
【Robo Blocksの使い方】ブロック定義の使い方_その2 使いどころ
ソフトバンクロボティクスでPepperを使ったプログラミング教育を担当してる佐藤です!
今回は、前回の記事の続きでブロック定義の使い所を紹介します。
使い所1:プログラムを見やすくしたいとき
ブロック定義の使い所その1は、プログラムを見やすく綺麗に整理したい時です。
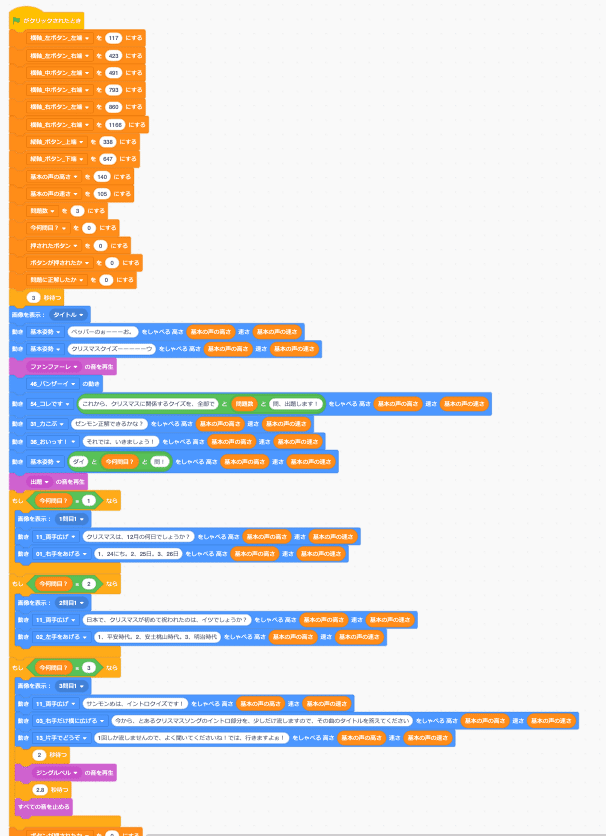
例えば、画像表示や画面タッチを使った少し複雑なクイズアプリを作るとします。まずはブロック定義を使わず作ってみました。1画面に写しきれないため途中で切れていますが、全長はこれの5倍ほどある非常に縦に長いプログラムになっています。

このプログラムを動かしてみて、クイズの回答が入力された後のPepperの動きを少し変えたいなと思った時、どこを変えればいいかすぐに分かるでしょうか?
プログラムを作ったその日であれば全体像が頭の中にあるので目星をつけることができるかもしれませんが、少し前に作ったプログラムだったりすると簡単には見つけられないと思います。
そこで便利なのがブロック定義です。
今回のクイズプログラムの流れは大きく分けると
1.初期化処理(変数の設定など)
2.オープニング
***↓問題の数だけループ↓***
3.出題する
4.回答する
5.正解を発表する
***↑問題の数だけループ↑***
6.エンディング
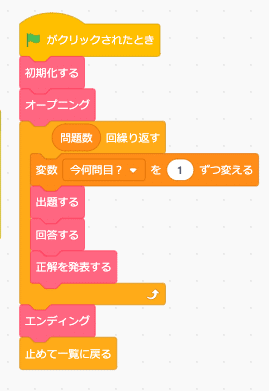
という流れになっているので、それぞれブロック定義でまとめると以下のようになります。

こうするとスタートボタンがクリックされた時に先ほどの順序でプログラムが流れていくのが分かりやすくなったのではないでしょうか。
また、縦に長かったブロックが横に分割できますので小さめのブロックの集合になりますので、目的の箇所を探しやすくなります。

前述の「クイズの回答が入力された後のPepperの動きを少し変えたいなと思った時」には"正解を発表する"の定義を見れば良いことが一目瞭然です。
"プログラムの見やすさ"は"プログラムの変えやすさ"に直結しますので、ぜひ使ってみてください!
使い所2:同じブロックの塊を何度も利用したい時
ブロック定義の使い所その2は、プログラムの中で同じような処理を何度も実行する時です。
同じく、クイズプログラムを例に見てみます。クイズは出題→回答→正解発表という流れを問題数の数だけ繰り返すことで進んでいきます。先ほど出てきた流れで言うと以下の部分です。
***↓問題の数だけループ↓***
3.出題する
4.回答する
5.正解を発表する
***↑問題の数だけループ↑***
それぞれの処理でブロック定義を活用しているのですが、今回は例として5の"正解を発表する"での活用をご紹介します。
例で紹介しているクイズは以下のように3択問題でタブレットから答えを選んでもらう方式で作っています。



問題は異なりますが、回答は全てのクイズで同じ位置にあるボタンからどれか1つを選ぶことになります。こういった同じパターンを処理するときは、ブロック定義で1つ作っておけば使い回すことができる可能性大です。
まずは左からボタン1・ボタン2・ボタン3として、正解かどうかを判定する部分を作ります。1問目の正解はボタン2(真ん中)ですので、以下のような判定になります。(変数"押されたボタン"にはこの前の箇所で押されたボタンの番号が代入されています)

3問目だとボタン1(左のボタン)が正解ですので、以下のようになります。

このようにすると全ての問題の正否チェックを変数"問題に正解したか"でチェックすることができるようになります。
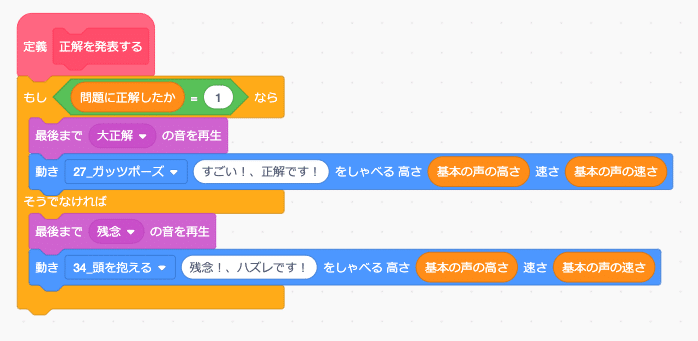
つまり、以下のように正否を発表する箇所を使い回すことができます。

縦長で少し見難いですが、つなげると以下のようになります。

このように組んでおくと、問題数を増やしたくなった場合も判定部分を追加するだけで良いので楽ですね。
まとめ
今回はブロック定義の使い所を2つ紹介させていただきました。
不慣れなうちはブロック定義の使い所がよくわからないと思いますが、ブロックを組んでいて「さっきもこんな組み合わせで作ったな」と思ったら使い所の可能性がありますので、ぜひ使わず嫌いをせず試してみてください!
ブロック定義には他にも便利な設定がありますので、また次回紹介させていただきます!
