかける、メールを受信できるなど。
魅力的品質(グラフ左上):あるとなお良いので、満たされていれば顧客が満足し、満たされていなくても顧客が不満に思わない品質要素です。スマートフォンであれば折り曲げられるとか、5Gに対応しているなど。
一元的品質(グラフ中央):充足に応じて顧客満足度が比例していく品質。単純に満たされていれば顧客はより満足しますが、満たされていなければ顧客が不満に思う品質要素です。スマートフォンであればバッテリーの持ち具合やレスポンスの速さなど。
サービスの設計開発を行うに当たり、自分たちが考える「品質」がこのグラフのどこに位置するのか、照らし合わせてみると良いでしょう。当たり前品質が欠落していれば、どれだけ魅力的品質があっても不満を残す体験となる可能性があります。あるいは魅力的品質と思っていた機能が実はユーザーには当たり前と受け取られるものであるかもしれません。
7.行為の7段階モデル

D.A.ノーマンが提唱した、人間が何らかの行為を行う際の思考プロセスをモデル化したもの。
人の行為は何かを行う「実行」と、実行を振り返る「評価」があります。
まずは「1.ゴール」で達成するべき状態を描きます。その後「2.プラン」で計画化し実行可能なプランの概要を考え、「3.詳細化」でプランを実行可能なレベルまで具体化し、「4.実行」でそれを実行します。
そして実行後の「5.知覚」で外界からのフィードバックに気づき、「6.解釈」でフィードバックの内容を理解しようとし、「7.比較」想定していたゴールとフィードバックと比較します。
ユーザーの行動を観察する際、このように7つの段階に分けてその思考や行動に注目してみると、より本質的で効率的な分析結果が得られます。
8.HMIの5側面

HMIとはヒューマン・マシン・インタフェースのこと。人間と機械との適合性を考える時、この5つの側面ごとに分解して調査分析することで、より深く網羅的にユーザ要求事項を得ることができます。
身体的側面:人と機械(システム)との身体面での適合性です。スマートフォンであればデバイスのサイズや厚み、持ちやすく触りやすいか?など。
頭脳的(情報的)側面:人間と機械との情報面のやり取りに関する適合性。スマートフォンアプリであれば実際の画面のUI、読みやすく操作に迷わないか?など。
時間的側面:作業時間、休息時間、機械の反応時間などの時間面での適合性。スマートフォンアプリであればタスクを完了するまでのフローやレスポンス、時間がかかりすぎないか?など。
環境的側面:気候(温度、湿度、気流など)、照明、空調、騒音、振動、臭気など。スマートフォンアプリであれば部屋、移動中、職場など、そのアプリを使う場所や環境のこと。
運用的側面:HMIを上手く運用するための側面。カスタマーサポートやお問い合わせ導線は万全か?など。
9.sepia法

縦軸を「サービスを利用する自己効力感(やれるか、やれるように頑張れると思うか)」、横軸を「サービスに対する製品関与度・興味」とし、この組み合わせによってユーザーを4つの群に分ける方法。言い換えると前者は操作能力やその自信、後者はそのジャンルへの好き具合、でしょうか。
4つのグループのユーザーの説明はこちら。例えば「Spotify」のような音楽配信サービスを例に解説してみます。
自己効力感低・製品関与度低(左下):ミニマム利用ユーザー。新しいサービスの操作は得意でもないし自信もなく、また音楽もそこまで好きではない。このサービス自体にそもそも興味関心が低い。
自己効力感高・製品関与度低(左上):冷静・合理的ユーザー。サービスは使いこなせるが音楽そのものには関心が低い。最低限使えれば良いとしている。
自己効力感低・製品関与度高(右下):期待先行ユーザー。音楽は好きなのでサービスには興味を持っているが、操作に行き詰まることが多く、やりたいことをやれていない気持ちが溜まっている。
自己効力感高・製品関与度高(右上):マニアユーザー。音楽は好きだしインターネットのサービスにも慣れている。サービスへのモチベーションが強い。
このようにユーザーを四つの区分に分けることで、ペルソナ作成やユーザーテストのスカウティングに活用することができます。
10.ユーザーモデリングの3階層

UXデザインを進めるにあたって、ユーザー調査で得たデータを元にユーザーをモデリング(抽象化・構造化)していきます。
その際、誰(属性層)がどんな行動(行為層)をすることでどんな体験価値(価値層)を得ているのか?という視点を意識することで、ユーザーのニーズをより深く理解することができます。ユーザーモデリングの3階層とはこの「属性層」「行為層」「価値層」という3つの階層のこと。
属性層:そのユーザーの特徴・思考・能力など属性的側面。
行為層:そのユーザーの行動や利用文脈。
価値層:ユーザーの真の心の声、求めている本質的ニーズや体験価値。
この考えに基づき、ユーザー調査を行うプロセスを解説してみます。
まずアンケートやインタビューなどを行い、対象のサービスを利用しているユーザーをセグメントし、ペルソナを作成します(属性層)。その後、エスノグラフィなどを通じてペルソナの行動や利用文脈を明らかにしカスタマージャーニーマップを描いていきます(行為層)。最後にデプスインタビューやKA法(その行為に対してなぜそうしようと思ったのか?を深掘りしていく)などを用いて価値を導出し、価値マップを作成していきます(価値層)。
このユーザーモデリングの3階層を意識して調査分析していくことで、ペルソナ・カスタマージャーニーマップ・価値マップという「UX3点セット」が作成されていきます。
11.構造化シナリオ

アイデアを3つのシナリオごとに詳細化していくことで、理想のあるべき姿を描きユーザーの満足度の高いサービスの実現を目指す手法。具体的にはユーザーが本質的に叶えたいことを見つけ(価値のシナリオ)、価値を満たすための行動(行動のシナリオ)を描き、行動を起こすための具体的な操作(操作のシナリオ)を考えていくデザインプロセスです。日本人間工学会アーゴデザイン部会が開発しました。
例えば「メルカリ」の構造化シナリオを簡単に描いてみるとこんな感じでしょうか。
価値のシナリオ:手軽にいらなくなったものを処分しお小遣いを稼ぎたい。
行動のシナリオ:空き時間にインターネット経由で欲しい人に直接売る。商品の写真を撮る、アップロードする、入金させるetc。
操作のシナリオ:会員登録する。マイページ上に商品の写真と解説と値段を掲載しアップロードする。他のユーザーは検索してその商品を見つけ、欲しければ決済して購入するetc。
このように提供する体験価値からインターフェイスへと徐々に具体性を上げながら思考することで、当初設定した価値を見失わず設計・開発を進めることができます。またシナリオを3段階で分けて考えることで今までの思い込みに囚われず、新しいアイデアや改善策が見つけやすくなります。
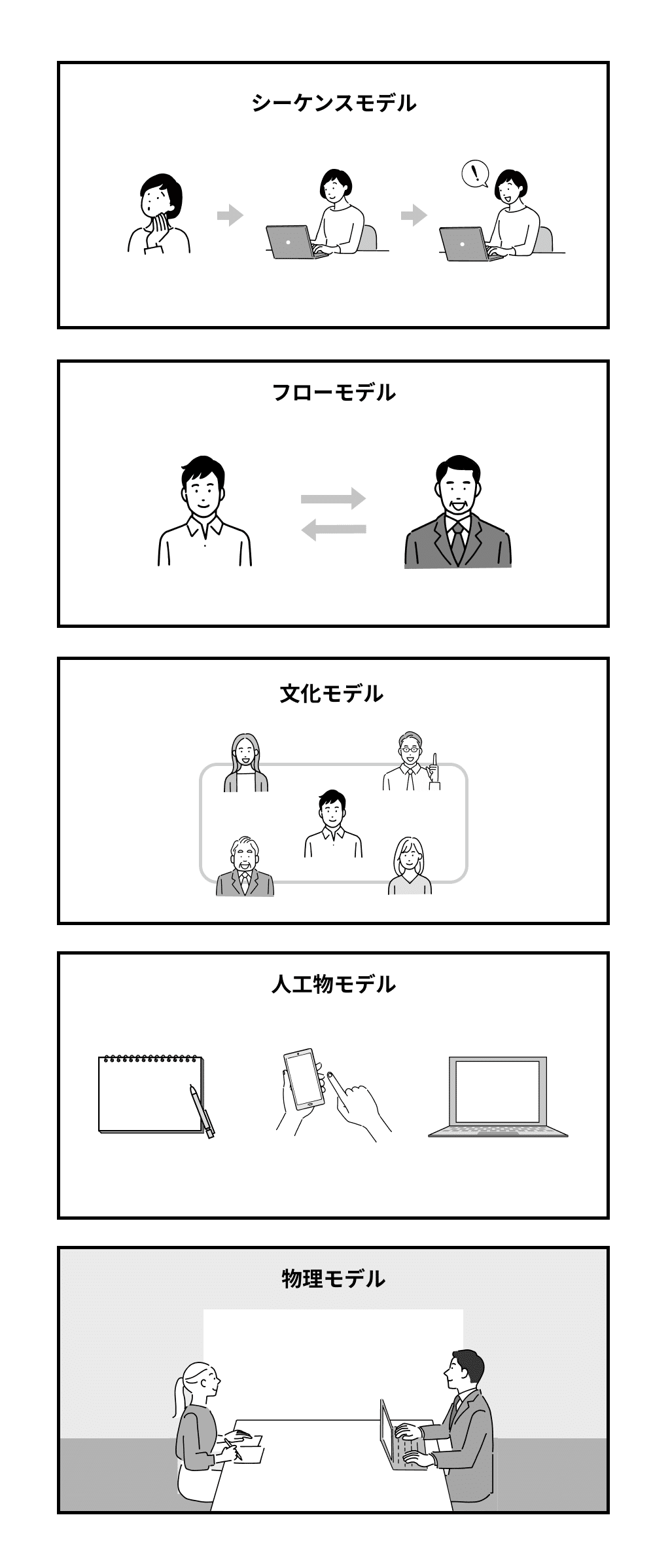
12.5つのワークモデル

ユーザーの行動を分析する上で、多角的な視点を意識することでより深い理解を得ることができます。その枠組みとして活用できるのがこの5つのワークモデル(特定のタスクを遂行する流れや内容を分析したもの)。デザイナーのヒュー・ベイヤーとカレン・ホルツブラットが著書『文脈におけるデザイン』の中で提案したものです。
以下、「有給休暇を取る」というタスクを例に交えなながら解説してみます。
フローモデル:タスクに関わるコミュニケーションの流れに注目するモデル。上長に休暇を取りたい旨を伝える、休暇届けを出すなど。
シーケンスモデル:タスクを終えるまでの行動や流れを時系列に注目するモデル。休暇をとる日時を検討し、休暇を申請し、実際に休むなど。
人工物モデル:ユーザーがタスクを終えるまでの過程で使用・作成するアーティファクト(人工物)に注目するモデル。有給申請書など。
文化モデル:行動が行われる人間関係や、影響者と影響の範囲や度合いなどをに注目するモデル。有給休暇中自分のタスクを引き継ぐメンバーなど。
物理モデル:行動が行われる物理的な環境に注目するモデル。有休休暇をとるユーザーの家庭や組織など。
13.AEIOU法

こちらも人々の行動記録を振り返るときに使える視点のお話。5つの区切りのそれぞれの頭文字をとって「AEIOU法」と呼びます。
活動:目標を達成するために人々がとる行動。
環境:その活動が行われる環境。
相互作用:人と人、または人工物との間で発生する反応。
モノ:目標を達成するために環境内で使用されるアイテム。
ユーザー:ニーズ、関係、価値観など、観察されている人々に関する詳細情報。
例えば「レストランで食事をする」という行動に当てはめて考えてみるとと、こんな感じで記述できそうです。
活動:カウンターの席について、食事し、会計をする。
環境:インテリアは北欧風の家具で統一されている。間接照明で照らされ、J-Popが流れている。
相互作用:一緒にいくメンバーと会話をする、店員を呼び注文する。
モノ:メニュー、食器。
ユーザー:40代の夫婦。結婚記念日を祝いたい。
このようにAEIOU法に当てはめながら観察してみると、例えば結婚記念日にJ-Popはふさわしいのか、夫婦で会話しながら食事するのにはカウンター席より個室の方が良いのではないか、などなどいろいろな考察を推測することができます。
14.オズボーンのチェックリスト

ブレーンストーミングの考案者として有名なA・F・オズボーン氏による発想法で、アイデアをひねり出すための有効な9つの視点をまとめたもの。アイデア出しはもちろん、ビジュアルデザインやチームメイキングの際にも応用できそうです。
転用:何か別の新しい使い方はないか?他分野に(から)転用できないか?
応用:似た商品や他業種、あるいはアイデアを応用できないか?
変更:見た目、音、匂い、意味、働きなどを変えられないか?
拡大:大きく、強く、高く、長く、厚く、広くできないか?
縮小:小さく、薄く、少なく、弱く、短くできないか?
代用:人、もの、材料、製法、場所など、他のもので代用できないか?
置換:配置、順序、要素、因果を入れ替えられないか?
逆転:上下左右や順番をひっくり返せられないか?
結合:アイデアなど別のもの同士を組み合わせられないか?
15.LATCH

米国の建築家でグラフィックデザイナーでもあるリチャード・ワーマンが考案した情報整理のフレームワーク。「情報量は世の中に無限に近いくらい存在しているが、その整理する基準は次の5つしかない」だそう。
LOCATION(場所):地図、路線図、座席表など。
ALPHABET(アイウエオ順):50音順、アルファベット順など。
TIME(時間順):スケジュール、時刻など。
CATEGORY(種類別):ジャンル、科目、分野など。
HIERARCHY(階層):重要度、数量、大小など。
例えば「学校のクラスメイトをグルーピングする」というタスクを想定してみると、イメージも湧きやすいかと思います。
住んでる場所や住所によって並べ替えてみる(場所)。
苗字のアイウエオ順に並べ替えてみる(アイウエオ順)。
誕生日順に並べ替えてみる(時間順)。
入っている部活ごとに並べ替えてみる(種類別)。
背の高さの順番に並べ替えてみる(階層)。
16.ユーザーストーリー

この「ユーザーストーリー」とはアジャイル開発におけるユーザーストーリーのことで、プロジェクトにおける要件を、顧客や利用者目線で簡潔に記述し、目指すべき成果や価値をチーム内で明確にしたもの。
INVESTとは以下の要素の頭文字をとった言葉であり、この特徴を持っているかどうかを意識してユーザーストーリーを作ると良いとされています。
Independent:先行するタスクやストーリーが完了してないと始められないなど、他の影響を受けたりしていないか?依存関係や前後関係に縛られていないか?
Negotiable:交渉が行える内容になっているか?
Valuable:機能についてではなく、ステークホルダーや顧客にとっての価値を語っているか?
Estimable:見積もれるくらいの粒感か?
Small:大きすぎず小さくまとまっているか?
Testable:テストを実行できるか?
例えばこれを踏まえた適切なユーザーストーリーのサンプルとしては「ページの読み込み速度を2秒以内にする」などが考えられます。
具体的な数字を上げることでテストできるし(Testable)、他のユーザビリティ要素に関わらず検討できるし(Independent)、レスポンスがいいだけでユーザーはそれだけタスクを早くこなせられるし(Valuable)、粒感としてもイメージしやすいし(Small)、それ故見積もれそうだし(Estimable)、2秒ではなく3秒にもよいか議論検討もしやすい(Negotiable)といった具合です。
要件を洗い出し整理するときに使えそうなフレームワークです。
17.エレベーターピッチ

エレベーターピッチとはもともと、多忙で時間がない投資家に対して、エレベーターに乗っているような短い時間でアピールし、投資を増やしてもらうプレゼンの方法。アジャイル開発においては、短い文章でプロダクトの価値を表現するものと活用されています。今、開発しているサービス・ソリューションは誰に向けたものなのか?コアとなる価値は何か?競合との差別化はどのような部分か?こういった内容を明らかにすることでプロジェクト内でのビジョンが明確になり、チームメンバーの意識や目標が纏まります。
上記がそのテンプレート。例えば「ウーバーイーツ」を例に考えてみます。
料理を届けて欲しい・副業をしたい・デリバリーを始めたい、
消費者・自転車ドライバー・飲食業者向けの、
ウーバーイーツというプロダクトは、
フードデリバリーサービスです。
これは、消費者は家にいながら自宅で料理を楽しむことができ、ドライバーは空き時間で気軽に配送の副業ができ、飲食業者は少ない初期投資でデリバリーサービスを始められることができ、
今までの出前やフードデリバリーサービスと違って、
配達パートナー・飲食業者がそれぞれのスキルやリソースを効率的に共有することで3者の需要と供給満たすという特徴が備わっています。
18.インセプションデッキ

インセプションデッキとは、プロジェクトの全体像(目的、背景、優先順位、方向性等)を端的に伝えるためのドキュメント。プロジェクトの「Why」と「How」を明確にし、自分たちはどうしてこのプロジェクトに取り組むのか、開発しようとしているプロダクトのコアとなる価値は何かをすぐに振り返られるようにしておくことが目的です。上記の「エレベーターピッチ」を作ることもインセプションデッキのうち一つです。
以下、いくつか説明が必要なものをピックアップしておきます。
パッケージデザインを作る:その成果物のビジュアルイメージを作ってみることで、感性の方向性を共有し合います。イメージ画像やロゴ・キャラクターのようなものでも良いかもしれません。
「ご近所さん」を探せ:「ご近所さん」とは「プロジェクトに関わる人物」のこと。何かあった時に頼れる外部の人材や、顧客側の担当者などを把握しておきます。
夜も眠れなくなるような問題は何だろう:あらゆる問題・課題・障壁となり得るものをピックアップし、その解決策を考えておきます。
19.デザインラダー

ラダー(Ladder)とははしごのことで、デザインラダーはデザインの手段、段階といった意味でしょうか。デンマークデザインセンターが提唱している、企業におけるデザインの成熟度・活用度を計るためのツールとして知られています。
ステージ1:デザインの活用なし。デザインが製品の開発においてほとんど考慮されていない。
ステップ2:スタイルとしてのデザイン。デザインが活用されているが、製品やサービスの外見。ビジュアルを整えるスタイリングに限定されている。
ステップ3:プロセスとしてのデザイン。イノベーションの早期の段階から、組織内でデザインが日常的に活用され、デザインを課題解決に役立てている。
ステップ4:戦略としてのデザイン。組織にとってデザインが欠かせない存在になっている。最高デザイン責任者が事業活動を牽引している。
デザインラダーはデザインが企業活動の中でどの段階にいるのかを判断するためのひとつの尺度であり、またデザインがただの見た目の意匠にとどまらず、経営課題を解決するものであることを明示しています。
20.デザインの4次元

デザインの対象領域がますます広がっていく昨今、その進化・領域を4つの次元で捉えた図。デザイン学者のリチャード・ブキャナンが提唱しています。
グラフィックデザイン:記号的、視覚的なデザイン。印刷物など。
インダストリアルデザイン:製品のデザイン。自動車や電化製品など。
インタラクションデザイン:行動や体験のデザイン。サービスやソリューションやUI。あるいは人と人、人とマシンとのコミュニケーション。
システムデザイン:生活環境や組織、ビジネスのデザイン。
印刷物や製品などの目に見えるものから、体験やビジネスモデルといった目に見えないものへ、また二次元から三次元・四次元へ。社会の発展に伴い周辺領域に進出することで、デザインはその影響力・存在意義を強めていることが伺えます。
以下、最後に本記事を執筆するにあたって参考にした書籍をご紹介しておきます。
『ウェブ戦略としての「ユーザーエクスペリエンス」』は絶版?なのか、ものすごいプレ値がついていますね.......。
