
【GDScript】Godot4.1 使ってみた(最終回)【所感】
はじめに
ゲームエンジンUnityの代替として注目が集まっているGodotを使ってみることにしたので備忘のため記す
今回は前回の続きで、Saitos 氏の「今から始める『Godot Engine』」でGDScriptを扱う部分の最初だけを試す
はじめてのGDScript
GodotのDSL(ドメイン特化言語)であるGDScriptを書いてノードに動きをつけてみる
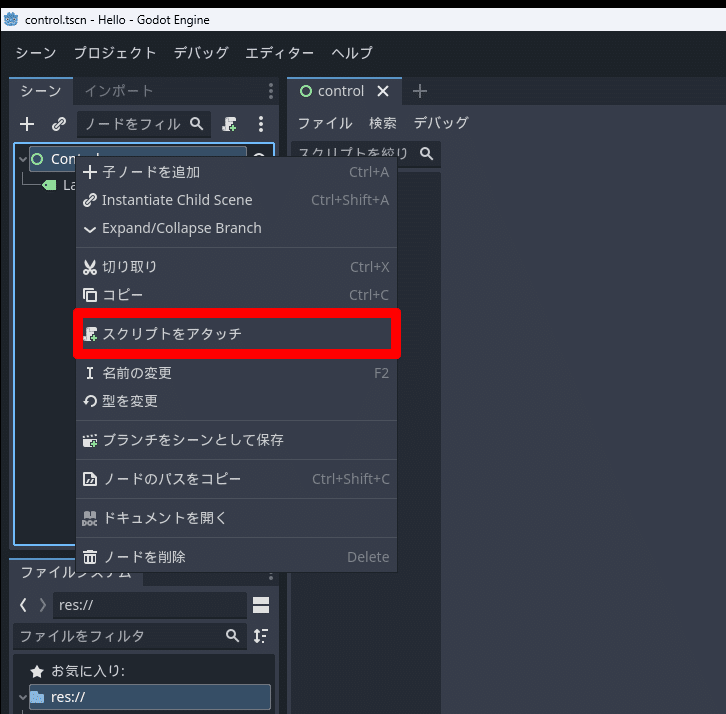
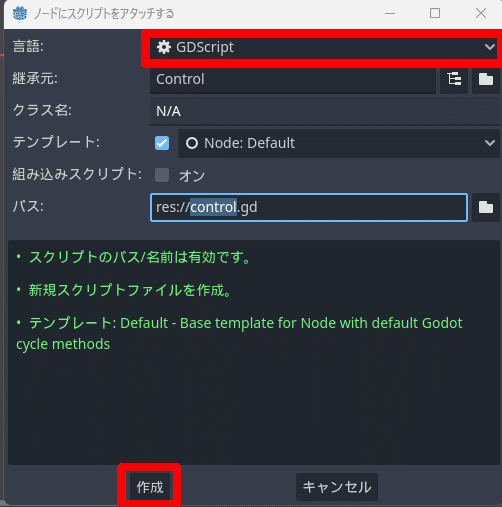
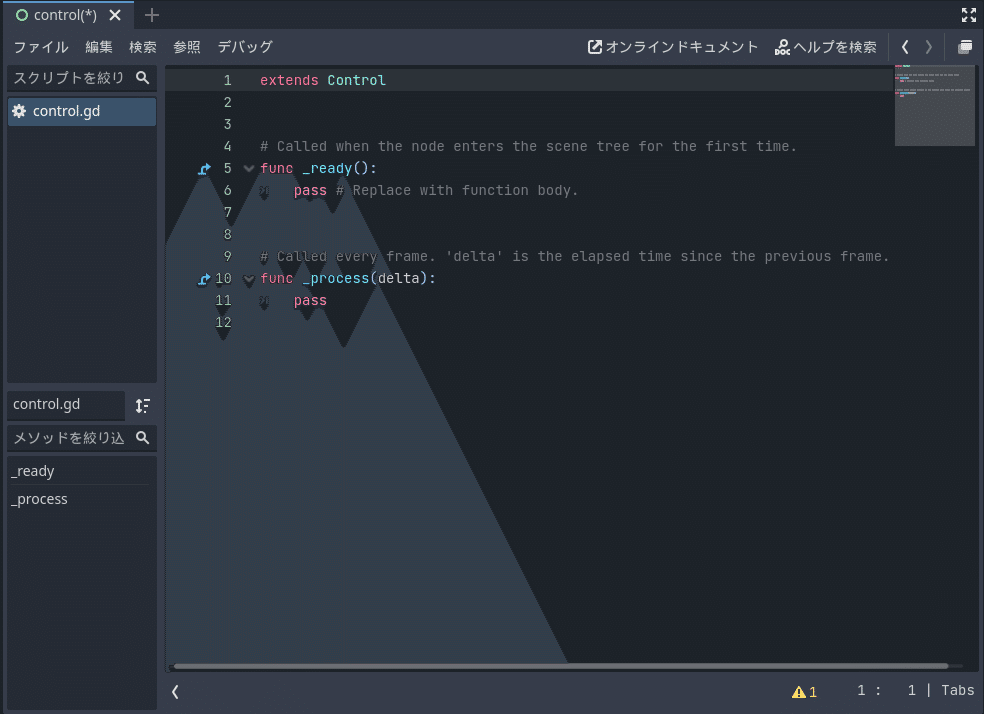
ノードにスクリプトをアタッチ



書いてみる
以下の処理を実装する
・子ノードのLabelを取得
・Labelに対して1文字ずつ文字を追加
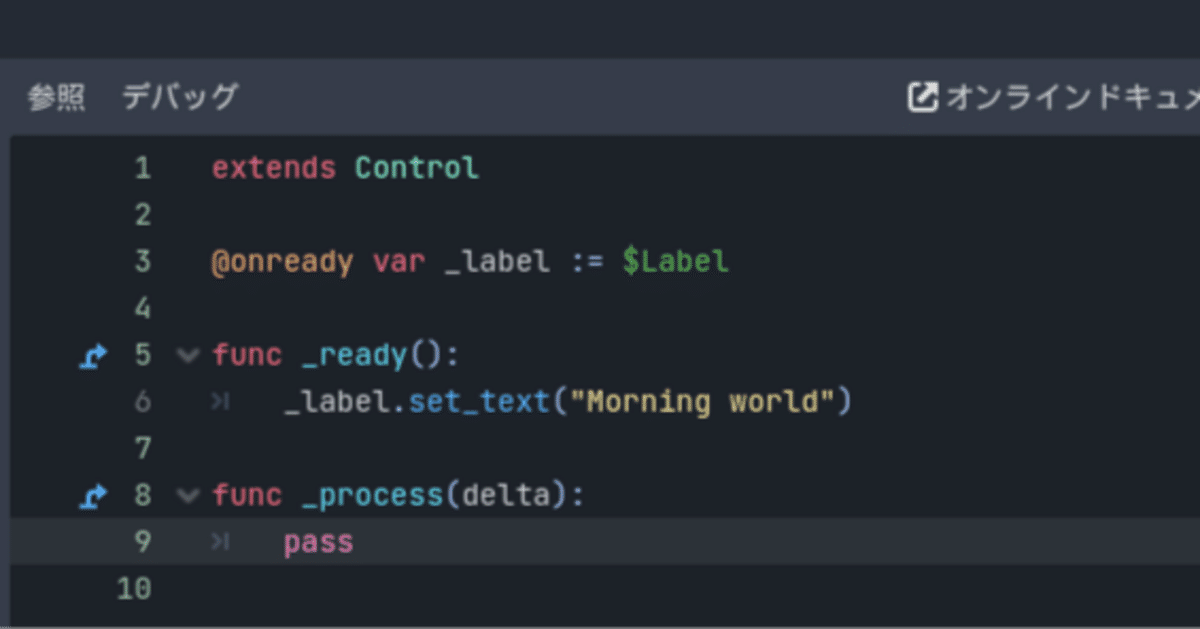
結論として取得したGodot4.1で動くコード
extends Control
@onready var _label := $Label
func _ready():
_label.set_text("Morning world")
func _process(delta):
pass
以下、備忘録
extends Controlextendsキーワードの目的は何かな?直訳だとControlを拡張しているようだが
onready var _lavel := $Labelエディタがエラーを通知してきた
ライン 3:Unexpected "Identifier" in class body.どうやら onreadyキーワードはGodot4.1にはなさそう
公式リファレンスによると、onreadyはアノテーションとなり、@onreadyを使えばよいとのこと
修正したコードはこちら
@onready var _lavel := $Labelonreadyキーワード @onready アノテーションについて
onready キーワードは、その名の通り「準備ができたら」という意味です。
子ノードも含めすべて実行可能な状態になった状態を示します。
衍字は目をつぶるとして、「実行可能な状態」が何なのかは入門時点では不明
すべての状態の一覧と状態遷移を理解する必要がありそう
func _ready():
_label.set_text("Morning world")Labelノードはクラスなので、set_text(_string:String)というメソッドを持っています。
func _ready()もonreadyキーワードと同様に、すべての準備ができたら実行されるメソッドです。
クラスやメソッドという単語が出てきた
クラスはメソッドを所有するとのことなので、オブジェクト指向プログラミングの文脈で使われる用語と同じと解釈してよさそう
func _process(delta):
passひな型で定義されているメソッド
Godot3.5以降で追加された仕様かな?
そのままで動いたので放置
所感
「ノードにスクリプトをアタッチ」はオブジェクト指向UIで実装されていてリッチな体験に思えた
「シーンを構成するノードをスクリプトで動かす」をWeb開発で利用されるDOMで例えると、「HTMLドキュメントを構成するノードをJavaScriptで動かす」に対応するのかな?
もしそうであれば、Web開発に慣れている開発者がゲームエンジンをアーキテクチャに含むシステムを開発する場合にGodotを採用するメリットが上がりそう
→submax氏による比較記事がありました
GDScriptを学ぶコストがGodot普及に立ちはだかる障害の一つだと思う
とはいっても、ゲーム体験によってGDScriptを学べるOSSが既に存在しており、杞憂かもしれない
Godot3系からGodot4系にバージョンアップした際の変更が多そう
Godot3系のドキュメントに頼ると沼にはまるリスクあり
おわりに
Godot入門を3回に分けて備忘録として記録した
Godotが今後(特にゲーム開発外の領域で)流行するかどうかは、2023年9月時点では未知数だ
個人的には、ちょっとしたゲームアプリ的なものを創作する際に利用したい
