
【Robo Blocksの使い方】ディスプレイのタッチを処理する_その1
ソフトバンクロボティクスでPepperを使ったプログラミング教育を担当してる佐藤です!
今回はPepperのディスプレイをタッチするプログラムの基本をご紹介します。
Pepperのディスプレイ
Pepperの胸にはディスプレイがついています。(タブレットと呼ばれる事がありますが、公式の名称はディスプレイとなっています。)
非常に目立つ位置にありますので、このディスプレイをうまく活用してプログラムを作りましょう。
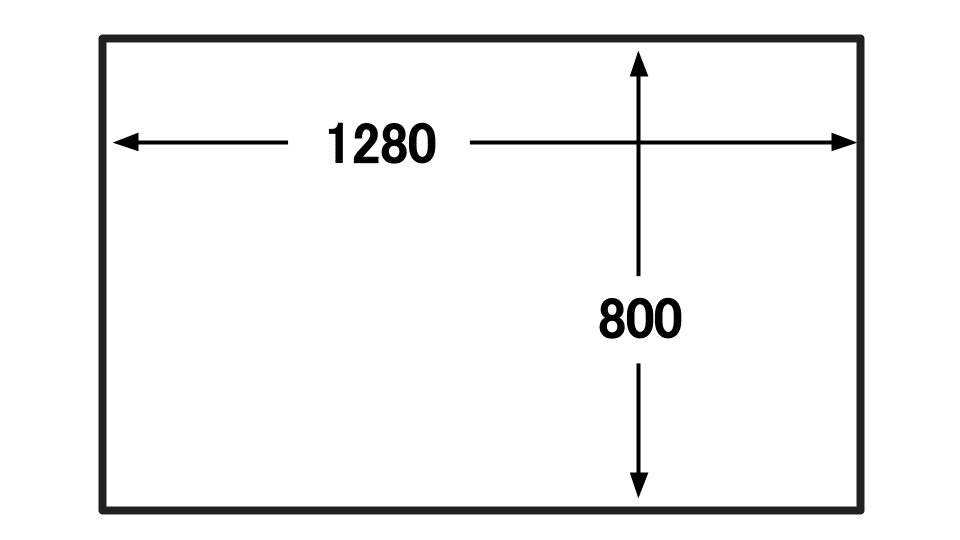
ディスプレイのサイズはWXGAで、横1280 * 縦800の大きさです。
8:5という少し珍しい比率ですので、ぴったり画像を当てはめたいときはご注意ください。

パワーポイントでディスプレイに表示する画像を作成する場合は、8:5の比率になるようにページ設定を変更してください。
ページ設定の方法はこちら(公式サポートページ)です。
タッチ処理の基本
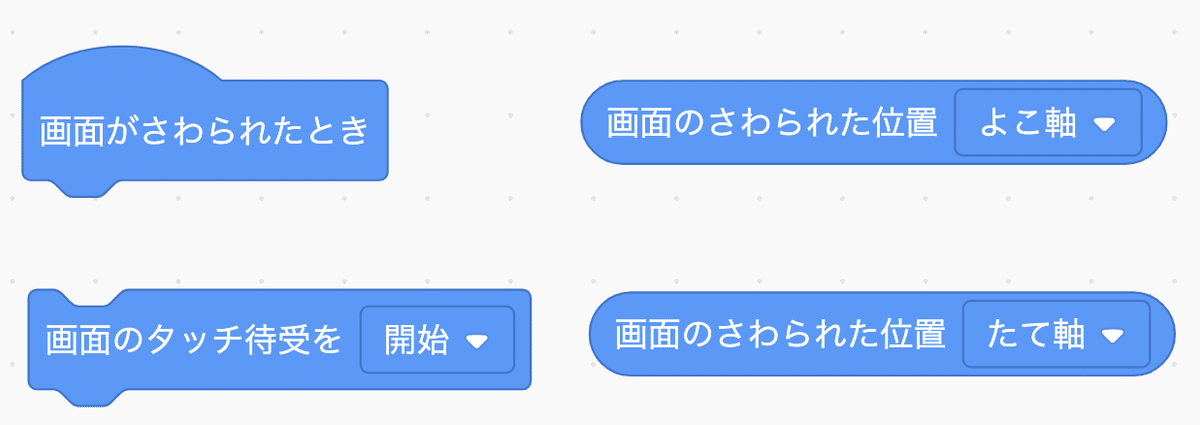
ディスプレイのタッチを処理するために使う主なブロックは下記です。
なおRobo Blocks上では文字数等の関係から、ディスプレイを画面と表記していますのでご注意ください。
左側の2つはタッチセンサと同じようにセンサの開始と、触られた後の処理を作るために使います。
右側の2つはタッチされた位置を特定するために使います。

特に"画面のさわられた位置ブロック"が重要です。
Robo Blocksでは画面のタッチを座標を使って処理します。
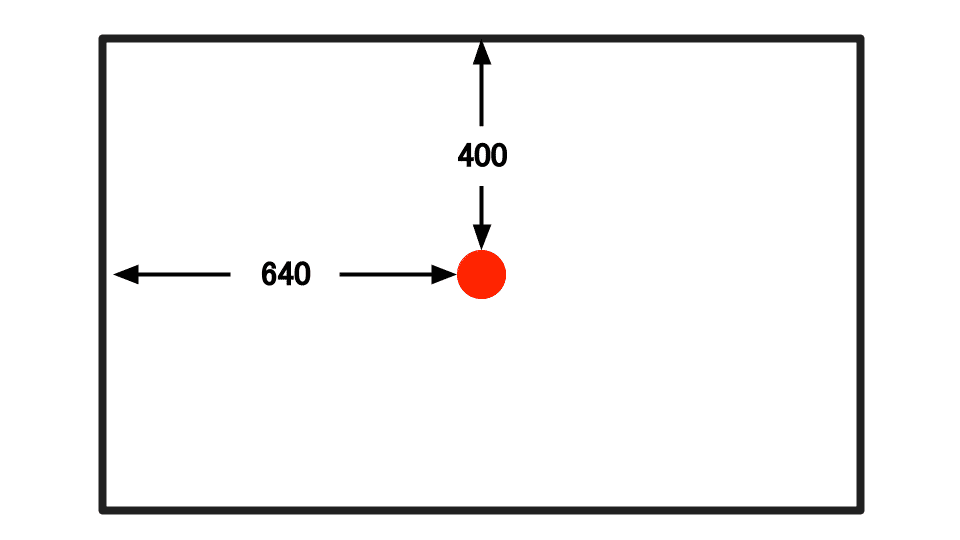
画面のサイズに合わせ、画面の左上がよこ軸0・たて軸0、右下をよこ軸1280・たて軸800の位置としています。

例えば画面の真ん中が触られた時は、よこ軸640・たて軸400の位置が触られたことになります。

画面のタッチを開始した後に画面を触るたび"画面のさわられた位置"に触られた座標が入ることになります。
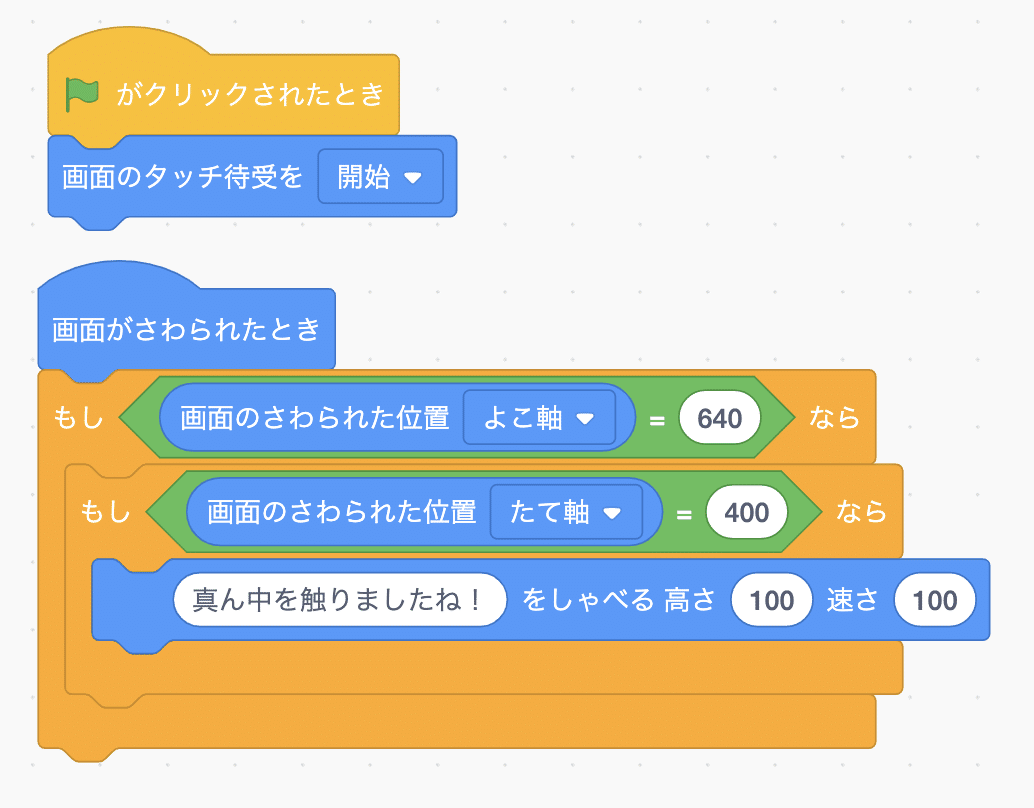
そこで、Robo Blocksで真ん中が触られた時に反応するプログラムを作る場合は以下のような組み方になります。

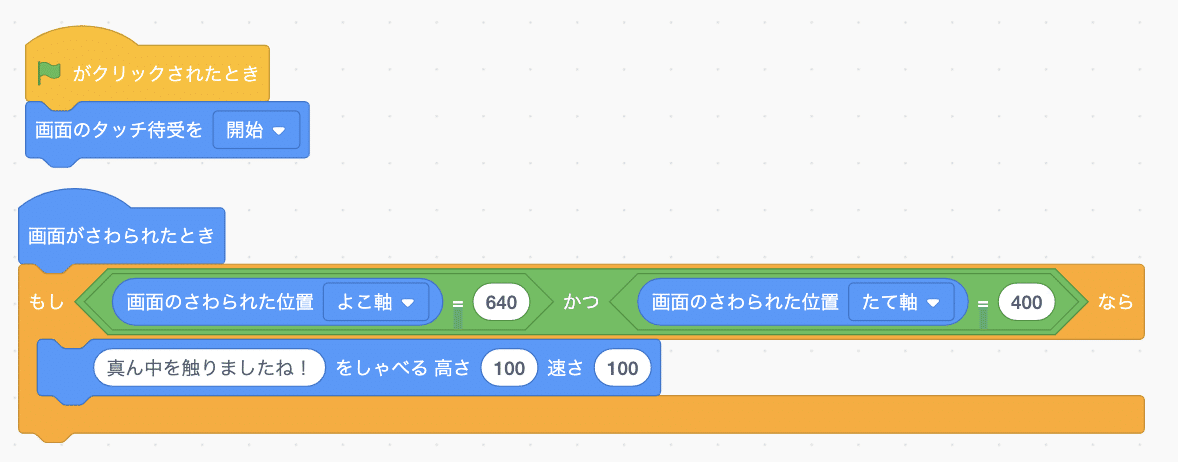
"もし〜ならブロック"が2つ重なっていて少し見辛いので"かつブロック"を使ってまとめてみます。
"かつブロック"はAかつBという条件を作ることができ、AとBの両方が満たされた場合に正となるブロックです。

これで画面の真ん中がさわれれた時の処理を作ることができました。
まとめ
画面のタッチを処理する基本的な方法をご紹介しました。しかし、実際に試していただくとディスプレイの真ん中をピンポイントで触ることはかなり難しいことが分かります。そこで実際のプログラムではボタンなどの大きめのターゲットを配置して、その範囲内を触ったかどうかで判定することが殆どです。
次の記事ではその内容をご紹介させていただく予定です。
┏━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
ソフトバンクロボティクス株式会社 ホームページ
https://www.softbankrobotics.com/jp/
Pepper教育関係者フォーラム
https://pepper-schoolchallenge.com/
Pepper for Education
https://www.softbankrobotics.com/jp/product/education/
STREAMチャレンジ
https://www.softbankrobotics.com/jp/product/academy/stream/
━━━━━━━━━━━━━━━━━━━━Pepperブログ編集部━┛
