
【初心者向け】Figmaでアプリのデザインをしてみたい!
こんにちは、アメリカ・シリコンバレー在住のSeikaです。
今回は初めてFigmaを使ってみる方向けに、
モバイルアプリを一緒にデザインしていこうと思います。
実際にFigmaを使いながら読んでみてくださいね。
それではやっていきましょう!
(2024年2月4日公開)
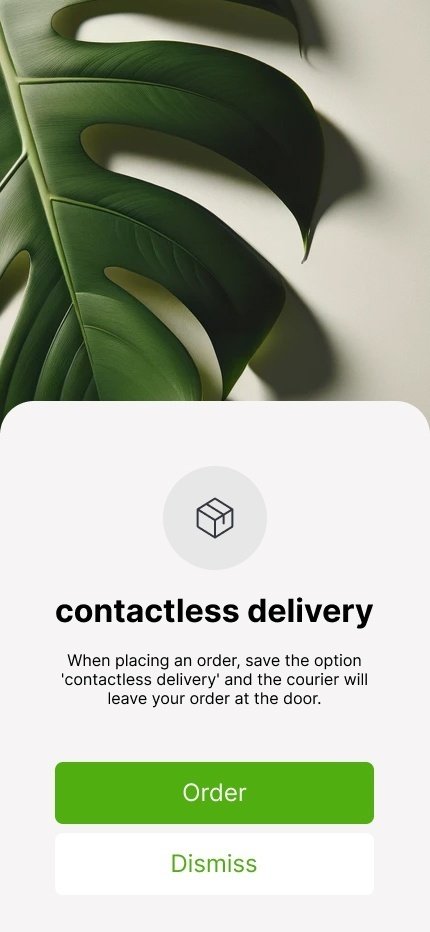
完成図
こちらの画面を作っていきます。

実際のファイルが見たい方はこちら👇より複製して使ってみてください。
手順📝
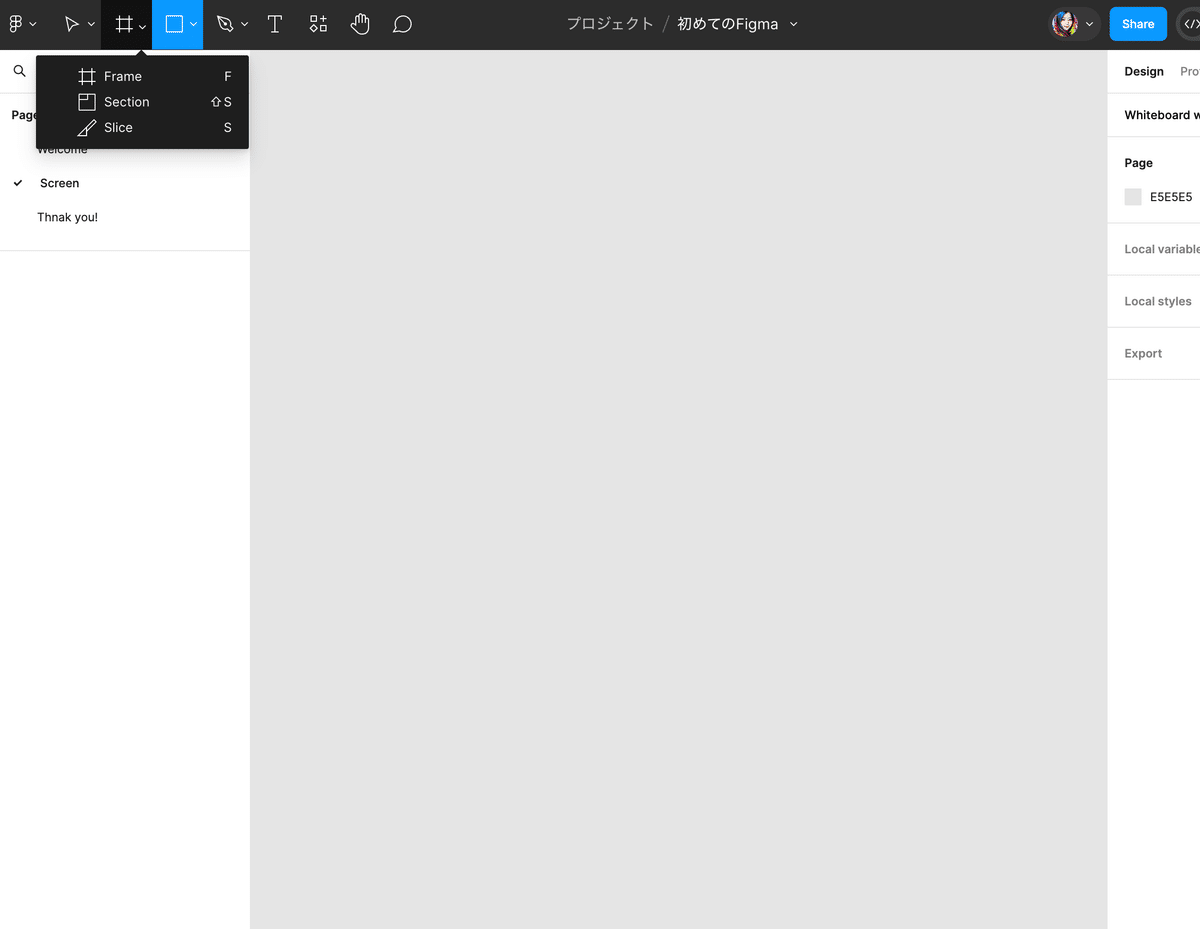
1、フレームを作る(ショートカット→F)

(※写真をクリックすると拡大されます)
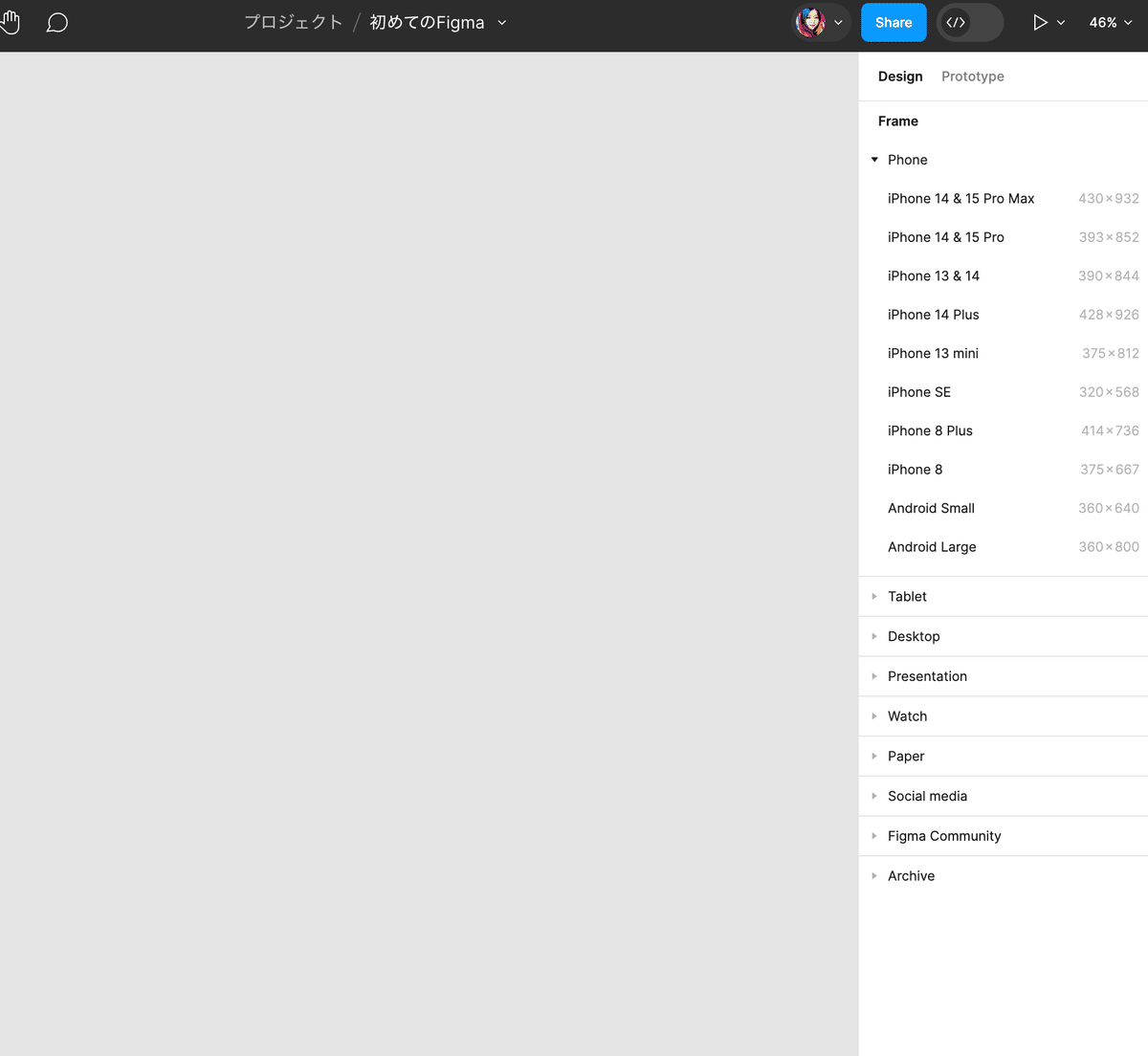
2、フレームを選ぶ
今回は最新のiPhone 14&15 Pro Maxにします。


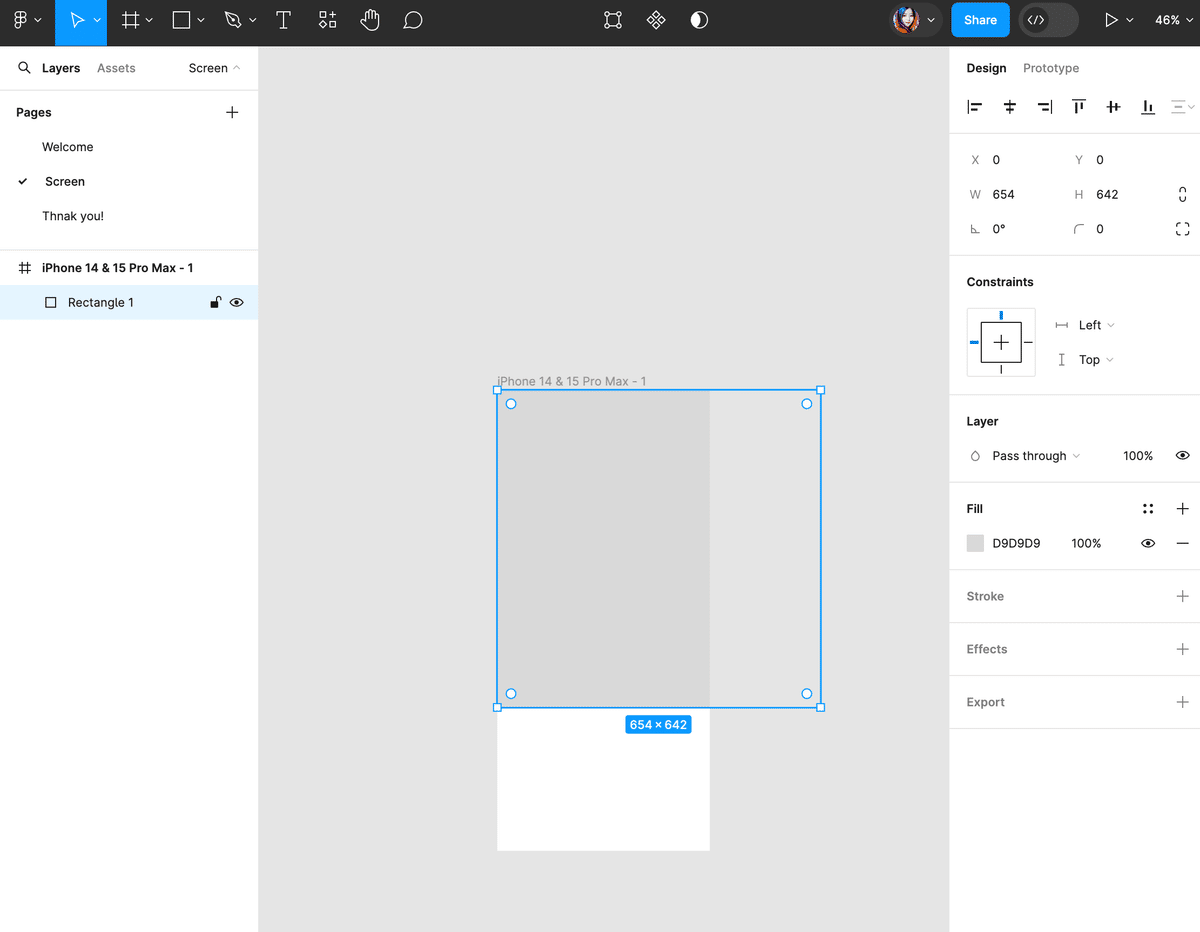
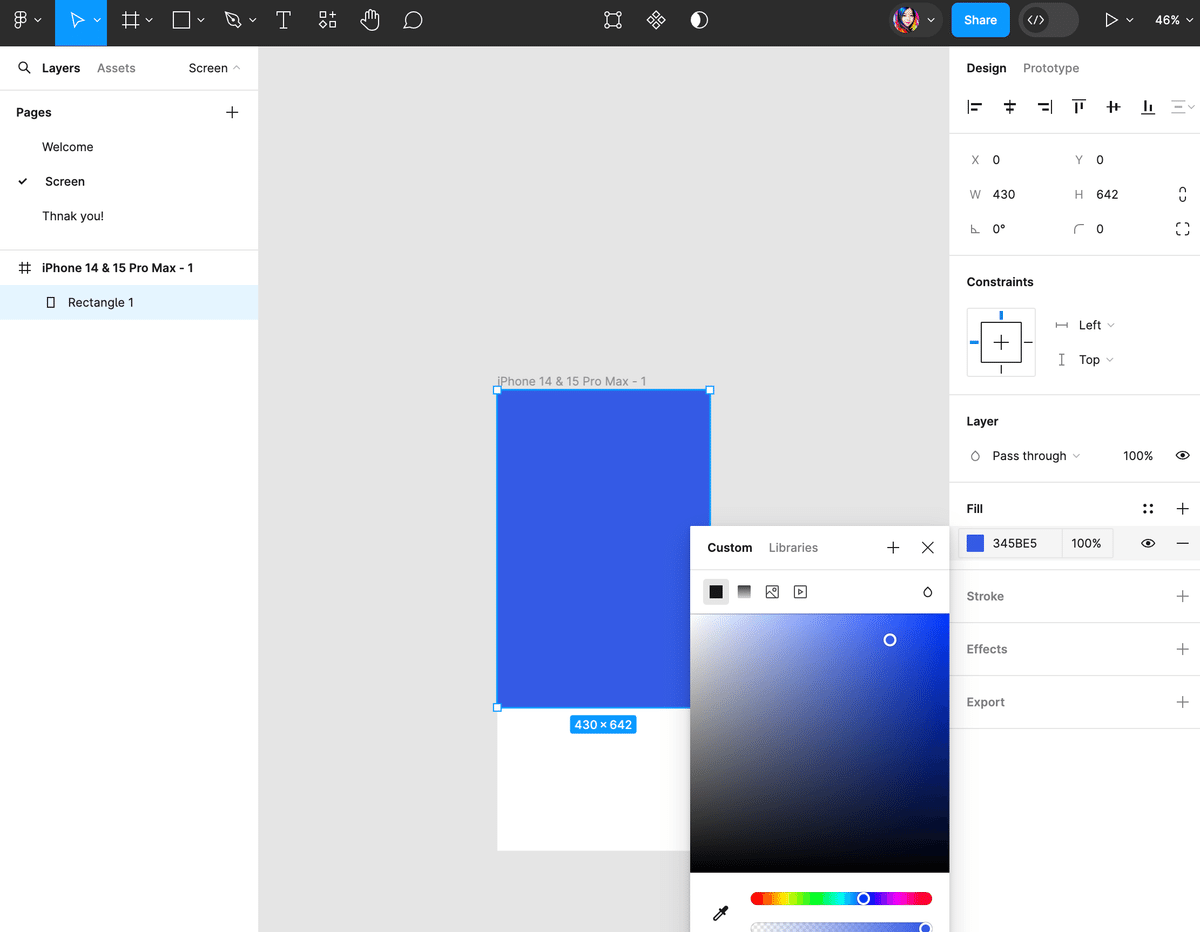
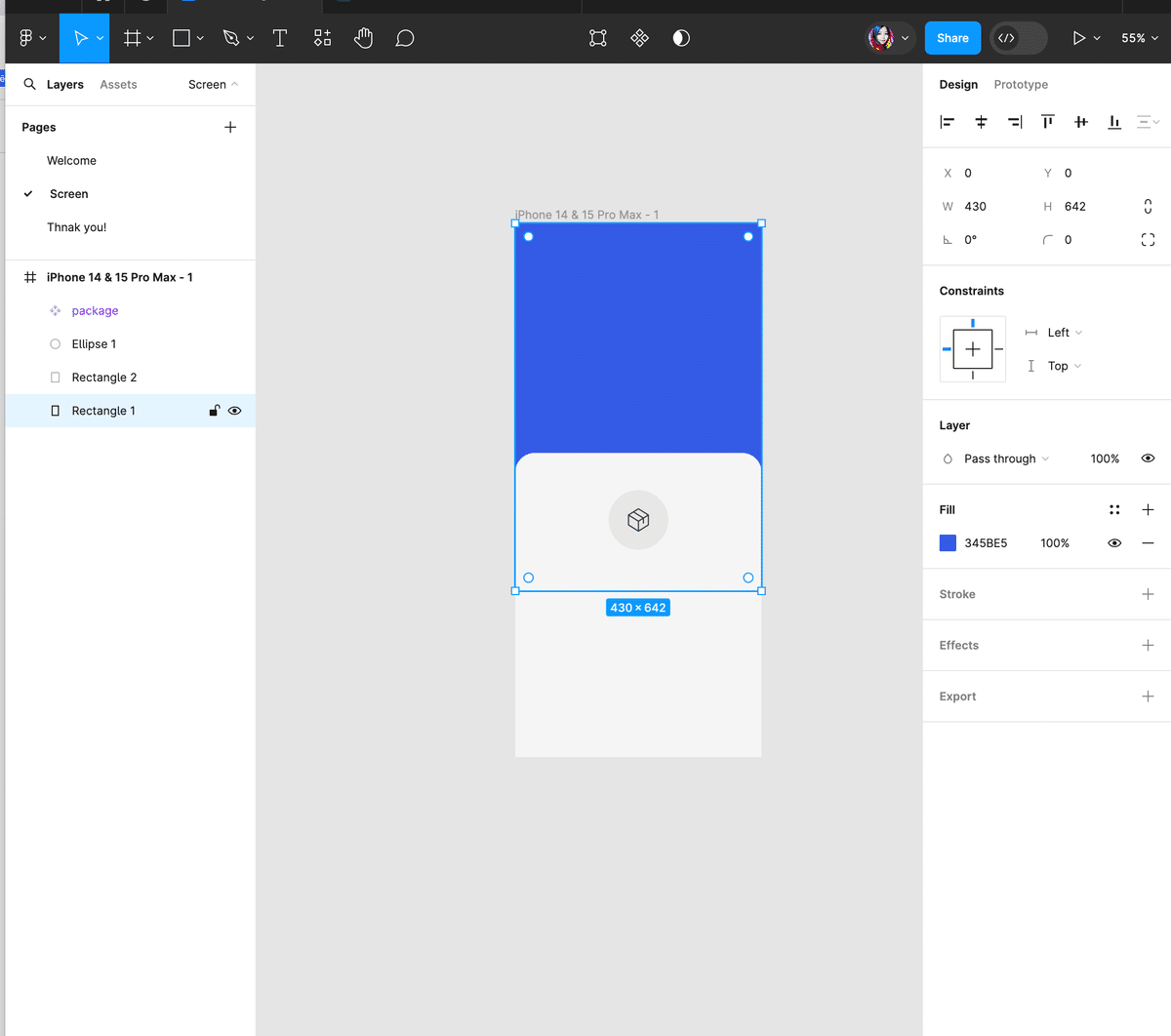
3、長方形を置く(ショートカット→R)


4、長方形を染める
右のパネルよりFillの真下にある正方形をクリック。
カラーパネルが出てくるので、カラーを選択。
今回は青(345BE5)にしました。
最終的に画像を置くので、何色でもOKです。

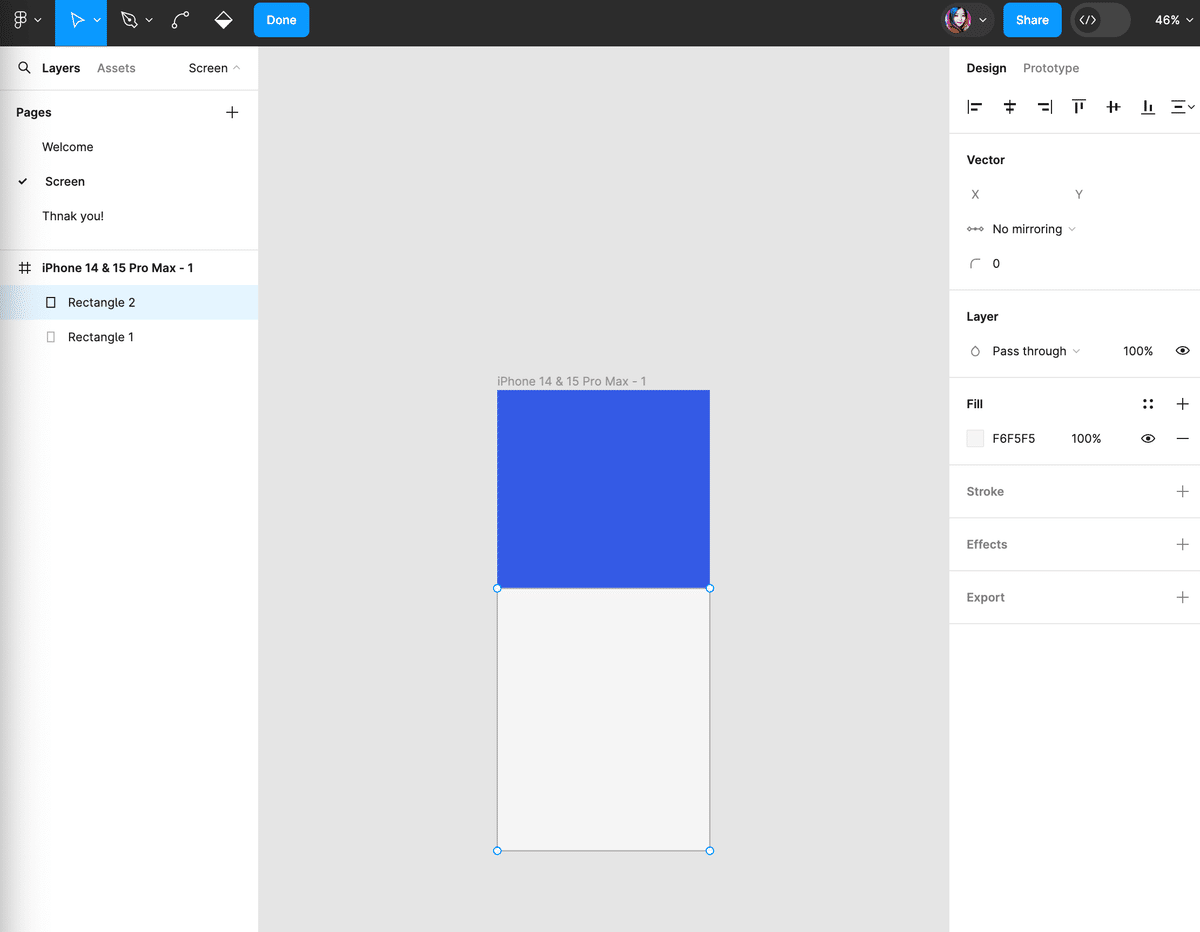
5、二つ目の長方形を置く(ショートカット→R)

6、二つ目の長方形を染める。
今回は薄いグレー(F6F5F5)にしました。

7、二つ目の長方形の上の角二つを丸くする
右のパネルのCorner radiusをクリックし、パネルが出たら数字を入力。
今回は34にします。

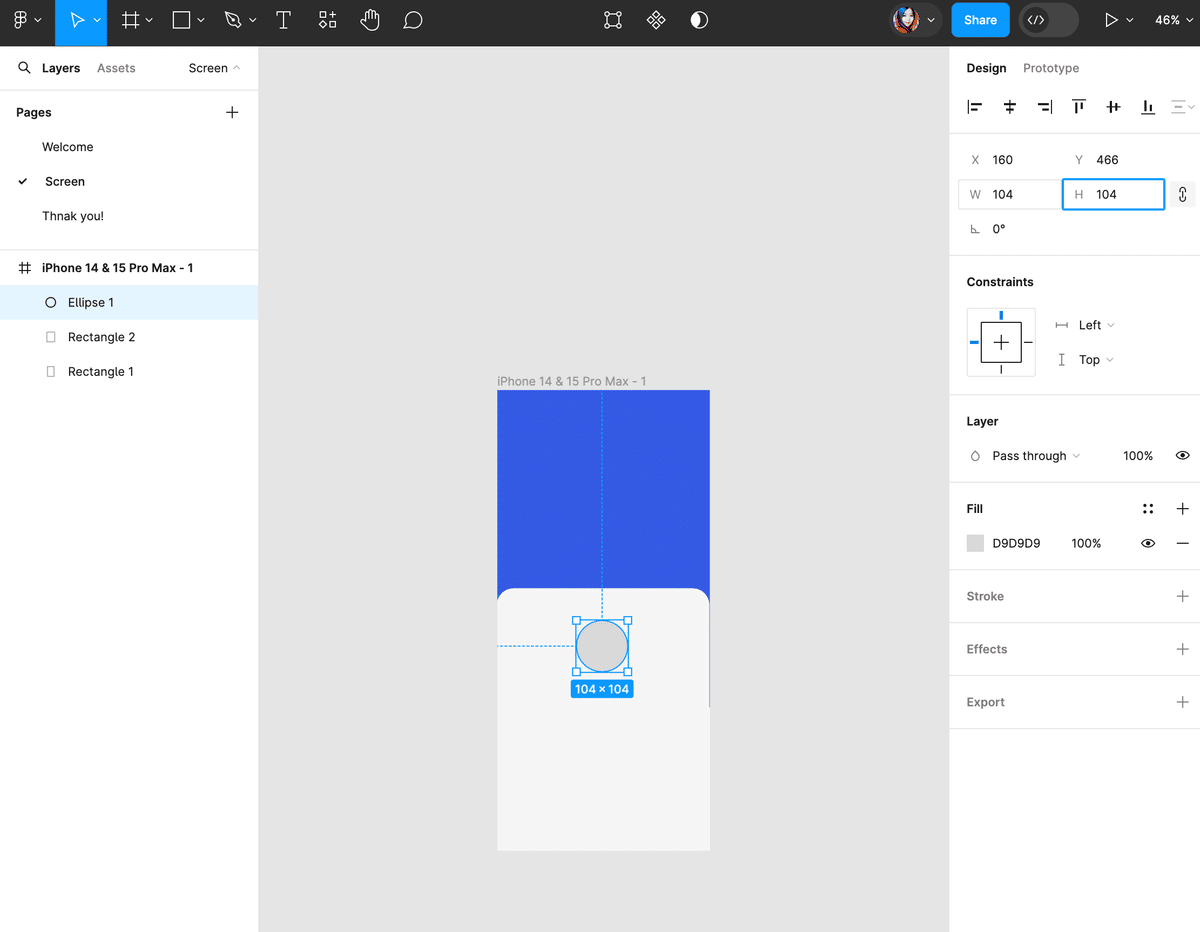
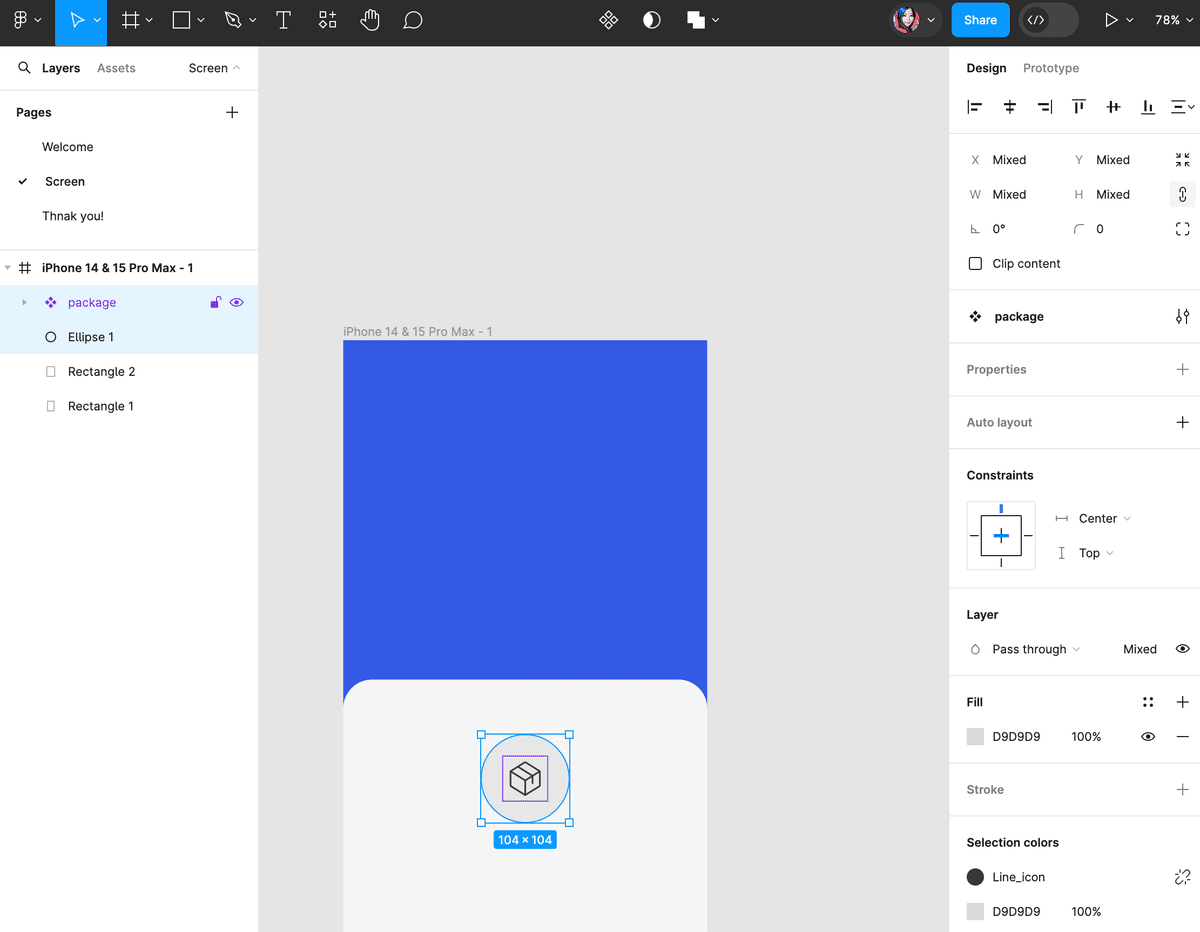
8、円を加える(ショートカット→O)
shiftを押しながら円を作成する。
円の大きさに関しては、右のパネルでサイズを指定することもできます。(今回は104x104)
また、キーボードのOptionキーを押すと赤い数字が現れ、正確に配置することができます。

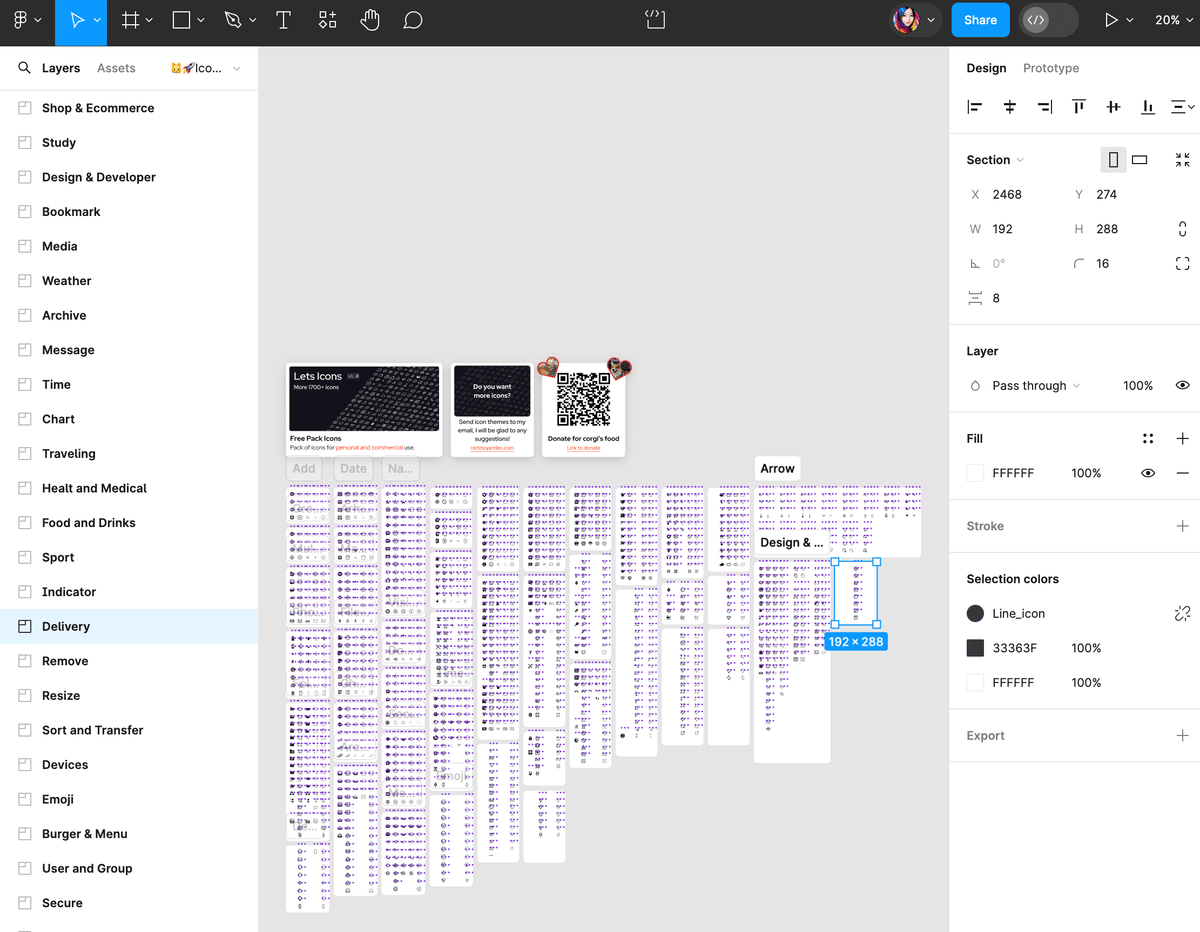
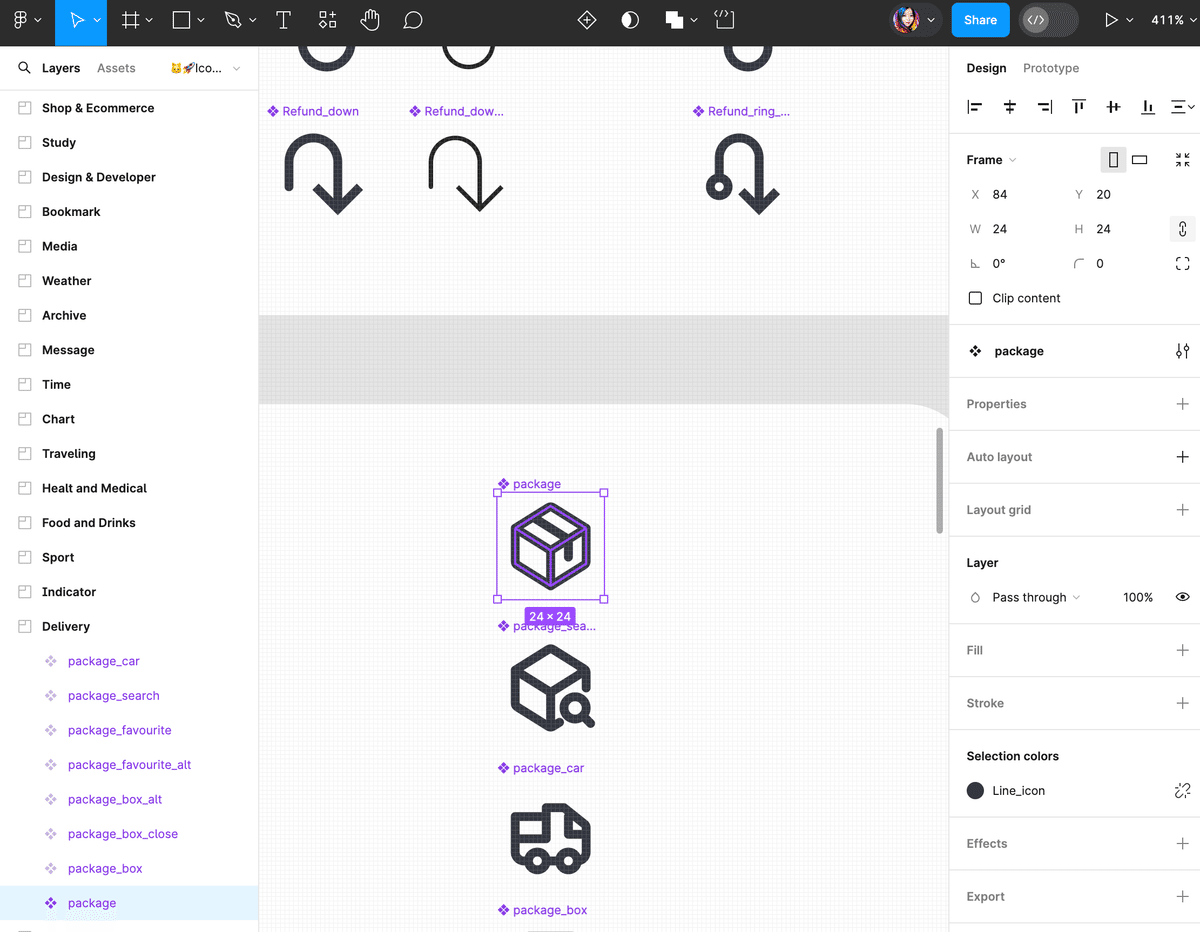
9、webでアイコンを検索
今回は、Free Icon Pack 1700+ iconsを使わせてもらいます。

今回はDeliveryアイコンを使用したいので探し、コピー(⌘C)します。

10、アイコンを貼り付ける(⌘V)

11、アイコンの大きさを調整
Shiftを押しながらドラッグしたり、
右のパネルで数字を入力しサイズを整えます。

12、アイコンを円の中央に配置
左のパネルでアイコンと円を選択する。(選択すると青になります。)

13、右のパネルで、Align horizontal center(⌥H)をクリック
次にAlign Vertical center(⌥V)もクリック。

14、画像を準備する
今回はChatGPTのDall-Eで生成しました。
プロンプトは、
Studio shot of the monstera plant leaf
です。

画像ができたらダウンロード。
画像を検索する場合は、O-danがおすすめです。
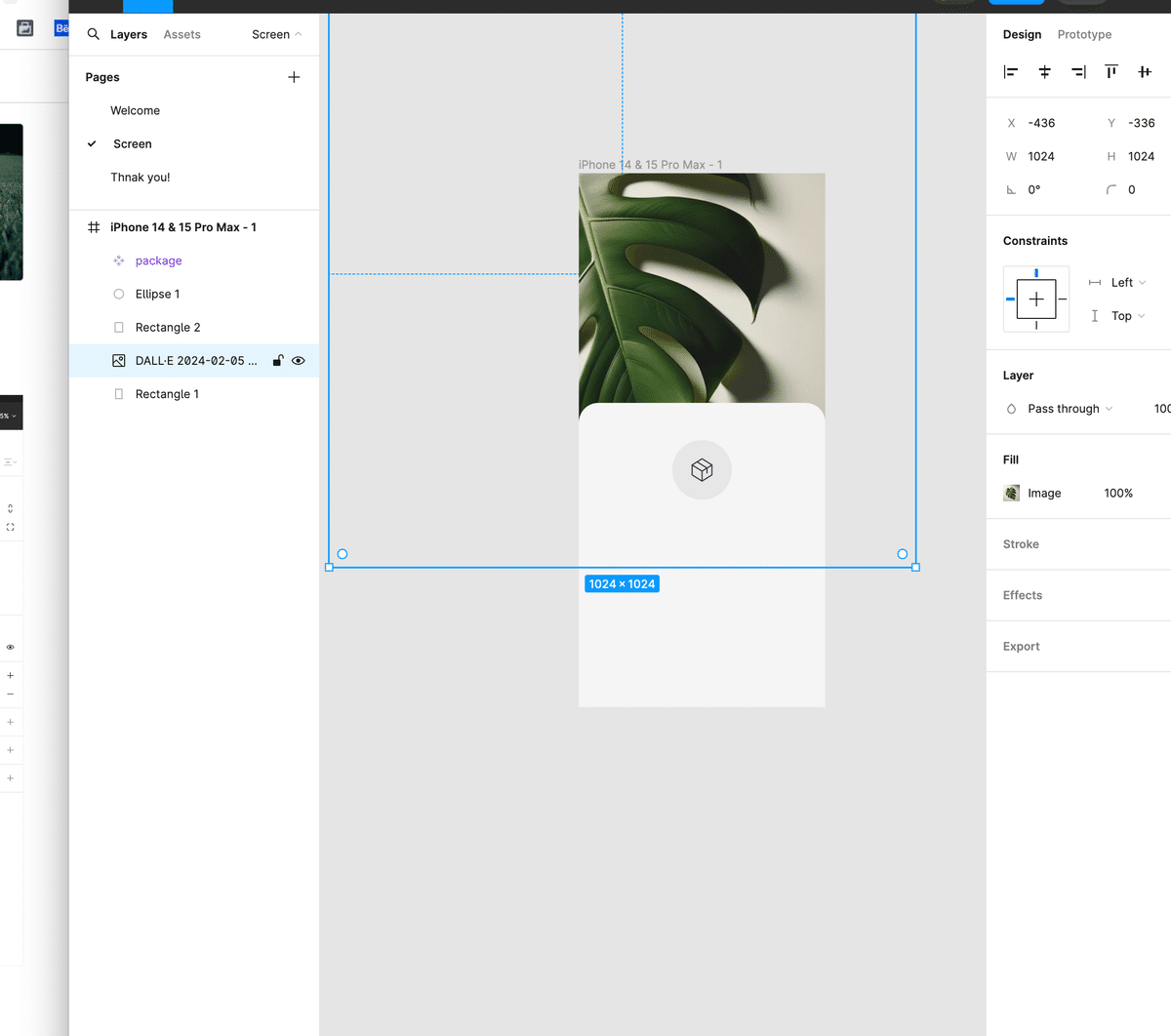
15、青い長方形を選択し、別のウィンドウで開いている画像ファイルをドラッグ


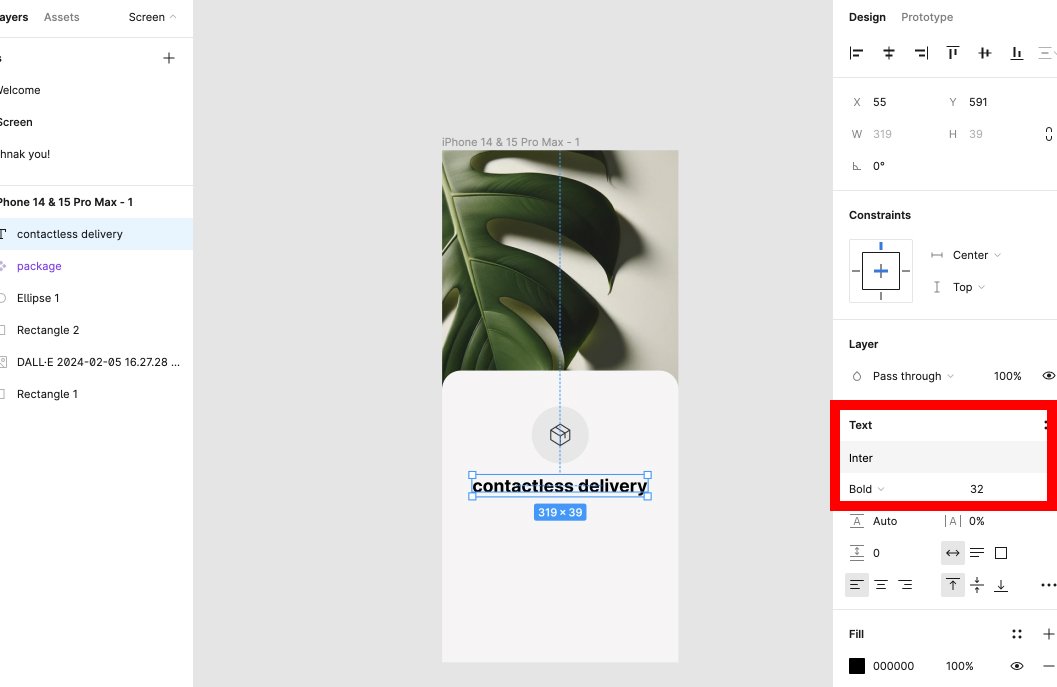
16、文字を入力(ショートカット→T)
contactless deliveryと入力。
17、文字の大きさ、太さを調整
今回は、Bold、32です。

Bold、32に設定。
18、さらに文章を追加
When placing an order, save the option 'contactless delivery' and the courier will leave your order at the door.
設定は、Regular、16。
また中央揃えのボタンをクリック。

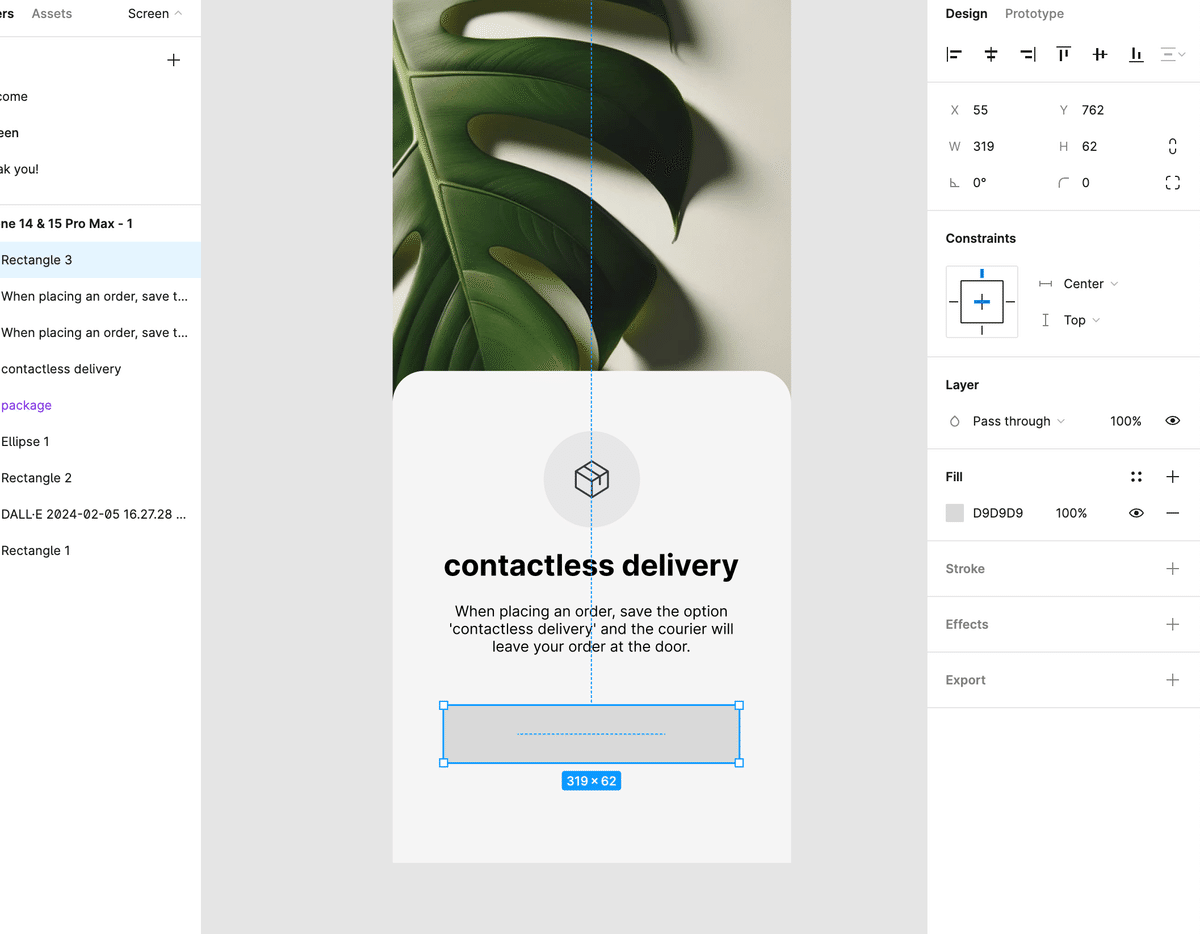
19、長方形を作る。(ショートカット→R)

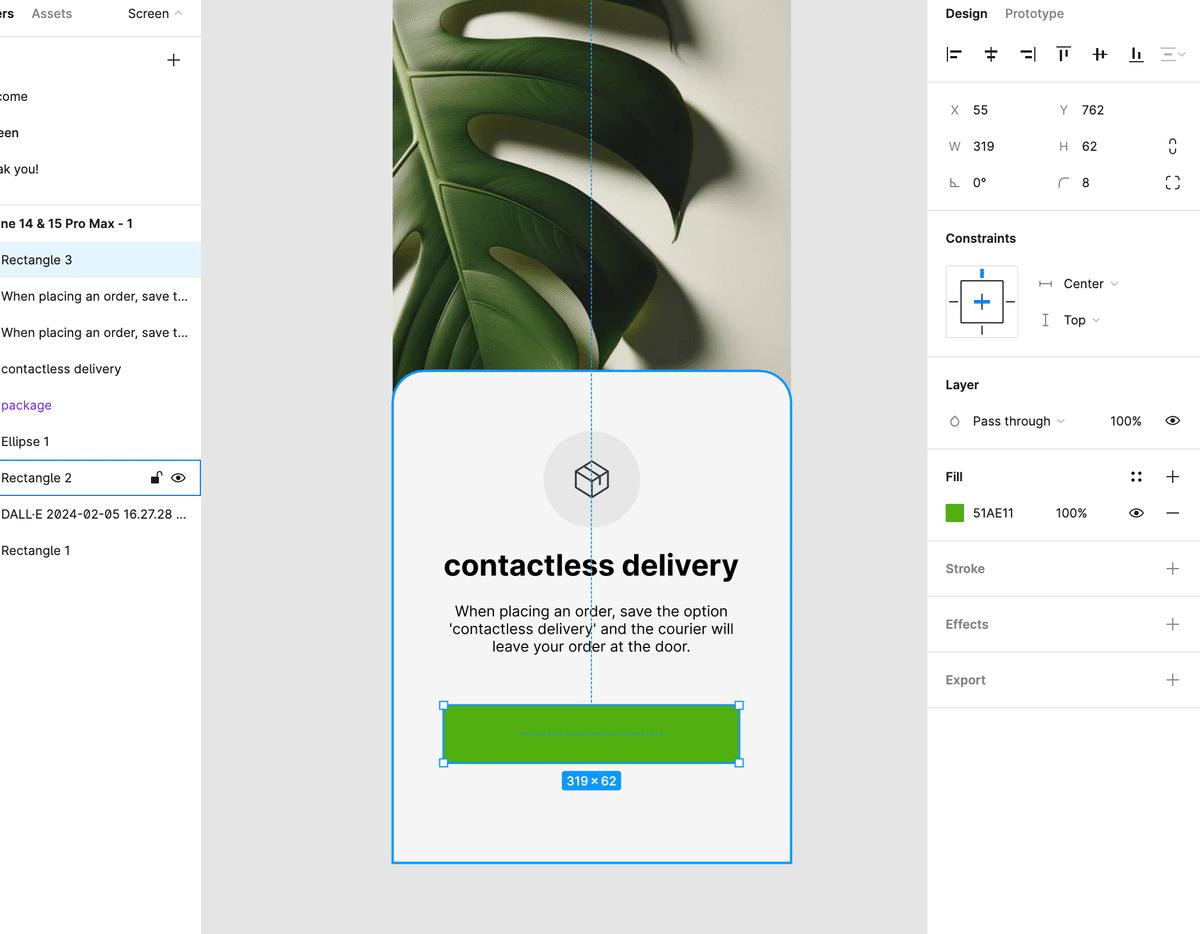
20、長方形の角を丸め、色をつける
長方形の角を8にし、色は51AE11。

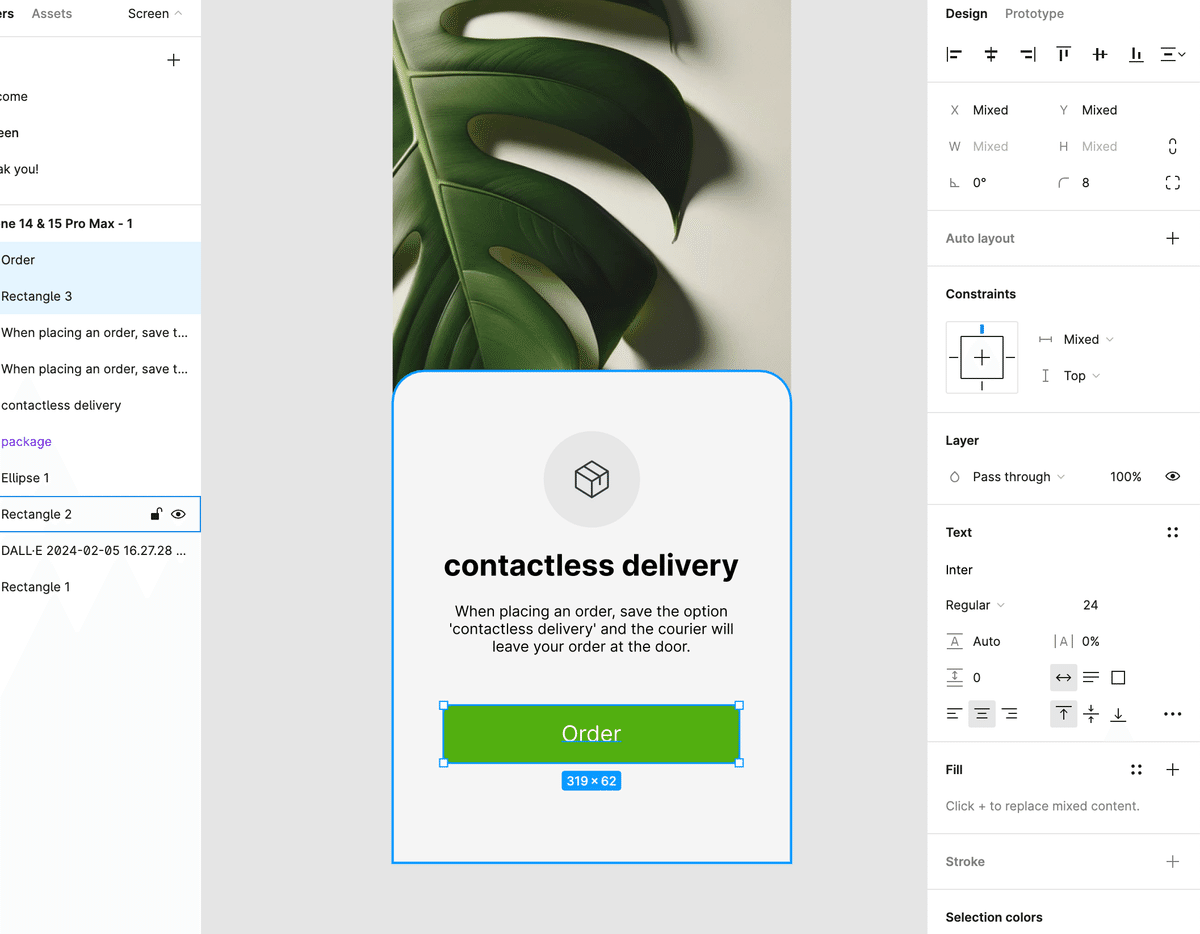
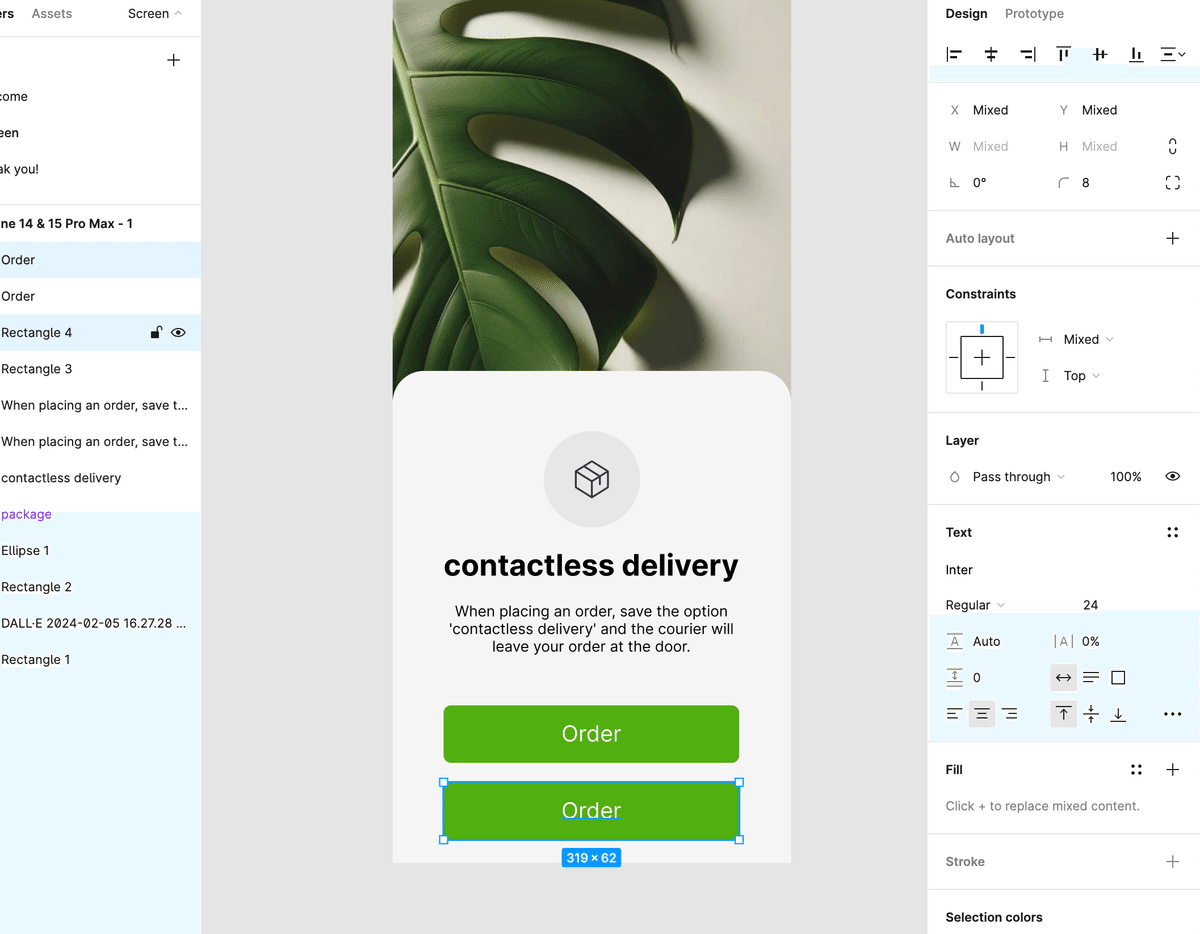
21、長方形の上に文字を入力
Orderという文字を入力(ショートカット→T)。
右のパネルで色と文字をのサイズを変えます。
色は白(FFFFFF)、文字のサイズは24。
その後、左のパネルで長方形と文字を選択。(青色になっています)
右のパネルで、Align horizontal center(⌥H)をクリックした後、
次にAlign Vertical center(⌥V)もクリック。
これでOrderボタン完成です。

22、Orderボタンを複製
Orderという文字と長方形を選択したまま、
ShiftキーとOptionキーを長押し。
マウスを下に移動すると、同じボタンが複製されます。

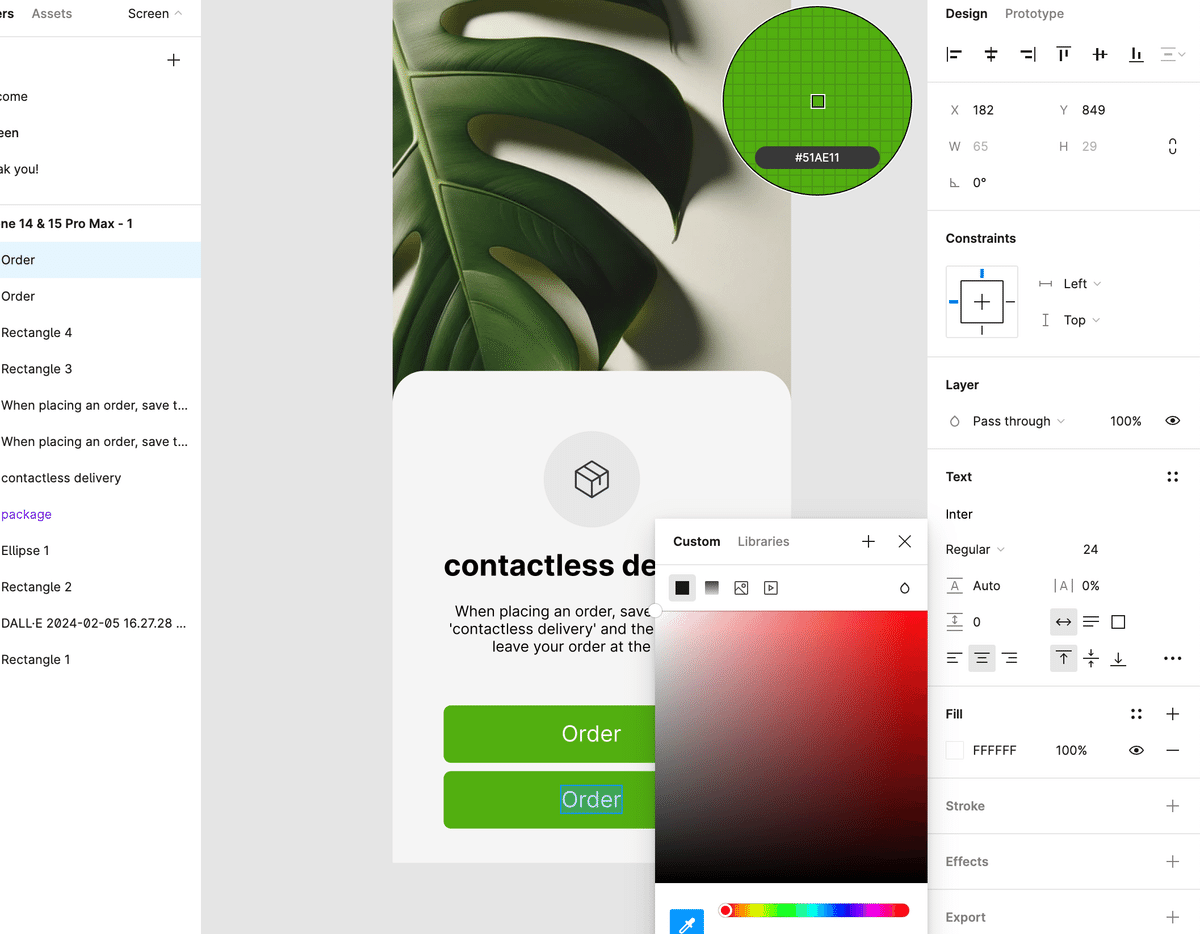
23、二つ目のボタンを完成させるためにまずは文字(Order)をクリック
24、右のパネルのFillが白になっているので、白い正方形をクリック(FFFFFFの左側にある正方形です)
25、カラーパネルが出てくるので、スポイトのアイコンを探しクリック

26、スポイトの先を緑色に当て、クリック
白いOrderという文字が緑色になりました。

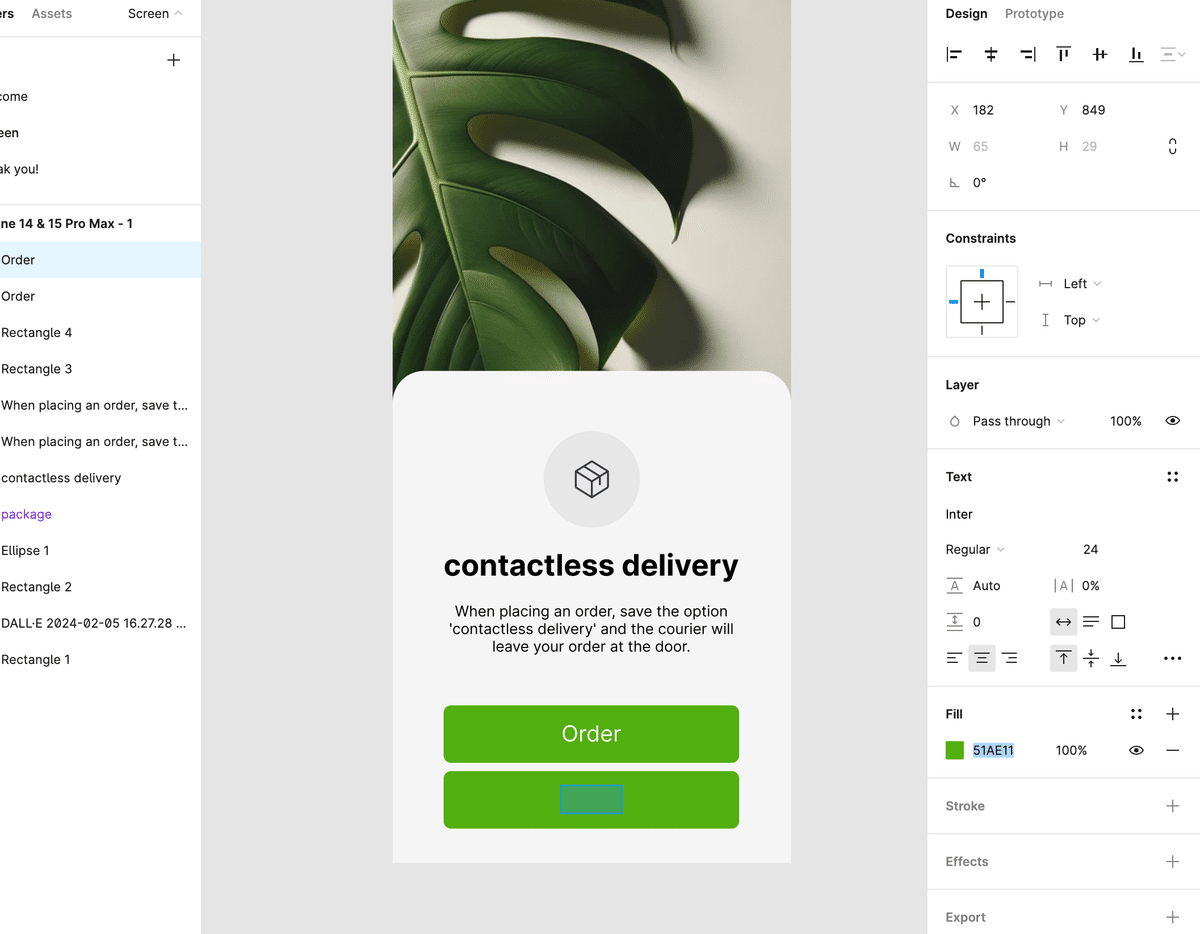
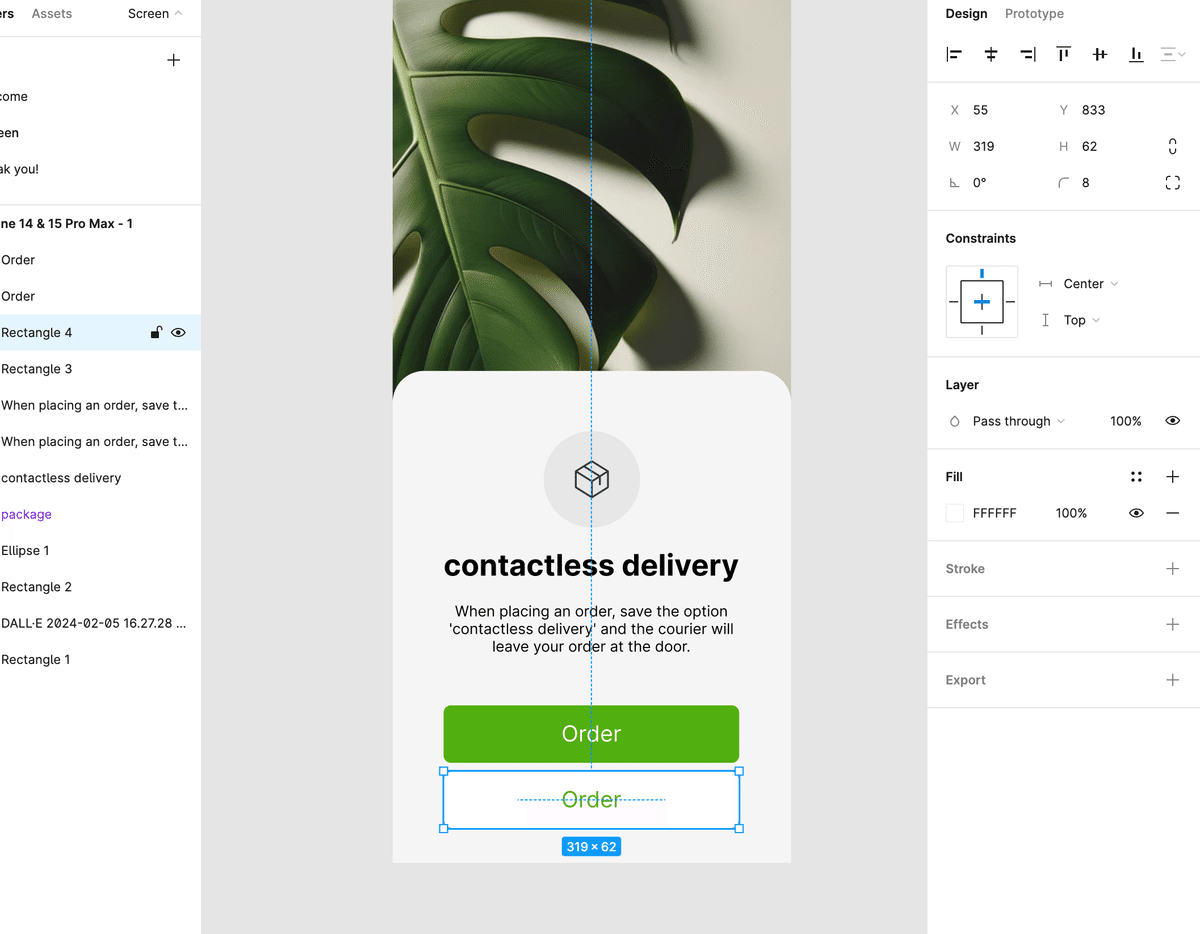
27、長方形(2つ目のボタン)を選択
28、長方形(2つ目のボタン)を染める
右のパネルのFIllを
51AE11
から
FFFFFF
にする。

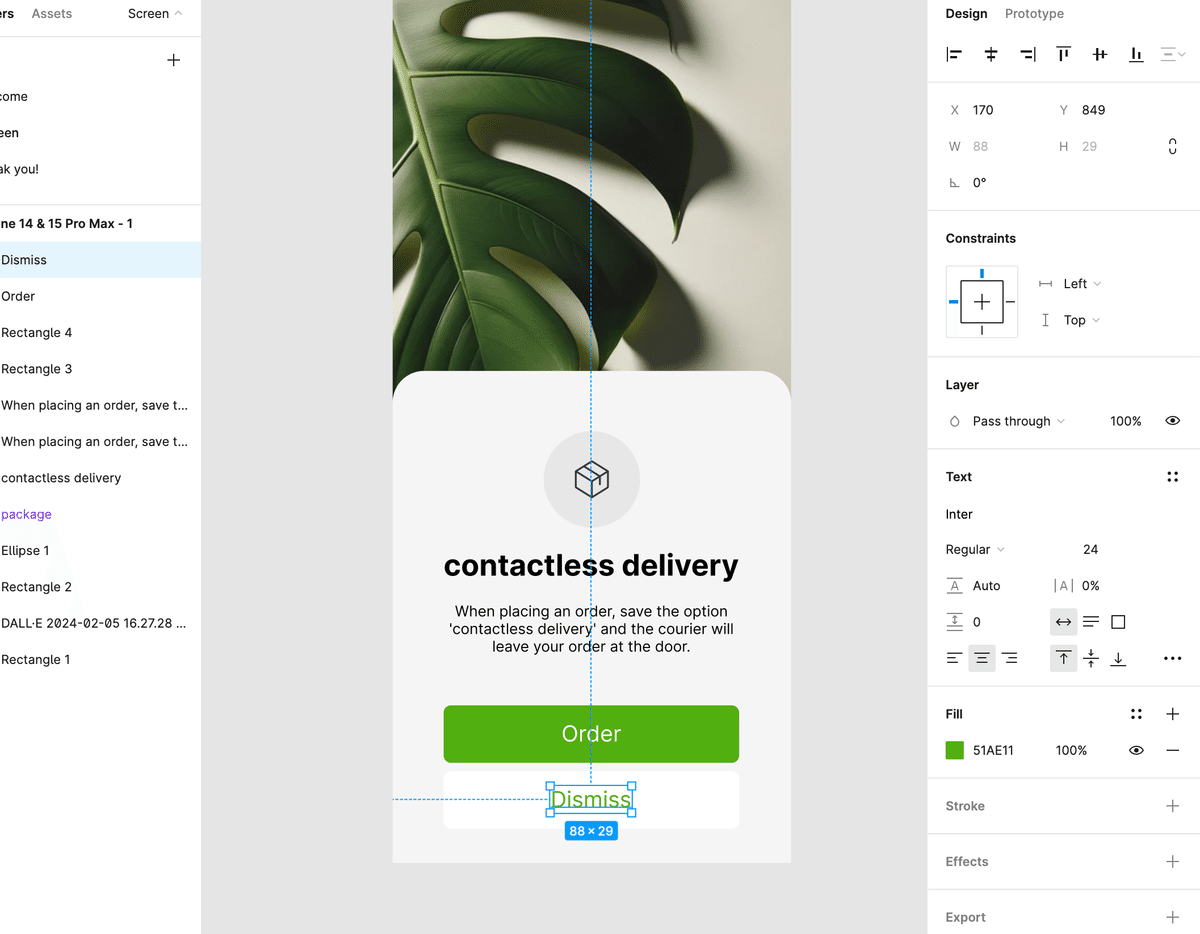
29、2つ目のボタンの文字をDismissにする

完成です⭐️

今回は、初めてFigmを使ってみる方向けに、アプリをデザインしていきました。
もし記事が役に立ったと思ったら、ぜひスキボタンを押してくださいね。
それでは、次回の記事でお会いしましょう!
Follow me here😊
いいなと思ったら応援しよう!

