
黄金比を使った巴を作りたい!#Figma
今回はFigmaを使って、巴を作りたいと思います!
手順📝
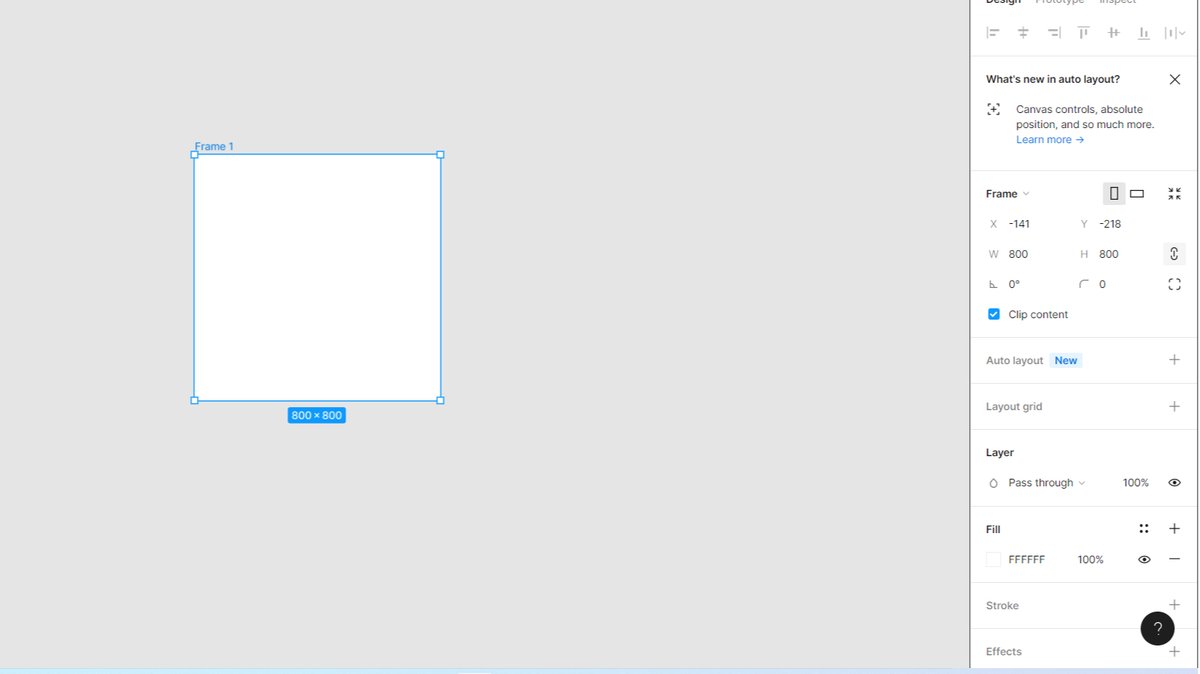
1、フレーム作成(F)。800x800。

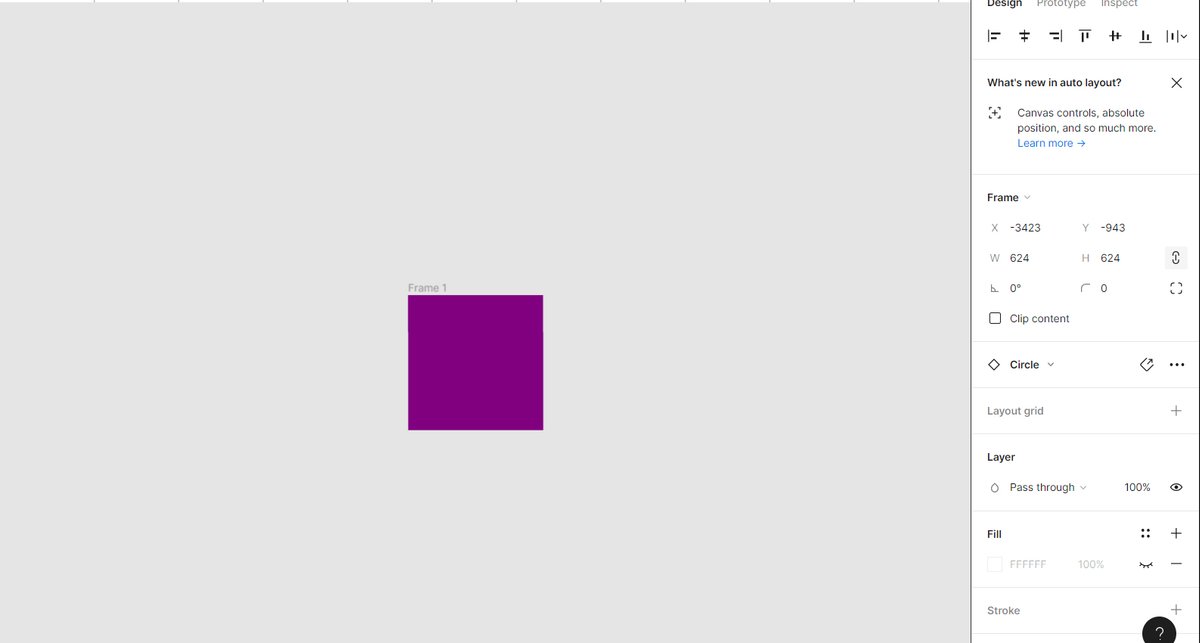
2、フレームに色を付ける

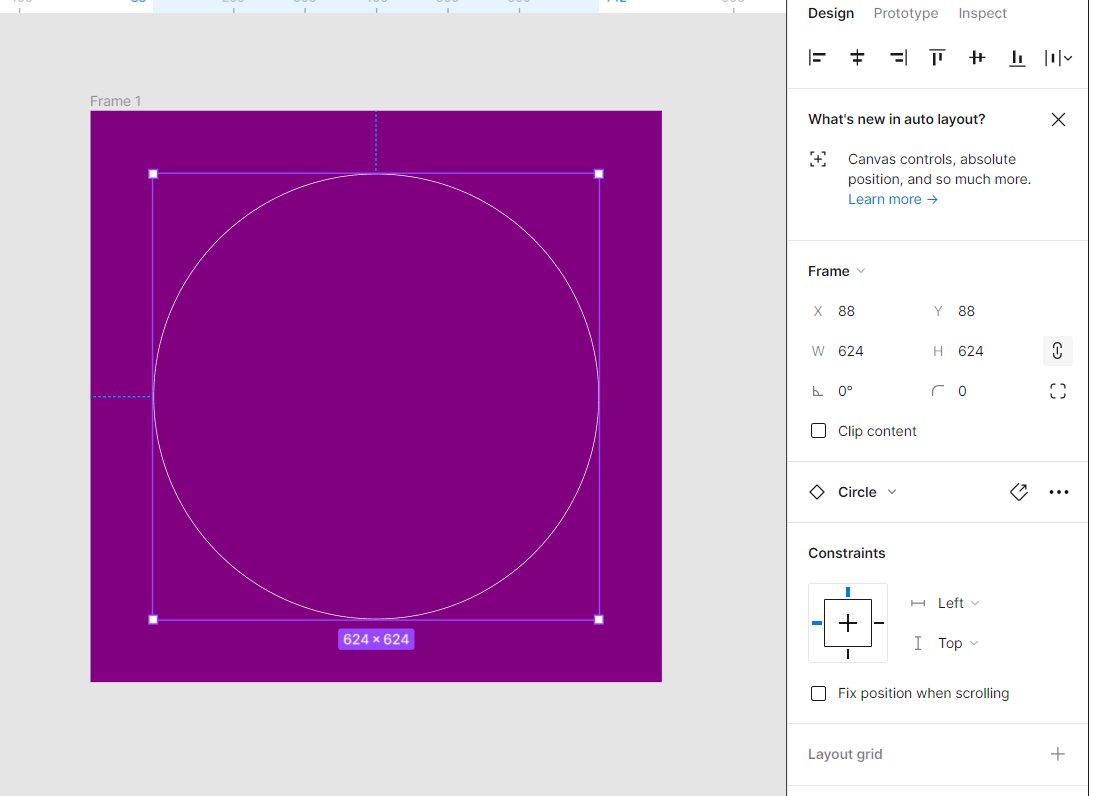
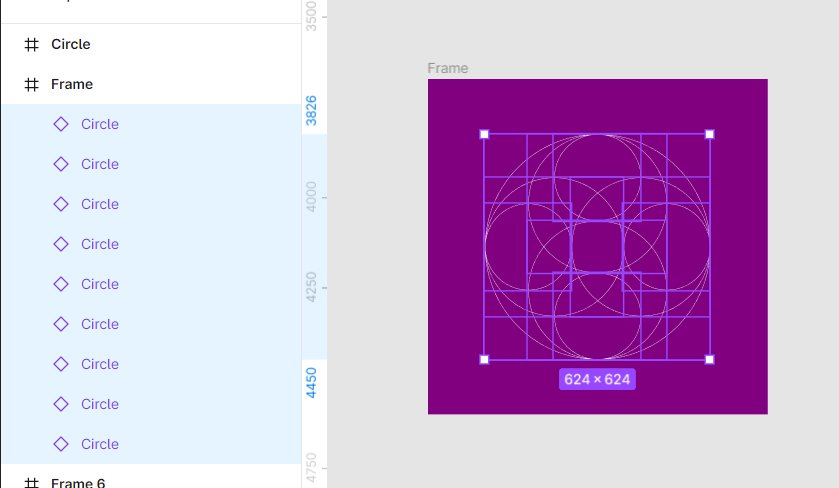
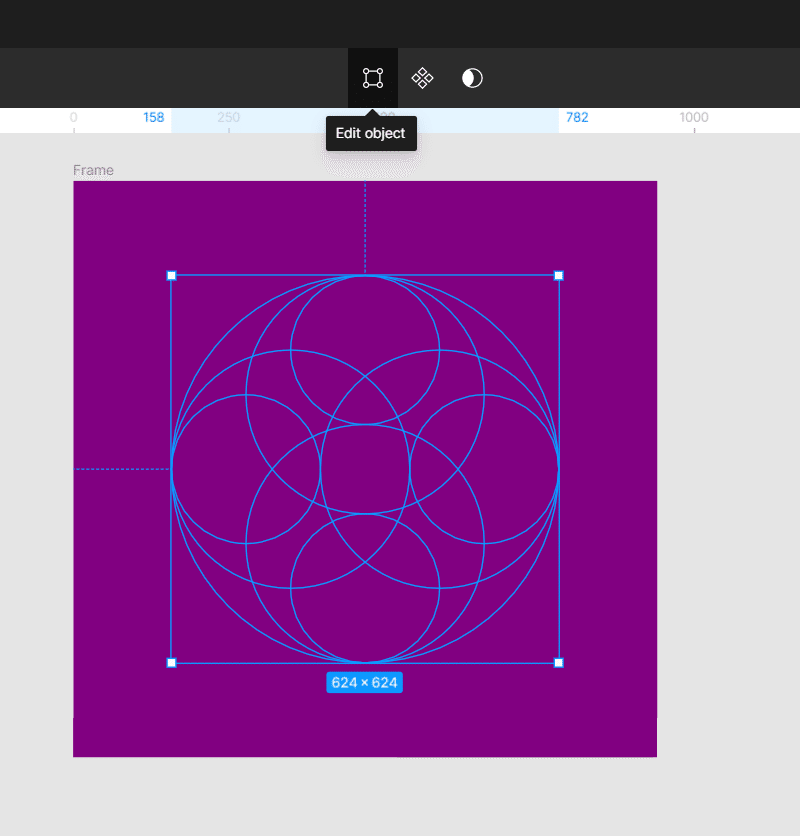
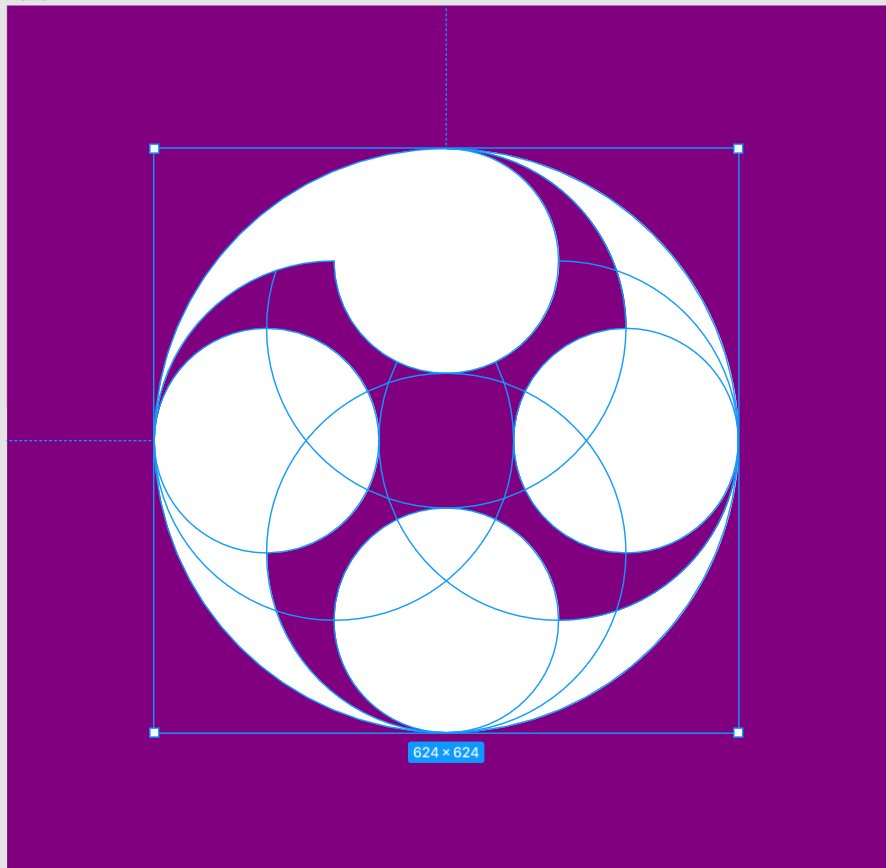
3、正円を作成(624x624)。
ショートカットO、シフトを押しながらドラックすると正円ができます。

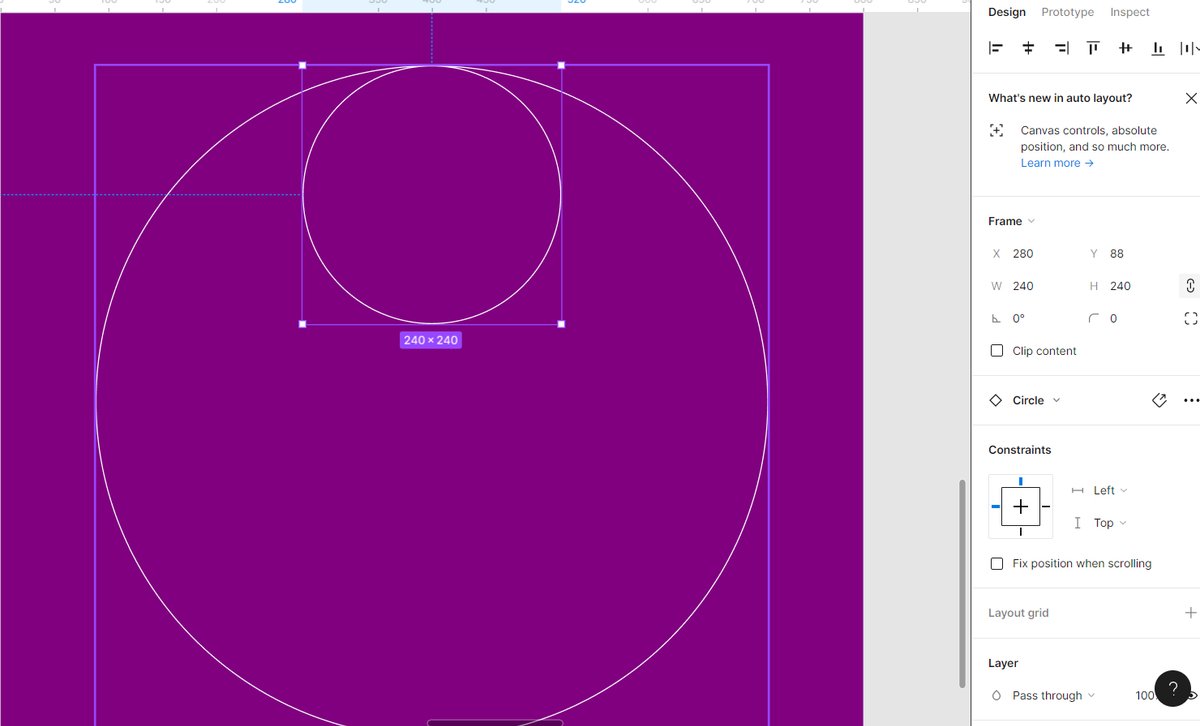
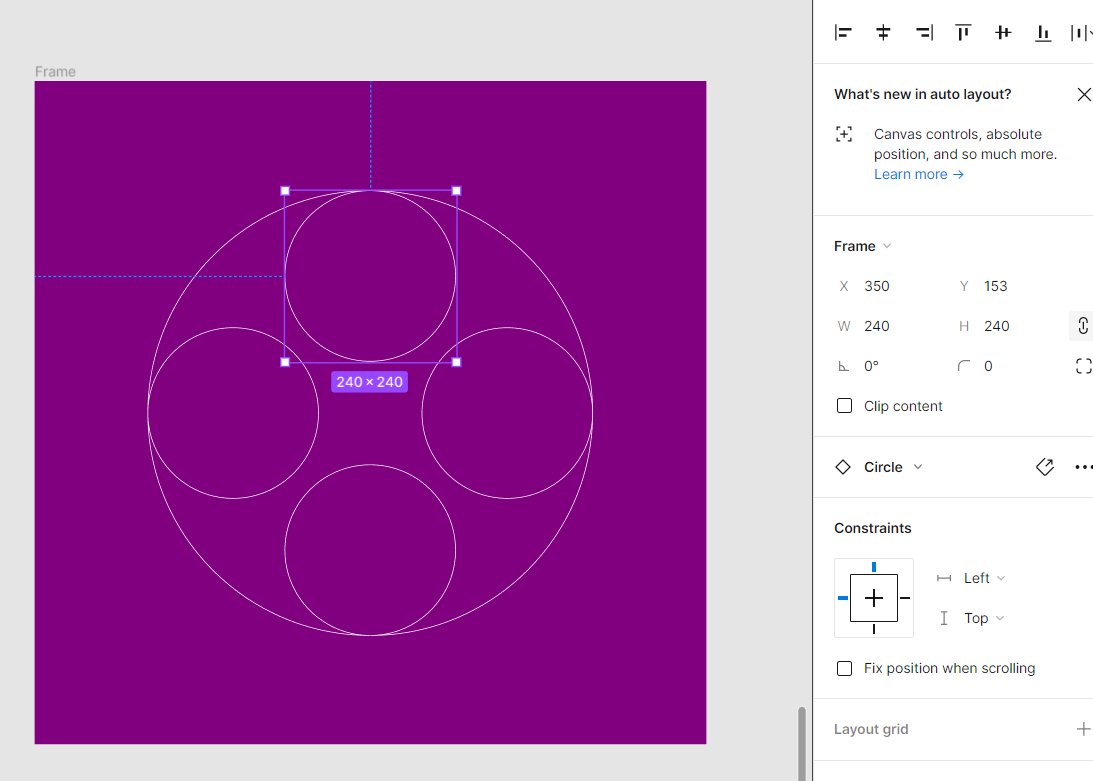
4、小さい正円を作成(240x240)。

5、4の円を合計4つ作る。

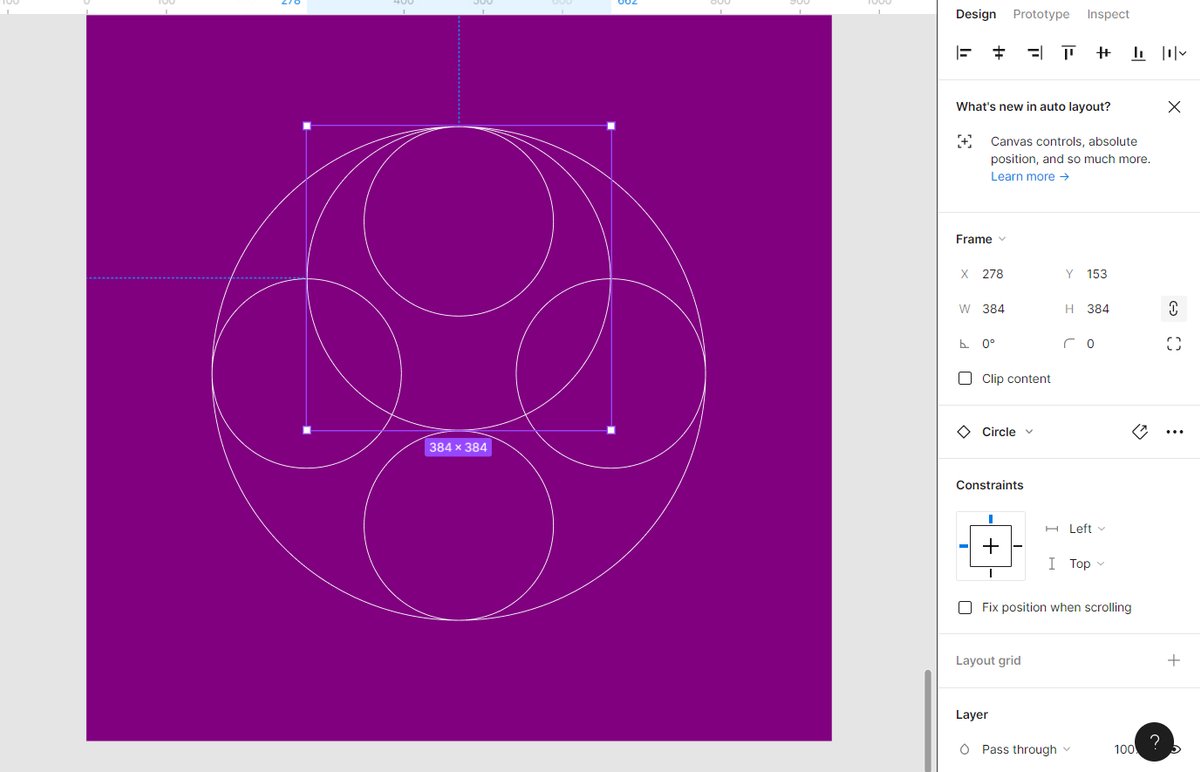
6、中くらいの大きさの円(384x384)を描く。

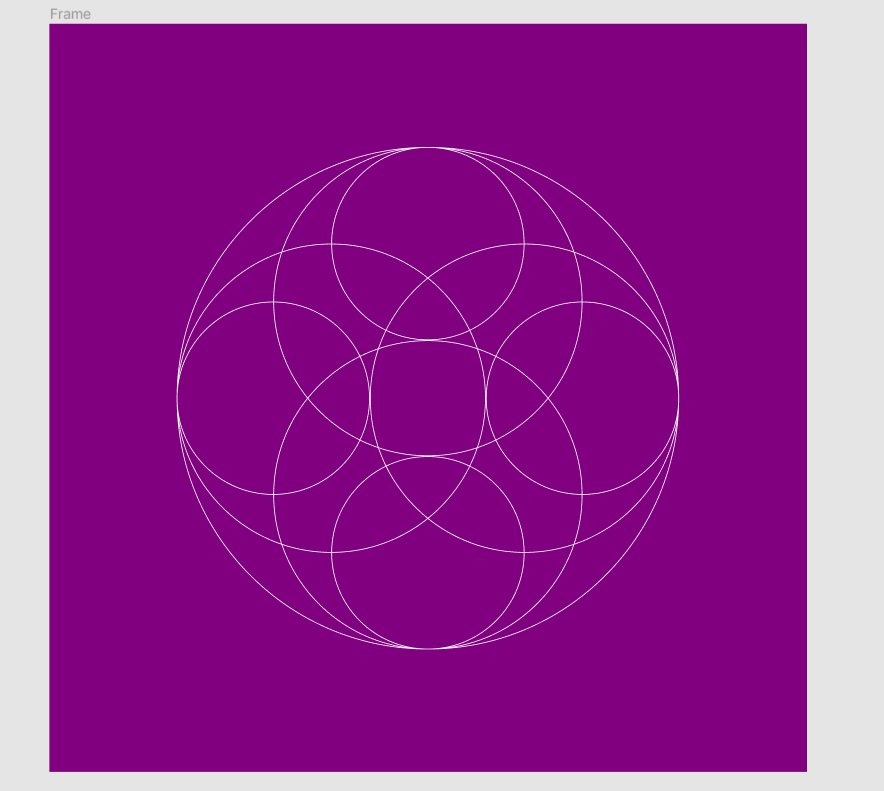
7 、中くらいの円をさらに3つ増やし、上下左右に配置する。

8、円を全て選択しFlatten(ctrl +E)。一つのオブジェクトにする。

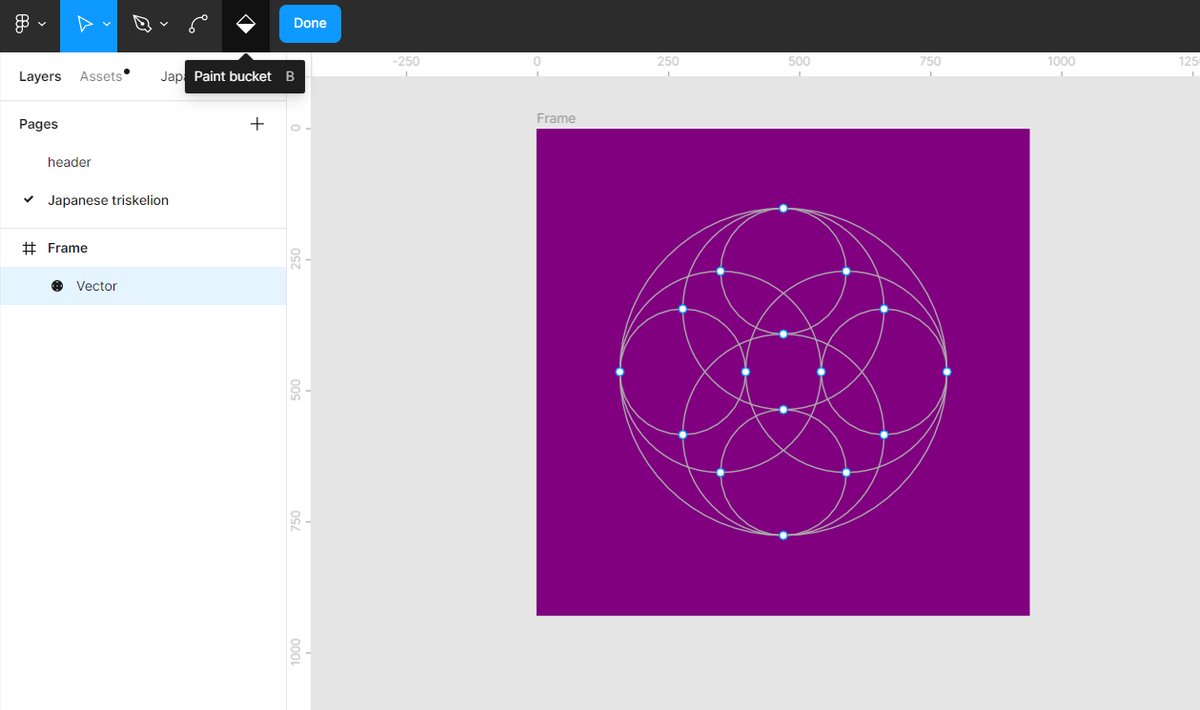
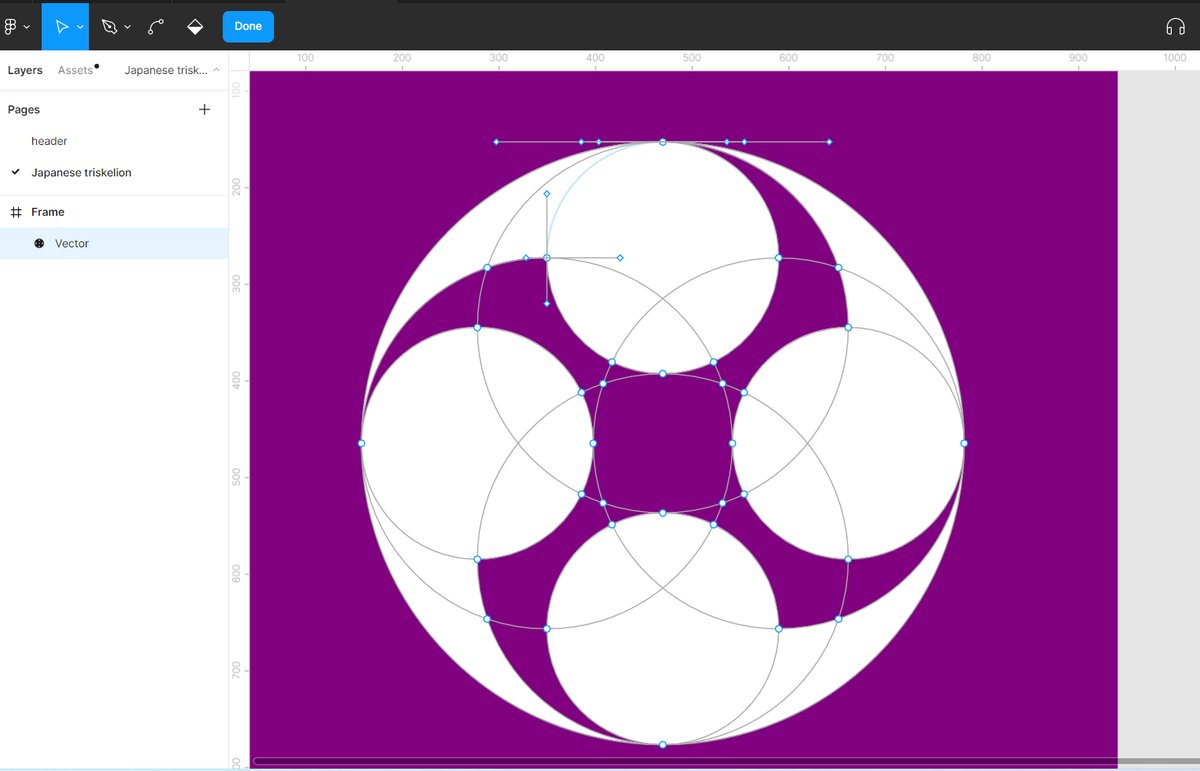
9、画面上部のEdit Obgject をクリック

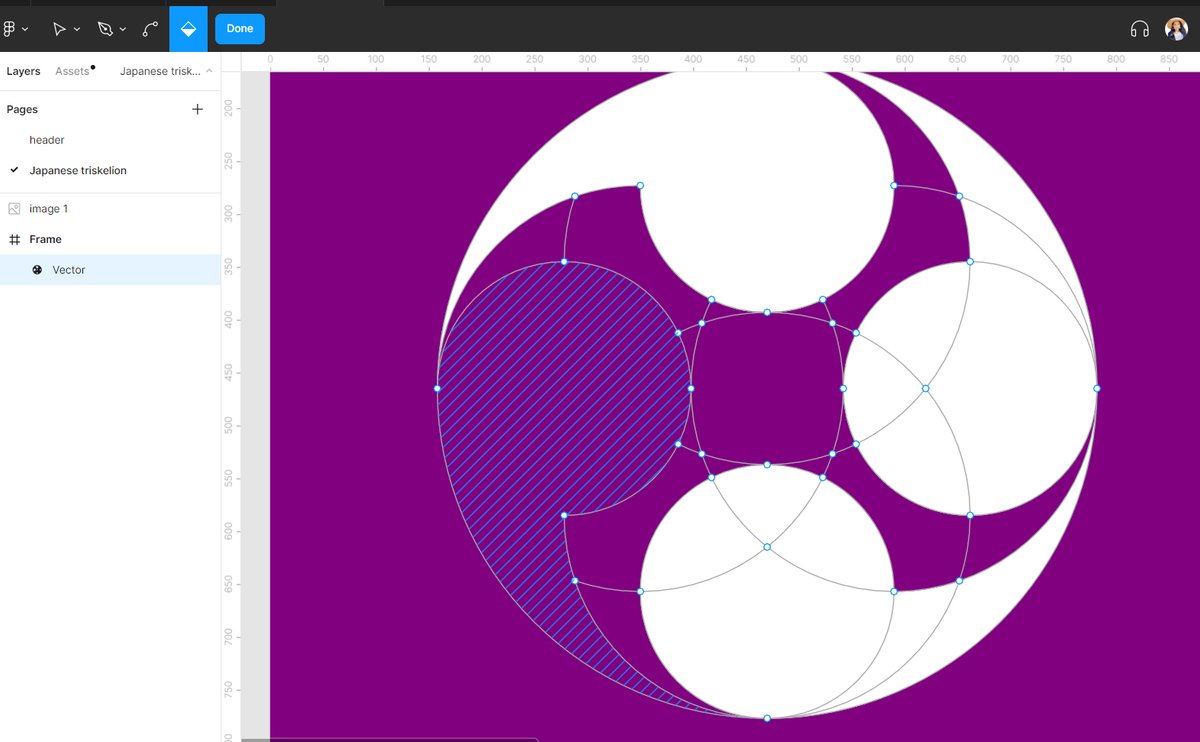
10、画面左上のPaint bucket をクリック。

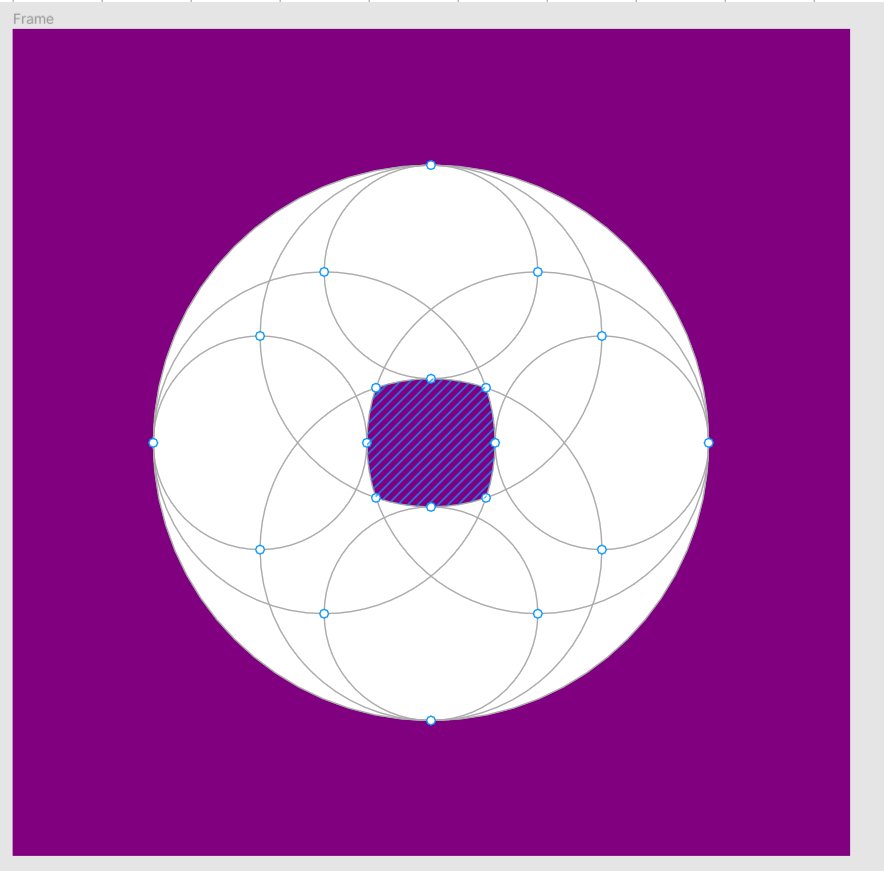
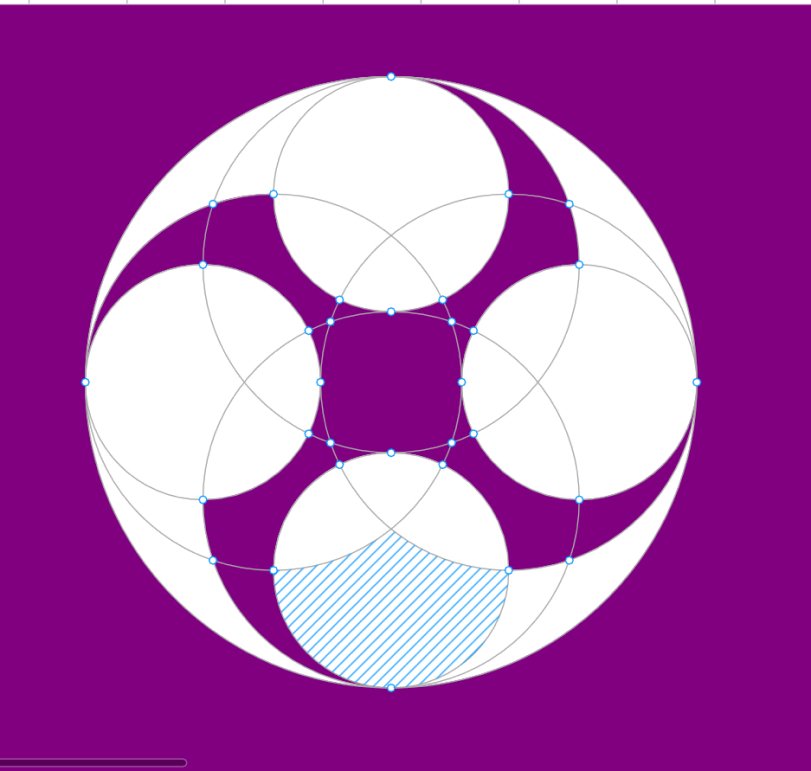
11、抜きたい箇所をどんどんクリックする。


12、不要な線を消す。Shiftを押すと複数選択ができます。


13、オブジェクトが消えたらPaint backetで色を付ける。

完成です😊

今回のファイルはこちらです👇ぜひご利用ください!
今回はここまでです!また次の記事でお会いしましょう~😉
Resource🎨
Follow me here😊
Figma │Instagram | Twitter │Dribbble │Behance│ Linkedin | Notion | Portfolio
いいなと思ったら応援しよう!

