
unity1weekに参加しました。2020年12月
これで連続4回目の参加です。今回のテーマは「あける」
今回は色々試行錯誤した結果、「音楽に合わせてファスナーを開くリズムゲーム」が完成しました。
今回は開発の熱が冷めやらないうちに振り返りつつ、
開発中に考えていたことなどをまとめておこうと思います。
コアアクションについて
テーマが「あける」と発表された結果、開発初期は慎重にファスナーを開くゲームを考えていました。出来るだけ慎重にファスナーの経路を辿る事で布を切り開くことができるミニゲームです。前回のunity1week「ふえる」で切断ゲームを作った影響が色濃く出ていたと思います。
なお、前回の「ふえる」で作ったミニゲームはこちら。
結論としては2日ほど作った結果どうしても面白く出来ませんでした。慎重に経路を辿るゲームはいわゆるイライラ棒フォーマットになってしまうので、うまく抜けられたときに開放感は得られますが、基本的にストレスを前提としたゲームデザインです。
毎回unity1weekでは何百というタイトルが発表されるので、初手にストレスを持ってくると、最初のミスで次のゲームに飛ばされてしまう事は想像に難くありません。
どうしたものかと考えつつ並行してBGM探し(モチベを高めるためにサウンド系データは必ず初期に探します)をしていたらAudioStockでとても良い楽曲を発見しました。
このリズムで、スパンスパンとファスナーを切り開くゲームを作りたい!
幸い、ファスナーの仕組みを作る際にラインを辿る処理はできていたので、慎重さを重視して1つのファスナーで達成感を目指すのは止めて、多少のミスは大目に見てしまって、それよりもたくさんのファスナーをリズムに合わせて捌いていくゲームデザインにシフトしました。
モチーフについて
前述したとおり、unity1weekの際にはモチベを上げるためにサウンドデータを初期に探して実装する手法を毎回取っているのですが、ファスナーを開く音が段々ネコの鳴き声に聞こえてきました。同じ効果音を1日に何十回、何百回も聞きますので段々脳みそがとろけてきているのかもしれません。
そんなわけで、キャラクターは「猫」、ファスナーがどんどん出てきて捌かなければならないシチュエーションといえば「工場」、猫が工場でディストピアよろしくファスナーを開き続ける映像が頭に浮かびます。
結果
なぜファスナーを開ける?
→ 基本的にファスナーは閉めるべきものだから開けると困る
→ あえて人を困らせるようなイタズラ妖精的な猫がノルマ達成のために工場で黙々とファスナーを開けている
というモチーフとなりました。
またプロトタイプの段階でファスナーの金具のような部分をぶら下げていたのですが「これはしっぽに使えそう」→「金具を丸々ネコにしよう!」という事でファスニャーの完成です。

実はオプション画面のファスニャーが個人的には気に入っています
この為だけにちょっとコーディングもしました
タイトルについて
イライラ棒コアアクションの時に妻から「早急のファスナー」というとても良いタイトルが出たのですが、コアアクションの変更と後述の縛りの件もあって採用には至りませんでした。
色々考えながら背景を作っていた辺りで、ふと壁のスペースに目が行きます。
そういえば以前の職場で「笑え。」とでかく掲示がされていて「何というブラックな」と周辺で(悪い意味で)話題になっていた事を思い出しました。ディストピア感漂う工場モチーフを目指していたので、きっとここにもよくわからん標語が掲示されているのではなかろうか。しかも特に意味はないけど前向きな、猫たちが無意識に植え付けられている強迫観念的な標語が掲げられているに違いない。
という事で「意味がなく前向き」なタイトルを考えた結果「ファスナー開けば未来が開ける」がタイトルになりました。
いや、本当に「早急のファスナー」が良すぎて、いずれそれでゲームを別に1本作りたい気持ちもあります。
縛りについて
実はunity1weekに参加する際に、多くの縛りを入れるようにしています
お題に合わせて新しく開発する
→ 基盤機能以外の、別で作ったゲームを流用しない事。
手段(すでに作ってあるゲーム)が目的にならないように戒め。
スマホで遊びやすいように縦長画面で実装する
スマホで遊べるように指で操作可能とする
時事ネタ、実在の人物、別作品のパロディは扱わない
フリー素材を使用した際は全てのクレジットを明記する
→ あわよくばアプリ化したいので
魔王魂など被りやすい楽曲は使わない
ドット絵は多用しない
何かしら3Dの要素を入れる
→ これは個人的にですが、unity1weekではドット絵、2Dで開発している人はすでにたくさん居らっしゃるので、敢えて差別化を図りたいという意図があります。
締め切りに間に合わせる
→ 仕事じゃないからと気を抜かない&スケールが大きすぎて作り切れない状況を避けるためです
「上記の縛りを守ることが自分なりの矜持…!」と毎度息巻いているのですが、今回は数々の要因により締め切りを守ることが出来ませんでした。
初日のホロライブフェスは大目に見て欲しい…のですがまさかそこから体調不良やら、子供の学校見学やら、子供の通院やら、日々のミッションが大量に…。
結果2日の遅刻。自分的には締め切りに関しては今回0点です;
工夫した点
せっかくなので工夫した点でも。
今回は特に苦労&工夫したのは手触りの点です。
なんせスタートが「精密な入力」だったのに、「大味でも許される気持ちよさ」を目指す事になったので頭の切り替えが大変でした。
色々試行錯誤したのですが、一番効いたのは下記の2点です
移動量を実際の入力値の○倍に増やす
入力を離した後も速度が継続される
完全にフリック入力オンリーにしようとも考えたのですが、どうしてもひらがなで「あける」と書きたかったので採用できず、結局ある程度入力に依存しつつ、少しの入力で瞬発力を出すために入力値を膨らませて対応しました。
また、入力が短くてもファスナー挙動を継続させたいので、最後の入力値を維持して速度を加算され続けるようにしました。
これで厳密に入力しなくても、ファスナーを投げるような感覚でも入力が出来るようになったかと思います。
また、今回はunity1weekでは初めてTimelineを使用してゲームの流れを構築しました。

1段目がAudioTrack、2段目がステージ用Track、3段目が歌詞のTrackです。
右上に1ついるMarkerがゲーム終了を示すイベント用Markerです。
Timelineを用いることで、楽曲を聞きながら微調整が可能となり、ステージ構成のスピードアップに一役買っています。最初はExcelでどうにかしようかと考えましたが、早めにTimelineで進めておいて良かったです。
書きながらふと思いましたが、前回の切断ゲームはハードコードのテーブルで実装したのですが、もしかするとあれもTimelineで実装した方が良かったのかも?
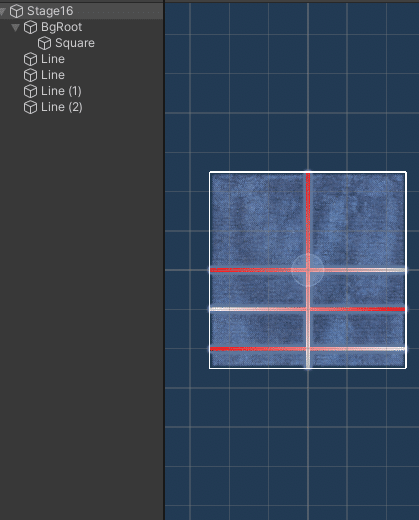
後はステージを量産するためにLineRendererを利用しました。

ステージの初期化時(楽曲開始時)にすべてのStageを構築するのですが、その際にラインレンダラーの形状に合わせてVECTROCITYで曲線を引き直してステージを作成しています。
白から赤に進む & GetComponentsInChildren<>()はHierarchyの上から取得される、の2つの性質を使って操作の順番を決定しています。
その他では、曲の佳境のステージ、ひらがなを記載する辺りではファスニャーを一回り小さくして経路を見やすくしようとしたりとか

それと、出来るだけ指運びが自然になるようにラインを引いたりしたつもりですが、どうでしたでしょうか?
スマホ版が出来た暁にはもう少し触りやすくなっていると良いなぁ。
まとめ
という事で今回の自分なりのまとめですが
ストレスから開始するゲームは遊ばれなさそうで怖いので考えるときは慎重に…
最初にサウンドデータを集めてモチベを上げるのが大事
Timeline使いこなせたら便利!トライ&エラーしやすい!
「年末ならではのイベント(子供の高校見学とか)」が大量にかぶってくるのでそれを見越してスケジューリングするべき
また特にTwitterで体調悪い、体調悪いと書いていましたが、本当に体調ヤバかった。
脳みその血管が爆発するんじゃないか?という頭痛にずっと悩まされていました。よって
頭痛がしたら収まるまで休む
→ 薬飲んでとっとと寝る
頭痛が起きない環境づくりを心掛ける
→ 肩こり解消とか、暗い中でディスプレイを見ないとか
のは特に今後気を付けたいと思います。
ついでにですが、unity1weekの評価期間が終わったあたりで、別で作っているアルティメットアミダというPVPゲームのベータテストなどをしてみたく考えているのでtwitterで何かツイートするかもしれません。
今日の進捗
— MIYAKE (@ScreenPocket) December 16, 2020
・縦ラインはキラキラさせた
・ナビゲーションラインは思い切り太く
・スフィア移動時のカメラワーク調整
・スフィアの進み方変更
進み方を変えたら一気にゲームが長くなってしまった…。
縦マス10は変更するかも。バランス調整ムズい…。#indiedev #Unity #gamedev #unity3d pic.twitter.com/oF6oCAuH5X
長くなってしまいましたが、みなさま良いお年を!
この記事が気に入ったらサポートをしてみませんか?
