
【Robo Blocksの使い方】ディスプレイのタッチを処理する_その3
ソフトバンクロボティクスでPepperを使ったプログラミング教育を担当してる佐藤です!
引き続き、ディスプレイのタッチを処理するプログラムを紹介します。
前段となるその1とその2もぜひご覧ください!
タッチされた座標を処理する
その2でタッチに反応するエリアを決めるために数値を計測して変数に格納するところまで作りましたので、今回は実際にタッチを処理する部分を作ります。
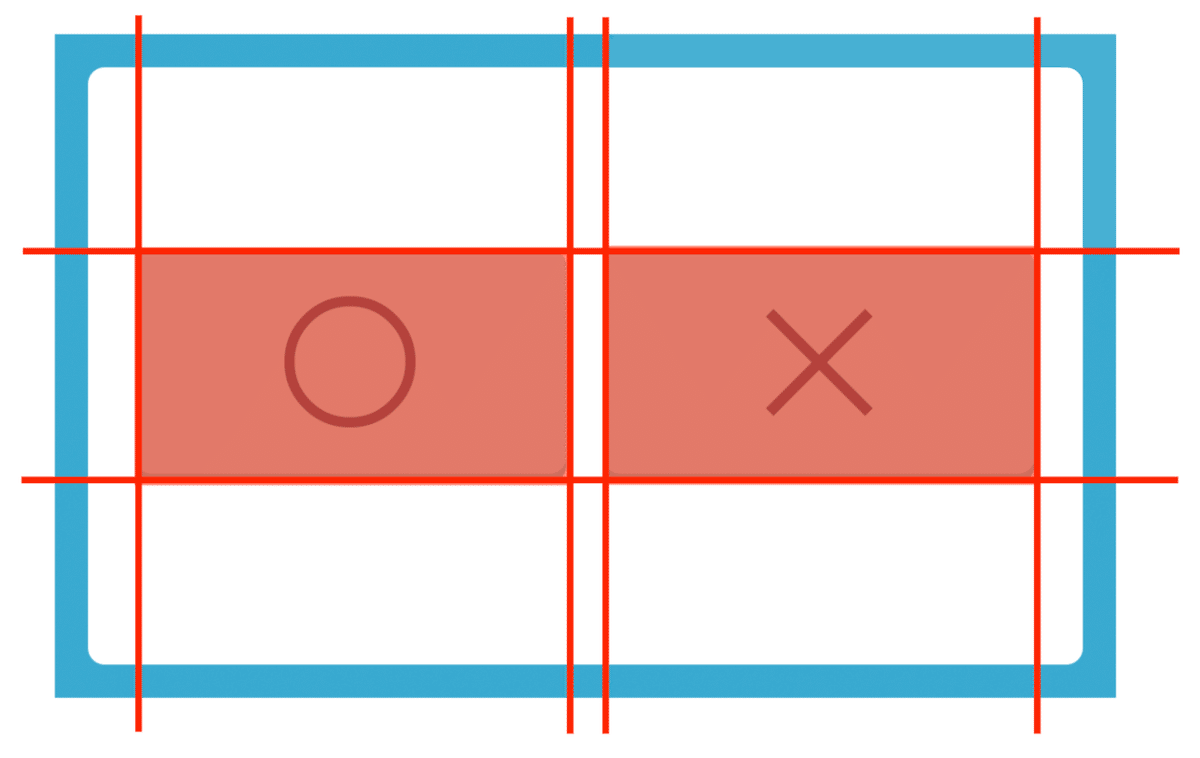
まずはボタンの位置を再確認しましょう。
ボタンは以下の赤いエリアのみですので、それ以外のタッチには反応しないようにする必要があります。

横軸から処理していきます。
○ボタンは、ボタンの左端より大きい値かつ右端より小さい値の場合に反応したいので、もし〜ならブロックを2つ組み合わせて以下のようになります。ボタンを押した時に正しく反応しているか試せるように、押されたら発話するようにしてみましょう。

これでも動くのですが、条件を1行にまとめて少しスッキリさせてみましょう。2つの条件をまとめるときには以下のAかつB、AまたはBブロックが便利です。

AかつBは、AもBも真の時のみ真になり、一方でも偽の場合は偽になります。
AまたはBは、AかBのどちらかが真の時に真になりどちらも偽の場合のみ偽になります。
今回は○ボタンの左端より大きい値であり、○ボタンの右端より小さい値であるというどちらも真である場合を検出したいので"かつ"を使います。
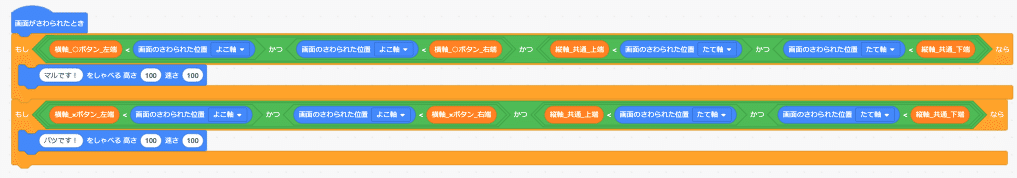
条件を一行にまとめると以下になります。

横長になりましたが、条件は少し見やすくなりました。
今の状態ですと横軸のみですので、○ボタンより上や下をタッチしても反応します。
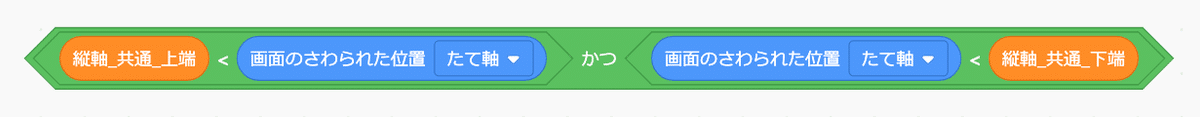
次は縦軸を設定しましょう。横軸と同じようにかつブロックを使って条件を作ります。

この条件を使ってどのように分岐させるかがポイントとなります。
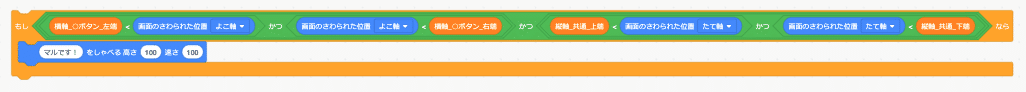
例えば以下のように、さらにかつブロックで繋げて1行にまとめることもできます。

これで○ボタンの位置を触られた時のみ喋るようになりました。
少し見辛い気がしますが正しく動きましたので、次は×ボタンを作りましょう。
このブロック群をコピーして○ボタンの両端を表していた変数2つをを入れ替えるだけで完成します。

これで○と×、それぞれのボタンが押された場合の挙動を分けることができました。
ですが、ここでもし〜ならの条件に注目してください。
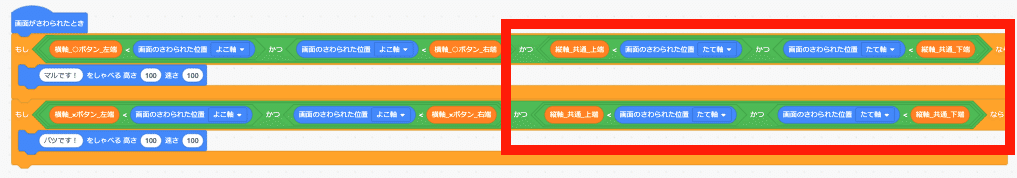
○ボタンと×ボタン、両方の条件のなかに全く同じ条件があります。
下図の赤枠内の部分です。

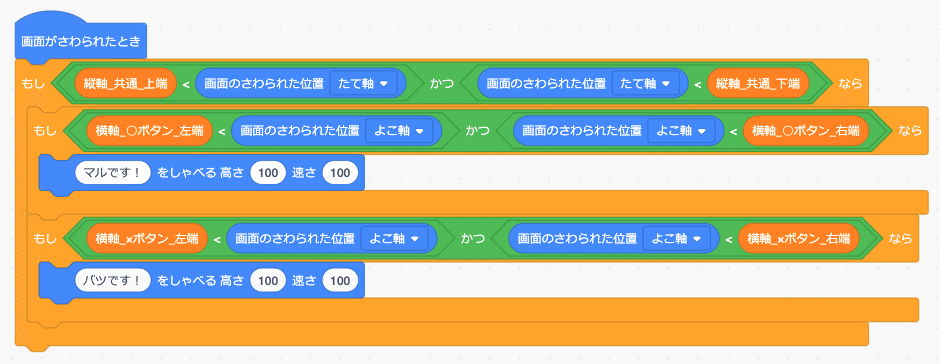
同じ条件はまとめることができますので、まとめると以下のようになります。

重複を削除しブロック数を減らすことができたので、少しスッキリした感じがします。
動作は同じですし、どちらが正解というものでもないのですが、せっかくですので余計なブロックは削って見やすいプログラムを目指してみましょう!
まとめ
プログラミングでは、同じ条件や処理が複数の箇所で出てくる場合、基本的にまとめる方が良いとされています。その方が見やすくなる場合が多いし、その条件や処理を変更したくなった場合に修正する箇所が少なくて済むからです。
今回のボタンの処理の場合、プログラミングに慣れている方は共通している縦軸を判定した後に横軸を判定した方が楽なことが予想できたかと思いますが、初心者の方には難しいのではないかと思います。
慣れないうちは、まずはとりあえず動くように作ってみて、その後共通している部分をまとめてみるというやり方でいいのではないでしょうか。試行錯誤しているうちに条件分岐のコツが掴めると思いますので、とりあえず作ってみましょう!
次回はタッチ処理をしたいが、今回のように作り込みはしたくない場合のちょっとした力技をご紹介します!
┏━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
ソフトバンクロボティクス株式会社 ホームページ
https://www.softbankrobotics.com/jp/
Pepper教育関係者フォーラム
https://pepper-schoolchallenge.com/
Pepper for Education
https://www.softbankrobotics.com/jp/product/education/
STREAMチャレンジ
https://www.softbankrobotics.com/jp/product/academy/stream/
━━━━━━━━━━━━━━━━━━━━Pepperブログ編集部━┛
