
javascriptで作るチップ計算器アプリ
海外でのチップの支払額を計算するシンプルなアプリ作成を通じて、javascriptの学習をします。
0章 教材の概要
Javascriptを使用して、チップの支払額を計算するアプリを作成します。
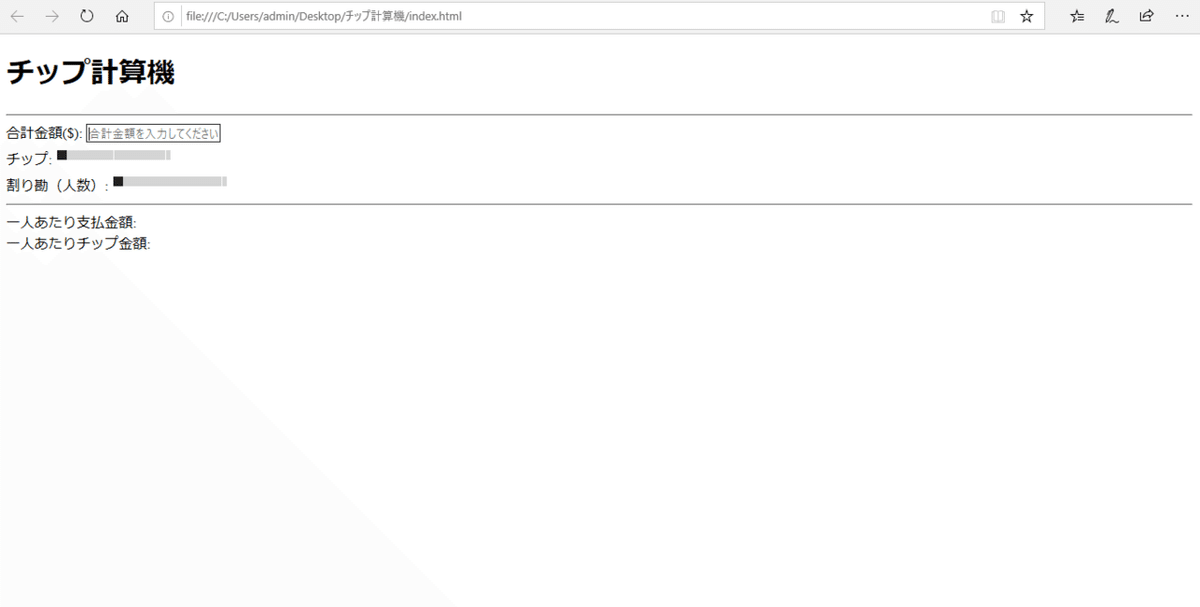
本教材の完成イメージは以下になります。

学ばないこと
HTMLやCSSについては詳しく解説していません。詳細は各自調べていただければと思います。
1章 HTMLファイルの作成
任意の場所に新規フォルダ―を作成しましょう。
ここでは、任意のフォルダ名を「チップ計算器」とします。
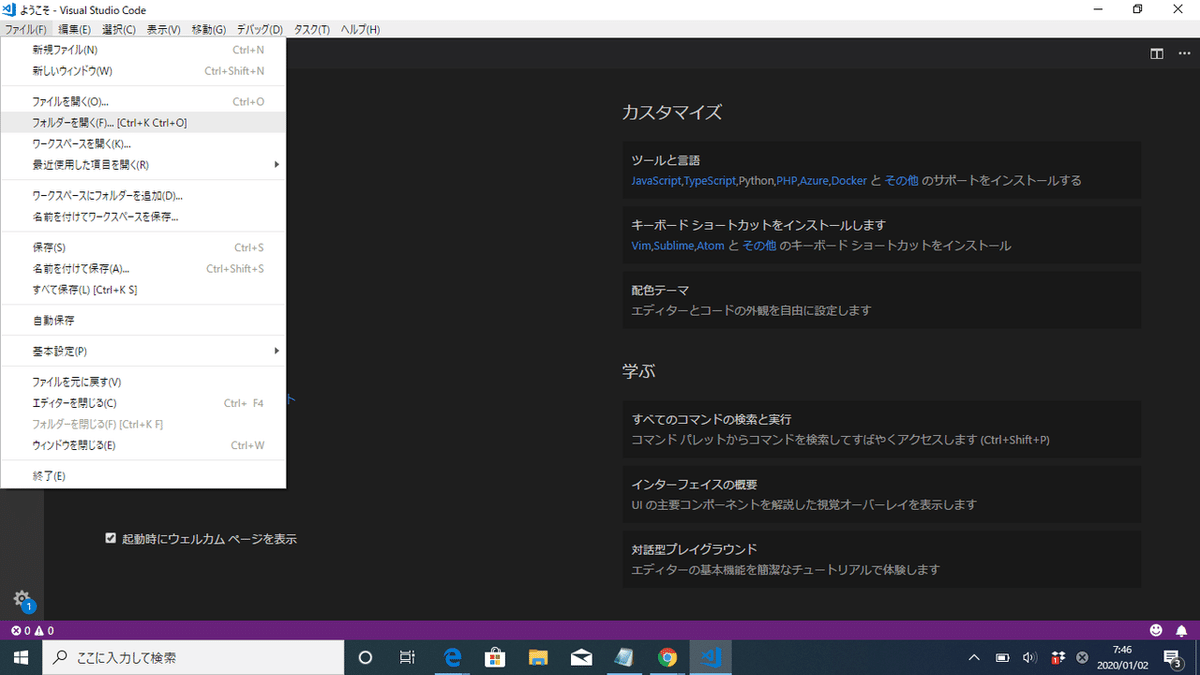
次に、任意のエディターで上記のフォルダーを開きましょう。
ここでは、visual studio codeを使用します。


次に、チップ計算器フォルダ内にindex.htmlファイルを作成しましょう。

index.htmlファイル内に、下記のコードをコピペしましょう。
ここでは、htmlの解説は割愛します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>チップ計算機</title>
</head>
<body>
<div id="container">
<h1>チップ計算機</h1>
<hr>
<div>
<label>合計金額($):</label>
<input type="text" placeholder="合計金額を入力してください" value=0 id ='goukei'>
</div>
<div>
<label>チップ:</label>
<input type="range" value="0" id="tip">
<span id ="tipDisplay"></span>
</div>
<div>
<label>割り勘(人数):</label>
<input type="range" min="1" max="10" value="1" id="people">
<span id="peopleDisplay"></span>
</div>
<hr>
<div>
<div>
<label>一人あたり支払金額:</label><span id="billEach"></span>
</div>
<div>
<label>一人あたりチップ金額:</label><span id="tipEach"></span>
</div>
</div>
</div>
</body>
</html>それでは、フォルダ内のindex.htmlをダブルクリックして、状態を確認しましょう。

利用のブラウザによって多少異なりますが、下記のように表示されていれば、成功です。

このパートは以上です。お疲れさまでした。
ここから先は
6,120字
/
4画像
¥ 500
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
